Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Entwickeln Sie für das Web mit Microsoft Edge, indem Sie standardbasierte Webplattformfeatures, Microsoft Edge DevTools, Microsoft Edge-Erweiterungen, Progressive Web-Apps, WebDriver-Automatisierung, WebView2 und mehr verwenden.
Versionshinweise
Informationen zu Änderungen an Webplattformfeatures in Microsoft Edge und dem Chromium Open-Source-Projekt finden Sie unter:
- Versionshinweise für die Microsoft Edge-Webplattform
- Änderungen an Microsoft Edge, die sich auf die Websitekompatibilität auswirken
Experimentelle Webplattformfeatures
Verwenden Sie Ursprungstests, um experimentelle APIs für einen begrenzten Zeitraum auf Ihrer eigenen Livewebsite auszuprobieren. Wenn Sie Ursprungstests verwenden, können Benutzer von Microsoft Edge, die Ihre Website besuchen, Code ausführen, der experimentelle APIs verwendet.
Siehe:
Microsoft Edge DevTools
Der Microsoft Edge-Browser enthält integrierte Webentwicklungstools namens Microsoft Edge DevTools. DevTools ist eine Gruppe von Webentwicklungstools, die neben einer gerenderten Webseite im Browser angezeigt werden. DevTools bietet eine leistungsstarke Möglichkeit zum Untersuchen und Debuggen von Webseiten und Web-Apps. Sie können sogar Quelldateien bearbeiten und Websiteprojekte erstellen, alles in der DevTools-Umgebung.
Mit DevTools haben Sie folgende Möglichkeiten:
Überprüfen, optimieren und ändern Sie die Stile von Elementen auf der Webseite mithilfe von Livetools mit einer visuellen Benutzeroberfläche. Überprüfen Sie, wo der Browser Inhalte gespeichert hat, um die Webseite zu erstellen, einschließlich
.html,.css,.jsund.pngDateiformate.Emulieren Sie, wie sich Ihre Webseite auf verschiedenen Geräten verhält, und simulieren Sie eine mobile Umgebung mit unterschiedlichen Netzwerkbedingungen. Überprüfen Sie den Netzwerkdatenverkehr, und sehen Sie sich den Speicherort der Probleme an.
Debuggen Sie JavaScript mithilfe des Breakpointdebuggens und mit der Livekonsole. Ermitteln von Speicher- und Renderingproblemen mit Ihren Web-Apps.
Ermitteln Sie Probleme mit Barrierefreiheit, Leistung, Kompatibilität und Sicherheit in Ihren Produkten, und verwenden Sie DevTools, um die gefundenen Barrierefreiheitsprobleme zu beheben.
Verwenden Sie eine Entwicklungsumgebung, um Änderungen in DevTools mit dem Dateisystem und aus dem Web zu synchronisieren.
Weitere Informationen finden Sie unter Übersicht über DevTools.
Microsoft Edge-Erweiterungen
Erstellen Sie eine Erweiterung für Microsoft Edge, um die Features des Browsers hinzuzufügen oder zu ändern. Erweiterungen verbessern die Browsererfahrung, um eine spezielle Funktion bereitzustellen, die für eine Zielgruppe wichtig ist.
Sie können eine Microsoft Edge-Erweiterung erstellen, wenn Sie eine Idee oder ein Produkt haben, das entweder auf einem bestimmten Webbrowser oder auf Verbesserungen der Features bestimmter Webseiten basiert. Beispiele für Begleiterfahrungen sind Anzeigenblocker und Kennwort-Manager.
Eine Microsoft Edge-Erweiterung ist ähnlich wie eine normale Web-App strukturiert und umfasst in der Regel Folgendes:
- Eine APP-Manifest-JSON-Datei, die grundlegende Plattforminformationen enthält.
- Eine JavaScript-Datei, die das Verhalten der Browsererweiterung definiert.
- HTML- und CSS-Dateien, die die Benutzeroberfläche definieren.
Weitere Informationen finden Sie unter Übersicht über Microsoft Edge-Erweiterungen.
