Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
In diesem Artikel verwenden Sie Befehlszeilentools zum Erstellen einer TypeScript-Funktion, die auf HTTP-Anforderungen reagiert. Der Code wird lokal getestet und anschließend in der serverlosen Umgebung von Azure Functions bereitgestellt.
Wichtig
Der Inhalt dieses Artikels ändert sich abhängig von dem Node.js-Programmiermodell, das Sie oben auf der Seite ausgewählt haben. Das v4-Modell ist allgemein verfügbar und bietet JavaScript- und TypeScript-Entwickler*innen eine flexiblere und intuitivere Erfahrung. Weitere Informationen zu den Unterschieden zwischen v3 und v4 finden Sie im Migrationshandbuch.
Im Rahmen dieser Schnellstartanleitung fallen in Ihrem Azure-Konto ggf. geringfügige Kosten von einigen Cents an.
Es gibt auch eine Visual Studio Code-basierte Version dieses Artikels.
Konfigurieren Ihrer lokalen Umgebung
Bevor Sie beginnen, müssen folgende Voraussetzungen erfüllt sein:
Ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
Eines der folgenden Tools zum Erstellen von Azure-Ressourcen:
Das Az PowerShell-Modul Version 5.9.0 oder höher.
- Node.js, Version 14 oder höher.
Node.js, Version 18 oder höher.
TypeScript, Version 4+.
Installieren von Azure Functions Core Tools
Die empfohlene Methode zum Installieren von Core Tools hängt vom Betriebssystem Ihres lokalen Entwicklungscomputers ab.
In den folgenden Schritten wird ein Windows Installer (MSI) zum Installieren der Core Tools v4.x verwendet. Weitere Informationen zu anderen paketbasierten Installationsprogrammen finden Sie in der Infodatei zu Core Tools.
Laden Sie den Core Tools-Installer basierend auf Ihrer Version von Windows herunter, und führen Sie ihn aus:
- v4.x: Windows 64-Bit (Empfohlen. Visual Studio Code-Debuggen erfordert 64-Bit.)
- v4.x: Windows 32-Bit
Wenn Sie zuvor das Windows-Installationsprogramm (MSI) zum Installieren von Core Tools auf Windows verwendet haben, sollten Sie die alte Version unter „Programme hinzufügen oder entfernen“ deinstallieren, bevor Sie die neuste Version installieren.
- Stellen Sie sicher, dass Sie Version v4.0.5382 oder eine höhere Version der Core Tools installieren.
Erstellen eines lokalen Funktionsprojekts
In Azure Functions handelt es sich bei einem Funktionsprojekt um einen Container für eine oder mehrere individuelle Funktionen, die jeweils auf einen bestimmten Trigger reagieren. Für alle Funktionen eines Projekts werden die gleichen lokalen Konfigurationen und Hostkonfigurationen gemeinsam genutzt. In diesem Abschnitt erstellen Sie ein Funktionsprojekt, das nur eine Funktion enthält.
Führen Sie in einem geeigneten Ordner den
func init-Befehl wie folgt aus, um ein TypeScript Node.js v3-Projekt im aktuellen Ordner zu erstellen:func init --typescript --model V3Dieser Ordner enthält jetzt verschiedene Dateien für das Projekt, z. B. die Konfigurationsdateien local.settings.json und host.json. Da local.settings.json aus Azure heruntergeladene Geheimnisse enthalten kann, wird die Datei in der GITIGNORE-Datei standardmäßig aus der Quellcodeverwaltung ausgeschlossen.
Fügen Sie dem Projekt über den unten gezeigten Befehl eine Funktion hinzu. Hierbei ist das
--name-Argument der eindeutige Name Ihrer Funktion (HttpExample), mit dem--template-Argument wird der Trigger der Funktion (HTTP) angegeben.func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous"Mit
func newwird ein Unterordner passend zum Funktionsnamen erstellt. Er enthält eine geeignete Codedatei für die gewählte Sprache des Projekts und eine Konfigurationsdatei mit dem Namen function.json.
(Optional) Untersuchen des Dateiinhalts
Bei Bedarf können Sie Lokales Ausführen der Funktion überspringen und den Dateiinhalt später untersuchen.
index.ts
index.ts exportiert eine Funktion, die gemäß der Konfiguration in function.json ausgelöst wird.
import { AzureFunction, Context, HttpRequest } from "@azure/functions"
const httpTrigger: AzureFunction = async function (context: Context, req: HttpRequest): Promise<void> {
context.log('HTTP trigger function processed a request.');
const name = (req.query.name || (req.body && req.body.name));
const responseMessage = name
? "Hello, " + name + ". This HTTP triggered function executed successfully."
