Føje kontrolelementet RTF-editor til en modelbaseret app
RTF-editorkontrolelementet er en HTML-baseret letvægtseditor, der er indbygget i den populære CKEditor. Du kan bruge det til at oprette, indsætte og redigere formateret tekst i dine modelbaserede apps. Hvis du vil formatere tekst i editoren, kan du bruge værktøjslinjen i editoren, indsætte HTML-koder eller indsætte formateret tekst fra andre programmer, f.eks. en webbrowser eller Word.
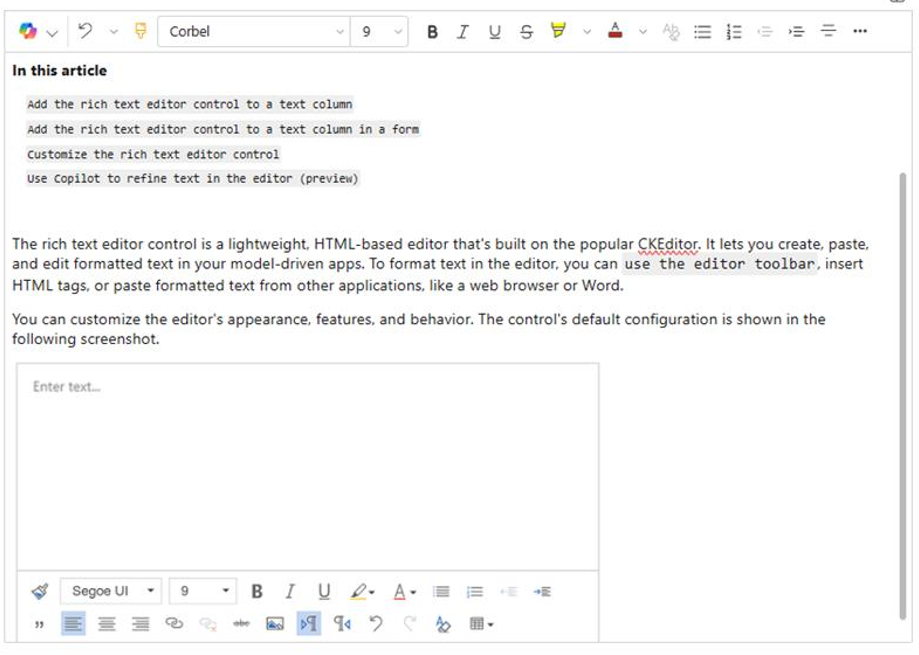
Du kan tilpasse editorens udseende, funktioner og funktionsmåde. Kontrolelementets moderne tekstoplevelse vises på følgende skærmbillede.

I øjeblikket er RTF-editoren tilgængelig som to forskellige oplevelser:
- Moderne teksteditor: Ny oplevelse, du kan aktivere
- Klassisk teksteditor: Standardoplevelse
Forbedringer af moderne teksteditorer
Den moderne teksteditor er udviklet til at tilpasse sig de velkendte og intuitive brugergrænseflader i Microsoft-programmer, f.eks. Outlook, Word og OneNote. I denne opdatering introduceres et moderne design, mørk tilstand, temaer med stor kontrast og en ny copilot-funktion, der forbedrer dine funktioner til tekstredigering.
Bemærk
Visse funktioner, der findes i oplevelsen af den klassiske RTF-editor, er endnu ikke tilgængelige i den moderne oplevelse. Disse funktioner omfatter:
- Konfigurationsindstillinger, som beskrevet i denne artikel for den klassiske oplevelse
- Nævner
Aktivere oplevelsen med den moderne RTF-editor
Oplevelsen med den klassiske RTF-editor er som standard aktiveret. Udfør følgende trin for at skifte til oplevelsen med den moderne RTF-editor.
- I Dynamics 365 skal du højreklikke på den app, du vil aktivere oplevelsen med den moderne RTF-editor for, og derefter vælge ÅBN I APPDESIGNER. Power Apps åbner appdesigneren.
- Vælg Indstillinger på kommandolinjen. Siden med indstillinger vises.
- Vælg Funktioner under Indstillinger i venstre rude. Siden med funktioner vises.
- Angiv til/fra-knappen til Ja for en eller alle følgende indstillinger, afhængigt af dine behov:
- Aktivér en moderne oplevelse med kontrolelementet RTF-editor og mailbeskrivelser: Aktiverer den moderne oplevelse med kontrolelementet RTF-editor til mailbeskrivelser. Denne indstilling tilsidesætter eventuelle tilpasninger, du tidligere har foretaget i RTF-editorens klassiske mailoplevelse (standard).
- Aktivér en moderne oplevelse med kontrolelementet RTF-editor for standardkontrolelementer: Aktiverer den moderne oplevelse med kontrolelementet RTF-editor til ikke-konfigurerede standardforekomster.
- Aktivér en moderne oplevelse med kontrolelementet RTF-editor for oprettelse af noter: Aktiverer den moderne oplevelse med kontrolelementet RTF-editor til noter. Denne indstilling tilsidesætter eventuelle tilpasninger, du tidligere har foretaget i RTF-editorens klassiske oplevelse for oprettelse af noter (standard).
- Vælg Gem.
- Vælg Publicer i appdesigneren.
Genindlæs den moderne RTF-editoroplevelse til den klassiske oplevelse
Hvis du skal genindlæse den klassiske RTF-editoroplevelse, skal du følge de samme trin i Aktivere oplevelsen med den moderne RTF-editor, men fravælge de indstillinger, du har valgt i trin 4.
Føje kontrolelementet RTF-editor til en tekstkolonne
Følgende konfiguration er tilgængelig i den klassiske RTF-editoroplevelse.
Når du formaterer en tekstkolonne som RTF, tilføjes kontrolelementet for RTF-standardeditoren automatisk.
Log på Power Apps.
Vælg Løsninger i venstre navigationsrude.
Åbn en løsning og en tabel i løsningen.
Markér en tekstkolonne i området Kolonner og data.
Hvis tabellen ikke indeholder en tekstkolonne, skal du vælge + (Ny kolonne) og angive et navn til kolonnen.
I Datatype skal du vælge > til højre for Tekst og derefter vælge den relevante RTF-indstilling, afhængigt af om kolonnen indeholder en enkelt tekstlinje eller flere linjer.
Gem kolonnen, og føj den derefter til en formular.
Føj kontrolelementet RTF-editor til en tekstkolonne i en formular
Følgende konfiguration er tilgængelig i den klassiske RTF-editoroplevelse.
Log på Power Apps.
Vælg Løsninger i venstre navigationsrude.
Åbn en løsning og en tabel i løsningen.
