Tutorial: Senden von Benachrichtigungen an bestimmte Benutzer mit Azure Notification Hubs
Übersicht
In diesem Tutorial wird beschrieben, wie Sie mithilfe von Azure Notification Hubs Pushbenachrichtigungen an einen bestimmten App-Benutzer auf einem bestimmten Gerät senden. Mit dem authentifizierten Clientbenutzer wird automatisch ein Tag vom Back-End zur Benachrichtigungsregistrierung hinzugefügt. Wenn das Back-End einen Benutzer einer Clientanwendung authentifiziert, fügt es der Benachrichtigungsregistrierung automatisch ein Tag hinzu. Das Back-End nutzt dieses Tag, um Benachrichtigungen an den jeweiligen Benutzer zu senden.
Hinweis
Den vollständigen Code für dieses Tutorial finden Sie auf GitHub.
In diesem Tutorial führen Sie die folgenden Schritte aus:
- Erstellen des WebAPI-Projekts
- Authentifizieren von Clients beim WebAPI-Back-End
- Registrieren für Benachrichtigungen unter Verwendung des WebAPI-Back-Ends
- Senden von Benachrichtigungen über das WebAPI-Back-End
- Veröffentlichen des neuen WebAPI-Back-Ends
- Aktualisieren des Codes für das Clientprojekt
- Testen der Anwendung
Voraussetzungen
Dieses Tutorial baut auf dem Benachrichtigungs-Hub und dem Visual Studio-Projekt auf, die Sie unter Tutorial: Senden von Benachrichtigungen an Apps für die universelle Windows-Plattform mit Azure Notification Hubs erstellt haben. Dieses müssen Sie daher zunächst abschließen, bevor Sie mit diesem Tutorial beginnen.
Hinweis
Wenn Sie Mobile Apps in Azure App Service als Back-End-Dienst verwenden, finden Sie weitere Informationen in der Mobile Apps-Version dieses Tutorials.
Erstellen des WebAPI-Projekts
In den folgenden Abschnitten wird die Erstellung eines neuen ASP.NET-WebAPI-Back-Ends erläutert. Dieser Prozess hat drei Hauptfunktionen:
- Authentifizieren von Clients: Sie fügen einen Meldungshandler hinzu, um Clientanforderungen zu authentifizieren und den Benutzer der Anforderung zuzuordnen.
- Registrieren für Benachrichtigungen unter Verwendung des WebAPI-Back-Ends: Sie fügen einen Controller hinzu, um neue Registrierungen für ein Clientgerät zum Empfangen von Benachrichtigungen zu verarbeiten. Der authentifizierte Benutzername wird der Registrierung automatisch als Tag hinzugefügt.
- Senden von Benachrichtigungen an Clients: Sie fügen einen Controller hinzu, um Benutzern die Möglichkeit zu geben, einen sicheren Pushvorgang an Geräte und Clients auszulösen, die dem Tag zugeordnet sind.
Gehen Sie zum Erstellen des neuen ASP.NET Core 6.0-Web-API-Back-Ends wie folgt vor:
Um dies zu überprüfen, starten Sie Visual Studio. Wählen Sie im Menü Extras die Option Erweiterungen und Updates aus. Suchen Sie in Ihrer Version von Visual Studio nach NuGet-Paket-Manager, und vergewissern Sie sich, dass Sie über die neueste Version verfügen. Deinstallieren Sie andernfalls Ihre Version, und installieren Sie den NuGet-Paket-Manager erneut.

Hinweis
Stellen Sie sicher, dass Sie das Visual Studio Azure SDK für die Websitebereitstellung installiert haben.
Starten Sie Visual Studio oder Visual Studio Express.
Wählen Sie Server-Explorer aus, und melden Sie sich bei Ihrem Azure-Konto an. Zur Erstellung der Websiteressourcen für Ihr Konto müssen Sie angemeldet sein.
Wählen Sie in Visual Studio im Menü Datei die Optionen Neu>Projekt aus.
Geben Sie Web-API in das Suchfeld ein.
Wählen Sie die Projektvorlage ASP.NET Core-Web-API und dann Weiter aus.
Geben Sie im Dialogfeld Neues Projekt konfigurieren dem Projekt den Namen AppBackend, und wählen Sie dann Weiter aus.
Im Dialogfeld Zusätzliche Informationen:
- Vergewissern Sie sich, dass das Framework auf .NET 6.0 (Langfristiger Support) festgelegt ist.
- Vergewissern Sie sich, dass das Kontrollkästchen Controller verwenden (zur Verwendung minimaler APIs deaktivieren) aktiviert ist.
