Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Verwenden Sie Visual Studio Code, um aus einer Vorlage eine Funktion zu erstellen, die auf HTTP-Anforderungen reagiert. Verwenden Sie GitHub Copilot, um den generierten Funktionscode zu verbessern, Codeupdates lokal zu überprüfen und dann im serverlosen Flex-Verbrauch-Hostingplan in Azure Functions bereitzustellen.
Verwenden Sie Visual Studio Code, um eine benutzerdefinierte Handlerfunktion zu erstellen, die auf HTTP-Anforderungen antwortet. Nachdem Sie den Code lokal überprüft haben, stellen Sie ihn im Serverlosen Flex-Verbrauch-Hostingplan in Azure Functions bereit.
Benutzerdefinierte Handler können eingesetzt werden, um Funktionen mit einer beliebigen Sprache oder Runtime zu erstellen, indem ein HTTP-Serverprozess ausgeführt wird. Dieser Artikel unterstützt sowohl Go als auch Rust.
Im Rahmen dieser Schnellstartanleitung fallen in Ihrem Azure-Konto ggf. geringfügige Kosten im Centbereich an.
Stellen Sie sicher, dass Sie oben im Artikel Ihre bevorzugte Programmiersprache auswählen.
Voraussetzungen
Ein Azure-Konto mit einem aktiven Abonnement. Kostenlos ein Konto erstellen.
Visual Studio Code auf einer der unterstützten Plattformen
Azure Functions-Erweiterung für Visual Studio Code
C#-Erweiterung für Visual Studio Code.
Java Development Kit, Version 8, 11, 17 oder 21 (nur Linux).
Apache Maven, Version 3.0 oder höher
-
Node.js 18.x oder höher. Verwenden Sie den Befehl
node --version, um Ihre Version zu überprüfen.
Von Azure Functions unterstützte Python-Versionen. Weitere Informationen finden Sie unter Installieren von Python.
Python-Erweiterung für Visual Studio Code
-
Go (aktuelle Version empfohlen). Verwenden Sie den Befehl
go version, um Ihre Version zu überprüfen.
Installieren oder Aktualisieren von Core Tools
Die Azure Functions-Erweiterung für Visual Studio Code ist in Azure Functions Core Tools integriert, sodass Sie Ihre Funktionen lokal in Visual Studio Code mithilfe der Azure Functions-Runtime ausführen und debuggen können. Vor dem Beginn ist es ratsam, Core Tools lokal zu installieren oder eine vorhandene Installation für die Verwendung der neuesten Version zu aktualisieren.
Drücken Sie in Visual Studio Code F1, um die Befehlspalette zu öffnen, suchen Sie dann nach dem Befehl Azure Functions: Core Tools installieren oder aktualisieren, und führen Sie ihn aus.
Mit diesem Befehl wird versucht, entweder eine paketbasierte Installation der neuesten Version von Core Tools zu starten oder eine vorhandene paketbasierte Installation zu aktualisieren. Wenn npm oder Homebrew nicht auf Ihrem lokalen Computer installiert ist, müssen Sie stattdessen Core Tools manuell installieren oder aktualisieren.
Erstellen Ihres lokalen Projekts
In diesem Abschnitt verwenden Sie Visual Studio Code, um ein lokales Azure Functions-Projekt in Ihrer bevorzugten Sprache zu erstellen. Später im Artikel wird der Funktionscode aktualisiert, ausgeführt und in Azure veröffentlicht.
Drücken Sie in Visual Studio Code F1, um die Befehlspalette zu öffnen. Suchen und ausführen Sie den Befehl
Azure Functions: Create New Project....Wählen Sie den Verzeichnisspeicherort für Ihren Projektarbeitsbereich und anschließend Auswählen aus. Sie sollten entweder einen neuen Ordner erstellen oder einen leeren Ordner für den Projektarbeitsbereich auswählen. Wählen Sie keinen Projektordner aus, der bereits Teil eines Arbeitsbereichs ist.
