Bildschirme in Canvas-Apps hinzufügen und darin navigieren
Erstellen Sie moderne, reaktionsfähige Apps, indem Sie vorgefertigte Bildschirme für gängige App-Szenarien hinzufügen. Die Bildschirme verfügen über reaktionsfähige Container und moderne Steuerelemente, die sich an unterschiedliche Bildschirmgrößen anpassen. Sie können auch benutzerdefinierte Bildschirme mit unterschiedlichen Layouts und Steuerelementen hinzufügen.
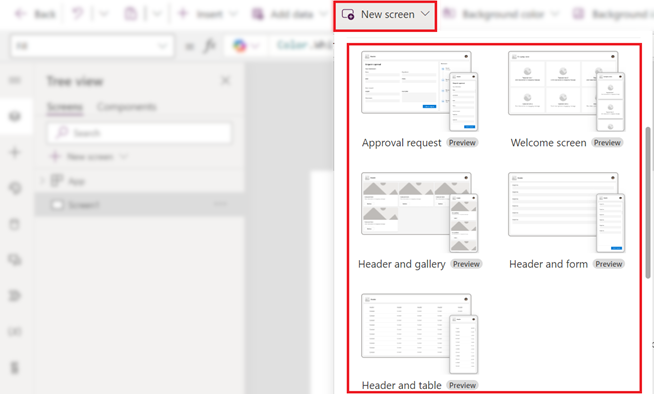
Die folgenden neuen vordefinierten Bildschirme sind verfügbar:
- Genehmigungsanforderung
- Willkommensbildschirm
- Kopfzeile und Katalog
- Kopfzeile und Formular
- Kopfzeile und Tabelle

Einen neuen Bildschirm hinzufügen
Melden Sie sich bei Power Apps an.
Erstellen Sie eine Canvas-App oder öffnen Sie eine zur Bearbeitung.
Wählen Sie auf der Befehlsleiste die Option Neuer Bildschirm und dann ein Bildschirmlayout aus.
Sehen Sie sich eine Vorschau der App an, um zu sehen, wie sie auf verschiedenen Geräten aussieht. Erfahren Sie mehr in Vorschauversion einer App.
Trinkgeld
Damit sich die App an die Größe des Gerätebildschirms anpasst, auf dem sie ausgeführt wird, deaktivieren Sie die Option Passend skalieren.
Willkommensbildschirm
Der Willkommensbildschirm eignet sich ideal für den ersten Bildschirm einer App, wo Sie Kacheln wie ein Bild, einen Titel und eine Beschreibung anpassen können. Sie können die Anzahl der Kacheln ändern, indem Sie sie im Hauptcontainer hinzufügen oder entfernen. Verwenden Sie die Kacheln, um Benutzenden zu anderen Teilen der App zu führen.
Der Willkommensbildschirm verfügt über die folgende Vorlage für Steuerelemente:
- Bildschirmcontainer
- Kopfzeilencontainer
- Header
- Hauptcontainer
- Container
- Bildcontainer
- Image
- Titelcontainer
- Schaltfläche „Featureelement“
- Beschreibungstext
- Bildcontainer
- Container
- Kopfzeilencontainer
Elemente zum Willkommensbildschirm hinzufügen und ihn anpassen
Wählen Sie Neuer Bildschirm>Willkommensbildschirm aus.
Um das Bild einer Kachel zu ändern, wählen Sie erst sie und dann Bearbeiten aus.
Wählen Sie das Schaltflächen-Steuerelement Ausgewähltes Element aus und fügen Sie im Eigenschaftenbereich Ihren eigenen Text hinzu.

