Bemærk
Adgang til denne side kræver godkendelse. Du kan prøve at logge på eller ændre mapper.
Adgang til denne side kræver godkendelse. Du kan prøve at ændre mapper.
Gælder for: Lærredsapps
Copilot Studio
Modeldrevne apps
Power Platform CLI
Dataverse-funktioner
Power Pages
Genererer en JSON tekststreng for en tabel, en post eller en værdi.
Beskrivelse
Funktionen JSON returnerer JavaScript Object Notation (JSON) repræsentationen af en datastruktur som tekst, så den er egnet til lagring eller overførsel på tværs af et netværk. [ECMA-404](https://www.ecma-international.org/publications/files/ECMA-ST/ECMA-404.pdf og IETF RFC 8259 beskriver formatet, som ofte bruges i JavaScript og andre programmeringssprog.
Lærredapps understøtter de datatyper, der vises i denne tabel, med detaljer om deres tekstrepræsentation:
| Datatype | Beskrivelse | Eksempel på resultat |
|---|---|---|
| boolesk | sandt eller falsk. | true |
| Farve | Streng, der indeholder den hexadecimale repræsentation på 8 cifre for farven. Denne repræsentation har formatet #rrggbbaa, hvor rr er den røde komponent, gg er den grønne, bb er den blå, og aa er alfakanalen. For alfakanalen er 00 helt gennemsigtig, og FF er helt uigennemsigtig. Du kan overføre strengen til funktionen ColorValue. | "#102030ff" |
| Valuta | Det tal, der bruger den korrekte decimalseparator til brugerens sprog. Videnskabelig notation bruges, hvis det er nødvendigt. | 1.345 |
| Dato | Streng, der indeholder datoen i ISO 8601 åååå-mm-dd-format. | "2019-03-31" |
| Dato og klokkeslæt | En streng, der indeholder et ISO 8601 dato/klokkeslæt. Dato/klokkeslætsværdier er i UTC-tid, som slutningen "Z" angiver. | "2019-03-31T22:32:06.822Z" |
| GUID | Streng, der indeholder GUID-værdien. Bogstaver er små. | "751b58ac-380e-4a04-a925-9f375995cc40" |
| Billede, Medier | Hvis JSONFormat.IncludeBinaryData er angivet, er mediefiler kodet i en streng. Webreferencer, der bruger URL-adresseskemaet http: eller https:, ændres ikke. Henvisninger til binære data i hukommelsen kodes med formatet "data:mimetype;Base64,...". Data i hukommelsen inkluderer billeder, som brugerne optager vha. Camera-kontrolelementet, og andre referencer med appres: og blob: URL-adresseskemaer. | "data:image/jpeg;base64,/9j/4AA..." |
| Tal | Det tal, der bruger den korrekte decimalseparator til brugerens sprog. Videnskabelig notation bruges, hvis det er nødvendigt. | 1.345 |
| grupperet indstilling | Numerisk værdi af valget, ikke den etiket, der bruges til visning. Den numeriske værdi bruges, fordi den er uafhængig af sproget. | 1001 |
| Tidspunkt | En streng, der indeholder et ISO 8601 TT: mm: SS. FFF-format. | "23:12:49.000" |
| Rekord | Kommasepareret liste, mellem { og }, af felter og deres værdier. Denne notation ligner den, man bruger i poster i lærredapps, men navnet er altid mellem dobbelte anførselstegn. Dette format understøtter ikke poster, der er baseret på mange til én-relationer. | { "First Name": "Fred", "Age": 21 } |
| Bord | Kommasepareret liste, mellem [ og ], af poster. Dette format understøtter ikke tabeller, der er baseret på en-til-mange-relationer. Brug indstillingen JSONFormat.FlattenValueTables til at fjerne posten for tabeller med enkelt kolonne med kolonnen Værdi. | [ { "First Name": "Fred", "Age": 21 }, { "First Name": "Jean", "Age": 20 } ] |
| To muligheder | Boolesk værdi af de to valgmuligheder, sand eller falsk, ikke den etiket, der bruges til visning. Den booleske værdi bruges, fordi den er uafhængig af sproget. | false |
| Hyperlink, tekst | Streng mellem dobbelte anførselstegn. Funktionen udruller integrerede dobbelte anførselstegn med en omvendt skråstreg, erstatter linjeskift med "\n" og foretager andre standardudskiftninger af JavaScript. | "This is a string." |
Angiv det valgfri argument Format for at styre, hvor læsbart resultatet er, og hvordan ikke-understøttede og binære datatyper håndteres. Som standard er outputtet så komprimeret som muligt uden unødvendige mellemrum eller ny linje, og ikke-understøttede datatyper og binære data er ikke tilladt. Du kan kombinere flere formater, hvis du angiver operatoren &.