Geben Sie bei entsprechender Aufforderung die folgenden Informationen ein:
Prompt Auswahl Sprache auswählen Wählen Sie die Option C#.Auswählen einer .NET-Laufzeit Wählen Sie die Option .NET 8.0 LTS.Auswählen einer Vorlage für die erste Funktion Ihres Projekts Wählen Sie die Option HTTP trigger.Angeben eines Funktionsnamens Geben Sie HttpExampleein.Namespace bereitstellen Geben Sie My.Functionsein.Autorisierungsstufe Wählen Sie Function, für die ein Zugriffsschlüssel erforderlich ist, um den Funktionsendpunkt aufzurufen. Weitere Informationen finden Sie unter Autorisierungsebene.Auswählen, wie Sie Ihr Projekt öffnen möchten Wählen Sie die Option Open in current window.Prompt Auswahl Sprache auswählen Wählen Sie die Option Java.Auswählen einer Java-Version Wählen Sie Java 8,Java 11,Java 17oderJava 21aus, die Java-Version, mit der Ihre Funktionen in Azure ausgeführt werden. Wählen Sie eine Java-Version aus, die Sie lokal überprüft haben.Angeben einer Gruppen-ID Wählen Sie die Option com.function.Angeben einer Artefakt-ID Wählen Sie die Option myFunction.Angeben einer Version Wählen Sie die Option 1.0-SNAPSHOT.Angeben eines Paketnamens Wählen Sie die Option com.function.Angeben eines App-Namens Wählen Sie die Option myFunction-12345.Auswählen einer Vorlage für die erste Funktion Ihres Projekts Wählen Sie die Option HTTP trigger.Auswählen des Buildtools für Java-Projekte Wählen Sie die Option Maven.Auswählen, wie Sie Ihr Projekt öffnen möchten Wählen Sie die Option Open in current window.Prompt Auswahl Sprache auswählen Wählen Sie die Option JavaScript.Auswählen eines JavaScript-Programmiermodells Wählen Sie die Option Model V4.Auswählen einer Vorlage für die erste Funktion Ihres Projekts Wählen Sie die Option HTTP trigger.Angeben eines Funktionsnamens Geben Sie HttpExampleein.Autorisierungsstufe Wählen Sie Function, für die ein Zugriffsschlüssel erforderlich ist, um den Funktionsendpunkt aufzurufen. Weitere Informationen finden Sie unter Autorisierungsebene.Auswählen, wie Sie Ihr Projekt öffnen möchten Wählen Sie die Option Open in current window.Prompt Auswahl Sprache auswählen Wählen Sie die Option TypeScript.Auswählen eines JavaScript-Programmiermodells Wählen Sie die Option Model V4.Auswählen einer Vorlage für die erste Funktion Ihres Projekts Wählen Sie die Option HTTP trigger.Angeben eines Funktionsnamens Geben Sie HttpExampleein.Autorisierungsstufe Wählen Sie Function, das einen Zugriffsschlüssel zum Aufrufen des Funktionsendpunkts erfordert. Weitere Informationen finden Sie unter Autorisierungsebene.Auswählen, wie Sie Ihr Projekt öffnen möchten Wählen Sie die Option Open in current window.Prompt Auswahl Sprache auswählen Wählen Sie die Option Python.Auswählen einer Python-Interpreters zum Erstellen einer virtuellen Umgebung Wählen Sie Ihren bevorzugten Python-Interpreter aus. Sollte eine Option nicht angezeigt werden, geben Sie den vollständigen Pfad Ihrer Python-Binärdatei ein. Auswählen einer Vorlage für die erste Funktion Ihres Projekts Wählen Sie die Option HTTP trigger.Name der Funktion, die Sie erstellen möchten Geben Sie HttpExampleein.Autorisierungsstufe Wählen Sie FUNCTIONaus, für das ein Zugriffsschlüssel zum Aufrufen des Funktionsendpunkts erforderlich ist. Weitere Informationen finden Sie unter Autorisierungsebene.Auswählen, wie Sie Ihr Projekt öffnen möchten Wählen Sie die Option Open in current window.Prompt Auswahl Auswählen einer Sprache für Ihr Funktionsprojekt Wählen Sie die Option PowerShell.Auswählen einer Vorlage für die erste Funktion Ihres Projekts Wählen Sie die Option HTTP trigger.Angeben eines Funktionsnamens Geben Sie HttpExampleein.Autorisierungsstufe Wählen Sie Functiondiese Option aus, für die ein Zugriffsschlüssel zum Aufrufen des Funktionsendpunkts erforderlich ist. Weitere Informationen finden Sie unter Autorisierungsebene.Auswählen, wie Sie Ihr Projekt öffnen möchten Wählen Sie die Option Open in current window.Prompt Auswahl Auswählen einer Sprache für Ihr Funktionsprojekt Wählen Sie die Option Custom Handler.Auswählen einer Vorlage für die erste Funktion Ihres Projekts Wählen Sie die Option HTTP trigger.Angeben eines Funktionsnamens Geben Sie HttpExampleein.Autorisierungsstufe Wählen Sie Function, das einen Zugriffsschlüssel erfordert, um Ihren Funktionsendpunkt aufzurufen. Weitere Informationen finden Sie unter Autorisierungsebene.Auswählen, wie Sie Ihr Projekt öffnen möchten Wählen Sie die Option Open in current window.Mithilfe dieser Informationen generiert Visual Studio Code ein Codeprojekt für Azure Functions mit einem HTTP-Triggerfunktionsendpunkt. Die lokalen Projektdateien können im Explorer angezeigt werden. Weitere Informationen zu den erstellten Dateien finden Sie unter Generierte Projektdateien.
