Relate- and Unrelate-Funktionen
Gilt für: Canvas-Apps
Modellgesteuerte Apps
Verknüpfte und nicht verknüpfte Datensätze von zwei Tabellen über eine 1:n- oder m:n-Beziehung
Beschreibung
Die Relate-Funktion verknüpft zwei Datensätze über eine 1:n- oder m:n-Beziehung in Microsoft Dataverse. Die Unrelate-Funktion kehrt den Prozess um und entfernt die Verknüpfung.
Für eins-zu-viele Beziehungen hat die Many-Tabelle ein Fremdschlüsselfeld, das auf einen Datensatz der One-Tabelle zeigt. „Relate“ setzt dieses Feld auf zeigen zu einem bestimmten Datensatz der One-Tabelle, während „Unrelate“ dieses Feld auf leer setzt . Wenn das Feld bereits gesetzt ist, wenn Relate aufgerufen wird, geht der bestehende Link zugunsten des neuen Links verloren. Sie können dieses Feld auch mit der Patch-Funktion oder einem Edit form -Steuerelement festlegen. Sie müssen nicht die Relate-Funktion verwenden.
Für m:n-Beziehungen verwaltet das System, das die Datensätze verknüpft, eine versteckte Verknüpfungstabelle. Sie können nicht direkt auf diese Verknüpfungstabelle zugreifen. Sie kann nur durch eine 1:n-Projektion gelesen und durch die Funktionen Relate und Unrelate festgelegt werden. Keine verknüpfte Tabelle hat einen Fremdschlüssel.
Die Daten für die Tabelle, die Sie im ersten Argument angeben, werden aktualisiert, um die Änderung widerzuspiegeln, die Daten für die Tabelle, die Sie im zweiten Argument angeben, jedoch nicht. Diese Daten müssen manuell mit der Refresh-Funktion aktualisiert werden, um das Ergebnis des Vorgangs anzuzeigen.
Diese Funktionen erstellen oder löschen niemals einen Datensatz. Sie beziehen sich nur auf zwei bereits vorhandene Datensätze oder beziehen sich nicht darauf.
Diese Funktionen können nur in Verhaltensformeln geändert werden.
Notiz
Diese Funktionen sind Teil einer Vorschaufunktion und ihr Verhalten ist nur verfügbar, wenn die Funktion Relationale Daten, Optionssätze und andere neue Funktionen für CDS aktiviert ist. Dies ist eine Einstellung auf App-Ebene, die standardmäßig für neue Apps aktiviert ist. Um diese Funktion zu finden, wählen Sie Einstellungen und dann Neue Funktionen. Ihr Feedback ist sehr wertvoll für uns - bitte teilen Sie uns Ihre Meinung in den Power Apps Community Foren mit.
Syntax
Relate( Table1RelatedTable, Table2Record )
- Table1RelatedTable – Erforderlich. Für eine Aufzeichnung von Tabelle 1 verknüpft die Tabelle von Tabelle 2 Datensätze, die durch eine Eins-zu-Viele- oder Viele-zu-Viele-Beziehung verbunden sind.
- Table2Record – Erforderlich. Der Tabelle 2 Datensatz, um ihn der Beziehung hinzuzufügen.
Aufheben der Verknüpfung( Tabelle1VerwandteTabelle, Tabelle2Datensatz )
- Table1RelatedTable – Erforderlich. Für eine Aufzeichnung von Tabelle 1 verknüpft die Tabelle von Tabelle 2 Datensätze, die durch eine Eins-zu-Viele- oder Viele-zu-Viele-Beziehung verbunden sind.
- Table2Record – Erforderlich. Der Tabelle 2 Datensatz, um ihn von der Beziehung zu lösen.
Beispiele
Betrachten Sie eine Produkte Tabelle mit folgendem Beziehungen wie in der Tabelle Power Apps Portalanzeigedargestellt:
| Anzeigenname der Beziehung | Verknüpfte Tabelle | Beziehungstyp |
|---|---|---|
| Produktreservierung | Reservierung | 1:n |
| Produkt ↔ Kontakt | Kontakt | m:n |
Produkte und Reservierungen sind über eine Eins-zu-viele-Beziehung verknüpft. Um den ersten Datensatz der Tabelle Reservierungen mit dem ersten Datensatz der Tabelle Produkte zu verknüpfen:
Relate( First( Products ).Reservations, First( Reservations ) )
So entfernen Sie die Beziehung zwischen diesen Datensätzen:
Unrelate( First( Products ).Reservations, First( Reservations ) )
Zu keinem Zeitpunkt haben wir einen Datensatz erstellt oder entfernt oder nur die Beziehung zwischen Datensätzen wurde geändert.
Produkte und Kontakte sind über eine Viele-zu-viele-Beziehung verknüpft. Um den ersten Datensatz der Tabelle Kontakte mit dem ersten Datensatz der Tabelle Produkte zu verknüpfen:
Relate( First( Products ).Contacts, First( Contacts ) )
Da m:n-Beziehungen symmetrisch sind, hätten wir dies auch in die entgegengesetzte Richtung tun können:
Relate( First( Contacts ).Products, First( Products ) )
So entfernen Sie die Beziehung zwischen diesen Datensätzen:
Unrelate( First( Products ).Contacts, First( Contacts ) )
oder:
Unrelate( First( Contacts ).Products, First( Products ) )
Die exemplarische Vorgehensweise die genau diese Vorgänge auf diesen Tabellen mit einer App mit Gallery und Combo box Steuerelemente für die Auswahl der betreffenden Datensätze folgt.
Diese Beispiele hängen von den Beispieldaten ab, die in Ihrer Umgebung installiert werden. Entweder Erstellen Sie eine Testumgebung mit Beispieldaten oder Fügen Beispieldaten zu einer vorhandenen Umgebung hinzu.
1:n
Relate -Funktion
Sie erstellen zunächst eine einfache App, um die mit einem Produkt verbundenen Reservierungen anzuzeigen und neu zuzuweisen.
Erstellen Sie eine komplett neue Tablet-App.
Klicken Sie auf der Registerkarte Ansicht auf Datenquellen.
In dem Daten Bereich, wählen Sie Daten hinzufügen> wählen Produkte.
Die Tabelle Produkte ist Teil der oben geladenen Beispieldaten.Fügen Sie auf der Registerkarte Einfügen ein leeres vertikales Gallery-Steuerelement hinzu.
Stellen Sie sicher, dass das soeben hinzugefügte Steuerelement den Namen Gallery1 trägt, ändern Sie die Größe und verschieben Sie es, um die linke Seite des Bildschirms auszufüllen.
Legen Sie auf der Registerkarte Eigenschaften die Items-Eigenschaft von Gallery1 auf Produkte und das Layout auf Bild und Titel fest.

