Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Dies sind die neuesten Features in der Stable-Version von Microsoft Edge DevTools.
Neuigkeiten sind jetzt Willkommen
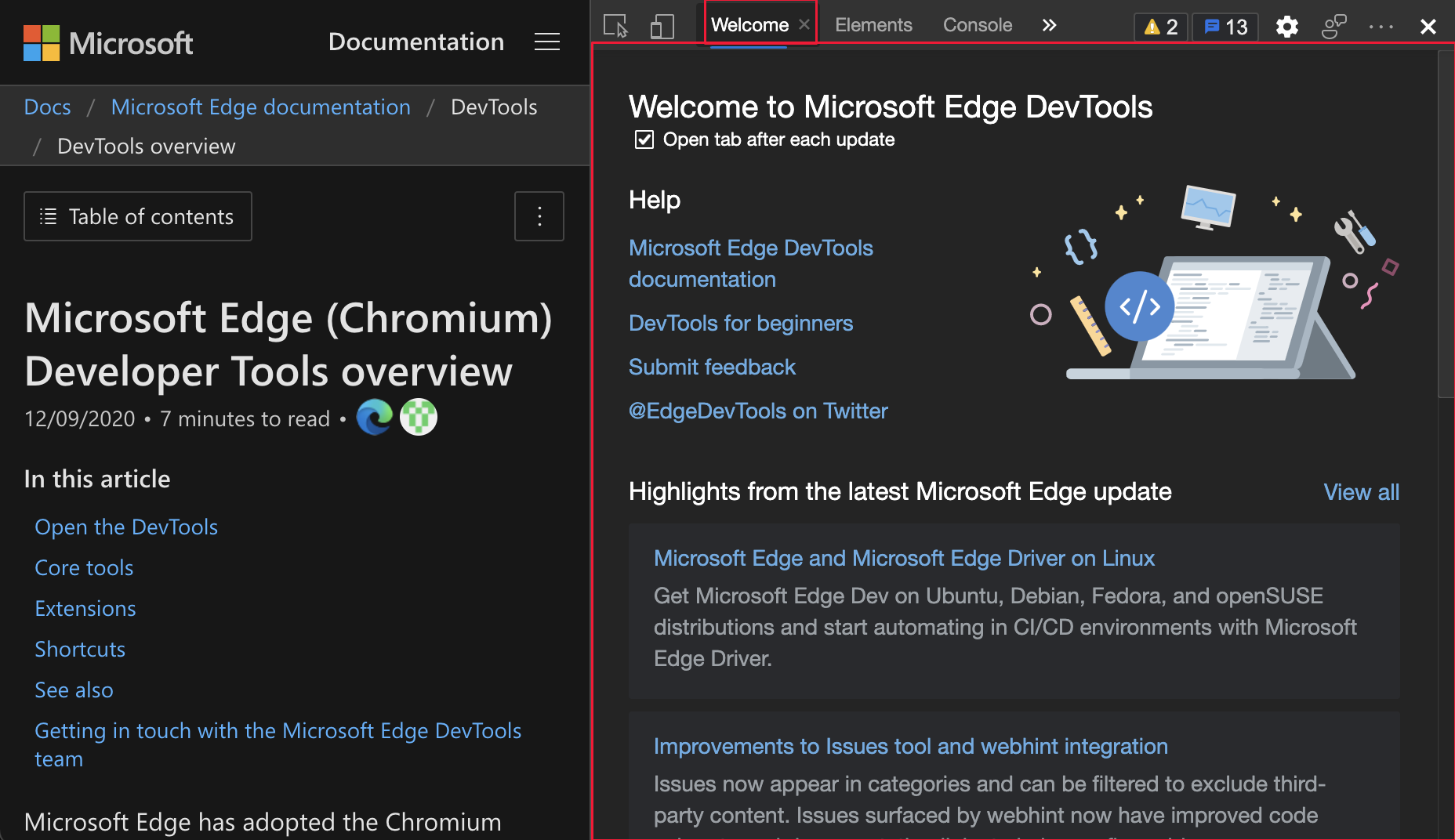
Das What's New-Tool in den Microsoft Edge DevTools hat jetzt ein neues Erscheinungsbild und einen neuen Namen: Willkommen. Das Willkommenstool zeigt weiterhin die neuesten DevTools-Neuigkeiten und -Updates an. Es enthält jetzt auch Links zur Microsoft Edge DevTools-Dokumentation, Möglichkeiten zum Übermitteln von Feedback und vieles mehr. Um das Willkommenstool nach jedem Update in Microsoft Edge anzuzeigen, aktivieren Sie das Kontrollkästchen neben Registerkarte öffnen nach jedem Update unter dem Titel.
