Brug rapporttemaer i Power BI Desktop
GÆLDER FOR: Power BI Desktop
Power BI-tjeneste
Med Power BI Desktop-rapporttemaer kan du anvende designændringer på hele rapporten, f.eks. bruge virksomhedsfarver, ændre ikonsæt eller anvende ny standardformatering af visualiseringer. Når du anvender et rapporttema, bruger alle visualiseringer i rapporten farver og formatering fra det valgte tema som standard. Der er nogle få undtagelser, der beskrives senere i denne artikel.
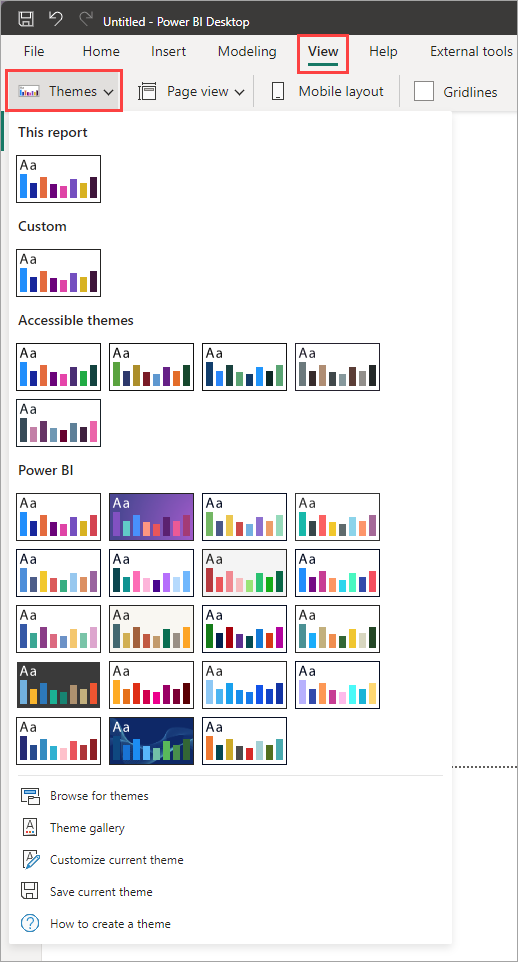
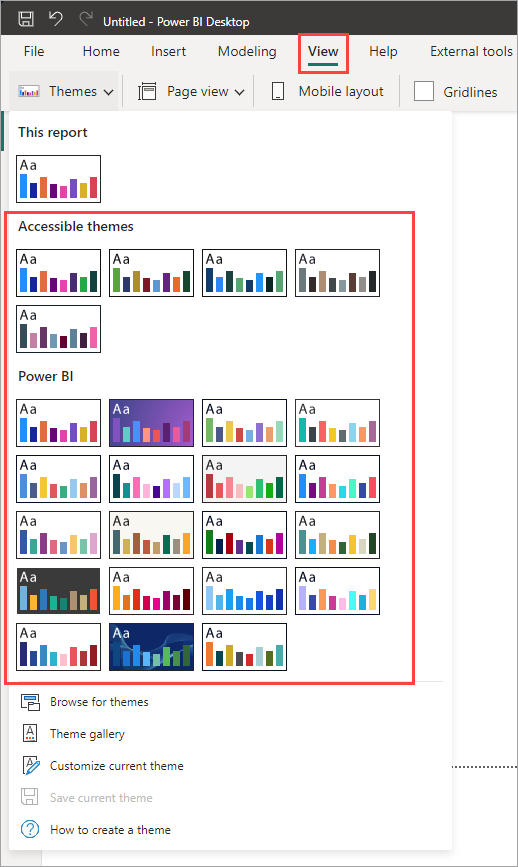
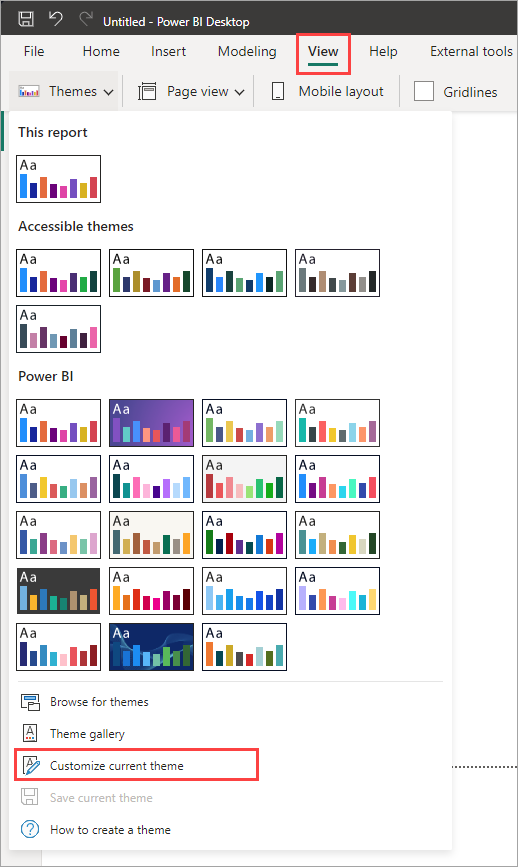
Du kan vælge rapporttemaer ved at gå til båndet Vis . Vælg rullepilen i afsnittet Temaer , og vælg derefter det ønskede tema. Tilgængelige temaer ligner temaer, der ses i andre Microsoft-produkter, f.eks. Microsoft PowerPoint.

De to typer rapporttemaer:
Indbyggede rapporttemaer indeholder forskellige typer foruddefinerede farveskemaer. Du vælger indbyggede rapporttemaer direkte i Power BI Desktop-menuen.
Brugerdefinerede rapporttemaer giver detaljeret kontrol over mange aspekter af et rapporttema, som beskrevet i Tilpas rapporttemaer senere i denne artikel. Du kan oprette brugerdefinerede rapporttemaer ved at justere et aktuelt tema og derefter gemme det som et brugerdefineret tema eller ved at oprette dit eget brugerdefinerede tema ved hjælp af en JSON-fil.
Måder at anvende et rapporttema på
Hvis du vil anvende et rapporttema på en Power BI Desktop-rapport, kan du vælge mellem følgende indstillinger:
- Vælg mellem de tilgængelige indbyggede rapporttemaer , der er indbygget i Power BI Desktop.
- Tilpas et tema ved hjælp af dialogboksen Tilpas tema .
- Importér en JSON-fil med et brugerdefineret tema.
Bemærk
Du kan kun anvende temaer i Power BI Desktop. Du kan ikke anvende temaer på eksisterende rapporter i Power BI-tjeneste.
Anvend et indbygget rapporttema
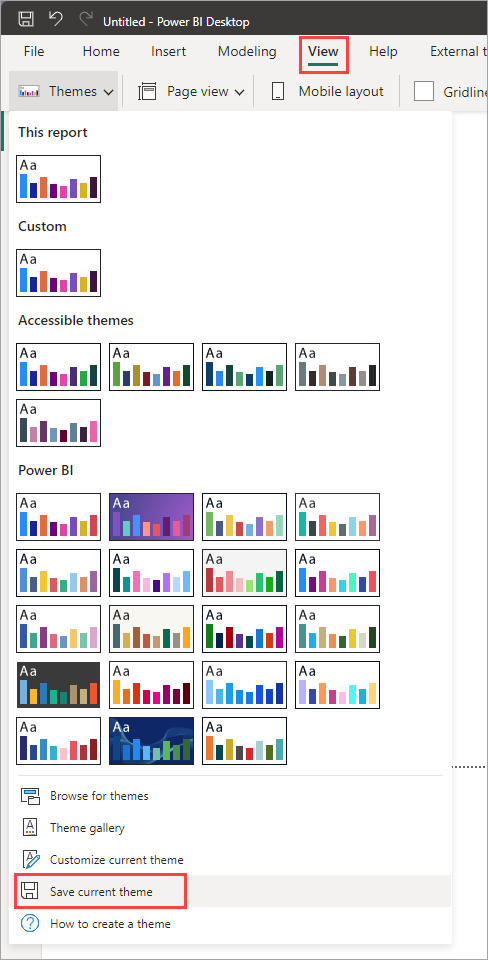
Følg disse trin for at vælge mellem de tilgængelige indbyggede rapporttemaer. Se tabellen Indbyggede rapporttemaer for at få vist standardfarvesekvensen for hvert tema.
På båndet Vis skal du vælge rullepilen ud for Temaer .
Vælg blandt de temaer i rullemenuen, der vises, herunder de nye tilgængelige temaer.