Stellen Sie in Gallery1 sicher, dass das Label-Steuerelement den Namen Title1 trägt und legen Sie seine Text-Eigenschaft auf ThisItem.Name fest.

Wählen Sie den Bildschirm aus, um das Einfügen des nächsten Elements in Gallery1 zu vermeiden. Fügen Sie ein zweites leeres, vertikales Gallery-Steuerelement hinzu und stellen Sie sicher, dass es als Gallery2 benannt ist.
Gallery2 zeigt die Reservierungen für das Produkt an, das der Benutzer in Gallery1 auswählt.
Verschieben Sie Gallery2 und ändern Sie seine Größe, um den oberen rechten Quadranten des Bildschirms zu füllen.
(optional) Fügen Sie das blaue Label-Steuerelement über Gallery2 hinzu, wie die nächste Grafik zeigt.
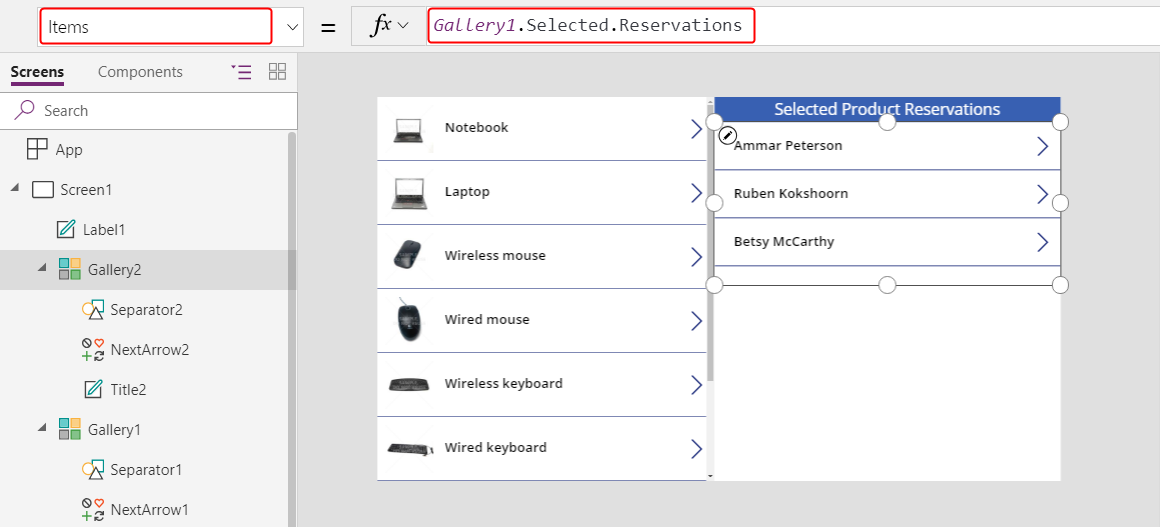
Stellen Sie in der Formelleiste die Items-Eigenschaft von Gallery2 auf Gallery1.Selected.Reservations ein.