Vælg Formularer i området Dataoplevelse, og find derefter den formular, der indeholder den tekstkolonne, du vil føje RTF-editoren til.
Vælg ⋮ > Rediger > Rediger i ny fane.
Markér, tilføj eller opret en tekstkolonne på formulardesignerlærredet.
Udvid listen Komponenter i ruden med kolonneegenskaber, vælg + Komponent, og vælg derefter Kontrolelementet RTF-editor.
Vælg Web, Telefon og Tablet i i ruden Tilføj RTF-editor, så apps, der kører på en hvilken som helst enhed, kan bruge editoren.
Hvis du vil tilpasse editoren, skal du angive den relative URL-adresse til konfigurationsfilen, en JavaScript-webressource, der indeholder de egenskaber, du vil ændre, i feltet Statisk værdi. Hvis feltet er tomt, benytter editoren standardkonfigurationen.
Vælg Udført.
Vælg Gem og publicer for at anvende dine ændringer på formularen.
Tilpasse kontrolelementet RTF-editor
Følgende tilpasninger er tilgængelige i den klassiske RTF-editoroplevelse.
Power Apps giver dig mulighed for at ændre egenskaberne for kontrolelementet til RTF-editor for at tilpasse dets udseende, funktioner og funktionsmåde. Hvis du vil tilpasse en bestemt forekomst af kontrolelementet, skal du angive egenskaber og deres værdier i en individuel JSON-formateret konfigurationsfil. Hvis du vil tilpasse objektets globale konfiguration, skal du ændre egenskaberne i standardkonfigurationsfilen.
Tilpasningsniveauer
Op til tre konfigurationsniveauer, eller -lag, kan anvendes for at tilpasse RTF-editoren:
- På det mest grundlæggende niveau henter alle forekomster af kontrolelementet konfigurationen fra filen
RTEGlobalConfiguration_Readonly.json. Filen er skrivebeskyttet, så du kan ikke ændre disse egenskaber direkte. - På det næste niveau henter alle forekomster af kontrolelementet konfigurationen fra egenskaberne i filen
RTEGlobalConfiguration.json, hvis der findes nogen. Denne konfiguration er i et lag oven på den forrige, så egenskaberne i denne fil erstatter de samme navngivne egenskaber i den skrivebeskyttede fil. - På det højeste niveau tager en bestemt forekomst af kontrolelementet konfigurationen fra en bestemt konfigurationsfil, hvis der findes en. Denne konfiguration er i et lag oven på den forrige, så egenskaberne i denne fil erstatter de samme navngivne egenskaber i filerne fra de to lavere niveauer.
Vi skal tilføje et lille forbehold her. Ikke alle egenskaber erstattes af egenskaberne i en konfiguration på et højere niveau. Egenskaberne extraPlugins flettes for at gøre det muligt at bruge en lang række eksterne og standard-plug-ins i standardkonfigurationen. Det giver dig mulighed for at aktivere og deaktivere plug-ins efter behov i konfigurationsfilen for bestemte forekomster af kontrolelementet.
Tilpasse en bestemt forekomst af RTF-editoren
Opret en fil i Visual Studio Code eller en anden teksteditor, og giv den et navn, der giver mening.
Filen
RTEGlobalConfiguration.jsonindeholder RTF-editorens standardkonfiguration eller globale konfiguration. Hvis du tilpasser kontrolelementet i f.eks. en kontaktformular, kan du give filen et navn somRTEContactFormConfiguration.json.Kopiér og indsæt følgende kodestykke i filen:
{ "defaultSupportedProps": { "propertyName": "value", "propertyName": "value", "propertyName": "value" }, }Det sidste propertyName:value-par slutter ikke med et komma.
Erstat propertyName og value med de egenskaber for RTF-editorkontrolelementet, du vil ændre. Strengværdier skal angives i anførselstegn.
Vi har angivet et par eksempler på konfigurationer til dig, men du kan definere andre efter dine behov.
Opret en webressource af typen JavaScript (JS) i Power Apps ved hjælp af den JSON-fil, du har oprettet i trin 1.
Føj kontrolelementet RTF-editor til en tekstkolonne i en formular, og angiv den relative URL-adresse til JavaScript-webressourcen i ruden Tilføj kontrolelementet RTF-editor > Statisk værdi.
Du kan angive webressourcens absolutte URL-adresse, men det anbefales, at du angiver den relative URL-adresse. På den måde fungerer webressourcen stadig, hvis du importerer den som en løsning i et andet miljø, hvis den relative sti er den samme.
Hvis webressourcens URL-adresse f.eks. er
https://yourorg.crm.dynamics.com/WebResources/rtecontactform, er den relative URL-adresse /WebResources/rtecontactform.Vælg Udført.
Vælg Gem og publicer for at anvende dine ændringer på formularen.
Tilpasse RTF-editoren globalt
Den redigerbare globale konfigurationsfil RTEGlobalConfiguration.json er det andet tilpasningsniveau, du kan anvende. Filen er som standard tom. Det betyder, at alle forekomster af RTF-editoren bruger egenskaberne i den skrivebeskyttede fil RTEGlobalConfiguration_Readonly.json, medmindre du opretter en konfigurationsfil for en bestemt forekomst af kontrolelementet.
Hvis din virksomhed har brug for, at du tilpasser kontrolelementet overalt, skal du angive de værdier, der skal være i filen RTEGlobalConfiguration.json. Brug den skrivebeskyttede fil som eksempel for at sikre, at du angiver egenskabsværdipar i det rigtige format.
Bruge Copilot til at finjustere tekst i editoren
Copilot bruger NLP-algoritmer (Natural Language Processing) til at forbedre det skrevne indhold. Du kan føje Copilot til RTF-editoren og derefter få forslag til, hvordan du gør tekstens grammatik, klarhed og overordnede kvalitet bedre. Få mere at vide om, hvordan du bruger Copilot i RTF-editoren.
Egenskaber for RTF-editor
Den JSON-fil, der bestemmer "udseende og funktionalitet" for en forekomst af RTF-editoren, indeholder to sæt egenskaber:
- Sektionen
defaultSupportedPropsindeholder egenskaber for plug-ins, der bestemmer, hvad kontrolelementet kan gøre. Du er ikke begrænset til egenskaberne for CKEditor og tilhørende plug-ins. Du kan også angive værdier for egenskaber for plug-ins, som du tilføjet eller opretter. - De enkelte egenskabssektioner indeholder egenskaber, der bestemmer, hvordan kontrolelementet ser ud.
Eksempel på konfigurationsfil
Følgende kode er et eksempel på en JSON-fil, der både indeholder defaultSupportedProps-egenskaber og individuelle konfigurationsegenskaber. Hvis en egenskab har en standardværdi, vises standardværdien. Hvis en egenskab ikke har en standardværdi, vises der en eksempelværdi for at illustrere syntaksen. Egenskaberne er beskrevet i de to følgende tabeller.
