Bemærk
Adgang til denne side kræver godkendelse. Du kan prøve at logge på eller ændre mapper.
Adgang til denne side kræver godkendelse. Du kan prøve at ændre mapper.
[Dette emne er en foreløbig udgivelse af dokumentationen, og der kan forekomme ændringer.]
I design studio kan du redigere webstedskoden ved hjælp af Visual Studio Code til internettet. Denne funktion giver dig mulighed for at redigere statisk indhold, HTML, CSS, Liquid og JavaScript for følgende webstedsmetadata:
| Metadata | Indhold |
|---|---|
| Avancerede formularer (formularer med flere trin) | JavaScript |
| Basisformularer | JavaScript |
| Indholdskodestykker | Alt understøttet kodestykkeindhold |
| Lister | JavaScript |
| Webfiler | Se og download mediefiler. Rediger tekstfiler (kode). |
| Websider | Alt understøttet indhold (pr. sprog), JavaScript og CSS |
| Webskabeloner | Alt understøttet indhold |
Bemærk!
Du kan ikke oprette metadataposter, kun tilføje og redigere indhold, kode og få vist/downloade vedhæftede filer.
Visual Studio Code til internettet giver en gratis oplevelse med at installere Microsoft Visual Studio Code uden problemer, der kører helt i din browser, så du kan gennemse webstedskode og foretage ændringer af letvægtskoder hurtigt og sikkert. Flere oplysninger: Visual Studio Code til weboplevelsen.
Vigtigt!
- Dette er en prøveversionsfunktion.
- Prøveversionsfunktioner er ikke beregnet til produktionsformål og kan have begrænset funktionalitet. Disse funktioner er tilgængelige før en officiel udgivelse, så kunderne kan få tidlig adgang og give feedback.

Bemærk!
- Første gang kan Visual Studio Code til internettet bruge lang tid at indlæse Visual Studio Code til internettet, da den installerer påkrævede udvidelser til denne funktion.