Dit rapporttema anvendes nu på rapporten.
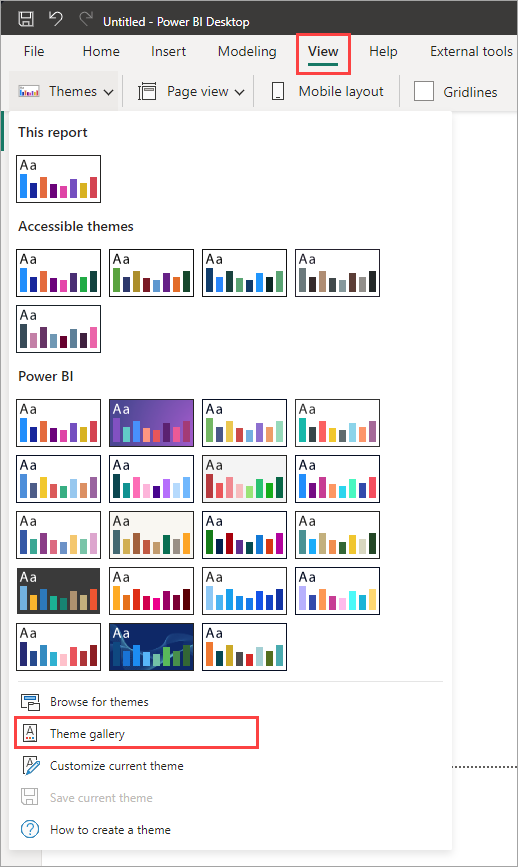
Du kan også gennemse samlingen af temaer, der er oprettet af medlemmer af Power BI-community'et, ved at vælge Temagalleri i rullemenuen Temaer.

I galleriet kan du vælge et tema og downloade dets tilknyttede JSON-fil.
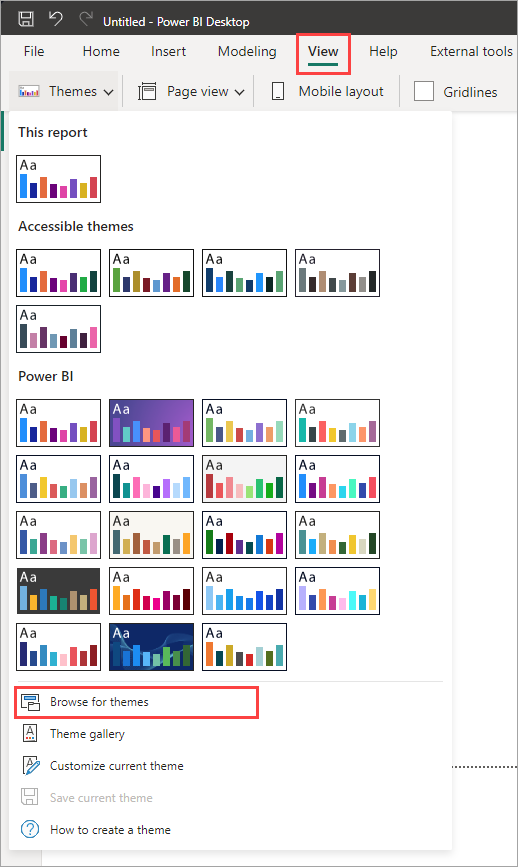
Hvis du vil installere den downloadede fil, skal du vælge Søg efter temaeri rullemenuen Temaer , gå til den placering, hvor du har downloadet JSON-filen, og vælge den for at importere temaet i Power BI Desktop som et nyt tema.
Når det lykkes, viser Power BI en dialogboks om, at importen lykkedes.

Indbyggede rapporttemaer
I følgende tabel vises de tilgængelige indbyggede rapporttemaer.
| Indbygget rapporttema | Standardfarvesekvens |
|---|---|
| Standard |

|
| Højhus |

|
| Ledelse |

|
| Grænse |

|
| Innover |

|
| Blomstrende |

|
| Tidevand |

|
| Temperatur |

|
| Sol |

|
| Divergerende |

|
| Storm |

|
| Klassisk |

|
| Bypark |

|
| Classroom |

|
| Farveblind sikker |

|
| Elektrisk |

|
| Høj kontrast |

|
| Solnedgang |

|
| Tusmørke |

|
| Tilgængelig standard |

|
| Tilgængelig bypark |

|
| Tilgængelig tidal |

|
| Tilgængelig neutral |

|
| Tilgængelig orkidé |

|
Tilpas rapporttemaer
Du kan tilpasse og standardisere de fleste af de elementer, der er angivet i afsnittet Formatér i ruden Visualiseringer, enten via tilpasninger, der er foretaget direkte i Power BI Desktop eller via en JSON-fil med rapporttemaer. Målet er at give dig fuld kontrol over din rapports standard udseende og funktionalitet på et detaljeret niveau.
Du kan tilpasse rapporttemaer på følgende måder:
- Tilpas og gem et tema i Power BI Desktop
- Opret og tilpas en JSON-fil med et brugerdefineret rapporttema
Tilpas og gem et tema i Power BI Desktop
Hvis du vil tilpasse et tema direkte i Power BI Desktop, kan du vælge et tema, der er tæt på det, du kan lide, og foretage et par justeringer. Vælg først det tema, der er tæt på, og udfør følgende trin:
På båndet Vis skal du vælge rullelisten Temaer og vælge Tilpas det aktuelle tema.