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "9pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel": "9",
"toolbarLocation": "bottom",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"plugins": [["button,toolbar,dialogui,dialog,autogrow,notification,clipboard,textmatch,fakeobjects,link,autolink,basicstyles,bidi,blockquote,panelbutton,panel,floatpanel,colorbutton,colordialog,listblock,richcombo,menu,contextmenu,copyformatting,enterkey,entities,popup,find,floatingspace,font,format,htmlwriter,horizontalrule,indent,indentblock,indentlist,justify,lineutils,openlink,list,liststyle,maximize,undo,menubutton,notificationaggregator,xml,ajax,pastetools,pastefromword,pastetext,preview,table,quicktable,removeformat,resize,selectall,showborders,sourcearea,specialchar,stylescombo,tab,tabletools,tableresize,tableselection,widgetselection,widget,wysiwygarea,textwatcher"]],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"removePlugins": "a11yhelp,codemirror,magicline,scayt,showborders",
"superimageImageMaxSize": 5,
"disallowedContent": "form[action]; *[formaction]; script; *[on*]",
"linkTargets": ["notSet", "_blank"],
},
"attachmentEntity": {
"name": "msdyn_richtextfiles",
"fileAttributeName": "msdyn_fileblob"
},
"disableContentSanitization": true,
"disableDefaultImageProcessing": false,
"disableImages": false,
"externalPlugins": [
{
"name": "EmbedMedia",
"path": "/WebResources/msdyncrm_/myplugins/embedmedia/"
}
],
"imageEntity": {
"imageEntityName": "msdyn_richtextfiles",
"imageFileAttributeName": "msdyn_imageblob"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"showAsTabControl": false,
"showFullScreenExpander": false,
"showHtml": false,
"showPreview": false,
"showPreviewHeaderWarning": false,
"allowSameOriginSandbox": false
defaultSupportedProps
I følgende tabel beskrives de mest almindeligt brugte egenskaber, men du kan konfigurere alle de egenskaber, som CKEditor understøtter. Kontrolelementet RTF-editor bruer CKEditor 4.
| Property | Beskrivelse | Default value |
|---|---|---|
| højde | Angiver den indledende højde af indholdsområdet i pixel. | "185" |
| stickyStyle | Angiver editorens skrifttype og størrelse. | Se defaultSupportedProps |
| stickyStyles_defaultTag | Opretter en ombryder rundt om teksten i editorens indholdområde. Den er oprindeligt angivet til "div", men du kan ændre den til "p" eller en hvilken som helst alternativ kode. | "div" |
| font_defaultLabel | Angiver det skrifttypenavn, der vises på værktøjslinjen. Navnet er kun til visning og har ingen funktion. Egenskaben stickyStyle bestemmer editorens skrifttype og størrelse. |
"Segoe UI" |
| fontSize_defaultLabel | Angiver det skriftstørrelsesnavn, der vises på værktøjslinjen. Navnet er kun til visning og har ingen funktion. Egenskaben stickyStyle bestemmer editorens skrifttype og størrelse. |
"9" |
| toolbarLocation | Angiver placeringen af værktøjslinjen i editorens indholdsområde. Understøttede værdier er "top" og "bottom". | "bottom" |
| værktøjslinje | Viser de værktøjslinjeknapper, der skal vises. | Se defaultSupportedProps |
| plugins | Viser forudindstillede plug-ins, som editoren kan bruge. Plug-ins på denne liste kan være anderledes end de plug-ins, der indlæses, hvis extraPlugins og removePlugins har en værdi. Hvis du indstiller denne egenskab til en tom streng, indlæses editoren uden værktøjslinjen. |
Se defaultSupportedProps |
| extraPlugins | Føj plug-ins til listen plugins for at indlæse flere plug-ins.Mange plug-ins kræver andre plug-ins for at fungere. RTF-editoren tilføjer dem automatisk, og du kan ikke bruge denne egenskab til at tilsidesætte dem. Brug removePlugins i stedet. |
Se defaultSupportedProps |
| removePlugins | Viser plug-ins, der ikke skal indlæses. Brug den til at ændre, hvilke plug-ins der indlæses uden at ændre listerne plugins og extraPlugins. |
Se defaultSupportedProps |
| superimageImageMaxSize | Angiver maksimumstørrelsen i megabyte (MB), der er tilladt for integrerede billeder, når plug-in'en med superimage bruges. | "5" |
| disallowedContent | Giver dig mulighed for at forhindre brugere i at indsætte elementer, du ikke vil have i dit indhold. Du kan afvise hele elementer eller efter attributter, klasser og typografier. | Se defaultSupportedProps |
| linkTargets | Giver dig mulighed for at konfigurere, hvilke indstillinger for tilknytning der er tilgængelige for brugere, når de opretter links: - "notSet": Ingen destinationssæt - "frame": Åbner dokumentet i den angivne ramme - popupWindow": Åbner dokumentet i et pop-op-vindue - "_blank": Åbner dokumentet i et nyt vindue eller en ny fane - "_top": Åbner dokumentet i hele vinduets brødtekst - "_self": Åbner dokumentet i det samme vindue eller den samme fane, hvor linket aktiveres - "_parent": Åbner dokumentet i den overordnede ramme |
"notSet", "_blank" |
Individuelle egenskaber
I følgende tabel beskrives flere egenskaber, du kan bruge til at tilpasse kontrolelementet RTF-editor.
