Developpement Windows Phone - partie 10
Cet article fait partie d’une série d’articles sur le développement Windows Phone. Il s’agit d’une traduction des articles se trouvant sur la MSDN.
Sommaire
Bien débuter et fondamentaux
- Bien démarrer (Hello World)
- Créer une interface utilisateur pour Windows Phone en XAML
- Utiliser des contrôles
- Types de contrôles
- Contrôles Panorama et Pivot
- Travailler avec du texte sur le Windows Phone
- Mise en page sur l’écran
- Orientations de l’écran
- Saisie tactile
- Navigation
- Exécuter votre application en arrière-plan (tombstoning)
- Notifications Push pour le développement Windows Phone
- Publier votre application sur le Marketplace
Visuels et média
Travailler avec les données
- Obtenir des données dans vos applications Windows Phone
- Data binding
- Isolated storage
- Accéder à un service Web REST
- Consommer des données Windows Azure
Sondes et autres fonctionnalités spécifiques au téléphone
- Lanceurs et choosers
- Détecter des mouvements (accéléromètres)
- Développer avec le GPS Windows Phone (Services de localisation)
- Développer avec l’appareil photo du Windows Phone
Navigation
La navigation dans Windows Phone peut être définie comme la capacité qu’à l’utilisateur d’avancer dans différentes pages de contenu. Le modèle de navigation dans Windows Phone vous permet de créer des applications basées sur des vues qui possèdent le même look and feel que Windows Phone. Ce tutoriel vous montre comment créer une navigation entre différentes pages dans vos applications.
Ce tutorial contient les sections suivantes :
- Frames et Pages
- Navigation entre Pages
- Transmettre des données entre Pages
- Application Bar
- Bouton Retour
Frames et Pages
L’expérience de navigation dans Windows Phone est similaire à l’expérience de navigation en Silverlight, mais elle a été étendue pour supporter des scénarios spécifiques au téléphone. Le modèle de navigation dans Windows Phone est basé sur un contrôle PhoneApplicationFrame. PhoneApplicationFrame contient un ou plusieurs contrôles PhoneApplicationPage entre lesquels l’utilisateur peut naviguer. PhoneApplicationFrame est le contrôle de navigation principal et supporte la navigation depuis et vers une page. PhoneApplicationPage encapsule le contenu qui peut être navigué à travers un PhoneApplicationFrame.
Une page est une collection d’états persistants. Il peut être considéré comme une page Silverlight qui contient du contenu ou des liens vers d’autres pages. Une application peut aussi contenir des pop-ups, des boites de dialogue, un écran de login, ou un splash screen qui contient usuellement un état persistant.
Seulement se déplacer entre deux pages est considéré comme de la navigation dans Windows Phone. Se déplacer d’une page de login ou d’un splash screen à la Home page n’est pas considéré comme de la navigation et ne peut donc être considéré comme une transition.
Navigation entre Pages
La façon la plus simple de mettre en place une navigation par page est d’utiliser un contrôle HyperlinkButton . Vous pouvez utiliser se propriété NavigationUri pour naviguer vers une page. L’exemple suivant illustre comment naviguer vers une page nommée SecondPage.xaml.
XAML
- <HyperlinkButton NavigateUri="SecondPage.xaml" />
Si vous ne souhaitez pas utiliser un HyperlinkButton, vous pouvez mettre en place une navigation en utilisant la classe NavigationService. Cette classe contient plusieurs propriétés, méthodes et évènements qui vous aideront avec la navigation. Vous pouvez utiliser la méthode NavigationService.Navigate pour naviguer vers une page spécifique. Pour naviguer depuis une page vers une autre page, effectuez les étapes suivantes.
1. Créez une application Windows Phone dans Visual Studio.
2. Ajoutez une page Windows Phone en mode portrait nommée SecondPage.xaml vers laquelle vous pourrez naviguer depuis MainPage.
