Bemærk
Adgang til denne side kræver godkendelse. Du kan prøve at logge på eller ændre mapper.
Adgang til denne side kræver godkendelse. Du kan prøve at ændre mapper.
Når du opretter en agent for et websted, bruger den indholdet fra værtswebstedet til at generere svar. Microsoft Dataverse indekserer webstedsindhold og konfigurerede tabeller. Copilot Studio opsummerer det indekserede indhold og tabellerne for at generere svar.
Godkendte webstedsbrugere får skræddersyede, opsummerede svar, der er tilpasset deres webroller. Gør indholdsmodellen for godkendte webstedsbrugere bedre ved at finjustere dataene med disse trin.
I Power Pages skal du gå til Konfigurer arbejdsområde.
Under Copilot skal du vælge Tilføj agent.
Vælg Foretag ændringer under Finjustering af data.
Vælg Vælg opslagskontrolelementet for tabeller for at vælge eller rydde tabeller.
- Du kan vælge flere tabeller i denne sektion. Sørg for, at alle tabeller, du vælger, bruges på webstedet.
- På efterfølgende sider skal du angive den side, hvor tabellen bruges, for at generere URL-adressen til citatet.
Vælg Næste.
Under Vælg tabeller skal du vælge den tabel, der indeholder de kolonner og sidelink, du vil vælge. En tabel vises kun, hvis den har mindst én kolonne med flere linjer.
Du kan kun vælge én tabel ad gangen.
Under Tilføj sidelink skal du vælge den side, hvor tabellen bruges.
Bemærk
- Sørg for, at du vælger den rigtige side. Ellers angiver robotten en forkert citations-URL for svarene.
- Siden skal bruge
idsom parameter for forespørgselsstrengen. Hvis du bruger et andet parameternavn, fungerer citatets URL-adresse ikke korrekt.
Under Vælg kolonner, vælg de kolonner, der bruges på siden. Det er kun kolonner med tekst med flere linjer, der kan vælges.
Vælg Næste, og gennemgå dit valg.
Vælg Gem for at sende ændringerne.
Tilpasse agentens udseende
Du kan tilpasse agentens typografi ved at tilsidesætte standardklasserne for overlappende typografiark (CSS). For at gøre dette, tilføj et style element til overskriftsskabelonen og tilsidesæt værdierne ved at følge disse trin:
Åbn webstedets kodeeditor.
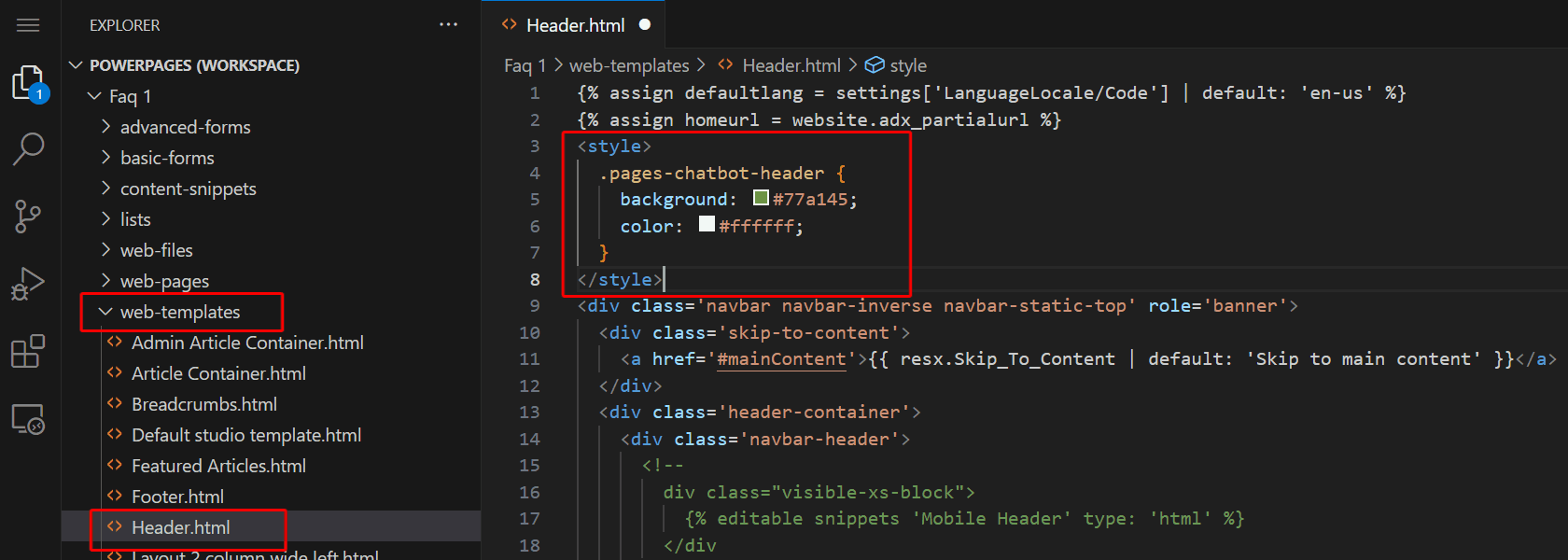
I Oversigt-navigationen, udvid mappen web-skabeloner.