| Property | Beskrivelse | Default value |
|---|---|---|
| attachmentEntity | Hvis du vil gennemtvinge mere sikkerhed for uploadede filer ved at bruge en anden tabel end standarden, skal du aktivere denne egenskab og angive en anden tabel. Syntaks: "name": "tableName", "fileAttributeName": "attributeNameofBlobReference" |
Se defaultSupportedProps |
| disableContentSanitization | Rensning af indhold fjerner nogle af de brugerdefinerede attributter eller koder i RTF-indhold. Funktionen er som standard deaktiveret, så det er muligt at kopiere og indsætte RTF-indhold fra eksterne kilder. Denne egenskab gælder kun for redigeringstilstand. Når kontrolelementet RTF-editor er skrivebeskyttet eller deaktiveret, er indhold altid renset. | true |
| disableDefaultImageProcessing | Billeder, der indsættes i editoren, overføres som standard til den attachmentEntity, der er defineret i konfigurationen. Eksterne brugere har muligvis ikke rettigheder til at få vist indholdet i tabellen. Angiv i stedet denne egenskab til sand, så billeder lagres som base64-strenge direkte i kolonnen, der er konfigureret til at bruge kontrolelementet RTF-editor. |
falsk |
| disableImages | Bestemmer, om billeder kan indsættes i editoren. Denne egenskab har højeste prioritet. Når denne egenskab angives til true, deaktiveres billeder uanset værdien i egenskaben imageEntity. |
false |
| externalPlugins | Viser eksterne plug-ins eller plug-ins, du opretter, og som kan bruges i kontrolelementet RTF-editor. Syntaks: "name": "pluginName", "path": "pathToPlugin" (stiværdien kan være en absolut eller relativ URL-adresse) |
Ingen. Se defaultSupportedProps for at få et eksempel |
| imageEntity | Hvis du vil gennemtvinge mere sikkerhed for billeder ved at bruge en anden tabel end standarden, skal du aktivere denne egenskab og angive en anden tabel. Syntaks: "imageEntityName": "tableName", "imageFileAttributeName": "attributeNameofBlobReference" |
Se defaultSupportedProps |
| readOnlySettings | Disse egenskaber bestemmer kolonnens funktionsmåde, når den vises i skrivebeskyttet eller deaktiveret tilstand. Du kan angive en hvilken som helst understøttet egenskab. | Ingen. Se defaultSupportedProps for at få et eksempel |
| sanitizerAllowlist | Viser andre former for indhold, der kan vises i editoren. | Se defaultSupportedProps |
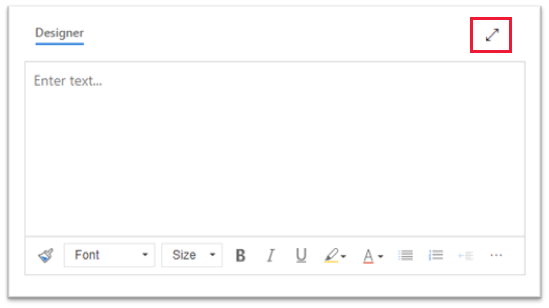
| showAsTabControl | Giver dig mulighed for at få vist flere kommandoer over indholdsområdet. Skal angives til true for at bruge følgende egenskaber: showFullScreenExpander, showHtml, showPreview, showPreviewHeaderWarning |
false |
| showFullScreenExpander | Bestemmer, om editoren kan bruges i fuldskærmstilstand. showAsTabControl skal være angivet til true. |
false |
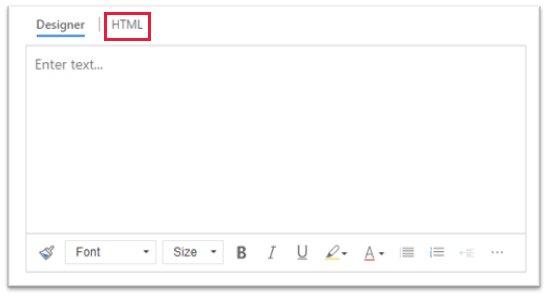
| showHtml | Giver brugerne mulighed for at få vist og redigere HTML-indholdet direkte. showAsTabControl skal være angivet til true. |
false |
| showPreview | Giver brugere mulighed for at få vist et eksempel på editorindholdet gengivet som HTML. showAsTabControl skal være angivet til true. |
false |
| showPreviewHeaderWarning | Giver dig mulighed for at få vist eller skjule den advarselsmeddelelse, der vises i eksempelindhold. showAsTabControl og showPreview skal være angivet til true. |
false |
| allowSameOriginSandbox | Gør det muligt at behandle indholdet i editoren som i den oprindelige app til gengivelse. Brug denne egenskab med forsigtighed. Brug kun eksternt indhold, der er tillid til. Når denne egenskab er angivet til true, kan eksternt indhold have adgang til interne ressourcer. |
false |
Eksempelkonfigurationer
Følgende eksempelkonfigurationer opretter specifikke tilpasninger af RTF-editoren i den klassiske oplevelse. Du kan bruge dem, som de er, eller som udgangspunkt for at tilpasse en bestemt forekomst af RTF-editoren eller globalt.
Angiv standardskrifttypen til 11-point Calibri
Angiv disse defaultSupportedProps-egenskaber i konfigurationsfilen. Hver værdi undtagen den sidste skal efterfølges af et komma (,).
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
Få Enter til at indsætte en ny linje i stedet for en afsnitsblok
Når du trykker på Enter, oprettes der som standard en afsnitsblok med HTML-koden <p>. I HTML bruges afsnitsblokke til at gruppere oplysninger, f.eks. afsnit i et Word-dokument. Browsere kan formatere koden <p> en smule anderledes, så du vil måske bruge koden for nye linje eller linjeskift <br\> i stedet for at opnå visuel ensartethed.
Angiv denne defaultSupportedProps-egenskab i konfigurationsfilen. Denne værdi skal efterfølges af et komma (,), medmindre det er den sidste egenskab i filen.
"enterMode": 2,
Indsæt eller opret kun HTML 5-indhold
Kontrolelementet RTF-editor fungerer bedst med HTML 5-indhold, men du kan bruge HTML 4-koder. Men i visse tilfælde kan en blanding af HTML 4- og HTML 5-koder skabe udfordringer i forbindelse med brug. Hvis du vil sikre dig, at alt indhold er HTML 5, skal du angive alle understøttede HTML 5-koder i egenskaben allowedContent. Editorkontrolelementet konverterer alle ikke-kompatible koder til tilsvarende HTML 5-koder.
Angiv denne defaultSupportedProps-egenskab i konfigurationsfilen. Denne værdi skal efterfølges af et komma (,), medmindre det er den sidste egenskab i filen.
