Bemærk
Adgang til denne side kræver godkendelse. Du kan prøve at logge på eller ændre mapper.
Adgang til denne side kræver godkendelse. Du kan prøve at ændre mapper.
Bemærk
Fra 12. oktober 2022 bliver Power Apps-portaler til Power Pages. Flere oplysninger: Microsoft Power Pages er nu generelt tilgængelig (blog)
Vi overfører og fletter snart dokumentationen til Power Apps-portalerne med Power Pages-dokumentationen.
I dette selvstudium skal du oprette en eksempelkomponent ved hjælp af Power Apps component framework. Du pakker denne komponent i et Dataverse-miljø og føjer komponenten til en modelbaseret app. Herefter skal du konfigurere Power Apps-portaler til at føje komponenten til en grundlæggende formular og tilføje en grundlæggende formular til en webside. Endelig skal du besøge portalernes webside og interagere med komponenten.
Forudsætninger
- Din portalversion skal være 9.3.3.x eller nyere.
- Startportalpakken skal være 9.2.2103.x eller højere.
Bemærk
Dette selvstudium er baseret på det eksisterende selvstudium til Power Apps component framework, der fører dig gennem oprettelsen af TSLinearInputComponent for tabellen Salgsmulighed i hovedformularen. Du kan også bruge en eksisterende eller ny komponent og en hvilket som helst anden tabel til dette selvstudium. I dette tilfælde skal du sørge for at bruge komponenten og formularen, når du følger trinnene i dette selvstudium.
Trin 1. Opret din første komponent
Hvis du vil oprette en eksempelkomponent, skal du følge trinnene i selvstudium Opret den første-komponent. I slutningen af dette selvstudium skal du have komponenten TSLinearInputComponent pakket og overført til Dataverse-miljøet.
Trin 2. Føje kodekomponenten til et felt i en modelbaseret app
Nu, hvor TSLinearInputComponent er overført til dit Dataverse-miljø, skal du følge trinnene i selvstudium Føje en kodekomponent til et felt i modelbaserede apps for at føje komponenten til tabellen Salgsmulighed i hovedformularen.
Trin 3. Kontrollér den modelbaserede app med den nye komponent
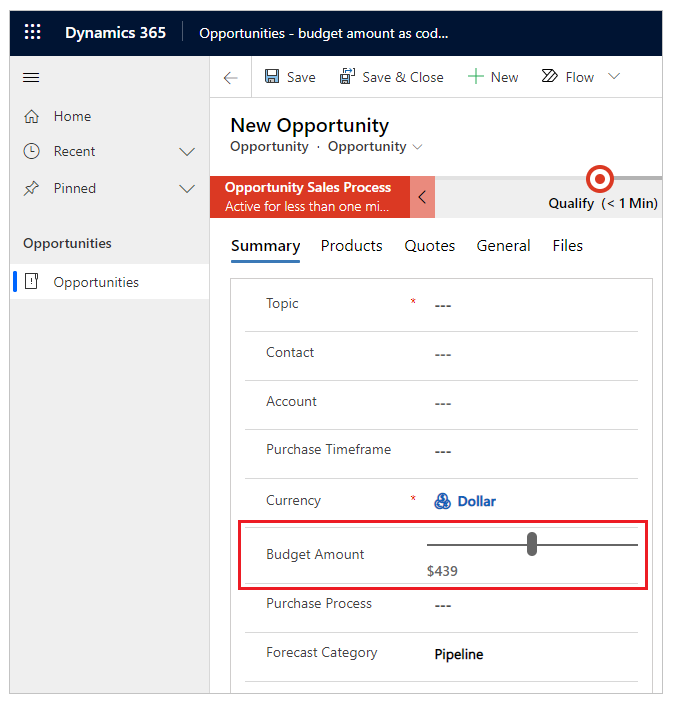
Du kan opdatere en eksisterende modelbaseret app eller oprette en ny app med den formular, du har føjet komponenten til. Følgende billede viser f.eks., hvordan hovedformularen i tabellen Salgsmulighed ser ud, når du bruger kodekomponenten i dette selvstudium.

Trin 4. Tilføje kodekomponent til en basisformular i portaler
I dette trin skal du oprette en ny grundlæggende formular i portaler og derefter føje komponenten til den oprettede grundlæggende formular. Du kan også bruge en eksisterende basisformular i stedet.
Trin 4.1. Opret en ny basisformular
Åbn appen Portaladministration.
Vælg under Indhold Basisfomularer fra venstre rude.
Vælg Ny.
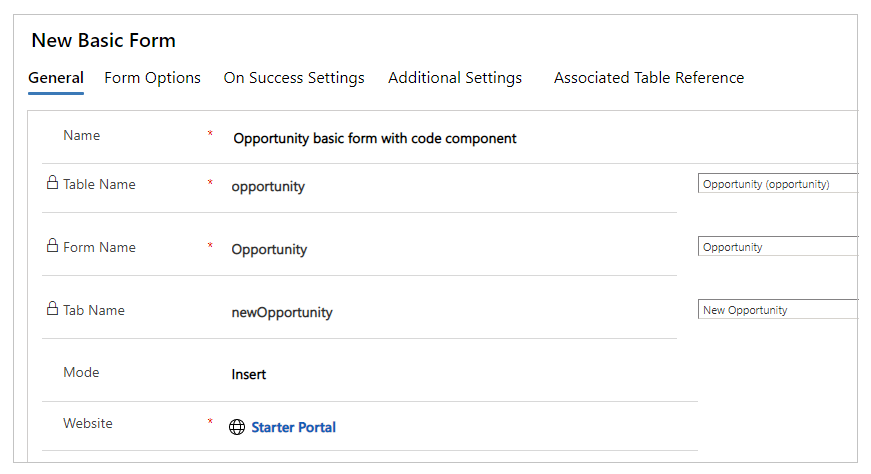
Angiv Navn. Det kan f.eks. være basisformularen Salgsmuligheder med kodekomponenten.
Vælg Basisnavn som Salgsmulighed.
I forbindelse med Formularnavn skal du vælge den modelbaserede appformular, du har føjet kodekomponenten til tidligere i dette selvstudium.
Vælg fanen Navn.
Vælg dit portal websted