Aktualisieren Sie in der Datei „local.settings.json“ die
AzureWebJobsStorage-Einstellung wie im folgenden Beispiel:"AzureWebJobsStorage": "UseDevelopmentStorage=true",Diese Einstellung weist den lokalen Functions-Host an, den Speicher-Emulator für die vom Python v2-Modell erforderliche Speicherverbindung zu verwenden. Wenn Sie Ihr Projekt in Azure veröffentlichen, verwendet diese Einstellung stattdessen das Standardspeicherkonto. Wenn Sie während der lokalen Entwicklung ein Azure Storage-Konto verwenden, legen Sie hier die Verbindungszeichenfolge für Ihr Speicherkonto fest.
Starten des Emulators
Drücken Sie in Visual Studio Code F1, um die Befehlspalette zu öffnen. Suchen Sie in der Befehlspalette nach
Azurite: Start, und wählen Sie sie aus.Überprüfen Sie die untere Leiste, und stellen Sie sicher, dass die Azurite-Emulationsdienste ausgeführt werden. Wenn dies der Fall ist, können Sie ihre Funktion jetzt lokal ausführen.
Erstellen und Kompilieren Ihrer Funktion
Mit der Datei function.json im Ordner HttpExample wird eine HTTP-Triggerfunktion deklariert. Sie erstellen die Funktion, indem Sie einen Handler hinzufügen und die Kompilierung in eine ausführbare Datei durchführen.
Drücken Sie STRG+N (macOS: BEFEHLSTASTE+N), um eine neue Datei zu erstellen. Speichern Sie sie als handler.go im Stammverzeichnis der Funktions-App (in demselben Ordner wie host.json).
Fügen Sie in handler.go den folgenden Code hinzu, und speichern Sie die Datei. Dies ist Ihr benutzerdefinierter Go-Handler.
package main import ( "fmt" "log" "net/http" "os" ) func helloHandler(w http.ResponseWriter, r *http.Request) { message := "This HTTP triggered function executed successfully. Pass a name in the query string for a personalized response.\n" name := r.URL.Query().Get("name") if name != "" { message = fmt.Sprintf("Hello, %s. This HTTP triggered function executed successfully.\n", name) } fmt.Fprint(w, message) } func main() { listenAddr := ":8080" if val, ok := os.LookupEnv("FUNCTIONS_CUSTOMHANDLER_PORT"); ok { listenAddr = ":" + val } http.HandleFunc("/api/HttpExample", helloHandler) log.Printf("About to listen on %s. Go to https://127.0.0.1%s/", listenAddr, listenAddr) log.Fatal(http.ListenAndServe(listenAddr, nil)) }Drücken Sie STRG+UMSCHALT+`, oder wählen Sie im Menü Terminal die Option Neues Terminal aus, um in VS Code ein neues integriertes Terminal zu öffnen.
Kompilieren Sie Ihren benutzerdefinierten Handler mit dem folgenden Befehl. Im Stammverzeichnis der Funktions-App wird eine ausführbare Datei mit dem Namen
handler(Windows:handler.exe) ausgegeben.go build handler.go
Konfigurieren Ihrer Funktions-App
Der Funktionshost muss so konfiguriert werden, dass beim Starten die Binärdatei mit Ihrem benutzerdefinierten Handler ausgeführt wird.
