Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Hinweis
Dieses Buch wurde im Frühjahr 2016 veröffentlicht und seitdem nicht aktualisiert. Wenngleich ein großer Teil des Buchs weiterhin relevante Informationen liefert, sind einige Abschnitte veraltet, und einige Themen sind nicht mehr korrekt oder vollständig.
In diesem Kapitel wird die Label-Ansicht ausführlicher erläutert, einschließlich Farbe, Schriftarten und Formatierung.
Umbrechen von Absätzen
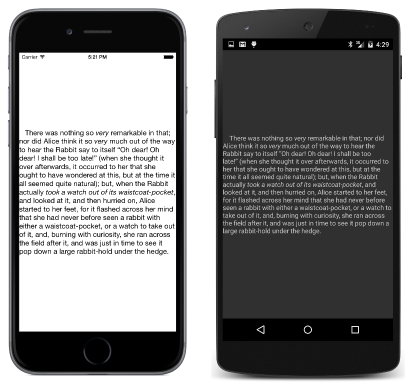
Wenn die Text-Eigenschaft von Label langen Text enthält, wird dieser von Label automatisch in mehrere Zeilen umbrochen, wie im Baskervilles-Beispiel veranschaulicht wird. Sie können Unicode-Codes wie „\u2014“ für einen Geviertstrich (EM-Dash) oder C#-Zeichen wie „\r“ für einen Zeilenumbruch einbetten.
Wenn die Eigenschaften HorizontalOptions und VerticalOptions eines Label auf LayoutOptions.Fill festgelegt sind, wird die Gesamtgröße des Label durch den Platz bestimmt, den der Container zur Verfügung stellt. Man spricht auch davon, dass das Label eingeschränkt ist. Die Größe des Label entspricht der Größe seines Containers.
Wenn die Eigenschaften HorizontalOptions und VerticalOptions auf andere Werte als LayoutOptions.Fill festgelegt sind, wird die Größe des Label durch den Platz bestimmt, der zum Rendern des Texts erforderlich ist, bis maximal zu der Größe, die der Container für das Label zur Verfügung stellt. Man spricht davon, dass das Label uneingeschränkt ist und seine eigene Größe festlegt.
(Hinweis: Die Bedingungen , die eingeschränkt und nicht eingeschränkt sind, können kontra intuitiv sein, da eine nicht eingeschränkte Ansicht im Allgemeinen kleiner als eine eingeschränkte Ansicht ist. Außerdem werden diese Begriffe nicht konsistent in den frühen Kapiteln des Buches verwendet.)
Eine Ansicht wie Label kann in einer Dimension eingeschränkt und in einer anderen uneingeschränkt sein. Ein Label umbricht Text nur dann auf mehrere Zeilen, wenn er horizontal eingeschränkt ist.
Wenn ein Label eingeschränkt ist, kann es erheblich mehr Platz beanspruchen, als für den Text erforderlich ist. Der Text kann im gesamten Bereich des Label positioniert werden. Legen Sie die HorizontalTextAlignment-Eigenschaft auf einen Member der TextAlignment-Enumeration fest (Start, Center oder End), um die Ausrichtung aller Zeilen des Absatzes zu kontrollieren. Der Standardwert ist Start, wodurch der Text linksbündig ausgerichtet wird.
Legen Sie die VerticalTextAlignment-Eigenschaft auf einen Member der TextAlignment-Enumeration fest, um den Text oben, zentriert oder unten in dem Bereich zu positionieren, der von dem Label belegt ist.
Legen Sie die LineBreakMode-Eigenschaft auf einen Member der LineBreakMode-Enumeration fest (WordWrap, CharacterWrap, NoWrap, HeadTruncation, MiddleTruncation oder TailTruncation), um zu kontrollieren, wie mehrere Zeilen ein einem Absatz umbrochen oder abgeschnitten werden.
Text- und Hintergrundfarben
Legen Sie die Eigenschaften TextColor und BackgroundColor von Label auf Color-Werte fest, um die Farbe von Text und Hintergrund zu kontrollieren.
BackgroundColor gilt für den Hintergrund des gesamten Bereichs, der von dem Label belegt ist. Abhängig von den Eigenschaften HorizontalOptions und VerticalOptions kann diese Größe erheblich größer sein als der Bereich, der zum Anzeigen des Texts erforderlich ist. Sie können „Color“ (Farbe) verwenden, um mit verschiedenen Werten von HorizontalOptions, VerticalOptions, HorizontalExeAlignment und VerticalTextAlignment zu experimentieren, um zu sehen, wie sich diese auf Größe und Position des Label auswirken sowie auf Größe und Position des Texts innerhalb des Label.
Die Color-Struktur
Mit der Color-Struktur können Sie Farben als RGB-Werte (Rot-Grün-Blau), als HSL-Werte (Hue-Saturation-Luminosity; Farbton-Sättigung-Leuchtdichte) oder mit einem Farbnamen angeben. Ein Alphakanal ist außerdem verfügbar, um die Transparenz anzugeben.
Verwenden Sie einen Color-Konstruktor, um Folgendes anzugeben:
- eine Grauschattierung
- einen RGB-Wert
- einen RGB-Wert mit Transparenz
Argumente sind double-Werte von 0 bis 1.
