Bemærk
Adgang til denne side kræver godkendelse. Du kan prøve at logge på eller ændre mapper.
Adgang til denne side kræver godkendelse. Du kan prøve at ændre mapper.
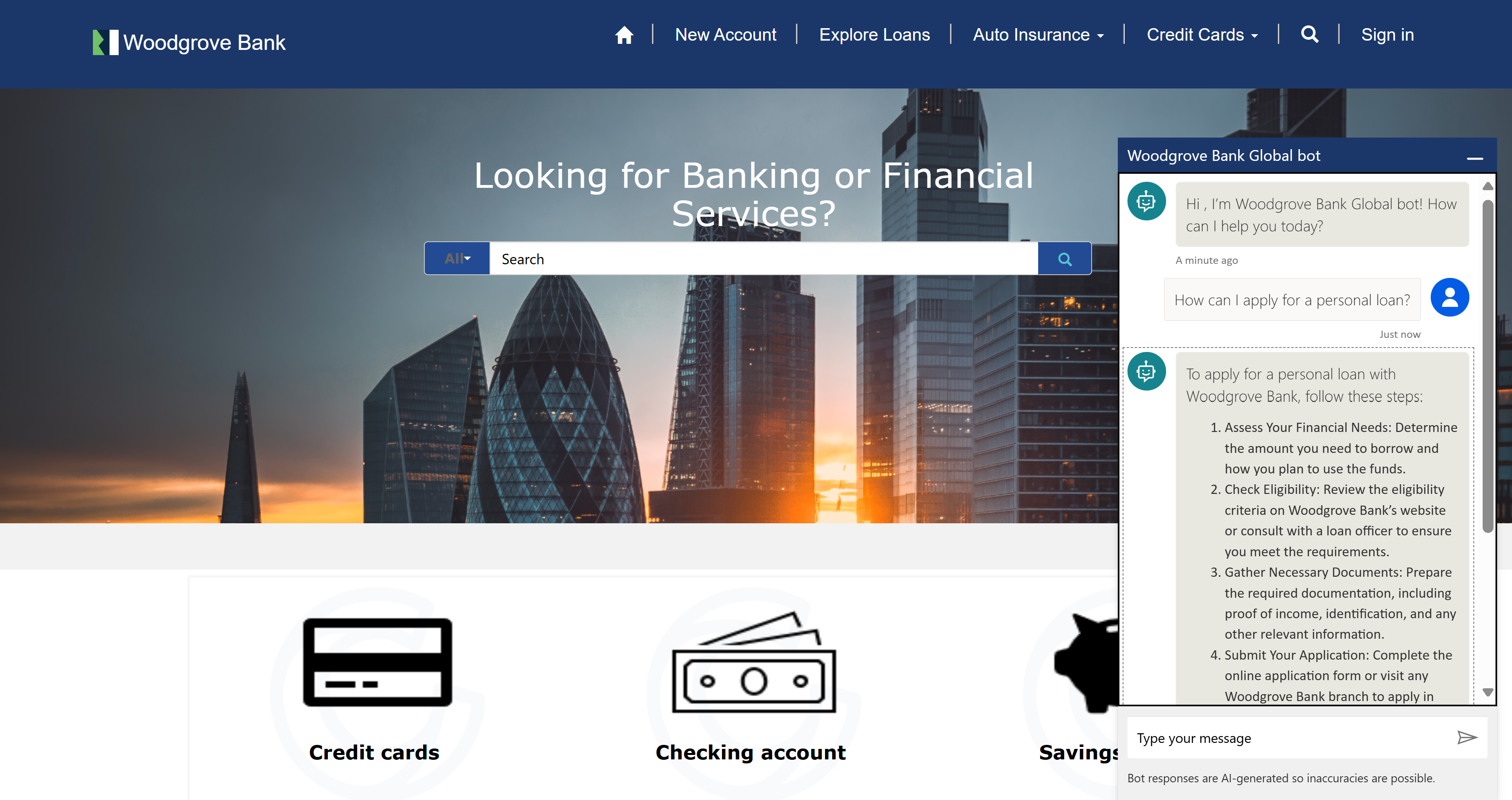
En agent forbedrer dit Microsoft Power Pages websted ved at yde øjeblikkelig support til dine brugere. Inden for få minutter kan du integrere en agent, som svarer med naturligt sprog på de besøgendes spørgsmål, forbedre brugeroplevelsen og øge tilfredsheden.
Som standard kan en agent, som du føjer til dit websted i Power Pages, besvare spørgsmål baseret på webstedets oplysninger. Men du kan udvide agentens standardfunktioner ved at gøre følgende:
- Brug en agent, der er oprettet i Microsoft Copilot Studio.
- Konfigurer en agent til at bruge Bing Search til at oprette svar ud fra offentlige data.
- Brug Omnikanal i Dynamics 365 Customer Service med din agent, og overfør kunder til en live agent efter behov.