- Handlingerne Opret fil, Slet og Omdøb understøttes ikke.
- Denne funktion bruger webudvidelsen Power Platform Tools . Webudvidelser er begrænset af browserens sandkasse og har derfor begrænsninger sammenlignet med normale udvidelser.
- Kommandolinjegrænsefladen for Power Platform understøttes ikke.
- Power Platform Tools-funktioner til webudvidelser er begrænset til Power Pages-koderedigeringserfaring.
- Denne funktion er ikke tilgængelig i GCC (Government Community Cloud), Government Community Cloud (GCC High) og DoD (Department of Defense). Brugerne i disse områder bruger appen Portalstyring til redigering af kode. Se Redigering af kode i appen Portaladministration for at få flere oplysninger.
Rediger kode, der findes i design studio
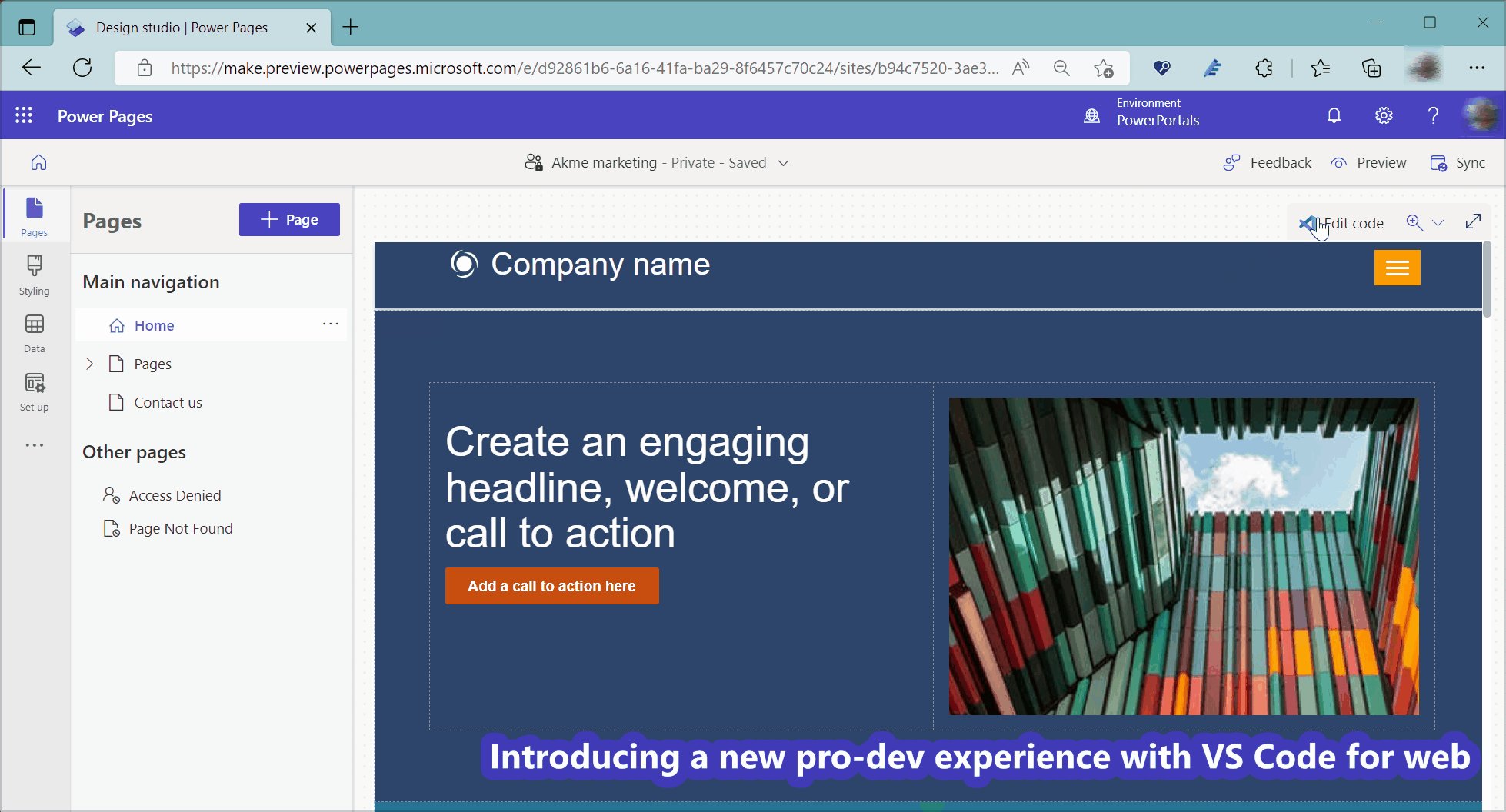
Du kan gå i gang med at redigere webstedets kode ved hjælp af Visual Studio Code til internettet på Power Pages-startsiden ved at vælge indstillingen Rediger webstedskode i rullemenuen Rediger.
I designstudio kan du også redigere kode fra følgende områder:
- Rediger websidekode fra arbejdsområdet Sider
- Overskriftsskabelonkode fra arbejdsområdet Sider
- Rediger brugerdefineret CSS-kode fra arbejdsområdet Typografi
- Redigere brugerdefineret JavaScript-kode for formularer med flere trin
- Redigere brugerdefineret JavaScript-kode for basisformularer
- Redigere brugerdefineret JavaScript til lister
- Redigere indholdskodestykker
- Redigere webskabeloner
- Se og downloade mediefilerweb (billeder)
- Rediger tekstbaserede webfiler (CSS, JavaScript, andet)
Lad os se, hvordan du kan redigere kode ved hjælp af disse områder.