Öffnen Sie host.json.
Legen Sie im Abschnitt
customHandler.descriptionden Wert vondefaultExecutablePathaufhandlerfest (Windows:handler.exe).Fügen Sie im Abschnitt
customHandlereine Eigenschaft mit dem NamenenableForwardingHttpRequesthinzu, und legen Sie den Wert dafür auftruefest. Für Funktionen, die nur einen HTTP-Trigger umfassen, wird mit dieser Einstellung die Programmierung vereinfacht. Hierfür wird es Ihnen ermöglicht, anstelle der Anforderungsnutzdaten des benutzerdefinierten Handlers eine normale HTTP-Anforderung zu verwenden.Vergewissern Sie sich, dass der Abschnitt
customHandlerwie in diesem Beispiel aussieht. Speichern Sie die Datei."customHandler": { "description": { "defaultExecutablePath": "handler", "workingDirectory": "", "arguments": [] }, "enableForwardingHttpRequest": true }
Die Funktions-App ist so konfiguriert, dass die ausführbare Datei für Ihren benutzerdefinierten Handler gestartet wird.
Lokales Ausführen der Funktion
Dank der Integration zwischen Visual Studio Code und Azure Functions Core Tools können Sie dieses Projekt vor der Veröffentlichung in Azure zunächst auf Ihrem lokalen Entwicklungscomputer ausführen.
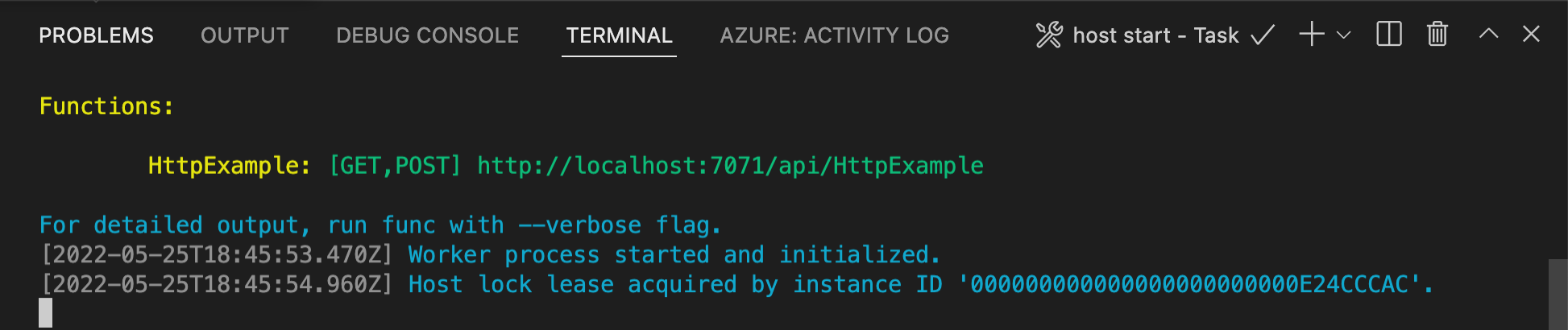
Um die Funktion lokal zu starten, drücken Sie F5, oder klicken Sie auf der Aktivitätsleiste auf der linken Seite auf das Symbol Ausführen und debuggen. Im Terminalbereich wird die Ausgabe aus den Core Tools angezeigt. Ihre App wird im Terminal-Bereich gestartet. Der lokal ausgeführte URL-Endpunkt Ihrer über HTTP ausgelösten Funktion wird angezeigt.

Sollten bei der Ausführung unter Windows Probleme auftreten, vergewissern Sie sich, dass das Standardterminal für Visual Studio Code nicht auf WSL Bash festgelegt ist.