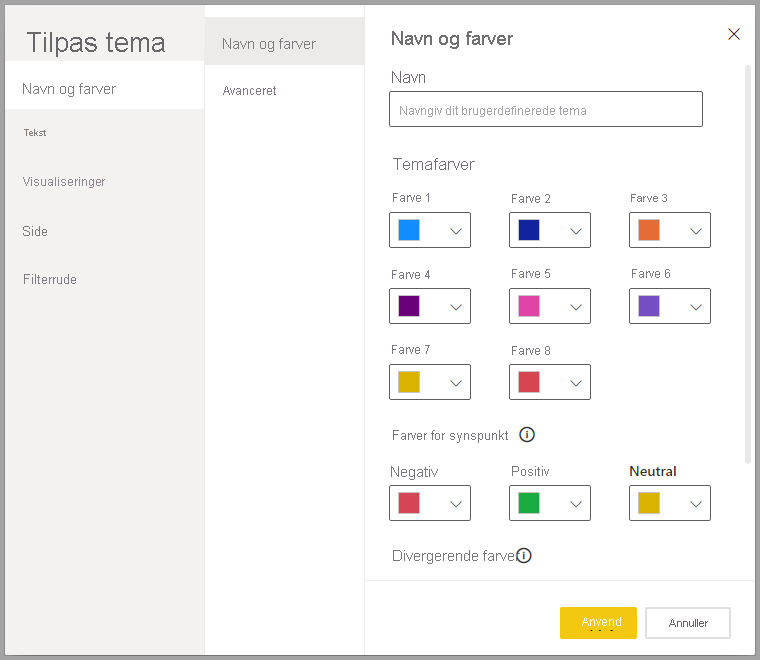
Der vises en dialogboks, hvor du kan foretage ændringer af det aktuelle tema, og derefter kan du gemme indstillingerne som et nyt tema.

Du kan finde temaindstillinger, der kan tilpasses, i følgende kategorier, som afspejles i vinduet Tilpas tema :
- Navn og farver: Temanavn og farveindstillinger omfatter temafarver, synspunktsfarver, divergerende farver og strukturelle farver (avanceret).
- Tekst: Tekstindstillinger omfatter skrifttypefamilie, størrelse og farve, som angiver standarderne for den primære tekstklasse for navne, titler, kort og KPI'er og faneoverskrifter.
- Visualiseringer: Visuelle indstillinger omfatter baggrund, kant, overskrift og værktøjstip.
- Side: Indstillinger for sideelementer omfatter baggrund og baggrund.
- Filterrude: Indstillinger for filtreringsrude omfatter baggrundsfarve, gennemsigtighed, skrifttype- og ikonfarve, størrelse og filterkort.
Når du har foretaget dine ændringer, skal du vælge Anvend og gem for at gemme dit tema. Dit kan nu bruge temaet i den aktuelle rapport og eksportere det.
Det er hurtigt og enkelt at tilpasse det aktuelle tema på denne måde. Du kan dog også foretage finere justeringer af temaer, hvilket kræver ændring af temaets JSON-fil.
Tip
Du kan tilpasse de mest almindelige indstillinger for rapporttemaer ved hjælp af kontrolelementerne i dialogboksen Tilpas tema . Hvis du vil have mere kontrol, kan du eksportere et temas JSON-fil og foretage finjusterede justeringer ved manuelt at ændre indstillingerne i den pågældende fil. Du kan omdøbe JSON-filen og importere den senere.
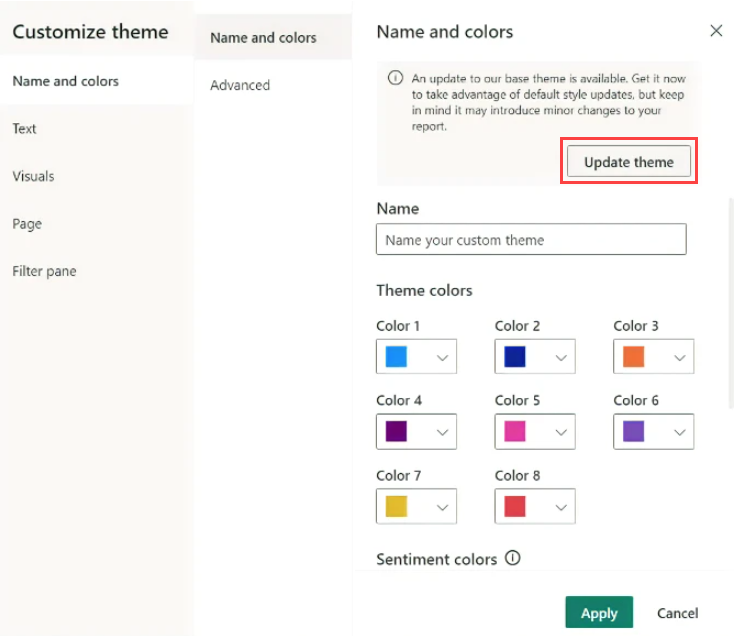
Opdater grundtemaet
Power BI foretager ændringer af temaer, herunder nye standarder for formateringsindstillinger, som en del af et nyt basistema. For ikke at forstyrre eksisterende rapporter overføres disse ændringer ikke til brugerdefinerede temaer. Hvis du har tilpasset et indbygget tema, kan du muligvis ikke se rettelser til problemer eller opdateringer af dine rapporter uden at opdatere dine basistemaer.
Hvis du vil se, om du bruger et forældet tema, skal du vælge rullelisten Temaer på båndet Vis og vælge Tilpas det aktuelle tema. Hvis dit tema er forældet, kan du se et banner øverst i dit tema, der opfordrer dig til at opdatere til det nyeste basistema.
Vælg Opdater tema for at se ændringerne, og vælg derefter Anvend.

Importér brugerdefinerede rapporttemafiler
Du kan også importere en brugerdefineret rapporttemafil ved at følge disse trin:
På båndet Vis skal du vælge rullelisteknappen > Søg efter temaer.

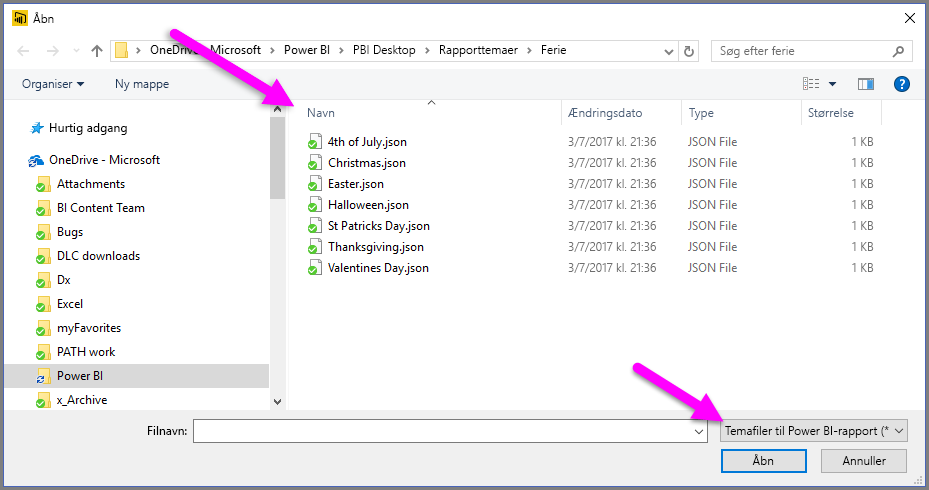
Der vises et vindue, som du kan bruge til at gå til JSON-temafilen.
På følgende billede kan du se temafiler for helligdage. Se eksempelvalget af et ferietema for marts, St Patricks Day.json.

