Bemærk
Adgang til denne side kræver godkendelse. Du kan prøve at logge på eller ændre mapper.
Adgang til denne side kræver godkendelse. Du kan prøve at ændre mapper.
I dette selvstudium udvikler du en Power BI-visualisering med navnet cirkelkort, der viser en formateret målingsværdi i en cirkel. Cirkelkortvisualiseringen understøtter tilpasning af fyldfarve og konturtykkelse.
I dette selvstudium lærer du, hvordan du kan:
- [x] Opret et udviklingsprojekt til din visualisering.
- [x] Udvikl din visualisering med D3- visuelle elementer.
- [x] Konfigurer din visualisering til at behandle data.
- [x] Konfigurer din visualisering, så den tilpasser sig størrelsesændringer.
- [x] Konfigurer indstillinger for adaptiv farve og kant for din visualisering.
Du kan finde hele kildekoden for denne visualisering i Power BI-visualiseringen med cirkelkort.
Hvis du ikke har en Power BI-konto, kan du tilmelde dig en gratis prøveversion på Power BI-webstedet.
Forudsætninger
Før du begynder at udvikle din Power BI-visualisering, skal du kontrollere, at du har alt angivet i dette afsnit.
En Power BI Pro - eller Premium pr. bruger-konto . Hvis du ikke har en, kan du tilmelde dig en gratis prøveversion.
Visual Studio Code (VS Code). VS Code er et ideelt IDE (Integrated Development Environment) til udvikling af JavaScript- og TypeScript-programmer.
Windows PowerShell version 4 eller nyere (til Windows). Eller Terminal (til Mac).
Et miljø, der er klar til at udvikle en Power BI-visualisering. Konfigurer dit miljø til udvikling af en Power BI-visualisering.
I dette selvstudium bruges US Sales Analysis-rapporten . Du kan downloade denne rapport og uploade den til Power BI-tjeneste eller bruge din egen rapport. Hvis du har brug for flere oplysninger om Power BI-tjeneste og upload af filer, skal du se Selvstudiet Kom i gang med at oprette i Power BI-tjeneste selvstudium.
Opret et udviklingsprojekt
I dette afsnit skal du oprette et projekt for cirkelkortvisualiseringen.
Bemærk
I dette selvstudium bruges Visual Studio Code (VS Code) til udvikling af Power BI-visualiseringen.
Åbn en ny terminal i VS Code, og naviger til den mappe, du vil oprette projektet i.
Angiv følgende kommando i PowerShell-terminalen:
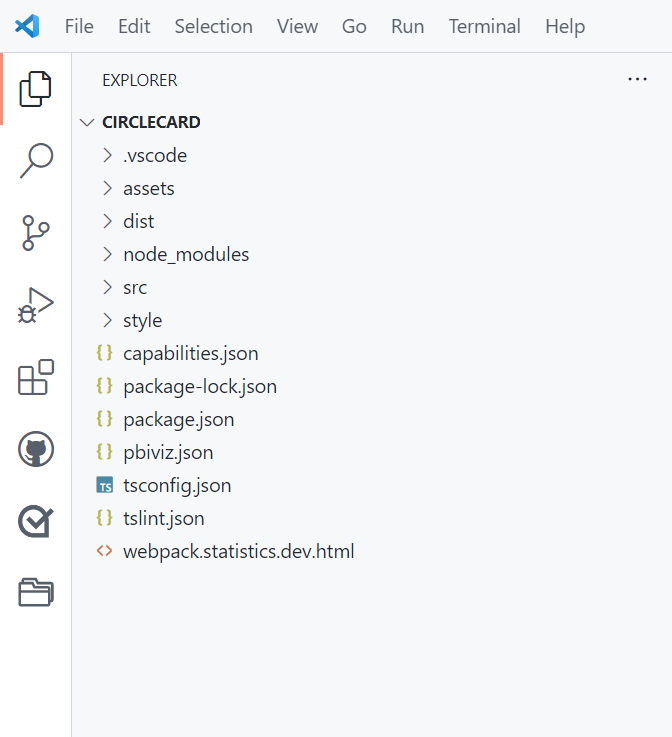
pbiviz new CircleCardÅbn mappen CircleCard i VS Code Explorer . (Filåbningsmappe>).