3. Utilisez la méthode NavigationService.Navigate pour naviguer vers SecondPage.xaml.
4. Utilisez la méthode NavigationService.GoBack pour revenir à MainPage.xaml.
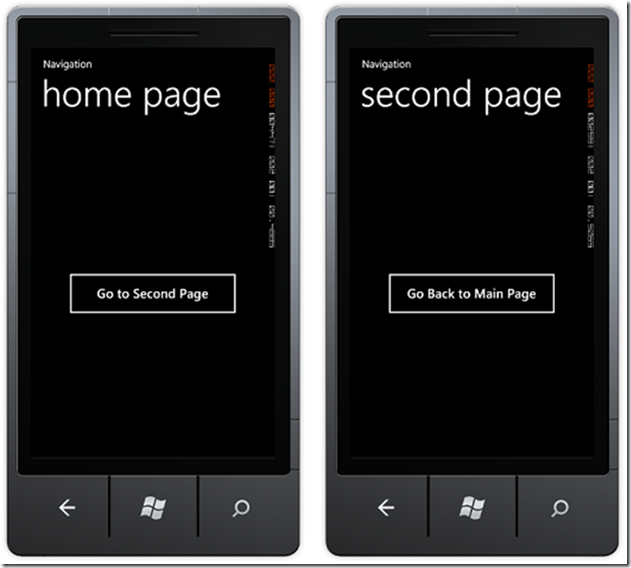
L’exemple suivant crée deux pages appelées home page et second.page. Vous pouvez naviguer depuis la home page vers la seconde page en cliquant sur le bouton Go to the second page dans la home page. Ceci est fait en utilisant la méthode NavigationService.Navigate avec l’URI de la seconde page (qui est /SecondPage.xaml) dans l’évènement du Click du bouton. Vous pouvez revenir à la home page en cliquant sur le bouton "Go Back to Main Page" dans la seconde page. Ceci est fait en appelant la méthode NavigationService.GoBack dans l’évènement du click du bouton. La méthode NavigationService.GoBack navigue vers l’entrée la plus récente dans l’historique de navigation, dans notre cas, la home page. Avant d’appeler la méthode NavigationService.GoBack, vous devez vérifier la valeur de la propriété NavigationService.CanGoBack pour déterminer s’il existe des éléments dans l’historique de navigation.
Astuce
Bien que la méthode NavigationService.GoBack ait été utilisée dans notre exemple pour revenir à la home page, un clic sur le bouton Retour du téléphone navigue lui aussi vers la page précédente.
XAML pour MainPage.xaml
- <Grid x:Name="LayoutRoot" Background="Transparent">
- <Grid.RowDefinitions>
- <RowDefinition Height="Auto"/>
- <RowDefinition Height="*"/>
- </Grid.RowDefinitions>
- <!--TitlePanel contains the name of the application and page title-->
- <StackPanel x:Name="TitlePanel" Grid.Row="0"
- Margin="12,17,0,28">
- <TextBlock x:Name="ApplicationTitle" Text="Navigation"
- Style="{StaticResource PhoneTextNormalStyle}"/>
- <TextBlock x:Name="PageTitle" Text="home page"
- Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
- </StackPanel>
- <!--ContentPanel - place additional content here-->
- <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
- <Button x:Name="MyButton" Height="100" Width="350"
- Click="MyButton_Click" Content="Go to Second Page"/>
- </Grid>
- </Grid>
C# pour MainPage.xaml.cs
- private void MyButton_Click(object sender, RoutedEventArgs e)
- {
- NavigationService.Navigate(new Uri("/SecondPage.xaml",
- UriKind.RelativeOrAbsolute));
- }
Visual Basic pour MainPage.xam
- Private Sub MyButton_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
- NavigationService.Navigate(New Uri("/SecondPage.xaml", UriKind.RelativeOrAbsolute))
- End Sub
XAML pour SecondPage.xaml
- <Grid x:Name="LayoutRoot" Background="Transparent">
- <Grid.RowDefinitions>
- <RowDefinition Height="Auto"/>
- <RowDefinition Height="*"/>
- </Grid.RowDefinitions>
- <!--TitlePanel contains the name of the application and page title-->
- <StackPanel x:Name="TitlePanel" Grid.Row="0"
- Margin="12,17,0,28">
- <TextBlock x:Name="ApplicationTitle" Text="Navigation"
- Style="{StaticResource PhoneTextNormalStyle}"/>
- <TextBlock x:Name="PageTitle" Text="second page"
- Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
- </StackPanel>
- <!--ContentPanel - place additional content here-->
- <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
- <Button x:Name="BtnBack" Content="Go Back to Home Page"
- Click="BtnBack_Click" Height="100" Width="350"/>
- </Grid>
- </Grid>
C# pour SecondPage.xaml.cs
- private void BtnBack_Click(object sender, RoutedEventArgs e)
- {
- if (NavigationService.CanGoBack)
- NavigationService.GoBack();
- }
Visual Basic pour SecondPage.x
- Private Sub BtnBack_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
- If NavigationService.CanGoBack Then
- NavigationService.GoBack()
- End If
- End Sub
L’illustration ci-dessous montre la home page et la seconde page de l’exemple précédent. La navigation est mise en place à travers l’utilisation des méthodes NavigationService.Navigate et NavigationService.GoBack.
