Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Erstellen Sie eine Canvas-App, um Daten zu verwalten, die in Dataverse gespeichert sind. Verwenden Sie dazu entweder integrierte Standardtabellen, von Ihrer Organisation erstellte benutzerdefinierte Tabellen oder beides.
Wenn Sie eine App mit Dataverse erstellen, müssen Sie keine Verbindung über Power Apps herstellen, wie dies bei Datenquellen wie SharePoint, Dynamics 365 oder Excel erforderlich ist. Sie müssen lediglich die Tabellen angeben, die Sie in der App anzeigen bzw. verwalten möchten.
Anforderungen
- Wechseln Sie in eine Umgebung, in der mithilfe von Beispieldaten eine Datenbank erstellt wurde. Wenn Sie über eine entsprechende Lizenz verfügen, können Sie dafür eine Umgebung erstellen.
- Stellen Sie sicher, dass Sie über die Sicherheitsrolle "Environment Maker " verfügen, entweder direkt oder über ein Dataverse-Team, das Teil der Kategorie "AAD-Sicherheitsgruppe " ist. Benutzerdefinierte Sicherheitsrollen werden derzeit für Canvas App Maker-Szenarien nicht unterstützt.
Eine App erstellen
Melden Sie sich bei Power Apps an.
Wählen Sie vom Startbildschirm aus eine der folgenden Optionen aus, je nachdem, wie Sie Ihre App mithilfe von Dataverse erstellen möchten:
Optionen beim Erstellen mit Dataverse Leistungen Navigation Eine Kataog-App mit einer Seite Verwenden Sie Ihre vorhandenen Geschäftsdaten in Dataverse und erstellen Sie eine schlanke, reaktionsfähige App. 1. Wählen Sie eine der folgenden Optionen aus:
- Mit Daten beginnen>Eine vorhandene Tabelle auswählen.
- Mit einem Seitendesign beginnen>Mit Tabelle verbundener Katalog.
2. Wählen Sie eine Tabelle und dann App erstellen aus.Mobile App mit drei Bildschirmen Verwenden Sie Ihre in Dataverse vorhandenen Daten und erstellen Sie mithilfe einer Vorlage eine App mit drei Bildschirmen, die Optionen zum Durchsuchen, Anzeigen von Details, Erstellen und Bearbeiten bietet. Mit einer App-Vorlage beginnen>Von Dataverse. Wählen Sie dann eine Tabelle >App erstellen aus. Leere App, die Daten aus Dataverse verwendet Verwenden Sie Ihre in Dataverse vorhandenen Geschäftsdaten, um Ihre App flexibel und ohne die Einschränkungen vordefinierter Vorlagen zu gestalten. Wählen Sie im linken Navigationsbereich Erstellen>Mit einem leeren Canvas beginnen>Telefongröße aus. Die App wird erstellt und Power Apps Studio geöffnet, wo Sie mit der Gestaltung der App fortfahren.
Eine Dataverse-Tabelle einer leeren App hinzufügen
Um Ihnen zu verdeutlichen, wie Sie eine App mit Daten aus Dataverse erstellen, erstellen wir zunächst eine leere App und fügen dann Daten aus Dataverse hinzu.
Melden Sie sich bei Power Apps an
Wählen Sie im linken Navigationsbereich Erstellen>Mit einem leeren Canvas beginnen>Telefongröße aus.
Wenn Power App Studio geöffnet wird, gehen Sie zum App-Dokumenterstellungsmenü und wählen Sie Daten aus.
Anmerkung
Wenn Sie zum ersten Mal eine Verbindung mit Dataverse herstellen, werden Sie aufgefordert, eine Verbindung herzustellen. Wählen Sie Erstellen aus, um die Verbindung herzustellen.
Wählen Sie Daten hinzufügen aus, geben Sie in das Suchfeld Konten ein und wählen Sie es aus.
Schließen Sie den Bereich Daten, indem Sie in der oberen rechten Ecke das Symbol zum Schließen auswählen.

Hinzufügen einer Listenanzeige
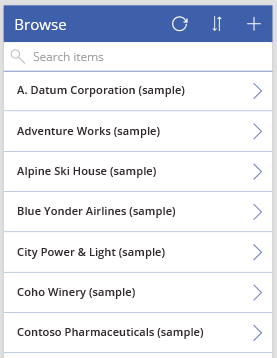
Wählen Sie auf der Befehlsleiste die Schaltfläche Neuer Bildschirm>Liste aus.
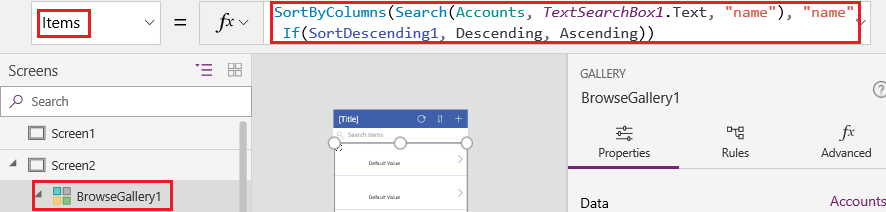
Klicken Sie in der linken Navigationsleiste auf BrowseGallery1, und legen Sie dann den Wert für die Eigenschaft Items auf die folgende Formel fest:
SortByColumns(Search(Accounts, TextSearchBox1.Text, "name"), "name", If(SortDescending1, SortOrder.Descending, SortOrder.Ascending))Diese Formel gibt Folgendes an:
Im Katalog sollten die Daten aus der Tabelle Accounts angezeigt werden.
Die Daten sollten in aufsteigender Reihenfolge angezeigt werden, bis der Benutzer auf die Schaltfläche „Sortieren“ klickt, um die Reihenfolge umzukehren.
Wenn der Benutzende mindestens ein Zeichen in die Suchleiste (TextSearchBox1) eintippt bzw. einfügt, werden in der Liste nur die Konten angezeigt, in denen das Feld Name die vom Benutzenden angegebenen Zeichen enthält.
Sie können diese sowie viele weitere Funktionen verwenden, um anzugeben, wie Ihre App angezeigt werden und sich verhalten soll.

