Tutorial: Microsoft Power Platform CLI mit Power Pages verwenden
In diesem Tutorial erfahren Sie, wie Sie mit der Microsoft Power Platform CLI die Konfiguration einer Beispielwebsite aktualisieren.
Anmerkung
- Dieses Tutorial konzentriert sich auf die erforderlichen Microsoft Power Platform CLI-Befehle für die Nutzung von Power Pages. Weitere Informationen zu Befehlen, die in Power Platform CLI verwendet werden, finden Sie unter Häufige Befehle.
- Ab der Power Platform-CLI-Version 1.27 wird der
pac paportal-Befehl inpac powerpagesgeändert.paportalwird weiterhin funktionieren, wir empfehlen jedoch, in Zukunftpowerpageszu verwenden.
Visual Studio Code herunterladen und installieren
Um sich mit Power Apps-Portalen zu verbinden und Microsoft Power Platform CLI-Befehle zu verwenden, nutzen Sie Visual Studio Code und das integrierte Terminal. Das integrierte Terminal erleichtert den Anschluss an die Dataverse Umgebung und zum Herunterladen, Ändern und Hochladen der Portalkonfiguration. Sie können stattdessen auch Windows PowerShell verwenden.
Schritt 1. Authentifizieren
Bevor Sie eine Verbindung herstellen, Änderungen für ein Power Apps-Portal auflisten, herunter- oder hochladen, müssen Sie sich bei der Dataverse-Umgebung authentifizieren. Weitere Informationen zur Authentifizierung mit der Microsoft Power Platform CLI finden Sie unter pac auth.
Öffnen Sie zur Authentifizierung Windows PowerShell und führen Sie den pac auth create-Befehl mit der URL Ihrer Dataverse-Umgebung aus:
pac auth create -u [Dataverse URL]
Beispiel
pac auth create -u https://contoso-org.crm.dynamics.com
Befolgen Sie die Aufforderungen zur Authentifizierung, um sich bei der Umgebung anzumelden.

Schritt 2. Liste der verfügbaren Websites
Verwenden Sie den Befehl pac powerpages list zum Auflisten der verfügbaren Power Pages-Websites in der Dataverse-Umgebung, mit der Sie sich im vorherigen Schritt verbunden haben.
pac powerpages list

Schritt 3. Website-Inhalt herunterladen
Laden Sie Website-Inhalte aus der verbundenen Dataverse-Umgebung mit dem Befehl pac powerpages download herunter.
pac powerpages download --path [PATH] -id [WebSiteId-GUID] --modelVersion [DataModel]
Beispiel
pac powerpages download --path c:\pac-portals\downloads -id d44574f9-acc3-4ccc-8d8d-85cf5b7ad141 --modelVersion 2
Benutzen Sie für den ID-Parameter die Website-ID, die im vorherigen Schritt zurückgegeben wurde.

Anmerkung
- Verwenden Sie modelVersion
1oder2, um anzugeben, ob die hochzuladenden Websitedaten das Standard-Datenmodell (1) oder das erweiterte Datenmodell (2) verwenden. - Führen Sie den Befehl
pac powerpages list -vaus, um anzuzeigen, welches Datenmodell für Ihre Website verwendet wird. Weitere Einzelheiten finden Sie im erweiterten Datenmodell.
Schritt 4. Website-Inhalt ändern
Ändern Sie die Konfiguration mit Visual Studio Code und speichern Sie Ihre Änderungen.
Anmerkung
Stellen Sie sicher, dass Sie nur die für die Verwendung mit Power Platform CLI unterstützen Tabellen aktualisieren. Weitere Informationen finden Sie unter Unterstützte Tabellen.
Die Standardportalseite zeigt beispielsweise Text wie diesen:

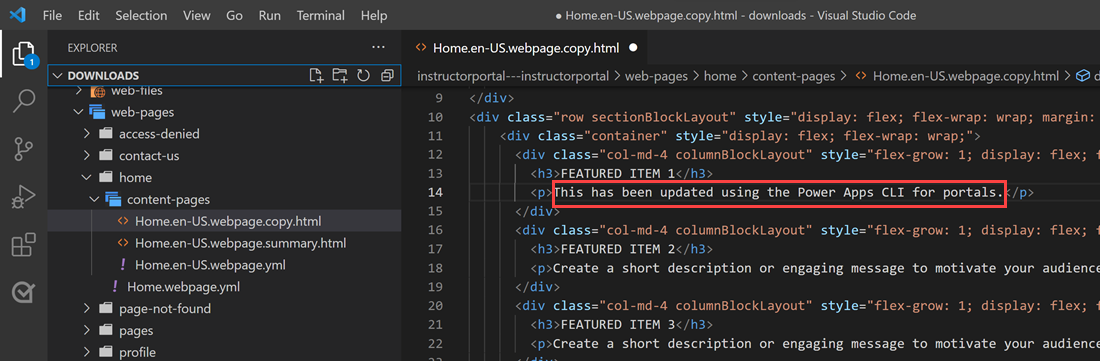
Dieser Text ist auf der Webseite html sichtbar:

Sie können diesen Text ändern und die Änderungen speichern:

Tipp
Sie können den Speicherort des Ordnerpfads in PowerShell bzw. dem integrierten Terminal in den heruntergeladenen Speicherort ändern und code eingeben, um den Ordner direkt in Visual Studio Code zu öffnen.
Schritt 5. Hochladen der Änderungen
Anmerkung
- Wenn Sie in mehrere Umgebungen hochladen, erfahren Sie unter Änderungen mit Hilfe des Bereitstellungsprofils hochladen, wie Sie Änderungen mit Hilfe des Bereitstellungsprofils hochladen können.
- Stellen Sie sicher, dass die maximale Anhangsgröße der Zielumgebung auf dieselbe oder eine größere Größe als Ihre Quellumgebung eingestellt ist.
- Die maximale Größe der Dateien wird durch die Einstellung maximale Dateigröße in der Registerkarte Systemeinstelllungen-E-Mail im Dialogfeld für die Umgebungssystemeinstellungen bestimmt.
Nachdem Sie die erforderlichen Änderungen vorgenommen haben, laden Sie sie mit dem Befehl pac powerpages upload hoch:
pac powerpages upload --path [Folder-location] --modelVersion [ModelVersion]
Beispiel
pac powerpages upload --path C:\pac-portals\downloads\custom-portal\ --modelVersion 2

Anmerkung
Stellen Sie sicher, dass der von Ihnen eingegebene Pfad für den Portalinhalt korrekt ist. Standardmäßig wird ein vom Portal benannter Ordner (Anzeigename) mit den heruntergeladenen Portalinhalten erstellt. Wenn der Anzeigename des Portals beispielsweise custom-portal lautet, sollte der Pfad des oben genannten Befehls (--path) C:\pac-portals\downloads\custom-portal lauten.
Es werden nur geänderte Inhalte hochgeladen. Da in diesem Beispiel die Änderung an einer Webseite vorgenommen wird, werden Inhalte nur für die Tabelle adx_webpage hochgeladen.

Laden Sie die Änderungen mithilfe des Bereitstellungsprofils hoch
Wenn Sie mit mehreren verschiedenen Umgebungen arbeiten, überlegen Sie, Bereitstellungsprofilen zu verwenden, um sicherzustellen, dass die Änderungen mithilfe des Bereitstellungsprofils in die richtige Umgebung hochgeladen werden.
Erstellen Sie einen Ordner namens deployment-profiles innerhalb des Ordners, der den Portalinhalt enthält. Wenn sich der heruntergeladene Portalinhalt zum Beispiel im Ordner „starter-portal“ befindet, sollte der Ordner „deployment profiles“ in diesem Ordner liegen.

Erstellen Sie im Ordner Deployment-Profile eine Deployment-YAML-Datei, die die umfeldspezifischen Änderungen enthält. Die Entwicklungsumgebung kann zum Beispiel „dev.deployment.yml“ heißen.

Bearbeiten Sie die YAML-Datei für die Bereitstellung mit Visual Studio Code mit folgendem Format:
<table-name>: - <record-id>: <GUID> <column-name>: <Name> <column-value>: <Value>Der folgende Beispiel-YAML-Code aktualisiert beispielsweise den Wert für „Browser Title Suffix“ von der Standardeinstellung „Custom Portal“ auf „Custom Portal (Dev)“.
adx_contentsnippet: - adx_contentsnippetid: 76227a41-a33c-4d63-b0f6-cd4ecd116bf8 # Replace with your content snippet ID adx_name: Browser Title Suffix # Setting name adx_value: · Custom Portal (Dev) # Setting valueUm die Änderungen mit Hilfe einer YAML-Datei für das Bereitstellungsprofil in eine andere Umgebung hochzuladen, müssen Sie sich zuerst bei der Zielorganisation authentifizieren.
Nachdem Sie sich authentifiziert und mit der richtigen Umgebung verbunden haben, verwenden Sie den Befehl pac powerpages upload, um den Inhalt hochzuladen:
pac powerpages upload --path "C:\portals\starter-portal" --deploymentProfile dev --modelVersion 2Anmerkung
Im obigen Beispiel lautet der Name des Bereitstellungsprofils „dev“, nachdem Sie die vorangegangenen Schritte zum Erstellen eines dev-Bereitstellungsprofils ausgeführt haben. Ändern Sie den Namen von „dev“ in einen beliebigen anderen Namen (z.B. QA für „qa.deployment.yml“ oder Test für „test.deployment.yml“), wenn Sie einen anderen Dateinamen für Ihre Bereitstellungs-YAML-Datei verwendet haben.
Schritt 6. Bestätigen Sie die Änderungen
So bestätigen Sie die an der Webseite vorgenommenen Änderungen:
Wählen Sie im Power Pages Designstudio Synchronisieren aus.
Gehen Sie zu der Webseite, um sich die Änderungen anzusehen.

Wenn Sie das Beispiel des Bereitstellungsprofils wie zuvor erklärt verwendet haben, aktualisiert das YAML-Snippet den Wert wie im folgenden Screenshot gezeigt.

Das durch die obige Änderung aktualisierte Browser-Titelsuffix zeigt die Änderung an, wenn Sie das Portal in einem Browser öffnen:

Wir sind am Ende des Tutorials angelangt. Sie können die obigen Schritte wiederholen und den Portalinhalt für andere unterstützte Tabellen ändern.
Nächste Schritte,
Erweiterung von Visual Studio Code verwenden