Transmettre des données entre Pages
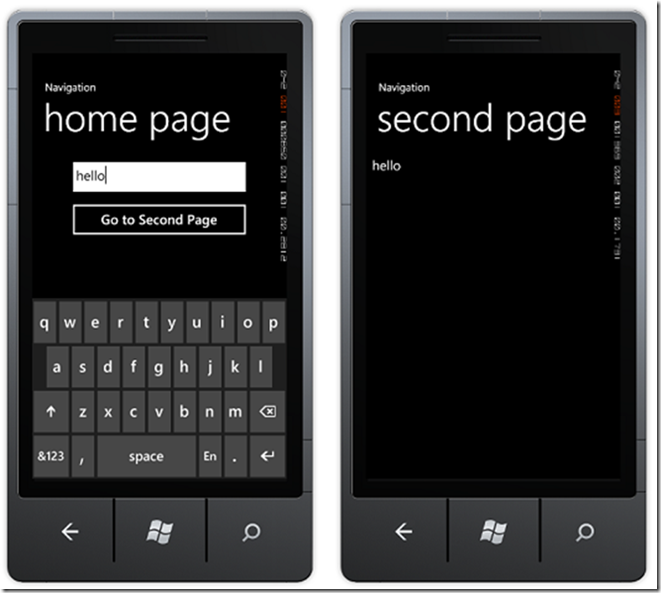
Souvent, vous aurez besoin de passer des données d’une page à une autre lors de la navigation entre ces pages. Par exemple, vous aurez peut-être besoin de transmettre le texte saisi par l’utilisateur sur la home page pour l’afficher dans la seconde page. Vous pouvez utiliser la méthode NavigationService.Navigate pour naviguer vers la seconde page et passer la chaine de caractère entrée dans la home page à la seconde page dans l’URI en utilisant une query string. Vous pouvez alors surcharger la méthode Page.OnNavigatedTo dans SecondPage.xaml.cs pour analyser le requête de navigation venue de la home page et en extraire la string data. L’exemple suivant illustre le passage de donnée d’un page à une autre en utilisant les méthodes NavigationService.Navigate et Page.OnNavigatedTo.
