Developpement Windows Phone - partie 23
Consommer un service Windows Azure Data avec OData
Cet article fait partie d’une série d’articles sur le développement Windows Phone. Il s’agit d’une traduction des articles se trouvant sur la MSDN.
Sommaire
Bien débuter et fondamentaux
- Bien démarrer (Hello World)
- Créer une interface utilisateur pour Windows Phone en XAML
- Utiliser des contrôles
- Types de contrôles
- Contrôles Panorama et Pivot
- Travailler avec du texte sur le Windows Phone
- Mise en page sur l’écran
- Orientations de l’écran
- Saisie tactile
- Navigation
- Exécuter votre application en arrière-plan (tombstoning)
- Notifications Push pour le développement Windows Phone
- Publier votre application sur le Marketplace
Visuels et média
Travailler avec les données
- Obtenir des données dans vos applications Windows Phone
- Data binding
- Isolated storage
- Accéder à un service Web REST
- Consommer des données Windows Azure
Sondes et autres fonctionnalités spécifiques au téléphone
- Lanceurs et choosers
- Détecter des mouvements (accéléromètres)
- Développer avec le GPS Windows Phone (Services de localisation)
- Développer avec l’appareil photo du Windows Phone
Consommer un service Windows Azure Data avec OData
Le protocole Open Data (OData) est basé sur une entité et un modèle de relation qui vous permet d'accéder à des données REST. OData autorise l'utilisation protocole standard HTTP pour exécuter des requêtes, et même créer, mettre à jour et supprimer des données depuis un service de données. En utilisant la bibliothèque de client OData pour Windows Phone, votre application peut consommer des données d'un service Windows Azure ou n'importe quel autre service qui supporte le protocole OData. La bibliothèque cliente génère des requêtes HTTP vers un service OData et transforme les données dans le flux de réponse en objets sur le client.
Remarque
Le client OData pour Windows Phone 7 est disponible en tant que bibliothèque séparée, que vous pouvez télécharger et installer depuis la page Open Data Protocol—client libraries.
Ce tutoriel contient les sections suivantes:
- Survol des services OData pour Windows Phone
- Lier des données aux contrôles
- Pagination et Navigation
- Maintenir l'état d'application
- Générer les classes de données du client
Les exemples de ce tutoriel utilisent Silverlight dans un navigateur pour simuler le comportement sur Windows Phone. Le résultat peut être sensiblement différent sur un périphérique Windows Phone.
Survol des services OData pour Windows Phone
Les applications pour périphériques mobiles se basent énormément sur des sources de données distantes, et la plateforme Windows Azure fournit une excellente source de données pour vos applications Windows Phone. OData est l'un des principaux mécanismes d'accès aux données de la plateforme Windows Azure. Plusieurs composants de la plateforme Windows Azure fournissent des flux OData, incluant Windows Azure Table Storage, Microsoft SQL Azure, et Windows Azure Marketplace DataMarket. Une liste des flux OData est disponible sur site Web du protocole Open Data.
Vous pouvez aussi utiliser des services de données WCF pour exposer vos propres données en tant que flux OData qui peuvent être consommées par des applications qui s'exécutent sur une variété de plateformes, incluant Windows Phone. Pour plus d'informations, lisez WCF Data Services.
Comme exemple, Netflix expose leur catalogue de films en tant que flux OData hébergé dans le Cloud. Nous consommons ce flux OData public dans l'exemple suivant:
Cliquez la tuile OData sur le téléphone pour démarrer l'exemple OData. Sur le téléphone, lorsque vous tapez le bouton Next Page, la page suivante est chargée depuis le service de données. Lorsque vous cliquez sur un élément de la liste, les informations détaillées de l'élément sélectionné sont affichées. Dans cet exemple, le bouton Back du téléphone, agit comme il le fait sur le téléphone en vous faisant revenir à la page précédente. Vous pouvez télécharger le projet complet dans la galerie de code Silverlight for Windows Phone.
