Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
GILT FÜR: Alle API Management-Ebenen
In API Management können Sie eine GraphQL-API in einem von zwei Modellen hinzufügen: Passthrough an einen vorhandenen GraphQL-Endpunkt oder Import eines GraphQL-Schemas und Erstellung einer synthetischen GraphQL-API mit benutzerdefinierten Feld-Resolvern. Weitere Informationen finden Sie in der GraphQL-Übersicht.
In diesem Artikel führen Sie Folgendes durch:
- Hinzufügen einer Passthrough-GraphQL-API zu Ihrer API Management-Instanz.
- Testen Ihrer GraphQL-API
Wenn Sie ein GraphQL-Schema importieren und Feldlöser einrichten möchten, die REST- oder SOAP-API-Endpunkte verwenden, lesen Sie "Importieren eines GraphQL-Schemas und Einrichten von Feldlösern".
Voraussetzungen
Eine API Management-Instanz. Erstellen Sie eine, falls nicht schon geschehen.
Azure CLI, wenn Sie sie zum Importieren der API verwenden möchten.
Verwenden Sie die Bash-Umgebung in Azure Cloud Shell. Weitere Informationen finden Sie unter "Erste Schritte mit Azure Cloud Shell".
Wenn Sie CLI-Referenzbefehle lieber lokal ausführen, installieren Sie die Azure CLI. Wenn Sie Windows oder macOS ausführen, sollten Sie die Azure CLI in einem Docker-Container ausführen. Weitere Informationen finden Sie unter Ausführen der Azure CLI in einem Docker-Container.
Wenn Sie eine lokale Installation verwenden, melden Sie sich mithilfe des Befehls az login bei der Azure CLI an. Um den Authentifizierungsprozess abzuschließen, führen Sie die in Ihrem Terminal angezeigten Schritte aus. Weitere Anmeldeoptionen finden Sie unter Authentifizieren bei Azure mithilfe der Azure CLI.
Installieren Sie die Azure CLI-Erweiterung bei der ersten Verwendung, wenn Sie dazu aufgefordert werden. Weitere Informationen zu Erweiterungen finden Sie unter Verwenden und Verwalten von Erweiterungen mit der Azure CLI.
Führen Sie az version aus, um die installierte Version und die abhängigen Bibliotheken zu ermitteln. Führen Sie az upgrade aus, um das Upgrade auf die aktuelle Version durchzuführen.
Azure PowerShell, wenn Sie sie zum Importieren der API verwenden möchten.
- Bei lokaler Verwendung von Azure PowerShell:
- Installieren Sie die aktuelle Version des Az PowerShell-Moduls.
- Stellen Sie eine Verbindung mit Ihrem Azure-Konto mit dem Cmdlet Connect-AzAccount her.
- Bei Verwendung von Azure Cloud Shell:
- Weitere Informationen finden Sie in der Übersicht über Azure Cloud Shell.
- Bei lokaler Verwendung von Azure PowerShell:
Hinzufügen einer GraphQL-API
Wechseln Sie im Azure-Portal zu Ihrer API-Verwaltungsinstanz.
Wählen Sie im linken BereichAPIs>aus.
Wählen Sie "API hinzufügen" aus.
Wählen Sie unter "Neue API definieren" die GraphQL-Kachel aus.

Wählen Sie im resultierenden Dialogfeld "Vollständig" aus, und geben Sie dann Werte in die erforderlichen Felder ein, wie in der folgenden Tabelle beschrieben.
Wert BESCHREIBUNG Anzeigename Das ist der Name, mit dem Ihre GraphQL-API angezeigt wird. Name Der rohe Name der GraphQL-API. Er wird automatisch ausgefüllt, wenn Sie den Anzeigenamen eingeben. GraphQL-Typ Wählen Sie Passthrough-GraphQL, um aus einem vorhandenen GraphQL-API-Endpunkt zu importieren. GraphQL-API-Endpunkt Das ist die Basis-URL mit dem Namen Ihres GraphQL-API-Endpunkts.