Um das Willkommenstool zu schließen, klicken Sie auf das X auf der rechten Seite des Registerkartentitels.

Update: Dieses Feature wurde veröffentlicht und ist nicht mehr experimentell.
Siehe auch:
Visuelle Schriftart Editor im Bereich "Formatvorlagen"

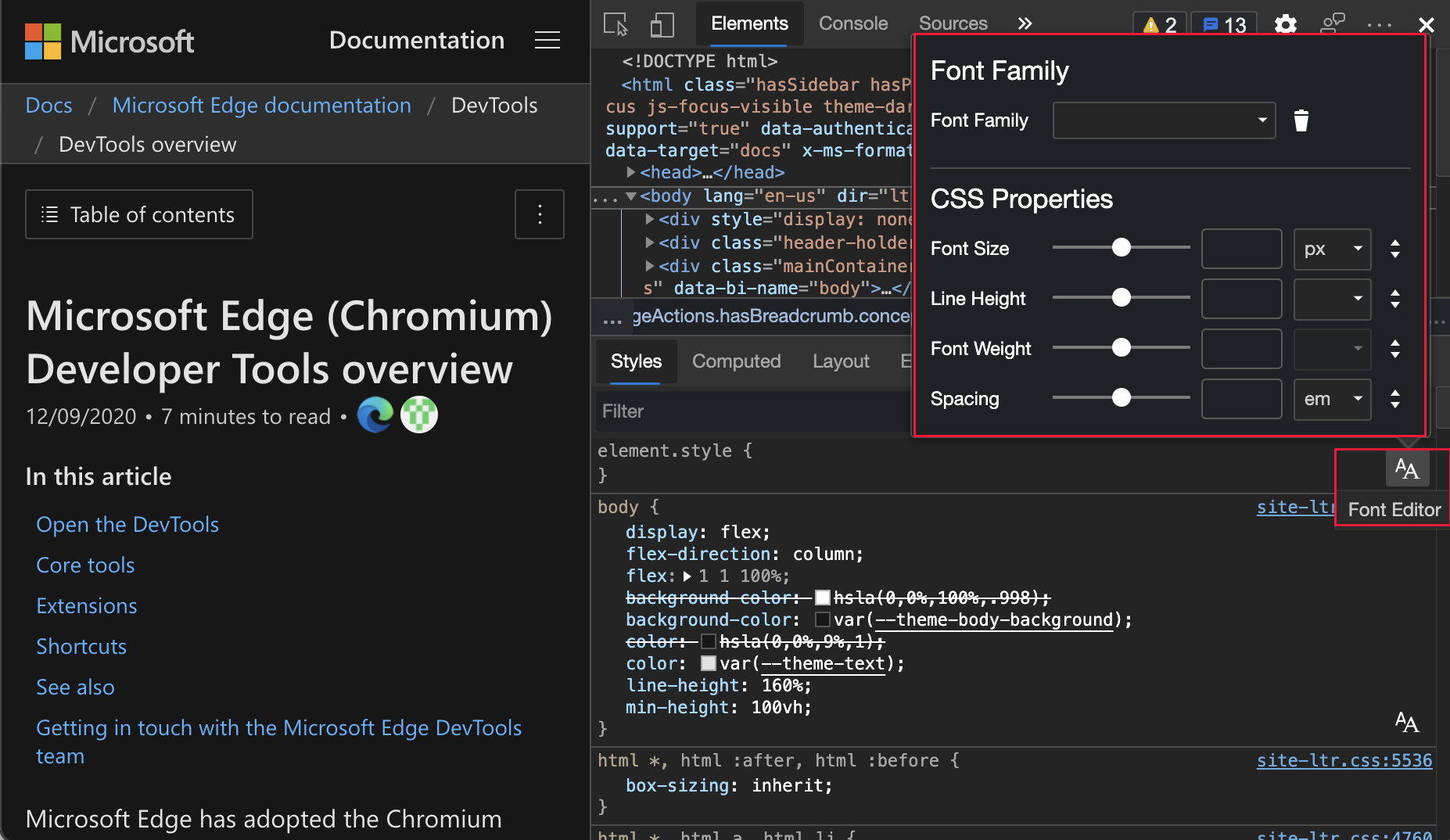
Wenn Sie mit Schriftarten in CSS arbeiten, verwenden Sie das neue visuelle Schriftart-Editor. Sie können Fallbackschriftarten definieren und Schieberegler verwenden, um Schriftbreite, Schriftgrad, Zeilenhöhe und Abstand zu definieren:

Die schriftarten-Editor hilft Ihnen bei folgenden Aktionen:
- Wechseln zwischen Einheiten für unterschiedliche Schriftarteigenschaften.
