Anpassen der Benutzeroberfläche mit HTML-Vorlagen in Azure Active Directory B2C
Vorbereitung: Wählen Sie mithilfe des Selektors Richtlinientyp auswählen den Typ der einzurichtenden Richtlinie aus. Azure Active Directory B2C bietet zwei Methoden zum Definieren der Benutzerinteraktion mit Ihren Anwendungen: vordefinierte Benutzerflows oder vollständig konfigurierbare benutzerdefinierte Richtlinien. Die Schritte, die in diesem Artikel erforderlich sind, unterscheiden sich für jede Methode.
Das Branding und Anpassen der Benutzeroberfläche, die Azure Active Directory B2C (Azure AD B2C) für Ihre Kunden anzeigt, trägt zu einer nahtlosen Benutzererfahrung in Ihrer Anwendung bei. Diese Benutzererfahrung umfasst Registrieren, Anmelden, Bearbeiten von Profilen und Zurücksetzen von Kennwörtern. In diesem Artikel werden die Methoden zum Anpassen der Benutzeroberfläche (User Interface, UI) erläutert.
Tipp
Wenn Sie nur das Bannerlogo, das Hintergrundbild und die Hintergrundfarbe Ihrer Benutzerflowseiten ändern möchten, können Sie das Feature Unternehmensbranding ausprobieren.
Übersicht zu benutzerdefiniertem HTML und CSS
Azure AD B2C führt mithilfe von Cross-Origin Resource Sharing (CORS) (ursprungsübergreifende Ressourcenfreigabe) den Code im Browser Ihres Kunden aus. Zur Laufzeit wird Inhalt über eine URL geladen, die Sie in Ihrem Benutzerflow oder Ihrer benutzerdefinierten Richtlinie angeben. Der Inhalt jeder Seite in der Benutzererfahrung wird von der URL geladen, die Sie für die jeweilige Seite angeben. Nachdem Inhalt über die URL geladen wurde, wird er mit einem von Azure AD B2C eingefügten HTML-Fragment zusammengeführt, und die Seite wird für Ihren Kunden angezeigt.

Benutzerdefinierte HTML-Seiteninhalte
Erstellen Sie eine HTML-Seite mit Ihrem eigenen Branding, um Ihren benutzerdefinierten Seiteninhalt bereitzustellen. Diese Seite kann eine statische *.html-Seite oder eine dynamische Seite wie .NET, Node.js oder PHP sein. Azure B2C unterstützt jedoch keine Ansichts-Engines. Jedes serverseitige Rendering der dynamischen Seite muss von einer dedizierten Webanwendung ausgeführt werden.
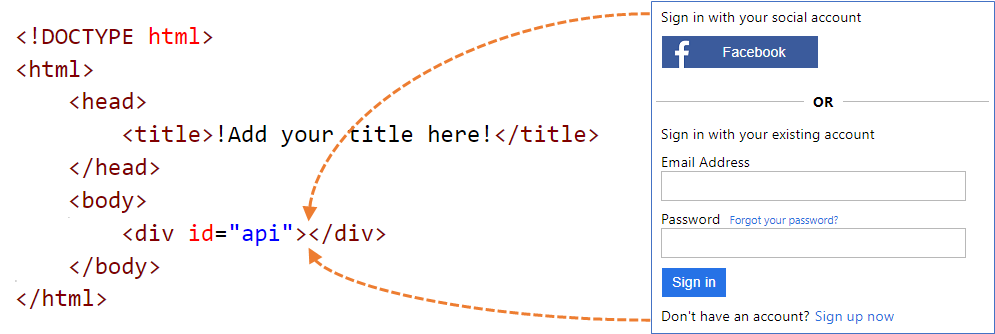
Ihr benutzerdefinierter Seiteninhalt darf beliebige HTML-Elemente (einschließlich CSS und JavaScript), jedoch keine unsicheren Elemente wie iframes enthalten. Das einzige erforderliche Element ist ein „div“-Element, bei dem id auf api festgelegt ist, wie z. B. <div id="api"></div> auf der HTML-Seite.