| JSONFormat-optælling | Beskrivelse |
|---|---|
| JSONFormat.Compact | Standard. Outputtet er så komprimeret som muligt uden ekstra mellemrum eller nye linjer. |
| JSONFormat.FlattenValueTables | Som en værditabel resulterer [1,2,3]-notation i en tabel, der indeholder poster, hvor hver post har en enkelt Værdi-kolonne. I JSONrepræsenterer den samme notation en matrix med tre tal. Hvis du vil gøre interoperabilitet mellem de to nemmere, fladgør denne indstilling en Power Fx Value-tabel til en JSON brugervenlig matrix i stedet for en matrix af poster. |
| JSONFormat.IndentFour | Outputtet indeholder en ny linje for hvert kolonne- og indlejringsniveau for at øge læsbarheden, og der bruges fire mellemrum til hvert indrykningsniveau. |
| JSONFormat.IncludeBinaryData | Resultatet inkluderer kolonner med billeder, videoer og lydklip. Dette format kan øge størrelsen af resultatet drastisk og forringe appens ydeevne. |
| JSONFormat.IgnoreBinaryData | Resultatet inkluderer ikke kolonner med billeder, videoer eller lydklip. Hvis du ikke angiver JSONFormat.IncludeBinaryData eller JSONFormat.IgnoreBinaryData, medfører funktionen en fejl, hvis der registreres binære data. |
| JSONFormat.IgnoreUnsupportedTypes | Datatyper, der ikke understøttes, er tilladt, men de medtages ikke i resultatet. Der dannes som standard en fejl i ikke-understøttede datatyper. |
Brug funktionerne ShowColumns og DropColumns til at styre, hvilke data resultatet indeholder, og for at fjerne ikke-understøttede datatyper.
Da JSON kan være både hukommelses- og beregningskrævende, kan du kun bruge denne funktion i funktionsfunktioner. Du kan hente resultatet fra JSON til en variabel, som du derefter kan bruge i dataflowet.
Hvis en kolonne har et visningsnavn og et logisk navn, indeholder resultatet det logiske navn. Viste navne afspejler sproget for app-brugeren og er derfor upassende for dataoverførsel til en fælles service.
Syntaks
JSON( DataStructure [, Format ] )
- Datastruktur – påkrævet. Den datastruktur, der skal konverteres til JSON. Tabeller, poster og primitive værdier understøttes og indlejres vilkårligt.
- Format - Valgfrit. JSONFormatenum-værdi . Standardværdien er JSONFormat.Compact, hvilket betyder, at der ikke tilføjes nye linjer eller mellemrum, og binære data og kolonner, der ikke understøttes, bliver blokeret.
Eksempler
Hierarkiske data
Indsæt et Button-kontrolelement, og indstil dets OnSelect-egenskab til denne formel.
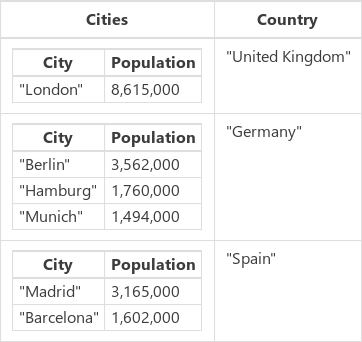
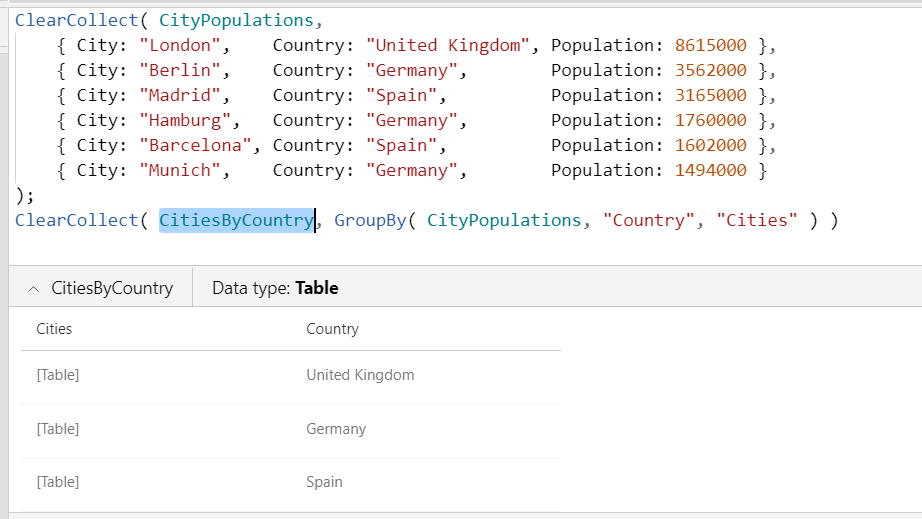
ClearCollect( CityPopulations, { City: "London", Country: "United Kingdom", Population: 8615000 }, { City: "Berlin", Country: "Germany", Population: 3562000 }, { City: "Madrid", Country: "Spain", Population: 3165000 }, { City: "Hamburg", Country: "Germany", Population: 1760000 }, { City: "Barcelona", Country: "Spain", Population: 1602000 }, { City: "Munich", Country: "Germany", Population: 1494000 } ); ClearCollect( CitiesByCountry, GroupBy( CityPopulations, "Country", "Cities" ) )Vælg knappen, mens du holder Alt-tasten nede.