Du kan finde en detaljeret forklaring af funktionen for hver af disse filer under Projektstruktur for visualiseringer i Power BI.
Kontrollér terminalvinduet, og bekræft, at du er i mappen circleCard. Installér afhængighederne for Power BI-visualiseringsværktøjer.
npm installTip
Hvis du vil se, hvilke afhængigheder der er installeret i visualiseringen, skal du kontrollere filen package.json .
Start cirkelkortvisualiseringen.
pbiviz startDin visualisering kører nu, mens den hostes på computeren.
Vigtigt
Luk ikke PowerShell-vinduet før slutningen af selvstudiet. Hvis du vil forhindre, at visualiseringen kører, skal du angive Ctrl+C, og hvis du bliver bedt om at afslutte batchjobbet, skal du angive Y og derefter Enter.
Få vist visualiseringen i Power BI-tjeneste
Hvis du vil teste visualiseringen i Power BI-tjeneste, bruger vi rapporten Salgsanalyse i USA. Du kan downloade denne rapport og uploade den til Power BI-tjeneste.
Du kan også bruge din egen rapport til at teste visualiseringen.
Bemærk
Før du fortsætter, skal du bekræfte, at du har aktiveret udviklertilstanden for visualiseringer.
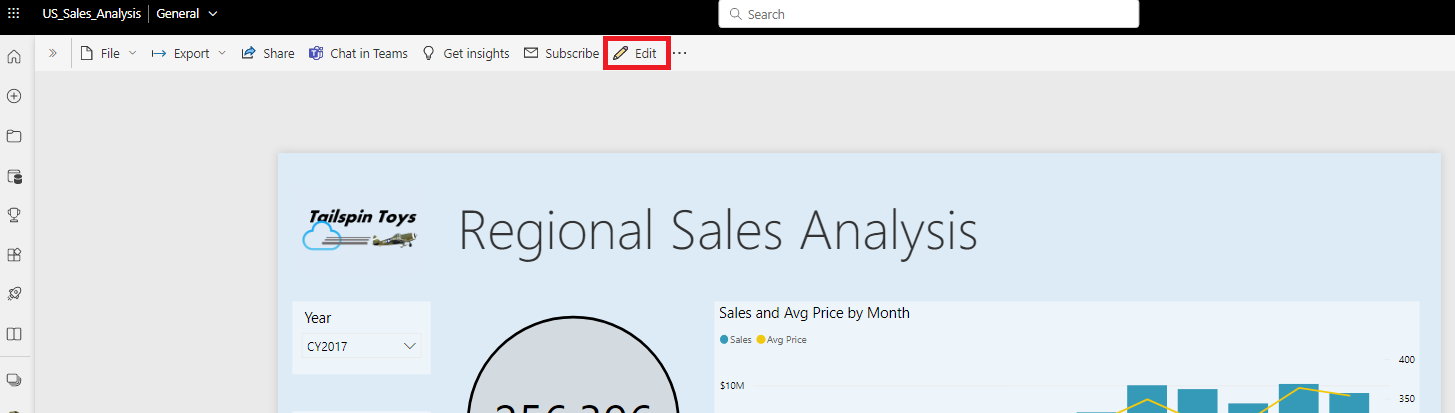
Vælg Rediger.

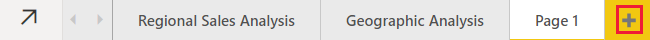
Opret en ny side til test ved at klikke på knappen Ny side nederst i grænsefladen Power BI-tjeneste.

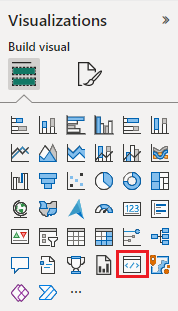
Vælg udviklervisualiseringen i ruden Visualiseringer.

Denne visualisering repræsenterer den brugerdefinerede visualisering, du kører på din computer. Den er kun tilgængelig, når indstillingen til fejlfinding af brugerdefinerede visualiseringer er aktiveret.
Kontrollér, at der er føjet en visualisering til rapportlærredet.

Dette er en simpel visualisering, der viser det antal gange, opdateringsmetoden er blevet kaldt. I denne fase henter visualiseringen ingen data.
Bemærk
Hvis der vises en forbindelsesfejlmeddelelse i visualiseringen, skal du åbne en ny fane i browseren, navigere til
https://localhost:8080/assetsog give browseren tilladelse til at bruge denne adresse.
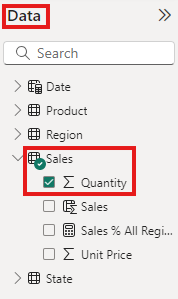
Mens den nye visualisering er valgt, skal du gå til ruden Data , udvide Sales og vælge Quantity.