Åbn Header.html.
Tilføj dit
styleellerscriptelement.
Tilsidesæt de relevante styles.
Helpdesk-medarbejder-widget
Ikonet Agent skjult:
.pva-embedded-web-chat-widget {
background-color: #484644;
border: 1px solid #FFFFFF;
}
Værktøjstip:
.pva-embedded-web-chat-widget .pva-embedded-web-chat-widget-tooltip-text {
background: white;
color: #323130;
}
Ikonbillede:
<script>
document.addEventListener('DOMContentLoaded', function() {
var buttons = document.getElementsByClassName("pva-embedded-web-chat-widget");
buttons[0].innerHTML = '<img src="<image URL>" height= "70px" width = "70px" />';
}, false);
</script>
Bemærk
Erstat <image URL> med den faktiske URL-adresse til billedkilden. Brug en ekstern sti, eller overfør et billede til webfil-tabellen, og brug dens URL.
Elementer til helpdesk-medarbejder
CSS viser eksempler, der viser, hvordan du kan tilpasse hvert af de nummererede chatrobotelementer på følgende skærmbillede.
1. Sidehoved
.pages-chatbot-header
{
background: #77a145;
color: #ffffff;
}
2. Indstillinger for højde og bredde
.pva-embedded-web-chat[data-minimized='false'] {
height: 80%;
width: 25%;
max-width: 400px;
max-height: 740px;
}
3. Agentvindue
.pva-embedded-web-chat-window {
background: white;
}
4. Boble fra en agent
Baggrundsfarve:
.webchat__bubble:not(.webchat__bubble--from-user) .webchat__bubble__content {
background-color: #77a145 !important;
border-radius: 5px !important;
}
Tekstfarve:
.webchat__bubble:not(.webchat__bubble--from-user) p {
color: #ffffff;
}
5. Boble fra brugeren
Baggrundsfarve:
.webchat__bubble.webchat__bubble--from-user .webchat__bubble__content {
background-color: #797d81 !important;
border-radius: 5px !important;
}
Tekstfarve:
.webchat__bubble.webchat__bubble--from-user p {
color: #ffffff;
}
6. Referencelinks
.webchat__link-definitions__badge {
color: blue !important;
}
.webchat__link-definitions__list-item-text {
color: blue !important;
}
.webchat__render-markdown__pure-identifier {
color: blue !important;
}
7. Indstillinger for meddelelser om beskyttelse af personlige oplysninger
Baggrundsfarve:
.pva-privacy-message {
background: #797d81;
}
Tekstfarve:
.pva-privacy-message p {
color: #ffffff;
font-size: 12px;
font-weight: 400;
}