"allowedContent": "a(*)[*]{*};abbr(*)[*]{*};address(*)[*]{*};area(*)[*]{*};article(*)[*]{*};aside(*)[*]{*};audio(*)[*]{*};b(*)[*]{*};base(*)[*]{*};bdi(*)[*]{*};bdo(*)[*]{*};blockquote(*)[*]{*};body(*)[*]{*};br(*)[*]{*};button(*)[*]{*};canvas(*)[*]{*};caption(*)[*]{*};cite(*)[*]{*};code(*)[*]{*};col(*)[*]{*};colgroup(*)[*]{*};data(*)[*]{*};datalist(*)[*]{*};dd(*)[*]{*};del(*)[*]{*};details(*)[*]{*};dfn(*)[*]{*};dialog(*)[*]{*};div(*)[*]{*};dl(*)[*]{*};dt(*)[*]{*};em(*)[*]{*};embed(*)[*]{*};fieldset(*)[*]{*};figcaption(*)[*]{*};figure(*)[*]{*};footer(*)[*]{*};form(*)[*]{*};h1(*)[*]{*};h2(*)[*]{*};h3(*)[*]{*};h4(*)[*]{*};h5(*)[*]{*};h6(*)[*]{*};head(*)[*]{*};header(*)[*]{*};hr(*)[*]{*};html(*)[*]{*};i(*)[*]{*};iframe(*)[*]{*};img(*)[*]{*};input(*)[*]{*};ins(*)[*]{*};kbd(*)[*]{*};label(*)[*]{*};legend(*)[*]{*};li(*)[*]{*};link(*)[*]{*};main(*)[*]{*};map(*)[*]{*};mark(*)[*]{*};meta(*)[*]{*};meter(*)[*]{*};nav(*)[*]{*};noscript(*)[*]{*};object(*)[*]{*};ol(*)[*]{*};optgroup(*)[*]{*};option(*)[*]{*};output(*)[*]{*};p(*)[*]{*};param(*)[*]{*};picture(*)[*]{*};pre(*)[*]{*};progress(*)[*]{*};q(*)[*]{*};rp(*)[*]{*};rt(*)[*]{*};ruby(*)[*]{*};s(*)[*]{*};samp(*)[*]{*};section(*)[*]{*};select(*)[*]{*};small(*)[*]{*};source(*)[*]{*};span(*)[*]{*};strong(*)[*]{*};style(*)[*]{*};sub(*)[*]{*};summary(*)[*]{*};sup(*)[*]{*};svg(*)[*]{*};table(*)[*]{*};tbody(*)[*]{*};td(*)[*]{*};template(*)[*]{*};textarea(*)[*]{*};tfoot(*)[*]{*};th(*)[*]{*};thead(*)[*]{*};time(*)[*]{*};title(*)[*]{*};tr(*)[*]{*};track(*)[*]{*};u(*)[*]{*};ul(*)[*]{*};var(*)[*]{*};video(*)[*]{*};wbr(*)[*]{*};",
Indsæt eller opret kun almindelig tekst
Angiv disse defaultSupportedProps-egenskaber i konfigurationsfilen. Hver værdi undtagen den sidste skal efterfølges af et komma (,).
"enterMode": 2,
"shiftEnterMode": 2,
"allowedContent": "*",
"disallowedContent": "*",
"forcePasteAsPlainText": true,
"toolbar": [],
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Angiv denne individuelle egenskab i konfigurationsfilen. Denne værdi skal efterfølges af et komma (,), medmindre det er den sidste egenskab i filen.
"disableImages": true,
Tillad, at editoren bruger hele skærmbilledet
Angiv disse individuslle egenskaber i konfigurationsfilen. Hver værdi undtagen den sidste skal efterfølges af et komma (,).
"showAsTabControl": true,
"showFullScreenExpander": true,

Tillad visning og redigering af HTML-indhold
Vis fanen HTML, hvis du vil give brugerne mulighed for at få vist og redigere HTML i deres indhold direkte.
Angiv disse individuslle egenskaber i konfigurationsfilen. Hver værdi undtagen den sidste skal efterfølges af et komma (,).
"showAsTabControl": true,
"showHtml": true,

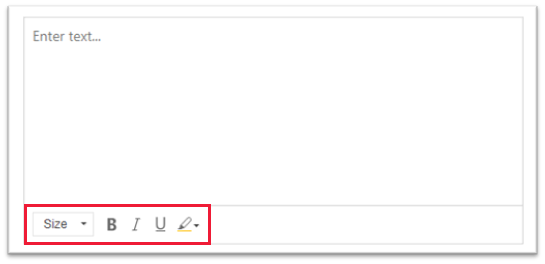
Få vist en forenklet værktøjslinje eller fjerne den helt
Editorværktøjslinjen indeholder som standard alle tilgængelige formateringsværktøjer. Hvis du vil have en forenklet værktøjslinje, skal du bruge egenskaben toolbar og angive de værktøjer, som brugere kan bruge til at formatere indholdet.
Angiv denne defaultSupportedProps-egenskab i konfigurationsfilen. Denne værdi skal efterfølges af et komma (,), medmindre det er den sidste egenskab i filen.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

Hvis du vil fjerne værktøjslinjen helt, skal du angive værdien for toolbar til '[]' (to klammeparenteser).
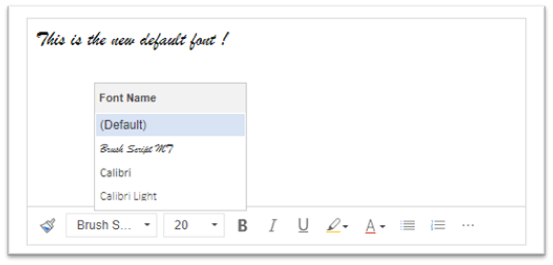
Tilføje en ny skrifttypeliste og angive 20-pixel Brush Script MT som standardskrifttypen
Angiv disse defaultSupportedProps-egenskaber i konfigurationsfilen. Hver værdi undtagen den sidste skal efterfølges af et komma (,).
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8px;12/12px;20/20px;32/32px"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20px",
"font-family": "'Brush Script MT', cursive"
},

Placere værktøjslinjen øverst i RTF-editoren
Angiv denne defaultSupportedProps-egenskab i konfigurationsfilen. Denne værdi skal efterfølges af et komma (,), medmindre det er den sidste egenskab i filen.
"toolbarLocation": "top",
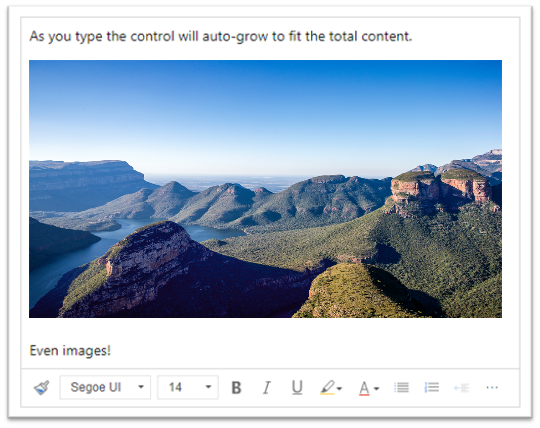
Starte editoren med en højde på 30 pixel og forstørre den i forhold til indholdet
Angiv disse defaultSupportedProps-egenskaber i konfigurationsfilen. Hver værdi undtagen den sidste skal efterfølges af et komma (,).