Legen Sie im Eigenschaftenfenster das Layout von Gallery2 auf Titel fest.

Fügen Sie in Gallery2 ein Combo box-Steuerelement hinzu, stellen Sie sicher, dass es als ComboBox1, benannt ist. Verschieben Sie es und ändern Sie die Größe, um zu vermeiden, dass die anderen Steuerelemente in Gallery2 blockiert werden.
Legen Sie auf der Registerkarte Eigenschaften die Items-Eigenschaft von ComboBox1 auf Produkte fest.

Scrollen Sie in der Registerkarte Eigenschaften nach unten und legen Sie für ComboBox1 die Eigenschaft Allow multiple selection (Mehrfachauswahl erlauben) auf Aus fest.

Stellen Sie in der Formelleiste die Eigenschaft DefaultSelectedItems von ComboBox1 auf ThisItem.'Product Reservation' ein.

Legen Sie in Gallery2 die OnSelect-Eigenschaft von NextArrow2 auf diese Formel fest:
Relate( ComboBox1.Selected.Reservations, ThisItem )Wenn der Benutzer dieses Symbol auswählt, ändert sich die aktuelle Reservierung zu dem Produkt, das der Benutzer in ComboBox1 ausgewählt hat.

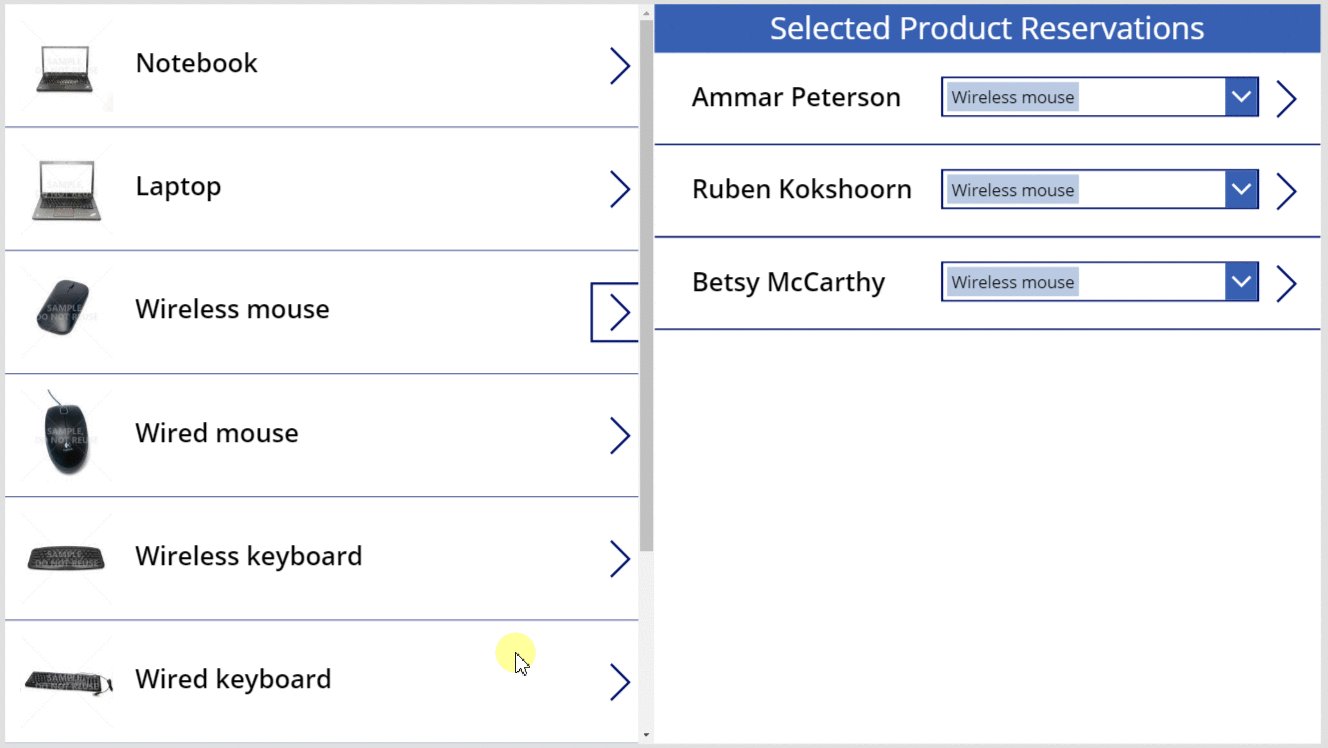
Drücken Sie F5, um die App im Vorschaumodus zu testen.
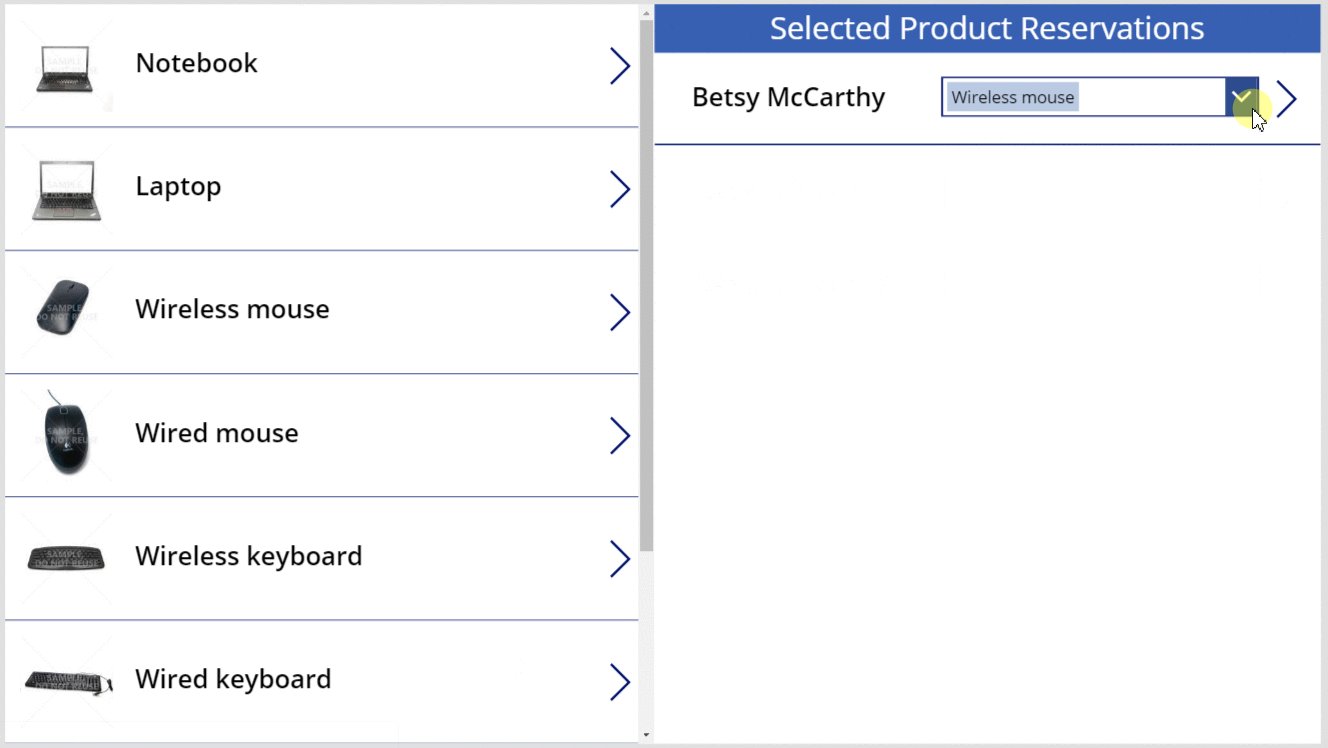
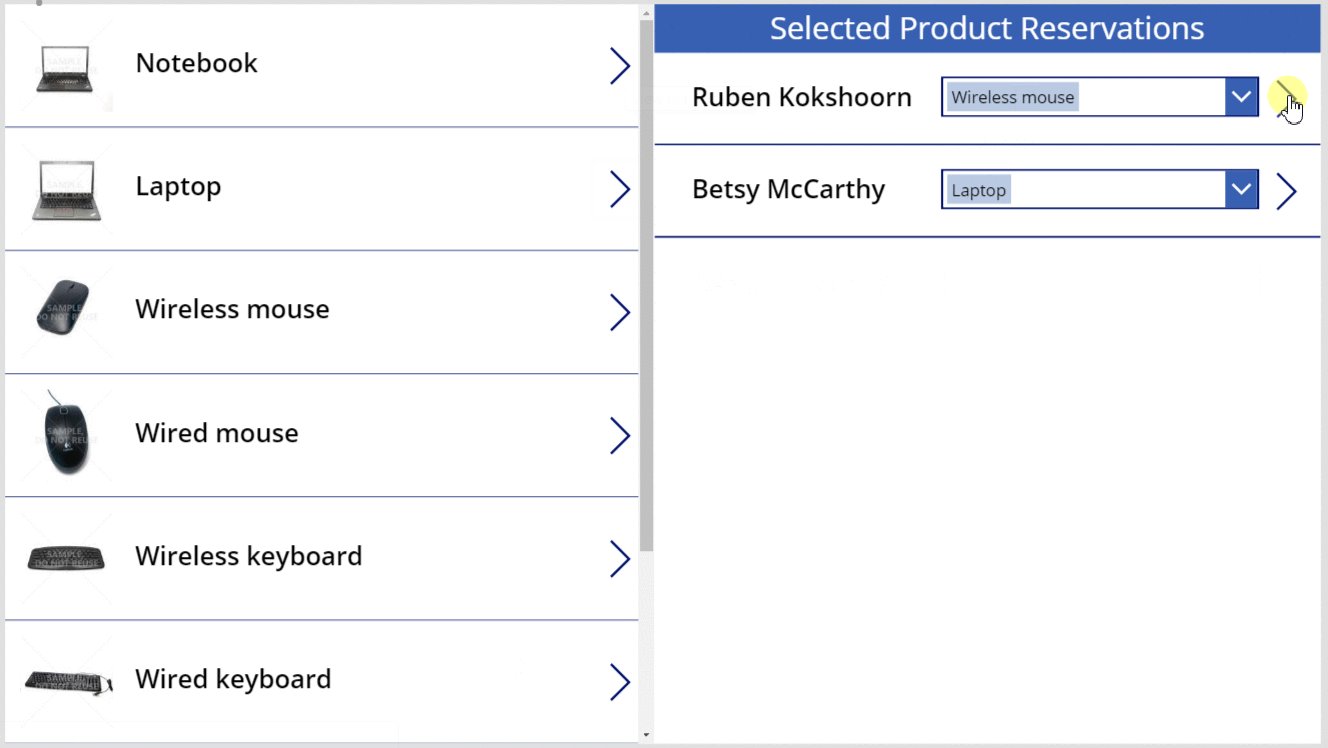
Mit dieser App kann der Benutzer eine Reservierung von einem Produkt auf ein anderes verschieben. Für eine Reservierung für ein Produkt kann der Benutzer ein anderes Produkt in ComboBox1 auswählen und dann NextArrow2 auswählen, um diese Reservierung zu ändern.