- Deaktivieren Sie OpenAPI-Unterstützung aktivieren.
- Klicken Sie auf Erstellen.
Entfernen der WeatherForecast-Vorlagendateien
- Entfernen Sie die Beispieldateien WeatherForecast.cs und "Controllers/WeatherForecastController.cs aus dem neuen AppBackend-Projekt.
- Öffnen Sie Properties\launchSettings.json.
- Ändern Sie launchUrl-Eigenschaften von wetterforcast in appbackend.
Wählen Sie im Fenster Microsoft Azure-Web-App konfigurieren ein Abonnement aus, und führen Sie anschließend in der Liste App Service-Plan eine der folgenden Aktionen aus:
- Wählen Sie einen bereits erstellten Azure App Service-Plan aus.
- Wählen Sie Einen neuen App Services-Plan erstellen aus, und erstellen Sie einen neuen Plan.
Sie benötigen für dieses Lernprogramm keine Datenbank. Wählen Sie nach der Wahl Ihres App Service-Plans OK aus, um das Projekt zu erstellen.

Wird diese Seite zum Konfigurieren des App Service-Plans nicht angezeigt, fahren Sie mit dem Tutorial fort. Sie können ihn später beim Veröffentlichen der App konfigurieren.
Authentifizieren von Clients beim WebAPI-Back-End
In diesem Abschnitt erstellen Sie für das neue Back-End eine neue Meldungshandlerklasse namens AuthenticationTestHandler. Diese Klasse wird von DelegatingHandler abgeleitet und als Meldungshandler hinzugefügt, damit alle beim Back-End eingehenden Anforderungen verarbeitet werden können.
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt AppBackend, und wählen Sie Hinzufügen und anschließend Klasse aus.
Geben Sie der neuen Klasse den Namen AuthenticationTestHandler.cs, und wählen Sie Hinzufügen aus, um die Klasse zu generieren. Mit dieser Klasse werden Benutzer der Einfachheit halber unter Verwendung der Standardauthentifizierung authentifiziert. Ihre App kann ein beliebiges Authentifizierungsschema verwenden.
Fügen Sie in der Datei "AuthenticationTestHandler.cs" die folgenden
using-Anweisungen hinzu:using System.Net.Http; using System.Threading; using System.Security.Principal; using System.Net; using System.Text; using System.Threading.Tasks;Ersetzen Sie in der Datei „AuthenticationTestHandler.cs“ die Definition der Klasse
AuthenticationTestHandlerdurch den folgenden Code:Der Handler autorisiert die Anforderung, wenn die folgenden drei Bedingungen erfüllt sind:
- Die Anforderung enthält einen Autorisierungsheader.
- Für die Anforderung wird die Standardauthentifizierung verwendet.
- Bei der Benutzernamen-Zeichenfolge und der Kennwortzeichenfolge handelt es sich um die gleiche Zeichenfolge.
Andernfalls wird die Anforderung abgelehnt. Diese Authentifizierung ist keine echte Vorgehensweise zur Authentifizierung und Autorisierung. Hierbei handelt es sich lediglich um ein einfaches Beispiel für dieses Tutorial.
Wenn die Anforderungsnachricht von
AuthenticationTestHandlerauthentifiziert und autorisiert wurde, wird der Benutzer der Standardauthentifizierung an die aktuelle Anforderung in HttpContext angefügt. Die Benutzerinformationen in „HttpContext“ werden später von einem anderen Controller (RegisterController) verwendet, um der Registrierungsanforderung für die Benachrichtigung ein Tag hinzuzufügen.public class AuthenticationTestHandler : DelegatingHandler { protected override Task<HttpResponseMessage> SendAsync( HttpRequestMessage request, CancellationToken cancellationToken) { var authorizationHeader = request.Headers.GetValues("Authorization").First(); if (authorizationHeader != null && authorizationHeader .StartsWith("Basic ", StringComparison.InvariantCultureIgnoreCase)) { string authorizationUserAndPwdBase64 = authorizationHeader.Substring("Basic ".Length); string authorizationUserAndPwd = Encoding.Default .GetString(Convert.FromBase64String(authorizationUserAndPwdBase64)); string user = authorizationUserAndPwd.Split(':')[0]; string password = authorizationUserAndPwd.Split(':')[1]; if (VerifyUserAndPwd(user, password)) { // Attach the new principal object to the current HttpContext object HttpContext.Current.User = new GenericPrincipal(new GenericIdentity(user), new string[0]); System.Threading.Thread.CurrentPrincipal = System.Web.HttpContext.Current.User; } else return Unauthorized(); } else return Unauthorized(); return base.SendAsync(request, cancellationToken); } private bool VerifyUserAndPwd(string user, string password) { // This is not a real authentication scheme. return user == password; } private Task<HttpResponseMessage> Unauthorized() { var response = new HttpResponseMessage(HttpStatusCode.Forbidden); var tsc = new TaskCompletionSource<HttpResponseMessage>(); tsc.SetResult(response); return tsc.Task; } }Hinweis
Sicherheitshinweis: Die Klasse
AuthenticationTestHandlerermöglicht keine wirkliche Authentifizierung. Sie wird nur verwendet, um eine Standardauthentifizierung zu imitieren, und ist nicht sicher. Sie müssen einen sicheren Authentifizierungsmechanismus in Ihren Produktionsanwendungen und -diensten implementieren.Fügen Sie am Ende der
Register-Methode in der Datei Program.cs den folgenden Code hinzu, um den Meldungshandler zu registrieren:config.MessageHandlers.Add(new AuthenticationTestHandler());Speichern Sie die Änderungen.