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 0,
"autoGrow_minHeight": 30,
"height": 30,

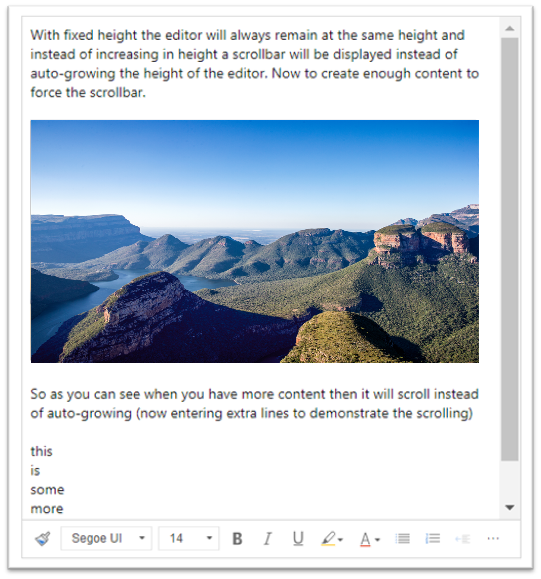
Fastgøre højden på editoren til 500 pixel
Angiv disse defaultSupportedProps-egenskaber i konfigurationsfilen. Hver værdi undtagen den sidste skal efterfølges af et komma (,).
"removePlugins": [ "autogrow" ],
"height": 500,

Få genvejsmenuen (højreklik) til at bruge browserens standardgenvejsmenu
Hvis du vil erstatte genvejsmenuen for editorkontrolelementet med browserens standardgenvejsmenu, skal du fjerne plug-in'en i genvejsmenuen.
Angiv denne defaultSupportedProps-egenskab i konfigurationsfilen. Denne værdi skal efterfølges af et komma (,), medmindre det er den sidste egenskab i filen.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
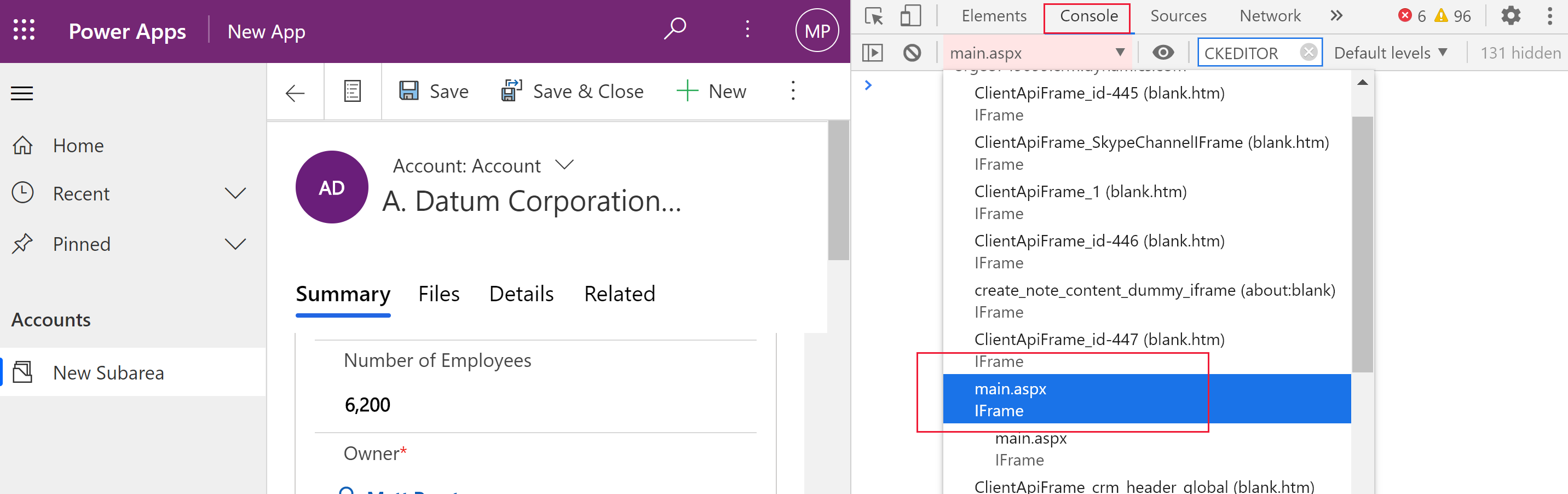
Finde konfigurationen af kontrolelementet RTF-editor
Hvis du ikke er sikker på, hvor konfigurationen af en forekomst af RTF-editoren kommer fra, kan du finde den ved hjælp af browserens udviklerværktøjer.
- I Microsoft Edge eller Google Chrome skal du køre din modelbaserede app og åbne en formular, der indeholder kontrolelementet RTF-editor.
- Højreklik på RTF-editorens indholdsområde, og vælg Inspicer.
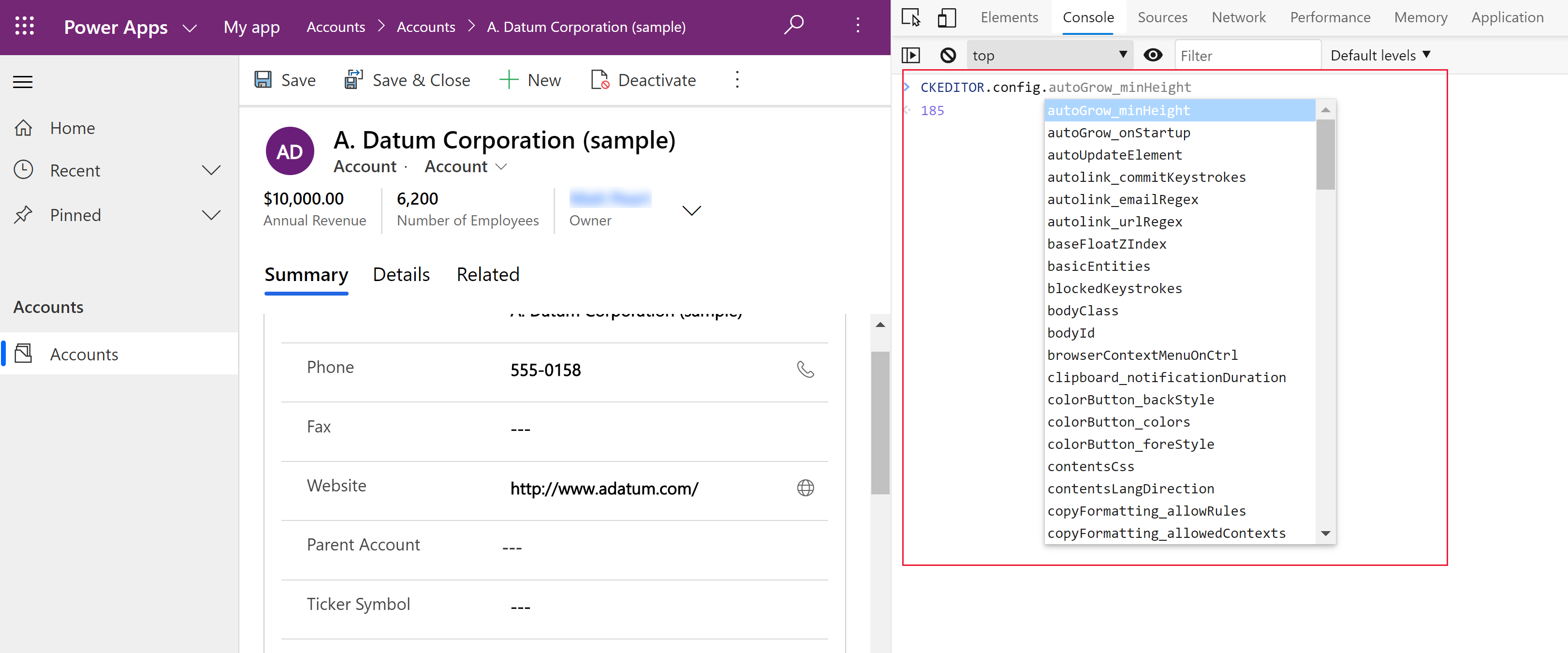
- I inspektionsruden skal du vælge fanen Konsol.