Funktion „Auflösen“
Zu diesem Zeitpunkt können Sie die Beziehung von einem Datensatz in einen anderen verschieben, die Beziehung jedoch nicht vollständig entfernen. Sie können die Unrelate-Funktion verwenden, um die Verknüpfung eines Reservierungsdatensatzes mit einem Produkt zu trennen.
Klicken Sie auf der Registerkarte Ansicht auf Datenquellen.
Wählen Sie im Bereich Daten die Option Datenquelle hinzufügen>Microsoft Dataverse>Reservierungen>Verbinden.
Legen Sie in Gallery2 die OnSelect-Formel für NextArrow2 auf diese Formel fest:
If( IsBlank( ComboBox1.Selected ), Unrelate( Gallery1.Selected.Reservations, ThisItem ), Relate( ComboBox1.Selected.Reservations, ThisItem ) ); Refresh( Reservations )
Kopieren Sie Gallery2 in die Zwischenablage, indem Sie sie auswählen und STRG+C drücken.
Fügen Sie ein Duplikat von Galerie2 durch Drücken von STRG+V in denselben Bildschirm ein und verschieben Sie es dann in den unteren rechten Quadranten des Bildschirms.
(optional) Wenn Sie über Gallery2 eine Beschriftung hinzugefügt haben, wiederholen Sie die beiden vorherigen Schritte für diese Beschriftung.
Stellen Sie sicher, dass das Duplikat von Gallery2 als Gallery2_1 benannt ist und setzen Sie dann seine Items-Eigenschaft auf diese Formel fest:
Filter( Reservations, IsBlank( 'Product Reservation' ) )Eine Delegierungswarnung wird angezeigt, spielt jedoch bei der geringen Datenmenge in diesem Beispiel keine Rolle.