Wählen Sie die Kurzbeschreibung oder den ansprechenden Nachrichtentext aus und fügen Sie Ihren eigenen hinzu.
Fügen Sie bei Bedarf Kacheln hinzu und entfernen Sie sie.
Um Kacheln in der Strukturansicht hinzuzufügen, kopieren Sie ein Containerelement und fügen Sie eines ein.
Um eine Kachel in der Strukturansicht zu entfernen, wählen Sie mit der rechten Maustaste einen Container und dann Löschen aus.
Kopfzeilen- und Katalogbildschirm
Verwenden Sie den Bildschirm Kopfzeile und Katalog, um eine Reihe von Produkt- oder Serviceinformationen anzuzeigen, z. B. einen Produktkatalog. Wenn Sie Verbinden ein Galerie-Steuerelement zu einem Datenquelle hinzufügen, wird automatisch ein Katalog erstellt, für den nur wenige Anpassungen erforderlich sind.
Das Katalogsteuerelement im Bildschirm Kopfzeile und Katalog ist ein klassisches Steuerelement. Wenn das moderne Katalogsteuerelement veröffentlicht wird, verwendet es der Bildschirm Kopfzeile und Katalog. Weitere Informationen finden Sie in der Übersicht über moderne Steuerelemente und Designs in Canvas-Apps.
Der Bildschirm Kopfzeile und Katalog enthält die folgende Vorlage für Steuerelemente:
- Bildschirmcontainer
- Kopfzeilencontainer
- Header
- Hauptcontainer
- Katalog
- Katalogcontainer
- Bildcontainer
- Image
- Titelcontainer
- Titeltext
- Beschreibungstext
- Schaltflächencontainer
- Button
- Bildcontainer
- Katalogcontainer
- Katalog
- Kopfzeilencontainer
Den Bildschirm „Kopfzeile und Katalog“ hinzufügen und anpassen
Wählen Sie Neuer Bildschirm>Kopfzeile und Katalog aus.
Wählen Sie in der Strukturansicht Katalog aus und verbinden Sie ihn mit einer Datenquelle, z. B. Dataverse.
Wählen Sie im Katalog bestimmte Steuerelemente aus, z. B. das Bild, den Titeltext und die Textbeschreibung. Verwenden Sie in den Eigenschaften des Steuerelements die Syntax ThisItem , um das gewünschte Bild, den Titeltext und die Beschreibung festzulegen.
Wenn Sie beispielsweise den Kontonamen zum Titeltextsteuerelement hinzufügen möchten, finden Sie es, indem Sie
ThisItemin die Bearbeitungsleiste eingeben, um eine Liste der verfügbaren Elemente aufzurufen, die Sie aus Ihrem Dataset hinzufügen können.
Genehmigungsanforderungs-Bildschirm
Der Bildschirm Genehmigungsanforderung verfügt über eine Kopfzeile, ein Formular mit einer Schaltfläche zum Senden und eine Galerie mit vordefinierten Phasen. Der Bildschirm Genehmigungsanforderung ist nützlich für Szenarien, in denen Aktionen durch Formulareinreichungen ausgelöst werden, z. B. das Einreichen einer Genehmigungsanforderung oder das Anzeigen eines Workflow-Prozesses für ein Unternehmen.
Trinkgeld
Wenn Sie einen Genehmigungsanforderungsbildschirm hinzufügen, werden Sie aufgefordert, ihn mit Verbinden und Datenquelle zu kennzeichnen. Die Datenquelle bestimmen die Feldnamen im Anfrageformular.
Der Bildschirm Genehmigungsanforderung enthält die folgende Vorlage für Steuerelemente:
- Bildschirmcontainer
- Kopfzeilencontainer
- Header
- Hauptcontainer
- Formularcontainer
- Formulattiteltext
- Genehmigungsformular
- Schaltfläche „Senden“
- Randleistencontainer
- Prüfertext
- Prüferkatalog
- Formularcontainer
- Kopfzeilencontainer
Den Bildschirm „Genehmigungsanforderung“ hinzufügen und anpassen
Wählen Sie Neuer Bildschirm>Genehmigungsanforderung.
In der Strukturansicht von ApprovalForm werden Sie aufgefordert, eine Verbindung zu einer Datenquelle herzustellen, z. B. zu Dataverse.
Eine Datenquelle auswählen
Um sich die Details der Genehmigungsphasen anzeigen zu lassen, wählen Sie in der Strukturansicht ReviewersGallery unter dem Knoten SidebarContainer aus. Wählen Sie dann im Eigenschaftenbereich die Registerkarte Erweitert aus und wählen Sie Elemente aus.
Die Genehmigungsphasen weisen folgende Details auf:
- Name: Der Name der Phase oder der genehmigenden Person
- Titel: Der Untertitel der Phase oder der genehmigenden Person
- Status: Der Phasenstatus
- Aktuell: Ob diese Phase die aktuelle Phase der Genehmigungsanfrage ist