<!DOCTYPE html>
<html>
<head>
<title>My Product Brand Name</title>
</head>
<body>
<div id="api"></div>
</body>
</html>
Anpassen der Azure AD B2C-Standardseiten
Anstatt benutzerdefinierte Seiteninhalte von Grund auf neu zu erstellen, können Sie die Inhalte von Azure AD B2C-Standardseiten anpassen.
In der folgenden Tabelle sind die von Azure AD B2C bereitgestellten Standardseiteninhalte aufgelistet. Laden Sie die Dateien herunter, und verwenden Sie sie als Ausgangspunkt für das Erstellen eigener benutzerdefinierter Seiten. Unter Beispielvorlagen erfahren Sie, wie Sie die Beispielvorlagen herunterladen und verwenden können.
| Seite | BESCHREIBUNG | Vorlagen |
|---|---|---|
| Einheitliche Registrierung oder Anmeldung | Auf dieser Seite werden der Registrierungs- und der Anmeldevorgang für Benutzer durchgeführt. Benutzer können Unternehmensidentitätsanbieter, Identitätsanbieter in Form von sozialen Netzwerken wie Facebook, ihr Microsoft-Konto oder lokale Konten verwenden. | Klassisch, Ozeanblau und Schiefergrau. |
| (Nur) Anmelden | Die Anmeldeseite wird auch als Auswahl des Identitätsanbieters bezeichnet. Verarbeitet werden Benutzeranmeldungen mit einem lokalen Konto oder mit Verbundidentitätsanbietern. Verwenden Sie diese Seite, um eine Anmeldung ohne Registrierungsmöglichkeit zu ermöglichen. Beispielsweise vor dem Bearbeiten des Benutzerprofils. | Klassisch, Ozeanblau und Schiefergrau. |
| Selbstbestätigt | Die meisten Interaktionen in Azure AD B2C, bei denen vom Benutzer eine Eingabe erwartet wird, sind selbstbestätigt. Beispiele: Registrierungsseite, Anmeldeseite oder Seite für die Kennwortzurücksetzung. Verwenden Sie diese Vorlage als benutzerdefinierten Seiteninhalt für eine Seite zum Registrieren mit sozialem Netzwerkkonto oder lokalem Konto, als Anmeldeseite für lokale Konten, für die Kennwortzurücksetzung, die Profilbearbeitung, zum Blockieren der Seite und vieles mehr. Die selbstbestätigte Seite kann verschiedene Eingabesteuerelemente enthalten, z. B. ein Texteingabefeld, ein Kennworteingabefeld, ein Optionsfeld, Dropdownfelder mit Einzelauswahl und Kontrollkästchen mit Mehrfachauswahl. | Klassisch, Ozeanblau und Schiefergrau. |
| Multi-Factor Authentication | Auf dieser Seite können Benutzer während der Registrierung oder Anmeldung ihre Telefonnummern verifizieren (per SMS oder Sprachnachricht). | Klassisch, Ozeanblau und Schiefergrau. |
| Fehler | Diese Seite wird angezeigt, wenn eine Ausnahme oder ein Fehler auftreten. | Klassisch, Ozeanblau und Schiefergrau. |
Hosten des Seiteninhalts
Wenn Sie eigene HTML- und CSS-Dateien zum Anpassen der Benutzeroberfläche verwenden, hosten Sie Ihre Inhalte für die Benutzeroberfläche auf einem beliebigen öffentlich verfügbaren HTTPS-Endpunkt, der CORS unterstützt. Beispiele sind Azure Blob Storage, Azure App Services, Webserver, CDNs, AWS S3 oder Dateifreigabesysteme.
Richtlinien zum Verwenden benutzerdefinierter Seiteninhalte
Verwenden Sie eine absolute URL, wenn Sie externe Ressourcen wie Medien-, CSS- und JavaScript-Dateien in Ihre HTML-Datei einbeziehen.
