Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Da DevOps-Teams zu einer Agile-Methodik wechseln, die sich auf die kontinuierliche Bereitstellung von Features konzentriert, muss die Notwendigkeit gesteuert werden, wie sie benutzern zur Verfügung stehen, wird immer wichtiger. Featurekennzeichnungen sind eine großartige Lösung zum Einschränken des Benutzerzugriffs auf neue Features, entweder für Marketingzwecke oder für Tests in der Produktion.
Entkoppeln der Bereitstellung und Belichtung
Mit Featurekennzeichnungen kann ein Team auswählen, ob eine bestimmte Gruppe von Features in der Benutzeroberfläche sichtbar ist und/oder innerhalb der Funktionalität aufgerufen wird. Neue Features können im Rahmen des normalen Entwicklungsprozesses erstellt und bereitgestellt werden, ohne dass diese Features für den allgemeinen Zugriff verfügbar sind. Die Bereitstellung von Features wird bequem von ihrer Belichtung entkoppelt.
Flags bieten Laufzeitsteuerelemente bis hin zu einzelnen Benutzern
Flags bieten auch eine präzise Kontrolle bis hin zu den einzelnen Benutzern. Wenn es an der Zeit ist, ein Feature zu aktivieren, unabhängig davon, ob es sich um einen Benutzer, eine kleine Gruppe oder jeden handelt, kann das Team einfach die Featurekennzeichnung ändern, um es aufzuhellen, ohne erneut bereitstellen zu müssen.
Der Umfang eines Featurekennzeichens variiert je nach Art des Features und der Zielgruppe. In einigen Fällen aktiviert ein Featurekennzeichnung automatisch die Funktionalität für jeden. In anderen Fällen wird ein Feature auf Benutzerbasis aktiviert. Teams kann auch Featurekennzeichnungen verwenden, um Benutzern die Möglichkeit zu geben, ein Feature zu aktivieren, wenn sie dies wünschen. Es gibt wirklich keine Beschränkung auf die Art und Weise, wie die Featurekennzeichnungen implementiert werden.
Unterstützung von frühzeitigen Feedback und Experimenten
Featurekennzeichnungen sind eine hervorragende Möglichkeit, frühe Experimente zu unterstützen. Einige Features können frühzeitig Rauten haben, was nur für die frühesten Adopter interessant sein kann. Wenn Sie versuchen, diese nicht ganz bereiten Features auf ein breiteres Publikum zu bringen, könnte dies zu Unzufriedenheit führen. Aber der Vorteil des Sammelns von Feedback von Benutzern, die bereit sind, mit einem laufenden Feature zu umgehen, ist von unschätzbarem Wert.
Schnellschalter
Manchmal ist es hilfreich, etwas zu deaktivieren. Angenommen, ein neues Feature funktioniert nicht wie beabsichtigt, und es gibt Nebenwirkungen, die an anderer Stelle Probleme verursachen. Sie können Featurekennzeichnungen verwenden, um die neue Funktionalität schnell zu deaktivieren, um ein Rollback auf vertrauenswürdiges Verhalten durchzuführen, ohne erneut bereitstellen zu müssen. Featurekennzeichnungen werden zwar häufig in Bezug auf Benutzeroberflächenfeatures berücksichtigt, können aber auch problemlos für Änderungen in der Architektur oder Infrastruktur verwendet werden.
Standardphasen
Microsoft verwendet einen standardmäßigen Rolloutprozess, um Featurekennzeichnungen zu aktivieren. Es gibt zwei separate Konzepte: Ebenen gelten für Bereitstellungen , und Stufen sind für Featurekennzeichnungen vorgesehen. Erfahren Sie mehr über Stufen und Stufen.
Phasen sind alles über Offenlegung oder Gefährdung. Beispielsweise könnte die erste Phase für das Konto eines Teams und die persönlichen Konten von Mitgliedern sein. Die meisten Benutzer würden nichts Neues sehen, da die einzigen Platzkennzeichnungen für diese erste Phase aktiviert sind. Dies ermöglicht es einem Team, es vollständig zu nutzen und damit zu experimentieren. Sobald sich das Team abmeldet, können sich ausgewählte Kunden über die zweite Stufe der Featurekennzeichnungen anmelden.
