Ausführen eines benutzerdefinierten Containers in Azure
Azure App Service stellt vordefinierte Anwendungsstapel unter Windows wie ASP.NET oder Node.js bereit (ausgeführt unter IIS). Die vorkonfigurierten Anwendungsstapel sperren jedoch das Betriebssystem und verhindern den Zugriff auf niedriger Ebene. Für benutzerdefinierte Windows-Container gelten diese Einschränkungen nicht, und Entwickler können die Container vollständig anpassen und Containeranwendungen Vollzugriff auf Windows-Funktionen erteilen.
In dieser Schnellstartanleitung erfahren Sie, wie Sie über Visual Studio in Azure Container Registry eine ASP.NET-App (in einem Windows-Image) bereitstellen. Die App wird in einem benutzerdefinierten Container in Azure App Service ausgeführt.
Für die Durchführung dieses Schnellstarts benötigen Sie Folgendes:
- Installieren Sie Docker für Windows
- Stellen Sie Docker so um, dass es Windows-Container ausführt.
- Installieren Sie Visual Studio 2022 mit den Workloads ASP.NET und Webentwicklung und Azure-Entwicklung. Vergewissern Sie sich in Visual Studio 2022 Community, dass die Komponente .NET Framework project and item templates (Projekt- und Elementvorlagen für .NET Framework) mit der Workload ASP.NET und Webentwicklung aktiviert ist. Sie haben Visual Studio 2022 bereits installiert:
- Installieren Sie in Visual Studio die neuesten Updates, indem Sie Hilfe>Nach Updates suchen auswählen.
- Fügen Sie in Visual Studio die Workloads hinzu, indem Sie Tools>Tools und Features abrufen auswählen.
1. Erstellen einer ASP.NET-Web-App
Führen Sie zum Erstellen einer ASP.NET-Web-App die folgenden Schritte aus:
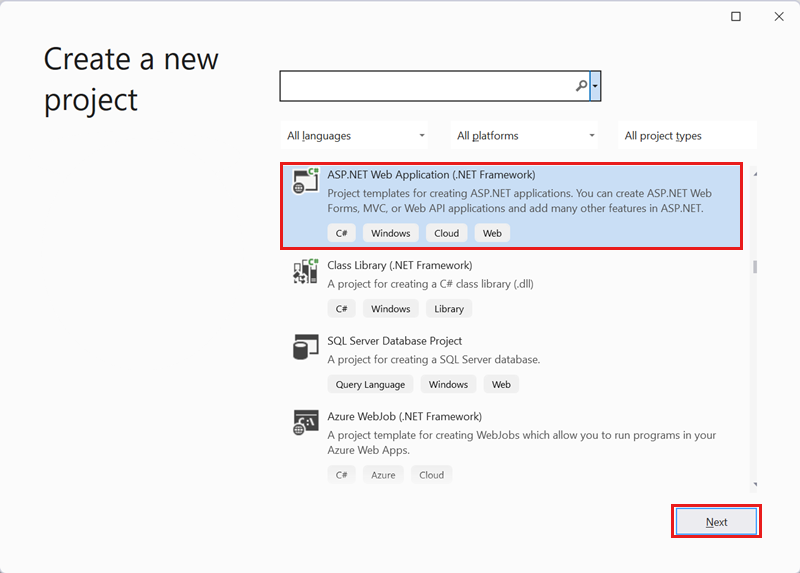
Öffnen Sie Visual Studio, und wählen Sie Neues Projekt erstellen aus.
Suchen Sie unter Neues Projekt erstellen die Option ASP.NET-Webanwendung (.NET Framework) für C#, und wählen Sie sie aus. Wählen Sie anschließend Weiter aus.

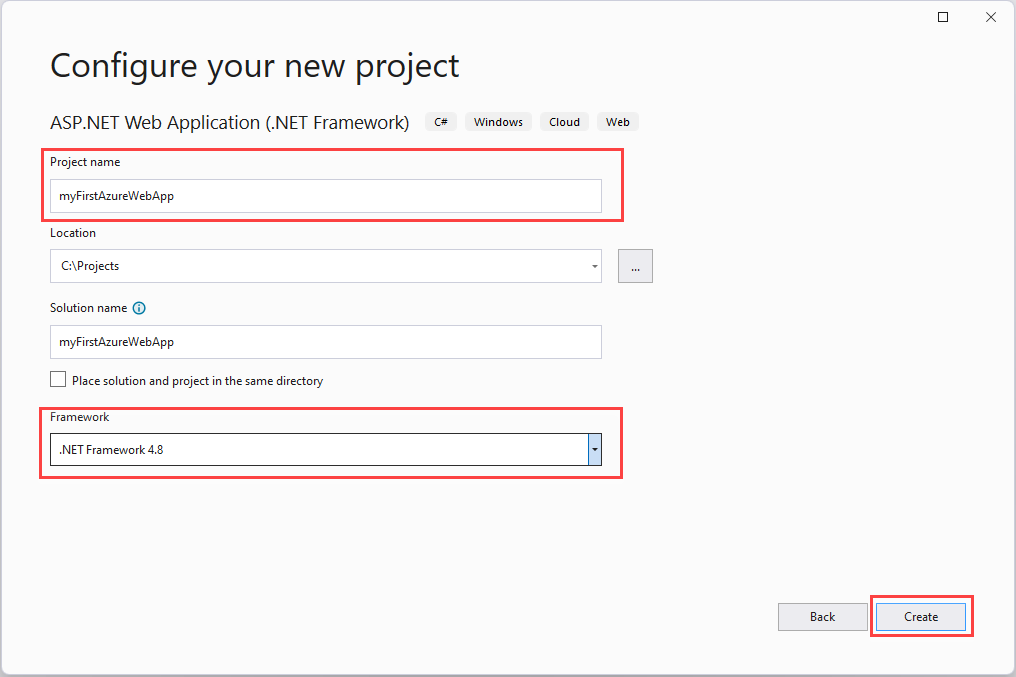
Geben Sie unter Neues Projekt konfigurieren unter Projektname den Namen myfirstazurewebapp für die Anwendung ein. Wählen Sie unter Framework die Option .NET Framework 4.8 und dann Erstellen aus.

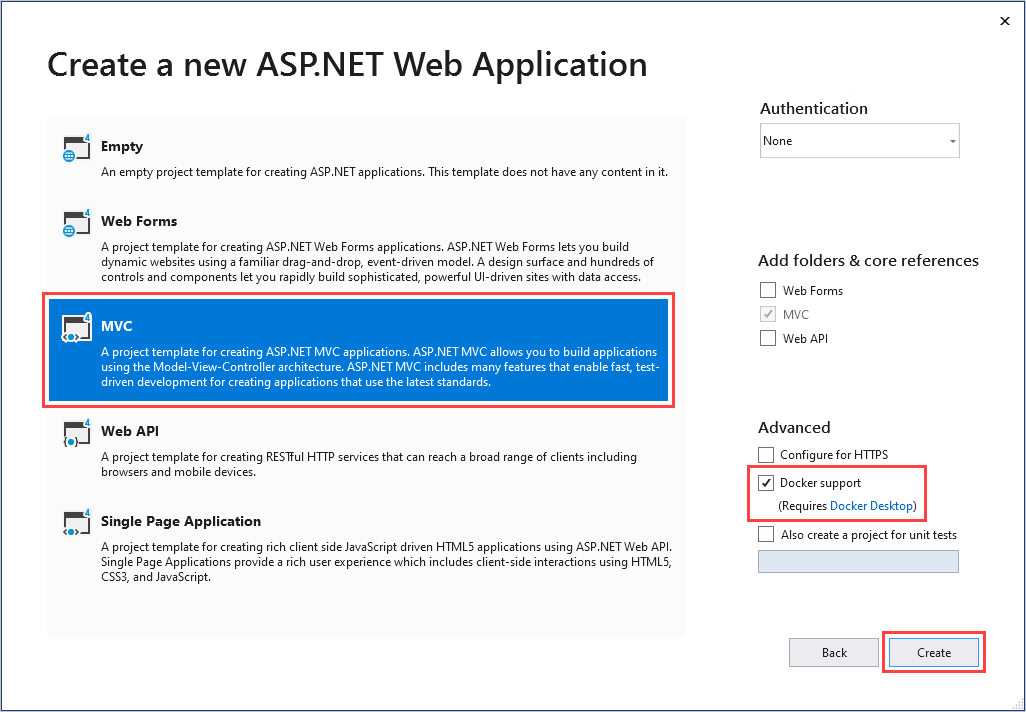
Sie können jede Art von ASP.NET Web-App für Azure bereitstellen. Wählen Sie für diese Schnellstartanleitung die Vorlage MVC aus.
Wählen Sie unter Authentifizierung die Option Keine aus. Wählen Sie unter Erweitert die Option Docker-Unterstützung aus, und deaktivieren Sie die Option Für HTTPS konfigurieren. Klicken Sie auf Erstellen.

Wenn die Dockerfile-Datei nicht automatisch geöffnet wird, öffnen Sie sie im Projektmappen-Explorer.
Sie benötigen ein unterstütztes übergeordnetes Image. Ändern Sie das übergeordnete Image, indem Sie die Zeile
FROMdurch den folgenden Code ersetzen und die Datei dann speichern:FROM mcr.microsoft.com/dotnet/framework/aspnet:4.8-windowsservercore-ltsc2019Wählen Sie im Visual Studio-Menü Debuggen>Starten ohne Debugging aus, um die Web-App lokal auszuführen.

