Hinzufügen von Codkomponenten zu einer benutzerdefinierten Seite für Ihre modellgesteuerte App (Vorschau)
In diesem Artikel wird die Verwendung von Codekomponenten beschrieben, die von professionellen Entwicklern unter Verwendung des Power Apps component framework innerhalb einer benutzerdefinierten Seite erstellt wird. Informationen zur Low-Code-Erweiterbarkeit von benutzerdefinierten UX finden Sie unter Fügen Sie Canvas-Komponenten zu einer benutzerdefinierten Seite für Ihre modellgesteuerte App hinzu.
Wichtig
- Benutzerdefinierte Seiten sind eine neue Funktion mit erheblichen Produktänderungen und weisen derzeit eine Reihe bekannter Einschränkungen auf, die in Bekannte Probleme mit benutzerdefinierten Seiten beschrieben werden.
Hinweis
- Benutzerdefinierte Seiten unterstützen alle Komponenten-Framework-APIs, die derzeit für Canvas-Apps unterstützt werden.
- Bestimmte modellgesteuerte App-spezifische APIs wie WebAPI und avigation haben App-Unterstützung für benutzerdefinierte Seiten veröffentlicht. Diese APIs können in der Codekomponente für benutzerdefinierte Seiten verwendet werden und funktionieren in der endgültigen veröffentlichten App.
- Informationen zum individuellen API-Supportstatus auf jeder Plattform finden Sie unter Power Apps component framework API-Referenz
Codekomponenten bieten professionellen Entwicklern die Möglichkeit, benutzerdefinierte Codekomponenten zur Verwendung in einer App zu erstellen. Dieser Pro-Code-Erweiterbarkeitsmechanismus bietet erstklassiges Application Lifecycle Management (ALM), um die für alle App-Hersteller im gesamten Unternehmen verfügbaren Komponenten nahtlos zu erweitern. Codekomponenten können auf benutzerdefinierten Seiten, Canvas und modellgesteuerten Apps wiederverwendet werden. Sie können zentral aktualisiert, paketiert und mit Standard Microsoft Dataverse Lösungen verschoben werden. Weitere Informationen: Übersicht über das Power Apps component framework