Samlingen CitiesByCountry oprettes med denne datastruktur, som du kan få vist ved at vælge Samlinger i menuen Filer og derefter vælge navnet på samlingen.

Du kan også få vist denne samling ved at vælge Indstillinger>Kommende funktioner>Aktivere resultatvisningen for formellinjen, vælge navnet på samlingen på formellinjen og derefter vælge pil ned ud for navnet på samlingen under formellinjen.

Indsæt endnu en knap, og indstil dets OnSelect-egenskab til denne formel:
Set( CitiesByCountryJSON, JSON( CitiesByCountry ) )Denne formel angiver den globale variabel CitiesByCountryJSON til repræsentationen JSON for CitiesByCountry.
Vælg knappen, mens du holder Alt-tasten nede.
Indsæt et Label-kontrolelement, og indstil dets Text-egenskab til denne variabel.
CitiesByCountryJSONEtiketten viser dette resultat, men alt sammen på en enkelt linje uden mellemrum, som er egnet til overførsel via et netværk:
[ { "Cities": [{ "City": "London", "Population": 8615000 }], "Country": "United Kingdom" }, { "Cities": [ { "City": "Berlin", "Population": 3562000 }, { "City": "Hamburg", "Population": 1760000 }, { "City": "Munich", "Population": 1494000 } ], "Country": "Germany" }, { "Cities": [ { "City": "Madrid", "Population": 3165000 }, { "City": "Barcelona", "Population": 1602000 } ], "Country": "Spain" } ]Skift den anden knaps formel for at gøre outputtet mere læsbart.
Set( CitiesByCountryJSON, JSON(CitiesByCountry, JSONFormat.IndentFour ))Vælg den anden knap, mens du holder Alt-tasten nede.
Etiketten viser det mere læsbare resultat.
[ { "Cities": [ { "City": "London", "Population": 8615000 } ], "Country": "United Kingdom" }, { "Cities": [ { "City": "Berlin", "Population": 3562000 }, { "City": "Hamburg", "Population": 1760000 }, { "City": "Munich", "Population": 1494000 } ], "Country": "Germany" }, { "Cities": [ { "City": "Madrid", "Population": 3165000 }, { "City": "Barcelona", "Population": 1602000 } ], "Country": "Spain" } ]
Billeder og medier i base64
Tilføj et kontrolelement af typen Image.
Denne kontrolelement bringer SampleImage til det.
Tilføj et Button-kontrolelement, og indstil dets OnSelect-egenskab til denne formel.
Set( ImageJSON, JSON( SampleImage, JSONFormat.IncludeBinaryData ) )Vælg knappen, mens du holder Alt-tasten nede.
Tilføj en etiket, og indstil dens Text-egenskab til denne variabel.
ImageJSONTilpas størrelsen på kontrolelementet, og formindsk skriftstørrelsen efter behov for at få vist det meste af resultatet.
Etiketten viser den tekststreng, som funktionen JSON har hentet.
"data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjxzdmcgdmVyc2lvbj0iMS4xIg0KCSB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB4bWxuczphPSJodHRwOi8vbnMuYWRvYmUuY29tL0Fkb2JlU1ZHVmlld2VyRXh0ZW5zaW9ucy8zLjAvIg0KCSB4PSIwcHgiIHk9IjBweCIgd2lkdGg9IjI3MHB4IiBoZWlnaHQ9IjI3MHB4IiBlbmFibGUtYmFja2dyb3VuZD0ibmV3IDAgMCAyNzAgMjcwIiB4bWw6c3BhY2U9InByZXNlcnZlIj4NCgk8ZyBjbGFzcz0ic3QwIj4NCgkJPHJlY3QgeT0iMC43IiBmaWxsPSIjRTlFOUU5IiB3aWR0aD0iMjY5IiBoZWlnaHQ9IjI2OS4zIi8+DQoJCTxwb2x5Z29uIGZpbGw9IiNDQkNCQ0EiIHBvaW50cz0iMjc3LjksMTg3LjEgMjQ1LDE0My40IDE4OC42LDIwMi44IDc1LDgwLjUgLTQuMSwxNjUuMyAtNC4xLDI3MiAyNzcuOSwyNzIiLz4NCgkJPGVsbGlwc2UgZmlsbD0iI0NCQ0JDQSIgY3g9IjIwMi40IiBjeT0iODQuMSIgcng9IjI0LjQiIHJ5PSIyNC4zIi8+DQoJPC9nPg0KPC9zdmc+"
Værditabeller
Denne formel:
JSON( [1,2,3] )
opretter tekststrengen [{"Værdi":1},{"Værdi":2},{"Værdi":3}].
Den samme formel med indstillingen JSONFormat.FlattenValueTables:
JSON( [1,2,3], JSONFormat.FlattenValueTables )
opretter tekststrengen [1,2,3].
Bemærk, at indstillingen FlattenValueTables ikke har nogen indvirkning, når du bruger JSONsamlingerne CityPopulations eller CitiesByCountry , da disse tabeller ikke er værditabeller. En værditabel har en enkelt kolonne, og den skal have navnet "Værdi".