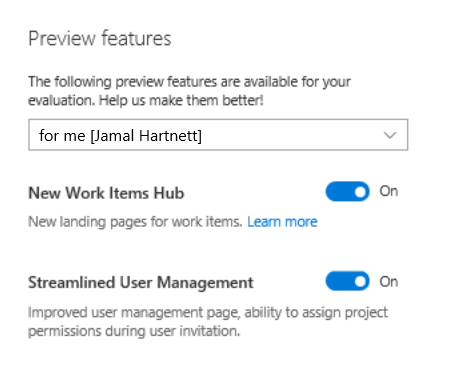
Anmelden
Es empfiehlt sich, Benutzern das Anmelden von Featurekennzeichnungen zu ermöglichen, wenn möglich. Beispielsweise kann das Team ein Vorschaufenster verfügbar machen, das den Einstellungen oder Einstellungen des Benutzers zugeordnet ist.

Verwenden von Kennzeichnungen mit Telemetrie
Featurekennzeichnungen bieten eine Möglichkeit, Updates inkrementell verfügbar zu machen. Teams müssen jedoch kontinuierlich die richtigen Metriken überwachen, um die Bereitschaft für eine breitere Exposition zu messen. Diese Metriken sollten das Nutzungsverhalten sowie die Auswirkungen der Updates auf die Integrität des Systems umfassen. Es ist wichtig, die Falle zu vermeiden, dass alles in Ordnung ist, nur weil nichts schlechtes scheint zu geschehen.
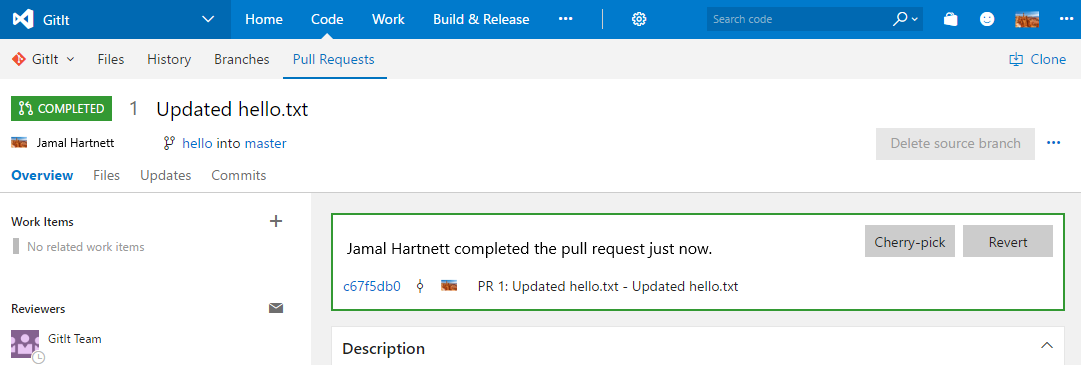
Beispiel für ein Featurekennzeichnung
Sehen Sie sich das folgende Beispiel an. Das Team hat hier einige Schaltflächen für Cherry-Pick hinzugefügt und in der Pull-Anforderungs-UI zurückgesetzt . Diese wurden mithilfe von Featurekennzeichnungen bereitgestellt.

Definieren von Featurekennzeichnungen
Das erste verfügbar gemachte Feature war die Schaltfläche " Zurücksetzen ". Die Lösung verwendet eine XML-Datei, um alle Featurekennzeichnungen zu definieren. In diesem Fall gibt es eine Datei pro Dienst, wodurch ein Anreiz entsteht, alte Flags zu entfernen, um zu verhindern, dass der Abschnitt wirklich lang wird. Das Team löscht alte Flags, da es eine natürliche Motivation gibt, die Größe dieser Datei zu steuern.
<?xml version="1.0" encoding="utf-8"?>
<!--
In this group we should register Azure DevOps specific features and sets their states.
-->
<ServicingStepGroup name="AzureDevOpsFeatureAvailability" … >
<Steps>
<!-- Feature Availability -->
<ServicingStep name="Register features" stepPerformer="FeatureAvailability" … >
<StepData>
<!--specifying owner to allow implicit removal of features -->
<Features owner="AzureDevOps">
<!-- Begin TFVC/Git -->
<Feature name="SourceControl.Revert" description="Source control revert features" />
Ein gemeinsames Serverframework fördert die Wiederverwendung und Skalierungsvorteile im gesamten Team. Im Idealfall verfügt das Projekt über eine Infrastruktur, damit ein Entwickler einfach eine Kennzeichnung in einem zentralen Speicher definieren und die restliche Infrastruktur für sie verarbeiten kann.