2. Veröffentlichen in der Azure Container Registry
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt myfirstazurewebapp, und wählen Sie Veröffentlichen aus.
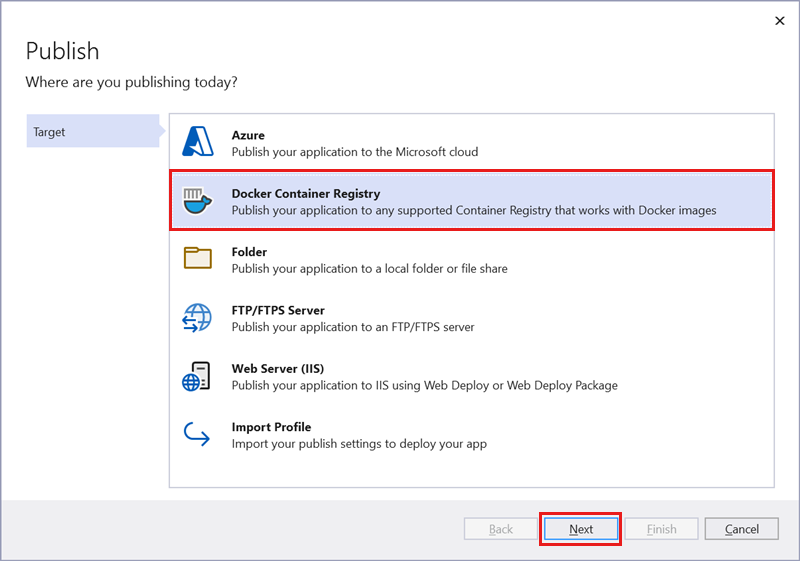
Wählen Sie unter Ziel die Option Docker-Containerregistrierung aus, und wählen Sie anschließend Weiter aus.

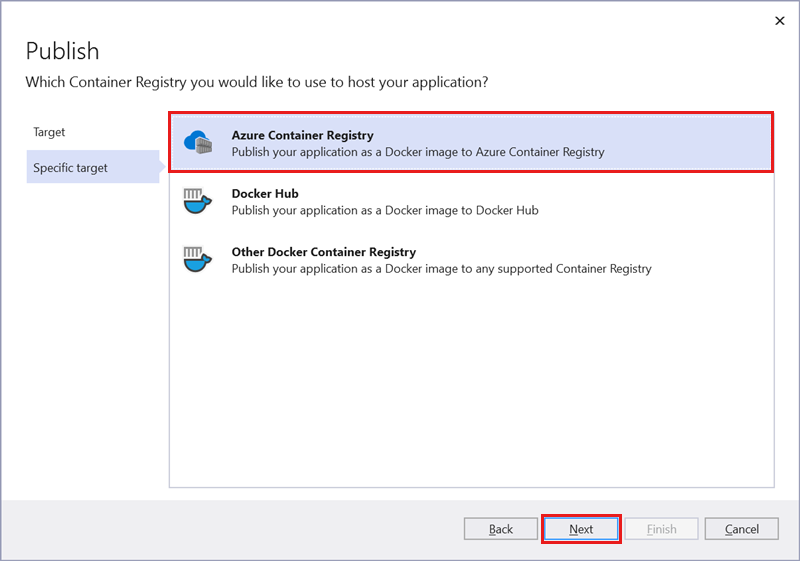
Wählen Sie unter Bestimmtes Ziel die Option Azure Container Registry aus, und klicken Sie anschließend auf Weiter.

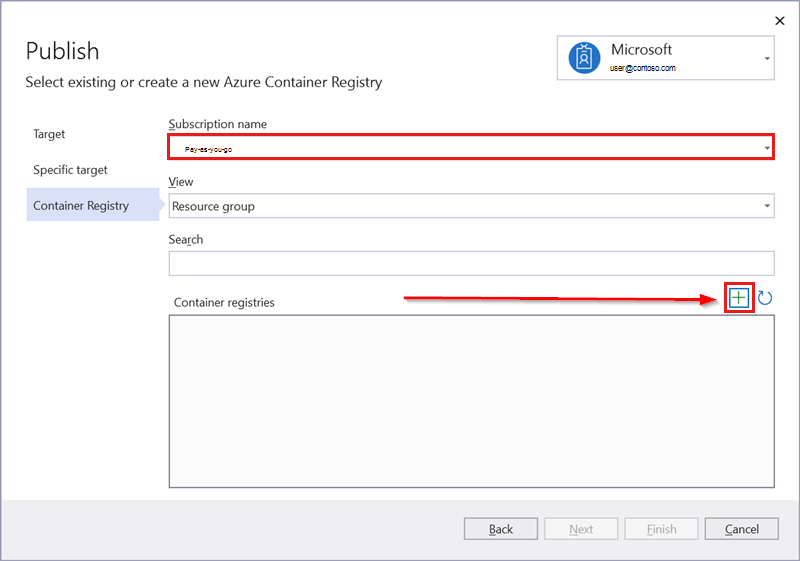
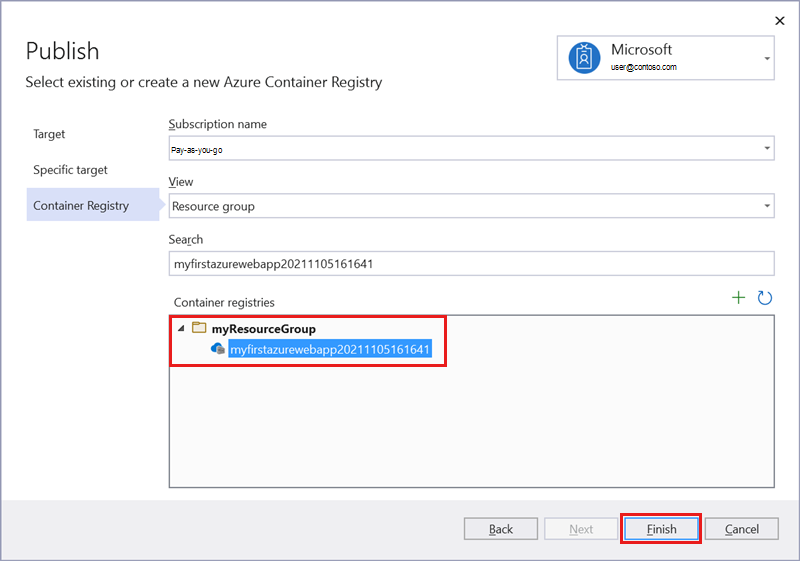
Vergewissern Sie sich unter Veröffentlichen, dass das richtige Abonnement ausgewählt ist. Wählen Sie unter Containerregistrierungen die Schaltfläche + aus, um eine neue Azure Container Registry-Instanz zu erstellen.

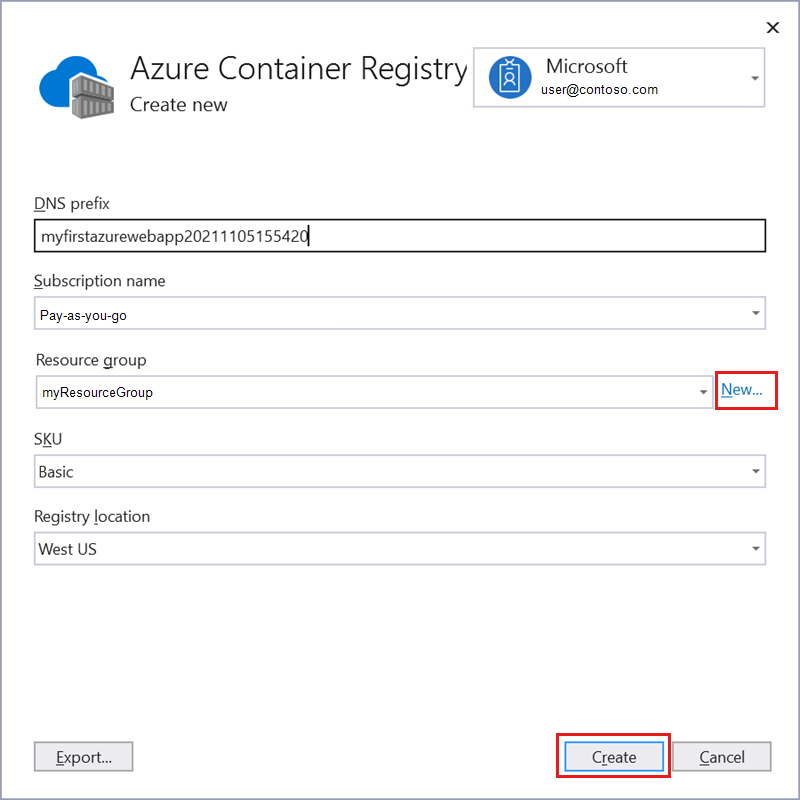
Vergewissern Sie sich unter Neu erstellen, dass das richtige Abonnement ausgewählt ist. Wählen Sie unter Ressourcengruppe die Option Neu aus, geben Sie myResourceGroup als Namen ein, und klicken Sie auf OK. Wählen Sie unter SKU die Option Basic aus. Wählen Sie unter Registrierungsspeicherort einen Speicherort für die Registrierung und anschließend Erstellen aus.

Wählen Sie in Veröffentlichen unter Containerregistrierung die von Ihnen erstellte Registrierung und anschließend Fertig stellen aus.

