Erste Schritte mit Azure OpenAI mit Assistenten und Funktionsaufrufen in JavaScript
In diesem Artikel erfahren Sie, wie Sie den serverlosen Azure OpenAI-Assistenten schnellstart bereitstellen und ausführen. In diesem Beispiel wird eine Assistenten-App mit JavaScript, Azure OpenAI Service-Assistenten mit Funktionsaufrufen und Azure Functions implementiert.
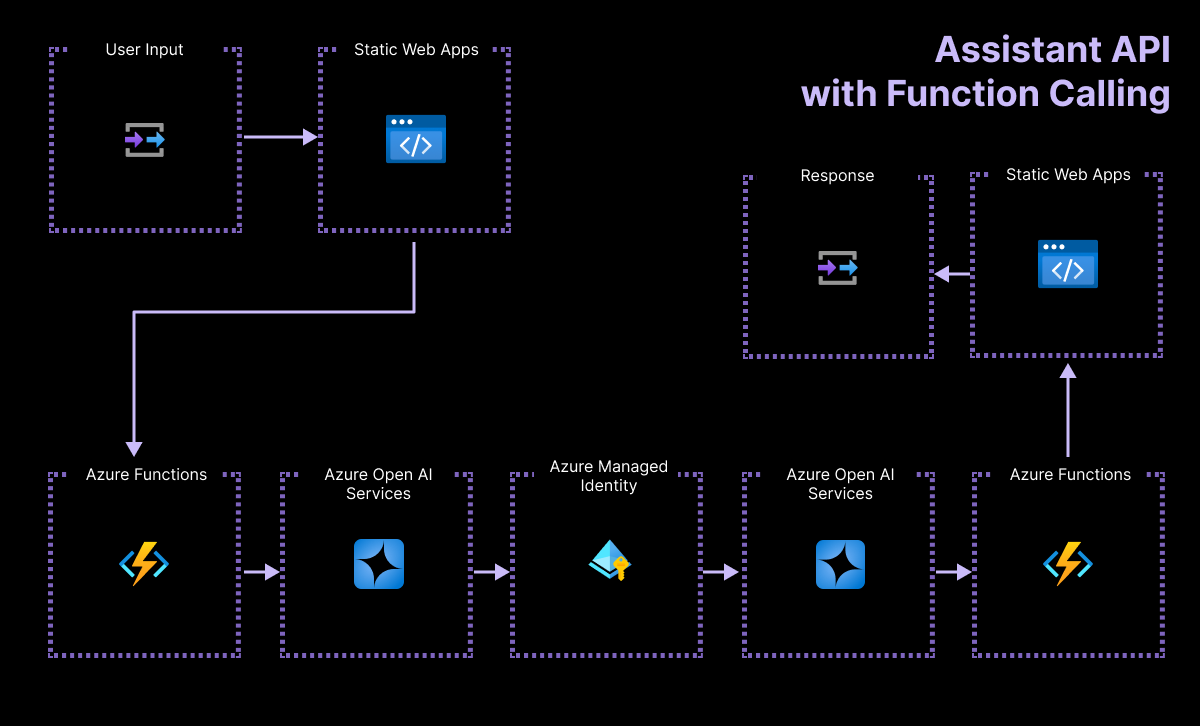
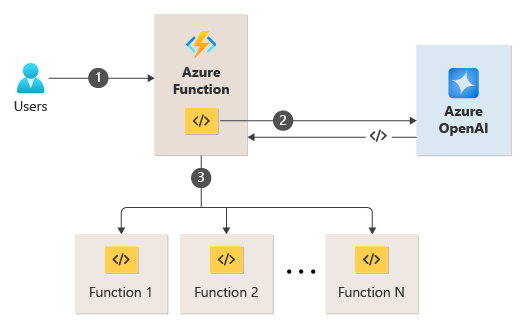
Übersicht über die Architektur
Mit Azure OpenAI-Assistenten können Sie KI-Assistenten erstellen, die auf Ihre Anforderungen zugeschnitten sind, indem Sie benutzerdefinierte Anweisungen befolgen und durch erweiterte Tools wie Codedolmetscher und benutzerdefinierte Funktionen erweitert werden. In diesem Artikel finden Sie eine ausführliche exemplarische Vorgehensweise für die ersten Schritte mit der Assistenten-API.