Redigere websidekode fra arbejdsområdet Sider
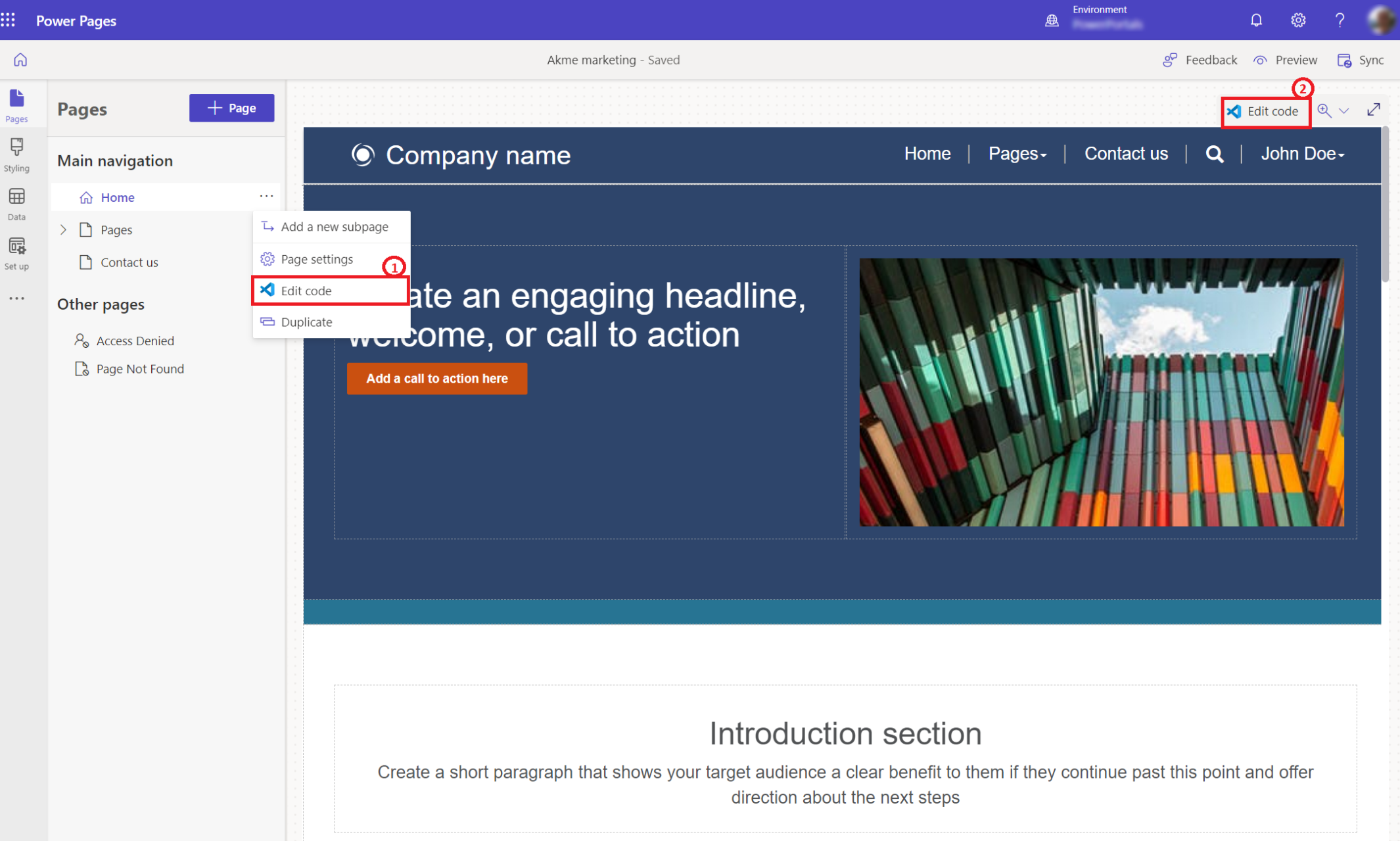
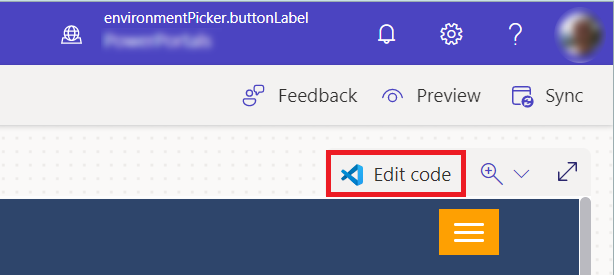
Når du åbner Power Pages design studio, kan du se indstillingen Rediger kode i menuen Sider1 og i øverste højre hjørne af skærmbilledet2.

Overskriftsskabelonkode fra arbejdsområdet Sider
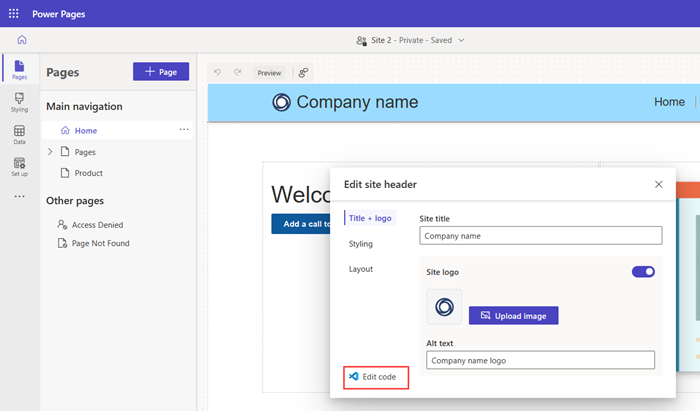
Vælg Rediger webstedsoverskrift, og vælg derefter Rediger kode for at åbne kodeeditoren.