Vælg Gem og luk.
Trin 4.2. Tilføje kodekomponenten til en basisformularen
Åbn appen Portaladministration.
Vælg under Indhold Basisfomularer fra venstre rude.
Vælg den basisformular, du oprettede i forrige trin.
Vælg Relateret.
Vælg Metadata for basisformular.
Vælg Ny metadata til basisformular.
Vælg Type som Attribut.
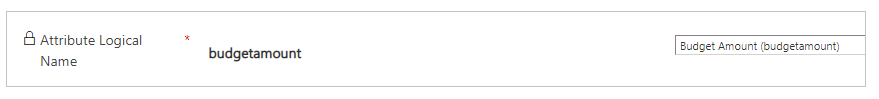
Vælg Logisk navn for attributten som budgetbeløb (budgetbeløb).

Angiv Etiket. F.eks. Budgetbeløb.
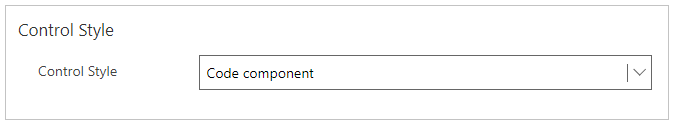
Vælg Kodekomponent for Kontrolelementtype.

Vælg Gem og luk.
Trin 5. Oprette en webside i portaler med basisformularen
Åbn din portal i Power Apps Portal Studio.
Vælg Ny side i øverste venstre hjørne.
Vælg Tom.
Opdater websidenavnet i egenskabsruden til højre. Det kan f.eks. være Salgsmuligheder.
Opdater en del af URL-adressen. Det kan f.eks. være Salgsmuligheder.
Udvid tilladelser.
Deaktiver Side tilgængelig for alle.
Vælg de webroller, der skal have adgang til denne side.
Vælg sektionen Kolonne under sektionen Overskrift i sideeditoren.
Vælg Komponenter i venstre rude.
Vælg Formular under Portalkomponenter.
Vælg Brug eksisterende i egenskabsruden til højre.
Vælg den basisformular, du har oprettet tidligere i dette selvstudium under Navn.
Tip
Hvis formularen ikke er tilgængelig, kan du prøve Synkroniseringskonfiguration for at synkronisere ændringer fra Dataverse.
Vælg Gennemse websted i øverste højre hjørne.
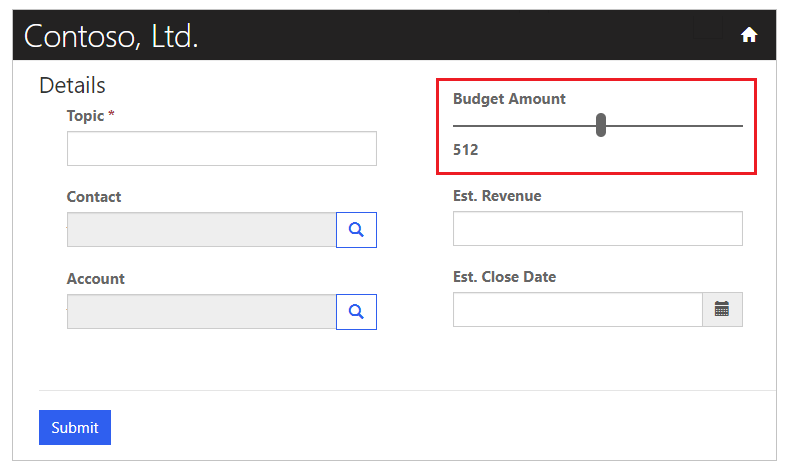
Websiden viser nu den basisformularen for tabellen Salgsmuligheder med kodekomponenten som skyderen i stil med dens udseende ved hjælp af den modelbaserede app til den samme formular.

Næste trin
Oversigt: Brug kodekomponenter i portaler
Se også
Oversigt over Power Apps component framework
Opret din første komponent
Tilføj kodekomponent til et felt eller en tabel i modelbaseret apps
Bemærk
Kan du fortælle os om dine sprogpræferencer for dokumentation? Tag en kort undersøgelse. (bemærk, at denne undersøgelse er på engelsk)
Undersøgelsen tager ca. syv minutter. Der indsamles ingen personlige data (erklæring om beskyttelse af personlige oplysninger).