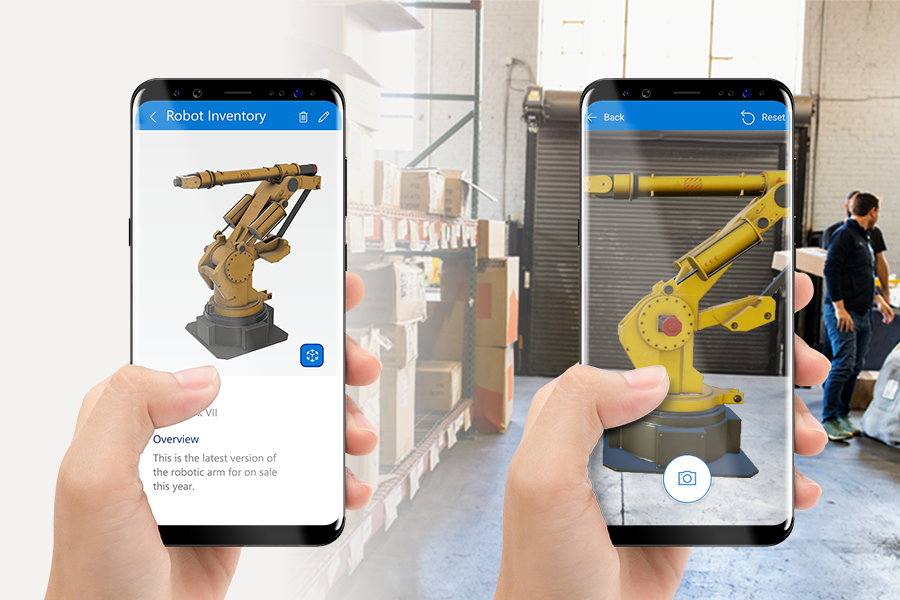
Betrachten Sie 3D-Inhalte in Power Apps
Fügen Sie Ihren Canvas-Apps ganz einfach interaktive 3D-Inhalte hinzu. Sie können aus einer Galerie mit 3D-Inhalten auswählen und dann drehen und zoomen Sie mit einfachen Gesten in das Modell hinein.

Wichtig
Ihre 3D-Inhalte müssen in den Dateiformaten .glb, .obj oder .stl vorliegen. Konvertieren Sie Ihre vorhandenen 3D-Modelle in das GLB-Dateiformat aus einer Vielzahl von 3D-Formaten.
Tipp
Die Mixed Reality (MR)-Steuerelemente in Power Apps nutzen Babylon und Babylon React Native. Als Ergebnis dieser gemeinsam genutzten MR-Plattform können Mixed Reality-Inhalte, die in der Babylon-Sandbox funktionieren, auch in Power Apps funktionieren. Wenn Ihre Inhalte in Babylon funktionieren, aber nicht in Power Apps, stellen Sie eine Frage im Power Apps-Communityforum. (Kennzeichnen Sie sie mit „Mixed Reality“.)
Ein Steuerelement „3D-Objekt“ zu einem App-Bildschirm hinzufügen
Mit einer geöffneten App zum Bearbeiten in Power Apps Studio:
- Öffnen Sie die Einfügung-Registerkarte und erweitern Sie Medien.
- Wählen Sie 3D-Objekt im App-Bildschirm aus, oder ziehen Sie es, um es an einer beliebigen Stelle präzise auf dem Bildschirm zu positionieren.
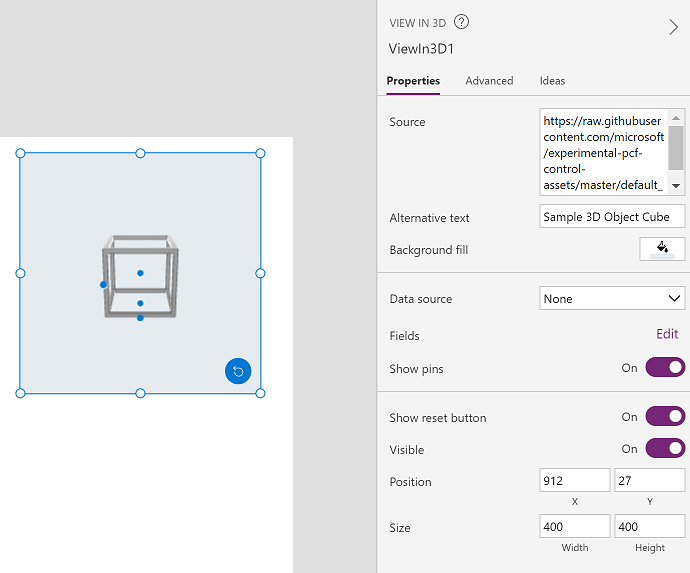
Schlüsseleigenschaften
Ändern Sie das Verhalten und Aussehen des 3D-Inhaltssteuerelements mithilfe von Eigenschaften. Einige Eigenschaften sind nur auf der Erweitert-Registerkarte verfügbar.