Überprüfen von Featurekennzeichnungen zur Laufzeit
Das hier verwendete Featureflagge lautet "SourceControl.Revert". Dies ist der tatsächliche TypeScript von dieser Seite, der den Aufruf einer Featureverfügbarkeitsprüfung veranschaulicht.
private addRevertButton(): void {
if (FeatureAvailability.isFeatureEnabled(Flags.SourceControlRevert)) {
this._calloutButtons.unshift(
<button onClick={ () => Dialogs.revertPullRequest(
this.props.repositoryContext,
this.props.pullRequest.pullRequestContract(),
this.props.pullRequest.branchStatusContract().sourceBranchStatus,
this.props.pullRequest.branchStatusContract().targetBranchStatus)
}
>
{VCResources.PullRequest_Revert_Button}
</button>
);
}
}
Das obige Beispiel veranschaulicht die Verwendung in TypeScript, kann aber genauso einfach mit C# darauf zugegriffen werden. Der Code überprüft, ob das Feature aktiviert ist, und rendert ggf. eine Schaltfläche, um die Funktionalität bereitzustellen. Wenn das Flag nicht aktiviert ist, wird die Schaltfläche übersprungen.
Steuern einer Featurekennzeichnung
Eine gute Featurekennzeichnungsplattform bietet mehrere Möglichkeiten, um zu verwalten, ob ein bestimmtes Kennzeichen festgelegt ist. In der Regel gibt es Verwendungsszenarien für die Steuerung des Flags über PowerShell und Webschnittstelle. Für PowerShell müssen alle verfügbar gemacht werden, wie Sie den Status eines Featurekennzeichens abrufen und festlegen können, zusammen mit optionalen Parametern für Elemente wie bestimmte Benutzerkonto-IDs, falls zutreffend.
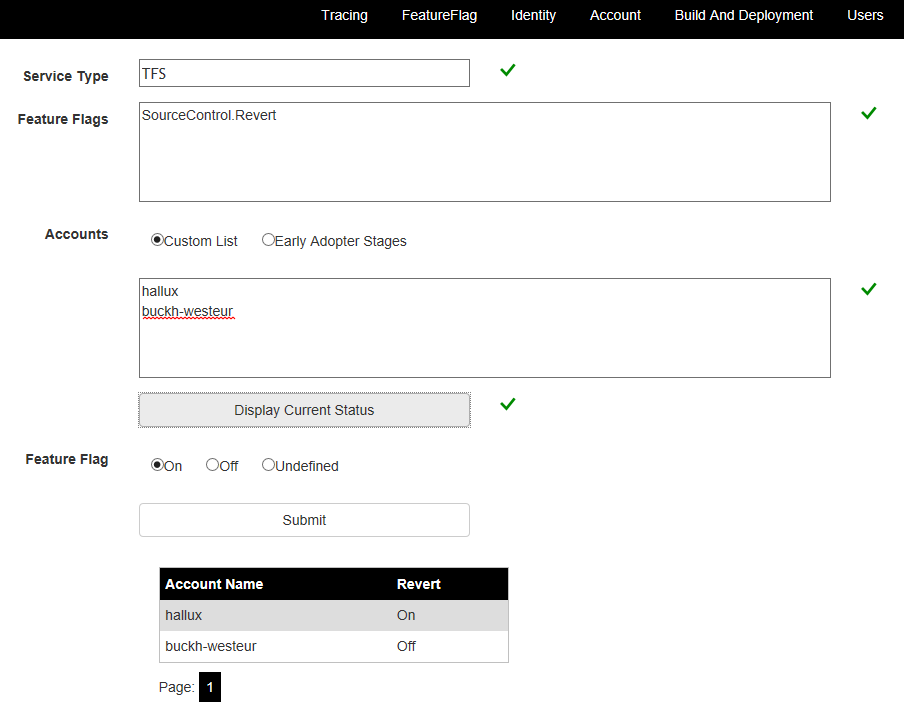
Steuern von Featurekennzeichnungen über die Web-UI
Im folgenden Beispiel wird die Web-UI verwendet, die für dieses Produkt vom Team verfügbar gemacht wird. Beachten Sie das Feature-Flag für SourceControl.Revert. Hier sind zwei persönliche Konten aufgeführt: Hallux und Buckh-Westeur. Der Staat wird für hallux festgelegt, was sich im Norden Mittel befindet und für das andere Konto in Westeuropa gelöscht wird.

Die Art der Featurekennzeichnung führt dazu, wie die Features verfügbar gemacht werden. In einigen Fällen folgt die Belichtung einem Stufen- und Phasenmodell. Andere Benutzer können sich über die Konfigurations-UI anmelden oder sogar per E-Mail an das Team für den Zugriff senden.