XAML pour MainPage.xaml
- <Grid x:Name="LayoutRoot" Background="Transparent">
- <Grid.RowDefinitions>
- <RowDefinition Height="Auto"/>
- <RowDefinition Height="*"/>
- </Grid.RowDefinitions>
- <!--TitlePanel contains the name of the application and page title-->
- <StackPanel x:Name="TitlePanel" Grid.Row="0"
- Margin="12,17,0,28">
- <TextBlock x:Name="ApplicationTitle" Text="Navigation"
- Style="{StaticResource PhoneTextNormalStyle}"/>
- <TextBlock x:Name="PageTitle" Text="home page"
- Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
- </StackPanel>
- <!--ContentPanel - place additional content here-->
- <StackPanel x:Name="ContentPanel" Grid.Row="1"
- Margin="12,0,12,0">
- <TextBox x:Name="MyTB" Height="80"
- Width="350" />
- <Button x:Name="MyButton" Content="Go to Second Page"
- Height="80" Width="350" Click="MyButton_Click"/>
- </StackPanel>
- </Grid>
C# pour MainPage.xaml.cs
- private void MyButton_Click(object sender, RoutedEventArgs e)
- {
- NavigationService.Navigate(new Uri("/SecondPage.xaml?msg=" +
- MyTB.Text, UriKind.RelativeOrAbsolute));
- }
Visual Basic pour MainPage.xam
- Class MainWindow
- Private Sub MyButton_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
- NavigationService.Navigate(New Uri(("/SecondPage.xaml?msg=" + MyTB.Text), UriKind.RelativeOrAbsolute))
- End Sub
XAML pour SecondPage.xaml
- <Grid x:Name="LayoutRoot" Background="Transparent">
- <Grid.RowDefinitions>
- <RowDefinition Height="Auto"/>
- <RowDefinition Height="*"/>
- </Grid.RowDefinitions>
- <!--TitlePanel contains the name of the application and page title-->
- <StackPanel x:Name="TitlePanel" Grid.Row="0"
- Margin="12,17,0,28">
- <TextBlock x:Name="ApplicationTitle" Text="Navigation"
- Style="{StaticResource PhoneTextNormalStyle}"/>
- <TextBlock x:Name="PageTitle" Text="second page"
- Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
- </StackPanel>
- <!--ContentPanel - place additional content here-->
- <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
- <TextBlock x:Name="MyTBl" FontSize="25"/>
- </Grid>
- </Grid>
C# pour SecondPage.xaml.cs
- protected override void OnNavigatedTo(System.Windows.Navigation.NavigationEventArgs e)
- {
- base.OnNavigatedTo(e);
- string msg = "";
- if (NavigationContext.QueryString.TryGetValue("msg", out msg))
- MyTBl.Text = msg;
- }
Visual Basic pour SecondPage.x
- Protected Overrides Sub OnNavigatedTo(ByVal e As System.Windows.Navigation.NavigationEventArgs)
- MyBase.OnNavigatedTo(e)
- Dim msg As String = ""
- If NavigationContext.QueryString.TryGetValue("msg", msg) Then
- MyTBl.Text = msg
- End If
- End Sub
L’illustration ci-dessous montre la home page et la second page de l’exemple précédent. La chaine de caractère saisie dans la zone de saisie est passée à la seconde page, qui l’affiche dans un text block.
Astuce
Pour les pages qui affichent plusieurs sections de contenu, vous pouvez afficher différents sets de contenu sans utiliser de mécanisme de navigation tout simplement en re-binding les contrôles de votre page sur un nouveau DataContext.
Application Bar
L’Application Bar est un ensemble de un à quatre boutons qui peut être affiché au bas de l’écran du téléphone en mode portrait ou sur le côté en mode paysage. Il s’agit du menu système qui est utilisé dans Windows Phone 7, et les boutons de l’Application Bar sont utilisés pour fournir à l’utilisateur un accès rapide aux fonctions les plus utilisées de l’application.
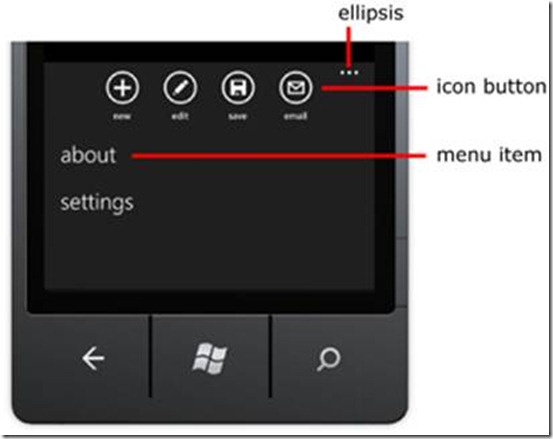
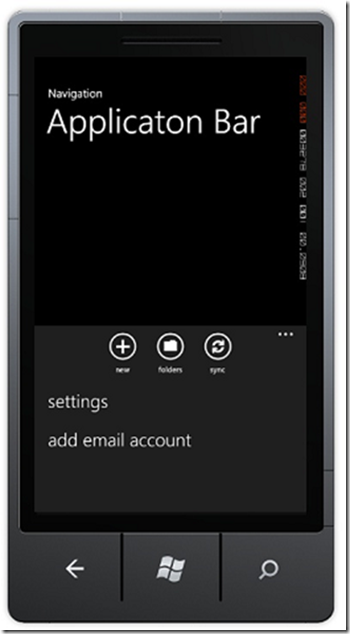
L’illustration ci-dessous montre une Application Bar dans Windows Phone 7, dans son état déplié.