Lier des données aux contrôles
Dans la bibliothèque cliente Odata pour Windows Phone 7, la classe DataServiceCollection représente une collection dynamique de données liées, qui fournit des notifications lorsque des éléments sont ajoutés ou supprimés de la collection. Une requête basée sur une URI détermine quelles données la collection va contenir. Cette URI est spécifiée en tant que paramètre dans la méthode LoadAsync de la classe DataServiceCollection. Lorsqu'elle est exécutée, cette méthode retourne un flux OData qui est matérialisé par des objets de données dans la collection liée. Les objets matérialisés sont gérés par la classe DataServiceCollection qui s'assure que les résultats sont envoyés sur le bon thread et ainsi vous n'avez pas besoin d'un objet Dispatcher. Pour plus d'informations sur l'utilisation de bibliothèque OData, lisez l'article Open Data Protocol (OData) Overview for Windows Phone.
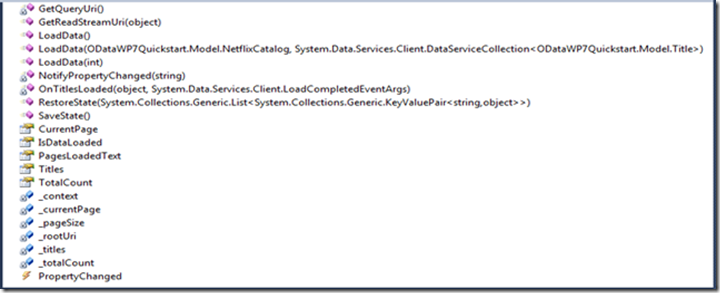
Parce que les applications Windows Phone requièrent une navigation entre différentes pages, vous devriez utiliser un design pattern Model-View-ViewModel (MVVM) pour vos applications de données. Dans ce pattern, le modèle est généré par des outils basés sur les metadata retournées par le service de données, la vue est formée par tous les contrôlés liés de la page, et le ViewModel est un composant partagé qui s'occupe d'accéder au service de données et expose les données qui sont liées à la vue. En utilisant cette approche, vous pouvez exposer le DataServiceContext en tant que propriété de la classe ViewModel, à côté des propriétés qui retournent des instances de DataServiceCollection ou n'importe quelles autres valeurs dynamiques qui sont liées aux contrôles dans la vue. Le viewModel doit aussi exposer toutes les propriétés qui doivent être enregistrées lorsque l'application est désactivée, ce que nous discuterons dans une section plus loin. Le diagramme objet suivant représente la classe MainViewModel de notre exemple:
C#
// Defines the root URI of the data service.
private static readonly Uri rootUri = new Uri("https://odata.netflix.com/v1/Catalog/");
// Define the typed DataServiceContext.
private NetflixCatalog _context;
// Define the binding collection for Titles.
private DataServiceCollection<Title> _titles;
// Gets and sets the collection of Title objects from the feed.
public DataServiceCollection<Title> Titles
{
get { return _titles; }
private set
{
// Set the Customers collection.
_titles = value;
// Register a handler for the LoadCompleted callback.
_titles.LoadCompleted += OnTitlesLoaded;
// Raise the PropertyChanged events.
NotifyPropertyChanged("Titles");
}
}
Visual Basic
' Defines the root URI of the data service.
Private Shared ReadOnly rootUri As New Uri("https://odata.netflix.com/v1/Catalog/")
' Define the typed DataServiceContext.
Private _context As NetflixCatalog
' Define the binding collection for Titles.
Private _titles As DataServiceCollection(Of Title)
' Gets and sets the collection of Title objects from the feed.
Public Property Titles() As DataServiceCollection(Of Title)
Get
Return _titles
End Get
Private Set(value As DataServiceCollection(Of Title))
' Set the Customers collection.
_titles = value
' Register a handler for the LoadCompleted callback.
_titles.LoadCompleted += OnTitlesLoaded
' Raise the PropertyChanged events.
NotifyPropertyChanged("Titles")
End Set
End Property
La classe MainViewModel elle-même est exposée en tant que propriété statique de la classe d'application racine (app), comme montrée dans le code suivant:
C#
static MainViewModel _viewModel = null;
// A static ViewModel used by the views to bind against.
public static
MainViewModel
ViewModel
{
get
{
// Delay creation of the view model until we need it.
if (_viewModel == null)
{
_viewModel = new MainViewModel();
}
return _viewModel;
}
}
Visual Basic
Shared _viewModel As MainViewModel = Nothing
' A static ViewModel used by the views to bind against.
Public Shared ReadOnly Property ViewModel() As MainViewModel
Get
' Delay creation of the view model until we need it.