Sie können auch mehrere statische Methoden verwenden, um Color-Werte zu erstellen:
Color.FromRgbfür RGB-Werte vom Typdoublevon 0 bis 1Color.FromRgbfür RGB-Werte von 0 bis 255Color.FromRgbafür RGB-Werte vom Typdoublemit TransparenzColor.FromRgbafür ganzzahlige RGB-Werte (integer) mit TransparenzColor.FromHslafür HSL-Werte vom Typdoublemit TransparenzColor.FromUintfür einenuintwert berechnet als (B + 256 * (G + 256 * (R + 256 * A)Color.FromHexfür einstring-Format aus hexadezimalen Ziffern in der Form „#AARRGGBB“ oder „#RRGGBB“ oder „#ARGB“ oder „#RGB“, wobei jeder Buchstabe einer hexadezimalen Ziffer für den Alpha-, Rot-, Grün- und Blaukanal entspricht. Diese Methode wird primär für XAML-Farbkonvertierungen verwendet, wie in Kapitel 7, „XAML oder Code“, erläutert.
Nachdem ein Color-Wert einmal erstellt ist, ist er unveränderlich. Die Eigenschaften der Farbe können aus den folgenden Eigenschaften abgerufen werden:
Hierbei handelt es sich bei allen um double-Werte von 0 bis 1.
Color definiert außerdem 240 öffentliche, statische, schreibgeschützte Felder für gängige Farben. Zum Zeitpunkt des Verfassens des Buchs waren nur 17 gängige Farben verfügbar.
Ein anderes öffentliches, statisches, schreibgeschütztes Feld definiert eine Farbe, bei der alle Farbkanäle auf Null festgelegt sind:
Mehrere Instanzmethoden erlauben das Ändern einer vorhandenen Farbe, um eine neue Farbe zu erstellen:
Schließlich definieren zwei statische, schreibgeschützte Eigenschaften einen besonderen Farbwert:
Color.Default, alle Kanäle, die auf –1 festgelegt sindColor.Accent
Color.Default dient zum Erzwingen des Farbschemas der Plattform und hat folglich in verschiedenen Kontexten auf unterschiedlichen Plattformen eine andere Bedeutung. Standardmäßig lauten die Plattformfarbschemas wie folgt:
- iOS: Dunkler Text auf hellem Hintergrund
- Android: Heller Text auf dunklem Hintergrund (im Buch) oder dunkler Text auf hellem Hintergrund (für Material Design über AppCompat im Mainbranch des Beispielcoderepositorys).
- UWP: Dunkler Text auf hellem Hintergrund
Der Color.Accent-Wert ergibt eine plattformspezifische (und manchmal vom Benutzer auswählbare) Farbe, die entweder auf einem dunklen oder hellen Hintergrund sichtbar ist.
Ändern des Anwendungsfarbschemas
Die verschiedenen Plattformen verfügen über ein Standardfarbschema, wie in der obigen Liste gezeigt.
Wenn Sie auf Android abzielen, ist es möglich, zu einem Dunkel-auf-Hell-Schema zu wechseln, indem Sie ein helles Design in der Datei „Android.manifest.xml“ angeben.
Bei den Windows-Plattformen wird das Farbschema normalerweise vom Benutzer ausgewählt, aber Sie können ein RequestedTheme-Attribut hinzufügen, das in der Datei „App.xaml“ der Plattform entweder auf Light oder auf Dark festgelegt ist. Standardmäßig enthält die Datei „App.xaml“ im UWP-Projekt ein RequestedTheme-Attribut, das auf Light festgelegt ist.
Schriftgrade und Attribute
Legen Sie die FontFamily-Eigenschaft von Label auf eine Zeichenfolge wie „Times Roman“ fest, um eine Schriftfamilie auszuwählen. Sie müssen jedoch eine Schriftfamilie angeben, die auf der jeweiligen Plattform unterstützt wird, wobei die Plattformen in dieser Hinsicht inkonsistent sind.
Legen Sie die FontSize-Eigenschaft von Label auf einen double-Wert fest, um die ungefähre Höhe der Schriftart anzugeben. Weitere Informationen zur intelligenten Auswahl von Schriftgraden finden Sie in Kapitel 5, „Umgang mit Größen“.
Alternativ können Sie einen von mehreren voreingestellten plattformabhängigen Schriftgraden abrufen. Die statische Device.GetNamedSize Methode und Überladung geben beide einen double Schriftgradwert zurück, der auf der Plattform basierend auf Elementen der NamedSize Enumeration (Default, Micro, Small, Mediumund Large). Der vom Medium-Member zurückgegebene Wert ist nicht notwendigerweise identisch mit Default. Im NamedFontSizes-Beispiel wird Text mit diesen benannten Größen angezeigt.
Legen Sie die FontAttributes-Eigenschaft von Label auf einen Member dieser FontAttributes-Enumeration fest, Bold, Italic oder None. Sie können die Member Bold und Italic mit dem bitweisen OR-Operator von C# kombinieren.
Formatierter Text
In allen bisherigen Beispielen wurde der gesamte Text, der von Label angezeigt wird, einheitlich formatiert. Um die Formatierung innerhalb einer Textzeichenfolge zu variieren, legen Sie die Text-Eigenschaft von Label nicht fest. Legen Sie stattdessen die FormattedText-Eigenschaft auf ein Objekt des Typs FormattedString fest.
FormattedString besitzt eine Spans-Eigenschaft, die eine Sammlung von Span-Objekten ist. Jedes Span-Objekt verfügt über eigene Eigenschaften Text, FontFamily, FontSize, FontAttributes, ForegroundColor und BackgroundColor.
Das VariableFormattedText--Beispiel veranschaulicht die Verwendung der FormattedText-Eigenschaft für eine einzelne Textzeile, und VariableFormattedParagraph demonstriert die Methode für einen ganzen Absatz, wie hier gezeigt:
Das NamedFontSizes-Programm verwendet ein einzelnes Label und ein FormattedString-Objekt, um alle benannten Schriftgrößen für jede Plattform anzuzeigen.