Diese Anwendung basiert auf zwei Hauptkomponenten:
Eine einfache HTML-Seite mit einer Vanille-CSS- und JavaScript-Datei und gehostet auf Azure Static Web-Apps.
Eine serverlose API, die mit Azure-Funktionen erstellt wurde und openAI JavaScript SDK verwendet. Die serverlose App sendet die Assistentendefinition einschließlich des Funktionsaufrufs an den OpenAI-Endpunkt. Der Endpunkt antwortet mit dem Nachverfolgungsfunktionsaufruf und den Parametern, die zum Abschließen dieses Aufrufs erforderlich sind.
- Der Funktionsaufruf des Beispiels simuliert einen API-Aufruf, indem ein zufälliger Aktientickerwert basierend auf dem Aktiensymbol generiert wird, das an die Azure-Funktion gesendet wird. Diese Simulation kann durch eine Remote-API in Ihrer Lösung ersetzt werden.

Voraussetzungen
Eine Entwicklungscontainerumgebung ist mit allen Abhängigkeiten verfügbar, die zum Abschließen dieses Artikels erforderlich sind. Sie können den Entwicklungscontainer in GitHub Codespaces (in einem Browser) oder lokal mit Visual Studio Code ausführen.
Um diesen Artikel zu verwenden, benötigen Sie die folgenden Voraussetzungen:
- Azure-Abonnement: Kostenloses Azure-Konto
- Azure-Kontoberechtigungen: Ihr Azure-Konto muss über Microsoft.Authorization/roleAssignments/Schreibberechtigungen verfügen, z. B. Benutzerzugriffsadministrator oder Besitzer.
- Zugriff auf Azure OpenAI im gewünschten Azure-Abonnement gewährt. Derzeit wird der Zugriff auf diesen Dienst nur auf Antrag gewährt. Sie können den Zugriff auf Azure OpenAI beantragen, indem Sie das Formular unter https://aka.ms/oai/access ausfüllen. Öffnen Sie ein Problem in diesem Repository, um uns bei einem Problem zu kontaktieren.
- GitHub -Konto
Öffnen Sie die Entwicklungsumgebung
Beginnen Sie jetzt mit einer Entwicklungsumgebung, in der alle Abhängigkeiten installiert sind, um diesen Artikel abzuschließen.
GitHub Codespaces führt einen von GitHub verwalteten Entwicklungscontainer mit Visual Studio Code für Web als Benutzeroberfläche aus. Verwenden Sie für die einfachste Entwicklungsumgebung GitHub Codespaces, damit Sie die richtigen Entwicklertools und Abhängigkeiten vorinstalliert haben, um diesen Artikel abzuschließen.
Wichtig
Alle GitHub-Konten können Codespaces für bis zu 60 Stunden pro Monat mit zwei Kerninstanzen kostenlos verwenden. Weitere Informationen finden Sie im Artikel zu monatlich enthaltener Speicherkapazität und Kernstunden in GitHub Codespaces.
Starten Sie den Prozess, um einen neuen GitHub Codespace im Branch
maindes GitHub-RepositorysAzure-Samples/azure-openai-assistant-javascriptzu erstellen.Klicken Sie mit der rechten Maustaste auf die folgende Schaltfläche, und wählen Sie den Link in neuen Fenstern öffnen aus, damit sowohl die Entwicklungsumgebung als auch die Dokumentation gleichzeitig verfügbar sind.
Überprüfen Sie auf der Seite Codespace erstellen die Codespace-Konfigurationseinstellungen, und wählen Sie dann Neuen Codespace erstellen aus.
Warten Sie den Start des Codespaces ab. Dieser Startvorgang kann einige Minuten dauern.
Melden Sie sich am unteren Bildschirmrand am Terminal mit der Azure Developer CLI bei Azure an.
azd auth loginKopieren Sie den Code vom Terminal und fügen Sie ihn dann in einen Browser ein. Befolgen Sie die Anweisungen zum Authentifizieren mit Ihrem Azure-Konto.
Die verbleibenden Aufgaben in diesem Artikel finden im Kontext dieses Entwicklungscontainers statt.