| Eigenschaft | Beschreibung | Typ | Position |
|---|---|---|---|
| Source | Identifiziert die anzuzeigende Objektdatei. Das Steuerelement 3D-Objekt unterstützt das Laden aus verschiedenen Quellen. Siehe Laden externer 3D-Modelle für Details. | Nicht zutreffend | Eigenschaften; Erweitert: Source |
| Alternativer Text | Legt den Text fest, der angezeigt werden soll, wenn das Modell nicht geladen werden kann oder wenn der App-Benutzer den Mauszeiger über das Modell bewegt. | Zeichenfolge | Eigenschaften; Erweitert: AltText |
| Hintergrundfüllung | Legt die Hintergrundfarbe für das Steuerelement fest. | Farbauswahl | Eigenschaften; Erweitert: BackgroundFill (akzeptiert hexadezimale RGBA- oder HTML-Farbcodes) |
| Stecknadeln (Elemente) | Zeigt Pins auf dem Modell an bestimmten Koordinaten an, bereitgestellt in einer Datenquelle (Elemente). Wenn Keiner werden keine Pins angezeigt. | Datentabelle | Eigenschaften; Erweitert: Items |
| Stecknadeln anzeigen | Zeigt die in beschriebenen Pins in Elemente. | Boolesch | Eigenschaften; Erweitert: ShowPins |
| MaxPins | Gibt die maximale Anzahl von Pins an, die auf dem Modell angezeigt werden können. | Ganzzahl | Erweitert |
| PinsX | Gibt die Position von Pins auf der X-Achse im 3D-Koordinatenraum an. | Gleitkommazahl | Erweitert |
| PinsY | Gibt die Position von Pins auf der Y-Achse im 3D-Koordinatenraum an. | Gleitkommazahl | Erweitert |
| PinsZ | Gibt die Position von Pins auf der Z-Achse im 3D-Koordinatenraum an. | Gleitkommazahl | Erweitert |
| Schaltfläche „Zurücksetzen“ anzeigen | Blendet eine Schaltfläche ein oder aus, die das Modell in seinen Anfangszustand zurücksetzt. | Boolesch | Eigenschaften; Erweitert; ShowReset |
| OnModelLoad | Enthält eine Verhaltensformel, die ausgeführt wird, wenn ein Modell geladen wird. | Veranstaltung | Erweitert |
| OnChange | Enthält Verhaltensformeln, die ausgelöst werden, wenn eine Eigenschaft des Steuerelements geändert wird. | Veranstaltung | Erweitert |
| OnSelect | Enthält eine Verhaltensformel, die ausgeführt wird, wenn der Benutzer einen Pin oder das Steuerelement auswählt. | Veranstaltung | Erweitert |
Zusätzliche Eigenschaften
| Eigentum | Beschreibung | Typ | Position |
|---|---|---|---|
| ContentLanguage | Legt die Anzeigesprache des Steuerelements fest, falls sie sich von der in der App verwendeten Sprache unterscheidet. | Zeichenfolge | Erweitert |
| DisplayMode | Legt fest, ob das Steuerelement Benutzereingaben zulässt (Bearbeiten), nur Daten anzeigt (Anzeigen) oder deaktiviert ist (Deaktiviert). | Dropdownliste | Erweitert |
| Position | Platziert die obere linke Ecke des Steuerelements an den in angegebenen Bildschirmkoordinaten x und y. | Gleitkommazahl | Eigenschaften; Erweitert: X, Y |
| Size | Bestimmt die Größe des Steuerelements anhand der in Breite und Höhe bereitgestellten Pixelwerte. | Ganzzahl | Eigenschaften; Erweitert: Width, Height |
| TabIndex | Gibt die Reihenfolge an, in der das Steuerelement ausgewählt wird, wenn der Benutzer mit der Tabulatortaste durch die App navigiert. | Ganzzahl | Erweitert |
| Tooltip | Legt den Text fest, der angezeigt werden soll, wenn der Benutzer den Mauszeiger über eine Stecknadel bewegt. | Zeichenfolge | Erweitert |
| Visible | Blendet das Steuerelement ein oder aus. | Boolesch | Eigenschaften; Erweitert: Visible |
Überlegungen zur Leistung
Für die beste Benutzererfahrung empfehlen wir, dass Sie ein 3D-Steuerelement auf einem Bildschirm verwenden. Mehrere Instanzen des Steuerelements 3D-Objekt auf einem Bildschirm zu haben, kann zu schlechter Leistung führen, da jede Version der Steuerung versucht, die 3D-Modelle gleichzeitig zu laden.
Sonstige Mixed Reality-Steuerelemente
- Betrachten Sie 3D-Inhalte und -Bilder in der realen Welt mit dem Steuerelement View in mixed reality.
- Messen Sie Entfernung, Fläche und Volumen mit dem Steuerelement Measure in mixed reality.
- Erstellen und betrachten Sie vordefinierte 3D-Formen mit dem Steuerelement Form in Mixed Reality anzeigen.
- Zeichnen Sie 3D-Linien oder 3D-Pfeile, um einen Bereich oder ein Element in Ihrer Umgebung mit dem Steuerelement Markup in MR festzulegen.
Siehe auch
Eine App mit 3D- und Mixed Reality-Steuerelementen erstellen
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Tickets als Feedbackmechanismus für Inhalte auslaufen lassen und es durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter: https://aka.ms/ContentUserFeedback.
Einreichen und Feedback anzeigen für