Registrieren für Benachrichtigungen unter Verwendung des WebAPI-Back-Ends
In diesem Abschnitt wird dem WebAPI-Back-End ein neuer Controller hinzugefügt, um Anforderungen zum Registrieren eines Benutzers und eines Geräts für Benachrichtigungen unter Verwendung der Clientbibliothek für Notification Hubs zu verarbeiten. Der Controller fügt ein Benutzertag für den Benutzer hinzu, der durch AuthenticationTestHandler authentifiziert und an „HttpContext“ angefügt wurde. Die Markierung hat das Zeichenfolgenformat "username:<actual username>".
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt AppBackend, und wählen Sie dann NuGet-Pakete verwalten aus.
Wählen Sie im linken Bereich Online aus, und geben Sie dann im Feld Suche die Zeichenfolge Microsoft.Azure.NotificationHubs ein.
Wählen Sie in der Ergebnisliste die Option Microsoft Azure Notification Hubs und anschließend Installieren aus. Schließen Sie die Installation ab, und schließen Sie dann das Fenster des NuGet-Paket-Managers.
Dadurch wird mithilfe des Microsoft.Azure.NotificationHubs-NuGet-Pakets ein Verweis auf das Azure Notification Hubs-SDK hinzugefügt.
Erstellen Sie eine neue Klassendatei, die die Verbindung mit dem Notification Hub darstellt, der zum Senden von Benachrichtigungen verwendet wird. Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf den Ordner Modelle, und wählen Sie dann Hinzufügen und anschließend Klasse aus. Nennen Sie die neue Klasse Notifications.cs, und wählen Sie dann Hinzufügen aus, um die Klasse zu generieren.

Fügen Sie die folgende
using-Anweisung am Anfang der Datei "Notifications.cs" hinzu:using Microsoft.Azure.NotificationHubs;Ersetzen Sie die Definition der Klasse
Notificationsdurch den folgenden Code und die beiden Platzhalter durch die Verbindungszeichenfolge (mit Vollzugriff) für Ihren Notification Hub bzw. durch den Namen des Hubs (verfügbar im Azure-Portal):public class Notifications { public static Notifications Instance = new Notifications(); public NotificationHubClient Hub { get; set; } private Notifications() { Hub = NotificationHubClient.CreateClientFromConnectionString("<your hub's DefaultFullSharedAccessSignature>", "<hub name>"); } }Wichtig
Geben Sie für den Hub den Namen und einen Wert für DefaultFullSharedAccessSignature ein, bevor Sie fortfahren.
Erstellen Sie als Nächstes einen neuen Controller namens RegisterController. Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf den Ordner Controller, und wählen Sie dann Hinzufügen und Controller aus.
Wählen Sie API-Controller – Leer und anschließend Hinzufügen aus.
Geben Sie im Feld Controllername die Zeichenfolge RegisterController ein, um die neue Klasse zu benennen, und wählen Sie anschließend Hinzufügen aus.