Überlegungen zu Featurekennzeichnungen
Die meisten Featurekennzeichnungen können zurückgezogen werden, nachdem ein Feature für alle Benutzer eingeführt wurde. An diesem Punkt kann das Team alle Verweise auf das Kennzeichen im Code und in der Konfiguration löschen. Es empfiehlt sich, eine Featurekennzeichnungsüberprüfung einzuschließen, z. B. am Anfang jedes Sprints.
Gleichzeitig kann es eine Reihe von Featurekennzeichnungen geben, die aus verschiedenen Gründen beibehalten werden. Beispielsweise möchte das Team möglicherweise ein Featureflaggen beibehalten, das eine Infrastruktur für einen bestimmten Zeitraum verzweigt, nachdem der Produktionsdienst vollständig umgestellt wurde. Denken Sie jedoch daran, dass dieser potenzielle Codepath in Zukunft während einer expliziten Löschung des Featureflags reaktiviert werden kann. Daher muss er getestet und verwaltet werden, bis die Option entfernt wird.
Featurekennzeichnungen und Verzweigungsstrategie
Featurekennzeichnungen ermöglichen Es Entwicklungsteams, unvollständige Features main ohne Auswirkungen auf andere Personen einzuschließen. Solange der Codepath hinter einem Featureflagge isoliert ist, ist es in der Regel sicher, diesen Code ohne Nebenwirkungen zu erstellen und zu veröffentlichen, die sich auf die normale Verwendung auswirken. Wenn es jedoch Fälle gibt, in denen für ein Feature Abhängigkeiten erforderlich sind, z. B. bei der Bereitstellung eines REST-Endpunkts, müssen Teams überlegen, wie diese Abhängigkeiten Sicherheits- oder Wartungsaufgaben selbst dann erstellen können, wenn das Feature verfügbar gemacht wird.
Featurekennzeichnungen zur Risikominderung
Manchmal haben neue Features das Potenzial, destruktive oder störende Änderungen einzuführen. Das Produkt kann z. B. eine Transformation von einem breiten Datenbankschema zu einem langen durchlaufen. In diesem Szenario sollte der Entwickler einen Featurezweig für einen kleinen Zeitraum erstellen. Anschließend nehmen sie die destabilisierenden Änderungen an der Verzweigung vor und behalten das Feature hinter einer Kennzeichnung. Eine beliebte Vorgehensweise besteht darin, dass Teams Änderungen main dann zusammenführen, sobald sie keinen Schaden verursachen. Dies wäre nicht möglich, ohne die Möglichkeit, das nicht fertige Feature hinter einem Featureflagge verborgen zu halten.
Featurekennzeichnungen helfen bei der Arbeit im Hauptteil
Wenn Sie die in der Entwicklungsphase erörterten allgemeinverstandenen Praktiken befolgen, ist das Arbeiten in main einem DevOps-Zyklus eine gute Möglichkeit, einen DevOps-Zyklus zu straffen. In Kombination mit Feature-Flags können Entwickler Features schnell upstream zusammenführen und sie durch den Test-Gauntlet übertragen. Qualitätscode kann schnell für Tests in der Produktion veröffentlicht werden. Nach einigen Sprints erkennen Entwickler die Vorteile von Featurekennzeichnungen und verwenden sie proaktiv.
So entscheiden Sie, ob ein Feature-Flag verwendet werden soll
Die Featureteams besitzen die Entscheidung, ob sie eine Featurekennzeichnung benötigen oder nicht für eine bestimmte Änderung. Nicht jede Änderung erfordert einen, daher ist es ein Urteilsaufruf für einen Entwickler, wenn sie eine bestimmte Änderung treffen. Im Fall der weiter oben erläuterten Funktion "Zurücksetzen " war es wichtig, ein Featureflagge zum Steuern der Belichtung zu verwenden. Teams können wichtige Entscheidungen zu ihrem Featurebereich selbst treffen, ist Teil der Autonomie in einer effektiven DevOps-Organisation.
Build vs. Buy
Obwohl es möglich ist, Eine eigene Featurekennzeichnungsinfrastruktur zu erstellen, wird die Einführung einer Plattform wie LaunchDarkly oder Split im Allgemeinen empfohlen. Es ist besser, in das Erstellen von Features zu investieren, anstatt Featurekennzeichnungsfunktionen neu zu erstellen.
Nächste Schritte
Erfahren Sie mehr über die Verwendung von Featurekennzeichnungen in einer ASP.NET Core-App.