Mit der Seitenlayoutversion 1.2.0 und höher können Sie in den HTML-Tags das Attribut
data-preload="true"hinzufügen, um die Ladereihenfolge für CSS und JavaScript zu steuern. Mitdata-preload="true"wird die Seite erstellt, bevor sie dem Benutzer angezeigt wird. Mit diesem Attribut wird ein „Flackern“ der Seite verhindert, da die CSS-Datei vorab geladen und die unformatierte HTML-Datei dem Benutzer nicht angezeigt wird. Der folgende HTML-Codeausschnitt zeigt die Verwendung desdata-preload-Tags.<link href="https://path-to-your-file/sample.css" rel="stylesheet" type="text/css" data-preload="true"/>Wir empfehlen, mit dem Standardseiteninhalt zu beginnen und darauf aufzubauen.
In Ihren benutzerdefinierten Inhalt können Sie JavaScript einschließen.
Unterstützte Browserversionen sind:
- Internet Explorer 11, 10 und Microsoft Edge
- Eingeschränkte Unterstützung für Internet Explorer 9 und 8
- Google Chrome 42.0 und höher
- Mozilla Firefox 38.0 und höher
- Safari für iOS und macOS, Version 12 und höher
Aufgrund von Sicherheitseinschränkungen unterstützt Azure AD B2C keine HTML-Elemente vom Typ
frame,iframeoderform.
Lokalisieren von Inhalt
Sie lokalisieren Ihren HTML-Inhalt, indem Sie die Sprachanpassung in Ihrem Azure AD B2C-Mandanten aktivieren. Wenn Sie dieses Feature aktivieren, kann Azure AD B2C das Sprachattribut für die HTML-Seite festlegen und den OpenID Connect-Parameter ui_locales an Ihren Endpunkt übergeben.
Einzelvorlagenansatz
Während des Ladens der Seite legt Azure AD B2C das Sprachattribut für die HTML-Seite mit der aktuellen Sprache fest. Beispielsweise <html lang="en">. Verwenden Sie zum Rendern verschiedener Stile in der aktuellen Sprache den CSS-Selektor :lang zusammen mit Ihrer CSS-Definition.
Im folgenden Beispiel werden die folgenden Klassen definiert:
imprint-en– Wird verwendet, wenn die aktuelle Sprache Englisch ist.imprint-de– Wird verwendet, wenn die aktuelle Sprache Deutsch ist.imprint: Standardklasse, die verwendet wird, wenn die aktuelle Sprache weder Englisch noch Deutsch ist.
.imprint-en:lang(en),
.imprint-de:lang(de) {
display: inherit !important;
}
.imprint {
display: none;
}
Die folgenden HTML-Elemente werden entsprechend der Seitensprache angezeigt oder ausgeblendet:
<a class="imprint imprint-en" href="Link EN">Imprint</a>
<a class="imprint imprint-de" href="Link DE">Impressum</a>
Ansatz mit mehreren Vorlagen
Mithilfe des Sprachanpassungsfeatures kann Azure AD B2C den Open ID Connect-Parameter ui_locales an Ihren Endpunkt weiterleiten. Ihr Inhaltsserver kann diesen Parameter verwenden, um benutzerdefinierte, sprachspezifische HTML-Seiten bereitzustellen.
Hinweis
Azure AD B2C übergibt keine OpenID Connect-Parameter wie ui_locales an die Seite mit Ausnahmen.
Inhalt kann auf Grundlage des verwendeten Gebietsschemas aus unterschiedlichen Quellen abgerufen werden. Richten Sie in Ihrem CORS-fähigen Endpunkt eine Ordnerstruktur zum Hosten von Inhalten für bestimmte Sprachen ein. Wenn Sie den Platzhalterwert {Culture:RFC5646} verwenden, wird der passende Inhalt abgerufen.