Når temafilen er indlæst korrekt, vises der en meddelelse i Power BI Desktop.

Se afsnittet JSON-fil med eksempelrapporttema i denne artikel for at fortsætte med at udforske St Patricks Day.json-filen.
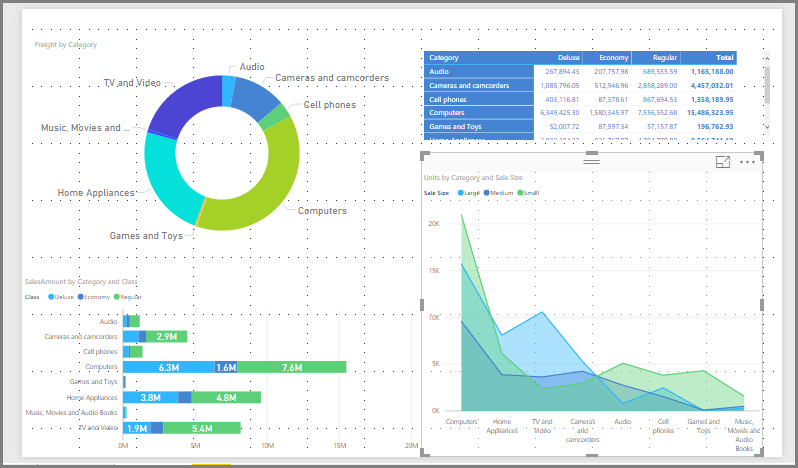
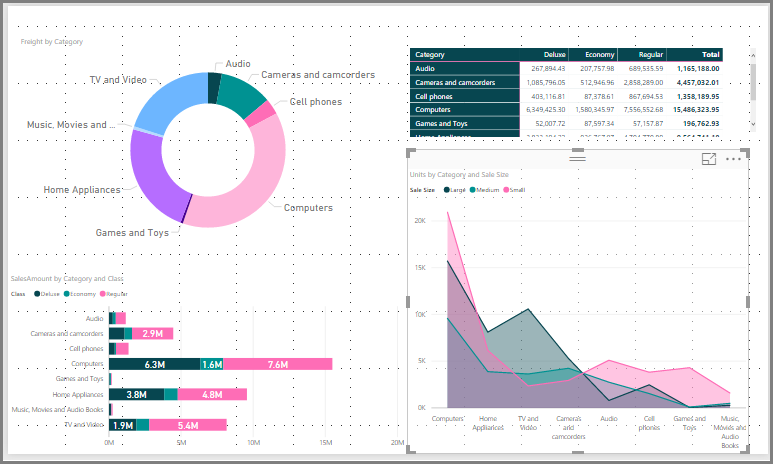
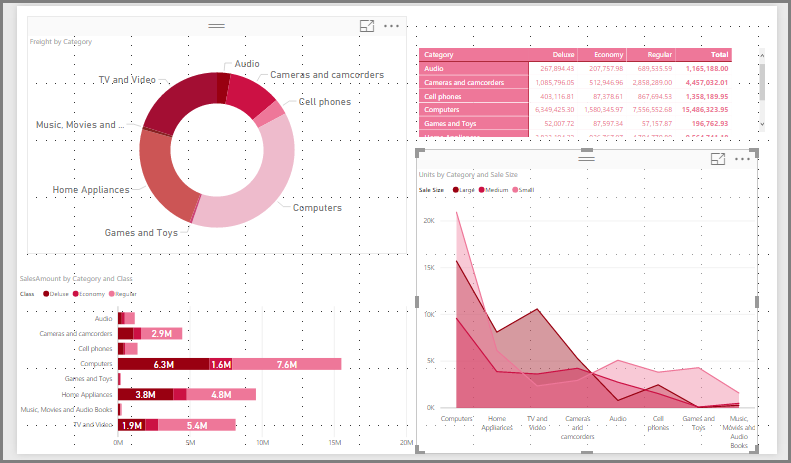
Sådan holder rapporttemafarver sig sammen med dine rapporter
Når du publicerer din rapport på Power BI-tjeneste, forbliver farverne på rapporttemaer med. Afsnittet Farver i ruden Format afspejler dit rapporttema.
Sådan får du vist de tilgængelige farver i et rapporttema:
Vælg rapportlærredet eller en af visualiseringerne på lærredet.
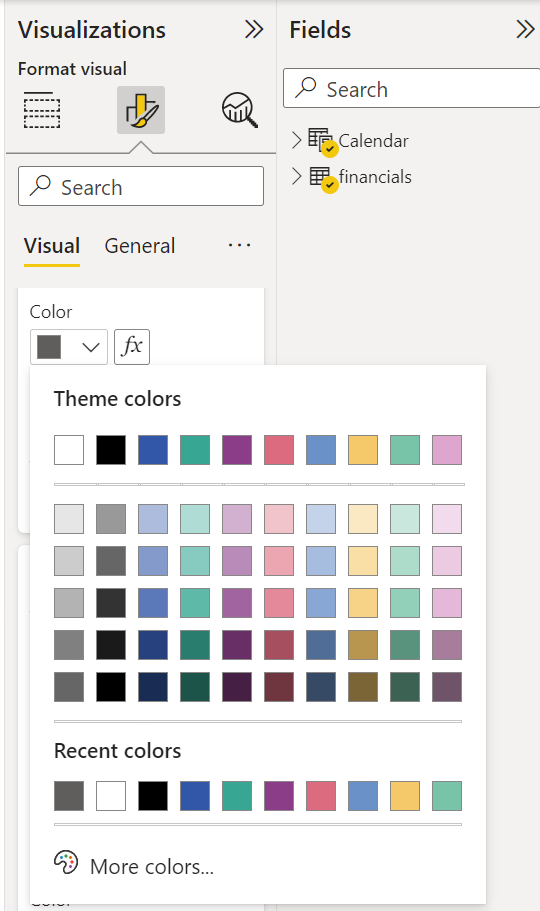
Vælg Farve i afsnittet Format i ruden Visualisering.
Paletten Temafarver i rapporttemaet åbnes.