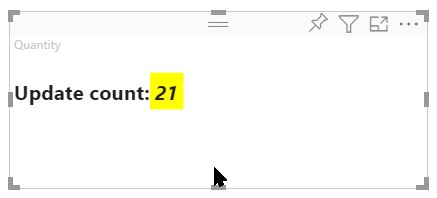
Hvis du vil teste, hvordan visualiseringen reagerer, skal du tilpasse størrelsen på den og bemærke, at værdien For opdateringsantal øges, hver gang du tilpasser størrelsen på visualiseringen.

Tilføj visuelle elementer og tekst
I dette afsnit lærer du, hvordan du omdanner din visualisering til en cirkel og får den til at vise tekst.
Rediger visualiseringsfilen
Konfigurer visual.ts-filen.
Tip
For at forbedre læsbarheden anbefales det, at du formaterer dokumentet, hver gang du kopierer kodestykker til projektet. Højreklik et vilkårligt sted i VS-kode, og vælg Formatér dokument (eller angiv Alt+Shift+F).
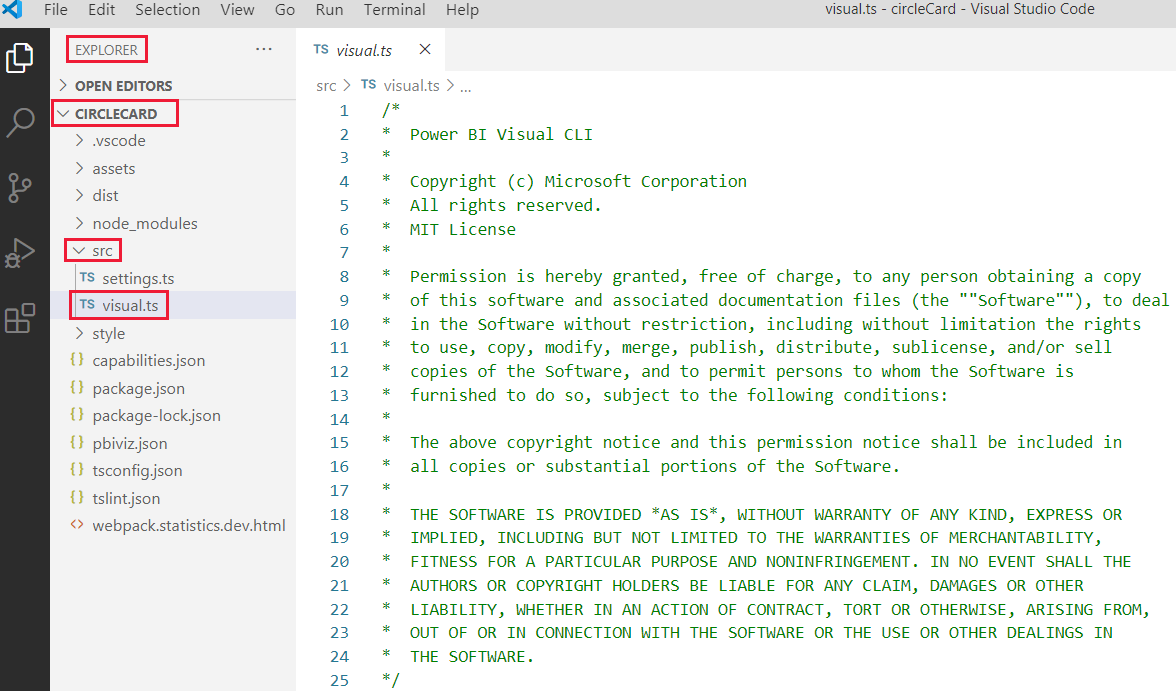
Udvid mappen src i ruden Stifinder i VS Code, og vælg filen visual.ts.

Fjern al koden under MIT-licenskommentaren.
Vigtigt
Bemærk kommentarerne øverst i filen visual.ts . Tilladelse til at bruge Power BI-visualiseringspakker tildeles gratis i henhold til vilkårene i MIT-licensen (Massachusetts Institute of Technology). Som en del af aftalen skal du lade kommentarerne stå øverst i filen.
Importér de nødvendige biblioteker og moduler, og definer typevalget for d3-biblioteket:
"use strict"; import "./../style/visual.less"; import powerbi from "powerbi-visuals-api"; import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions; import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions; import IVisual = powerbi.extensibility.visual.IVisual; import DataView = powerbi.DataView; import IVisualHost = powerbi.extensibility.IVisualHost; import * as d3 from "d3"; type Selection<T extends d3.BaseType> = d3.Selection<T, any, any, any>;Bemærk
Hvis D3 JavaScript-biblioteket ikke blev installeret som en del af din installation, skal du installere det nu. Kør fra PowerShell
npm i d3@latest --saveBemærk, at blandt de elementer, du har importeret, er:
- IVisualHost – En samling af egenskaber og tjenester, der bruges til at interagere med den visuelle vært (Power BI).
- D3-bibliotek – JavaScript-bibliotek til oprettelse af datadrevne dokumenter.
Under importen skal du oprette en tom visualiseringsklasse . Visualiseringsklassen implementerer IVisual-grænsefladen, hvor alle visualiseringer starter:
export class Visual implements IVisual { }Du kan få oplysninger om, hvad der indgår i visualiseringsklassen, under Visual API. I de næste tre trin definerer vi denne klasse.
Tilføj private metoder på klasseniveau i starten af visualiseringsklassen:
private host: IVisualHost; private svg: Selection<SVGElement>; private container: Selection<SVGElement>; private circle: Selection<SVGElement>; private textValue: Selection<SVGElement>; private textLabel: Selection<SVGElement>;Bemærk, at nogle af disse private metoder bruger valgtypen .
Definer cirkel- og tekstelementerne i konstruktørmetoden. Denne metode kaldes, når visualiseringen instantieres. SVG (Scalable Vector Graphics) til D3 gør det muligt at oprette tre figurer: en cirkel og to tekstelementer:
constructor(options: VisualConstructorOptions) { this.svg = d3.select(options.element) .append('svg') .classed('circleCard', true); this.container = this.svg.append("g") .classed('container', true); this.circle = this.container.append("circle") .classed('circle', true); this.textValue = this.container.append("text") .classed("textValue", true); this.textLabel = this.container.append("text") .classed("textLabel", true); }Definer bredden og højden i opdateringsmetoden. Denne metode kaldes, hver gang der sker en ændring i data- eller værtsmiljøet, f.eks. en ny værdi eller tilpasning af størrelsen.
public update(options: VisualUpdateOptions) { let width: number = options.viewport.width; let height: number = options.viewport.height; this.svg.attr("width", width); this.svg.attr("height", height); let radius: number = Math.min(width, height) / 2.2; this.circle .style("fill", "white") .style("fill-opacity", 0.5) .style("stroke", "black") .style("stroke-width", 2) .attr("r", radius) .attr("cx", width / 2) .attr("cy", height / 2); let fontSizeValue: number = Math.min(width, height) / 5; this.textValue .text("Value") .attr("x", "50%") .attr("y", "50%") .attr("dy", "0.35em") .attr("text-anchor", "middle") .style("font-size", fontSizeValue + "px"); let fontSizeLabel: number = fontSizeValue / 4; this.textLabel .text("Label") .attr("x", "50%") .attr("y", height / 2) .attr("dy", fontSizeValue / 1.2) .attr("text-anchor", "middle") .style("font-size", fontSizeLabel + "px"); }Gem visual.ts-filen.
(Valgfrit) Gennemse koden i visualiseringsfilen
Kontrollér, at den endelige kode i visual.ts-filen ser sådan ud:
/*
* Power BI Visual CLI
*
* Copyright (c) Microsoft Corporation
* All rights reserved.
* MIT License
*
* Permission is hereby granted, free of charge, to any person obtaining a copy
* of this software and associated documentation files (the ""Software""), to deal
* in the Software without restriction, including without limitation the rights
* to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
* copies of the Software, and to permit persons to whom the Software is
* furnished to do so, subject to the following conditions:
*
* The above copyright notice and this permission notice shall be included in
* all copies or substantial portions of the Software.
*
* THE SOFTWARE IS PROVIDED *AS IS*, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
* IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
* FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
* AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
* LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
* OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
* THE SOFTWARE.
*/
"use strict";
import "./../style/visual.less";
import powerbi from "powerbi-visuals-api";
import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions;
import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions;
import IVisual = powerbi.extensibility.visual.IVisual;
import DataView = powerbi.DataView;
import IVisualHost = powerbi.extensibility.IVisualHost;
import * as d3 from "d3";
type Selection<T extends d3.BaseType> = d3.Selection<T, any, any, any>;
export class Visual implements IVisual {
private host: IVisualHost;
private svg: Selection<SVGElement>;
private container: Selection<SVGElement>;
private circle: Selection<SVGElement>;
private textValue: Selection<SVGElement>;
private textLabel: Selection<SVGElement>;
constructor(options: VisualConstructorOptions) {
this.svg = d3.select(options.element)
.append('svg')
.classed('circleCard', true);
this.container = this.svg.append("g")
.classed('container', true);
this.circle = this.container.append("circle")
.classed('circle', true);
this.textValue = this.container.append("text")
.classed("textValue", true);
this.textLabel = this.container.append("text")
.classed("textLabel", true);
}
public update(options: VisualUpdateOptions) {
let width: number = options.viewport.width;
let height: number = options.viewport.height;
this.svg.attr("width", width);
this.svg.attr("height", height);
let radius: number = Math.min(width, height) / 2.2;
this.circle
.style("fill", "white")
.style("fill-opacity", 0.5)
.style("stroke", "black")
.style("stroke-width", 2)
.attr("r", radius)
.attr("cx", width / 2)
.attr("cy", height / 2);
let fontSizeValue: number = Math.min(width, height) / 5;
this.textValue
.text("Value")
.attr("x", "50%")
.attr("y", "50%")
.attr("dy", "0.35em")
.attr("text-anchor", "middle")
.style("font-size", fontSizeValue + "px");
let fontSizeLabel: number = fontSizeValue / 4;
this.textLabel
.text("Label")
.attr("x", "50%")
.attr("y", height / 2)
.attr("dy", fontSizeValue / 1.2)
.attr("text-anchor", "middle")
.style("font-size", fontSizeLabel + "px");
}
}
Rediger kapacitetsfilen
Cirkelkortvisualiseringen er en simpel visualisering, der ikke opretter nogen objekter i ruden Format. Derfor kan du sikkert fjerne objektafsnittet i filen.
Åbn projektet i VS Code (Filåbningsmappe>).
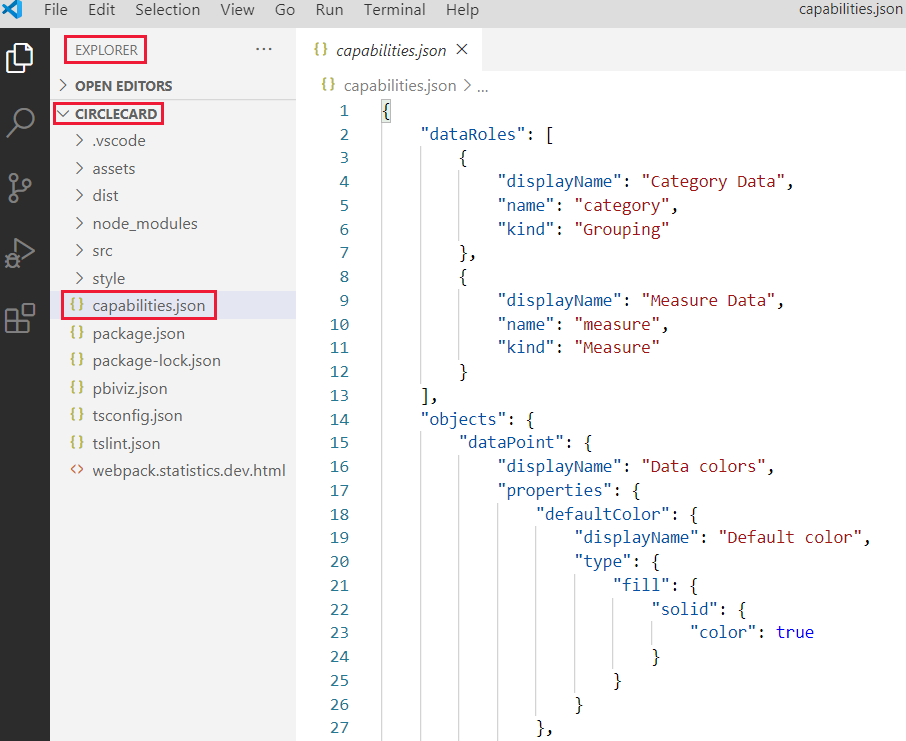
Vælg filen capabilities.json.