Progressive Web-Apps
Progressive Web-Apps verwenden offene Webtechnologien, um plattformübergreifende Interoperabilität zu ermöglichen. Sie funktionieren wie native Apps auf unterstützenden Plattformen und wie normale Websites in anderen Browsern.
Progressive Web-Apps das Beste aus dem Web und kompilierten Apps kombinieren, um Benutzern eine App-ähnliche Erfahrung zu bieten, die für ihre Geräte angepasst ist. Eine progressive Web-App ist eine Website, die schrittweise so erweitert wird, dass sie wie installierte native Apps auf unterstützenden Plattformen funktioniert und gleichzeitig wie normale Websites in anderen Browsern funktioniert.
Progressive Web-Apps haben wesentlich niedrigere Plattformentwicklungskosten als kompilierte Apps, die eine bestimmte Codebasis für jede Plattform erfordern, z. B. eine separate Codebasis für Android, für iOS und für jedes Desktopbetriebssystem.
Weitere Informationen finden Sie unter Übersicht über progressive Web-Apps (PWAs).
WebView2
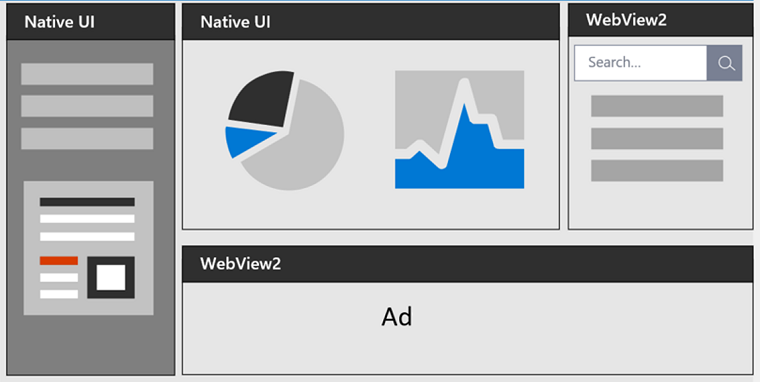
Das WebView2-Steuerelement wird von Microsoft Edge unterstützt und ermöglicht es Ihnen, Webtechnologien (HTML, CSS und JavaScript) in Ihre nativen Anwendungen einzubetten. Kombinieren Sie die Allgegenwart der Webplattform mit den vollständigen Funktionen nativer Plattformen.

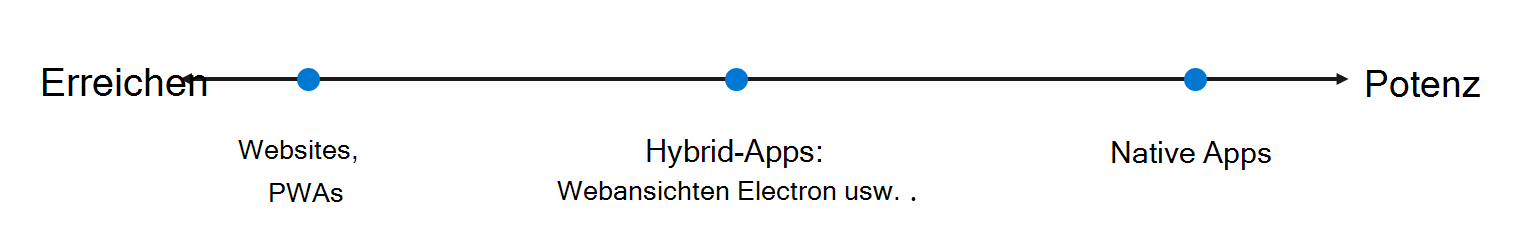
Das folgende Diagramm zeigt das Spektrum der Apps, von der maximalen Reichweite bis zur maximalen Leistung:

Hybrid-Apps in der Mitte dieses Spektrums ermöglichen es Ihnen, das Beste aus beiden Welten zu genießen: die Allgegenwärtigkeit und Stärke der Webplattform in Kombination mit der Leistungsfähigkeit und den vollen Funktionen der nativen Plattform.