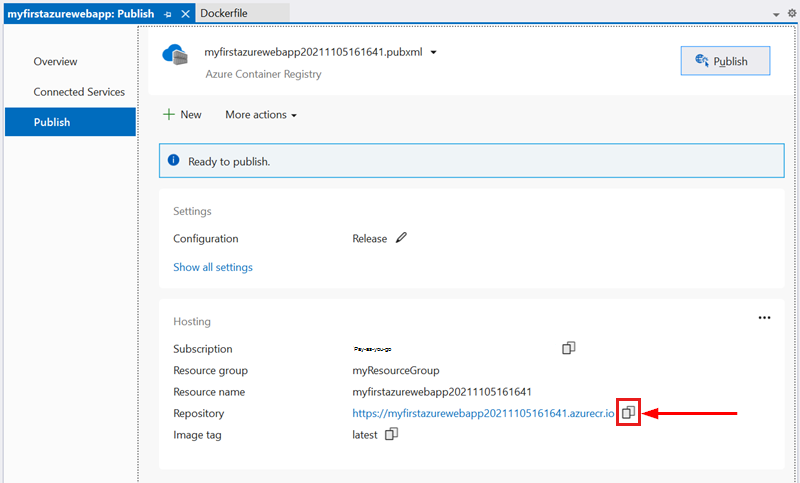
Warten Sie, bis die Bereitstellung abgeschlossen ist. Auf der Seite Veröffentlichen wird jetzt der Name des Repositorys angezeigt. Wählen Sie die Schaltfläche Kopieren aus, um den Repositorynamen zur späteren Verwendung zu kopieren.

3. Erstellen eines benutzerdefinierten Windows-Containers
Melden Sie sich beim Azure-Portal an.
Klicken Sie im Azure-Portal links oben auf Ressource erstellen.
Wählen Sie unter Beliebte Dienste unter Web-App die Option Erstellen aus.
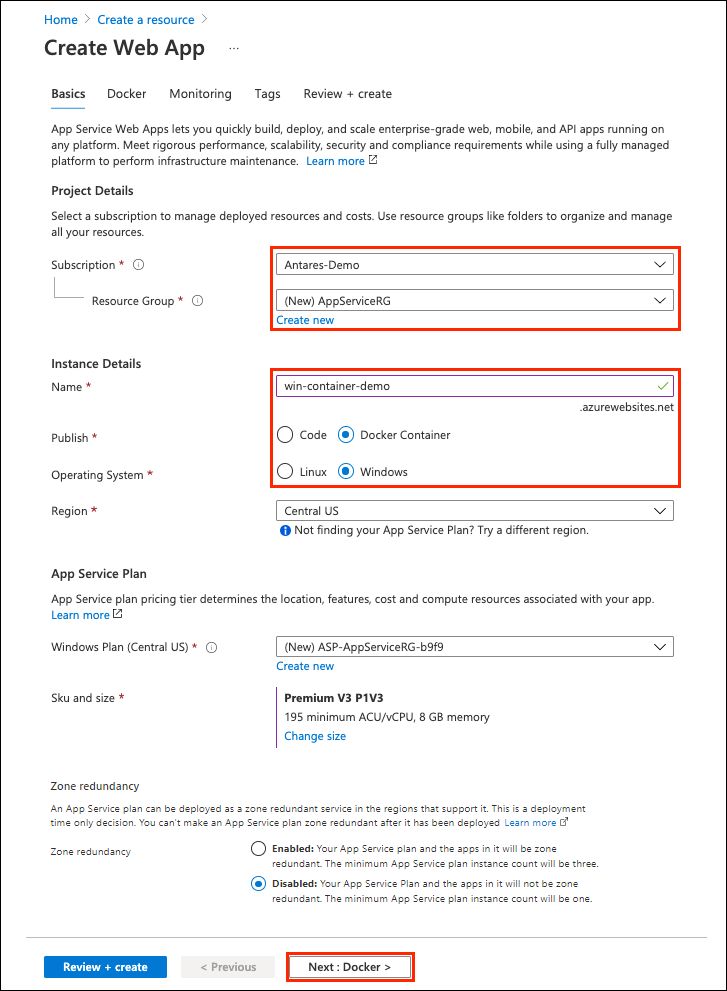
Wählen Sie auf der Seite Web-App erstellen Ihr Abonnement und eine Ressourcengruppe aus. Bei Bedarf kann eine neue Ressourcengruppe erstellt werden.
Geben Sie einen App-Namen an, z. B. win-container-demo. Wählen Sie für Veröffentlichen die Option Docker-Container und für Betriebssystem die Option Windows aus. Klicken Sie auf Weiter: Docker aus, um den Vorgang fortzusetzen.

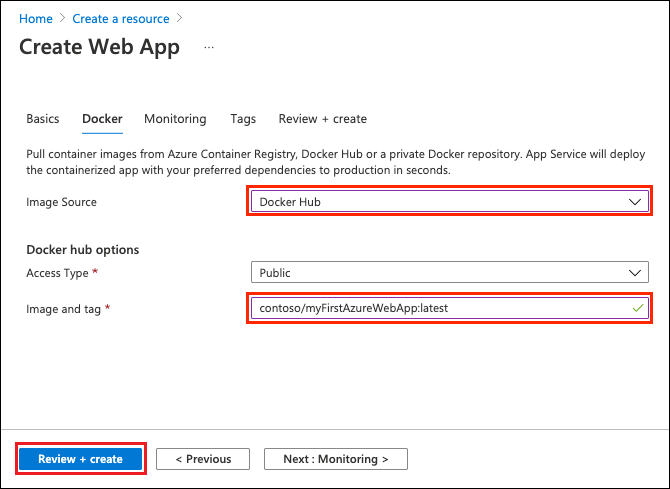
Wählen Sie unter Imagequelle die Option Docker Hub aus, und geben Sie unter Image und Tag den Repositorynamen ein, den Sie im Schritt Veröffentlichen in der Azure Container Registry kopiert haben.

Wenn Sie an anderer Stelle, etwa in Azure Container Registry oder einem anderen privaten Repository, ein benutzerdefiniertes Image für Ihre Webanwendung besitzen, können Sie es hier konfigurieren. Wählen Sie zum Fortfahren Überprüfen + erstellen aus.
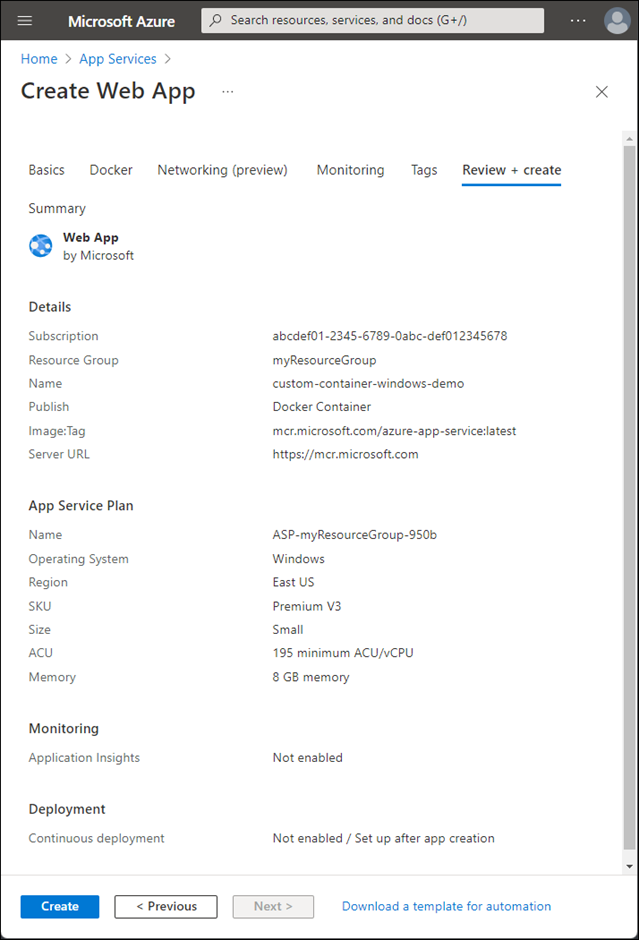
Überprüfen Sie alle Details, wählen Sie dann Erstellen aus, und warten Sie, bis Azure die erforderlichen Ressourcen erstellt hat.

4. Navigieren zum benutzerdefinierten Container
Wenn der Azure-Vorgang abgeschlossen ist, wird ein Benachrichtigungsfeld angezeigt.

