Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Wenn Sie die erforderlichen Webseiten hinzugefügt und ihre Hierarchie in der Siteübersicht verwaltet haben, können Sie verschiedene Komponenten hinzufügen. Der WYSIWYG-Seiteneditor des Designstudios ist Teil des Arbeitsbereichs „Seiten“. Verwenden Sie den Editor, um die erforderlichen Komponenten im Canvas hinzuzufügen und zu bearbeiten.
Verwenden des Editors
So verwenden Sie den Editor:
Öffnen Sie das Designstudio, um die Inhalte und Komponenten des Portals zu bearbeiten.
Wechseln Sie zum Arbeitsbereich Seiten.
Wählen Sie die Seite aus, auf der Sie die Komponente oder den Abschnitt hinzufügen möchten.
Um einen Abschnitt hinzuzufügen, zeigen Sie mit der Maus auf einen bearbeitbaren Abschnittsbereich, und wählen Sie dann das Pluszeichen (+) aus. Sie können dann zwischen sechs Abschnittslayoutoptionen auswählen.

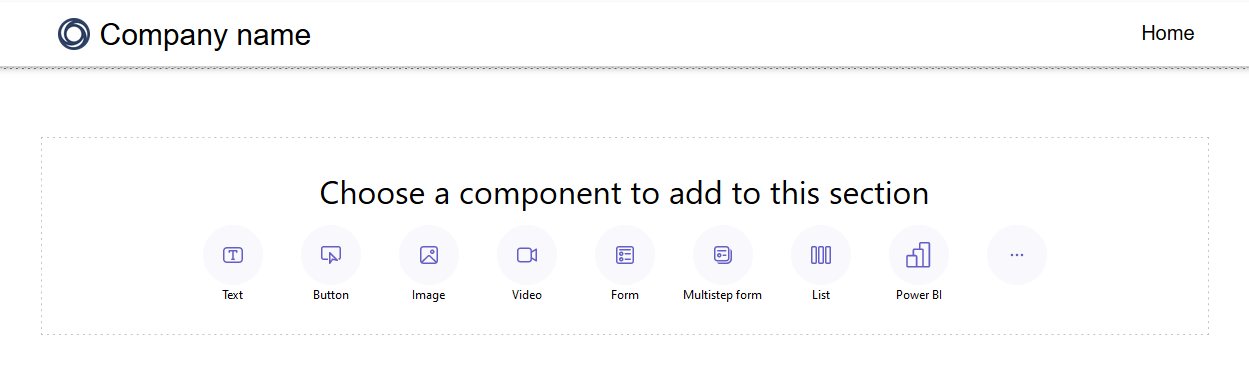
Um eine Komponente hinzuzufügen, zeigen Sie mit der Maus auf den Abschnitt, in dem Sie die Komponente platzieren möchten, und wählen Sie dann + aus. Sie können dann zwischen den verfügbaren Komponenten auswählen.

Anmerkung
Sie können Webvorlagen auch als Komponenten in Webseiten erstellen und verwenden.
Weitere Informationen: So erstellen Sie eine WebvorlagenkomponenteSie können Abschnitte, Spalten und Komponenten per Drag & Drop auf einer Seite neu anordnen.
Um ein Objekt zu ziehen, klicken Sie mit der linken Maustaste darauf und halten Sie die Maustaste gedrückt oder drücken Sie die Leertaste, während es fokussiert ist. Ziehen Sie als Nächstes das Objekt mithilfe der Maus- oder Tastaturpfeile in den Zielbereich. Ablagebereiche zeigen an, wo das Objekt platziert werden kann. Sobald Sie die Dropzone erreicht haben, lassen Sie die linke Maustaste los oder drücken Sie die Leertaste, um das Objekt abzulegen.
Anmerkung
- Einige Komponenten können nicht gezogen werden, darunter die Kopfzeile, die Fußzeile und einige verschachtelte Komponenten (z. B. Links innerhalb einer Textkomponente).
- Die Drag-and-Drop-Funktion wird nicht für Abschnitte unterstützt, bei denen die Eigenschaft
flex-directionCSS aufrow-reversegesetzt ist.
Um eine Komponente zu löschen, wählen Sie die Komponente im Canvas und dann die Option Löschen aus.
Für eine umfassendere Bearbeitungserfahrung können Sie den Vollbild-Bearbeitungsmodus verwenden, indem Sie das Doppelpfeilsymbol in der oberen rechten Ecke des Editors auswählen. Sie können auch zu Visual Studio Code wechseln, die Canvas-Ansicht des Seitendesigns vergrößern (+), verkleinern (-) oder auf 100 %% zurücksetzen.