If _viewModel Is Nothing Then
_viewModel = New MainViewModel()
End If
Return _viewModel
End Get
End Property
Le ViewModel est définit sur le DataContext de la page qui nous permet de lier le contrôle Listbox à la DataServiceCollection retournée par la propriété Titles de la classe MainViewModel. Vous pouvez voir dans l'exemple suivant que la Listbox et quelques autres éléments sont liés aux propriétés du MainViewModel:
XAML
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<ListBox Margin="0,0,-12,0" ItemsSource="{Binding Titles}"
SelectionChanged="OnSelectionChanged" Height="Auto">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Margin="0,0,0,17" Width="432" Orientation="Horizontal">
<Image Source="{Binding Path=StreamUri}"
Height="75" Width="50" />
<StackPanel Orientation="Vertical">
<StackPanel.Resources>
<converter:TruncateSynopsis x:Key="synopsis" />
</StackPanel.Resources>
<TextBlock Text="{Binding Path=ShortName}" TextWrapping="Wrap"
Style="{StaticResource PhoneTextLargeStyle}"/>
<TextBlock Text="{Binding Path=ShortSynopsis,
Converter={StaticResource synopsis}}"
TextWrapping="Wrap" Margin="12,-6,12,0"
Style="{StaticResource PhoneTextSubtleStyle}"/>
</StackPanel>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>
<StackPanel Grid.Row="2" Orientation="Horizontal">
<TextBlock Name="PagingInfo" Text="{Binding PagesLoadedText}" Margin="12,20,10,28"
Width="270" Style="{StaticResource PhoneTextNormalStyle}" />
<Button Name="MoreButton" Content="Next Page"
HorizontalAlignment="Right" Width="185" Height="80" Click="MoreButton_Click" />
</StackPanel>
Lorsque la page MainPage.xaml se charge, la propriété IsDataLoaded property de la vue est vérifiée. Lorsque les données ne sont pas encore chargées, la méthode LoadData est appelée pour définir le binding, et demande la liste de titre du service de données.
C#
// Used to determine whether the data is loaded.
public bool IsDataLoaded { get; private set; }
// Loads data when the application is initialized.
public void LoadData()
{
// Instantiate the context and binding collection.
Context = new NetflixCatalog(_rootUri);
Titles = new DataServiceCollection<Title>(Context);
// Load the data.
Titles.LoadAsync(GetQueryUri());
}
Visual Basic
' Used to determine whether the data is loaded.
Public Property IsDataLoaded() As Boolean
Get
Return m_IsDataLoaded
End Get
Private Set(value As Boolean)
m_IsDataLoaded = Value
End Set
End Property
Private m_IsDataLoaded As Boolean
' Loads data when the application is initialized.
Public Sub LoadData()
' Instantiate the context and binding collection.
Context = New NetflixCatalog(_rootUri)
Titles = New DataServiceCollection(Of Title)(Context)
' Load the data.
Titles.LoadAsync(GetQueryUri())
End Sub
Lorsque la méthode LoadAsync est appelée, la bibliothèque client envoie une requête asynchrone au service OData qui retourne un flux Atom des entrées Titles. Lorsque la réponse est reçue, l'évènement LoadCompleted est déclenché et les entrées dans le flux sont matérialisées par le client dans des objets dans la collection de Titles, qui est liée au contrôle ListBox.
OData définit un mécanisme pour accéder aux données binaires séparément de l'entité à laquelle elles appartiennent. De cette façon, un service de données peut exposer de nombreuses données binaires en tant que ressources média qui appartiennent à une entrée de lien média. Dans le catalogue Netflix, l'entité Title est une entrée de lien média avec une ressource média liée, qui est la couverture du titre. La méthode GetReadStreamUri du viewmodel appelle la méthode GetReadStreamUri sur le DataServiceContext pour retourner l'URI de la ressource média.
C#
- // Extend the Title class to bind to the media resource URI.
- public partial class Title
- {
- // Returns the media resource URI for binding.
- public Uri StreamUri
- {
- get
- {
- // Get the URI for the media resource stream.
- return App.ViewModel.GetReadStreamUri(this);
- }
- }
- }
Visual Basic
' Extend the Title class to bind to the media resource URI.
Partial Public Class Title
' Returns the media resource URI for binding.
Public ReadOnly Property StreamUri() As Uri
Get
' Get the URI for the media resource stream.