Mit diesen Änderungen können Benutzer die Auswahl in ComboBox1 für einen Kontakt löschen, wenn diese Person kein Produkt reserviert hat. Kontakte, die kein Produkt reserviert haben, werden in Galerie2_1 angezeigt. Hier können Benutzer jeden Kontakt einem Produkt zuordnen.

m:n
Erstellen einer n:n-Beziehung
Die Beispieldaten enthalten keine Viele-zu-Viele-Beziehung, aber Sie erstellen eine zwischen der Tabelle Produkte und der Tabelle Kontakte. Benutzer können jedes Produkt mit mehr als einem Kontakt und jeden Kontakt mit mehr als einem Produkt verknüpfen.
Auf dieser Seite wählen Sie Daten in der linken Navigationsleiste und wählen Sie dann Tabellen aus.

Ändern Sie den Tabellenfilter, um alle Tabellen einzuschließen.
Standardmäßig werden Beispieltabellen nicht angezeigt.

Scrollen Sie nach unten, öffnen Sie die Produkt Tabelle und wählen Sie Beziehungen.
Wählen Sie Beziehung hinzufügen>m:n.
Wählen Sie die Tabelle Kontakt für die Beziehung.
Wählen Sie Fertig>Tabelle speichern.
Verknüpfung von Kontakten mit einem oder mehreren Produkten erstellen und aufheben
Sie erstellen eine andere App, die der zuvor in diesem Thema erstellten App ähnelt, aber die neue App bietet eine m:n-Beziehung. Jeder Kontakt kann mehrere Produkte anstelle von nur einem reservieren.
Erstellen Sie in einer leeren App für Tablets Gallery1, wie in der ersten Prozedur in diesem Thema beschrieben.
Fügen Sie ein weiteres leeres vertikales Gallery-Steuerelement hinzu, stellen Sie sicher, dass es als Gallery2 benannt ist und verschieben Sie es dann in die obere rechte Ecke des Bildschirms.
Später in diesem Thema werden Sie ein Combo box-Steuerelement unter Gallery2 hinzufügen.
Stellen Sie in der Formelleiste die Items-Eigenschaft von Gallery2 auf Gallery1.Selected.Contacts ein.

Legen Sie auf der Registerkarte Eigenschaften Layout auf Bild und Titel fest.

Stellen Sie in Gallery2 sicher, dass das Label-Steuerelement den Namen Title2 trägt und legen Sie seine Text-Eigenschaft auf ThisItem.'Full Name' fest.
In diesem Steuerelement wird kein Text angezeigt, bis Sie diesen Vorgang abgeschlossen und einem Produkt einen Kontakt zugewiesen haben.

Löschen Sie NextArrow2, fügen Sie ein Abbrechen-Symbol ein, und stellen Sie sicher, dass es als icon1 benannt ist.
Legen Sie die OnSelect-Eigenschaft des Abbrechen-Symbols auf die folgende Formel fest:
Unrelate( Gallery1.Selected.Contacts, ThisItem )
Klicken Sie auf der Registerkarte Ansicht auf Datenquellen.
Wählen Sie im Bereich Daten die Option Datenquelle hinzufügen>Microsoft Dataverse>Kontakte>Verbinden.
Fügen Sie unter Gallery2 ein Combo box-Steuerelement hinzu, stellen Sie sicher, dass es als ComboBox1 benannt ist und legen Sie dann seine Items-Eigenschaft auf Kontakte fest.

Legen Sie auf der Registerkarte Eigenschaften die Option Mehrfachauswahl erlauben auf Aus fest.