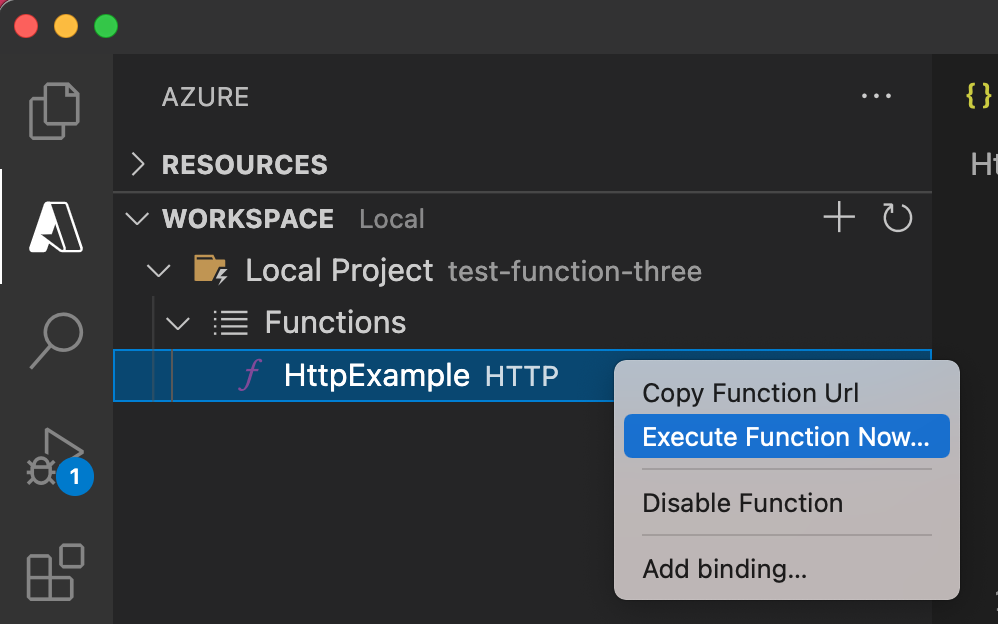
Wählen Sie mit den weiterhin im Terminal ausgeführten Core Tools das Azure-Symbol in der Aktivitätsleiste aus. Erweitern Sie im Bereich Arbeitsbereich die Option Lokales Projekt>Funktionen. Klicken Sie mit der rechten Maustaste auf die neue Funktion (unter Windows ), oder verwenden Sie STRG - (unter macOS), und wählen Sie dann Funktion jetzt ausführen... aus.

Unter Enter request body (Anforderungstext eingeben) wird
{ "name": "Azure" }als Wert für den Text der Anforderungsnachricht angezeigt. Drücken Sie die EINGABETASTE, um diese Anforderungsmeldung an Ihre Funktion zu senden.Wenn die Funktion lokal ausgeführt wird und eine Antwort zurückgibt, wird in Visual Studio Code eine Benachrichtigung ausgelöst. Informationen zur Funktionsausführung werden im Bereich Terminal angezeigt.
Drücken Sie STRG + C, während der Bereich Terminal den Fokus hat, um die Core Tools zu beenden und den Debugger zu trennen.
Nachdem Sie überprüft haben, dass die Funktion auf Ihrem lokalen Computer ordnungsgemäß ausgeführt wird, können Sie optional KI-Tools wie GitHub Copilot in Visual Studio Code verwenden, um den von der Vorlage generierten Funktionscode zu aktualisieren.
Verwenden von KI zum Normalisieren und Überprüfen von Eingaben
Dieses Beispiel fordert Copilot Chat auf, den vorhandenen Funktionscode zu aktualisieren, um Parameter aus der Abfragezeichenfolge oder dem JSON-Text abzurufen. Es wendet Formatierungen oder Typkonvertierungen an und gibt die Parameter als JSON in der Antwort zurück:
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Make sure that any added packages are compatible with the version of the packages already in the project
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Update the FunctionTest.java file to test the new logic.
Sie können Ihre Eingabeaufforderung anpassen, um nach Bedarf Spezifisches hinzuzufügen. Führen Sie die App dann erneut lokal aus, und stellen Sie sicher, dass sie nach der Codeänderung wie erwartet funktioniert. Verwenden Sie dieses Mal den folgenden Nachrichtentext:
{ "name": "devon torres", "email": "torres.devon@contoso.com", "age": "34" }
Tipp
GitHub Copilot wird von KI unterstützt, sodass Überraschungen und Fehler möglich sind. Wenn während der Ausführung Fehler auftreten, fügen Sie die Fehlermeldung in das Chatfenster ein, wählen Sie den Agent-Modus aus, und bitten Sie Copilot, den Fehler zu beheben. Weitere Informationen finden Sie unter Copilot-FAQs.
Wenn der Prozess im Agentmodus ausgeführt wird, hängen die Ergebnisse dieser Anpassung von den spezifischen Tools ab, die Ihrem Agenten zur Verfügung stehen.