Les boutons avec une icône dans l’Application Bar sont appelés icon buttons. Vous pouvez avoir un maximum de quatre icon buttons. Si vous essayez d’ajouter plus de quatre icon buttons une exception sera levée au démarrage de votre application. L’ ellipsis dans le coin en haut à droite de l’Application Bar est utilisé pour déplier et replier l’ Application Bar. Le texte des icon buttons n’apparait que si l’ Application Bar est dans son état déplié. Vous pouvez utiliser l’évènement Click pour exécuter l’action lorsque l’utilisateur clique sur l’icon button.
En plus de la ligne d’icon buttons, l’Application Bar peut aussi fournir un ou plusieurs éléments de menu basés sur du texte. Ces éléments sont affichés en tant que liste sous les icon buttons lorsque l’utilisateur clique sur l’ ellipsis à droite des icon buttons ou sur l’espace vide à gauche des icon buttons. Dans l’illustration précédente, about et settings sont des éléments de menu. Cette liste de menu n’est pas hiérarchique, il ne s’agit donc pas d’un sous-menu de l’icon buttons. Les éléments de menu sont plutôt utilisés pour les actions de l’application qui sont utilisées moins fréquemment et pour les actions qui sont plus difficiles à représenter par une icône et qui nécessitent donc une représentation textuelle.
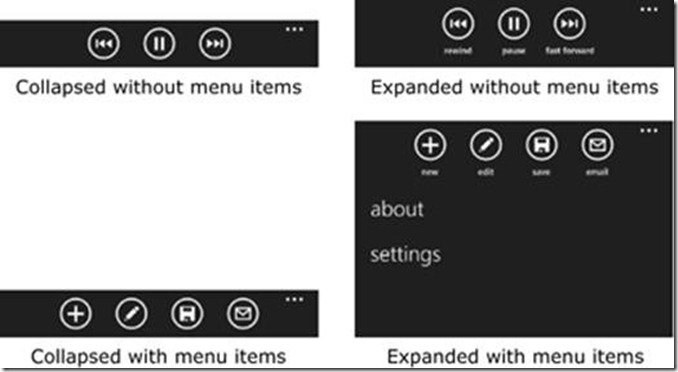
L’illustration ci-dessous montre l’Application Bars en état plié et déplié. Avec et sans élément de menu.
Vous pouvez ajouter une Application Bar à votre application Windows Phone en utilisant le classe ApplicationBar. Vous pouvez ajouter l’ Application Bar soit depuis le XAML ou depuis le C#. Si vous choisissez de créer l’ Application Bar entièrement en XAML, le template de projet Windows Phone qui est fourni avec les Windows Phone Developer Tools inclut une implémentation de l’ Application Bar dans le fichier MainPage.xaml. Tout ce que vous avez besoin de faire c’est de décommenter la définition de l’ Application Bar et de modifier le code pour utiliser les icônes et les menus textuels que vous souhaitez.
Dans l’exemple suivant le template de l’Application Bar par défaut a été modifié pour créer trois icon buttons (new, folders, et sync) et deux éléments de menu (settings et add email account).