Komponenten bearbeiten
Alle Abschnitte und Komponenten ermöglichen eine kontextbezogene Bearbeitung. Sie können jeden Abschnitt oder jede Komponente direkt im Canvas bearbeiten.
Wählen Sie das Pinselsymbol aus, um die Stile eines Abschnitts oder einer Komponente anzupassen.
Die verfügbaren Stile basieren auf dem Typ der Komponente. Derzeit werden Abschnitte, Text, Schaltflächen, Bilder und Videos unterstützt. Die verfügbaren Stile variieren je nach Komponententyp und umfassen:
Layout: Steuern Sie die Positionierung und Anordnung von Elementen auf einer Seite, wie z. B. Ränder, Abstand und Position.
Dekorationen: Verbessern Sie die visuelle Darstellung von Elementen wie Rändern, Schatten und Eckradien.
Typografie: Ändern Sie das Erscheinungsbild des Textes, einschließlich Eigenschaften wie Schriftfamilie, Schriftgröße und Buchstabenabstand.
Anmerkung
Wenn Sie das Pinselsymbol verwenden, um Stile anzuwenden, haben diese Anpassungen im allgemeinen Vorrang vor den im Styling-Arbeitsbereich konfigurierten Einstellungen und allen vorhandenen benutzerdefinierten CSS. Wenn Sie beispielsweise die Schriftart einer Textkomponente mit dem Pinselwerkzeug ändern, wird normalerweise die durch ein Design (wie „Überschrift 1“) oder andere geerbte Stile angegebene Schriftart außer Kraft gesetzt. Mit der !important-Direktive in Ihrer benutzerdefinierten CSS definierte Stile werden jedoch nicht überschrieben.
Rückgängig/Wiederholen
Im Arbeitsbereich „Seiten“ werden oben links auf der Cavas Rückgängig-/Wiederholen-Schaltflächen angezeigt. Die Schaltfläche „Rückgängig“ ist aktiviert, wenn Sie eine Änderung vornehmen. Die Schaltfläche „Wiederholen“ ist aktiviert, wenn Sie eine Aktion rückgängig machen.

Um eine Aktion rückgängig zu machen, wählen Sie die Schaltfläche „Rückgängig“.
Um eine Rückgängig-Aktion rückgängig zu machen, wählen Sie die Schaltfläche „Wiederholen“.
Rückgängigmachen und Wiederholen unterstützen nur Änderungen, die Sie im Arbeitsbereich „Seiten“ vornehmen. Ihr Aktionsverlauf wird gelöscht, wenn Sie die Browserseite aktualisieren oder zu einem anderen Arbeitsbereich im Designstudio navigieren.
Einschränkungen
Synchronisieren, Speichern, Vorschau anzeigen, Zoomen, Erweitern/Reduzieren des Arbeitsbereichs, Navigieren zwischen Arbeitsbereichen und Seiten sowie Hochladen von Medien und CSS-Dateien werden nicht unterstützt.
Anmerkung
- Sie können die Kopf- oder Fußzeile im Arbeitsbereich „Seiten“ nicht löschen. Weitere Informationen zum Erstellen benutzerdefinierter Seitenlayouts finden Sie unter Webvorlagen.
- Für Websites, die mit Power Pages vor dem 23. September 2022 erstellt wurden, gibt es ein bekanntes Problem im Zusammenhang mit Designs. Weitere Informationen: Anpassen der Hintergrundfarbe für Ihre Power Pages-Website
- Wenn benutzerdefiniertes JavaScript in ein Skript-Tag innerhalb des Seiteninhalts geschrieben wird, werden die Liquid-Tags innerhalb der benutzerdefinierten JavaScript beim Laden von Studio durch einen HTML-Wrapper ersetzt. Diese Ersetzung unterbricht die benutzerdefinierte JavaScript-Funktionalität. Um dieses Problem zu vermeiden, sollten benutzerdefiniertes JavaScript nur im custom_javascript-Attribut hinzugefügt werden.
Codekomponenten bearbeiten
Die Eigenschaften von Codekomponenten können innerhalb des Arbeitsbereichs „Seiten“ bearbeitet werden.
So bearbeiten Sie eine Codekomponente:
Wählen Sie die Komponente aus und wählen Sie auf der Symbolleiste Codekomponente bearbeiten.
Legen Sie Eigenschaften für Ihre Codekomponente fest.
Wählen Sie Fertig aus.
Weitere Informationen zum Hinzufügen von Codekomponenten zu Formularen und Seiten finden Sie unter Codekomponenten Power Pages verwenden.
Liquid-Fehler
Wenn eine Seite aufgrund eines Liquid-Syntaxproblems nicht gerendert wird, wird ein Fehlerdialog angezeigt. Der Dialog beschreibt das Problem und enthält die Schaltfläche Code bearbeiten, mit der die Datei in Visual Studio Code für das Web geöffnet wird. Wenn Sie den Dialog schließen, indem Sie die Option Bearbeitung fortsetzen auswählen, wird der Fehler weiterhin in Benachrichtigungen mit der Option Code bearbeiten zum Beheben angezeigt.
Einen Liquid-Fehler beheben
So beheben Sie einen Liquid-Fehler:
Wählen Sie Fehlerdialog Code bearbeiten aus. Visual Studio Code für das Web wird geöffnet, und Sie können bis zur Zeile mit dem Fehler scrollen, z. B. einem fehlenden
{% endif %}-Tag.
Korrigieren Sie das Liquid-Markup.
Drücken Sie Strg+S, um die Datei zu speichern.
Kehren Sie zum Power Pages Studio zurück und wählen Sie Synchronisieren aus, um die Seite erneut zu laden. Die Seite sollte fehlerfrei gerendert werden.