Hinzufügen von Pushbenachrichtigungen zu Ihrer Windows-App
Übersicht
In diesem Tutorial fügen Sie Pushbenachrichtigungen zum Windows-Schnellstartprojekt hinzu, damit jedes Mal, wenn ein Datensatz eingefügt wird, eine Pushbenachrichtigung an das Gerät gesendet wird.
Wenn Sie das heruntergeladene Schnellstart-Serverprojekt nicht verwenden, müssen Sie Ihrem Projekt das Erweiterungspaket für Pushbenachrichtigungen hinzufügen. Weitere Informationen finden Sie unter Verwenden des .NET-Back-End-Server-SDKs für Azure Mobile Apps.
Konfigurieren eines Notification Hubs
Das Mobile Apps-Feature von Azure App Service verwendet Azure Notification Hubs für den Versand von Pushbenachrichtigungen. Deshalb müssen Sie einen Benachrichtigungs-Hub für Ihre mobile App konfigurieren.
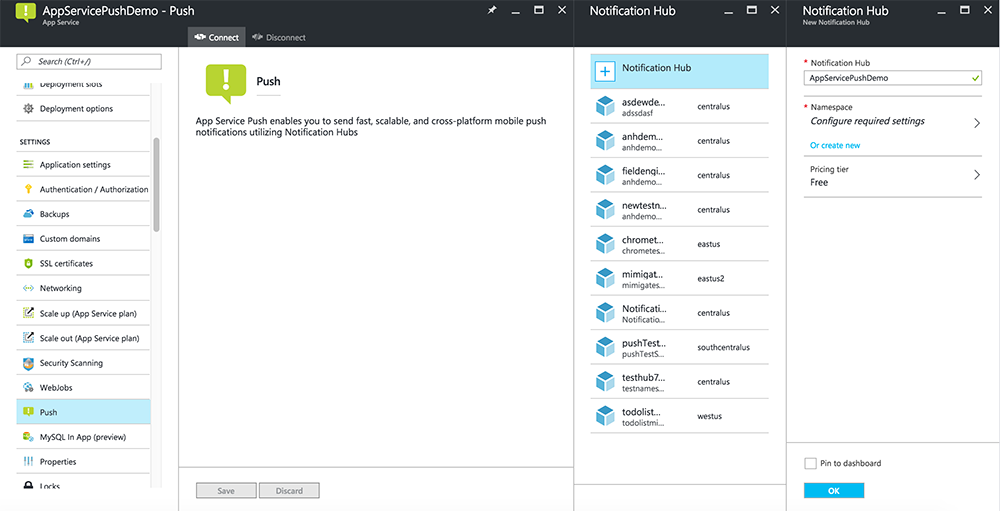
Navigieren Sie im Azure-Portal zu App Services, und wählen Sie dann Ihr App-Back-End aus. Wählen Sie unter Einstellungen die Option Push aus.
Wählen Sie Verbinden aus, um der App eine Notification Hub-Ressource hinzuzufügen. Sie können einen Hub erstellen oder einen vorhandenen Hub verwenden.

Sie haben nun einen Benachrichtigungs-Hub mit Ihrem Mobile Apps-Back-End-Projekt verbunden. Später konfigurieren Sie diesen Notification Hub so, dass eine Verbindung mit einem Plattformbenachrichtigungssystem (Platform Notification System, PNS) hergestellt wird, um Pushbenachrichtigungen an Geräte zu senden.
Registrieren der App für Pushbenachrichtigungen
Sie müssen Ihre App an den Microsoft Store übermitteln und dann Ihr Serverprojekt so konfigurieren, dass sie in Windows-Pushbenachrichtigungsdienste (Windows Push Notification Services, WNS) integriert wird, um Push zu senden.
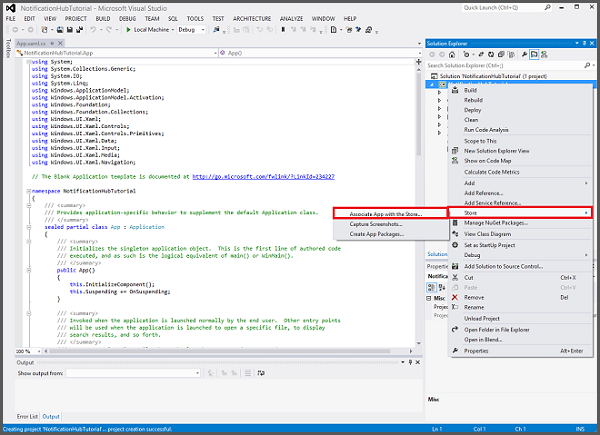
Klicken Sie in Visual Studio Projektmappen-Explorer mit der rechten Maustaste auf das UWP-App-Projekt, klicken Sie auf "Store-App>mit dem Store verknüpfen...".

Klicken Sie im Assistenten auf Weiter, melden Sie sich mit Ihrem Microsoft-Konto an, geben Sie unter App-Namen reservieren einen Namen für Ihre App ein, und klicken Sie dann auf Reservieren.
Nachdem die App-Registrierung erfolgreich erstellt wurde, wählen Sie den Namen der neuen App aus, klicken Sie auf Weiter und dann auf Zuordnen. Dadurch werden die erforderlichen Microsoft Store-Registrierungsinformationen zum Anwendungsmanifest hinzugefügt.
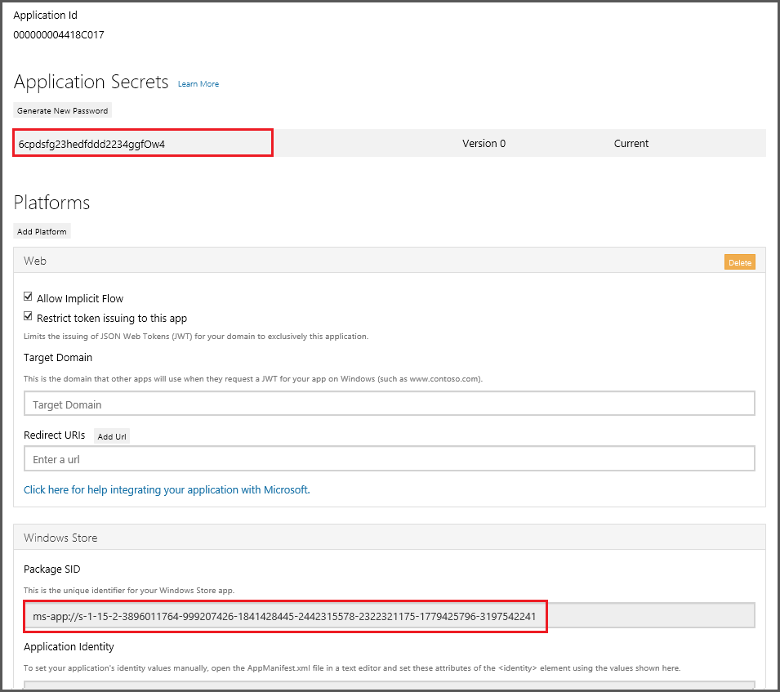
Navigieren Sie zum Portal für die Anwendungsregistrierung, und melden Sie sich mit Ihrem Microsoft-Konto an. Klicken Sie auf die Windows Store-App, die Sie im vorherigen Schritt zugeordnet haben.
Notieren Sie sich den auf der Registrierungsseite unter Anwendungsgeheimnisse angezeigten Wert sowie die Paket-SID. Sie benötigen diese Daten später beim Konfigurieren des Back-Ends für die mobile App.

Wichtig
Der geheime Clientschlüssel und die Paket-SID sind wichtige Sicherheitsanmeldeinformationen. Geben Sie diese Werte nicht weiter, und verteilen Sie sie nicht mit Ihrer Anwendung. Die Anwendungs-ID wird zusammen mit dem geheimen Schlüssel zum Konfigurieren der Microsoft-Kontoauthentifizierung verwendet.
App Center bietet außerdem Anleitungen zum Konfigurieren von UWP-Apps für Pushbenachrichtigungen.
Konfigurieren des Back-Ends zum Senden von Pushbenachrichtigungen
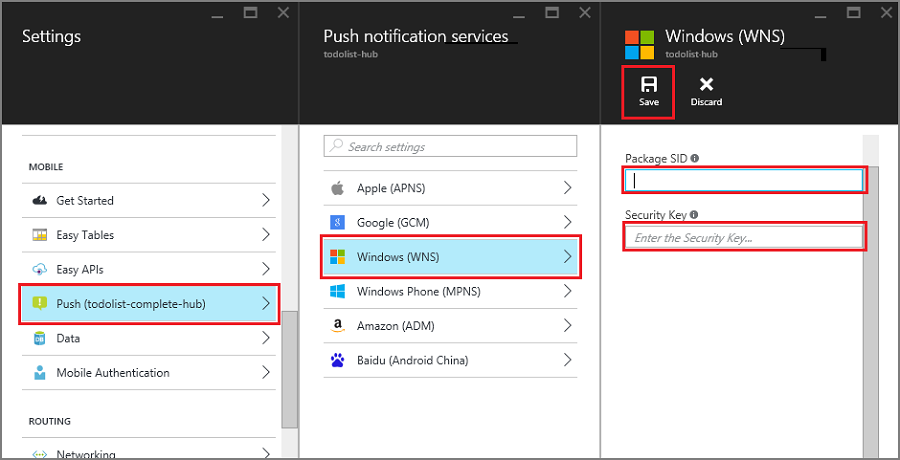
Wählen Sie im Azure-Portal die Option Alle durchsuchen>App Services aus. Wählen Sie dann Ihr Mobile Apps-Back-End aus. Wählen Sie unter Einstellungen die Option App Service Push aus. Wählen Sie dann den Namen Ihres Notification Hub aus.
Wechseln Sie zu Windows (WNS). Geben Sie nun den Sicherheitsschlüssel (Clientgeheimnis) und die Paket-SID von der Live Services-Website ein. Wählen Sie dann Speichern aus.

Das Back-End ist jetzt für die Verwendung von WNS zum Senden von Pushbenachrichtigungen konfiguriert.
Aktualisieren des Servers zum Senden von Pushbenachrichtigungen
Verwenden Sie die nachstehende Prozedur, die ihrem Back-End-Projekttyp entspricht– entweder .NET-Back-End oder Node.js Back-End.
.NET-Back-End-Projekt
Klicken Sie in Visual Studio mit der rechten Maustaste auf das Serverprojekt, und klicken Sie auf NuGet-Pakete verwalten. Suchen Sie „Microsoft.Azure.Mobile.NotificationHubs“, und klicken Sie anschließend auf Installieren. Dadurch wird die Notification Hubs-Clientbibliothek installiert.
Erweitern Sie Controller, öffnen Sie „TodoItemController.cs“, und fügen Sie die folgenden using-Anweisungen hinzu:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;Fügen Sie in der PostTodoItem-Methode nach dem Aufruf von InsertAsync den folgenden Code hinzu:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the Mobile App. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create the notification hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Define a WNS payload var windowsToastPayload = @"<toast><visual><binding template=""ToastText01""><text id=""1"">" + item.Text + @"</text></binding></visual></toast>"; try { // Send the push notification. var result = await hub.SendWindowsNativeNotificationAsync(windowsToastPayload); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Dieser Code weist das Benachrichtigungshub an, nach dem Einfügen eines neuen Elements eine Pushbenachrichtigung zu senden.
Veröffentlichen Sie das Serverprojekt erneut.
Node.js-Back-End-Projekt
Richten Sie das Back-End-Projekt ein.
Ersetzen Sie den bestehenden Code in der Datei „todoitem.js“ durch den folgenden Code:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs logger.info('Running TodoItem.insert'); // Define the WNS payload that contains the new item Text. var payload = "<toast><visual><binding template=\ToastText01\><text id=\"1\">" + context.item.text + "</text></binding></visual></toast>"; // Execute the insert. The insert returns the results as a Promise, // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured if (context.push) { // Send a WNS native toast notification. context.push.wns.sendToast(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute() return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Damit wird eine WNS-Popupbenachrichtigung gesendet, die „item.text“ enthält, wenn ein neues Todo-Element eingefügt wird.
Beim Bearbeiten der Datei auf Ihrem lokalen Computer veröffentlichen Sie das Serverprojekt erneut.
Hinzufügen von Pushbenachrichtigungen zur App
Als nächstes muss die App beim Start für Pushbenachrichtigungen registriert werden. Wenn Sie die Authentifizierung bereits aktiviert haben, achten Sie darauf, dass sich der Benutzer anmeldet, bevor die Registrierung für Pushbenachrichtigungen ausgeführt wird.
Öffnen Sie die Projektdatei "App.xaml.cs ", und fügen Sie die folgenden
usingAnweisungen hinzu:using System.Threading.Tasks; using Windows.Networking.PushNotifications;Fügen Sie der App-Klasse in der gleichen Datei die folgende InitNotificationsAsync-Methodendefinition hinzu:
private async Task InitNotificationsAsync() { // Get a channel URI from WNS. var channel = await PushNotificationChannelManager .CreatePushNotificationChannelForApplicationAsync(); // Register the channel URI with Notification Hubs. await App.MobileService.GetPush().RegisterAsync(channel.Uri); }Dieser Code ruft "ChannelURI" für die App aus WNS ab und registriert anschließend "ChannelURI" für Ihre mobile App Service-App.
Fügen Sie in der Datei App.xaml.cs am Anfang des OnLaunched-Ereignishandlers den async-Modifizierer der Methodendefinition hinzu, und fügen Sie den folgenden Aufruf wie im folgenden Beispiel der neuen InitNotificationsAsync-Methode hinzu:
protected async override void OnLaunched(LaunchActivatedEventArgs e) { await InitNotificationsAsync(); // ... }Dadurch wird sichergestellt, dass der kurzlebige ChannelURI-Wert bei jedem Anwendungsstart registriert wird.
Erstellen Sie Ihr UWP-App-Projekt erneut. Ihre App kann jetzt Popupbenachrichtigungen empfangen.
Testen von Pushbenachrichtigungen in der App
Klicken Sie mit der rechten Maustaste auf das Windows Store-Projekt, klicken Sie auf Als Startprojekt festlegen, und drücken Sie dann F5, um die Windows Store-App auszuführen.
Nach dem Start der App ist das Gerät für Pushbenachrichtigungen registriert.
Beenden Sie die Windows Store-App, und führen Sie den obigen Schritt erneut für die Windows Phone Store-App aus.
Nun sind beide Geräte für den Empfang von Pushbenachrichtigungen registriert.
Starten Sie die Windows Store-App erneut, geben Sie unter Aufgabenelement einfügen Text ein, und klicken Sie dann auf Speichern.
Bitte beachten Sie, dass nach dem Einfügen sowohl die Windows Store-App als auch die Windows Phone-App eine Pushbenachrichtigung von WNS erhält. Die Benachrichtigung wird unter Windows Phone angezeigt, selbst wenn die App nicht ausgeführt wird.

Nächste Schritte
Informieren Sie sich ausführlicher über Pushbenachrichtigungen:
- Verwenden des verwalteten Clients für Azure Mobile Apps: Vorlagen bieten Ihnen die Flexibilität, plattformübergreifende und lokalisierte Pushbenachrichtigungen zu senden. Hier erfahren Sie, wie Sie Vorlagen registrieren.
- Diagnostizieren von Problemen bei Pushbenachrichtigungen: Benachrichtigungen können aus verschiedenen Gründen verloren gehen oder nicht bei Geräten ankommen. In diesem Thema wird gezeigt, wie Sie die Grundursache von Pushbenachrichtigungsfehlern analysieren und ermitteln.
Sie können mit einem der folgenden Tutorials fortfahren:
- Hinzufügen von Authentifizierung zu Ihrer App: Erfahren Sie, wie Sie Benutzer Ihrer App bei einem Identitätsanbieter authentifizieren.
- Aktivieren der Offlinesynchronisierung für Ihre App: Erfahren Sie, wie Sie mithilfe eines Mobile App-Back-Ends Ihrer App Offlineunterstützung hinzufügen. Die Offlinesynchronisierung ermöglicht Endbenutzern die Interaktion mit einer mobilen App – Anzeigen, Hinzufügen oder Ändern von Daten – auch wenn keine Netzwerkverbindung vorhanden ist.