Wenn Sie mit Ihrer App zufrieden sind, verwenden Sie Visual Studio Code, um das Projekt direkt in Azure zu veröffentlichen.
Nachdem Sie überprüft haben, ob die Funktion auf Ihrem lokalen Computer ordnungsgemäß ausgeführt wird, verwenden Sie Visual Studio Code, um das Projekt direkt in Azure zu veröffentlichen.
Anmelden bei Azure
Bevor Sie Azure-Ressourcen erstellen oder Ihre App veröffentlichen können, müssen Sie sich bei Azure anmelden.
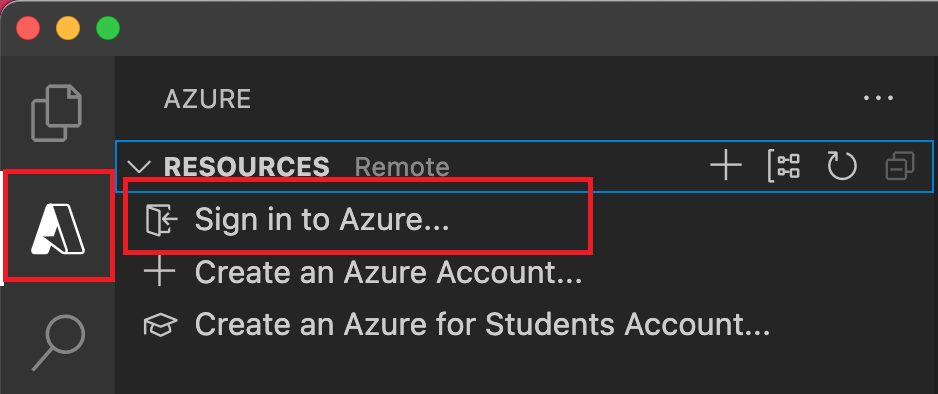
Sollten Sie noch nicht angemeldet sein, wählen Sie auf der Aktivitätsleiste das Azure-Symbol aus. Wählen Sie dann unter Ressourcen die Option Bei Azure anmelden aus.

Wenn Sie bereits angemeldet sind und Ihre vorhandenen Abonnements anzeigen können, fahren Sie mit dem nächsten Abschnitt fort. Wenn Sie noch kein Azure-Konto haben, wählen Sie Azure-Konto erstellen aus. Studierende können ein Microsoft Azure for Students-Konto erstellen.
Wenn Sie im Browser dazu aufgefordert werden, wählen Sie Ihr Azure-Konto aus, und melden Sie sich mit den Anmeldeinformationen Ihres Azure-Kontos an. Wenn Sie ein neues Konto erstellen, können Sie sich anmelden, nachdem Ihr Konto erstellt wurde.
Nachdem Sie sich erfolgreich angemeldet haben, können Sie das neue Browserfenster schließen. Die Abonnements, die zu Ihrem Azure-Konto gehören, werden in der Seitenleiste angezeigt.
Erstellen der Funktions-App in Azure
In diesem Abschnitt erstellen Sie eine Funktions-App im Flex-Verbrauchsplan sowie verwandte Ressourcen in Ihrem Azure-Abonnement. Viele der Entscheidungen zur Ressourcenerstellung werden für Sie basierend auf Standardverhalten getroffen. Um mehr Kontrolle über die erstellten Ressourcen zu erhalten, müssen Sie stattdessen Ihre Funktions-App mit erweiterten Optionen erstellen.