Bereitstellen und Ausführen
Das Beispiel-Repository enthält alle Code- und Konfigurationsdateien, die Sie zum Bereitstellen einer Funktions-App in Azure benötigen. Die folgenden Schritte führen Sie durch den Prozess der Bereitstellung des Beispiels in Azure.
Bereitstellen der Assistenten-App in Azure
Wichtig
In diesem Abschnitt erstellte Azure-Ressourcen verursachen sofortige Kosten, in erster Linie durch die Azure KI-Suche-Ressource. Diese Ressourcen können Kosten verursachen, selbst wenn Sie den Befehl unterbrechen, bevor er vollständig ausgeführt wird.
Führen Sie den folgenden Azure Developer CLI-Befehl aus, um die Azure-Ressourcen bereitzustellen und den Quellcode bereitzustellen:
azd upWenn Sie aufgefordert werden, einen Umgebungsnamen einzugeben, halten Sie ihn kurz und klein geschrieben. Beispiel:
myenv. Sie wird als Teil des Ressourcengruppennamens verwendet.Wenn Sie dazu aufgefordert werden, wählen Sie ein Abonnement aus, in dem die Ressourcen erstellt werden sollen.
Wenn Sie aufgefordert werden, einen Ort zum ersten Mal auszuwählen, wählen Sie einen Ort in Ihrer Nähe aus. Dieser Speicherort wird für die meisten Ressourcen einschließlich Hosting verwendet.
Wenn Sie zur Eingabe eines Speicherorts für das OpenAI-Modell aufgefordert werden, wählen Sie einen Speicherort aus, der sich in Ihrer Nähe befindet. Wenn derselbe Speicherort wie Ihr erster Speicherort verfügbar ist, wählen Sie diesen Speicherort aus.
Warten Sie, bis die App bereitgestellt wird. Es kann 5 bis 10 Minuten dauern, bis die Bereitstellung abgeschlossen ist.
Nachdem die Anwendung erfolgreich bereitgestellt wurde, wird eine URL im Terminal angezeigt.
Wählen Sie diese URL aus, die beschriftet ist
Deploying service web, um die Assistentenanwendung in einem Browser zu öffnen.