Rediger brugerdefineret CSS-kode fra arbejdsområdet Typografi
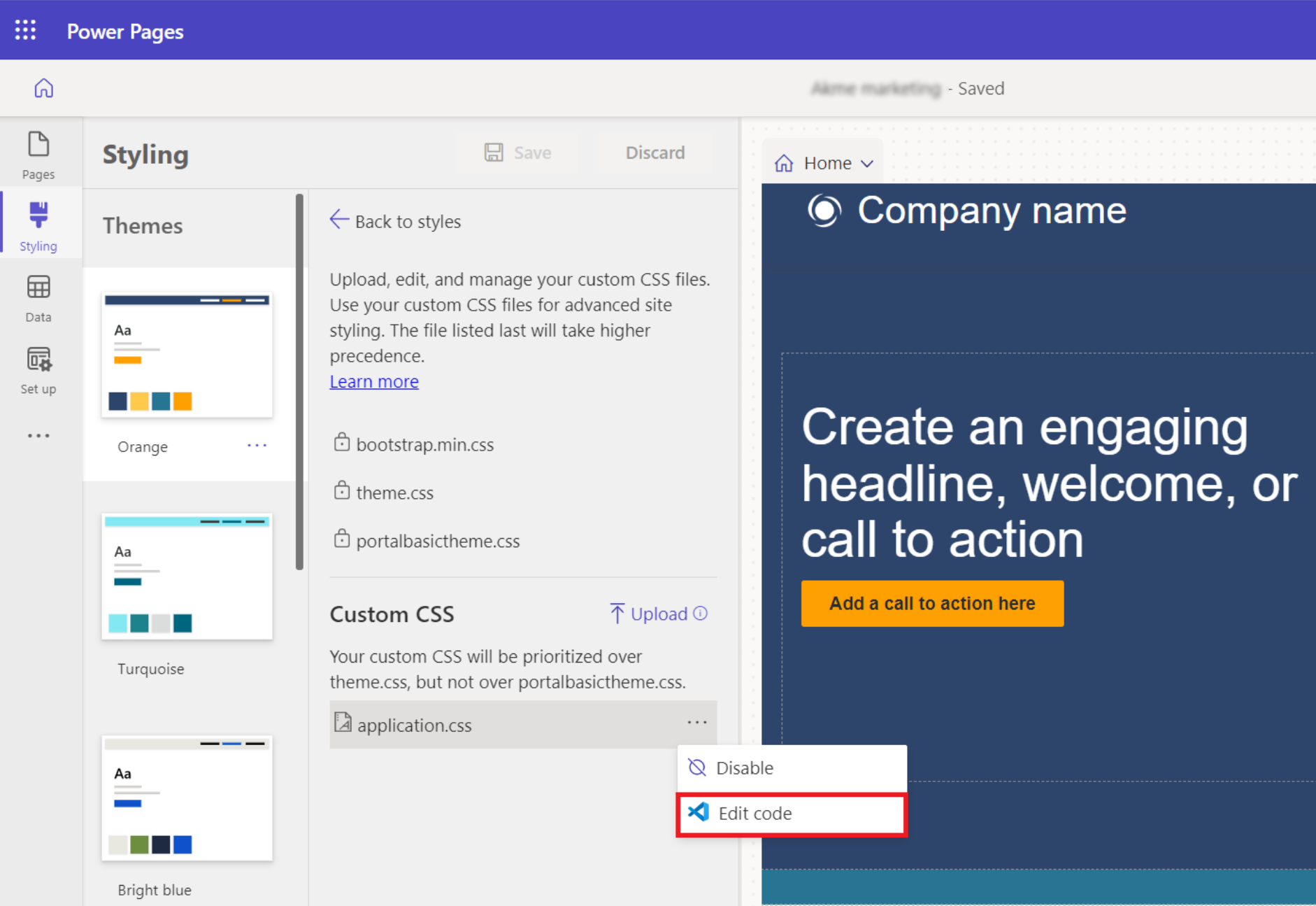
Gå til arbejdsområdet Typografi, og vælg den tilgængelige brugerdefinerede CSS Rediger kode for at åbne kodeeditoren.