Beispiel:https://example.com/your-GraphQL-name. Sie können auch einen gemeinsamen SWAPI GraphQL-Endpunkt wiehttps://swapi-graphql.azure-api.net/graphqlzur Demonstration verwenden.Schema hochladen Optional können Sie Ihre Schemadatei hochladen, um das Schema, sofern vorhanden, zu ersetzen, das vom GraphQL-Endpunkt abgerufen wird. Beschreibung Fügen Sie eine Beschreibung Ihrer API hinzu. URL-Schema Wählen Sie ein Schema basierend auf Ihrem GraphQL-Endpunkt aus. Wählen Sie eine der Optionen aus, die ein WebSocket-Schema (WS oder WSS) enthält, wenn Ihre GraphQL-API den Abonnementtyp einschließt. Die Standardauswahl ist HTTP(S). API-URL-Suffix Fügen Sie ein URL-Suffix hinzu, um die spezifische API in der API-Verwaltungsinstanz zu identifizieren. Sie muss in der API-Verwaltungsinstanz eindeutig sein. Basis-URL Unbearbeitbares Feld, in dem Ihre API-Basis-URL angezeigt wird. Stichwörter Ordnen Sie optional Ihre GraphQL-API neuen oder vorhandenen Tags zu. Produkte Ordnen Sie Ihre GraphQL-API einem Produkt zu, um sie zu veröffentlichen. Versionsverwaltung für diese API? Aktivieren Sie das Kontrollkästchen, um ein Versionsverwaltungsschema auf Ihre GraphQL-API anzuwenden. Klicken Sie auf Erstellen.
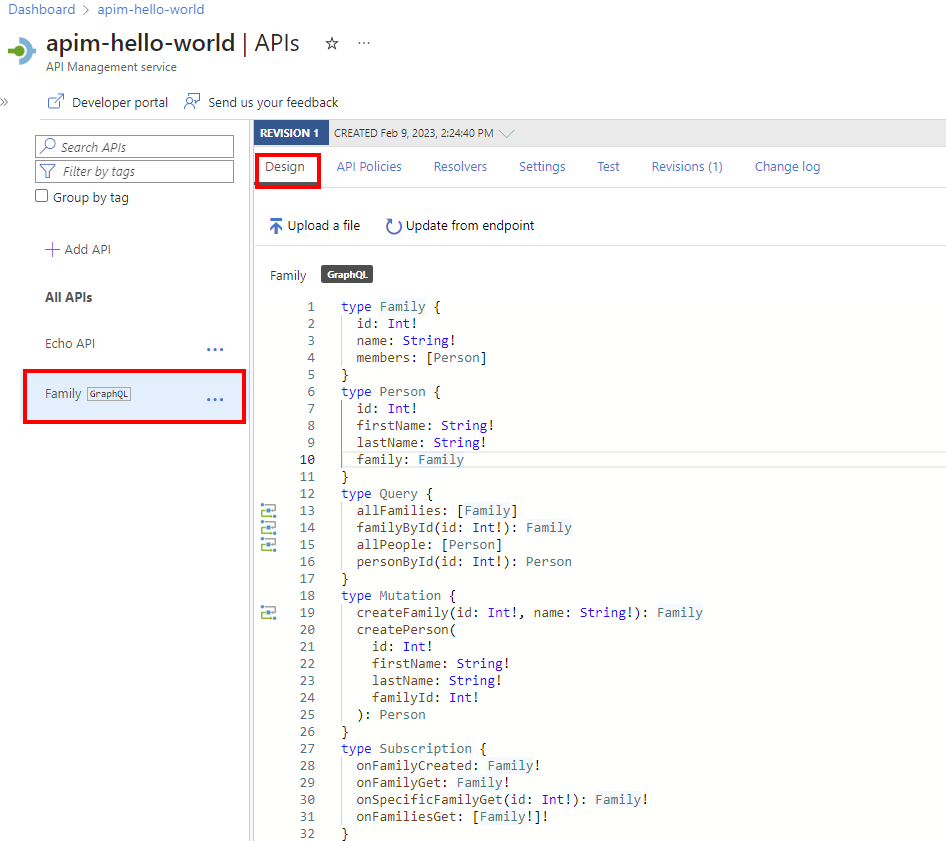
Überprüfen oder ändern Sie das Schema auf der Registerkarte "Schema ", nachdem die API erstellt wurde.