Klicken Sie auf Zu Ressource wechseln.
Folgen Sie in der Übersicht dieser Ressource dem Link neben URL.
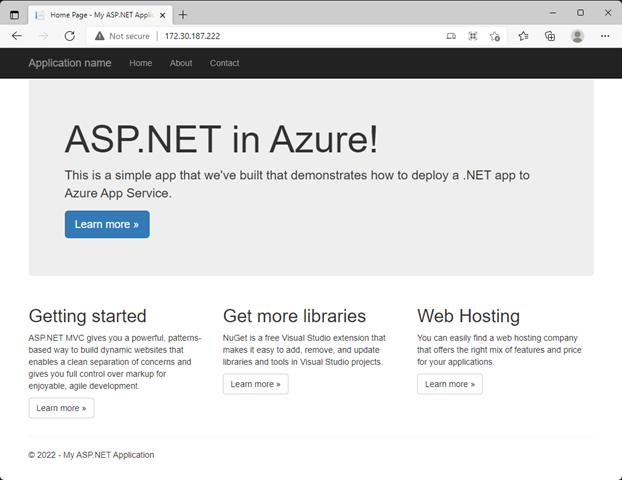
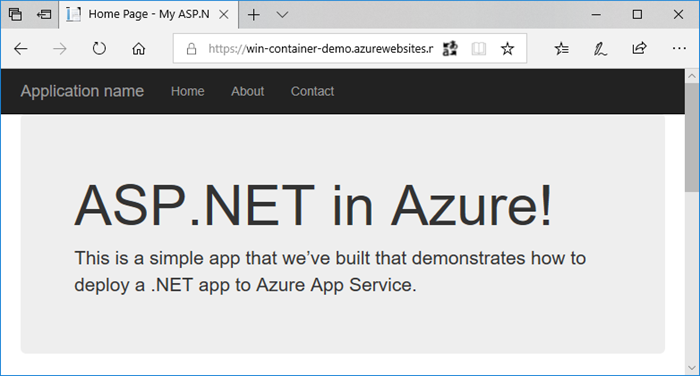
Daraufhin wird eine neue Browserseite geöffnet:

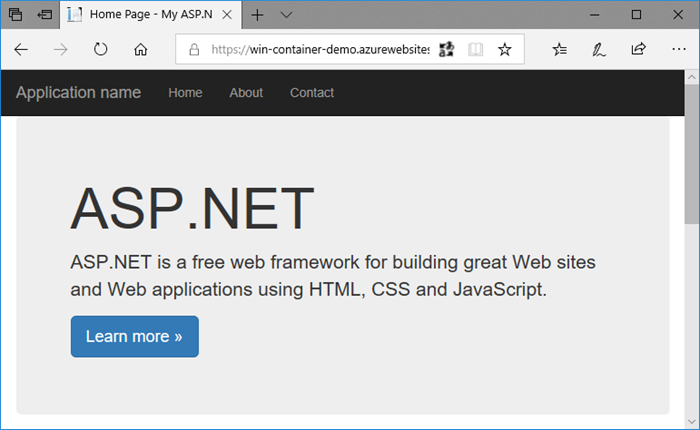
Warten Sie einige Minuten, und wiederholen Sie den Vorgang, bis die ASP.NET-Standardhomepage angezeigt wird:

Herzlichen Glückwunsch! Sie führen Ihren ersten benutzerdefinierten Windows-Container in Azure App Service aus.
5. Anzeigen der Startprotokolle des Containers
Das Laden des Windows-Containers kann eine Weile dauern. Wenn Sie den Status anzeigen möchten, navigieren Sie zur folgenden URL. Ersetzen Sie dabei <app_name> durch den Namen Ihrer App.
https://<app_name>.scm.azurewebsites.net/api/logstream
Die gestreamten Protokolle sehen wie folgt aus:
2018-07-27T12:03:11 Welcome, you are now connected to log-streaming service.
27/07/2018 12:04:10.978 INFO - Site: win-container-demo - Start container succeeded. Container: facbf6cb214de86e58557a6d073396f640bbe2fdec88f8368695c8d1331fc94b
27/07/2018 12:04:16.767 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.017 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.020 INFO - Site: win-container-demo - Container started successfully
6. Lokales Aktualisieren und erneutes Bereitstellen
Öffnen Sie in Visual Studio im Projektmappen-Explorer unter Ihrem Projekt Ansichten>Start>Index.cshtml.
Suchen Sie im oberen Bereich nach dem HTML-Tag
<div class="jumbotron">, und ersetzen Sie das gesamte Element durch folgenden Code:<div class="jumbotron"> <h1>ASP.NET in Azure!</h1> <p class="lead">This is a simple app that we've built that demonstrates how to deploy a .NET app to Azure App Service.</p> </div>Klicken Sie zum erneuten Bereitstellen in Azure im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt myfirstazurewebapp, und wählen Sie Veröffentlichen aus.
Wählen Sie auf der Seite „Veröffentlichen“ die Option Veröffentlichen aus, und warten Sie, bis die Veröffentlichung abgeschlossen ist.
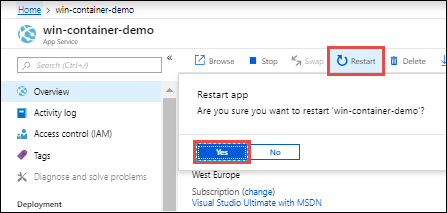
Damit App Service das neue Image von Docker Hub abruft, starten Sie die App neu. Klicken Sie auf der App-Seite im Portal auf Neu starten>Ja.

Navigieren Sie erneut zum benutzerdefinierten Container. Wenn Sie die Webseite aktualisieren, sollte die App zunächst zurück zur Seite „Starting up“ (Starten) wechseln und dann nach einigen Minuten wieder die aktualisierte Webseite anzeigen.

7. Bereinigen der Ressourcen
In den vorherigen Schritten haben Sie Azure-Ressourcen in einer Ressourcengruppe erstellt. Wenn Sie diese Ressourcen in Zukunft nicht mehr benötigen, können Sie sie löschen, indem Sie die Ressourcengruppe löschen.
Wählen Sie im Azure-Portalmenü oder auf der Startseite die Option Ressourcengruppen aus. Wählen Sie auf der Seite Ressourcengruppen die Option myResourceGroup aus.
Stellen Sie auf der Seite myResourceGroup sicher, dass die Ressourcen aufgelistet sind, die Sie löschen möchten.
Wählen Sie die Option Löschen aus, geben Sie zur Bestätigung im Textfeld myResourceGroup ein, und wählen Sie anschließend Löschen aus.
Nächste Schritte
Bei Azure App Service für Linux werden vordefinierte Anwendungsstapel unter Linux mit Unterstützung für verschiedene Sprachen bereitgestellt, z. B. .NET, PHP, Node.js und andere. Sie können auch ein benutzerdefiniertes Docker-Image verwenden, um Ihre Web-App in einem Anwendungsstapel auszuführen, der nicht bereits in Azure definiert ist. In dieser Schnellstartanleitung erfahren Sie, wie Sie ein Image aus einer Azure Container Registry-Instanz (ACR) in App Service bereitstellen.
Hinweis
Informationen zum Ausführen containerisierter Anwendungen in einer serverlosen Umgebung finden Sie unter Container-Apps.
Für die Durchführung dieses Schnellstarts benötigen Sie Folgendes:
- Ein Azure-Konto
- Docker
- Visual Studio Code
- Die Azure App Service-Erweiterung für VS Code. Sie können diese Erweiterung zum Erstellen, Verwalten und Bereitstellen von Linux-Web-Apps in Azure Platform-as-a-Service (PAS) verwenden.
- Die Docker-Erweiterung für VS Code. Mit dieser Erweiterung können Sie die Verwaltung lokaler Docker-Images und -Befehle vereinfachen und erstellte App-Images in Azure bereitstellen.
1. Erstellen einer Containerregistrierung
In diesem Schnellstart wird Azure Container Registry als Registrierung ausgewählt. Sie können auch andere Registrierungen verwenden, aber die Schritte können sich dann geringfügig unterscheiden.
Verwenden Sie für das Erstellen einer Containerregistrierung die Anweisungen unter Schnellstart: Erstellen einer privaten Containerregistrierung im Azure-Portal.
Wichtig
Stellen Sie sicher, dass Sie beim Erstellen der Containerregistrierung in Azure die Option Administratorbenutzer auf Aktivieren festlegen. Sie können die Option auch im Azure-Portal im Abschnitt Zugriffsschlüssel Ihrer Registrierungsseite festlegen. Diese Einstellung ist für den App Service-Zugriff erforderlich. Informationen zur verwalteten Identität finden Sie unter Konfigurieren von App Service für die Bereitstellung des Images über die Registrierung.
2. Anmelden
Starten Sie Visual Studio Code.
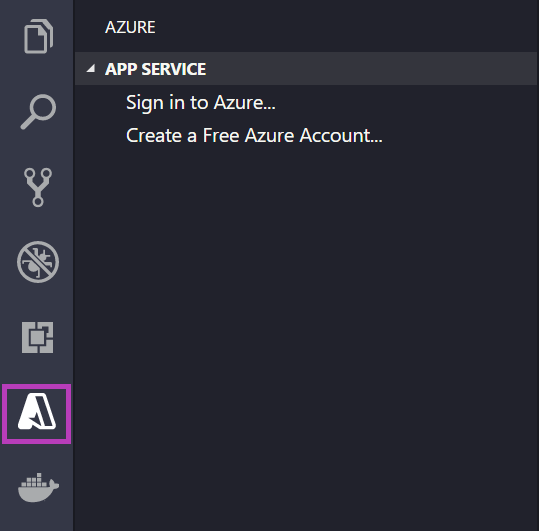
Wählen Sie das Azure-Logo auf der Aktivitätsleiste aus, navigieren Sie zum APP SERVICE-Explorer, wählen Sie dann Bei Azure anmelden aus, und folgen Sie den Anweisungen.