Aktivieren des Power Apps component framework für benutzerdefinierte Seiten
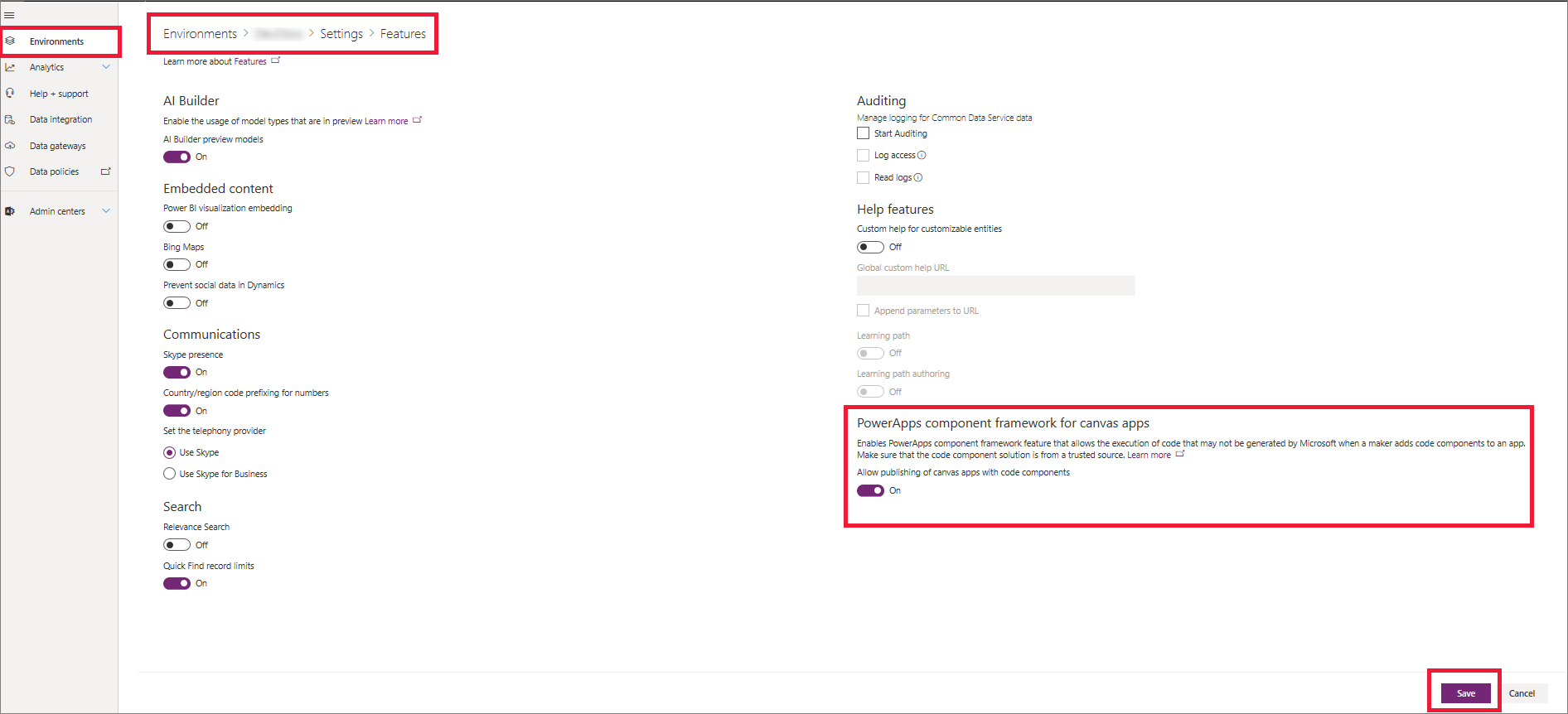
Um Codekomponenten innerhalb einer benutzerdefinierten Seite zu verwenden, müssen Sie die Power Apps component framework Funktion aktivieren. Mehr Informationen: Aktivieren Sie die Power Apps component framework Funktion
Erstellen Sie eine Code-Komponente zur Verwendung in einer benutzerdefinierten Seite
In diesem Abschnitt wird beschrieben, wie Codekomponenten erstellt, importiert und getestet werden.
Erstellen und Importieren von Codekomponenten in Dataverse
Codekomponenten für benutzerdefinierte Seiten folgen demselben Muster wie bei der Canvas-App. Codekomponenten müssen zuerst implementiert werden, bevor sie einer benutzerdefinierten Seite hinzugefügt werden können. Um eine Codekomponente zu erstellen, siehe Erstellen Sie Ihre erste Komponente.
Sie können auch OOB-Beispielkomponenten zur Unterstützung testen. Sobald Sie mit der Implementierung Ihrer Codekomponente fertig sind, kann sie in eine Lösung gepackt und zu Dataverse hinzugefügt werden, wodurch sie für die Verwendung auf allen benutzerdefinierten Seiten im Einklang mit modellgesteuerten und Canvas-Apps verfügbar ist. Mehr Informationen: Code-Komponenten-Anwendung Lebenszyklus-Verwaltung (ALM).
Code-Komponenten in einer benutzerdefinierte Seite importieren und nutzen
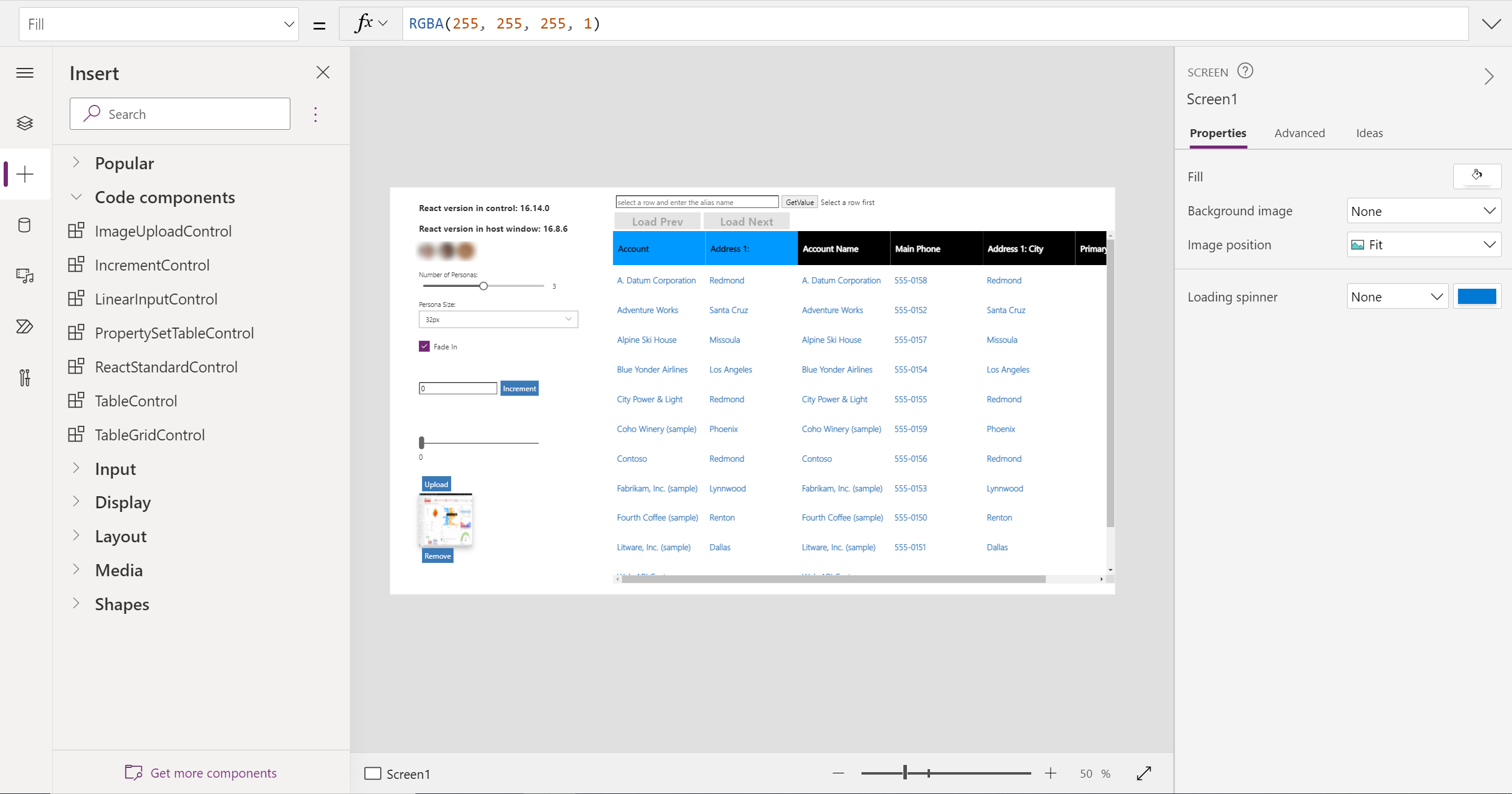