Legen Sie im Eigenschaftenbereich des Katalogs das Layout auf Titel fest.
Bearbeiten Sie die Texteigenschaft Titel und benennen Sie sie in Durchsuchen um. Weitere Informationen: Katalog anpassen

Fahren Sie in der linken App im Dokumenterstellungsbereich über Anzeige1 und wählen Sie die Auslassungspunkte (...), und klicken Sie anschließend auf Löschen.
Fahren Sie in der linken App im Dokumenterstellungsbereich über Anzeige2 und wählen Sie die Auslassungspunkte (...), und klicken Sie anschließend auf Umbenennen.
Geben bzw. fügen Sie BrowseScreen ein, und benennen Sie den Katalog in dieser Anzeige in BrowseGallery um.

Einen Formularbildschirm hinzufügen
Wiederholen Sie den ersten Schritt des letzten Vorgangs, aber fügen Sie einen Formularbildschirm anstelle eines Listenbildschirms hinzu.
Legen Sie die Formulareigenschaft DataSource auf Konten und die Eigenschaft Element auf BrowseGallery.Selected fest, wie auf der Registerkarte Erweitert im rechten Bereich angezeigt.
Wählen Sie auf der Registerkarte Eigenschaften im rechten Bereich die Option Felder bearbeiten aus, um den Bereich Felder zu öffnen.
Wählen Sie Feld hinzufügen aus und aktivieren Sie anschließend die Kontrollkästchen der folgenden Felder:
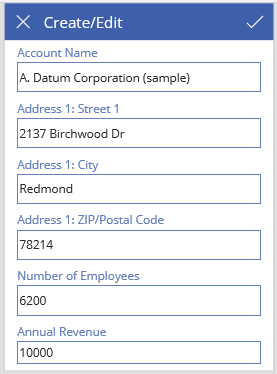
- Firmenname
- Adresse 1: Straße 1
- Adresse 1: Ort
- Adresse 1: Postleitzahl
- Anzahl der Mitarbeiter
- Jahresumsatz
Anmerkung
Außerhalb dieses Szenarios können Sie durch Auswahl von Neues Feld ein benutzerdefiniertes Feld erstellen. Geben Sie die erforderlichen Informationen ein und wählen Sie dann Fertig aus. Weitere Informationen: Eine Spalte erstellen.

Wählen Sie Hinzufügen aus.
Legen Sie die Text-Eigenschaft der Titelleiste auf Create/Edit (Erstellen/Bearbeiten) fest.
Auf dem Bildschirm werden dann die vorgenommenen Änderungen angezeigt.

Bennen Sie diese Anzeige in FormScreen um.
Konfigurieren von Symbolen
Legen Sie unter BrowseScreen die Eigenschaft OnSelect für den kreisförmigen Pfeil im oberen Bereich des Bildschirms auf die folgende Formel fest:
Refresh(Accounts)
Legen Sie die Eigenschaft OnSelect für das Pluszeichen auf die folgende Formel fest:
NewForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
Legen Sie die Eigenschaft OnSelect für den ersten Pfeil nach rechts auf die folgende Formel fest:
EditForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
Legen Sie unter FormScreen die Eigenschaft OnSelect für das Symbol „Abbrechen“ auf die folgende Formel fest:
ResetForm(EditForm1);Navigate(BrowseScreen, ScreenTransition.None)
Legen Sie die Eigenschaft OnSelect für das Häkchensymbol auf die folgende Formel fest:
SubmitForm(EditForm1); Navigate(BrowseScreen, ScreenTransition.None)
Wählen Sie auf der Registerkarte Einfügen die Option Icons und dann das Papierkorbsymbol aus.
Legen Sie für das Papierkorbsymbol die Color-Eigenschaft auf Weiß und die OnSelect-Eigenschaft auf die folgende Formel fest:
Remove(Accounts, BrowseGallery.Selected); Navigate(BrowseScreen, ScreenTransition.None)
Die App testen
Wählen Sie im Aktionen-Menü
 Vorschau der App aus. Weitere Informationen: Vorschau einer App
Vorschau der App aus. Weitere Informationen: Vorschau einer AppLassen Sie die Liste abwechselnd in aufsteigender und absteigender Reihenfolge anzeigen, und filtern Sie diese nach einem oder mehreren Zeichen im Kontonamen.
Fügen Sie ein Konto hinzu, bearbeiten Sie es, beginnen Sie mit der Aktualisierung des Kontos, aber verwerfen Sie Ihre Änderungen und löschen Sie das Konto.