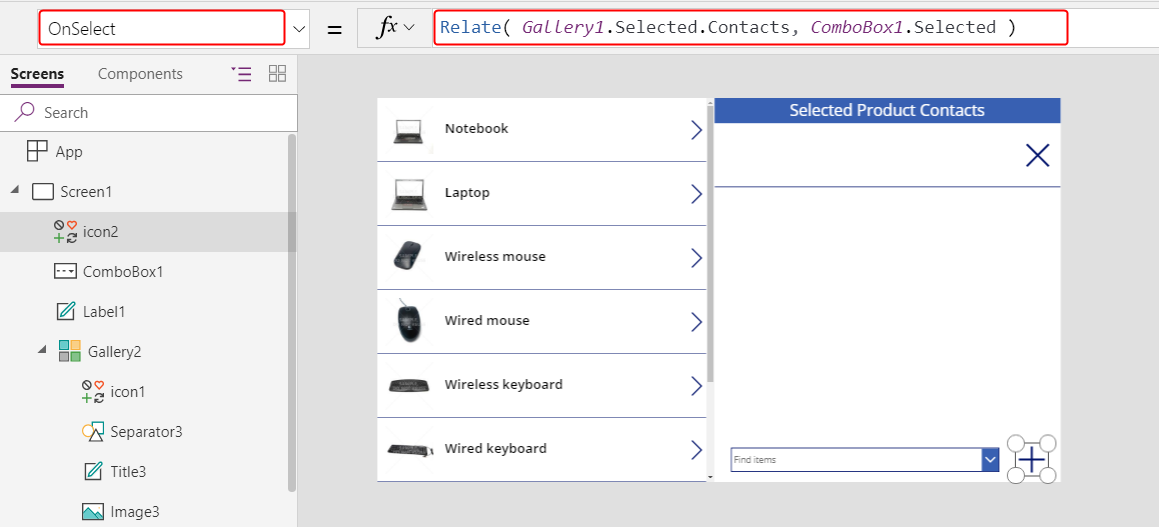
Fügen Sie ein Hinzufügen-Symbol hinzu, und legen Sie ihre OnSelect-Eigenschaft auf diese Formel fest:
Relate( Gallery1.Selected.Contacts, ComboBox1.Selected )
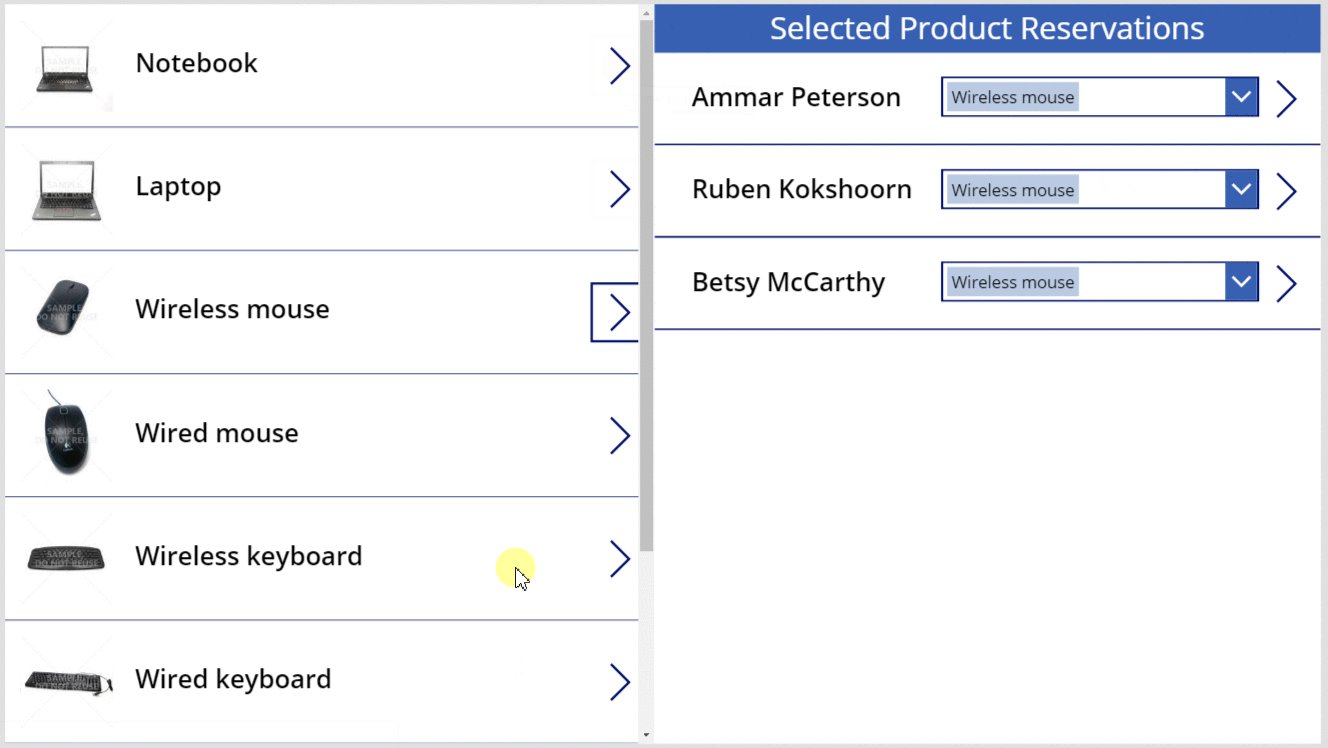
Mit dieser App können Benutzer jetzt eine Reihe von Kontakten zu jedem Produkt frei verknüpfen und nicht mehr in Beziehung setzen.
Um einem Produkt einen Kontakt hinzuzufügen, wählen Sie den Kontakt im Kombinationsfeld am unteren Bildschirmrand aus und wählen Sie dann das Hinzufügen-Symbol aus.
Um einen Kontakt aus einem Produkt zu entfernen, wählen Sie das Abbrechen-Symbol für diesen Kontakt aus.
Im Gegensatz zu 1:n- können Benutzer in einer n:m-Beziehung denselben Kontakt mehreren Produkten zuordnen.