In einer Umgebung können benutzerdefinierte Seiten alle zuvor importierten Codekomponenten in Dataverse mithilfe von Lösungen verwenden. Wählen Sie im linken Bereich das Symbol Hinzufügen Hinzufügen (+) und wählen Sie dann unten auf der Seite Weitere Komponenten abrufen aus. Sie sehen eine Code-Registerkarte im Bereich Komponenten importieren mit allen Codekomponenten, die in der Umgebung vorhanden sind.
Hinweis
- Wenn die Code-Registerkarte nicht im Bereich Komponente importieren angezeigt wird, überprüfen Sie, ob das Power Apps component framework für Canvas-Apps aktiviert ist. Mehr Informationen: Aktivieren Sie die Power Apps componente framework Funktion
- Stellen Sie außerdem sicher, dass Sie mit der neuesten Authoring-Version von Canvas App Studio arbeiten.
Die neu hinzugefügten Code-Komponenten sind jetzt im Abschnitt Codekomponenten verfügbar. Sie können zu einer benutzerdefinierten Seite hinzugefügt werden.
Testen der Codekomponente im Studio und in der veröffentlichten App
Wie Canvas-Apps sind Codekomponenten interaktiv und können in der benutzerdefinierten Seite der Studio Dokumenterstellungs-Umgebung getestet werden. Bestimmte APIs wie Web APIs und Navigation, die beim Aufruf nur die benutzerdefinierte Seitenlaufzeitunterstützung haben, zeigen die Fehlermeldung Methode nicht implementiert an.
Sie können diesen Fehler schließen und die benutzerdefinierte Seite veröffentlichen. Fügen Sie dann diese benutzerdefinierte Seite der modellgesteuerten App hinzu und veröffentlichen Sie die App, um die Web-API der benutzerdefinierten Seite in Aktion zu sehen.
Das Bild unten zeigt das Standard Web-API-Steuerelement und das Navigations-API Steuerelement, das einer benutzerdefinierten Seite hinzugefügt wird, die in einer veröffentlichten modellgesteuerten App hinzugefügt werden.