Weitere Informationen finden Sie unter Einführung in Microsoft Edge WebView2.
Testen und Automatisieren
Im Folgenden sind Tools zum Automatisieren von Tests in Microsoft Edge aufgeführt:
- Das DevTools-Protokoll wird zum Instrumentieren, Überprüfen, Debuggen und Profilieren von Browsern verwendet.
- Verwenden Sie Ursprungstests , um experimentelle APIs auszuprobieren.
- Playwright bietet browserübergreifende Automatisierung über eine einzelne API.
- Die API von Puppeteer steuert Microsoft Edge über das DevTools-Protokoll.
- WebDriver simuliert die Benutzerinteraktion mit Microsoft Edge.
- Webhint Linting überprüft Code auf Fehler und bewährte Methoden.
Weitere Informationen finden Sie unter Testen und Automatisieren in Microsoft Edge.
Tipps zur Edge-spezifischen Webentwicklung
Microsoft Edge implementiert standardbasierte Webfeatures und APIs, mit denen Sie Websites entwickeln können, die über Browser-Engines hinweg funktionieren. Darüber hinaus bietet Microsoft Edge einige Edge-spezifische Webentwicklungsfeatures.
Weitere Informationen finden Sie unter Tipps zur Edge-spezifischen Webentwicklung.
Integration der Microsoft Edge-IDE
Verschiedene Features von Microsoft-Tools ermöglichen die Integration der Entwicklung mithilfe von Microsoft Edge, Visual Studio Code und Visual Studio, um Ihre Produkte, Webseiten und Web-Apps zu entwickeln, die die vollständige Integration in Microsoft Edge verwenden und damit arbeiten.
Weitere Informationen finden Sie unter Microsoft Edge-IDE-Integration.
Barrierefreiheit in Microsoft Edge
Die Entwicklung Ihrer Webseiten, Web-Apps und webfähigen Produkte wird durch die umfangreichen Barrierefreiheitsfeatures in Microsoft Edge und seinem Toolökosystem robust unterstützt.
Weitere Informationen finden Sie unter Barrierefreiheit in Microsoft Edge.
Verwenden dieser Dokumentation
Die folgenden Abschnitte enthalten Tipps für die Verwendung der Microsoft Learn-Website.
Vergrößern eines Bilds in einem Artikel
So zeigen Sie Details eines Screenshots oder Diagramms an:
Klicken Sie mit der rechten Maustaste auf das Bild, und wählen Sie dann Bild in neuer Registerkarte öffnen aus.
Schließen Sie die Registerkarte bild, um zum Artikel zurückzukehren.
Nachschlagen von Schlüsselwörtern und Begriffen im Textfeld "Nach Titel filtern"
Das Textfeld "Mehrzweckfilter nach Titel " unterstützt Folgendes:
- Navigieren im Inhaltsverzeichnis (ToC).
- Indexbegriffssuche von Schlüsselwörtern.
- Volltextsuche der Dokumentation.