XAML
- <phone:PhoneApplicationPage.ApplicationBar>
- <shell:ApplicationBar IsVisible="True" IsMenuEnabled="True">
- <shell:ApplicationBarIconButton x:Name="newButton"
- IconUri="/Images/appbar.new.rest.png" Text="new"
- Click="newButton_Click"/>
- <shell:ApplicationBarIconButton x:Name="folderButton"
- IconUri="/Images/appbar.folder.rest.png" Text="folders"
- Click="folderButton_Click"/>
- <shell:ApplicationBarIconButton x:Name="syncButton"
- IconUri="/Images/appbar.refresh.rest.png" Text="sync"
- Click="syncButton_Click"/>
- <shell:ApplicationBar.MenuItems>
- <shell:ApplicationBarMenuItem Text="settings"/>
- <shell:ApplicationBarMenuItem Text="add email account"/>
- </shell:ApplicationBar.MenuItems>
- </shell:ApplicationBar>
- </phone:PhoneApplicationPage.ApplicationBar>
L’illustration montre le résultat de l’exemple précédent.
Notez que l’exemple précédent utilise des images pour les icon buttons. Pour des guidelines sur la création d’images des icon buttons des Application Bar, et une liste d’images prête que vous pouvez utiliser dans vos applications, jetez un œil sur Application Bar Best Practices for Windows Phone.
L’Application Bar n’est pas un contrôle Silverlight et ne supporte pas le data binding. Cela signifie que les chaines de caractères utilisées par les labels des boutons doivent être définies en dur dans le XAML et ne peuvent être localisées. Si vous prévoyez de localiser votre application ou si vous êtes plus à l’aise en C#, vous pouvez créer l’Application Bar depuis le code, ou utiliser le C# pour modifier par code les valeurs des textes au moment de l’exécution.
L’exemple suivant montre comment créer une Application Bar par code. Tout d’abord, vous créez l’Application Bar en utilisant la classe ApplicationBar. Vous pouvez alors créer les icon buttons en utilisant la classe ApplicationBarIconButton et ajouter ces icon buttons à l’Application Bar en utilisant la méthode ApplicationBar.Buttons.Add. Vous pouvez créer des éléments de menu en utilisant ApplicationBarMenuItem et ajouter ces derniers à l’Application Bar en utilisant la méthode ApplicationBar.MenuItems.Add.
C#
- public void MainPage()
- {
- InitializeComponent();
- //Create the ApplicationBar
- ApplicationBar = new ApplicationBar();
- ApplicationBar.IsVisible = true;
- ApplicationBar.IsMenuEnabled = true;
- //Create the icon buttons and setting its properties
- ApplicationBarIconButton newButton = new ApplicationBarIconButton(new Uri
- ("/Images/appbar.add.rest.png", UriKind.Relative));
- newButton.Text = "new";
- newButton.Click += new EventHandler(newButton_Click);
- ApplicationBarIconButton folderButton = new ApplicationBarIconButton(new Uri
- ("/Images/appbar.folder.rest.png", UriKind.Relative));
- folderButton.Text = "folders";
- folderButton.Click += new EventHandler(folderButton_Click);
- ApplicationBarIconButton syncButton = new ApplicationBarIconButton(new Uri
- ("/Images/appbar.sync.rest.png", UriKind.Relative));
- syncButton.Text = "sync";
- syncButton.Click += new EventHandler(syncButton_Click);
- //Add the icon buttons to the Application Bar
- ApplicationBar.Buttons.Add(newButton);
- ApplicationBar.Buttons.Add(folderButton);
- ApplicationBar.Buttons.Add(syncButton);
- //Create menu items
- ApplicationBarMenuItem settingsMenuItem = new ApplicationBarMenuItem
- ("settings");
- settingsMenuItem.Click += new EventHandler(settingsMenuItem_Click);
- ApplicationBarMenuItem addaccountMenuItem = new ApplicationBarMenuItem
- ("add email account");
- addaccountMenuItem.Click += new EventHandler(addaccountMenuItem_Click);
- //Add the menu items to the Application Bar
- ApplicationBar.MenuItems.Add(settingsMenuItem);
- ApplicationBar.MenuItems.Add(addaccountMenuItem);
- }
Visual Basic