Überprüfen Sie unten auf der Statusleiste, die E-Mail-Adresse Ihres Azure-Kontos. Im APP SERVICE-Explorer sollte Ihr Abonnement angezeigt werden.
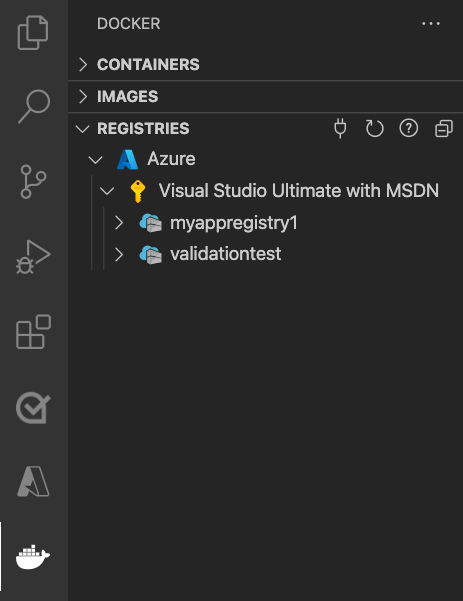
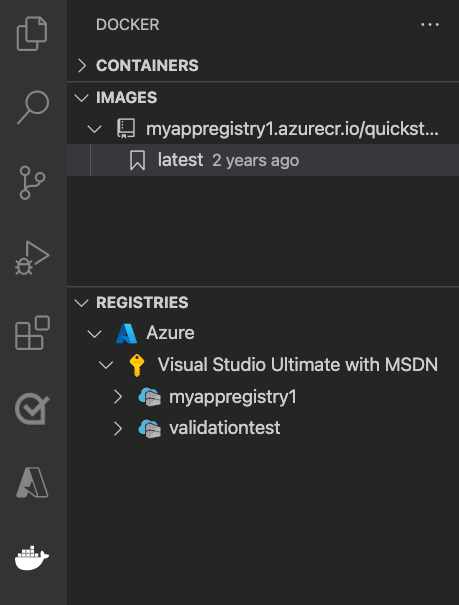
Wählen Sie auf der Aktivitätsleiste das Docker-Logo aus. Überprüfen Sie im REGISTRIERUNGS-Explorer, ob die von Ihnen erstellte Containerregistrierung angezeigt wird.

3. Überprüfen der Voraussetzungen
Überprüfen Sie, ob Docker installiert ist und ausgeführt wird. Wenn Docker ausgeführt wird, zeigt der folgende Befehl die Version an.
docker --version
4. Erstellen und Kompilieren (Build) eines Images
- Öffnen Sie in Visual Studio Code einen leeren Ordner, und fügen Sie eine Datei mit dem Namen
Dockerfilehinzu. Fügen Sie im Dockerfile den Inhalt basierend auf Ihrem gewünschten Sprachframework ein:
FROM mcr.microsoft.com/appsvc/dotnetcore:lts
ENV PORT 8080
EXPOSE 8080
ENV ASPNETCORE_URLS "http://*:${PORT}"
ENTRYPOINT ["dotnet", "/defaulthome/hostingstart/hostingstart.dll"]
In diesem Dockerfile ist das übergeordnete Image einer der integrierten .NET-Container von App Service.
Öffnen Sie die Befehlspalette, und geben Sie Docker Images: Build Image ein. Drücken Sie die EINGABETASTE, um den Befehl auszuführen.
Geben Sie im Feld „Imagetag“ das gewünschte Tag im Format
<acr-name>.azurecr.io/<image-name>:<tag>an. Dabei ist<acr-name>der Name der von Ihnen erstellten Containerregistrierung. Drücken Sie die EINGABETASTE.Klicken Sie nach Abschluss der Imageerstellung oben im IMAGES-Explorer auf Aktualisieren und überprüfen Sie, ob das Image erfolgreich erstellt wurde.

5. Bereitstellen in der Containerregistrierung
Klicken Sie auf der Aktivitätsleiste auf das Symbol Docker. Suchen Sie im IMAGES-Explorer nach dem Image, das Sie erstellt haben.
Erweitern Sie das Image, klicken Sie mit der rechten Maustaste auf das gewünschte Tag, und klicken Sie auf Pushen.
Achten Sie darauf, dass das Imagetag mit
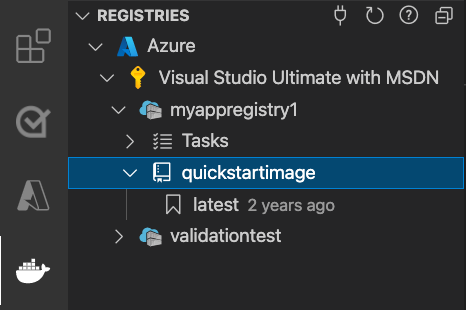
<acr-name>.azurecr.iobeginnt, und drücken Sie die EINGABETASTE.Wenn Visual Studio Code das Pushen des Images in Ihre Containerregistrierung abgeschlossen hat, klicken Sie oben im REGISTRIERUNGS-Explorer auf Aktualisieren und vergewissern Sie sich, dass das Image erfolgreich gepusht wurde.

6. Bereitstellen in App Service
- Erweitern Sie das Image im REGISTRIERUNGS-Explorer, klicken Sie mit der rechten Maustaste auf das Tag, und klicken Sie dann auf Deploy image to Azure App Service (Image in Azure App Service bereitstellen).
- Befolgen Sie die Aufforderungen, um ein Abonnement, einen global eindeutigen App-Namen, eine Ressourcengruppe und einen App Service-Plan auszuwählen. Wählen Sie als Tarif B1 Basic sowie eine Region in Ihrer Nähe aus.
Nach der Bereitstellung ist Ihre App unter http://<app-name>.azurewebsites.net verfügbar.
Eine Ressourcengruppe ist eine benannte Sammlung aller Ressourcen Ihrer Anwendung in Azure. Eine Ressourcengruppe kann z. B. einen Verweis auf eine Website, eine Datenbank und eine Azure-Funktion enthalten.
Ein App Service-Plan definiert die physischen Ressourcen, die zum Hosten Ihrer Website verwendet werden. In diesem Schnellstart wird ein Hostingplan vom Typ Basic für die Linux-Infrastruktur verwendet. Dies bedeutet, dass die Website neben anderen Websites auf einem Linux-Computer gehostet wird. Wenn Sie mit dem Basic-Plan beginnen, können Sie das Azure-Portal zum zentralen Hochskalieren verwenden, sodass Ihre die einzige Website ist, die auf einem Computer ausgeführt wird. Eine Beschreibung der Preise finden Sie unter App Service – Preise.
7. Durchsuchen der Website
Im Bereich Ausgabe wird der Status der Bereitstellungsvorgänge angezeigt. Klicken Sie nach Abschluss des Vorgangs in der Popupbenachrichtigung auf Website öffnen, um die Website in Ihrem Browser zu öffnen.
8. Bereinigen der Ressourcen
In den vorherigen Schritten haben Sie Azure-Ressourcen in einer Ressourcengruppe erstellt. Wenn Sie diese Ressourcen in Zukunft nicht mehr benötigen, können Sie sie löschen, indem Sie die Ressourcengruppe löschen.
Wählen Sie im Azure-Portalmenü oder auf der Startseite die Option Ressourcengruppen aus. Wählen Sie auf der Seite Ressourcengruppen die Option myResourceGroup aus.
Stellen Sie auf der Seite myResourceGroup sicher, dass die Ressourcen aufgelistet sind, die Sie löschen möchten.
Wählen Sie die Option Löschen aus, geben Sie zur Bestätigung im Textfeld myResourceGroup ein, und wählen Sie anschließend Löschen aus.
Nächste Schritte
Herzlichen Glückwunsch! Sie haben diesen Schnellstart erfolgreich abgeschlossen.
Die App Service-App führt bei jedem Start einen Pull aus der Containerregistrierung aus. Wenn Sie Ihr Image neu erstellen, müssen Sie es nur in Ihre Containerregistrierung pushen. Die App pullt dann das aktualisierte Image, wenn es neu gestartet wird. Wenn Ihre App das aktualisierte Image sofort pullen soll, starten Sie sie neu.
Weitere Azure-Erweiterungen:
- Azure Cosmos DB
- Azure-Funktionen
- Azure CLI-Tools
- Azure Resource Manager Tools
- Das Erweiterungspaket Azure-Tools enthält alle oben genannten Erweiterungen.
Bei Azure App Service für Linux werden vordefinierte Anwendungsstapel unter Linux mit Unterstützung für verschiedene Sprachen bereitgestellt, z. B. .NET, PHP, Node.js und andere. Sie können auch ein benutzerdefiniertes Docker-Image verwenden, um Ihre Web-App in einem Anwendungsstapel auszuführen, der nicht bereits in Azure definiert ist. In dieser Schnellstartanleitung erfahren Sie, wie Sie ein Image aus der Azure Container Registry in Azure App Service bereitstellen.
Hinweis
Informationen zum Ausführen containerisierter Anwendungen in einer serverlosen Umgebung finden Sie unter Container-Apps.
Für die Durchführung dieses Schnellstarts benötigen Sie Folgendes:
1. Klonen des Beispielrepositorys
Klonen Sie die .NET 6.0-Beispiel-App mit dem folgenden Befehl:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
2. Pushen des Images in die Azure Container Registry
Stellen Sie sicher, dass Sie sich im Stammordner des geklonten Repositorys befinden. Dieses Repository enthält eine Dockerfile.linux-Datei.
Anmelden bei der Azure CLI
az loginMelden Sie sich bei Azure Container Registry an.
az acr login -n <your_registry_name>Erstellen des Containerimages Wir benennen das Image dotnetcore-docs-hello-world-linux.
docker build -f Dockerfile.linux -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux .Pushübertragung des Containerimages in die Azure-Containerregistrierung
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux:latestHinweis
Das Dockerfile legt die Portnummer intern auf 80 fest. Weitere Informationen zum Konfigurieren des Containers finden Sie unter Konfigurieren eines benutzerdefinierten Containers.
3. Bereitstellen in Azure
Anmelden beim Azure-Portal
Melden Sie sich beim Azure-Portal an.
Erstellen von Azure-Ressourcen
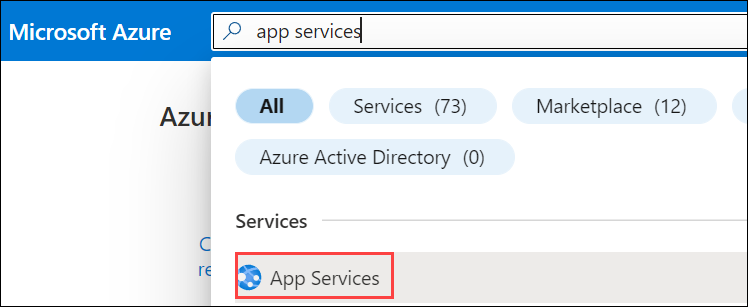
Geben Sie app services in das Suchfeld ein. Wählen Sie unter Dienste die Option App Services aus.