Power Pages-handlingsvisning
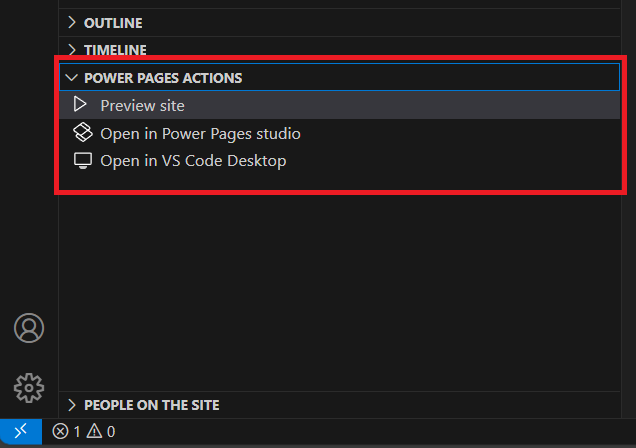
Visningen Power Pages Actions , der er tilgængelig nederst i Stifinder, giver dig mulighed for at administrere Power Pages-websteder direkte i editoren. Det reducerer behovet for at skifte til Power Pages Design Studio ved at lade udviklere udføre almindelige opgaver hurtigt fra editoren.
Tilgængelige handlinger
Eksempelwebsted
Denne handling rydder konfigurationscachen og åbner webstedet i VS Code. Det gør det muligt for udviklere at få vist og teste ændringer af webstedskoden uden at skulle skifte kontekst til Power Pages design studio.Åbn i Power Pages design studio
Når du har foretaget kodeændringer, skal du bruge denne handling til at gå til Power Pages design studio. Dette er nyttigt til konfiguration af godkendelsesprovidere, webroller og andre webstedsindstillinger, der ikke kan redigeres i kodeeditoren.Åbn i VS Code Desktop
Hvis VS Code Desktop er installeret, åbner denne handling webstedet i skrivebordsappen. Den udløser også download af et websted, der sikrer, at koden er tilgængelig lokalt og klar til redigering.

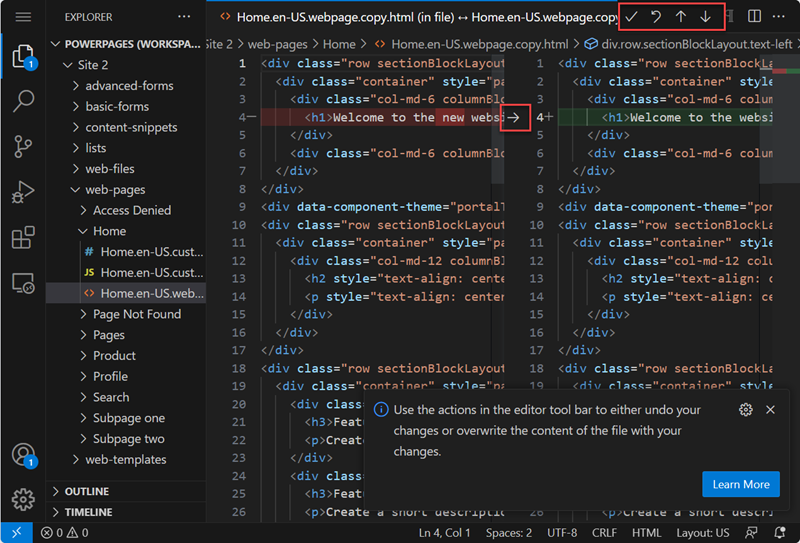
Meddelelse om fletning af konflikter
Hvis du samarbejder med andre udviklere, kan der være situationer, hvor du arbejder på den samme kildekode. Hvis du forsøger at gemme ændringer i en forældet fil, får du besked om at sammenligne eller overskrive ændringer.
Hvis du sammenligner koden, vises den aktuelle kode sammen med din kode, og du kan vende tilbage til de eksisterende ændringer, acceptere de enkelte ændringer for sig eller bruge ændringerne og overskrive det eksisterende indhold.