Når du i eksemplet har anvendt de mange grønne og brune farver fra skt. Patricks dag-rapporttemaet, kan du få vist temafarverne. Farverne er en del af det importerede og anvendte rapporttema.
Farverne i farvepaletten er i forhold til det aktuelle tema. Lad os f.eks. antage, at du vælger den tredje farve i den øverste række for et datapunkt. Hvis du senere skifter til et andet tema, opdateres datapunktets farve automatisk til den tredje farve i den øverste række i det nye tema, på samme måde som når du ændrer temaer i Microsoft Office.
Når du angiver et rapporttema, ændres de standardfarver, der bruges i visualiseringer i hele rapporten. Power BI vedligeholder en liste bestående af hundredvis af farver for at sikre, at visualiseringer har masser af unikke farver, der kan vises i en rapport. Når Power BI tildeler farver til en visualiserings serie, vælges farver, når seriefarver tildeles. Når du importerer et tema, nulstilles tilknytningen af farver for dataserier.
Dynamiske serier
Power BI sporer farven for en dynamisk serie og bruger den samme farve til værdien i andre visualiseringer. I en dynamisk serie kan antallet af serier, der præsenteres i visualiseringer, ændres baseret på målinger, værdier eller andre aspekter. Hvis du f.eks. viser Profit by Region i en rapport, kan du have fem salgsområder, eller du har måske ni. Antallet af områder er dynamisk, så det betragtes som en dynamisk serie.
Individuelle medlemmer af en dynamisk serie gør krav på en farve fra datafarvepaletten, når de læses ind. Hvis en visualisering f.eks. har et sæt medlemmer af typen Profit by Region, og en anden visualisering også har et sæt medlemmer af Typen Profit by Region, men sættet af medlemmer er usammenhængende, reserverer den første visualisering, hvor dataanmodningen er fuldført, de tidligere farver. Da farverne for enkelte medlemmer af dynamiske serier ikke udtrykkeligt gemmes, kan denne funktionsmåde medføre, at farverne ændres tilfældigt, afhængigt af hvilke visualiseringer der indlæses først. Du kan altid tildele bestemte medlemmer til en bestemt farve ved hjælp af formateringsruden: Se flere oplysninger om, hvordan du ændrer farven på et enkelt datapunkt.
Statisk serie
Omvendt er antallet af serier og deres rækkefølge kendt for statiske serier. Indtægten Profit og Revenue er f.eks. statiske serier. I statiske serier tildeler Power BI farver efter indeks i temapaletterne. Du kan tilsidesætte standardfarvetildelingen ved at vælge en farve i formateringsruden under Datafarver. Det kan være nødvendigt at ændre valgene i udsnittet for at se alle potentielle serieværdier og også angive deres farver. Hvis du eksplicit angiver en farve som en enkelt visualisering ved hjælp af ruden Egenskaber , gælder det importerede tema ikke for nogen af disse eksplicit definerede farver.
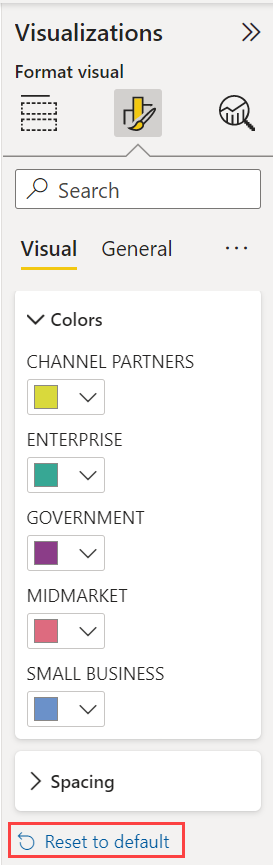
Hvis du vil fortryde det eksplicitte farveprogram og tillade, at temaet anvendes på de udtrykkeligt valgte farver, skal du bruge Vend tilbage til standard i afsnittet Datafarver i det visuelle element, som farven udtrykkeligt er angivet til.
Situationer, hvor rapporttemafarver ikke holder sig til dine rapporter
Lad os antage, at du anvender et brugerdefineret farvesæt eller en individuel farve på et datapunkt i en visualisering ved hjælp af indstillingen Brugerdefineret farve i farvevælgeren. Når du anvender et rapporttema, tilsidesætter det ikke den brugerdefinerede farve for datapunkter.
Eller lad os antage, at du vil angive farven på et datapunkt ved hjælp af afsnittet Temafarver . Når du anvender et nyt rapporttema, opdateres disse farver ikke. Hvis du vil have standardfarverne tilbage, så de opdateres, når du anvender et nyt rapporttema, skal du vælge Nulstil til standard eller vælge en farve fra paletten Temafarver i farvevælgeren.

Mange Power BI-visualiseringer gælder ikke for rapporttemaer.
Brugerdefinerede rapporttemafiler, du kan bruge lige nu
Vil du i gang med rapporttemaer? Se de brugerdefinerede rapporttemaer i galleriet med temaer eller følgende færdiglavede JSON-filer med brugerdefinerede rapporttemaer, som du kan downloade og importere til din Power BI Desktop-rapport:
Waveform-tema. Dette rapporttema blev introduceret i det blogindlæg , der annoncerede den første version af rapporttemaer. Download Waveform.json.

Farveblinde venlige tema. Dette rapporttema er lettere at læse for synshandicappede. Download ColorblindSafe-Longer.json.

Temaet Valentinsdag.

Her er koden for JSON-filen på Valentinsdag:
{ "name": "Valentine's Day", "dataColors": ["#990011", "#cc1144", "#ee7799", "#eebbcc", "#cc4477", "#cc5555", "#882222", "#A30E33"], "background":"#FFFFFF", "foreground": "#ee7799", "tableAccent": "#990011" }
Her er nogle flere rapporttemaer, du kan bruge som udgangspunkt:
Rapporttemaer kan gøre dine Power BI Desktop-rapporter til en farverig afspejling af dig, din organisation eller endda den aktuelle sæson eller ferie.
Flere kilder til rapporttemaer
Følgende GitHub-lager har JSON-eksempel for alle de forskellige komponenter i JSON-temafilen: Power BI-temaskabeloner.
Prøv også at søge efter "Power BI-temagenerator" på Bing.
Eksportér rapporttemaer
Du kan eksportere det aktuelt anvendte rapporttema direkte fra Power BI Desktop til en JSON-fil. Når du har eksporteret et rapporttema, kan du derefter genbruge det i andre rapporter. Med denne indstilling kan du eksportere JSON-filen for de fleste af de indbyggede temaer. De eneste undtagelser er basistemaerne Klassisk og Standard, som andre temaer bygger på, når de importeres.
Sådan eksporterer du det aktuelt anvendte tema fra Power BI Desktop:
Vælg Vis , og vælg rullemenuen Temaer .