Drücken Sie in Visual Studio Code F1, um die Befehlspalette zu öffnen. Geben Sie an der Eingabeaufforderung (
>) Azure Functions: Funktions-App in Azure erstellen ein, und wählen Sie diese Option aus.Geben Sie nach entsprechender Aufforderung folgende Informationen ein:
Prompt Maßnahme Auswählen des Abonnements Wählen Sie aus, welches Azure-Abonnement verwendet werden soll. Die Eingabeaufforderung wird nicht angezeigt, wenn nur ein Abonnement unter Ressourcen angezeigt wird. Geben Sie einen neuen Funktions-App-Namen ein. Geben Sie einen global eindeutigen Namen ein, der in einem URL-Pfad gültig ist. Der eingegebene Name wird überprüft, um sicherzustellen, dass er in Azure Functions eindeutig ist. Auswählen eines Standorts für neue Ressourcen Wählen Sie eine Azure-Region aus. Wählen Sie eine Region in Ihrer Nähe aus, um eine bessere Leistung zu erzielen. Es werden nur Regionen angezeigt, die von Flex-Verbrauchsplänen unterstützt werden. Wählen Sie einen Runtime-Stack aus Wählen Sie die Sprachversion aus, die Sie derzeit lokal ausführen. Auswählen des Ressourcenauthentifizierungstyps Wählen Sie verwaltete Identität aus, bei der es sich um die sicherste Option zum Herstellen einer Verbindung mit dem Standardmäßigen Hostspeicherkonto handelt. Die Erweiterung zeigt den Status einzelner Ressourcen an, während diese in Azure im Bereich Azure: Aktivitätsprotokoll erstellt werden.

Wenn die Funktions-App erstellt wird, werden die folgenden zugehörigen Ressourcen in Ihrem Azure-Abonnement erstellt. Die Ressourcen werden basierend auf dem Namen benannt, den Sie für Ihre Funktions-App eingegeben haben.
- Eine Ressourcengruppe, bei der es sich um einen logischen Container für verwandte Ressourcen handelt.
- Eine Funktions-App, die als Umgebung zum Ausführen Ihres Funktionscodes dient. Mit einer Funktions-App können Sie Funktionen zu logischen Einheiten gruppieren. Dies erleichtert die Verwaltung, Bereitstellung und Freigabe von Ressourcen im selben Hostingplan.
- Ein Azure App Service-Plan, der den zugrunde liegenden Host für Ihre Funktions-App definiert.
- Ein standardmäßiges Azure Storage-Konto, das vom Funktionenhost verwendet wird, um den Zustand und andere Informationen zu Ihrer Funktions-App zu verwalten.
- Eine mit der Funktions-App verbundene Application Insights-Instanz, die die Nutzung Ihrer Funktionen in der App nachverfolgt.
- Benutzerseitig zugewiesene verwaltete Identität, die der Rolle Mitwirkender an Storage-Blobdaten im neuen Standardhost-Speicherkonto hinzugefügt wird.
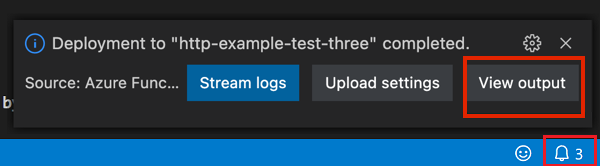
Eine Benachrichtigung wird angezeigt, nachdem Ihre Funktionsanwendung erstellt und das Bereitstellungspaket angewendet wurde.
Tipp
Standardmäßig werden die von Ihrer Funktions-App benötigten Azure-Ressourcen basierend auf dem Namen erstellt, den Sie für Ihre Funktions-App eingeben. Standardmäßig werden die Ressourcen mit der Funktions-App in derselben, neuen Ressourcengruppe erstellt. Wenn Sie die Namen der zugehörigen Ressourcen anpassen oder vorhandene Ressourcen wiederverwenden möchten, veröffentlichen Sie das Projekt mithilfe erweiterter Erstellungsoptionen.
Kompilieren des benutzerdefinierten Handlers für Azure
In diesem Abschnitt kompilieren Sie Ihr Projekt für die Bereitstellung in Azure in einer Funktions-App, die Linux ausführt. In den meisten Fällen müssen Sie Ihre Binärdatei neu kompilieren und Ihre Konfiguration an die Zielplattform anpassen, bevor Sie sie in Azure veröffentlichen.
Kompilieren Sie den Handler im integrierten Terminal unter Linux/x64.
Im Stammverzeichnis der Funktions-App wird eine Binärdatei mit dem Namen handler erstellt.
Bereitstellen des Projekts in Azure
Von Bedeutung
Bei der Bereitstellung in einer vorhandenen Funktions-App wird der Inhalt dieser App in Azure immer überschrieben.
Geben Sie in der Befehlspalette Azure Functions: In Funktions-App bereitstellen ein, und wählen Sie diese Option aus.
Wählen Sie die eben erstellte Funktions-App aus. Wenn Sie aufgefordert werden, vorherige Bereitstellungen zu überschreiben, wählen Sie Bereitstellen aus, um Ihren Funktionscode in der neuen Funktions-App-Ressource bereitzustellen.