Fügen Sie in der Datei "RegisterController.cs" die folgenden
using-Anweisungen hinzu:using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.NotificationHubs.Messaging; using AppBackend.Models; using System.Threading.Tasks; using System.Web;Fügen Sie innerhalb der
RegisterController-Klassendefinition den folgenden Code hinzu. Mit diesem Code fügen Sie ein Benutzertag für den Benutzer hinzu, der HttpContext angefügt ist. Der Benutzer wurde mit dem von Ihnen hinzugefügten NachrichtenfilterAuthenticationTestHandlerauthentifiziert und HttpContext angefügt. Sie können auch optionale Überprüfungen hinzufügen, um zu überprüfen, dass der Benutzer die richtigen Berechtigungen besitzt, um sich für die angeforderten Tags zu registrieren.private NotificationHubClient hub; public RegisterController() { hub = Notifications.Instance.Hub; } public class DeviceRegistration { public string Platform { get; set; } public string Handle { get; set; } public string[] Tags { get; set; } } // POST api/register // This creates a registration id public async Task<string> Post(string handle = null) { string newRegistrationId = null; // make sure there are no existing registrations for this push handle (used for iOS and Android) if (handle != null) { var registrations = await hub.GetRegistrationsByChannelAsync(handle, 100); foreach (RegistrationDescription registration in registrations) { if (newRegistrationId == null) { newRegistrationId = registration.RegistrationId; } else { await hub.DeleteRegistrationAsync(registration); } } } if (newRegistrationId == null) newRegistrationId = await hub.CreateRegistrationIdAsync(); return newRegistrationId; } // PUT api/register/5 // This creates or updates a registration (with provided channelURI) at the specified id public async Task<HttpResponseMessage> Put(string id, DeviceRegistration deviceUpdate) { RegistrationDescription registration = null; switch (deviceUpdate.Platform) { case "mpns": registration = new MpnsRegistrationDescription(deviceUpdate.Handle); break; case "wns": registration = new WindowsRegistrationDescription(deviceUpdate.Handle); break; case "apns": registration = new AppleRegistrationDescription(deviceUpdate.Handle); break; case "fcm": registration = new FcmRegistrationDescription(deviceUpdate.Handle); break; default: throw new HttpResponseException(HttpStatusCode.BadRequest); } registration.RegistrationId = id; var username = HttpContext.Current.User.Identity.Name; // add check if user is allowed to add these tags registration.Tags = new HashSet<string>(deviceUpdate.Tags); registration.Tags.Add("username:" + username); try { await hub.CreateOrUpdateRegistrationAsync(registration); } catch (MessagingException e) { ReturnGoneIfHubResponseIsGone(e); } return Request.CreateResponse(HttpStatusCode.OK); } // DELETE api/register/5 public async Task<HttpResponseMessage> Delete(string id) { await hub.DeleteRegistrationAsync(id); return Request.CreateResponse(HttpStatusCode.OK); } private static void ReturnGoneIfHubResponseIsGone(MessagingException e) { var webex = e.InnerException as WebException; if (webex.Status == WebExceptionStatus.ProtocolError) { var response = (HttpWebResponse)webex.Response; if (response.StatusCode == HttpStatusCode.Gone) throw new HttpRequestException(HttpStatusCode.Gone.ToString()); } }Speichern Sie die Änderungen.
Senden von Benachrichtigungen über das WebAPI-Back-End
In diesem Abschnitt wird ein neuer Controller hinzugefügt, der Clientgeräten das Senden einer Benachrichtigung ermöglicht. Die Benachrichtigung basiert auf dem Benutzernamentag, das die Azure Notification Hubs .NET-Bibliothek des ASP.NET WebAPI-Back-Ends verwendet.
Erstellen Sie einen weiteren neuen Domänencontroller namens NotificationsController. Verwenden Sie dazu die gleiche Vorgehensweise wie bei der Erstellung von RegisterController im vorherigen Abschnitt.
Fügen Sie in der Datei "NotificationsController.cs" die folgenden
using-Anweisungen hinzu:using AppBackend.Models; using System.Threading.Tasks; using System.Web;Fügen Sie der Klasse NotificationsController die folgende Methode hinzu:
Mit diesem Code wird ein Benachrichtigungstyp gesendet, der auf dem Parameter
pnsdes Plattformbenachrichtigungssystems (Plattform Notification System, PNS) basiert. Der Wert vonto_tagdient zum Festlegen des username -Tags in der Nachricht. Dieses Tag muss mit einem Benutzernamentag einer aktiven Notification Hub-Registrierung übereinstimmen. Die Benachrichtigung wird aus dem Text der POST-Anforderung abgerufen und für den Ziel-PNS formatiert.Abhängig von dem PNS, mit dem Ihre unterstützten Geräte Benachrichtigungen empfangen, werden Benachrichtigungen mit unterschiedlichen Formaten unterstützt. Ein Beispiel: Angenommen, Sie verwenden auf Windows-Geräten eine Popupbenachrichtigung mit WNS, die nicht direkt durch ein anderes PNS unterstützt wird. In diesem Fall muss Ihr Back-End die Benachrichtigung so formatieren, dass sie mit dem PNS der zu unterstützenden Geräte kompatibel ist. Verwenden Sie anschließend die entsprechende Sende-API für die NotificationHubClient-Klasse.