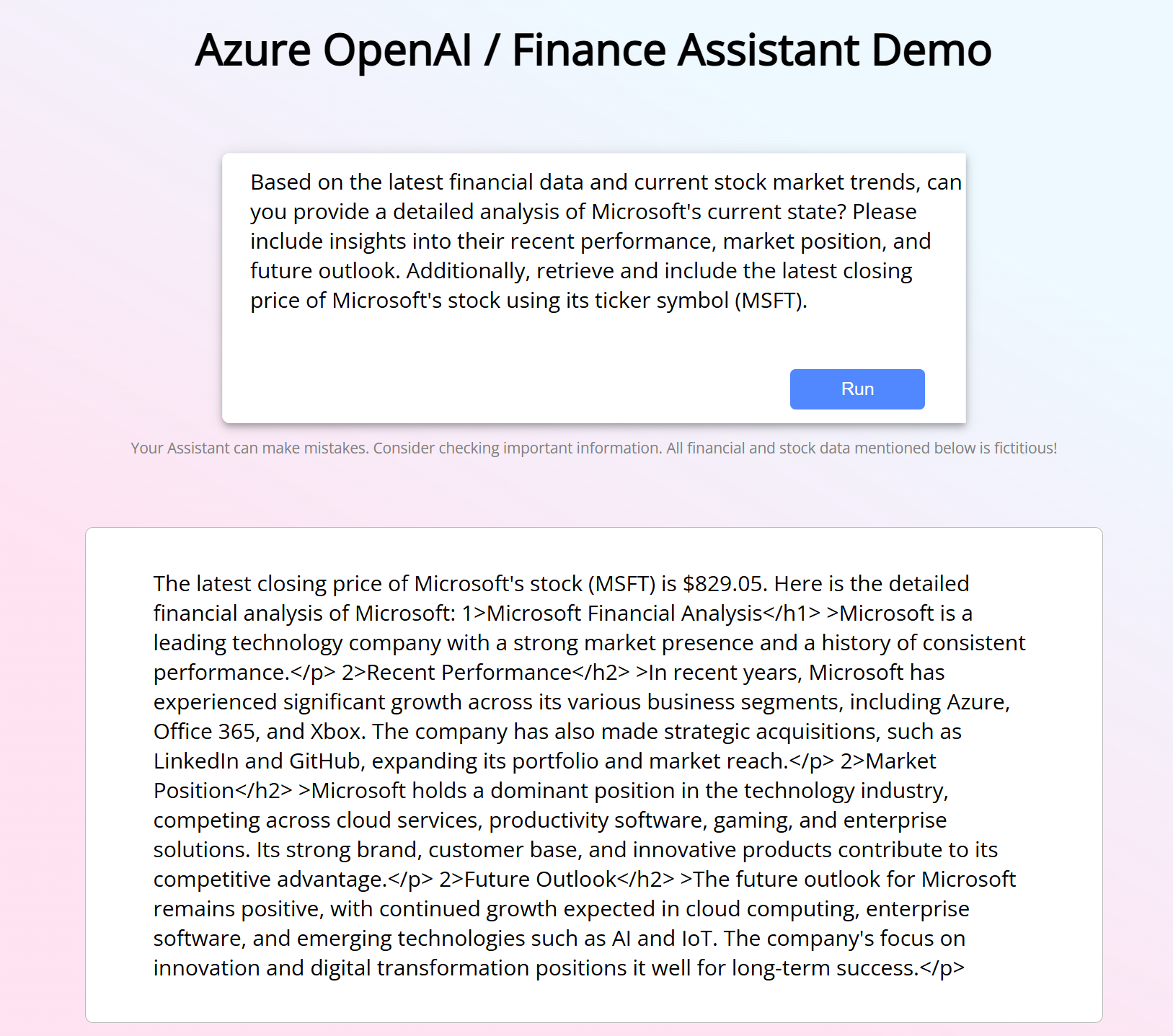
Verwenden der Assistenten-App
Sie können die Assistenten-App verwenden, um den Börsenkurs zu MSFTerhalten. Die folgenden Schritte führen Sie durch den Prozess der Verwendung der Assistenten-App. Der Assistent kann Ihnen die Antworten per E-Mail senden. Dies ist noch nicht konfiguriert, sodass Sie die Eingabeaufforderung so ändern, dass diese Anweisung nicht verwendet wird.
Kopieren Sie im Browser die folgende Eingabeaufforderung, und fügen Sie sie ein:
Based on the latest financial data and current stock market trends, can you provide a detailed analysis of Microsoft's current state? Please include insights into their recent performance, market position, and future outlook. Additionally, retrieve and include the latest closing price of Microsoft's stock using its ticker symbol (MSFT).Wählen Sie die Schaltfläche Ausführen. Ihre Ergebnisse sollten ähnlich wie die folgende Antwort aussehen.

Bereinigen von Ressourcen
Bereinigen von Azure-Ressourcen
Die in diesem Artikel erstellten Azure-Ressourcen werden Ihrem Azure-Abonnement in Rechnung gestellt. Wenn Sie nicht erwarten, dass diese Ressourcen in Zukunft benötigt werden, löschen Sie sie, um weitere Gebühren zu vermeiden.
Führen Sie den folgenden Azure Developer CLI-Befehl aus, um die Azure-Ressourcen zu löschen und den Quellcode zu entfernen:
azd down --purge
Bereinigen von GitHub-Codespaces
Durch das Löschen der GitHub Codespaces-Umgebung wird sichergestellt, dass Sie die Anzahl der kostenlosen Berechtigungsstunden pro Kern maximieren können, die Sie für Ihr Konto erhalten.
Wichtig
Weitere Informationen zu den Berechtigungen Ihres GitHub-Kontos finden Sie im Artikel zu monatlich enthaltener Speicherkapazität und Kernstunden in GitHub Codespaces.