Return App.ViewModel.GetReadStreamUri(Me)
End Get
End Property
End Class
Dans cet exemple, la propriété StreamUri appelle la méthode GetReadStreamUri pour retourner l'URI de ressource qui est une image de couverture. Lorsque nous lions la propriété StreamURI à l'attribut Source d'un contrôle Image, l'URI retournée est utilisée pour télécharger et afficher la couverture pour chaque titre.
Recommandation
Pour une entrée de lien média, nous recommandons que vous obteniez l'URI de la ressource en appelant la méthode GetReadStreamUri() plutôt qu'une autre propriété de l'entité. Bien que l'URI de la ressource média marche bien dans ce cas pour créer une image sur le client, d'autres méthodes du DataServiceContext peuvent être utilisées pour accéder et changer les ressources média en tant que stream binaire.
Paging et Navigation
Dans cet exemple, l'URI de requête est construite en utilisant les paramètres de pagination définis dans l'application. Dans OData, il existe deux sortes de paging. Un client peut utiliser les options de requête $top et $skip pour limiter le nombre d'entrées dans la réponse dans une page logique plutôt que l'ensemble des données. Le service de données lui-même peut aussi limiter le nombre d'entrées retournées par une réponse donnée, lorsque la réponse contient un token (jeton) de continuation qui est utilisé pour obtenir la page suivante de données à partir du service de données.
Parce que le client n'est pas capable de déterminer si un service de données implémente un paging piloté par le serveur ou simplement la taille d'une page, vous devriez considérer à implémenter un paging côté client dans vos applications Windows Phone pour s'assurer qu'aucune requête ne retourne un trop gros ensemble de données, ce qui prendrait du temps et consommerait les ressources du téléphone. Vous devriez aussi être préparé à prendre en compte du paging côté serveur dans votre application.
L'exemple suivant montre la méthode GetQueryUri() qui retourne l'URI de requête, qui est créée en se basant sur les variables passées aux paramètres $top et $skip.
C#
// Private method that returns the page-specific query.
private Uri GetQueryUri()
{
// Construct and return the query URI for the next page of results.
var queryUri = new Uri(string.Format("/Titles?$top={0}&$skip={1}",
_pageSize, _currentPage * _pageSize), UriKind.Relative);
if (_currentPage == 0)
{
// If this is the first page, then also include a count of all titles.
queryUri = new Uri(queryUri.ToString() +
"&$inlinecount=allpages", UriKind.Relative);
}
return queryUri;
}
Visual Basic
' Private method that returns the page-specific query.
Private Function GetQueryUri() As Uri
' Construct and return the query URI for the next page of results.
Dim queryUri = New Uri(String.Format("/Titles?$top={0}&$skip={1}", _pageSize, _currentPage * _pageSize), UriKind.Relative)
If _currentPage = 0 Then
' If this is the first page, then also include a count of all titles.
queryUri = New Uri(queryUri.ToString() & "&$inlinecount=allpages", UriKind.Relative)
End If
Return queryUri
End Function
Dans cet exemple, la taille de page est fixe et le nombre d'entrée à sauter est calculé en fonction du nombre de la page courante. Lorsque nous chargeons la première page, nous incluons l'option de requête $inlinecount=allpages pour demander le compte total de toutes les entités Titles, qui est utilisée pour calculer le nombre de pages qui est affiché dans TitlesPage.xaml.
Lorsque la réponse est reçue, le client déclenche l'évènement LoadCompleted. Lorsqu'il est nécessaire de charger des pages supplémentaires à cause du paging côté serveur, la propriété Continuation de l'objet DataServiceCollection retourne un token(jeton) de continuation. La méthode suivante gère l'évènement LoadCompleted pour charger les pages:
C#
private void OnTitlesLoaded(object sender, LoadCompletedEventArgs e)
{
// Make sure that we load all pages of the Customers feed.
if (Titles.Continuation != null)
{
Titles.LoadNextPartialSetAsync();
}
// Set the total page count, if we requested one.
if (e.QueryOperationResponse.Query
.RequestUri.Query.Contains("$inlinecount=allpages"))
{
_totalCount = (int)e.QueryOperationResponse.TotalCount;
}
IsDataLoaded = true;
// Update the pages loaded text binding.