: "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.";
context.res = {
// status: 200, /* Defaults to 200 */
body: responseMessage
};
};
export default httpTrigger;
Für einen HTTP-Trigger empfängt die Funktion Anforderungsdaten in der Variablen req vom Typ HttpRequest, wie dies in function.json definiert ist. Das Rückgabeobjekt, das in function.json als $return definiert ist, ist die Antwort.
function.json
function.json ist eine Konfigurationsdatei, in der die Eingabe- und Ausgabebindungen (bindings) für die Funktion, einschließlich Triggertyp, definiert sind.
{
"bindings": [
{
"authLevel": "function",
"type": "httpTrigger",
"direction": "in",
"name": "req",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "res"
}
]
}
Für jede Bindung sind eine Richtung, ein Typ und ein eindeutiger Name erforderlich. Der HTTP-Trigger weist eine Eingabebindung vom Typ httpTrigger und eine Ausgabebindung vom Typ http auf.
Führen Sie in einem geeigneten Ordner den
func init-Befehl wie folgt aus, um ein TypeScript Node.js v4-Projekt im aktuellen Ordner zu erstellen:func init --typescriptDieser Ordner enthält jetzt verschiedene Dateien für das Projekt, z. B. die Konfigurationsdateien local.settings.json und host.json. Da local.settings.json aus Azure heruntergeladene Geheimnisse enthalten kann, wird die Datei in der GITIGNORE-Datei standardmäßig aus der Quellcodeverwaltung ausgeschlossen. Erforderliche npm-Pakete werden auch in node_modules installiert.
Fügen Sie dem Projekt über den unten gezeigten Befehl eine Funktion hinzu. Hierbei ist das
--name-Argument der eindeutige Name Ihrer Funktion (HttpExample), mit dem--template-Argument wird der Trigger der Funktion (HTTP) angegeben.func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous"func newerstellt eine Datei namens HttpExample.ts im Verzeichnis src/functions, die den Code Ihrer Funktion enthält.Fügen Sie Azure Storage-Verbindungsinformationen in local.settings.json hinzu.
{ "Values": { "AzureWebJobsStorage": "<Azure Storage connection information>", "FUNCTIONS_WORKER_RUNTIME": "node" } }(Optional) Wenn Sie mehr über eine bestimmte Funktion erfahren möchten, z. B. über HTTP-Trigger, können Sie den folgenden Befehl ausführen:
func help httptrigger
Lokales Ausführen der Funktion
Führen Sie Ihre Funktion aus, indem Sie den lokalen Azure Functions-Runtimehost im Ordner LocalFunctionProj starten:
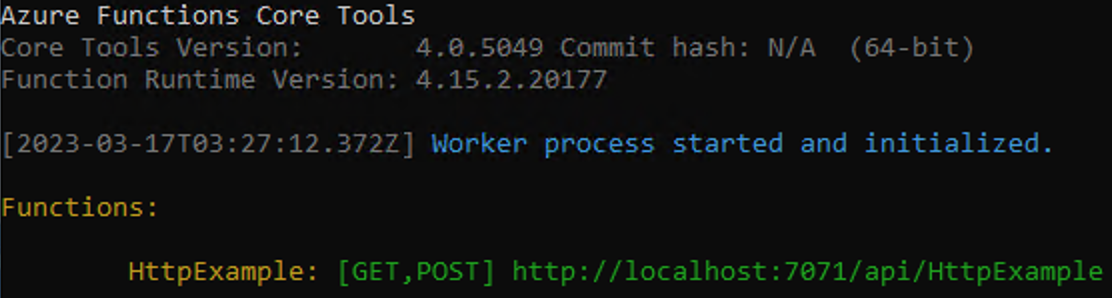
npm install npm startnpm startAm Ende der Ausgabe sollten die folgenden Protokolle erscheinen:

Hinweis
Sollte „HttpExample“ nicht wie dargestellt in den Protokollen angezeigt werden, haben Sie den Host wahrscheinlich außerhalb des Stammordners des Projekts gestartet. Drücken Sie in diesem Fall STRG+c, um den Host zu beenden. Navigieren Sie anschließend zum Stammordner des Projekts, und führen Sie den vorherigen Befehl erneut aus.