Wählen Sie nach Abschluss der Bereitstellung Ausgabe anzeigen aus, um die Erstellungs- und Bereitstellungsergebnisse (auch die von Ihnen erstellten Azure-Ressourcen) anzuzeigen. Wenn Sie die Benachrichtigung übersehen haben, wählen Sie unten rechts das Glockensymbol aus, um sie erneut anzuzeigen.

Ausführen der Funktion in Azure
Drücken Sie F1, um die Befehlspalette anzuzeigen. Suchen Sie dann den Befehl
Azure Functions:Execute Function Now..., und führen Sie ihn aus. Wählen Sie bei entsprechender Aufforderung Ihr Abonnement aus.Wählen Sie Ihre neue Funktions-App-Ressource und
HttpExampleals Funktion aus.Geben Sie unter in Anforderungstext eingeben
{ "name": "Contoso", "email": "me@contoso.com", "age": "34" }ein, und drücken Sie dann die EINGABETASTE, um diese Anforderungsnachricht an Ihre Funktion zu übermitteln.Wenn die Funktion in Azure ausgeführt wird, wird die Antwort im Infobereich angezeigt. Erweitern Sie die Benachrichtigung, um die vollständige Antwort zu überprüfen.
Problembehandlung
Nutzen Sie die folgende Tabelle, um die häufigsten Probleme zu beheben, die bei der Verwendung dieses Artikels auftreten.
| Das Problem | Lösung |
|---|---|
| Sie können kein lokales Funktionsprojekt erstellen? | Stellen Sie sicher, dass die Azure Functions-Erweiterung installiert ist. |
| Die Funktion kann nicht lokal ausgeführt werden? | Stellen Sie sicher, dass Die neueste Version von Azure Functions Core Tools installiert ist. Sollten bei der Ausführung unter Windows Probleme auftreten, vergewissern Sie sich, dass die Standardshell des Terminals für Visual Studio Code nicht auf „WSL Bash“ festgelegt ist. |
| Können Sie die Funktion nicht in Azure bereitstellen? | Überprüfen Sie die Ausgabe auf Fehlerinformationen. Das Glockensymbol in der unteren rechten Ecke ist eine weitere Möglichkeit zum Anzeigen der Ausgabe. Haben Sie die Veröffentlichung in einer vorhandenen Funktions-App durchgeführt? Diese Aktion überschreibt den Inhalt dieser App in Azure. |
| Konnte die cloudbasierte Funktions-App nicht ausgeführt werden? | Vergessen Sie nicht, die Abfragezeichenfolge für das Senden von Parametern zu verwenden oder den Anforderungskörper für benutzerdefinierte Handler zu nutzen. |
Bereinigen von Ressourcen
Wenn Sie mit dem nächsten Schritt fortfahren und Ihrer Funktion eine Azure Storage-Warteschlangenbindung hinzufügen möchten, müssen alle Ihre Ressourcen erhalten bleiben, um darauf aufbauen zu können.
Andernfalls können Sie die Funktions-App und die zugehörigen Ressourcen wie im Anschluss beschrieben löschen, um weitere Kosten zu vermeiden.
- Wählen Sie in Visual Studio Code das Azure-Logo aus, um den Azure-Explorer zu öffnen.
- Suchen Sie im Abschnitt „Ressourcengruppen“ nach Ihrer Ressourcengruppe.
- Klicken Sie mit der rechten Maustaste auf die Ressourcengruppe und wählen Sie die Option Löschen aus.
Weitere Informationen zu den Kosten von Functions finden Sie unter Abschätzen der Kosten des Verbrauchstarifs.
Nächste Schritte
Sie haben Visual Studio Code verwendet, um eine Funktions-App mit einer einfachen HTTP-ausgelösten Funktion zu erstellen. In den nächsten Artikeln erweitern Sie diese Funktion, indem Sie eine Verbindung mit Azure Cosmos DB oder Azure Storage herstellen. Weitere Informationen zum Herstellen einer Verbindung mit anderen Azure-Diensten finden Sie unter Hinzufügen von Bindungen zu einer vorhandenen Funktion in Azure Functions. Weitere Informationen zur Sicherheit finden Sie unter Schützen von Azure Functions.