Umgekehrt: Verknüpfung von Produkten mit mehreren Kontakten erstellen und erstellen und aufheben
n:m-Beziehungen sind symmetrisch Sie können das Beispiel erweitern, um einem Kontakt Produkte hinzuzufügen, und dann zwischen den beiden Bildschirmen wechseln, um zu zeigen, wie die Beziehung aus beiden Richtungen angezeigt wird.
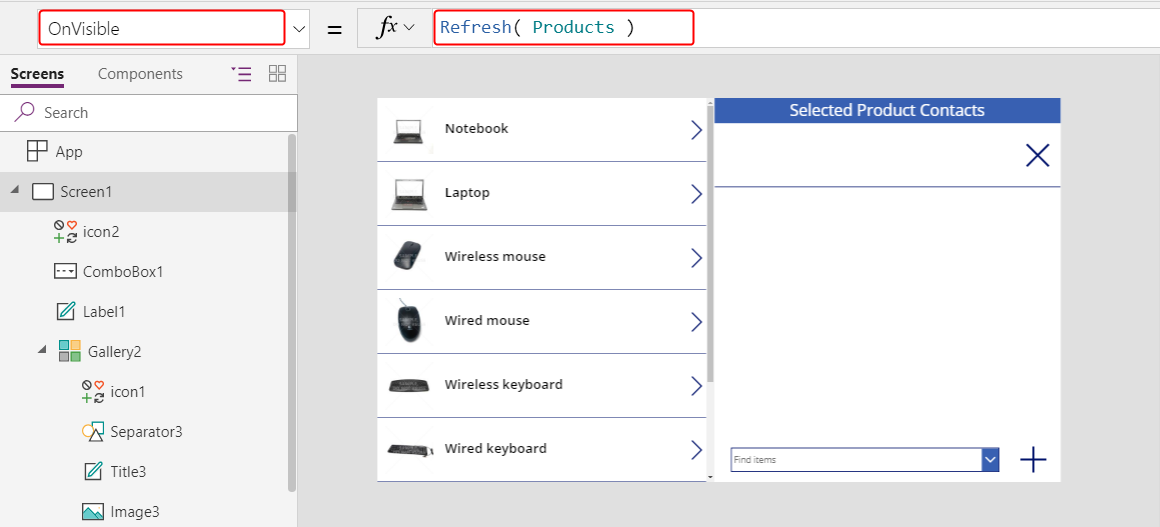
Legen Sie die OnVisible-Eigenschaft von Screen1 auf Refresh( Products ) fest.
Wenn Sie eine Eins-zu-Viele- oder Viele-zu-Viele-Beziehung aktualisieren, werden nur die Daten der ersten Argumenttabelle des Aufrufs Relate oder Unrelate aktualisiert. Die zweite muss manuell aktualisiert werden, wenn Sie zwischen den Bildschirmen dieser App wechseln möchten.

Duplizieren Sie Screen1.
Das Duplikat wird Bildschirm1_1 genannt und bildet die Basis für das Betrachten des Beziehungen von der Kontaktseite.

Um die umgekehrte Ansicht zu erstellen, ändern Sie diese Formeln auf den Steuerelementen von Screen1_1:
- Screen1_1.OnVisible =
Refresh( Contacts ) - Gallery1_1.Items =
Contacts - Title1_1.Text =
ThisItem.'Full Name' - Label1_1.Text =
"Selected Contact Products" - Gallery2_1.Items =
Gallery1_1.Selected.Products - Title2_1.Text =
ThisItem.Name - Icon1_1.OnSelect =
Unrelate( Gallery1_1.Selected.Products, ThisItem ) - ComboBox1_1.Items =
Products - Icon2_1.OnSelect =
Relate( Gallery1_1.Selected.Products, ComboBox1_1.Selected )
Das Ergebnis sieht dem vorherigen Bildschirm sehr ähnlich, näher sich der Beziehung aber von der Kontakte-Seite.

- Screen1_1.OnVisible =
Fügen Sie ein Aufwärts- und Abwärtspfeil-Symbol ein und legen Sie seine OnSelect-Eigenschaft auf Navigate( Screen1, None ) fest. Tun Sie dasselbe mit Screen1 mit der Formel Navigate( Screen1_1, None ).

Mit diesem neuen Bildschirm können Benutzer einem Produkt einen Kontakt hinzufügen und dann zu einer Ansicht der Kontakte wechseln und das zugehörige Produkt anzeigen. Die Beziehungen sind symmetrisch und werden von den beiden Bildschirmen gemeinsam genutzt.