Kopieren Sie die URL Ihrer
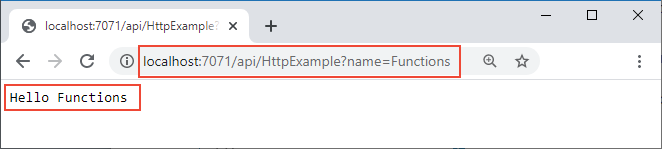
HttpExample-Funktion aus dieser Ausgabe in einen Browser, und fügen Sie die Abfragezeichenfolge?name=<your-name>an. Die vollständige URL lautet dann wie folgt:http://localhost:7071/api/HttpExample?name=Functions. Im Browser sollte eine Meldung wieHello Functionsangezeigt werden:
Im Terminal, in dem Sie Ihr Projekt gestartet haben, wird beim Senden von Anforderungen auch die Protokollausgabe angezeigt.
Wenn Sie so weit sind, drücken Sie STRG+c, und wählen Sie j aus, um den Funktionshost zu beenden.
Erstellen von unterstützenden Azure-Ressourcen für Ihre Funktion
Zum Bereitstellen Ihres Funktionscodes in Azure müssen Sie drei Ressourcen erstellen:
- Eine Ressourcengruppe, bei der es sich um einen logischen Container für verwandte Ressourcen handelt.
- Ein Speicherkonto, das verwendet wird, um den Status und andere Informationen zu Ihren Funktionen zu verwalten.
- Eine Funktions-App, die als Umgebung zum Ausführen Ihres Funktionscodes dient. Eine Funktions-App ist Ihrem lokalen Funktionsprojekt zugeordnet und ermöglicht Ihnen das Gruppieren von Funktionen als logische Einheit, um die Verwaltung, Bereitstellung und Freigabe von Ressourcen zu vereinfachen.
Verwenden Sie die folgenden Befehle, um diese Elemente zu erstellen. Sowohl die Azure CLI als auch PowerShell werden unterstützt.
Melden Sie sich bei Azure an, falls dies noch nicht geschehen ist:
az loginMit dem Befehl az login werden Sie bei Ihrem Azure-Konto angemeldet.
Erstellen Sie eine Ressourcengruppe mit dem Namen
AzureFunctionsQuickstart-rgin der ausgewählten Region:az group create --name AzureFunctionsQuickstart-rg --location <REGION>Mit dem Befehl az group create wird eine Ressourcengruppe erstellt. Ersetzen Sie im Befehl oben
<REGION>durch eine Region in Ihrer Nähe, indem Sie einen verfügbaren Regionscode verwenden, der mit dem Befehl<REGION>zurückgegeben wird.Erstellen Sie in Ihrer Ressourcengruppe und Region ein universelles Speicherkonto:
az storage account create --name <STORAGE_NAME> --location <REGION> --resource-group AzureFunctionsQuickstart-rg --sku Standard_LRS --allow-blob-public-access falseDer Befehl az storage account create erstellt ein Speicherkonto.
Ersetzen Sie im vorherigen Beispiel
<STORAGE_NAME>durch einen Namen, der für Sie geeignet und eindeutig in Azure Storage ist. Namen dürfen nur 3 bis 24 Zeichen und ausschließlich Kleinbuchstaben enthalten. MitStandard_LRSwird ein universelles Konto angegeben, das von Functions unterstützt wird.
Wichtig
Das Speicherkonto wird verwendet, um wichtige App-Daten zu speichern, manchmal einschließlich des Anwendungscodes. Sie sollten den Zugriff von anderen Anwendungen und Benutzern auf das Speicherkonto beschränken.
Erstellen Sie die Funktions-App in Azure:
az functionapp create --resource-group AzureFunctionsQuickstart-rg --consumption-plan-location <REGION> --runtime node --runtime-version 18 --functions-version 4 --name <APP_NAME> --storage-account <STORAGE_NAME>Der Befehl az functionapp create erstellt die Funktions-App in Azure. Es wird empfohlen, die aktuelle Version von Node.js zu verwenden, die derzeit 18 ist. Sie können die Version angeben, indem Sie
--runtime-versionauf18festlegen.Ersetzen Sie im vorherigen Beispiel
<STORAGE_NAME>durch den Namen des Kontos, das Sie im vorherigen Schritt verwendet haben, und<APP_NAME>durch einen global eindeutigen Namen, der für Sie geeignet ist.<APP_NAME>ist gleichzeitig die DNS-Standarddomäne für die Funktions-App.Mit diesem Befehl wird eine Funktions-App erstellt, für die die von Ihnen angegebene Language Runtime unter dem Azure Functions-Verbrauchstarif ausgeführt wird. Dies ist für die Nutzungsmenge, die in diesem Fall anfällt, kostenlos. Der Befehl erstellt in derselben Ressourcengruppe auch eine zugeordnete Azure Application Insights-Instanz, mit der Sie Ihre Funktions-App überwachen und Protokolle anzeigen können. Weitere Informationen finden Sie unter Überwachen von Azure Functions. Für die Instanz fallen erst Kosten an, wenn Sie sie aktivieren.