Nederst i rullemenuen skal du vælge Gem det aktuelle tema.
I dialogboksen Gem som skal du gå til en mappe, hvor JSON-filen skal gemmes, og derefter vælge Gem.
JSON-filformat for rapporttema
På det mest grundlæggende niveau har JSON-temafilen kun én påkrævet linje: name.
{
"name": "Custom Theme"
}
Bortset fra nameer alt andet valgfrit, hvilket betyder, at du kun kan føje de egenskaber, du specifikt vil formatere, til temafilen. Du kan fortsætte med at bruge Power BI's standarder for resten.
I en JSON-fil med rapporttemaer definerer du kun den formatering, du vil ændre. Indstillinger, du ikke angiver i JSON-filen, vender tilbage til Power BI Desktop-standardindstillingerne.
Når du opretter en JSON-fil, kan du angive, at alle diagrammer bruger en skriftstørrelse på 12, at visse visualiseringer bruger en bestemt skrifttypefamilie, eller at datamærkater er deaktiveret for bestemte diagramtyper. Ved hjælp af en JSON-fil kan du oprette en rapporttemafil, der standardiserer dine diagrammer og rapporter, hvilket gør det nemt for organisationens rapporter at være konsistente.
Når du importerer temafilen, validerer Power BI den for at sikre, at den kan læse hele indholdet. Hvis Power BI finder felter, som det ikke forstår, vises der en meddelelse om, at temafilen er ugyldig, og du bliver inviteret til at importere den igen med en korrigeret temafil. Power BI publicerer også det skema, den bruger til at kontrollere din temafil på en offentlig placering, og opdaterer den automatisk, hver gang vi ændrer den i Power BI, så du kan sikre, at temafilerne altid er opdaterede.
Power BI validerer brugerdefinerede temaer baseret på et JSON-skema. Dette JSON-skema kan downloades til brug sammen med en IDE, der understøtter JSON-validering, hvilket kan hjælpe med at identificere tilgængelige formateringsindstillinger og fremhæve ugyldig temaformatering. Du kan få flere oplysninger i lageret med JSON-skemaer til rapporttemaer.
Bemærk
Det er sikkert at ændre et brugerdefineret JSON-rapporttema i dialogboksen Tilpas tema. Dialogboksen ændrer ikke temaindstillinger, som den ikke kan styre og opdatere de ændringer, der er foretaget i det rapporttema, der er på plads.
En temafil indeholder fire hovedkomponenter:
I de følgende afsnit beskrives hver især i detaljer.
Angiv temafarver
Under namekan du tilføje følgende grundlæggende datafarverelaterede egenskaber:
-
dataColors: Disse hexadecimale koder bestemmer farven på figurer, der repræsenterer data i visualiseringer i Power BI Desktop. Denne liste kan have lige så mange farver, du vil. Når alle farver fra denne liste er blevet brugt, roteres temafarvepaletten en smule med justering af mætning/nuance, og den skifter igen og igen for at generere unikke farver uden gentagelse. -
good,neutral,bad: Disse egenskaber angiver de statusfarver, der bruges af vandfaldsdiagrammet og KPI-visualiseringen. -
maximum,center,minimum,null: Disse farver angiver de forskellige gradueringsfarver i dialogboksen betinget formatering.
Et grundlæggende tema, der definerer disse farver, vises muligvis på følgende måde:
{
"name": "Custom Theme",
"dataColors": [
"#118DFF",
"#12239E",
"#E66C37",
"#6B007B",
"#E044A7",
"#744EC2",
"#D9B300",
"#D64550",
"#197278",
"#1AAB40"
],
"good": "#1AAB40",
"neutral": "#D9B300",
"bad": "#D64554",
"maximum": "#118DFF",
"center": "#D9B300",
"minimum": "#DEEFFF",
"null": "#FF7F48"
}
Angiv strukturelle farver
Derefter kan du tilføje forskellige farveklasser, f.eks background . og firstLevelElements. Disse farveklasser angiver strukturelle farver for elementer i rapporten, f.eks. aksegitterlinjer, fremhævningsfarver og baggrundsfarver for visuelle elementer.
I følgende tabel vises de seks farveklasser, du kan formatere. Klassenavnene Farve svarer til navnene i underafsnittet "Avanceret" i afsnittet "Navn og farver" i dialogboksen Tilpas tema.
| Farveklasse foretrukket navn | Kaldes også | Hvad formaterer den |
|---|---|---|
| firstLevelElements | Forgrunden | Baggrundsfarve for mærkat (uden for datapunkter) |
| Tendenslinjefarve | ||
| Standardfarve for tekstfelt | ||
| Skrifttypefarver for tabel- og matrixværdier og totaler | ||
| Farve på datalinjers akse | ||
| Kortdatamærkater | ||
| Farve på billedforklaringsværdi for måler | ||
| Farve på KPI-mål | ||
| Tekstfarve for nøgletal | ||
| Farven på udsnitselementet (i fokustilstand) | ||
| Skriftfarve for rulleelement i udsnit | ||
| Skriftfarve for numerisk input i udsnit | ||
| Skriftfarve for udsnitsoverskrift | ||
| Stregfarve for punktdiagramforhold | ||
| Stregfarve for kurvediagram | ||
| Farve på kortlederlinje | ||
| Farve på filterrude og korttekst | ||
| Tekst og ikonfarve i moderne visuelle værktøjstip (prøveversion) | ||
| secondLevelElements | foregroundNeutralSecondary | Lys sekundære tekstklasser |
| Navnefarver | ||
| Farve på forklaringsmærkat | ||
| Farve på aksemærkat | ||
| Skriftfarve for tabel- og matrixoverskrift | ||
| Stregfarve for målmåler og mållederlinje | ||
| Farve på KPI-tendensakse | ||
| Farve på udsnitsskyder | ||
| Skriftfarve for udsnitselement | ||
| Konturfarve for udsnit | ||
| Pegefarve for kurvediagram | ||
| Farve på korttitel med flere rækker | ||
| Stregfarve for bånddiagram | ||
| Kantfarve for figurkort | ||
| Skriftfarve for knaptekst | ||
| Stregfarve for knapikon | ||
| Farve på knapkontur | ||
| thirdLevelElements | backgroundLight | Farve på aksegitterlinje |
| Gitterfarve for tabel og matrix | ||
| Baggrundsfarve for udsnitsheader (i fokustilstand) | ||
| Konturfarve for kort med flere rækker | ||
| Figurfyldfarve | ||
| Baggrundsfarve for målerbue | ||
| Anvendt baggrundsfarve for filterkort | ||
Udfyldningsfarve for deaktiveret knap (når baggrunden er FFFFFF) |
||
Konturfarve for deaktiveret knap (når baggrunden er FFFFFF) |
||
| fourthLevelElements | foregroundNeutralTertiary | Nedtonet farve på forklaring |
| Farve på kortkategorimærkat | ||
| Farve på kortkategorimærkater med flere rækker | ||
| Stregfarve for kort med flere rækker | ||
| Penselstrøgsfarve for konverteringsfrekvens for tragtformet diagram | ||
| Skriftfarve for deaktiveret knaptekst | ||
| Stregfarve for ikon for deaktiveret knap | ||
| baggrund | Mærkatbaggrundsfarve (inde i datapunkter) | |
| Baggrundsfarve for rullelisteelementer i udsnit | ||
| Stregfarve for kransediagram | ||
| Stregfarve for træstruktur | ||
| Baggrundsfarve for kombinationsdiagram | ||
| Farve på knapfyld | ||
| Baggrundsfarve for filterrude og tilgængeligt filterkort | ||
| Baggrundsfarve for moderne visuelle værktøjstip (prøveversion) | ||
| secondaryBackground | backgroundNeutral | Konturfarve for tabel- og matrixgitter |
| Standardfarve for figurkort | ||
| Bånddiagram med farve på båndfyld (når indstillingen Match serie er slået fra) | ||
Udfyldningsfarve for deaktiveret knap (når baggrundsfarven ikke FFFFFF) |
||
Konturfarve for deaktiveret knap (når baggrundsfarven ikke er FFFFFF) |
||
| Moderne separatorlinje og pegefarve for visuelle værktøjstip (prøveversion) | ||
| tableAccent | Konturfarve for tabel- og matrixgitter (når de findes) |
Her er et eksempel på et tema, der angiver farveklasserne:
{
"name": "Custom Theme",
"firstLevelElements": "#252423",
"secondLevelElements": "#605E5C",
"thirdLevelElements": "#F3F2F1",
"fourthLevelElements": "#B3B0AD",
"background": "#FFFFFF",
"secondaryBackground": "#C8C6C4",
"tableAccent": "#118DFF"
}
Tip
Hvis du bruger et mørkt tema eller et andet farverigt tema, der afviger fra den typiske sorte firstLevelElements på hvid-typografi background , skal du angive værdierne for andre strukturelle farver og de primære farver i tekstklassen. Dette sikrer, at datamærkater på diagrammer med en etiketbaggrund stemmer overens med den forventede typografi, kan læses og har synlige aksegitterlinjer.
Angiv formaterede tekststandardindstillinger