NotifyPropertyChanged("PagesLoadedText");
}
Visual Basic
Private Sub OnTitlesLoaded(sender As Object, e As LoadCompletedEventArgs)
' Make sure that we load all pages of the Customers feed.
If Titles.Continuation IsNot Nothing Then
Titles.LoadNextPartialSetAsync()
End If
' Set the total page count, if we requested one.
If e.QueryOperationResponse.Query.RequestUri.Query.Contains("$inlinecount=allpages") Then
_totalCount = CInt(e.QueryOperationResponse.TotalCount)
End If
IsDataLoaded = True
' Update the pages loaded text binding.
NotifyPropertyChanged("PagesLoadedText")
End Sub
Notez que nous lisons aussi et enregistrons la valeur TotalCount lorsque celle-ci est demandée dans la requête. Cette valeur est utilisée pour calculer et afficher le nombre total de pages. Parce qu'une version de TotalCount mise à jour change la valeur de la propriété PagesLoadedText, nous reportons aussi ce changement jusqu'au binding.
La page de données suivante est demandée lorsque l'utilisateur appuie sur le bouton Next Page. Vous pourriez créer un nouvel objet DataServiceCollection basé sur l'URI qui retourne la page suivant, l'exemple suivant utilise au contraire la navigation pour charger une page spécifique de données:
Code Snippet
- private void MoreButton_Click(object sender, RoutedEventArgs e)
- {
- if (App.ViewModel.IsDataLoaded)
- {
- // Navigate to the next page of data.
- this.NavigationService.Navigate(
- new Uri("/TitlesPage.xaml?page="
- + (App.ViewModel.CurrentPage + 1), UriKind.Relative));
- }
- }
Visual Basic
- Private Sub MoreButton_Click(sender As Object, e As RoutedEventArgs)
- If App.ViewModel.IsDataLoaded Then
- ' Navigate to the next page of data.
- Me.NavigationService.Navigate(New Uri("/TitlesPage.xaml?page=" & (App.ViewModel.CurrentPage + 1), UriKind.Relative))
- End If
- End Sub
Cette navigation recharge principalement la page MainPage.xaml avec la page suivante.
C#
protected override void OnNavigatedTo(NavigationEventArgs e)
{
if (!App.ViewModel.IsDataLoaded)
{
App.ViewModel.LoadData();
}
else
{
if (this.NavigationContext.QueryString.Count == 1)
{
// Get the value of the requested page.
int page = int.Parse(this.NavigationContext.QueryString["page"]);
// Check to see if the page is currently loaded.
if (page != App.ViewModel.CurrentPage)
{
// Load data for the specific page.
App.ViewModel.LoadData(page);
}
}
else
{
// If there is no query parameter, we are at the first page.
App.ViewModel.LoadData(0);
}
}
}
Visual Basic
Protected Overrides Sub OnNavigatedTo(e As NavigationEventArgs)
If Not App.ViewModel.IsDataLoaded Then
App.ViewModel.LoadData()
Else
If Me.NavigationContext.QueryString.Count = 1 Then
' Get the value of the requested page.
Dim page As Integer = Integer.Parse(Me.NavigationContext.QueryString("page"))
' Check to see if the page is currently loaded.
If page <> App.ViewModel.CurrentPage Then
' Load data for the specific page.
App.ViewModel.LoadData(page)
End If
Else
' If there is no query parameter, we are at the first page.
App.ViewModel.LoadData(0)
End If
End If
End Sub
En utilisant la navigation pour charger les pages suivantes, lorsque l'utilisateur clique sur le bouton Retour, le comportement par défaut est de recharger la page précédente. Sans la navigation, vous auriez besoin de surcharger la méthode OnBackKeyPress pour charger la page précédente.