Beispielsweise könnte Ihr benutzerdefinierter Seiten-URI wie folgt aussehen:
https://contoso.blob.core.windows.net/{Culture:RFC5646}/myHTML/unified.html
Sie können die Seite in Französisch laden, indem Sie Inhalt abrufen aus:
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
Exemplarische Vorgehensweise für benutzerdefinierte Seiteninhalte
Übersicht über den Prozess:
- Vorbereiten eines Speicherorts zum Hosten Ihrer benutzerdefinierten Seiteninhalte (öffentlich zugänglicher, CORS-fähiger HTTPS-Endpunkt)
- Herunterladen und Anpassen einer Datei mit Standardseiteninhalt, z. B.
unified.html - Veröffentlichen des benutzerdefinierten Seiteninhalts über den öffentlich verfügbaren HTTPS-Endpunkt.
- Festlegen der Ressourcenfreigabe zwischen verschiedenen Ursprüngen (CORS) für Ihre Web-App
- Verweisen in Ihrer Richtlinie auf den URI für den benutzerdefinierten Richtlinieninhalt
Voraussetzungen
- Erstellen Sie einen Benutzerflow, damit sich Benutzer bei Ihrer Anwendung registrieren und anmelden können.
- Registrieren Sie eine Webanwendung.
- Führen Sie die unter Erste Schritte mit benutzerdefinierten Richtlinien in Active Directory B2C beschriebenen Schritte aus.
- Registrieren Sie eine Webanwendung.
1. Erstellen des HTML-Inhalts
Erstellen Sie benutzerdefinierte Seiteninhalte mit dem Markennamen Ihres Produkts im Titel.
Kopieren Sie den folgenden HTML-Codeausschnitt. Es handelt sich um wohlgeformten HTML5-Code mit dem leeren Element <div id="api"></div>, das in <body>-Tags enthalten ist. Dieses Element gibt an, wo Azure AD B2C-Inhalt eingefügt werden soll.
<!DOCTYPE html> <html> <head> <title>My Product Brand Name</title> </head> <body> <div id="api"></div> </body> </html>Fügen Sie den kopierten Ausschnitt in einen Text-Editor ein.
Formatieren Sie die Elemente der Benutzeroberfläche, die von Azure AD B2C in Ihre Seite einfügt werden, mithilfe von CSS. Das folgende Beispiel zeigt eine einfachen CSS-Datei, die außerdem Einstellungen für die Registrierung eingefügter HTML-Elemente enthält:
h1 { color: blue; text-align: center; } .intro h2 { text-align: center; } .entry { width: 400px ; margin-left: auto ; margin-right: auto ; } .divider h2 { text-align: center; } .create { width: 400px ; margin-left: auto ; margin-right: auto ; }Speichern Sie die Datei als customize-ui.html.
Hinweis
HTML-Formularelemente werden bei der Verwendung von login.microsoftonline.com aufgrund von Sicherheitseinschränkungen entfernt. Nutzen Sie b2clogin.com, wenn Sie HTML-Formularelemente in Ihren benutzerdefinierten HTML-Inhalten verwenden möchten.
2. Erstellen eines Azure Blob Storage-Kontos
In diesem Artikel wird Azure Blob Storage zum Hosten unserer Inhalte verwendet. Sie können angeben, dass Ihre Inhalte auf einem Webserver gehostet werden sollen, aber Sie müssen auf Ihrem Webserver CORS aktivieren.
Hinweis
In einem Azure AD B2C-Mandanten können Sie Blob Storage nicht bereitstellen. Sie müssen diese Ressource in Ihrem Microsoft Entra-Mandanten erstellen.
Führen Sie die folgenden Schritte aus, um Ihren HTML-Inhalt im Blob-Speicher zu hosten:
- Melden Sie sich beim Azure-Portal an.
- Wenn Sie Zugriff auf mehrere Mandanten haben, wählen Sie das Symbol Einstellungen im Menü oben aus, um über das Menü Verzeichnisse + Abonnements zu Ihrem Microsoft Entra ID-Mandanten zu wechseln.
- Suchen Sie im Azure-Portal nach Speicherkonten, und wählen Sie diese Option aus.
- Wählen Sie + Erstellen aus.
- Wählen Sie ein Abonnement für Ihr Speicherkonto aus.