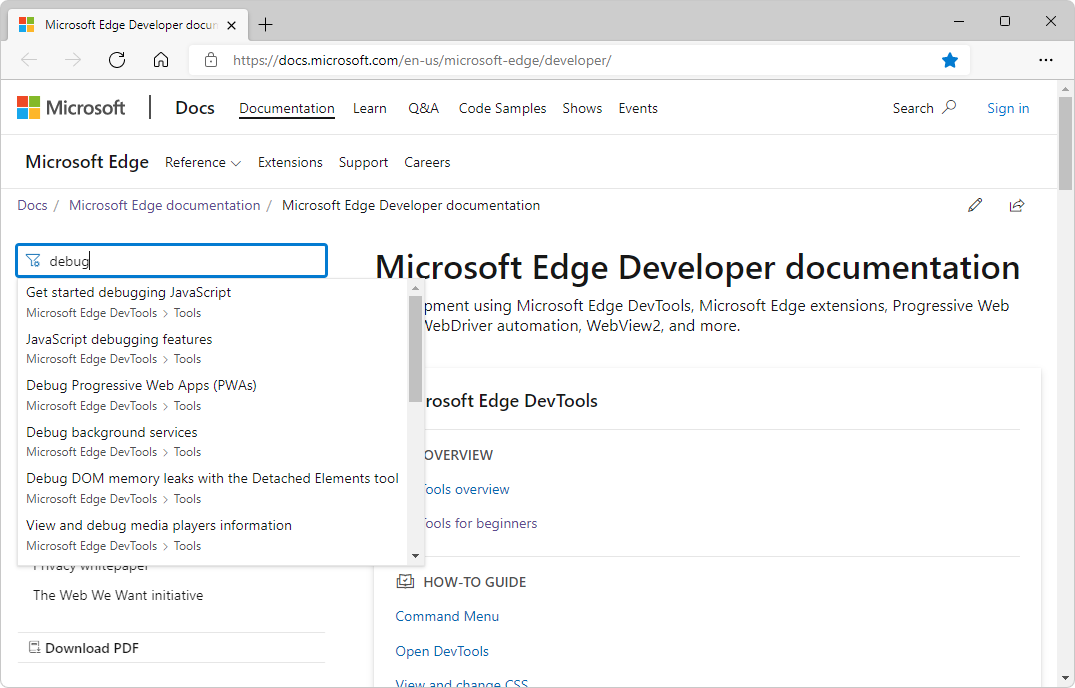
Geben Sie im Feld Nach Titel filtern oben links einen Begriff oder ein Schlüsselwort ein, nach dem gesucht werden soll:

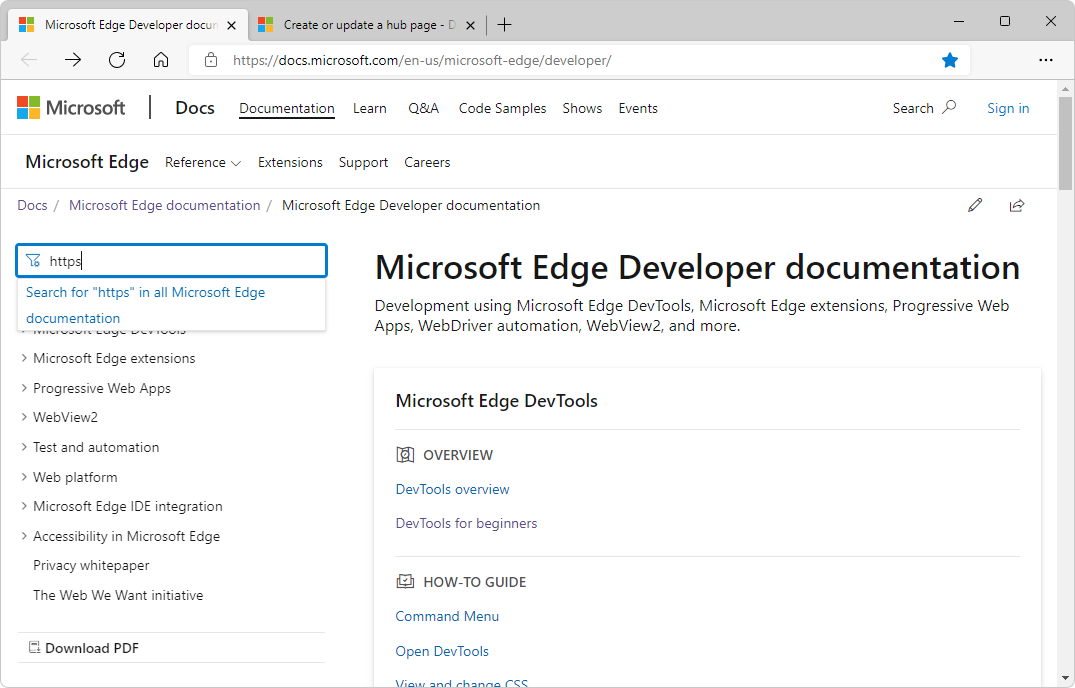
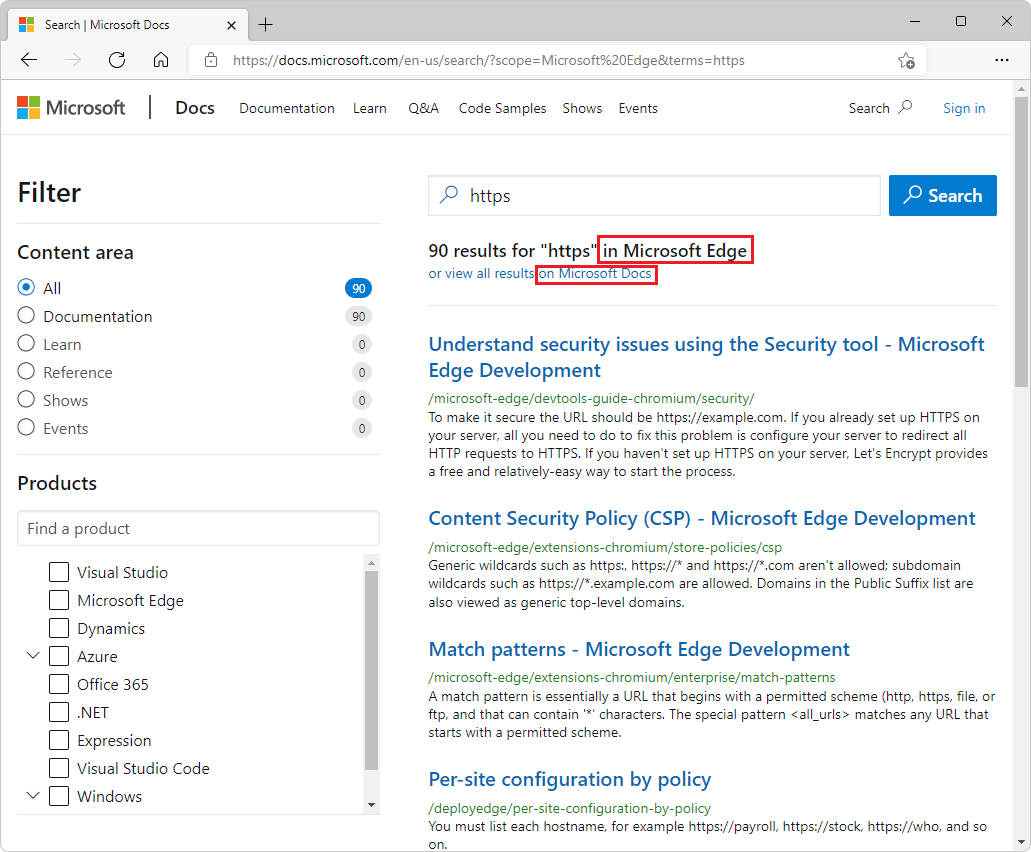
Wenn der gewünschte Artikel nicht gefunden wird, wählen Sie in der gesamten Microsoft Edge-Dokumentation nach "Suchbegriff" suchen aus:

Die Volltextsuchseite durchsucht zunächst die gesamte Microsoft Edge-Dokumentation . Oder klicken Sie auf den Link Alle Ergebnisse anzeigen , um eine umfassendere Suche zu erzielen:

Bereitstellen von Feedback oder Melden von Problemen in der Microsoft Edge-Entwicklerdokumentation
So geben Sie Feedback ein oder geben Probleme ein:
- Wenden Sie sich an das Microsoft Edge DevTools-Team
- Wenden Sie sich an das Microsoft Edge-Erweiterungsteam.
- Kontaktieren des WebView2-Teams
Um Feedback für eine bestimmte Seite der Dokumentation zu übermitteln und anzuzeigen, klicken Sie unten auf der Seite auf die Schaltfläche Diese Seite .