Lorsque l'utilisateur clique sur un titre dans le contrôle ListBox, la méthode suivante navigue vers la page TitlesDetailPage.xaml pour le titre sélectionné :
C#
private void OnSelectionChanged(object sender, SelectionChangedEventArgs e)
{
var selector = (Selector)sender;
if (selector.SelectedIndex == -1)
{
return;
}
this.NavigationService.Navigate(
new Uri("/TitleDetailsPage.xaml?selectedIndex="
+ selector.SelectedIndex, UriKind.Relative));
selector.SelectedIndex = -1;
}
Visual Basic
Private Sub OnSelectionChanged(sender As Object, e As SelectionChangedEventArgs)
Dim selector = DirectCast(sender, Selector)
If selector.SelectedIndex = -1 Then
Return
End If
Me.NavigationService.Navigate(New Uri("/TitleDetailsPage.xaml?selectedIndex=" & Convert.ToString(selector.SelectedIndex), UriKind.Relative))
selector.SelectedIndex = -1
End Sub
Dans la page TitleDetailsPage.xaml, la valeur de l'index sélectionné est utilisée pour lier le bon Title depuis la collection de Titles, comme ceci :
C#
- protected override void OnNavigatedTo(NavigationEventArgs e)
- {
- string indexAsString = this.NavigationContext.QueryString["selectedIndex"];
- int index = int.Parse(indexAsString);
- this.DataContext = this.currentTitle
- = (Title)App.ViewModel.Titles[index];
- }
Visual Basic
- Protected Overrides Sub OnNavigatedTo(e As NavigationEventArgs)
- Dim indexAsString As String = Me.NavigationContext.QueryString("selectedIndex")
- Dim index As Integer = Integer.Parse(indexAsString)
- Me.DataContext = InlineAssignHelper(Me.currentTitle, DirectCast(App.ViewModel.Titles(index), Title))
- End Sub
Maintenir l'état d'application
Le système d'exploitation Windows Phone permet seulement à une seule application de s'exécuter à un moment donné. Lorsque l'utilisateur quitte une application, le système éteint cette application. Pour permettre à l'application d'être réactivée correctement, les données chargées, les informations d'état des objets et certaines propriétés du ViewModel doivent être stockées dans le dictionnaire d'état. Le client OData pour Windows Phone 7 introduit une classe DataServiceState qui est utilisée pour stocker le DataServiceContext et une collection d'objets DataServiceCollection. La méthode suivante SaveState dans le ViewModel retourne cet objet DataServiceState dans une collection clé-valeur d'éléments, ainsi que d'autres données du ViewModel qui doivent être persistées:
C#
// Return a collection of key-value pairs to store in the application state.
public List<KeyValuePair<string, object>> SaveState()
{
if (App.ViewModel.IsDataLoaded)
{
List<KeyValuePair<string, object>> stateList
= new List<KeyValuePair<string, object>>();
// Create a new dictionary to store binding collections.
var collections = new Dictionary<string, object>();
// Add the current Titles binding collection.
collections["Titles"] = App.ViewModel.Titles;
// Store the current context and binding collections in the view model state.
stateList.Add(new KeyValuePair<string, object>(
"DataServiceState", DataServiceState.Save(_context, collections)));
stateList.Add(new KeyValuePair<string, object>("CurrentPage", CurrentPage));
stateList.Add(new KeyValuePair<string, object>("TotalCount", TotalCount));
return stateList;
}
else
{
return null;
}
}
Visual Basic
' Return a collection of key-value pairs to store in the application state.
Public Function SaveState() As List(Of KeyValuePair(Of String, Object))
If App.ViewModel.IsDataLoaded Then
Dim stateList As New List(Of KeyValuePair(Of String, Object))()
' Create a new dictionary to store binding collections.
Dim collections = New Dictionary(Of String, Object)()
' Add the current Titles binding collection.
collections("Titles") = App.ViewModel.Titles
' Store the current context and binding collections in the view model state.
stateList.Add(New KeyValuePair(Of String, Object)("DataServiceState", DataServiceState.Save(_context, collections)))
stateList.Add(New KeyValuePair(Of String, Object)("CurrentPage", CurrentPage))
stateList.Add(New KeyValuePair(Of String, Object)("TotalCount", TotalCount))
Return stateList
Else
Return Nothing
End If
End Function
La méthode suivante gère l'évènement Deactivated et appelle la méthode SaveState pour stocker les données du viewmodel lorsque l'application est désactivée:
C#
- // Code to execute when the application is deactivated (sent to background).
- // This code will not execute when the application is closing.
- private void Application_Deactivated(object sender, DeactivatedEventArgs e)
- {
- if (App.ViewModel.IsDataLoaded)
- {
- // Store each key-value pair in the state dictionary.
- foreach (KeyValuePair<string, object> item in App.ViewModel.SaveState())
- {
- PhoneApplicationService.Current.State[item.Key] = item.Value;
- }
- }
- }
Visual Basic
- ' Code to execute when the application is deactivated (sent to background).