- Wechseln zwischen Schlüsselwörtern für verschiedene Schriftarteigenschaften.
- Konvertieren von Einheiten.
- Generieren Sie präzisen CSS-Code.
Um dieses Experiment zu aktivieren, lesen Sie Einstellungen>Experimente, und aktivieren Sie das Kontrollkästchen neben Neue Schriftart aktivieren Editor Tools im Bereich Formatvorlagen.
Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1093229.
Siehe auch:
- Aktivieren Sie den Editor für neue Schriftarten auf der Registerkarte Formatvorlagen in Experimentelle Features in Microsoft Edge DevTools.
- Bearbeiten Sie CSS-Schriftarten und -Einstellungen im Bereich Formatvorlagen in DevTools.
CSS-Flexbox-Debugtools
DevTools unterstützt jetzt das Flexbox-Layout sowie das Rasterlayout.
Update: Dieses Feature wurde veröffentlicht und ist nicht mehr experimentell.
Siehe auch:
- Abrufen von Elementinformationen aus der Inspect-Überlagerung in Analysieren von Seiten mithilfe des Inspect-Tools.
- Verwenden Sie das Inspect-Tool, um Barrierefreiheitsprobleme zu erkennen, indem Sie mit dem Mauszeiger auf die Webseite zeigen.
- Aktualisieren Sie .css Dateien auf der Registerkarte Formatvorlagen (CSS-Spiegel Bearbeiten).
Gitter:
- CSS-Raster
- Verbesserte CSS Grid-Tools in What's New in DevTools (Microsoft Edge 87).
MDN:
Informationen zum Verlauf im Chromium Open-Source-Projekt finden Sie unter Probleme 1136394 und 1139949.
Neues Flexbox-Symbol (flex) hilft beim Identifizieren und Anzeigen von Flexcontainern
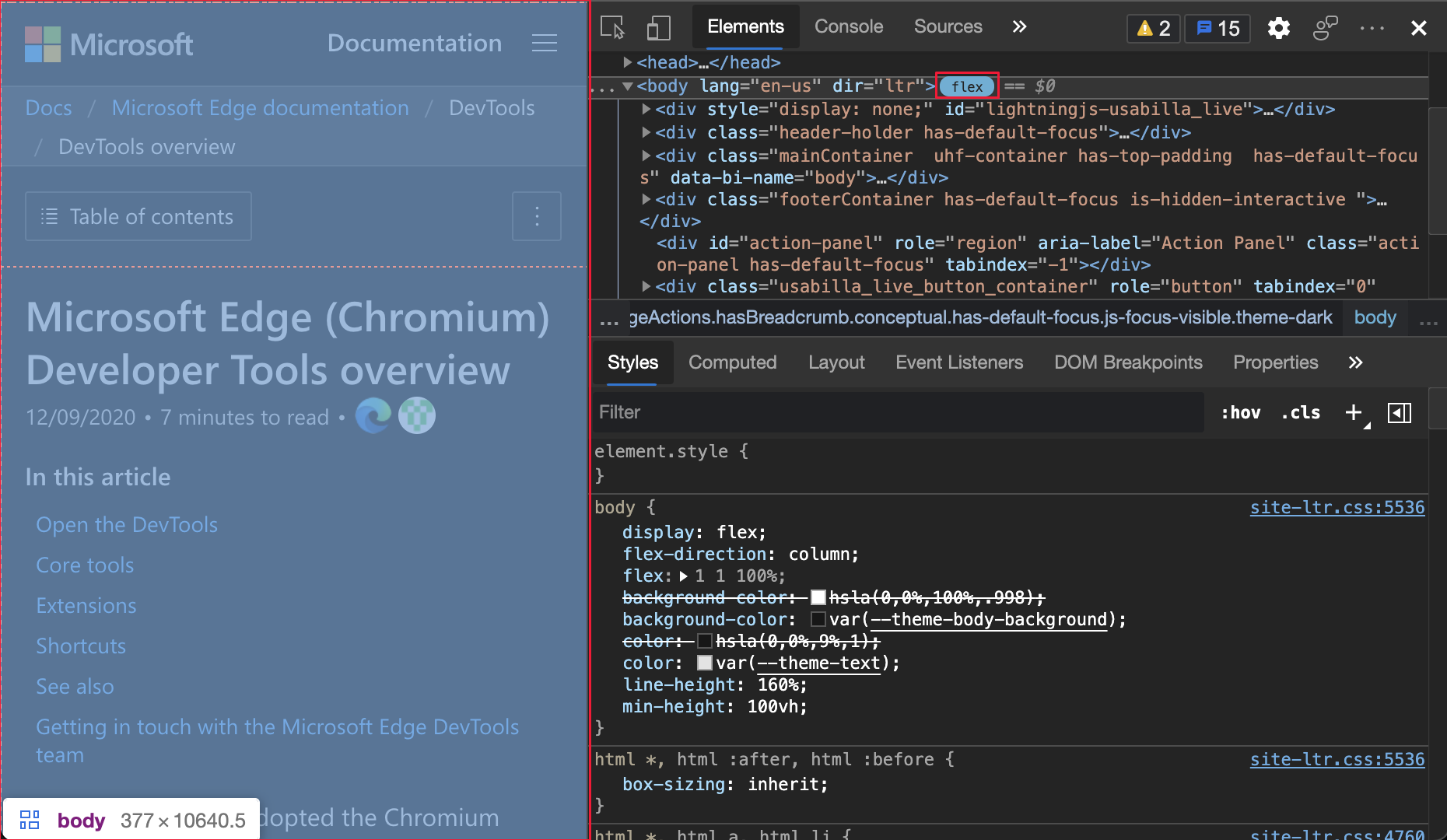
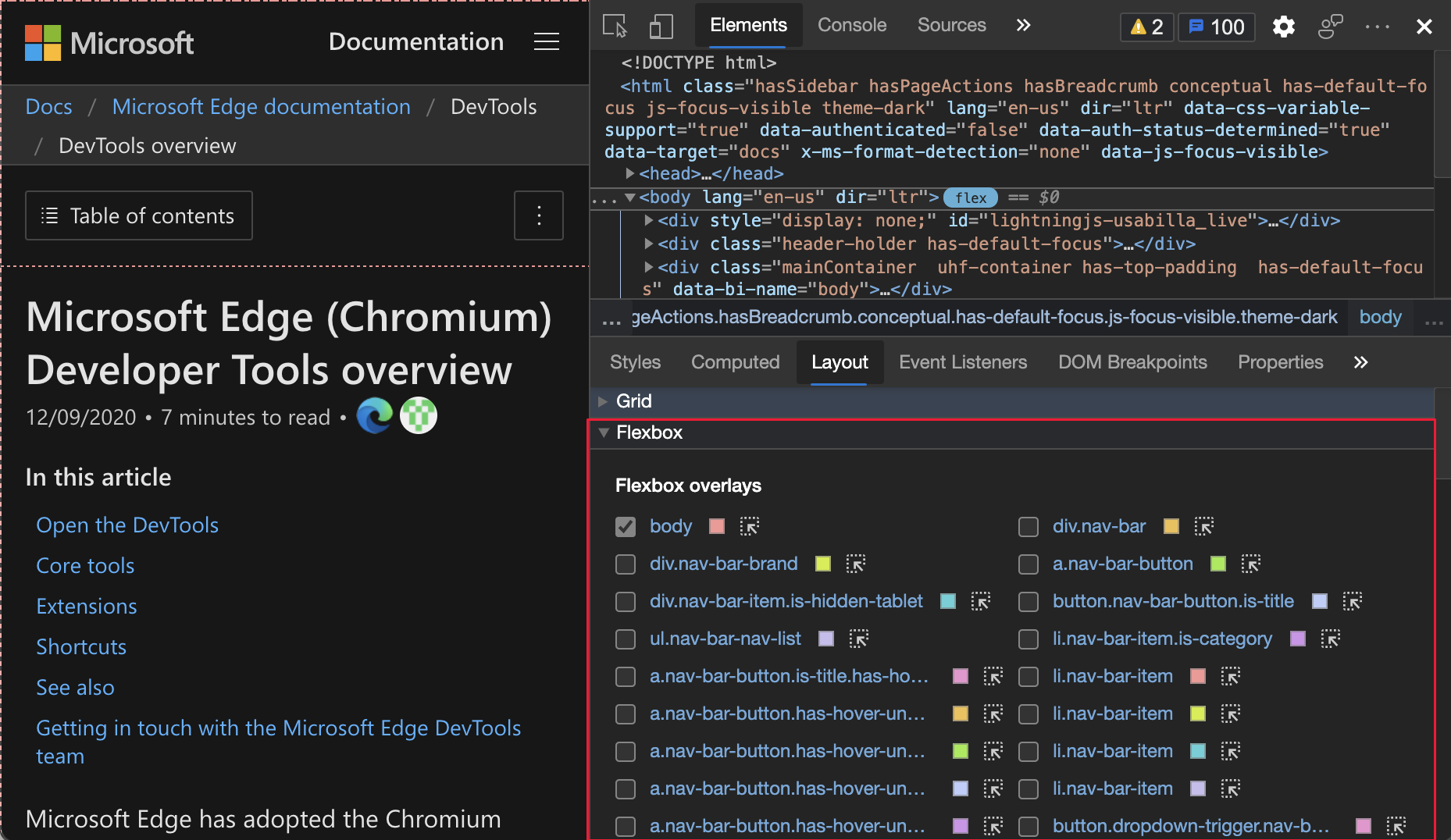
Im Elementtool hilft Ihnen das neue Flexbox (flex)-Symbol, Flexbox-Container in Ihrem Code zu identifizieren. Klicken Sie auf das Flexbox (Flexbox )-Symbol, um den Überlagerungseffekt zu aktivieren oder zu deaktivieren, der einen Flexbox-Container umrandet. Sie können die Farbe der Überlagerung im Layoutbereich anpassen, der sich neben Formatvorlagen und Berechnet befindet.
Um den Überlagerungseffekt zu aktivieren und zu deaktivieren, der den Flexbox-Container umrandet, klicken Sie auf das Flexbox-Symbol (flex).
Sie können die Farbe der Überlagerung im Layoutbereich neben Formatvorlagen und Berechnet anpassen.
Das Flexbox-Symbol (flex) und die hervorgehobene Webseite:

Die flexbox-Überlagerungen, die im Layoutbereich hervorgehoben sind:

Update: Dieses Feature wurde veröffentlicht und ist nicht mehr experimentell.
Siehe auch:
- Abrufen von Elementinformationen aus der Inspect-Überlagerung in Analysieren von Seiten mithilfe des Inspect-Tools.
- Untersuchen des CSS-Rasters.