Bereitstellen des Funktionsprojekts in Azure
Bevor Sie Core Tools zum Bereitstellen Ihres Projekts in Azure verwenden, erstellen Sie aus den TypeScript-Quelldateien einen produktionsbereiten Build aus JavaScript-Dateien.
Verwenden Sieden folgenden Befehl, um Ihr TypeScript-Projekt für die Bereitstellung vorzubereiten:
npm run buildDa nun die benötigten Ressourcen vorhanden sind, können Sie Ihr lokales Funktionsprojekt für die Funktions-App in Azure bereitstellen, indem Sie den Befehl publish verwenden. Ersetzen Sie im folgenden Beispiel
<APP_NAME>durch den Namen Ihrer App.func azure functionapp publish <APP_NAME>Wenn ein Fehler der Art „App mit dem Namen ... kann nicht gefunden werden“ angezeigt wird, sollten Sie einige Sekunden warten und es dann erneut versuchen. Es kann sein, dass Azure die App nach dem vorherigen
az functionapp create-Befehl nicht richtig initialisiert hat.Mit dem Befehl zum Veröffentlichen (publish) werden Ergebnisse wie in der folgenden (gekürzten) Ausgabe angezeigt:
... Getting site publishing info... Creating archive for current directory... Performing remote build for functions project. ... Deployment successful. Remote build succeeded! Syncing triggers... Functions in msdocs-azurefunctions-qs: HttpExample - [httpTrigger] Invoke url: https://msdocs-azurefunctions-qs.azurewebsites.net/api/httpexample?code=KYHrydo4GFe9y0000000qRgRJ8NdLFKpkakGJQfC3izYVidzzDN4gQ==
Aufrufen der Funktion in Azure
Da für Ihre Funktion ein HTTP-Trigger verwendet wird, führen Sie das Aufrufen durch, indem Sie per Browser eine HTTP-Anforderung an die entsprechende URL senden oder ein Tool wie curl verwenden.
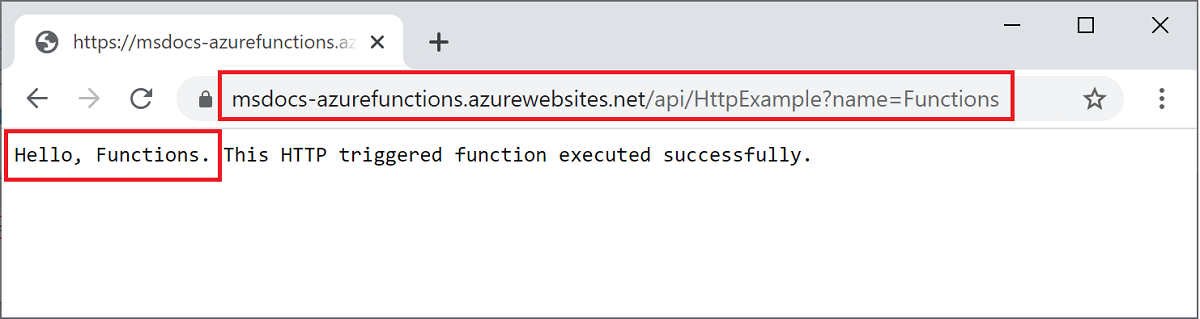
Kopieren Sie die vollständige Aufruf-URL, die in der Ausgabe des Befehls zum Veröffentlichen (publish) angezeigt wird, in eine Browseradressleiste, und fügen Sie den Abfrageparameter ?name=Functions an. Im Browser sollte eine ähnliche Ausgabe wie bei der lokalen Ausführung der Funktion angezeigt werden.

Führen Sie den folgenden Befehl aus, um Streamingprotokolle nahezu in Echtzeit anzuzeigen:
func azure functionapp logstream <APP_NAME>
In einem separaten Terminalfenster oder im Browser rufen Sie die Remotefunktion erneut auf. Ein ausführliches Protokoll der Funktionsausführung in Azure wird im Terminal angezeigt.
Bereinigen von Ressourcen
Gehen Sie wie folgt vor, falls Sie mit dem nächsten Schritt fortfahren möchten: Fügen Sie eine Ausgabebindung für die Azure Storage-Warteschlange hinzu, und behalten Sie alle Ressourcen bei, weil der nächste Schritt auf der bisherigen Arbeit aufbaut.
Verwenden Sie andernfalls den unten angegebenen Befehl, um die Ressourcengruppe und alle darin enthaltenen Ressourcen zu löschen, damit keine weiteren Kosten anfallen.
az group delete --name AzureFunctionsQuickstart-rg