Du kan gennemgå det nyeste indhold og enten flette eller overskrive koden eller kassere ændringerne.
Selvstudium: Redigering af websted ved hjælp af Visual Studio Code til internettet
I dette selvstudium skal du gennemgå redigering af webstedskoden ved hjælp af Visual Studio Code til internettet.
TRin 1: Rediger websted ved hjælp af Visual Studio Code til internettet
Åbn dit websted i Power Pages design studio
Vælg Rediger kode i øverste højre hjørne

Vælg Åbn Visual Studio Code fra dialogboksen til bekræftelse.
Log på Visual Studio Code ved hjælp af dine oplysninger om miljølegitimation.
Vent på, at Power Platform Tools-webudvidelsen initialiseres, og at websidekoden indlæses i venstre rude.
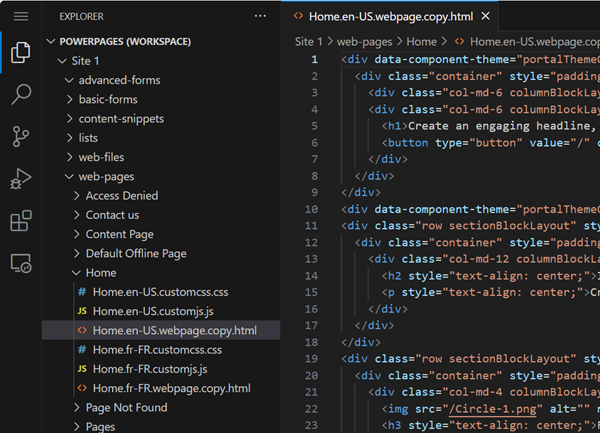
Trin 2: Opdatering af indhold og kode
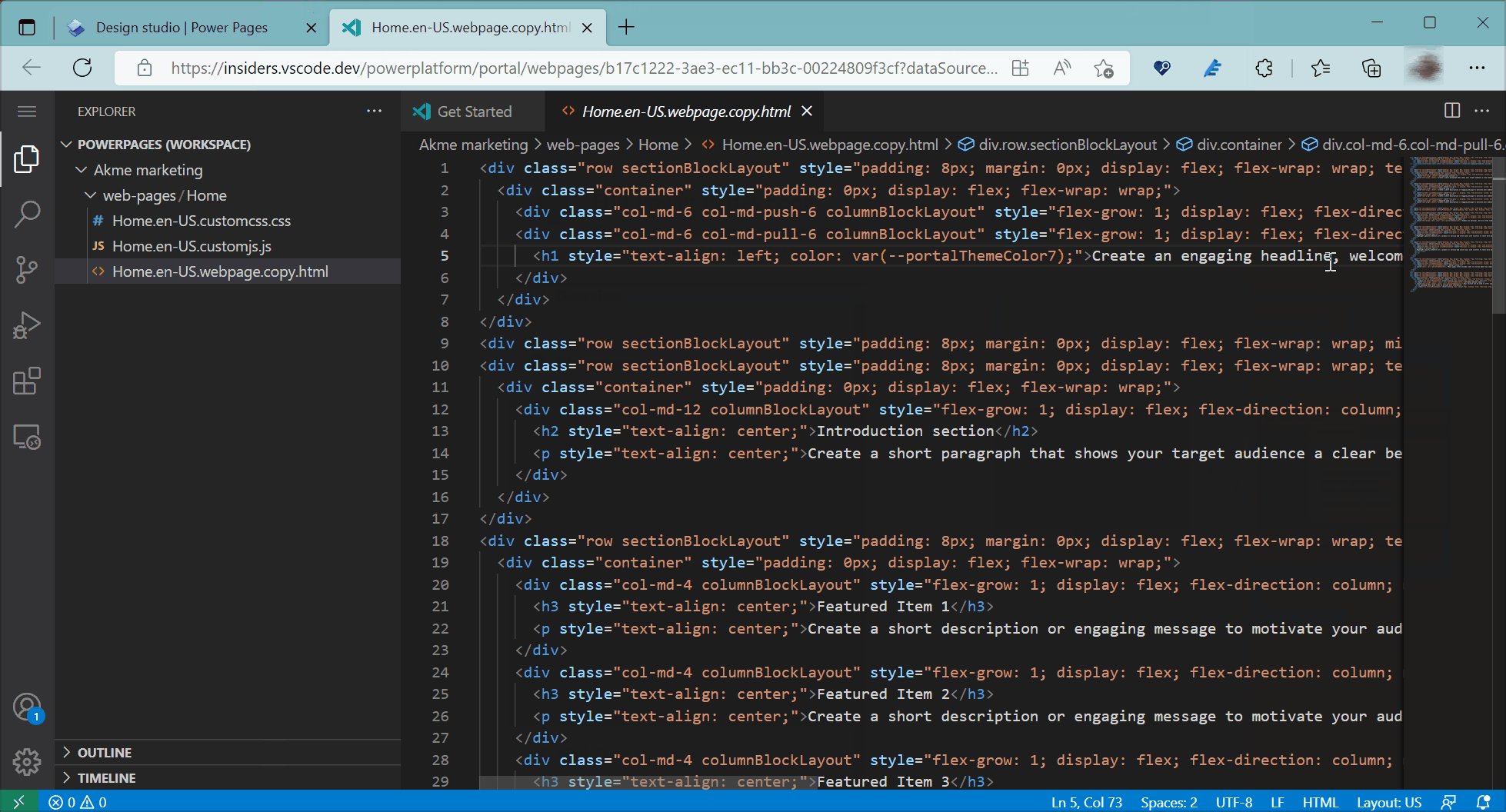
Stifinderen i venstre side af skærmen indlæser de respektive metadata til konfiguration af websteder, der kan redigeres ved hjælp af Visual Code til internettet.

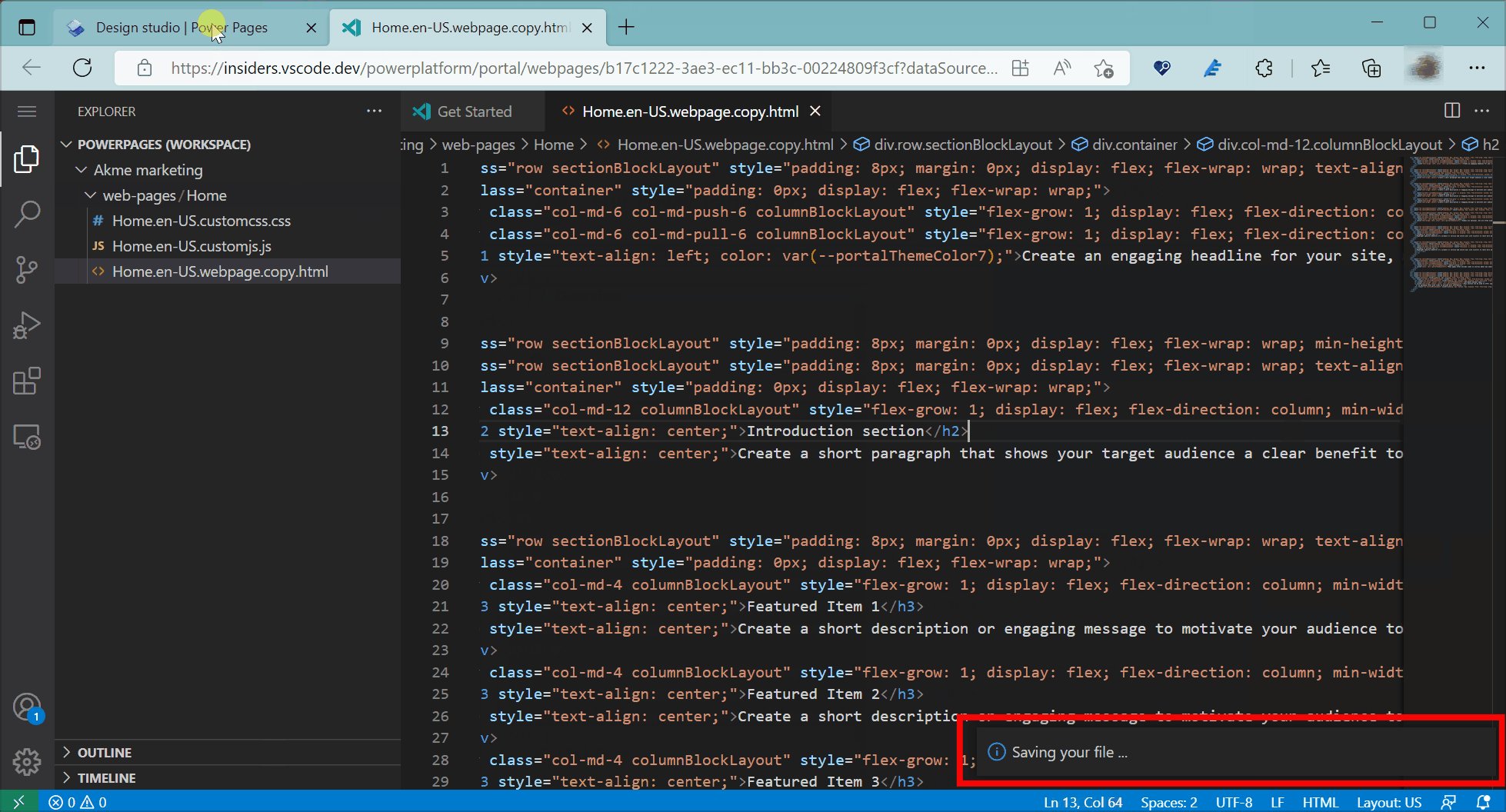
Foretag ændringer af de respektive metadatafiler, og tryk på Ctrl+S for at gemme ændringerne.