Fjern hele objektmatrixen .
Lad ikke nogen tomme linjer mellem dataRoles og dataViewMappings være tomme.Gem filen capabilities.json.
Genstart cirkelkortvisualiseringen
Stop kørslen af visualiseringen, og genstart den.
I det PowerShell-vindue, hvor du startede visualiseringen, skal du skrive Ctrl+C. Hvis du bliver bedt om at afslutte batchjobbet, skal du angive Y og derefter Enter.
Start visualiseringen igen i PowerShell.
pbiviz start
Test visualiseringen med de tilføjede elementer
Kontrollér, at visualiseringen viser de nyligt tilføjede elementer.
I Power BI-tjeneste skal du åbne power BI US Sales Analysis-rapporten. Hvis du bruger en anden rapport til at udvikle cirkelkortvisualiseringen, skal du navigere til den pågældende rapport.
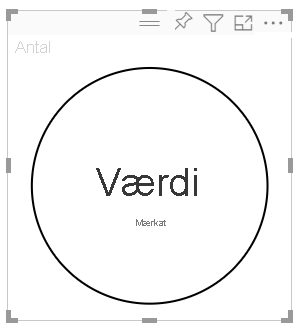
Træk en værdi til feltet Måling , og sørg for, at visualiseringen er formet som en cirkel.

Hvis visualiseringen ikke viser noget, skal du fra ruden Felter trække feltet Quantity til udviklervisual'et.
Tilpas størrelsen på visualiseringen.
Bemærk, at cirklen og teksten skaleres, så de passer til visualiseringens dimensioner. Opdateringsmetoden kaldes, når du tilpasser størrelsen på visualiseringen, og det medfører, at visualiseringselementerne skaleres igen.
Aktivér automatisk genindlæsning
Brug denne indstilling til at sikre, at visualiseringen automatisk genindlæses, hver gang du gemmer projektændringer.
Gå til Power BI US Sales Analysis-rapporten (eller til det projekt, der har din cirkelkortvisualisering).
Vælg cirkelkortvisualiseringen.
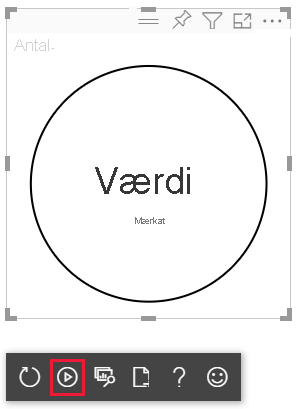
På den flydende værktøjslinje skal du vælge Slå automatisk genindlæsning til/fra.

Hent visualiseringen for at behandle data
I dette afsnit definerer du dataroller og tilknytninger af datavisninger. Du kan også ændre visualiseringen for at få vist navnet på den værdi, den viser.
Konfigurer filen med egenskaber
Rediger filen capabilities.json for at definere datarollen, objekterne og tilknytningerne af datavisninger.
Definer datarollen
Definer matrixen dataRoles med en enkelt datarolle af typen måling. Denne datarolle kaldes måling og vises som Måling. Det gør det muligt at overføre enten et målingsfelt eller et opsummeret felt.
Åbn filen capabilities.json i VS Code.
Fjern alt indhold i matrixen dataRoles .
Indsæt følgende kode i matrixen dataRoles .
{ "displayName": "Measure", "name": "measure", "kind": "Measure" }Gem filen capabilities.json.
Definer tilknytningen af datavisning
Definer et felt kaldet måling i matrixen dataViewMappings . Dette felt kan overføres til datarollen.
Åbn filen capabilities.json i VS Code.
Fjern alt indhold i matrixen dataViewMappings .
Indsæt følgende kode i matrixen dataViewMappings .
{ "conditions": [ { "measure": { "max": 1 } } ], "single": { "role": "measure" } }Gem filen capabilities.json.
Bekræft, at din capabilities.json-fil ser sådan ud:
{
"dataRoles": [
{
"displayName": "Measure",
"name": "measure",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"conditions": [
{ "measure": { "max": 1 } }
],
"single": {
"role": "measure"
}
}
],
"privileges": []
}