- ' This code will not execute when the application is closing.
- Private Sub Application_Deactivated(sender As Object, e As DeactivatedEventArgs)
- If App.ViewModel.IsDataLoaded Then
- ' Store each key-value pair in the state dictionary.
- For Each item As KeyValuePair(Of String, Object) In App.ViewModel.SaveState()
- PhoneApplicationService.Current.State(item.Key) = item.Value
- Next
- End If
- End Sub
Lorsque l'application est réactivée, le ViewModel est récupéré depuis le dictionnaire d'état. La méthode suivante gère l'évènement Activated et restaure l'application dans son ancien état:
C#
- // Code to execute when the application is activated (brought to foreground).
- // This code will not execute when the application is first launched.
- private void Application_Activated(object sender, ActivatedEventArgs e)
- {
- App.ViewModel.RestoreState(PhoneApplicationService.Current.State);
- }
Visual Basic
- ' Code to execute when the application is activated (brought to foreground).
- ' This code will not execute when the application is first launched.
- Private Sub Application_Activated(sender As Object, e As ActivatedEventArgs)
- App.ViewModel.RestoreState(PhoneApplicationService.Current.State)
- End Sub
Dans la méthode RestoreState suivante, l'objet DataServiceState et les autres données enregistrées sont acquises depuis le dictionnaire d'état global et utilisées pour réinitialiser le viewmodel:
C#
// Restores the view model state from the supplied state dictionary.
public void RestoreState(IDictionary<string, object> dictionary)
{
// Create a dictionary to hold any stored binding collections.
Dictionary<string, object> collections;
// Get the stored DataServiceState object from the dictionary.
var state = dictionary["DataServiceState"] as DataServiceState;
if (state != null)
{
// Restore the context and binding collections.
NetflixCatalog context
= state.Restore(out collections) as NetflixCatalog;
// Get the binding collection of Title objects.
DataServiceCollection<Title> titles
= collections["Titles"] as DataServiceCollection<Title>;
// Initialize the application with stored data.
App.ViewModel.LoadData(context, titles);
// Restore other view model data.
_currentPage = (int)dictionary["CurrentPage"];
_totalCount = (int)dictionary["TotalCount"];
}
}
Visual Basic
' Restores the view model state from the supplied state dictionary.
Public Sub RestoreState(dictionary As IDictionary(Of String, Object))
' Create a dictionary to hold any stored binding collections.
Dim collections As Dictionary(Of String, Object)
' Get the stored DataServiceState object from the dictionary.
Dim state = TryCast(dictionary("DataServiceState"), DataServiceState)
If state IsNot Nothing Then
' Restore the context and binding collections.
Dim context As NetflixCatalog = TryCast(state.Restore(collections), NetflixCatalog)
' Get the binding collection of Title objects.
Dim titles As DataServiceCollection(Of Title) = TryCast(collections("Titles"), DataServiceCollection(Of Title))
' Initialize the application with stored data.
App.ViewModel.LoadData(context, titles)
' Restore other view model data.
_currentPage = CInt(dictionary("CurrentPage"))
_totalCount = CInt(dictionary("TotalCount"))
End If
End Sub
Générer les classes de données du client
Vous pouvez utiliser l'outil DataSvcUtil.exe pour générer les classes de données dans votre application qui représente le modèle de données d'un service OData. Cet outil, qui est inclut avec les bibliothèques OData sur CodePlex, se connecte au service de données et génère les classes de données et le containeur de données, qui hérite de la classe DataServiceContext. La commande suivante génère le modèle de données client basé sur le service OData Netflix:
Command
DataSvcUtil.exe /out:"Netflix.cs" /uri:"https://odata.netflix.com/v1/Catalog" /language:csharp /DataServiceCollection /version:2.0
En utilisant le paramètre /DataServiceCollection dans la commande, les classes DataServiceCollection sont générées pour chaque collection dans le modèle.
L'outil DataSvcUtil.exe génère le containeur de données avec le même nom que l'espace de nom du schéma. Pour simplifier les références, l'espace de nom des classes de données générées ont été modifiées manuellement.
Voir aussi
- Open Data Protocol Web site.
- Netflix public catalog as OData feeds.
- Implementing the Model-View-ViewModel Pattern in a Windows Phone Application.
- How to: Consume an OData Service for Windows Phone.