public async Task<HttpResponseMessage> Post(string pns, [FromBody]string message, string to_tag) { var user = HttpContext.Current.User.Identity.Name; string[] userTag = new string[2]; userTag[0] = "username:" + to_tag; userTag[1] = "from:" + user; Microsoft.Azure.NotificationHubs.NotificationOutcome outcome = null; HttpStatusCode ret = HttpStatusCode.InternalServerError; switch (pns.ToLower()) { case "wns": // Windows 8.1 / Windows Phone 8.1 var toast = @"<toast><visual><binding template=""ToastText01""><text id=""1"">" + "From " + user + ": " + message + "</text></binding></visual></toast>"; outcome = await Notifications.Instance.Hub.SendWindowsNativeNotificationAsync(toast, userTag); break; case "apns": // iOS var alert = "{\"aps\":{\"alert\":\"" + "From " + user + ": " + message + "\"}}"; outcome = await Notifications.Instance.Hub.SendAppleNativeNotificationAsync(alert, userTag); break; case "fcm": // Android var notif = "{ \"data\" : {\"message\":\"" + "From " + user + ": " + message + "\"}}"; outcome = await Notifications.Instance.Hub.SendFcmNativeNotificationAsync(notif, userTag); break; } if (outcome != null) { if (!((outcome.State == Microsoft.Azure.NotificationHubs.NotificationOutcomeState.Abandoned) || (outcome.State == Microsoft.Azure.NotificationHubs.NotificationOutcomeState.Unknown))) { ret = HttpStatusCode.OK; } } return Request.CreateResponse(ret); }Drücken Sie F5, um die Anwendung auszuführen und sich zu vergewissern, dass soweit alles funktioniert. Die App öffnet einen Webbrowser und wird auf der Homepage von ASP.NET angezeigt.
Veröffentlichen des neuen WebAPI-Back-Ends
Als Nächstes wird die App auf einer Azure-Website bereitgestellt, damit sie für alle Geräte zur Verfügung steht.
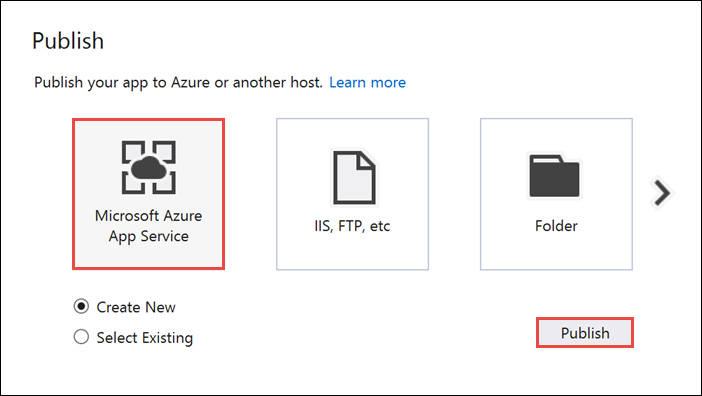
Klicken Sie mit der rechten Maustaste auf das Projekt AppBackend, und wählen Sie Veröffentlichen aus.
Wählen Sie Microsoft Azure App Service als Veröffentlichungsziel und anschließend **Veröffentlichen aus. Das Fenster „App Service erstellen“ wird geöffnet. Hier können Sie alle Azure-Ressourcen erstellen, die zum Ausführen der ASP.NET-Web-App in Azure benötigt werden.

Wählen Sie im Fenster App Service erstellen Ihr Azure-Konto aus. Wählen Sie Typ ändern>Web App aus. Behalten Sie den Standardwert für Web-App-Name bei, und wählen Sie Abonnement, Ressourcengruppe und App Service-Plan aus.
Klicken Sie auf Erstellen.
Notieren Sie sich die Website-URL aus der Zusammenfassung. Diese URL ist später im Tutorial Ihr Back-End-Endpunkt.
Wählen Sie Veröffentlichen.
Nach Abschluss des Assistenten wird die ASP.NET Web-App in Azure veröffentlicht und anschließend im Standardbrowser geöffnet. Ihre Anwendung kann in Azure App Services angezeigt werden.
In der URL wird der von Ihnen angegebene Web-App-Name im Format http://<app_name>.azurewebsites.net verwendet.