Zusätzliche Code-Komponenten-Ressourcen
Sie können auch Beispielkomponenten von Microsoft verwenden.

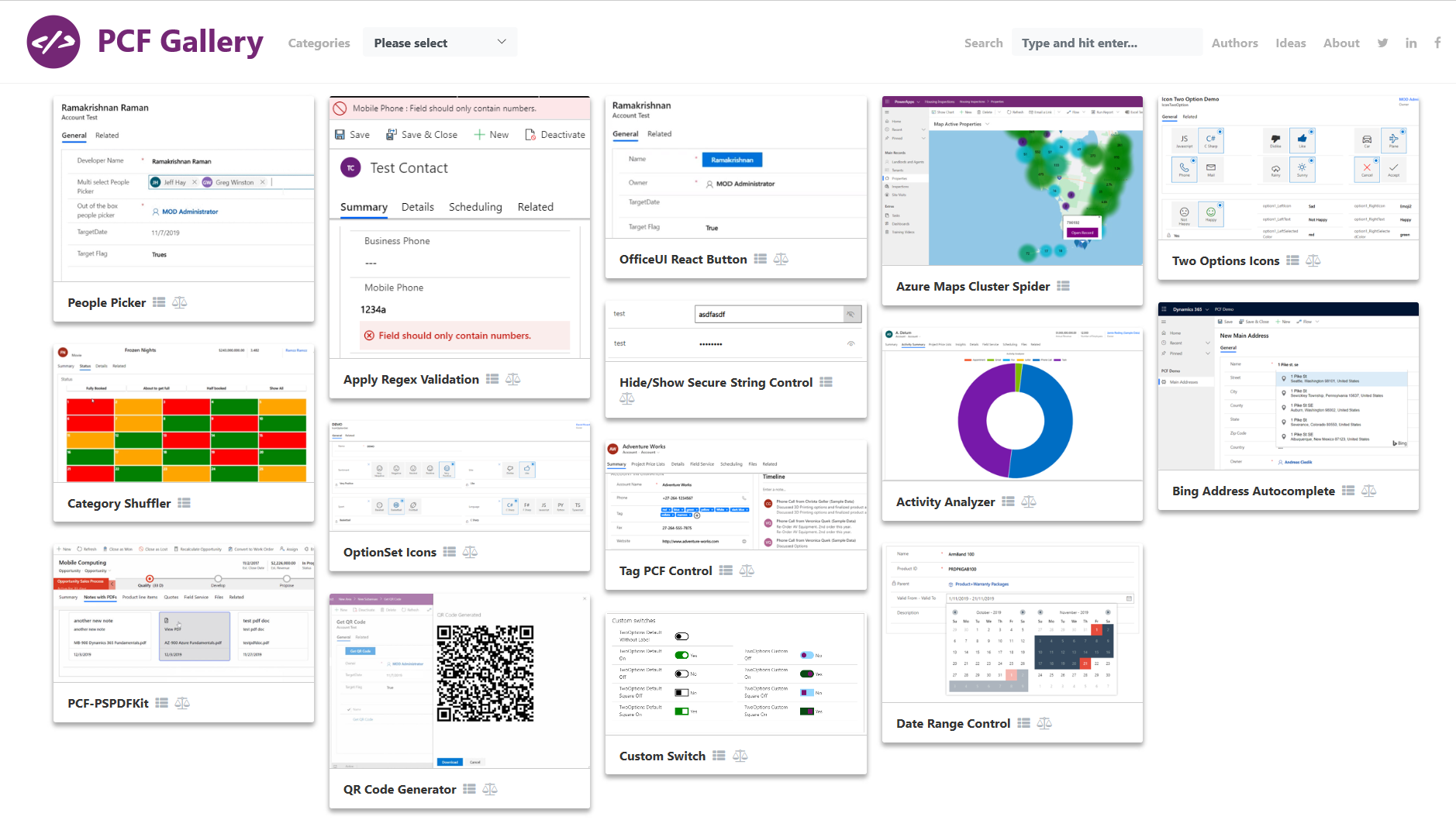
Oder testen Sie etwas aus dem Power Apps Community-Katalog.

Siehe auch
Übersicht über die benutzerdefinierte Seite der modellgesteuerten App
Eine benutzerdefinierte Seite zu ihrer modellgesteuerten App hinzufügen
Power Fx auf einer benutzerdefinierten Seite verwenden