Wählen Sie auf der Seite App Services die Option + Erstellen aus.
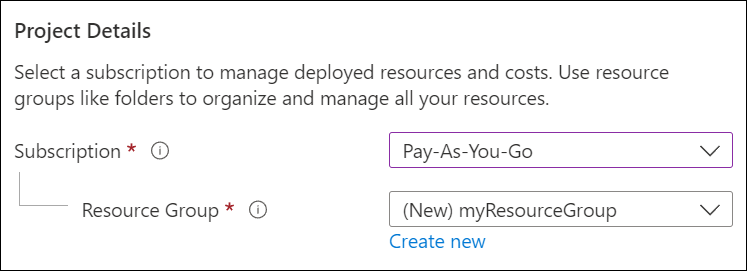
Vergewissern Sie sich auf der Registerkarte Grundlagen unter Projektdetails, dass das richtige Abonnement ausgewählt ist, und wählen Sie dann Neue Ressourcengruppe erstellen aus. Geben Sie als Namen myResourceGroup ein.

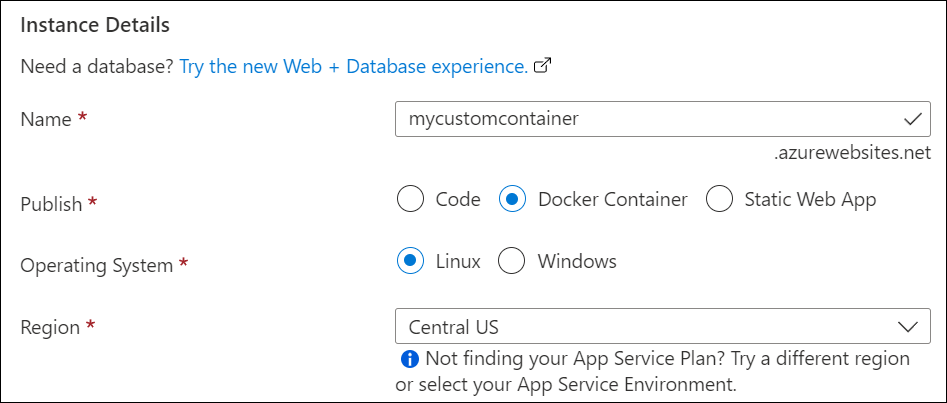
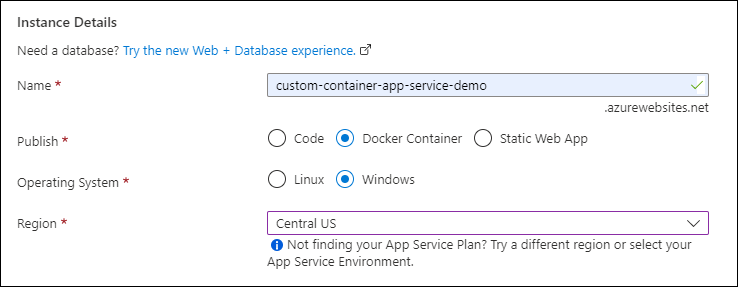
Geben Sie unter Details zur Instanz einen global eindeutigen Namen für Ihre Web-App ein, und wählen Sie Docker-Container aus. Wählen Sie unter Betriebssystem die Option Linux aus. Wählen Sie eine Region aus, aus der Sie Ihre App bereitstellen möchten.

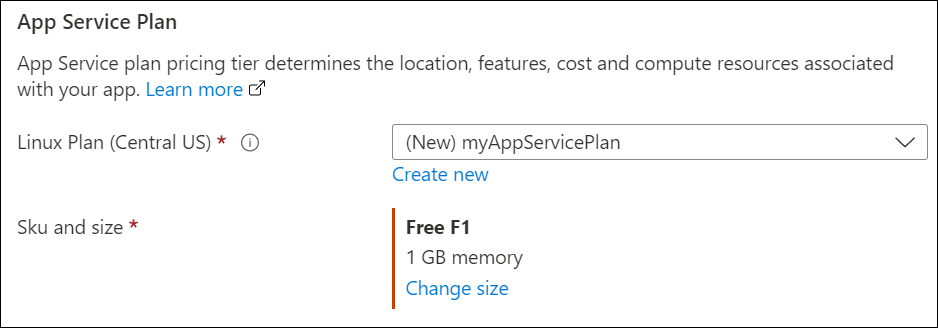
Wählen Sie unter App Service-Plan die Option Neu erstellen aus. Geben Sie als Name myAppServicePlan ein. Wenn Sie zum Free-Tarif (Kostenlos) wechseln möchten, wählen Sie Größe ändern und dann die Registerkarte Dev/Test > F1 und unten auf der Seite die Schaltfläche Anwenden aus.

Wählen Sie die Schaltfläche Weiter: Docker > unten auf der Seite aus.
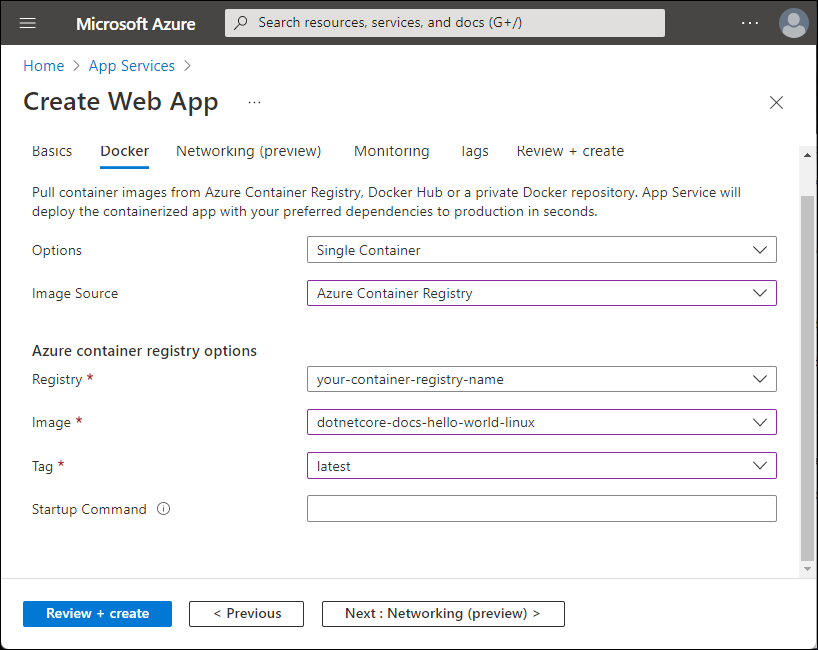
Wählen Sie auf der Registerkarte Docker unter Optionen die Option Einzelner Container und Azure Container Registry als Bildquelle aus. Legen Sie unter Azure Container Registry-Optionen die folgenden Werte fest:
- Registrierung: Wählen Sie Ihre Azure Container Registry aus.
- Image: Wählen Sie dotnetcore-docs-hello-world-linux aus.
- Tag: Wählen Sie Neueste aus.

Wählen Sie unten auf der Seite die Schaltfläche Überprüfen und erstellen aus.

Wählen Sie nach der Überprüfung unten auf der Seite die Schaltfläche Erstellen aus.
Wenn Ihre Bereitstellung abgeschlossen ist, wählen Sie Go to resource (Zu Ressource wechseln) aus.

4. Navigieren zur App
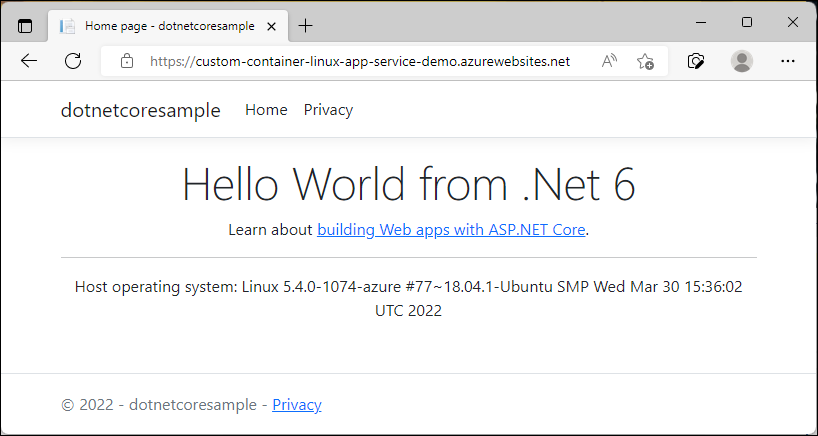
Navigieren Sie in Ihrem Webbrowser zur an der URL http://<app-name>.azurewebsites.net bereitgestellten Anwendung.

5. Bereinigen von Ressourcen
In den vorherigen Schritten haben Sie Azure-Ressourcen in einer Ressourcengruppe erstellt. Wenn Sie diese Ressourcen in Zukunft nicht mehr benötigen, können Sie sie löschen, indem Sie die Ressourcengruppe löschen.
Wählen Sie im Azure-Portalmenü oder auf der Startseite die Option Ressourcengruppen aus. Wählen Sie auf der Seite Ressourcengruppen die Option myResourceGroup aus.
Stellen Sie auf der Seite myResourceGroup sicher, dass die Ressourcen aufgelistet sind, die Sie löschen möchten.
Wählen Sie die Option Löschen aus, geben Sie zur Bestätigung im Textfeld myResourceGroup ein, und wählen Sie anschließend Löschen aus.
Nächste Schritte
Herzlichen Glückwunsch! Sie haben diesen Schnellstart erfolgreich abgeschlossen.
Die App Service-App führt bei jedem Start einen Pull aus der Containerregistrierung aus. Wenn Sie Ihr Image neu erstellen, müssen Sie es nur in Ihre Containerregistrierung pushen. Die App pullt dann das aktualisierte Image, wenn es neu gestartet wird. Wenn Ihre App das aktualisierte Image sofort pullen soll, starten Sie sie neu.
Azure App Service stellt vordefinierte Anwendungsstapel unter Windows wie ASP.NET oder Node.js bereit (ausgeführt unter IIS). Die vorkonfigurierten Anwendungsstapel sperren jedoch das Betriebssystem und verhindern den Zugriff auf niedriger Ebene. Für benutzerdefinierte Windows-Container gelten diese Einschränkungen nicht, und Entwickler können die Container vollständig anpassen und Containeranwendungen Vollzugriff auf Windows-Funktionen erteilen.
In dieser Schnellstartanleitung erfahren Sie, wie Sie eine ASP.NET-App in einem Windows-Image aus der Azure Container Registry in Azure App Service bereitstellen.
Für die Durchführung dieses Schnellstarts benötigen Sie Folgendes:
- Ein Azure-Konto
- Eine Azure Container Registry
- Azure-Befehlszeilenschnittstelle
- Installieren Sie Docker für Windows
- Stellen Sie Docker so um, dass es Windows-Container ausführt.
1. Klonen des Beispielrepositorys
Klonen Sie die .NET 6.0-Beispiel-App mit dem folgenden Befehl:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
2. Pushen des Images in die Azure Container Registry
Stellen Sie sicher, dass Sie sich im Stammordner des geklonten Repositorys befinden. Dieses Repository enthält eine Dockerfile.windows-Datei. Wir verwenden Windows Nano Server Long Term Servicing Channel (LTSC) 2022 als Basisbetriebssystem, das explizit unsere Windows-Basis aufruft.
Hinweis
Obwohl dies ein Windows-Container ist, müssen die Pfade weiterhin normale Schrägstriche verwenden. Weitere Details finden Sie unter Schreiben eines Dockerfile.
Anmelden bei der Azure CLI
az loginMelden Sie sich bei Azure Container Registry an.
az acr login -n <your_registry_name>Erstellen des Containerimages Wir benennen das Image dotnetcore-docs-hello-world-windows.
docker build -f Dockerfile.windows -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows .Pushübertragung des Containerimages in die Azure-Containerregistrierung
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows:latestHinweis
Das Dockerfile legt die Portnummer intern auf 80 fest. Weitere Informationen zum Konfigurieren des Containers finden Sie unter Konfigurieren eines benutzerdefinierten Containers.
3. Bereitstellen in Azure
Anmelden beim Azure-Portal
Melden Sie sich beim Azure-Portal an.
Erstellen von Azure-Ressourcen
Geben Sie app services in das Suchfeld ein. Wählen Sie unter Dienste die Option App Services aus.

Wählen Sie auf der Seite App Services die Option + Erstellen aus.
Vergewissern Sie sich auf der Registerkarte Grundlagen unter Projektdetails, dass das richtige Abonnement ausgewählt ist, und wählen Sie dann Neue Ressourcengruppe erstellen aus. Geben Sie als Namen myResourceGroup ein.

Geben Sie unter Details zur Instanz einen global eindeutigen Namen für Ihre Web-App ein, und wählen Sie Docker-Container aus. Wählen Sie als Betriebssystem die Option Windows aus. Wählen Sie eine Region aus, aus der Sie Ihre App bereitstellen möchten.

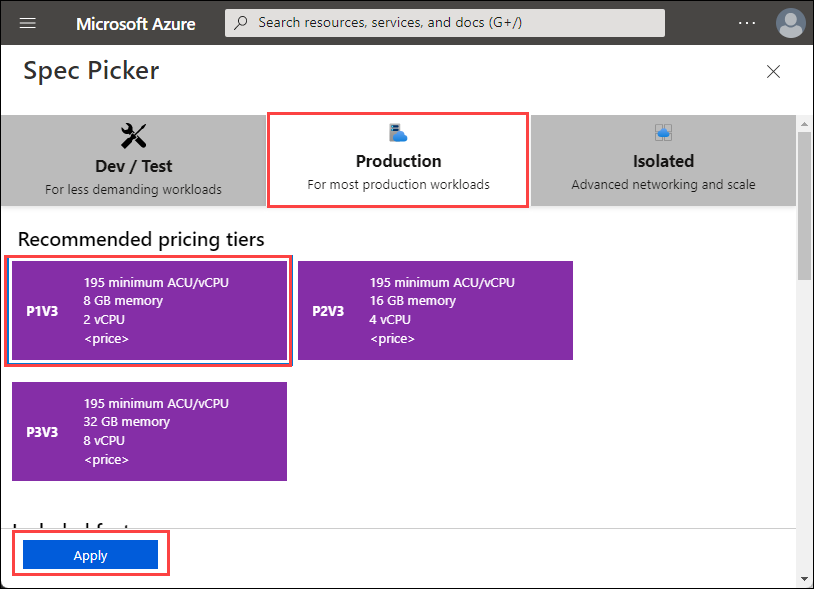
Wählen Sie unter App Service-Plan die Option Neu erstellen aus. Geben Sie als Name myAppServicePlan ein. Wenn Sie zum Free-Tarif (Kostenlos) wechseln möchten, wählen Sie Größe ändern und dann die Registerkarte Dev/Test > P1v3 und unten auf der Seite die Schaltfläche Anwenden aus.

Wählen Sie die Schaltfläche Weiter: Docker > unten auf der Seite aus.
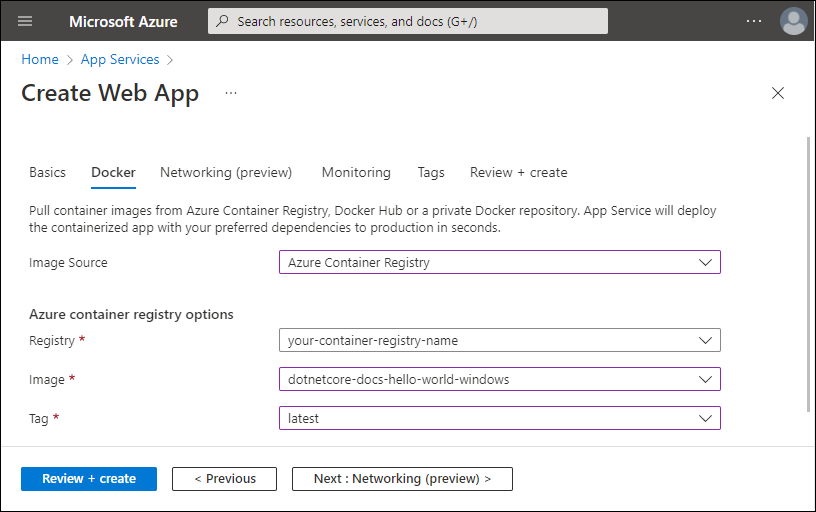
Wählen Sie auf der Registerkarte Docker die Option Azure Container Registry als Bildquelle aus. Legen Sie unter Azure Container Registry-Optionen die folgenden Werte fest:
- Registrierung: Wählen Sie Ihre Azure Container Registry aus.
- Image: Wählen Sie dotnetcore-docs-hello-world-windows aus.
- Tag: Wählen Sie Neueste aus.

Wählen Sie unten auf der Seite die Schaltfläche Überprüfen und erstellen aus.

Wählen Sie nach der Überprüfung unten auf der Seite die Schaltfläche Erstellen aus.
Wenn Ihre Bereitstellung abgeschlossen ist, wählen Sie Go to resource (Zu Ressource wechseln) aus.

4. Navigieren zur App
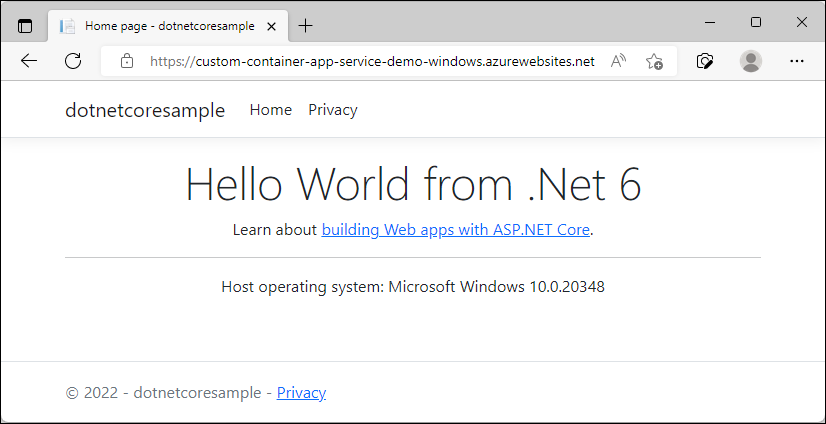
Navigieren Sie in Ihrem Webbrowser zur an der URL http://<app-name>.azurewebsites.net bereitgestellten Anwendung.