- {publicMainPage
- InitializeComponent
- 'Create the ApplicationBar
- ApplicationBar = New ApplicationBar
- ApplicationBar.IsVisible = true
- ApplicationBar.IsMenuEnabled = true
- 'Create the icon buttons and set its properties
- Dim newButton As ApplicationBarIconButton = New ApplicationBarIconButton(New Uri("/Images/appbar.add.rest.png", UriKind.Relative))
- newButton.Text = "new"
- AddHandler newButton.Click, AddressOf Me.newButton_Click
- Dim folderButton As ApplicationBarIconButton = New ApplicationBarIconButton(New Uri("/Images/appbar.folder.rest.png", UriKind.Relative))
- folderButton.Text = "folders"
- AddHandler folderButton.Click, AddressOf Me.folderButton_Click
- Dim syncButton As ApplicationBarIconButton = New ApplicationBarIconButton(New Uri("/Images/appbar.sync.rest.png", UriKind.Relative))
- syncButton.Text = "sync"
- AddHandler syncButton.Click, AddressOf Me.syncButton_Click
- 'Add the icon buttons to the Application Bar
- ApplicationBar.Buttons.Add(newButton)
- ApplicationBar.Buttons.Add(folderButton)
- ApplicationBar.Buttons.Add(syncButton)
- 'Create menu items
- Dim settingsMenuItem As ApplicationBarMenuItem = New ApplicationBarMenuItem("settings")
- AddHandler settingsMenuItem.Click, AddressOf Me.settingsMenuItem_Click
- Dim addaccountMenuItem As ApplicationBarMenuItem = New ApplicationBarMenuItem("add email account")
- AddHandler addaccountMenuItem.Click, AddressOf Me.addaccountMenuItem_Click
- 'Add the menu items to the Application Bar
- ApplicationBar.MenuItems.Add(settingsMenuItem)
- ApplicationBar.MenuItems.Add(addaccountMenuItem)
L’Application Bar peut être définie localement ou globalement. Une Application Bar locale peut être seulement utilisée par la page qui le défini. Cette approche est utile si différentes pages de votre application possèdent différentes actions possibles. Par exemple, si vous créez une application d’email, la page de la boite de réception va sans doute avoir des actions telles que create new email et sync, et la page d’un nouvel email va avoir des actions comme send ou delete. Il est donc censé d’avoir des Application Bar différentes pour la page de la boite de réception et celle d’un nouvel email.
Une Application Bar global peut être partagée entre les différentes pages de votre application. Une Application Bar global est créée en tant que ressource d’application dans le fichier App.xaml. Pour créer une Application Bar global, vous devrez effectuer les actions suivantes.
- Ajouter la définition XAML de l’Application Bar dans la section <Application.Resources> du fichier App.xaml.
- Ajouter l’attribut suivant dans le nœud <phone:PhoneApplicationPage> de chaque page dans laquelle vous voudrez utiliser l’ Application Bar :
XAML
- ApplicationBar="{StaticResource GlobalAppMenuBar}"
Pour plus d’information sur l’ Application Bar, jetez un œil au Application Bar for Windows Phone.
Bouton Retour
Chaque téléphone Windows Phone inclut un bouton physique Retour. Ce bouton permet à l’utilisateur de naviguer vers la page précédente d’un application et vers d’autres applications. Par exemple, vous pouvez cliquer sur un lien dans une de votre application d’emails pour ouvrir un web browser, et appuyer tout naturellement sur le bouton physique Retour pour retourner dans votre application d’emails. Ceci permet une expérience utilisateur bien plus consistante à travers différentes applications, qu’elles soient des applications externes ou inclut dans le Windows Phone. Windows Phone permet cela en maintenant un historique de vos actions de navigation. Ceci est aussi appelé back-stack.
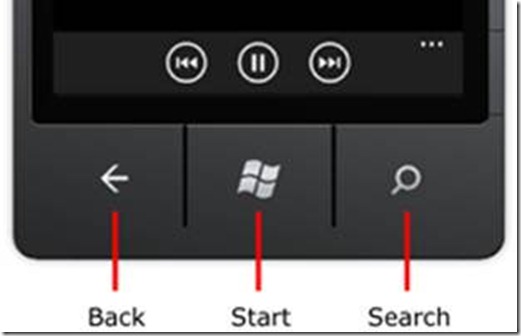
L’illustration suivante montre le bouton physique de bouton Retour, le bouton Démarrer, et le bouton Rechercher.