- Vælg den overordnede Main.aspx-side på listen på kommandolinjen.

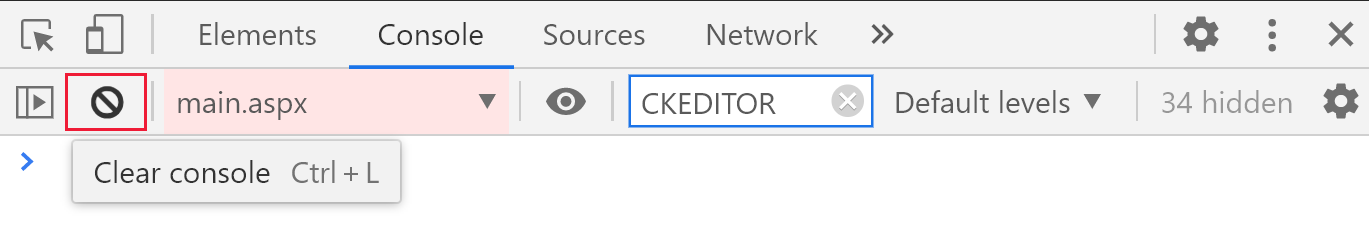
- Vælg ikonet Ryd konsol på kommandolinjen i inspektionsruden, og angiv derefter CKEDITOR.config. i konsollen.

- I konsollen til inspektionsruden skal du angive CKEDITOR.config. for at få vist de forskellige konfigurationer.

- Vælg en konfiguration som f.eks. autoGrow_minHeight for at få vist den aktuelle indstilling.
Værktøjslinjen i RTF-editoren
I følgende tabel beskrives de formateringsværktøjer, der som standard findes i RTF-editoren.
| Icon | Name | Shortcut key | Beskrivelse |
|---|---|---|---|
 |
Kopiér formatering | Ctrl+Shift+C, Ctrl+Shift+V | Anvend en bestemt sektions udseende på en anden sektion. |
 |
Skrifttypenavn | Ctrl+Skift+F | Vælg en skrifttype. I programmet anvendes den skrifttype, du vælger som standardskrifttype. Segoe UI er standardskrifttypen, hvis du ikke vælger en. Når du vælger formateret indhold, vises navnet på den skrifttype, der er anvendt på det. Hvis markeringen indeholder flere skrifttyper, vises den første, der anvendes på markeringen. |
 |
Skriftstørrelse | Ctrl+Shift+P | Skift tekstens størrelse. I programmet anvendes den skriftstørrelse, du vælger som standardstørrelse. 12 er standardskriftstørrelsen, hvis du ikke vælger en. Når du vælger formateret indhold, vises den skriftstørrelse, der er anvendt på det. Hvis markeringen indeholder flere skriftstørrelser, vises den første, der anvendes på markeringen. |
 |
Fed | Ctrl+B | Gør teksten fed. |
 |
Kursiv | Ctrl+I | Formatér din tekst med kursiv. |
 |
Understreget | Ctrl+U | Understreg teksten. |
 |
Baggrundsfarve | Få teksten til at skille sig ud ved at fremhæve den med en stærk farve. | |
 |
Tekstfarve | Skift tekstens farve. | |
 |
Indsæt/slet punktopstilling | Opretter en liste med punkttegn. | |
 |
Indsæt/slet nummereret liste | Opretter en liste med tal/bogstaver. | |
 |
Formindsk indrykning | Flyt afsnittet tættere på margenen. | |
 |
Forøg indrykning | Flyt din paragraf længere væk fra margenen. | |
 |
Blokcitat | Anvend et citationsformat på blokniveau i dit indhold. | |
 |
Venstrejuster | Ctrl+L | Juster dit indhold efter venstre margen. |
 |
Centrer | Ctrl+E | Centrer indholdet på siden. |
 |
Højrejuster | Ctrl+R | Juster indholdet med den rette margin. |
 |
Link | Opret et link i dokumentet for at få hurtig adgang til websider og andre ressourcer i skyen. Angiv eller indsæt den forankrede tekst i feltet Vis tekst, og angiv eller indsæt derefter URL-adressen i feltet URL-adresse. Du kan også vælge en linktype og protokol, hvis linket fører til noget andet end en webside. Hvis du vil angive, hvor et link med en URL-adresse skal åbnes, skal du vælge fanen Destination og derefter vælge en destination. En indsat eller angivet URL-adresse konverteres automatisk til et link. F.eks. bliver http://myexample.com til <a href="http://myexample.com">http://myexample.com</a>. |
|
 |
Fjern link | Fjern linket fra forankret tekst, og gør det til almindelig tekst. | |
 |
Hævet skrift | Skriv små bogstaver lige over tekstlinjen. | |
 |
Sænket skrift | Skriv små bogstaver lige under tekstlinjen. | |
 |
Gennemstreget | Udstreg tekst ved at trække en streg igennem den. | |
 |
Image | Hvis du vil indsætte et billede, skal du indsætte det fra udklipsholderen i indholdsområdet eller trække en billedfil fra en mappe til indholdsområdet. Træk et af hjørnerne i billedet for at ændre størrelsen på det. Kontrolelementet understøtter .png-, .jpg- og .gif-billeder. Hvis du vil have mere kontrol over billedets kilde, udseende og funktionsmåde, skal du vælge knappen Billede. Gå til billedfilen i en lokal mappe, eller angiv webadressen. Hvis billedet er gemt på en ekstern server, skal du angive den absolutte sti. Hvis det er gemt på en lokal server, kan du angive en relativ sti. Du kan også angive en bestemt højde og bredde for at tilpasse billedets størrelse og vælge en justering. Du kan også skrive alternativ tekst for at beskrive billedet for de personer, der bruger skærmlæsere. Hvis billedet også er et link til en webside eller en anden ressource i skyen, skal du angive ressourcens URL-adresse i feltet Destinations URL-adresse og eventuelt vælge den destination, linket skal åbnes i. |
|
 |
Tekstretning fra venstre til højre | Skift tekstretning fra venstre til højre. Denne indstilling er standardindstillingen. | |
 |
Tekstretning fra højre til venstre | Skift tekstretning til højre mod venstre for tovejssprogindhold. | |
 |
Fortryd | Fortryd den seneste ændring, du har foretaget af indholdet. | |
 |
Annuller Fortryd | Annuller Fortryd af den seneste fortrydelse, eller anvend den seneste ændring af indholdet igen. | |
 |
Fjern formatering | Fjern al formatering fra den markerede tekst. | |
 |