- Erstellen Sie eine Ressourcengruppe, oder wählen Sie eine vorhandene Ressourcengruppe aus.
- Geben Sie unter Speicherkontonamen einen eindeutigen Namen für Ihr Speicherkonto ein.
- Wählen Sie die geografische Region für Ihr Speicherkonto aus.
- Für Leistung können Sie Standard übernehmen.
- Georedundanter Speicher (GRS) kann als Einstellung für Redundanz übernommen werden.
- Wählen Sie Überprüfen + erstellen aus, und warten Sie einige Sekunden, bis Microsoft Entra ID eine Überprüfung ausgeführt hat.
- Wählen Sie Erstellen, um das Speicherkonto zu erstellen. Nach Abschluss der Bereitstellung wird die Seite für Ihr Speicherkonto automatisch geöffnet. Ist dies nicht der Fall, müssen Sie Zu Ressource wechseln auswählen.
2.1 Erstellen eines Containers
Führen Sie die folgenden Schritte aus, um im Blob-Speicher einen öffentlichen Container zu erstellen:
- Wählen Sie im linken Menü unter Datenspeicher die Option Containeraus.
- Wählen Sie + Container aus.
- Geben Sie im Feld Name die Zeichenfolge root ein. Dies kann ein Name Ihrer Wahl sein, z. B. contoso, aber in diesem Beispiel verwenden wir der Einfachheit halber root.
- Wählen Sie als Öffentliche Zugriffsebene die Option Blob aus. Wenn Sie die Option Blob auswählen, gewähren Sie einen anonymen öffentlichen schreibgeschützten Zugriff für diesen Container.
- Klicken Sie auf Erstellen, um den Container zu erstellen.
- Wählen Sie root aus, um den neuen Container zu öffnen.
2.2 Hochladen von Dateien mit benutzerdefinierten Seiteninhalten
- Wählen Sie die Option Hochladen.
- Wählen Sie das Ordnersymbol neben Datei auswählen aus.
- Navigieren Sie zur Datei customize-ui.html, die Sie zuvor im Abschnitt „Seite für die Benutzeroberflächenanpassung“ erstellt haben, und wählen Sie die Datei aus.
- Wenn Sie die Datei in einen Unterordner hochladen möchten, erweitern Sie die Option Erweitert, und geben Sie im Feld In Ordner hochladen einen Ordnernamen ein.
- Wählen Sie die Option Hochladen.
- Wählen Sie das Blob customize-ui.html aus, das Sie hochgeladen haben.
- Wählen Sie rechts neben dem Textfeld URL das Symbol In Zwischenablage kopieren aus, um die URL in die Zwischenablage zu kopieren.
- Navigieren Sie im Webbrowser zu der kopierten URL, um zu überprüfen, ob auf das hochgeladene Blob zugegriffen werden kann. Wenn Sie nicht darauf zugreifen können und beispielsweise ein Fehler vom Typ
ResourceNotFoundauftritt, stellen Sie sicher, dass der Zugriffstyp für den Container auf Blob festgelegt ist.
3. Konfigurieren von CORS
Führen Sie die folgenden Schritte aus, um den Blob-Speicher für die Ressourcenfreigabe zwischen verschiedenen Ursprüngen (Cross-Origin Resource Sharing, CORS) zu konfigurieren:
- Navigieren Sie zu Ihrem Speicherkonto.
- Wählen Sie im linken Menü unter Einstellungen die Option Ressourcenfreigabe (CORS) aus.
- Geben Sie für Zulässige Ursprünge den Wert
https://your-tenant-name.b2clogin.comein. Ersetzen Sieyour-tenant-namedurch den Namen des Azure AD B2C-Mandanten. Beispiel:https://fabrikam.b2clogin.com. Verwenden Sie bei der Eingabe Ihres Mandantennamens ausschließlich Kleinbuchstaben. - Wählen Sie für Zulässige Methoden sowohl
GETals auchOPTIONSaus. - Geben Sie für Zulässige Header ein Sternchen (*) ein.
- Geben Sie für Verfügbar gemachte Header ein Sternchen (*) ein.
- Für Max. Alter geben Sie 200 ein.
- Klicken Sie am oberen Rand der Seite auf Speichern.
3.1 Testen von CORS
Führen Sie die folgenden Schritte aus, um zu überprüfen, ob Sie bereit sind:
- Wiederholen Sie den CORS-Konfigurationsschritt. Geben Sie für Zulässige Ursprünge den Wert
https://www.test-cors.orgein. - Navigieren Sie zu www.test-cors.org.
- Fügen Sie im Feld Remote-URL die URL Ihrer HTML-Datei ein. Zum Beispiel,
https://your-account.blob.core.windows.net/root/azure-ad-b2c/unified.html - Wählen Sie Anforderung senden aus.
Das Ergebnis sollte
XHR status: 200lauten. Wenn ein Fehler ausgegeben wird, sollten Sie sich vergewissern, ob Ihre CORS-Einstellungen richtig sind. Außerdem müssen Sie unter Umständen Ihren Browsercache löschen oder eine InPrivate-Browsersitzung öffnen, indem Sie STRG+UMSCHALT+P drücken.
Weitere Informationen finden Sie unter Erstellen und Verwalten von Azure-Speicherkonten.
4. Aktualisieren des Benutzerflows
- Wenn Sie Zugriff auf mehrere Mandanten haben, wählen Sie das Symbol Einstellungen im Menü oben, um über das Menü Verzeichnisse + Abonnements zu Ihrem Azure AD B2C Mandanten zu wechseln.
- Suchen Sie im Azure-Portal nach Azure AD B2C, und wählen Sie diese Option dann aus.
- Wählen Sie im Menü auf der linken Seite Benutzerflows und dann den Benutzerflow B2C_1_signupsignin1 aus.
- Wählen Sie Seitenlayouts und dann unter Einheitliche Seite für Registrierung oder Anmeldung für Benutzerdefinierten Seiteninhalt verwenden die Option Ja aus.
- Geben Sie unter Benutzerdefinierter Seiten-URI den URI für die Datei custom-ui.html ein, die Sie zuvor gespeichert haben.
- Klicken Sie am oberen Rand der Seite auf Speichern.
5. Testen des Benutzerflows
- Wählen Sie in Ihrem Azure AD B2C-Mandanten Benutzerflows und dann den Benutzerflow B2C_1_signupsignin1 aus.
- Wählen Sie im oberen Bereich der Seite Benutzerflow ausführen aus.
- Wählen Sie im Bereich auf der rechten Seite die Schaltfläche Benutzerflow ausführen aus.
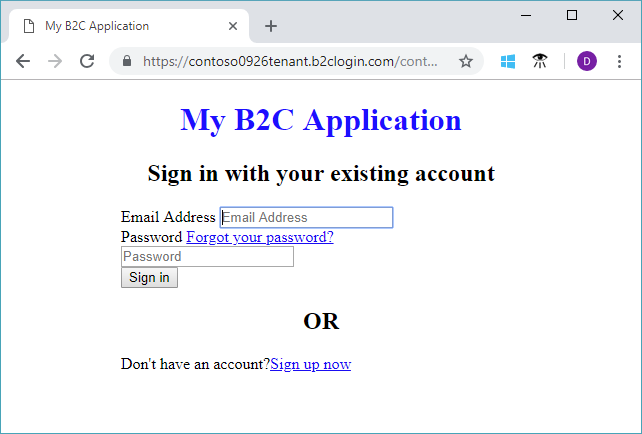
Es sollte eine Seite ähnlich dem folgenden Beispiel mit den zentrierten Elementen angezeigt werden, basierend auf der CSS-Datei, die Sie erstellt haben:

4. Ändern der Erweiterungsdatei
Um die Anpassung der Benutzeroberfläche zu konfigurieren, kopieren Sie die Definition ContentDefinition und ihre untergeordneten Elemente in der Basisdatei, und fügen Sie sie in die Erweiterungsdatei ein:
Öffnen Sie die Basisdatei Ihrer Richtlinie. Beispiel:
SocialAndLocalAccounts/TrustFrameworkBase.xml. Die Basisdatei ist eine der Richtliniendateien im Starter Pack für benutzerdefinierte Richtlinien, das Sie im unter „Voraussetzungen“ genannten Artikel Erste Schritte mit benutzerdefinierten Richtlinien abgerufen haben sollten.Suchen Sie nach dem Element ContentDefinitions, und kopieren Sie den gesamten Inhalt.
Öffnen Sie die Erweiterungsdatei. Beispiel: TrustFrameworkExtensions.xml. Suchen Sie nach dem Element BuildingBlocks. Wenn das Element nicht vorhanden ist, fügen Sie es hinzu.
Fügen Sie den gesamten Inhalt des ContentDefinitions-Elements ein, das Sie als untergeordnetes Element des BuildingBlocks-Elements kopiert haben.
Suchen Sie dem ContentDefinition-Element, das
Id="api.signuporsignin"in der kopierten XML-Datei enthält.Ändern Sie den Wert von LoadUri in die URL der HTML-Datei, die Sie in den Speicher hochgeladen haben. Beispiel:
https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html.Ihre benutzerdefinierte Richtlinie sollte wie der folgende Codeausschnitt aussehen:
<BuildingBlocks> <ContentDefinitions> <ContentDefinition Id="api.signuporsignin"> <LoadUri>https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html</LoadUri> <RecoveryUri>~/common/default_page_error.html</RecoveryUri> <DataUri>urn:com:microsoft:aad:b2c:elements:unifiedssp:1.0.0</DataUri> <Metadata> <Item Key="DisplayName">Signin and Signup</Item> </Metadata> </ContentDefinition> </ContentDefinitions> </BuildingBlocks>Speichern Sie die Erweiterungsdatei.
5. Hochladen und Testen Ihrer aktualisierten benutzerdefinierten Richtlinie
5.1 Hochladen der benutzerdefinierten Richtlinie
- Wenn Sie Zugriff auf mehrere Mandanten haben, wählen Sie das Symbol Einstellungen im Menü oben, um über das Menü Verzeichnisse + Abonnements zu Ihrem Azure AD B2C Mandanten zu wechseln.
- Suchen Sie nach Azure AD B2C, und wählen Sie diese Option aus.
- Wählen Sie unter Richtlinien die Option Identity Experience Framework aus.
- Wählen Sie Benutzerdefinierte Richtlinie hochladen aus.
- Laden Sie die zuvor geänderte Erweiterungsdatei hoch.
5.2 Testen der benutzerdefinierten Richtlinie mit Jetzt ausführen
- Wählen Sie die hochgeladene Richtlinie aus, und wählen Sie dann Jetzt ausführen aus.
- Sie sollten sich mit einer E-Mail-Adresse registrieren können.
Konfigurieren eines URI für den dynamischen benutzerdefinierten Seiteninhalt
Mithilfe von benutzerdefinierten Azure AD B2C-Richtlinien können Sie einen Parameter im URL-Pfad oder eine Abfragezeichenfolge senden. Durch Übergeben des Parameters an Ihren HTML-Endpunkt können Sie den Seiteninhalt dynamisch ändern. Sie können z.B. das Hintergrundbild auf der Azure AD B2C-Registrierungs- oder Anmeldeseite auf der Basis eines Parameters ändern, den Sie von der Web- oder Mobilanwendung übergeben. Der Parameter kann ein beliebiger Anspruchskonfliktlöser sein, z. B. Anwendungs-ID, Sprach-ID oder ein benutzerdefinierter Abfragezeichenfolgeparameter wie campaignId.
Senden von Abfragezeichenfolgeparametern
Um Abfragezeichenfolgeparameter zu senden, fügen Sie in der Richtlinie für die vertrauende Seite ein ContentDefinitionParameters-Element hinzu, wie unten gezeigt.