Aktualisieren des Codes für den UWP-Client
In diesem Abschnitt aktualisieren Sie den Code des Projekts, das Sie unter Tutorial: Senden von Benachrichtigungen an Apps für die universelle Windows-Plattform mit Azure Notification Hubs erstellt haben. Das Projekt sollte bereits mit dem Windows Store verknüpft sein. Es sollte auch so konfiguriert sein, dass es Ihren Benachrichtigungs-Hub verwendet. In diesem Abschnitt fügen Sie Code hinzu, um das neue WebAPI-Back-End aufzurufen und es zum Registrieren und Senden von Benachrichtigungen zu verwenden.
Öffnen Sie in Visual Studio die Projektmappe, die Sie unter Tutorial: Senden von Benachrichtigungen an Apps für die universelle Windows-Plattform mit Azure Notification Hubs erstellt haben.
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das UWP-Projekt (Universelle Windows-Plattform), und klicken Sie dann auf NuGet-Pakete verwalten.
Wählen Sie auf der linken Seite Durchsuchen aus.
Geben Sie in das Suchfeld den Begriff Http Client ein.
Klicken Sie in der Ergebnisliste auf System.Net.Http und dann auf Installieren. Schließen Sie die Installation ab.
Geben Sie in das NuGet-Suchfeld die Zeichenfolge Json.net ein. Installieren Sie das Paket Newtonsoft.json, und schließen Sie dann das Fenster des NuGet-Paket-Managers.
Doppelklicken Sie im Projektmappen-Explorer im Projekt WindowsApp auf MainPage.xaml, um die Datei im Visual Studio-Editor zu öffnen.
Ersetzen Sie in der Datei
MainPage.xamlden Abschnitt<Grid>durch den folgenden Code: Dieser Code fügt ein Textfeld für den Benutzernamen und das Kennwort hinzu, mit denen sich der Benutzer authentifiziert. Darüber hinaus werden Textfelder für die Benachrichtigungsmeldung und das Benutzernamentag hinzugefügt, das die Benachrichtigung empfangen soll:<Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <TextBlock Grid.Row="0" Text="Notify Users" HorizontalAlignment="Center" FontSize="48"/> <StackPanel Grid.Row="1" VerticalAlignment="Center"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions> <TextBlock Grid.Row="0" Grid.ColumnSpan="3" Text="Username" FontSize="24" Margin="20,0,20,0"/> <TextBox Name="UsernameTextBox" Grid.Row="1" Grid.ColumnSpan="3" Margin="20,0,20,0"/> <TextBlock Grid.Row="2" Grid.ColumnSpan="3" Text="Password" FontSize="24" Margin="20,0,20,0" /> <PasswordBox Name="PasswordTextBox" Grid.Row="3" Grid.ColumnSpan="3" Margin="20,0,20,0"/> <Button Grid.Row="4" Grid.ColumnSpan="3" HorizontalAlignment="Center" VerticalAlignment="Center" Content="1. Login and register" Click="LoginAndRegisterClick" Margin="0,0,0,20"/> <ToggleButton Name="toggleWNS" Grid.Row="5" Grid.Column="0" HorizontalAlignment="Right" Content="WNS" IsChecked="True" /> <ToggleButton Name="toggleFCM" Grid.Row="5" Grid.Column="1" HorizontalAlignment="Center" Content="FCM" /> <ToggleButton Name="toggleAPNS" Grid.Row="5" Grid.Column="2" HorizontalAlignment="Left" Content="APNS" /> <TextBlock Grid.Row="6" Grid.ColumnSpan="3" Text="Username Tag To Send To" FontSize="24" Margin="20,0,20,0"/> <TextBox Name="ToUserTagTextBox" Grid.Row="7" Grid.ColumnSpan="3" Margin="20,0,20,0" TextWrapping="Wrap" /> <TextBlock Grid.Row="8" Grid.ColumnSpan="3" Text="Enter Notification Message" FontSize="24" Margin="20,0,20,0"/> <TextBox Name="NotificationMessageTextBox" Grid.Row="9" Grid.ColumnSpan="3" Margin="20,0,20,0" TextWrapping="Wrap" /> <Button Grid.Row="10" Grid.ColumnSpan="3" HorizontalAlignment="Center" Content="2. Send push" Click="PushClick" Name="SendPushButton" /> </Grid> </StackPanel> </Grid>Öffnen Sie im Projektmappen-Explorer die Datei
MainPage.xaml.csfür die Projekte (Windows 8.1) und (Windows Phone 8.1) . Fügen Sie am Anfang der beiden Dateien die folgendenusing-Anweisungen ein:using System.Net.Http; using Windows.Storage; using System.Net.Http.Headers; using Windows.Networking.PushNotifications; using Windows.UI.Popups; using System.Threading.Tasks;Fügen Sie in
MainPage.xaml.csfür das Projekt WindowsApp das folgende Element derMainPage-Klasse hinzu. Ersetzen Sie<Enter Your Backend Endpoint>unbedingt durch den tatsächlichen Back-End-Endpunkt, den Sie zuvor abgerufen haben. Beispiel:http://mybackend.azurewebsites.net.private static string BACKEND_ENDPOINT = "<Enter Your Backend Endpoint>";Fügen Sie den folgenden Code der MainPage-Klasse in