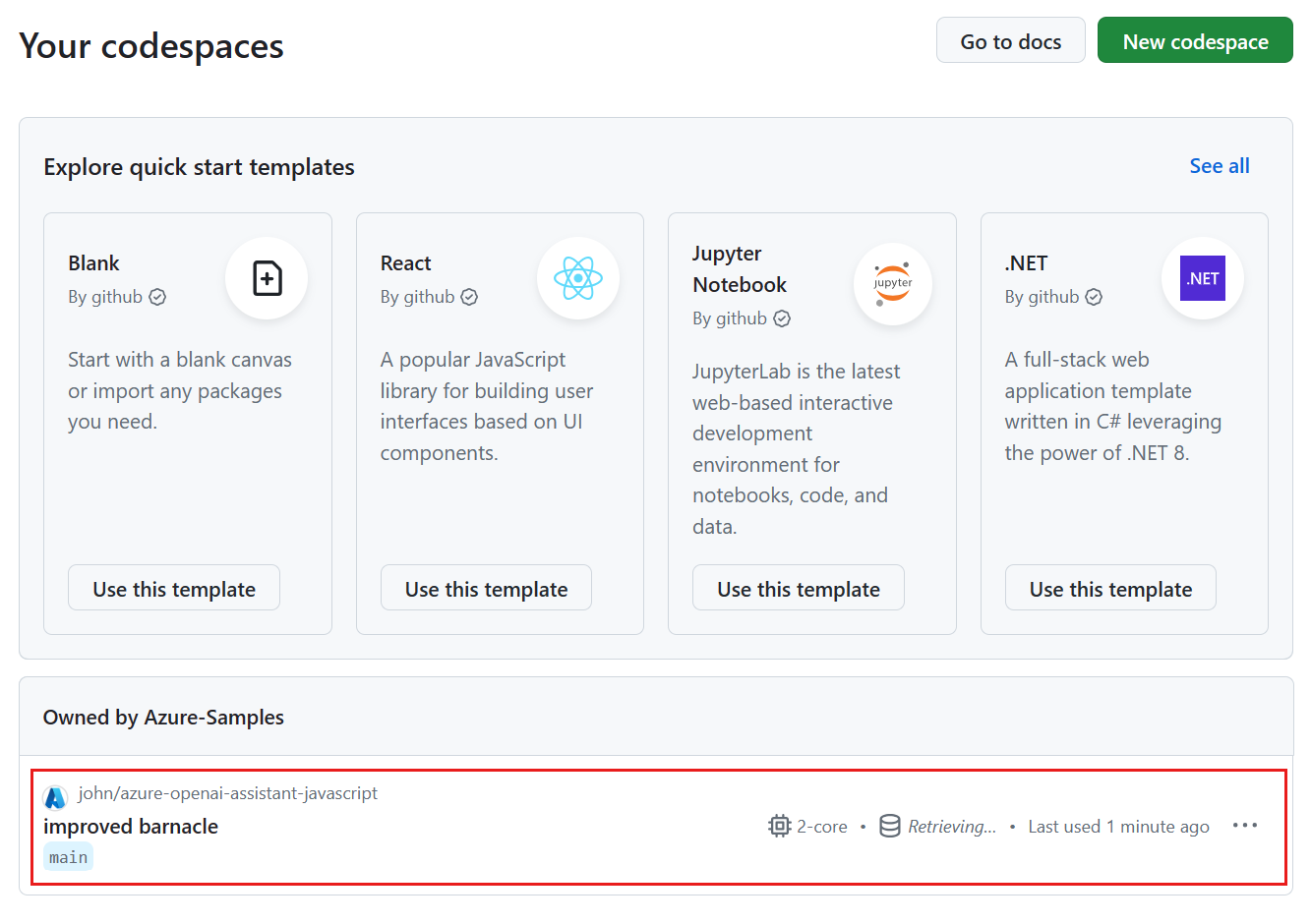
Melden Sie sich beim GitHub Codespaces-Dashboard (https://github.com/codespaces) an.
Suchen Sie Ihre derzeit ausgeführten Codespaces, die aus dem GitHub-Repository
Azure-Samples/azure-openai-assistant-javascriptstammen.
Öffnen Sie das Kontextmenü,
...für den Codespace, und wählen Sie dann "Löschen" aus.
Hilfe erhalten
Dieses Beispiel-Repository bietet Informationen zur Problembehandlung.
Wenn Ihre ausgestellte Datei nicht behoben ist, protokollieren Sie Ihr Problem mit den Problemen des Repositorys.
Zugehöriger Inhalt
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Tickets als Feedbackmechanismus für Inhalte auslaufen lassen und es durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter: https://aka.ms/ContentUserFeedback.
Einreichen und Feedback anzeigen für