Derefter kan du føje tekstklasser til din JSON-fil. Tekstklasser ligner farveklasser, men de giver dig mulighed for at opdatere skriftstørrelsen, farven og familien for grupper af tekst på tværs af din rapport.
Du skal kun angive fire af de 12 klasser, der kaldes primære klasser, for at ændre al tekstformatering i din rapport. Disse fire primære klasser kan angives i dialogboksen Tilpas tema under afsnittet Tekst: Generelt svarer til mærkat, Titel til titel, Kort og KPI'er til billedforklaring og Tabulatoroverskrifter til overskrift.
Andre tekstklasser, der betragtes som sekundære klasser, får automatisk deres egenskaber fra deres tilknyttede primære klasser. En sekundær klasse vælger ofte en lysere tekstfarve eller en procentdel større eller mindre tekststørrelse sammenlignet med den primære klasse.
Tag mærkatklassen som et eksempel. Standardformateringen for etiketklassen er Segoe UI, #252423 (en mørkegrå farve) med en skrifttype på 12 punkt. Denne klasse bruges til at formatere værdierne i tabellen og matrixen. Totalerne i en tabel eller matrix har typisk samme formatering, men de er skrevet med fed med den fede etiketklasse , så de skiller sig ud. Du behøver dog ikke at angive denne klasse i JSON-temaet. Det gør Power BI automatisk. Hvis du beslutter at angive navne, der har en skrifttype på 14 punkt i temaet, behøver du ikke også at opdatere den fede etiketklasse , fordi den nedarver tekstformatering fra etiketklassen .
Følgende tabel viser:
- Hver af de fire primære tekstklasser, hvad den formaterer, og dens standardindstillinger.
- Hver sekundær klasse, hvad den formaterer, og dens standardindstilling, der er entydig sammenlignet med den primære klasse.
| Primær klasse | Sekundære klasser | JSON-klassenavn | Standardindstillingerne | Tilknyttede visualiseringsobjekter |
|---|---|---|---|---|
| Billedforklaring | I/R | Billedforklaring | DIN #252423 45 pkt. | KPI-indikatorer for kortdatamærkater |
| Header | I/R | header | Segoe UI Semibold #252423 12 pkt. | Overskrifter for nøglefaktorer |
| Titel | title | DIN #252423 12 pkt. | Titel på kategoriakse Titel på værdiakse Korttitel på flere rækker *Udsnitsoverskrift | |
| - | Stor titel | largeTitle | 14 pkt. | Titel på visualisering |
| Mærkat | etiket | Segoe UI# 252423 10 pkt. | Tabel- og matrixkolonneoverskrifter Matrixrækkeoverskrifter Tabel- og matrixgitter Tabel- og matrixværdier | |
| - | Semibold | semiboldLabel | Segoe UI Semibold | Profiltekst for nøglefaktorer |
| - | Stor | largeLabel | 12 pt | Kortdatamærkater med flere rækker |
| - | Lille | smallLabel | 9 pkt. | Referencelinjenavne *Navne på udsnitsdatoområder Udsnitsværktøjsteksttypografi Udsnitssøgefelt Nøglefaktorers indflydelsestekst |
| - | Lys | lightLabel | #605E5C | Forklaring tekst Knaptekst Kategoriaksemærkater Tragtformede diagramdatamærkater Tragtformede diagramkonverteringsmærkater Målermål punktdiagramkategorimærkater Udsnitselementer |
| - | Bold | boldLabel | Segoe UI Bold | Matrixsubtotaler Matrixtotaler Tabeltotaler |
| - | Stor og lys | largeLightLabel | #605E5C 12 pkt. | Kortkategorimærkater Målermærkater Kortkategorinavne med flere rækker |
| - | Lille og lys | smallLightLabel | #605E5C 9 pkt. | Datamærkater Værdiaksenavne |
* Elementer med stjerne er baseret på den første datafarve i rapporttemaet.
Du kan bruge den bold booleske indstilling til at justere formatet. Hvis du vil gøre teksten fed, skal du bruge følgende indstillinger:
-
bold:sand -
titleBold:sand
Tip
De lette variationer af tekstklasser tager deres lyse farve fra de strukturelle farver , der er defineret tidligere. Hvis du opretter en dark theme, skal du angive farvens firstLevelElements (matche den primære tekstfarve), secondLevelElements (der svarer til den forventede lyse farve for tekst) og background (med tilstrækkelig kontrast til både farver på elementer på første og andet niveau).
Se følgende eksempeltema, der kun angiver de primære tekstklasser:
{
"name": "Custom Theme",
"textClasses": {
"callout": {
"fontSize": 45,
"fontFace": "DIN",
"color": "#252423"
},
"title": {
"fontSize": 12,
"fontFace": "DIN",
"color": "#252423"
},
"header": {
"fontSize": 12,
"fontFace": "Segoe UI Semibold",
"color": "#252423"
},
"label": {
"fontSize": 10,
"fontFace": "Segoe UI",
"color": "#252423"
}
}
}
Da sekundære klasser nedarver fra de primære klasser, behøver du ikke at angive dem i temafilen. Men hvis du ikke kan lide nedarvningsreglerne (f.eks. hvis du ikke vil have fed totaler), kan du eksplicit formatere de sekundære klasser i temafilen, ligesom du kan formatere de primære klasser.
Angiv standardindstillinger for visualiseringsegenskaber (visualStyles)
Hvis du vil oprette en JSON-fil i udvidet format med mere detaljeret kontrol over al visuel formatering i en rapport, skal du føje en visualStyles sektion til JSON-filen for at indlejre formateringsspecifikationerne. Se følgende eksempel i visualStyles afsnittet:
"visualStyles": {
"<visualName>": {
"<styleName>": {
"<cardName>": [{
"<propertyName>": <propertyValue>
}]
}
}
}
Til sektionerne visualName og cardName skal du bruge et bestemt visual og kortnavn.
styleName I øjeblikket er altid en stjerne (*), men i en fremtidig version kan du oprette forskellige typografier til dine visualiseringer og give dem navne (svarer til typografifunktionen i tabellen og matrixen).
propertyName er en formateringsindstilling og propertyValue er værdien for denne formateringsindstilling.
For visualName og cardNameskal du bruge en stjerne i anførselstegn, hvis denne indstilling skal gælde for alle visualiseringer eller kort, der har en egenskab. Hvis du bruger en stjerne til både visual- og kortnavne, anvender du effektivt en indstilling globalt i din rapport, f.eks. en skriftstørrelse eller en bestemt skrifttypefamilie for al tekst på tværs af alle visualiseringer.
Se følgende eksempel, der angiver nogle få egenskaber via visualiseringstypografierne:
{
"name":"Custom Theme",
"visualStyles":{
"*": {
"*": {
"*": [{
"wordWrap": true
}],
"categoryAxis": [{
"gridlineStyle": "dotted"
}],
"filterCard": [
{
"$id": "Applied",
"foregroundColor": {"solid": {"color": "#252423" } }
},
{
"$id":"Available",
"border": true
}
]
}
},
"scatterChart": {
"*": {
"bubbles": [{
"bubbleSize": -10
}]
}
}
}
}
I dette eksempel angives følgende indstillinger:
- Slår tekstombrydning til overalt.
- Angiver gitterlinjetypografien til punkteret for alle visualiseringer med en kategoriakse.
- Angiver formatering for de tilgængelige og anvendte filterkort (bemærk formatet ved hjælp af "$id" for at angive de forskellige versioner af filterkortene.
- Angiver boblestørrelsen for punktdiagrammer til -10.
Bemærk
Du skal kun angive de formateringselementer, du vil justere. Alle formateringselementer, der ikke er inkluderet i JSON-filen, vender tilbage til deres standardværdier og indstillinger.
Find visuelle egenskaber, der skal angives
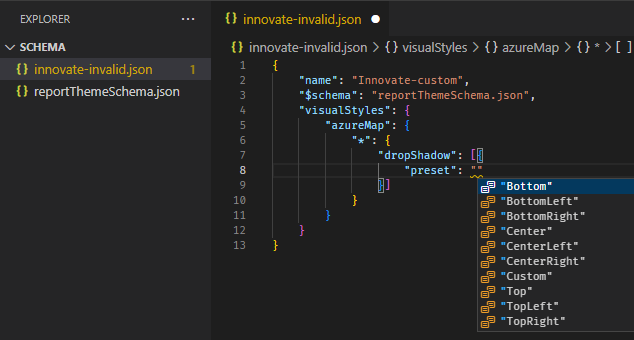
Skemaet til rapporttemaer kan hjælpe dig med at identificere, hvilke egenskaber der er tilgængelige til typografi med et rapporttema. Når du bruger skemaet som en lokal reference i temafilen, kan du bruge funktionen til automatisk fuldførelse af din IDE til at identificere tilgængelige formateringsindstillinger.
Hvis vi f.eks. bruger Visual Studio Code's understøttelse af JSON-skemaet, kan vi definere et tema på følgende måde med "reportThemeSchema.json", der downloades fra skemalageret og placeres i den samme mappe:
{
"name": "My custom theme",
"$schema": "reportThemeSchema.json"
}
Når dette er defineret, kan du bruge autofuldførelse i Visual Studio Code til at forstå strukturen og de tilgængelige formateringsindstillinger. Udløs autofuldførelse eksplicit ved hjælp af tastekombinationen Ctrl + Mellemrum. Pop op-vinduet Beskrivelse viser formateringselementets viste navn og beskrivelse, som de vises i ruden Formatering, hvis det er tilgængeligt:

Tip til angivelse af værdier
Her er nogle nyttige tip til angivelse af værdier.
Booleske værdier er enten true eller false.
Strenge skal være i dobbelte anførselstegn, som i "dette er en streng".
Tal er blot selve værdien, der ikke er i anførselstegn.
Når du bruger
dateTime, skal datoen være en ISO-dato i enkelte anførselstegn med "datetime" i starten. Se følgende eksempel:"datetime'2022-10-05T14:48:00.000Z'"
Farver, der bruger en brugerdefineret hexadecimal kode til at erstatte
FFFFFF, skal bruge følgende format. Enten trecifrede eller sekscifrede hexadecimale værdier er acceptable:{ "solid": { "color": "#FFFFFF" } }
Du kan bruge en optælling til at formatere rullemenuer ved at angive menuindstillinger til en af indstillingerne i ruden, RightCenter f.eks. for placering af forklaring eller Data value, percent of total for cirkeldatamærkat. Optællingerne er normalt formateret som strenge.
Eksempel på JSON-fil med rapporttema
Her er filen St Patricks Day.json i sin helhed:
{
"name": "St Patrick's Day",
"dataColors": ["#568410", "#3A6108", "#70A322", "#915203", "#D79A12", "#bb7711", "#114400", "#aacc66"],
"background":"#FFFFFF",
"foreground": "#3A6108",
"tableAccent": "#568410"
}
Denne JSON-rapporttemafil har følgende linjer:
-
name: Navnet på rapporttemaet. Dette felt er det eneste obligatoriske felt. -
dataColors: Listen over hexadecimale farvekoder, der skal bruges til data i visualiseringer i Power BI Desktop. Denne liste kan have lige så mange eller så få farver, du vil. -
background,foregroundogtableAccent: Farveklasser. Med farveklasser kan du angive mange strukturelle farver i rapporten på én gang.
Du kan kopiere denne JSON og bruge den som udgangspunkt for at oprette din egen brugerdefinerede rapporttemafil, der skal importeres. Hvis du kun vil justere rapportens grundlæggende farver, skal du ændre navnet og hexadecimalkoderne i filen.
Overvejelser og begrænsninger
Hvis du bruger et af de oprindelige temaer, temaet Klassisk eller et brugerdefineret tema, som du har importeret oven på et af disse, er tekstafsnittet i temadialogboksen ikke tilgængeligt til konfiguration.
Indbyggede temaer, der påvirkes af denne begrænsning, omfatter følgende temaer:
- Klassisk
- Bypark
- Classroom
- Farveblinde er sikre
- Elektrisk
- Høj kontrast
- Solnedgang
- Tusmørke
Hvis du bruger et af de berørte temaer, og du ikke behøver at ændre tekstindstillingerne, kan du trygt bruge de andre faner i dialogboksen uden problemer. Men hvis du vil bruge tekstklasserne med et af de berørte temaer, har du følgende muligheder:
- Den hurtigste og nemmeste måde at aktivere tekstklasser på er ved at vælge standardtemaindstillingerne.
- Hvis du vil beholde dit aktuelle brugerdefinerede tema for at aktivere tekstfanen:
- Eksportér dit aktuelle tema.
- Vælg standardtemaet.
- Importér det brugerdefinerede tema, du eksporterede i det første trin.
Teksten i din rapport ser anderledes ud, men du kan få adgang til fanen Tekst i temadialogboksen.
Elementer, der betragtes som en del af grænsefladen, kan ikke ændres ved hjælp af et rapporttema. Dette omfatter ruderne Filter, Format og Data og visualiseringsmatrixen i visuelle beregninger.
Relateret indhold
- Bliv fortrolig med dashboards ved at få en rundvisning i et af de eksempeldashboards.
- Få mere at vide om dashboardfelter.
- Vil du spore et individuelt dashboardfelt og modtage en mail, når den når en bestemt grænse? Opret en besked på et felt.
- Få mere at vide om, hvordan du bruger Power BI Q&A- til at stille et spørgsmål om dine data og få svaret i form af en visualisering.