Gå til design studio, og vælg Synkroniser for at trække alle opdateringerne i din nuværende design studiosession.

Vælg Forhåndsversion for at se ændringer på webstedet Power Pages.
Brug Visual Studio Code til internettet eller Visual Studio Code-skrivebord
Brugere kan redigere, foretage fejlfinding og få vist eksempler på ændringer af sider ved hjælp af Visual Studio Code til internettet uden brug af eksterne værktøjer. Visual Studio Code til skrivebordet indeholder andre avancerede funktioner til redigering af alle webstedsmetadata og integration med GitHub, strukturer og processer til løbende integration/løbende udvikling (CI/CD).
| Funktion | VS Code til internettet | VS Code-skrivebord |
|---|---|---|
| Oprette nye metadataposter til konfiguration af websted | Nej | Begrænset til websider, sideskabeloner, webskabeloner, indholdskodestykker og webfiler. |
| Redigering af direkte websted | Ja | Nej |
| Redigering af webstedsmetadata | Begrænset til redigering af websider, indholdskodestykker, basisformularer, formularer med flere trin, lister og webskabeloner. | Alle Power Pages-metadatakonfiguration |
| Forhåndsversion af websted | Planlagt | Planlagt |
| Power Platform CLI-support | Nej | Ja |
| Avanceret CPU- og lagerbundet arbejdsproces – Understøttelse af ReactJS eller andre strukturopbygningsværktøjer | Nej | Ja |
| GitHub-integration med funktioner som kodekontrol, tjek ud, administration af konflikter og fletning. | Nej | Ja |
Redigere kode i portalstyringsappen
Bemærk!
- Brug af Visual Studio Code til internettet til at redigere websteder understøttes ikke i GCC (Government Community Cloud), GCC High (Government Community Cloud) og DoD (Department of Defense). Brugere i disse områder kan bruge portaladministrationsappen til at foretage deres ændringer.
Hvis området ikke understøtter Visual Studio Code for world wide web, åbnes < ved at vælge kodeeditorikonet>/på kommandolinjen.
Naviger til de tilsvarende websider, Basisformularer, Formularer med flere trin, Lister eller Webskabelon-poster til at redigere kode.
| Skriv | Kodeplacering |
|---|---|
| webside | Vælg webstedspost.
Vælg en post for indhold på websiden i sektionen Oversat indhold. Sidekopi kan redigeres i feltet Kopiér (HTML) på fanen Generelt. Brugerdefineret JavaScript og Brugerdefineret CSS-kode kan redigeres fra fanen Avanceret. |
| Basisformular | Vælg den grundlæggende formularpost. Rediger brugerdefineret JavaScript under fanen Yderligere indstillinger . |
| Formular med flere trin | Vælg posten med flere trin i formularen. Vælg trinnet med flere trin i formularen under fanen Formulartrin . Rediger brugerdefineret JavaScript på fanen Formularindstillinger . |
| List | Vælg listeposten. Rediger brugerdefineret JavaScript under fanen Indstillinger . |
| Webskabelon | Vælg webskabelonposten. Rediger kilde under fanen Generelt . |
Gem posten, og gennemse webstedet for at teste koden.