MainPage.xaml.csfür die Projekte (Windows 8.1) und (Windows Phone 8.1) hinzu.Die
PushClick-Methode ist ein Klick-Handler für die Schaltfläche Send Push . Sie ruft den Back-End auf, um eine Benachrichtigung an alle Geräte mit einem Benutzernamentag zu senden, das demto_tag-Parameter entspricht. Die Benachrichtigungsmeldung wird als JSON-Inhalt im Anforderungstext gesendet.Die
LoginAndRegisterClick-Methode ist ein Klickhandler für die Schaltfläche Login and register. Sie speichert das Token für die Standardauthentifizierung (kann ein beliebiges von Ihrem Authentifizierungsschema verwendetes Token sein) im lokalen Speicher und verwendet dannRegisterClientzur Registrierung für Benachrichtigungen mithilfe des Back-Ends.private async void PushClick(object sender, RoutedEventArgs e) { if (toggleWNS.IsChecked.Value) { await sendPush("wns", ToUserTagTextBox.Text, this.NotificationMessageTextBox.Text); } if (toggleFCM.IsChecked.Value) { await sendPush("fcm", ToUserTagTextBox.Text, this.NotificationMessageTextBox.Text); } if (toggleAPNS.IsChecked.Value) { await sendPush("apns", ToUserTagTextBox.Text, this.NotificationMessageTextBox.Text); } } private async Task sendPush(string pns, string userTag, string message) { var POST_URL = BACKEND_ENDPOINT + "/api/notifications?pns=" + pns + "&to_tag=" + userTag; using (var httpClient = new HttpClient()) { var settings = ApplicationData.Current.LocalSettings.Values; httpClient.DefaultRequestHeaders.Authorization = new AuthenticationHeaderValue("Basic", (string)settings["AuthenticationToken"]); try { await httpClient.PostAsync(POST_URL, new StringContent("\"" + message + "\"", System.Text.Encoding.UTF8, "application/json")); } catch (Exception ex) { MessageDialog alert = new MessageDialog(ex.Message, "Failed to send " + pns + " message"); alert.ShowAsync(); } } } private async void LoginAndRegisterClick(object sender, RoutedEventArgs e) { SetAuthenticationTokenInLocalStorage(); var channel = await PushNotificationChannelManager.CreatePushNotificationChannelForApplicationAsync(); // The "username:<user name>" tag gets automatically added by the message handler in the backend. // The tag passed here can be whatever other tags you may want to use. try { // The device handle used is different depending on the device and PNS. // Windows devices use the channel uri as the PNS handle. await new RegisterClient(BACKEND_ENDPOINT).RegisterAsync(channel.Uri, new string[] { "myTag" }); var dialog = new MessageDialog("Registered as: " + UsernameTextBox.Text); dialog.Commands.Add(new UICommand("OK")); await dialog.ShowAsync(); SendPushButton.IsEnabled = true; } catch (Exception ex) { MessageDialog alert = new MessageDialog(ex.Message, "Failed to register with RegisterClient"); alert.ShowAsync(); } } private void SetAuthenticationTokenInLocalStorage() { string username = UsernameTextBox.Text; string password = PasswordTextBox.Password; var token = Convert.ToBase64String(System.Text.Encoding.UTF8.GetBytes(username + ":" + password)); ApplicationData.Current.LocalSettings.Values["AuthenticationToken"] = token; }Öffnen Sie
App.xaml.cs, und suchen Sie im EreignishandlerInitNotificationsAsync()nach dem Aufruf vonOnLaunched(). Kommentieren Sie den Aufruf vonInitNotificationsAsync()aus, oder löschen Sie ihn. Der Schaltflächenhandler initialisiert Benachrichtigungsregistrierungen:protected override void OnLaunched(LaunchActivatedEventArgs e) { //InitNotificationsAsync();Klicken Sie mit der rechten Maustaste auf das Projekt WindowsApp, klicken Sie auf Hinzufügen und dann auf Klasse. Nennen Sie die Klasse
RegisterClient.cs, und klicken Sie dann auf OK, um die Klasse zu generieren.Diese Klasse umschließt die REST-Aufrufe, die für das Kontaktieren des App-Back-Ends erforderlich sind, um sich für Pushbenachrichtigungen zu registrieren. Außerdem werden die vom Notification Hub erstellten registrationIds lokal gespeichert, wie unter Registrierung vom App-Back-End ausbeschrieben. Wenn Sie auf die Schaltfläche Log in and register klicken, wird ein Authentifizierungstoken aus dem lokalen Speicher verwendet.