Sie können der Schaltfläche einen Power Automate-Genehmigungsworkflow hinzufügen, um die genehmigende Person zu benachrichtigen. Weitere Informationen finden Sie unter Einen Genehmigungsworkflow mit Power Automate erstellen und testen.
Kopfzeile und Formular
Der Bildschirm Kopfzeile und Formular enthält eine Kopfzeile, ein Formular und zwei Schaltflächen zum Senden des Formulars oder zum Abbrechen der Formularübermittlung. Dieser Bildschirm eignet sich hervorragend für die Verwendung eines Vollbildformulars.
Der Bildschirm Kopfzeile und Formular enthält die folgende Vorlage für Steuerelemente:
- Bildschirmcontainer
- Kopfzeilencontainer
- Header
- Hauptcontainer
- Formularcontainer
- Form
- Schaltflächencontainer
- Schaltfläche „Abbrechen“
- Schaltfläche „Senden“
- Formularcontainer
- Kopfzeilencontainer
Den Bildschirm „Kopfzeile und Formular“ hinzufügen und anpassen
Wählen Sie Neuer Bildschirm>Kopfzeile und Formular aus.
In der Strukturansicht sehen Sie „ Formular “ ausgewählt und werden aufgefordert, das Formular in ein Verbinden-Formular umzuwandeln.
Eine Datenquelle auswählen
Wählen Sie optional, um die beste Bildschirmreaktionsfähigkeit zu gewährleisten, jede Datenkarte auf dem Formular aus und setzen Sie ihre Eigenschaft Width Fit auf der Registerkarte Anzeige des Bereichs Eigenschaften auf Ein.
Kopfzeile und Tabelle
Der Bildschirm Kopfzeile und Tabelle verfügt über zwei Steuerelemente: ein Kopfzeilensteuerelement und ein Tabellensteuerelement. Diese Vorlage eignet sich hervorragend zum Anzeigen einer detaillierten Datentabelle auf einem Bildschirm.
Der Bildschirm Kopfzeile und Tabelle enthält die folgende Steuerelemente:
- Kopfzeilencontainer
- Header
- Hauptcontainer
- Table
Den Bildschirm „Kopfzeile und Tabelle“ hinzufügen und anpassen
Wählen Sie Neuer Bildschirm>Kopfzeile und Tabelle aus.
Auswählen Table and Verbinden es in der Baumansicht in ein Datenquelle.
Tabelle und Formular
Der Bildschirm „Tabelle und Formular“ enthält zwei Hauptsteuerelemente: das moderne Tabellensteuerelement und das moderne Formularsteuerelement. Diese Vorlage verfügt über integrierte Power Fx Formeln, die eine einfache Datenverbindung und -anpassung ermöglichen. Diese Vorlage eignet sich ideal zum Auswählen und Bearbeiten eines Datensatzes mithilfe eines Formulars.
Der Tabellen- und Formularbildschirm enthält die folgenden Steuerelemente:
- Bildschirmcontainer
- Kopfzeilencontainer
- Kopfzeilensteuerelement
- Textcontainer
- Texteingabe (Suche)
- Tabellensteuerelement
- Formularsteuerelement
- Schaltfläche
- Neu
- Bearbeiten
- Delete
- Senden
- Abbrechen
- Kopfzeilencontainer
Tabellen- und Formularbildschirm hinzufügen und anpassen
In Power Apps Studio:
Wählen Sie Neuer Bildschirm>Tabelle und Formular aus.
Wählen Sie in der Inline-Aktionsleiste Daten aus.
Wählen Sie die gewünschte Datenquelle aus.

Sobald die Verbindung hergestellt ist, sind sowohl die Tabelle als auch die Formularsteuerelemente an Datenquelle gebunden.
Sie können einen Datensatz im Tabellensteuerelement Auswählen und das Formular zeigt die Details des ausgewählten Datensatzes an.
Alle Schaltflächen in dieser Vorlage sind vorgefertigte Power Fx, sodass keine weiteren Anpassungen erforderlich sind. Wenn Sie den Bildschirm mit Verbinden auf die ausgewählte Datenquelle zurücksetzen, ist der Bildschirm nun voll funktionsfähig.
Bildschirme neu anordnen
Wenn Ihre App über mehr als einen Bildschirm verfügt, können Sie diese in der Baumansicht in einer anderen Reihenfolge anordnen.
Wählen Sie das Überlaufmenü eines Bildschirms aus, den Sie neu anordnen möchten, und wählen Sie dann Nach oben oder Nach unten aus.

Verwenden Sie die Eigenschaft StartScreen, um festzulegen, welcher Bildschirm zuerst angezeigt werden soll.
Navigation hinzufügen
Wenn Ihre App über mehr als einen Bildschirm verfügt, können Sie eine Navigation hinzufügen, damit Ihre Benutzer zwischen ihnen wechseln können.
Wählen Sie bei dem ausgewählten Bildschirm Einfügen aus. Geben Sie im Suchfeld Weiter-Pfeil ein und wählen Sie ihn dann aus.
Bewegen Sie den Pfeil an die Stelle auf dem Bildschirm, an der er erscheinen soll.
Legen Sie bei ausgewähltem Pfeil die Eigenschaft OnSelect auf die Funktion Navigate fest, z. B. Navigate(Target, Fade).
Ersetzen Sie Ziel durch den Namen des Bildschirms, zu dem Sie navigieren möchten.
Wenn in diesem Beispiel ein Benutzender den Pfeil auswählt, wird der Ziel-Bildschirm eingeblendet.
Fügen Sie auf die gleiche Weise auf dem Bildschirm Ziel ein Symbol Zurück-Pfeil hinzu. Legen Sie die OnSelect-Eigenschaft fest, zum Beispiel auf
Navigate(Target, ScreenTransition.Fade).Ersetzen Sie Ziel durch den Namen des Bildschirms, zu dem Sie zurückkehren möchten.