Table | Indsæt en tabel med det antal rækker og kolonner, du har valgt. Hvis du vil have mere kontrol over tabellens størrelse og udseende, skal du vælg knappen Tabel > Mere og ændre egenskaberne. Du kan også højreklikke på en tabel for at få vist og ændre egenskaberne for den. Hvis du vil ændre bredden på en kolonne, skal du trække i kanten. Du kan markere en eller flere celler, rækker eller kolonner og anvende bestemt formatering, føje et link til den markerede tekst og klippe, kopiere og indsætte hele rækker eller kolonner. |
|
| Indstillinger for brugertilpasning | Angiv standardskrifttypen og -skriftstørrelsen. | ||
| Tilgængelighedshjælp | Alt + 0 | Åbn listen over tastaturgenveje, du kan bruge i RTF-editoren. | |
 |
Udvid værktøjslinje | Når vinduet er for smalt til at vise hele værktøjslinjen, skal du vælge at udvide værktøjslinjen til endnu en række. | |
Tip
Hvis du vil bruge browserens indbyggede stavekontrol, skal du trykke på Ctrl, mens du højreklikker på den tekst, du vil kontrollere. Ellers indeholder genvejsmenuen (højreklik) kontekstafhængig formatering for det element, du vælger.
Et alternativ til browserens indbyggede stavekontrol er browserudvidelsen Microsoft Editor. Microsoft Editor fungerer problemfrit med kontrolelementet RTF-editor, og når det er aktiveret, får du hurtig og nem indbygget grammatik- og stavekontrol.
Bruge RTF-editoren offline
Kontrolelementet RTF-editor er tilgængeligt, når du arbejder offline, men har dog ikke alle de funktioner, du er vant til. Billeder, du overfører ved hjælp af editorens standardkonfiguration, er ikke tilgængelige, når du arbejder offline.
Følgende plug-ins er tilgængelige for RTF-editoren, mens den er offline:
- ajax, autogrow, basicstyles, bidi, blockquote, button, confighelper, contextmenu, dialog, dialogui, editorplaceholder, enterkey, entities, fakeobjects, floatingspace, floatpanel, format, horizontalrule, htmlwriter, indent, indentblock, indentlist, justify, lineutils, list, listblock, maximize, menu, menubutton, notification, notificationaggregator, panel, panelbutton, popup, preview, removeformat, resize, richcombo, selectall, showborders, sourcearea, specialchar, stylescombo, tab, textmatch, textwatcher, toolbar, undo, widgetselection, wysiwygarea, xml
Følgende formateringsværktøjer er tilgængelige i RTF-editoren, mens den er offline:
- Fed, kursiv, understregning, punktopstillinger og nummererede lister, formindsk og forøg indrykningen, blokcitat, venstrejuster, centrer, højrejuster, gennemstregning, tovejstekst, fortryd og annuller fortryd og fjern formatering
Bedste praksis for brug af RTF-editor
I RTF-felter lagres HTML-koder til formatering sammen med de data, brugeren har indtastet. Når du angiver maksimumstørrelsen på RTF-felter, skal du sørge for at tage højde for både HTML-koderne og brugerens data.
Du opnår den bedste ydeevne ved at bevare HTML-indholdet på 1 MB eller mindre. Hvis det er større, kan du opleve langsommere svartider ved indlæsning og redigering.
I standardkonfigurationen påvirker billeder ikke ydeevnen negativt, da de gemmes separat fra HTML-indholdet. Billeder gemmes dog som base64-indhold i tekstkolonnen, når den bruger, der overfører dem, ikke har tilladelser til
msdyn_richtextfiles-tabellen. Base64-indhold er stort, så det er som regel ikke en god ide at gemme billeder som en del af kolonneindhold.Hvis du har en systemadministrator eller en basisbruger-sikkerhedsrolle, fungerer brugertilpasningsfunktionen som standard. Hvis du ikke har disse roller, skal du have rettigheder til at oprette, læse og skrive i tabellen
msdyn_customcontrolextendedsettings, for at plug-in'en til brugertilpasning kan fungere.
Ofte stillede spørgsmål
Hvorfor vises de indtastede tegn langsomt?
Hvis du har meget indhold i editoren, kan svartiden stige. Bevar indholdet på 1 MB eller mindre for at opnå den bedste ydeevne. Stavekontrol eller grammatikkontrol kan også gøre indtastning langsommere.
Hvorfor kan jeg ikke overføre et billede? Hvorfor indlæses eksempelvisningen af billeder ikke?
Hvis navnet på billedfilen, herunder stien, er lang, kan filen måske ikke overføres, eller eksemplet vises måske ikke. Prøv at afkorte filnavnet eller flytte det til en placering med en kortere sti, og overfør det derefter igen.
Hvorfor får jeg vist HTML i min tekst?
Hvis kontrolelementet RTF-editor bruges i en kolonne, der ikke er formateret til RTF, vises indholdet i den underliggende HTML i stedet for som formateret tekst.

Du kan løse dette problem ved at kontrollere, at kolonnens format er angivet til RTF.
Se også
- Oprette og redigere kolonner til Microsoft Dataverse ved hjælp af Power Apps-portalen
- Bruge Copilot i RTF-editoren til mail
Bemærk
Kan du fortælle os om dine sprogpræferencer for dokumentation? Tag en kort undersøgelse. (bemærk, at denne undersøgelse er på engelsk)
Undersøgelsen tager ca. syv minutter. Der indsamles ingen personlige data (erklæring om beskyttelse af personlige oplysninger).
Feedback
Kommer snart: I hele 2024 udfaser vi GitHub-problemer som feedbackmekanisme for indhold og erstatter det med et nyt feedbacksystem. Du kan få flere oplysninger under: https://aka.ms/ContentUserFeedback.
Indsend og få vist feedback om