<RelyingParty>
<DefaultUserJourney ReferenceId="SignUpOrSignIn" />
<UserJourneyBehaviors>
<ContentDefinitionParameters>
<Parameter Name="campaignId">{OAUTH-KV:campaignId}</Parameter>
<Parameter Name="lang">{Culture:LanguageName}</Parameter>
<Parameter Name="appId">{OIDC:ClientId}</Parameter>
</ContentDefinitionParameters>
</UserJourneyBehaviors>
...
</RelyingParty>
Ändern Sie in der Inhaltsdefinition den Wert LoadUri in https://<app_name>.azurewebsites.net/home/unified. Ihre benutzerdefinierte Richtlinie ContentDefinition sollte wie der folgende Codeausschnitt aussehen:
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://<app_name>.azurewebsites.net/home/unified</LoadUri>
...
</ContentDefinition>
Wenn Azure AD B2C die Seite lädt, wird der Endpunkt Ihres Webservers aufgerufen:
https://<app_name>.azurewebsites.net/home/unified?campaignId=123&lang=fr&appId=f893d6d3-3b6d-480d-a330-1707bf80ebea
URI für dynamischen Seiteninhalt
Inhalt kann anhand der verwendeten Parameter von unterschiedlichen Quellen abgerufen werden. Richten Sie in Ihrem CORS-fähigen Endpunkt eine Ordnerstruktur zum Hosten von Inhalten ein. Sie können den Inhalt beispielsweise in der folgenden Struktur organisieren. Stammverzeichnis Ordner/Ordner pro Sprache/Ihre HTML-Dateien. Beispielsweise könnte Ihr benutzerdefinierter Seiten-URI wie folgt aussehen:
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://contoso.blob.core.windows.net/{Culture:LanguageName}/myHTML/unified.html</LoadUri>
...
</ContentDefinition>
Azure AD B2C sendet den aus zwei Buchstaben bestehenden ISO-Code, z. B. fr für Französisch:
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
Beispielvorlagen
Beispielvorlagen für die Benutzeroberflächenanpassung finden Sie hier:
git clone https://github.com/azure-ad-b2c/html-templates
Dieses Projekt enthält die folgenden Vorlagen:
So verwenden Sie das Beispiel
Klonen Sie das Repository auf Ihrem lokalen Computer. Wählen Sie den Vorlagenordner
/AzureBlue,/MSAoder/classicaus.Laden Sie alle Dateien aus dem Vorlagenordner und dem Ordner
/srcin den Blob-Speicher hoch, wie in den vorherigen Abschnitten beschrieben.Öffnen Sie dann die einzelnen
\*.html-Dateien im Vorlagenordner. Ersetzen Sie anschließend alle Instanzen vonhttps://login.microsoftonline.com-URLs durch die URL, die Sie in Schritt 2 hochgeladen haben. Beispiel:Von:
https://login.microsoftonline.com/templates/src/fonts/segoeui.WOFFNach:
https://your-storage-account.blob.core.windows.net/your-container/templates/src/fonts/segoeui.WOFFSpeichern Sie die
\*.html-Dateien, und laden Sie sie in den Blob-Speicher hoch.Ändern Sie nun die Richtlinie, die auf Ihre HTML-Datei verweist, wie zuvor erwähnt.
Falls Schriftarten, Bilder oder CSS-Dateien fehlen, überprüfen Sie die Verweise in der Erweiterungsrichtlinie und die
\*.html-Dateien.
Verwenden von Unternehmensbrandingobjekten in benutzerdefiniertem HTML
Wenn Sie Unternehmensbrandingobjekte in benutzerdefiniertem HTML-Code verwenden möchten, fügen Sie die folgenden Tags außerhalb des Tags <div id="api"> hinzu. Die Bildquelle wird durch die des Hintergrundbilds und Bannerlogos ersetzt.
<img data-tenant-branding-background="true" />
<img data-tenant-branding-logo="true" alt="Company Logo" />
Nächste Schritte
Erfahren Sie, wie Sie clientseitigen JavaScript-Code aktivieren.