Forudsætninger
Hvis du vil bruge AI-drevne agentfunktioner i Power Pages, skal du sørge for, at følgende betingelser er opfyldt:
- Lejeradministratoren skal aktivere indstillingen Publicer Copiloter med AI-funktioner i Power Platform Administration.
- Agenter bruger Copilot Studio generative svar. Få mere at vide om kvoter og grænser i in Kvoter, grænser, app-registrering, certifikater og konfigurationsværdier for Copilot Studio.
Tilføj en agent
Følg disse trin for at tilføje en agent manuelt:
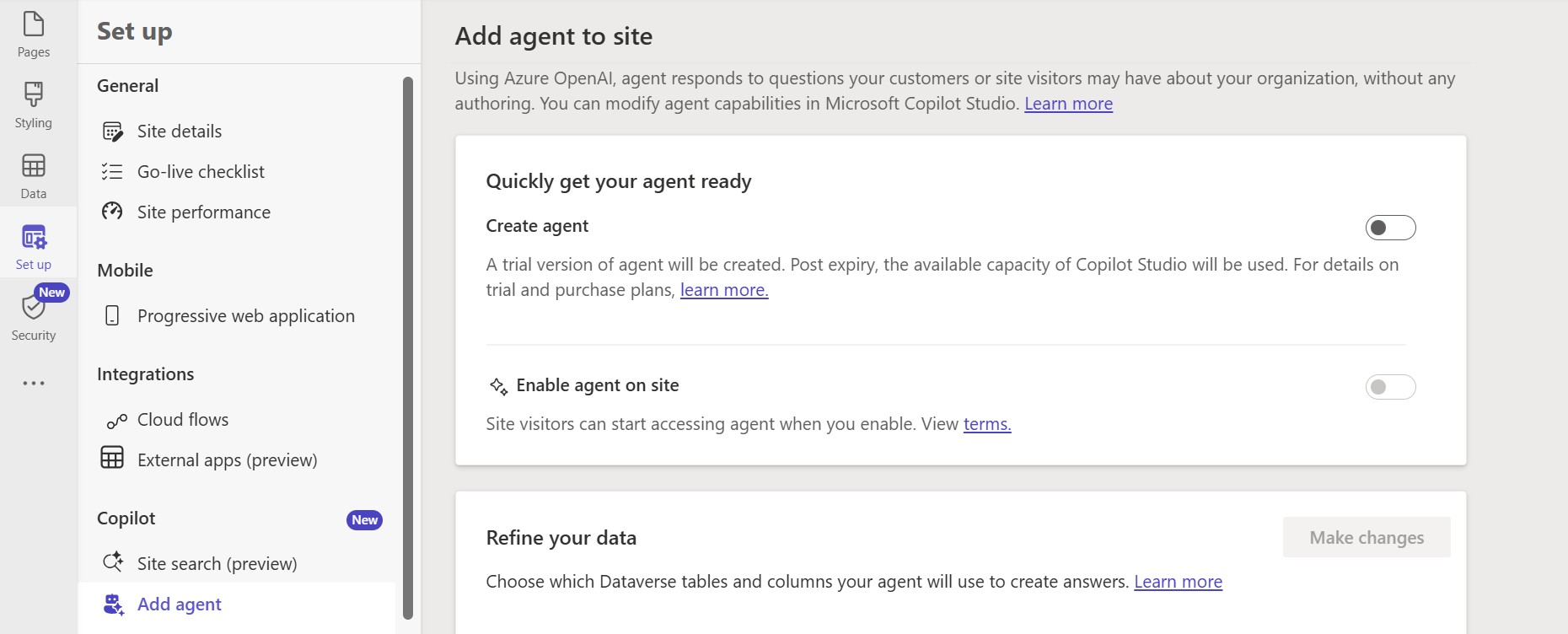
I Power Pages skal du gå til Konfigurer arbejdsområde.
Under Copilot skal du vælge Tilføj agent.

Slå indstillingen Opret agent til.
Power Pages opretter en agent med generative svar til samtale i Copilot Studio.
Hvis du vil gøre en agent tilgængelig for besøgende og brugere, skal du slå indstillingen Aktivér agent på websted til.
Indstillingen Aktivér agent på stedet er kun tilgængelig, hvis lejeradministratoren slår indstillingen Udgiv Copiloter med AI-funktioner til.
Bemærk
- Hvis et websted opfylder de betingelser, der er skitseret i afsnittet Forudsætninger, føjes en agent til webstedet under klargøring af webstedet. Hvis der ikke skal oprettes en agent som standard, kan serviceadministratorer slå denne funktion fra på lejerniveau. Få mere at vide i Administrer klargøring af agent.
- Hvis du vil ændre webstedets brugerdefinerede domæne, når du har tilføjet en agent, skal du slå agenten fra, opdatere det brugerdefinerede domæne og derefter aktivere agenten igen.
- Hvis du slår agentfunktionen fra, skal du vente et par minutter, indtil baggrundshandlingerne er færdige, før du slår den til igen.