Fügen Sie die folgenden
using-Anweisungen am Anfang der Datei "RegisterClient.cs" hinzu:using Windows.Storage; using System.Net; using System.Net.Http; using System.Net.Http.Headers; using Newtonsoft.Json; using System.Threading.Tasks; using System.Linq;Fügen Sie innerhalb der
RegisterClient-Klassendefinition den folgenden Code hinzu:private string POST_URL; private class DeviceRegistration { public string Platform { get; set; } public string Handle { get; set; } public string[] Tags { get; set; } } public RegisterClient(string backendEndpoint) { POST_URL = backendEndpoint + "/api/register"; } public async Task RegisterAsync(string handle, IEnumerable<string> tags) { var regId = await RetrieveRegistrationIdOrRequestNewOneAsync(); var deviceRegistration = new DeviceRegistration { Platform = "wns", Handle = handle, Tags = tags.ToArray<string>() }; var statusCode = await UpdateRegistrationAsync(regId, deviceRegistration); if (statusCode == HttpStatusCode.Gone) { // regId is expired, deleting from local storage & recreating var settings = ApplicationData.Current.LocalSettings.Values; settings.Remove("__NHRegistrationId"); regId = await RetrieveRegistrationIdOrRequestNewOneAsync(); statusCode = await UpdateRegistrationAsync(regId, deviceRegistration); } if (statusCode != HttpStatusCode.Accepted && statusCode != HttpStatusCode.OK) { // log or throw throw new System.Net.WebException(statusCode.ToString()); } } private async Task<HttpStatusCode> UpdateRegistrationAsync(string regId, DeviceRegistration deviceRegistration) { using (var httpClient = new HttpClient()) { var settings = ApplicationData.Current.LocalSettings.Values; httpClient.DefaultRequestHeaders.Authorization = new AuthenticationHeaderValue("Basic", (string) settings["AuthenticationToken"]); var putUri = POST_URL + "/" + regId; string json = JsonConvert.SerializeObject(deviceRegistration); var response = await httpClient.PutAsync(putUri, new StringContent(json, Encoding.UTF8, "application/json")); return response.StatusCode; } } private async Task<string> RetrieveRegistrationIdOrRequestNewOneAsync() { var settings = ApplicationData.Current.LocalSettings.Values; if (!settings.ContainsKey("__NHRegistrationId")) { using (var httpClient = new HttpClient()) { httpClient.DefaultRequestHeaders.Authorization = new AuthenticationHeaderValue("Basic", (string)settings["AuthenticationToken"]); var response = await httpClient.PostAsync(POST_URL, new StringContent("")); if (response.IsSuccessStatusCode) { string regId = await response.Content.ReadAsStringAsync(); regId = regId.Substring(1, regId.Length - 2); settings.Add("__NHRegistrationId", regId); } else { throw new System.Net.WebException(response.StatusCode.ToString()); } } } return (string)settings["__NHRegistrationId"]; }Speichern Sie alle Änderungen.
Testen der Anwendung
Starten Sie die Anwendung unter beiden Windows-Versionen.
Geben Sie einen Benutzernamen und ein Kennwort ein, wie im folgenden Bildschirm dargestellt. Sie sollten einen anderen Benutzernamen und ein anders Kennwort als in Windows Phone eingeben.
Klicken Sie auf Login and register , und überprüfen Sie, ob ein Dialogfeld anzeigt, dass Sie sich angemeldet haben. Durch diesen Code wird auch die Schaltfläche Send Push aktiviert.

Geben Sie dann im Feld Recipient Username Tag den registrierten Benutzernamen ein. Geben Sie eine Benachrichtigungsmeldung ein, und klicken Sie auf Send Push.
Nur die Geräte, die mit dem entsprechenden Benutzernamentag registriert wurden, erhalten eine Benachrichtigungsmeldung.

Nächste Schritte
In diesem Tutorial haben Sie gelernt, wie Sie Pushbenachrichtigungen an bestimmte Benutzer senden, deren Registrierungen Tags zugeordnet sind. Um zu erfahren, wie Sie standortbasierte Pushbenachrichtigungen senden, fahren Sie mit dem folgenden Tutorial fort:
