Bemærk
Adgang til denne side kræver godkendelse. Du kan prøve at logge på eller ændre mapper.
Adgang til denne side kræver godkendelse. Du kan prøve at ændre mapper.
Bemærk
Fra 12. oktober 2022 bliver Power Apps-portaler til Power Pages. Flere oplysninger: Microsoft Power Pages er nu generelt tilgængelig (blog)
Vi overfører og fletter snart dokumentationen til Power Apps-portalerne med Power Pages-dokumentationen.
Power Apps component framework giver professionelle udviklere og appudviklere mulighed for at oprette kodekomponenter til modelbaserede apps og lærredapps. Disse kodekomponenter kan give brugerne en bedre oplevelse, når de arbejder med data i formularer, visninger og dashboards. Flere oplysninger: Power Apps component framework-oversigt
Bemærk
Du kan også bruge kodekomponenter i Power Pages. Flere oplysninger: Hvad er Power Pages
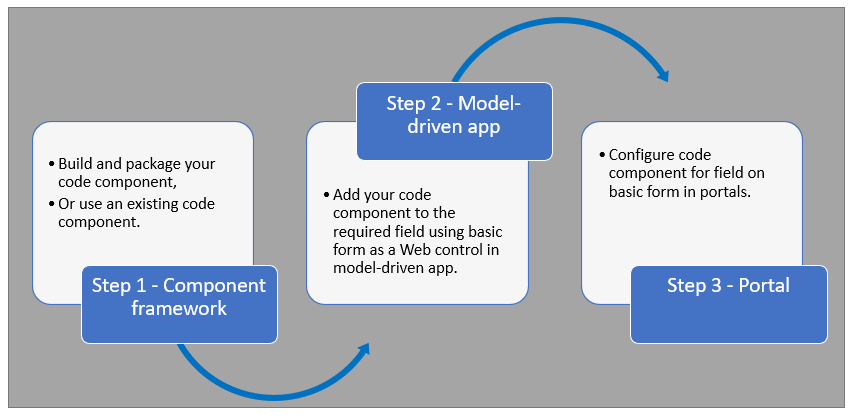
Power Apps-portaler understøtter nu kontrolelementer til modelbaserede apps, der er oprettet ved hjælp af Power Apps component framework. Benyt følgende fremgangsmåde for at bruge kodekomponenter på portalwebsteder:

Når disse trin er fulgt, kan brugerne nu arbejde med kodekomponenten ved hjælp af den portalside, der har den pågældende basisformular.
Vigtigt
- Portaler understøtter i øjeblikket kun kodekomponenter, der føjes til et felt i en modelbaseret app.
Forudsætninger
- Du skal have rettigheder som systemadministrator for at aktivere Power Apps-komponentfunktionen i miljøet.
- Din portalversion skal være 9.3.3.x eller nyere.
- Startportalpakken skal være 9.2.2103.x eller højere.
Oprettelse og pakkekodekomponent
Hvis du vil vide mere om oprettelse og emballering af kodekomponenter, der er oprettet i Power Apps component framework, skal du gå til Oprette den første komponent.
Understøttede felttyper og formater
Portaler understøtter begrænsede felttyper og formater for brug af kodekomponenter. I følgende tabel vises alle understøttede feltdatatyper og -formater:
Valuta
Dato og klokkeslæt.DateAndTime
DateAndTime.DateOnly
Decimaltal
Enum
Flydende tal
Flere
Grupperet indstilling
SingleLine.Email
SingleLine.Phone
SingleLine.Text
SingleLine.TextArea
SingleLine.Ticker
SingleLine.URL
TwoOptions
Hel
Flere oplysninger: Attributter, liste og beskrivelser
Ikke-understøttede kodekomponenter i portaler
Følgende API'er for kodekomponenter understøttes ikke:
Elementet uses-feature må ikke være angivet til true.
Værdielementer, der ikke understøttes af Power Apps component framework.
Føje en kodekomponent til et felt i en modelbaseret app
Du kan få mere at vide om, hvordan du føjer en kodekomponent til et felt i en modelbaseret app, ved at gå til Føje en kodekomponent til et felt.
Vigtigt
Kodekomponenter til portaler er tilgængelige for webbrowsere ved hjælp af klientindstillingen Web.
Konfiguration af portal til kodekomponent
Når kodekomponenten er føjet til et felt i en modelbaseret app, kan du konfigurere portaler til at bruge kodekomponenten i en grundlæggende formular.
Sådan føjes en kodekomponent til en basisformular:
Åbn appen Portaladministration.
Vælg Basisformularer i venstre rude.
Vælg den basisformular, hvor du vil tilføje en kodekomponent.
Vælg Relateret.
Vælg Metadata for basisformular.
Vælg Ny metadata til basisformular.
Vælg Type som Attribut.
Vælg Logisk navn på attribut.
Angiv Etiket.
Vælg Kodekomponent for Kontrolformat.
Gem og luk formularen.
Kodekomponenter ved hjælp af portalweb-API'en
Der kan oprettes en kodekomponent, som kan føjes til en webside, som kan bruge portalweb-API'en til at udføre oprettelses-, hente, opdatere og slette handlinger. Denne funktion giver mulighed for flere tilpasningsindstillinger i forbindelse med udvikling af portalløsninger. Du kan finde flere oplysninger ved at gå til Implementering af en web-API-komponent på eksempelportalen.
Næste trin
Selvstudium: Brug af kodekomponenter i portaler
Se også
Oversigt over Power Apps component framework
Opret din første komponent
Føje kodekomponenter til en kolonne eller tabel i modelbaserede apps
Bemærk
Kan du fortælle os om dine sprogpræferencer for dokumentation? Tag en kort undersøgelse. (bemærk, at denne undersøgelse er på engelsk)
Undersøgelsen tager ca. syv minutter. Der indsamles ingen personlige data (erklæring om beskyttelse af personlige oplysninger).