Beachten Sie, dass das Hostbetriebssystem in der Fußzeile angezeigt wird und bestätigt, dass die aktuelle Ausführung in einem Windows-Container erfolgt.
5. Bereinigen von Ressourcen
In den vorherigen Schritten haben Sie Azure-Ressourcen in einer Ressourcengruppe erstellt. Wenn Sie diese Ressourcen in Zukunft nicht mehr benötigen, können Sie sie löschen, indem Sie die Ressourcengruppe löschen.
Wählen Sie im Azure-Portalmenü oder auf der Startseite die Option Ressourcengruppen aus. Wählen Sie auf der Seite Ressourcengruppen die Option myResourceGroup aus.
Stellen Sie auf der Seite myResourceGroup sicher, dass die Ressourcen aufgelistet sind, die Sie löschen möchten.
Wählen Sie die Option Löschen aus, geben Sie zur Bestätigung im Textfeld myResourceGroup ein, und wählen Sie anschließend Löschen aus.
Nächste Schritte
Herzlichen Glückwunsch! Sie haben diesen Schnellstart erfolgreich abgeschlossen.
Die App Service-App führt bei jedem Start einen Pull aus der Containerregistrierung aus. Wenn Sie Ihr Image neu erstellen, müssen Sie es nur in Ihre Containerregistrierung pushen. Die App pullt dann das aktualisierte Image, wenn es neu gestartet wird. Wenn Ihre App das aktualisierte Image sofort pullen soll, starten Sie sie neu.
Azure App Service stellt vordefinierte Anwendungsstapel unter Windows wie ASP.NET oder Node.js bereit (ausgeführt unter IIS). Die vorkonfigurierten Anwendungsstapel sperren jedoch das Betriebssystem und verhindern den Zugriff auf niedriger Ebene. Für benutzerdefinierte Windows-Container gelten diese Einschränkungen nicht, und Entwickler können die Container vollständig anpassen und Containeranwendungen Vollzugriff auf Windows-Funktionen erteilen.
In dieser Schnellstartanleitung erfahren Sie, wie Sie eine ASP.NET-App in einem Windows-Image aus der Microsoft-Artefaktregistrierung in Azure App Service bereitstellen.
Für die Durchführung dieses Schnellstarts benötigen Sie Folgendes:
- Ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
- Azure PowerShell.
1. Herstellen einer Verbindung mit Azure
Melden Sie sich mithilfe des Befehls Connect-AzAccount bei Ihrem Azure-Konto an, und folgen Sie der Eingabeaufforderung:
Connect-AzAccount
2. Erstellen einer Ressourcengruppe
Erstellen Sie mit dem Befehl New-AzResourceGroup eine Ressourcengruppe. Eine Azure-Ressourcengruppe ist ein logischer Container, in dem Azure-Ressourcen bereitgestellt und verwaltet werden.
Das folgende Beispiel erstellt eine Ressourcengruppe mit dem Namen myResourceGroup am Standort eastus. Wenn Sie alle unterstützten Standorte für App Service anzeigen möchten, führen Sie den Befehl Get-AzLocation aus.
New-AzResourceGroup -Name myResourceGroup -Location eastus
Der Befehl gibt nach Abschluss des Vorgangs Login Succeeded zurück.
3. Erstellen Ihres App Service-Plans
Erstellen Sie einen neuen App Service-Plan mithilfe des Befehls New-AzAppServicePlan.
Im folgenden Beispiel wird ein App Service-Plan namens myAppServicePlan im Tarif PremiumV3 (-Tier PremiumV3) erstellt: Der Parameter -HyperV gibt den Windows-Container an.
New-AzAppServicePlan -Name myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -Tier PremiumV3 -HyperV
4. Erstellen Ihrer Web-App
Erstellen Sie mithilfe des Befehls New-AzWebApp eine neue App.
New-AzWebApp -Name myWebApp -AppServicePlan myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -ContainerImageName mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- Der Parameter „Name“ gibt den Namen der Web-App an.
- Der Parameter „AppServicePlan“ gibt den Namen des App Service-Plans an.
- Der Parameter „Location“ gibt den Standort an.
- Der Parameter „ResourceGroupName“ gibt den Namen der Ressourcengruppe an.
- Der Parameter „ContainerImageName“ gibt den Namen eines Containerimages und ein optionales Tag an.
Die Ausführung des Befehls kann einige Minuten dauern.
5. Navigieren zur App
Navigieren Sie in Ihrem Webbrowser zur an der URL http://<app-name>.azurewebsites.net bereitgestellten Anwendung.

6. Bereinigen der Ressourcen
Entfernen Sie die Ressourcengruppe mit dem Befehl Remove-AzResourceGroup:
Remove-AzResourceGroup myResourceGroup
Nächste Schritte
Herzlichen Glückwunsch! Sie haben diesen Schnellstart erfolgreich abgeschlossen.
Die App Service-App führt bei jedem Start einen Pull aus der Containerregistrierung aus. Wenn Sie Ihr Image neu erstellen, müssen Sie es nur in Ihre Containerregistrierung pushen. Die App pullt dann das aktualisierte Image, wenn es neu gestartet wird. Wenn Ihre App das aktualisierte Image sofort pullen soll, starten Sie sie neu.
Azure App Service stellt vordefinierte Anwendungsstapel unter Windows wie ASP.NET oder Node.js bereit (ausgeführt unter IIS). Die vorkonfigurierten Anwendungsstapel sperren jedoch das Betriebssystem und verhindern den Zugriff auf niedriger Ebene. Für benutzerdefinierte Windows-Container gelten diese Einschränkungen nicht, und Entwickler können die Container vollständig anpassen und Containeranwendungen Vollzugriff auf Windows-Funktionen erteilen.
In dieser Schnellstartanleitung erfahren Sie, wie Sie eine ASP.NET-App in einem Windows-Image aus der Microsoft-Artefaktregistrierung in Azure App Service bereitstellen.
Für die Durchführung dieses Schnellstarts benötigen Sie Folgendes:
- Ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
- Azure-Befehlszeilenschnittstelle
1. Herstellen einer Verbindung mit Azure
Melden Sie sich mithilfe des Befehls az login bei Ihrem Azure-Konto an, und folgen Sie der Eingabeaufforderung:
az login
2. Erstellen einer Ressourcengruppe
Erstellen Sie mit dem Befehl az group create eine Ressourcengruppe. Eine Azure-Ressourcengruppe ist ein logischer Container, in dem Azure-Ressourcen bereitgestellt und verwaltet werden.
Das folgende Beispiel erstellt eine Ressourcengruppe mit dem Namen myResourceGroup am Standort eastus. Wenn Sie alle unterstützten Standorte für App Service anzeigen möchten, führen Sie den Befehl az appservice list-locations aus.
az group create --name myResourceGroup --location eastus
3. Erstellen Ihres App Service-Plans
Erstellen Sie mit dem Befehl az appservice plan create einen App Service-Plan in der Ressourcengruppe.
Im folgenden Beispiel wird ein App Service-Plan namens myAppServicePlan im Tarif P1V3 (--sku P1V3) erstellt.
az appservice plan create --resource-group myResourceGroup --location eastus --name myAppServicePlan --hyper-v --sku p1v3
Hinweis
Wenn der Fehler „Das Verhalten dieses Befehls wurde von der folgenden Erweiterung geändert: appservice-kube.“ auftritt, entfernen Sie die appservice-kube-Erweiterung.
4. Erstellen Ihrer Web-App
Erstellen Sie eine Web-App in einem benutzerdefinierten Container im App Service-Plan myAppServicePlan mithilfe des Befehls az webapp create. Vergessen Sie nicht, myContainerApp durch einen eindeutigen App-Namen zu ersetzen (gültige Zeichen sind a-z, 0-9 und -).
az webapp create --name myContainerApp --plan myAppServicePlan --location eastus --resource-group myResourceGroup --deployment-container-image-name mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- Der Parameter „Name“ gibt den Namen der Web-App an.
- Der Parameter „AppServicePlan“ gibt den Namen des App Service-Plans an.
- Der Parameter „Location“ gibt den Standort an.
- Der Parameter „ResourceGroupName“ gibt den Namen der Ressourcengruppe an.
- Der Parameter „deployment-container-image-name“ gibt den Namen eines Containerimages und ein optionales Tag an.
5. Navigieren zur App
Navigieren Sie in Ihrem Webbrowser zur an der URL http://<app-name>.azurewebsites.net bereitgestellten Anwendung.

6. Bereinigen der Ressourcen
Entfernen Sie die Ressourcengruppe mit dem Befehl az group delete:
az group delete --no-wait --name <resource_group>
Nächste Schritte
Herzlichen Glückwunsch! Sie haben diesen Schnellstart erfolgreich abgeschlossen.
Die App Service-App führt bei jedem Start einen Pull aus der Containerregistrierung aus. Wenn Sie Ihr Image neu erstellen, müssen Sie es nur in Ihre Containerregistrierung pushen. Die App pullt dann das aktualisierte Image, wenn es neu gestartet wird. Wenn Ihre App das aktualisierte Image sofort pullen soll, starten Sie sie neu.