Testen Ihrer GraphQL-API
Wechseln Sie zu Ihrer API-Verwaltungsinstanz.
Wählen Sie im linken Bereich im Abschnitt APIs, APIs aus.
Wählen Sie unter Alle APIs Ihre GraphQL-API aus.
Wählen Sie die Registerkarte Test aus, um auf die Testkonsole zuzugreifen.
Unter Header:
- Wählen Sie die Kopfzeile aus dem Menü "Name " aus.
- Geben Sie den Wert in das Feld "Wert " ein.
- Fügen Sie weitere Kopfzeilen hinzu, indem Sie "Kopfzeile hinzufügen" auswählen.
- Löschen Sie Header mithilfe der Papierkorbschaltfläche.
Wenn Sie Ihrer GraphQL-API ein Produkt hinzugefügt haben, fügen Sie einen Produktbereich unter "Produktbereich anwenden" hinzu.
Führen Sie im Abfrage-Editor eine der folgenden Aktionen aus:
Fügen Sie unter Abfragevariablen Variablen hinzu, um eine Abfrage oder Mutation wiederzuverwenden und unterschiedliche Werte zu übergeben.
Wählen Sie Senden aus.
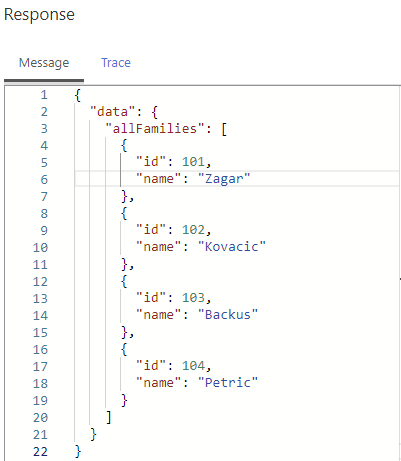
Zeigen Sie die Antwort an.

Wiederholen Sie die vorstehenden Schritte, um verschiedene Nutzlasten zu testen.
Wenn Sie mit dem Testen fertig sind, beenden Sie die Testkonsole.
Testen eines Abonnements
Wenn Ihre GraphQL-API ein Abonnement unterstützt, können Sie es in der Testkonsole testen.
Stellen Sie sicher, dass Ihre API ein WebSocket-URL-Schema (WS oder WSS) zulässt, das für Ihre API geeignet ist. Sie können diese Einstellung auf der Registerkarte Einstellungen aktivieren.
Richten Sie eine Abonnementabfrage im Abfrage-Editor ein. Wählen Sie dann Verbinden aus, um eine WebSocket-Verbindung mit dem Back-End-Dienst herzustellen.
Überprüfen Sie die Verbindungsdetails im Bereich Abonnement.

Abonnierte Ereignisse werden im Bereich Abonnement angezeigt. Die WebSocket-Verbindung wird beibehalten, bis Sie sie trennen oder eine Verbindung mit einem neuen WebSocket-Abonnement herstellen.
Schützen Ihrer GraphQL-API
Schützen Sie Ihre GraphQL-API vor GraphQL-spezifischen Angriffen durch das Anwenden vorhandener Authentifizierungs- und Autorisierungsrichtlinien und einer GraphQL-Validierungsrichtlinie.
Verwandte Inhalte
- Einschränkungen beim API-Import
- Importieren einer OpenAPI-Spezifikation
- Importieren einer SOAP-API
- Importieren einer SOAP-API und Konvertieren in REST
- Importieren einer App Service-API
- Importieren einer Container-App-API
- Importieren einer WebSocket-API
- Importieren einer GraphQL-API
- Importieren eines GraphQL-Schemas und Einrichten von Feldresolvern
- Importieren einer Funktions-App-API
- Importieren einer Logik-App-API
- Tutorial: Integrieren von API Management in Service Fabric in Azure
- Importieren einer Azure AI Foundry-API
- Importieren einer Azure OpenAI-API
- Importieren einer LLM-API
- Importieren einer OData-API
- Exportieren einer REST-API als MCP-Server
- Verfügbarmachen eines vorhandenen MCP-Servers
- Importieren einer A2A-Agent-API
- Importieren von SAP OData-Metadaten
- Importieren einer gRPC-API
- Bearbeiten einer API