Vous pouvez surcharger le bouton Retour pour le personnaliser et faire ce que vous souhaitez. Toutefois, lorsque vous faites cela, vous devez garder à l’esprit ce que l’utilisateur considère comme "retour". Par exemple, si vous affichez une boite de dialogue dans votre application, vous avez peut-être surchargé l’action retour pour sortir de l’application, mais l’utilisateur s’attend peut être à fermer uniquement la boite de dialogue.
Vous pouvez surcharger le comportement du bouton Retour en surchargeant la méthode PhoneApplicationPage.OnBackKeyPress.
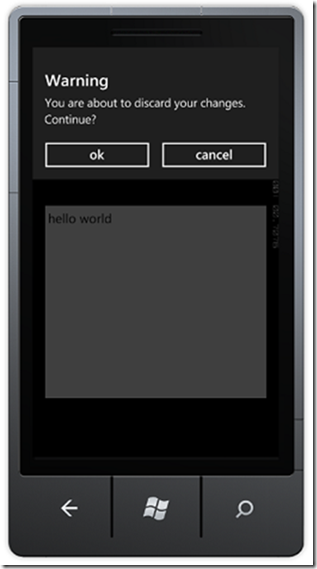
L’exemple suivant contient un text box. Si vous saisissez du texte dans le text box et que vous appuyez sur le bouton physique Retour, une boite de dialogue s’affiche avec le message "You are about to discard your changes. Continue". Ce comportement est implémenté en surchargeant la méthode PhoneApplicationPage.OnBackKeyPress.
C#
- protected override void OnBackKeyPress(System.ComponentModel.CancelEventArgs e)
- {
- base.OnBackKeyPress(e);
- if (MyTB.Text != string.Empty)
- {
- var result = MessageBox.Show("You are about to discard your changes. Continue?",
- "Warning", MessageBoxButton.OKCancel);
- if (result != MessageBoxResult.OK)
- {
- e.Cancel = true;
- }
- }
- }
Visual Basic
- Protected Overrides Sub OnBackKeyPress(ByVal e As System.ComponentModel.CancelEventArgs)
- MyBase.OnBackKeyPress(e)
- If (MyTB.Text <> String.Empty) Then
- Dim result As var = MessageBox.Show("You are about to discard your changes. Continue?", "Warning", MessageBoxButton.OKCancel)
- If (result <> MessageBoxResult.OK) Then
- e.Cancel = True
- End If
- End If
- End Sub
L’illustration ci-dessous montre le résultat de l’exemple précédent. Si l’utilisateur appuie sur le bouton Retour alors qu’il y a du texte dans le text box, un message s’affiche.
Gardez ces bonnes pratiques à l’esprit lorsque vous surchargez le bouton Retour :
- Pensez à ce que "retour" signifie pour l’utilisateur dans le contexte de l’application.
- Si l’utilisateur appuie sur le bouton Retour une deuxième fois, vous devez laisser le comportement par défaut s’effectuer.
- Essayez de ne pas trop utiliser les boutons Retour pour les navigations locales.
- Pour implémenter des interfaces transitoires, comme un écran de login, utilisez le contrôle de Popup de Silverlight pour afficher du contenu qui couvre une partie de l’écran au lieu d’implémenter une page séparée qui nécessite une navigation. Vous pouvez ajouter la méthode PhoneApplicationPage.OnBackKeyPress à votre code et affecter true à e.Cancel (comme montré dans l’exemple précédent) pendant que la pop-up est visible pour permettre à l’utilisateur d’utiliser le bouton Retour pour fermer la pop-up.
A voir
![clip_image004[1] clip_image004[1]](https://msdntnarchive.blob.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/42/87/metablogapi/2742.clip_image004%5B1%5D_thumb.jpg)