Anzeigen von Ausrichtungssymbolen und visuellen Führungslinien, wenn Flexbox-Layouts mithilfe von CSS-Eigenschaften geändert werden
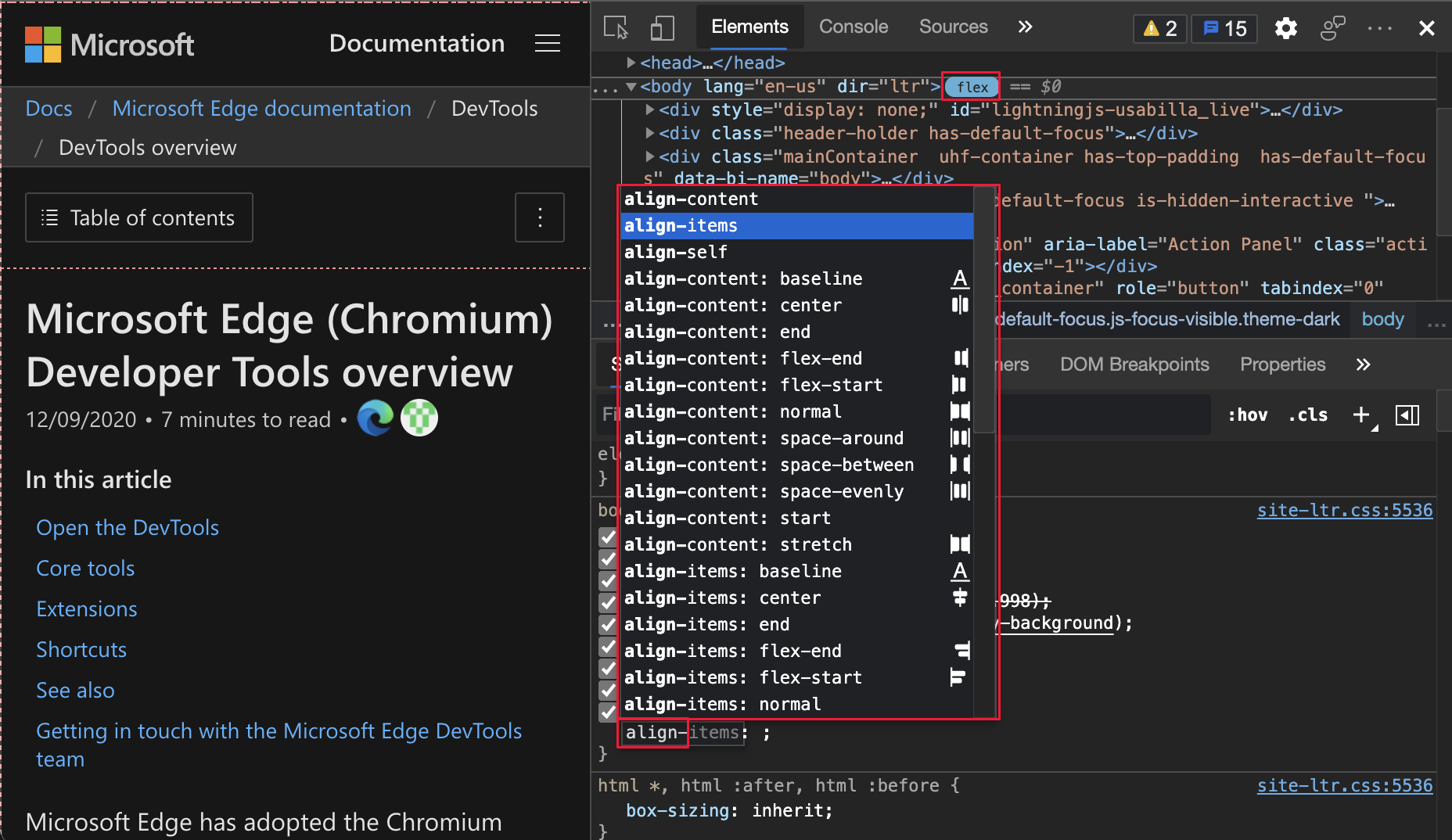
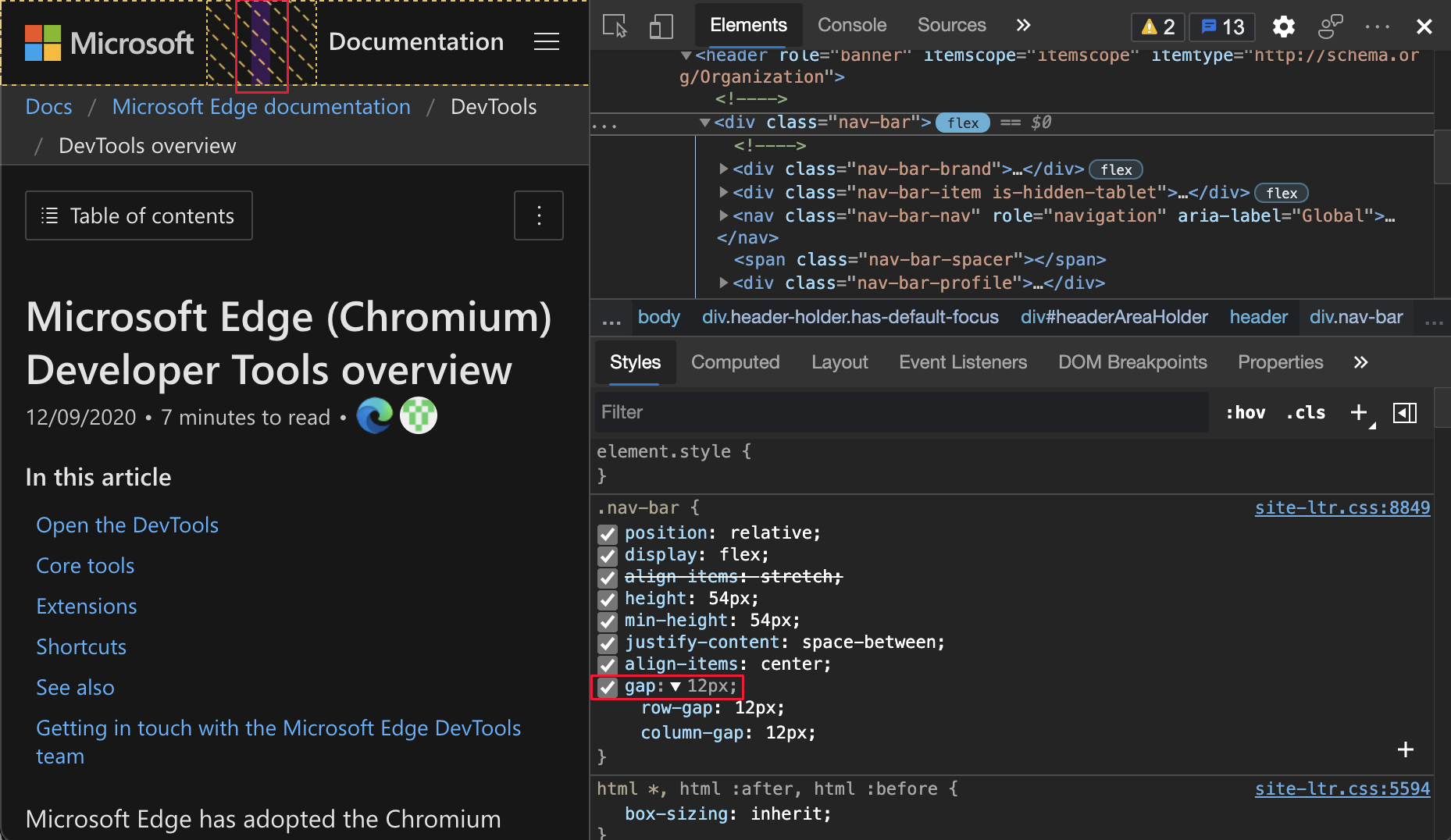
Wenn Sie CSS für Ihr Flexbox-Layout bearbeiten, werden im Bereich Formatvorlagen nun hilfreiche Symbole neben relevanten Flexbox-Eigenschaften angezeigt. Um dieses neue Feature auszuprobieren, öffnen Sie das Tool Elemente , und wählen Sie einen flexiblen Container aus. Fügen Sie dann im Bereich Formatvorlagen eine Eigenschaft für diesen Container hinzu, oder ändern Sie sie.
Das AutoVervollständigen-Menü zeigt jetzt Symbole an, die die Auswirkung von Ausrichtungseigenschaften wie align-content und align-itemsangeben.
Darüber hinaus zeigt DevTools jetzt eine Leitlinie an, die Ihnen hilft, die CSS-Eigenschaft align-items besser zu sehen. Die gap CSS-Eigenschaft wird ebenfalls unterstützt. In der folgenden Abbildung ist die gap CSS-Eigenschaft auf gap: 12px; festgelegt, und das Schraffurmuster für jede Lücke wird angezeigt.
Das Menü "AutoVervollständigen" ist für CSS-Eigenschaften hervorgehoben, die mit align-beginnen:

Flexbox gap in CSS-Eigenschaften und Webseite hervorgehoben:

Update: Dieses Feature wurde veröffentlicht und ist nicht mehr experimentell.
Siehe auch:
- Abrufen von Elementinformationen aus der Inspect-Überlagerung in Analysieren von Seiten mithilfe des Inspect-Tools.
- Untersuchen des CSS-Rasters.
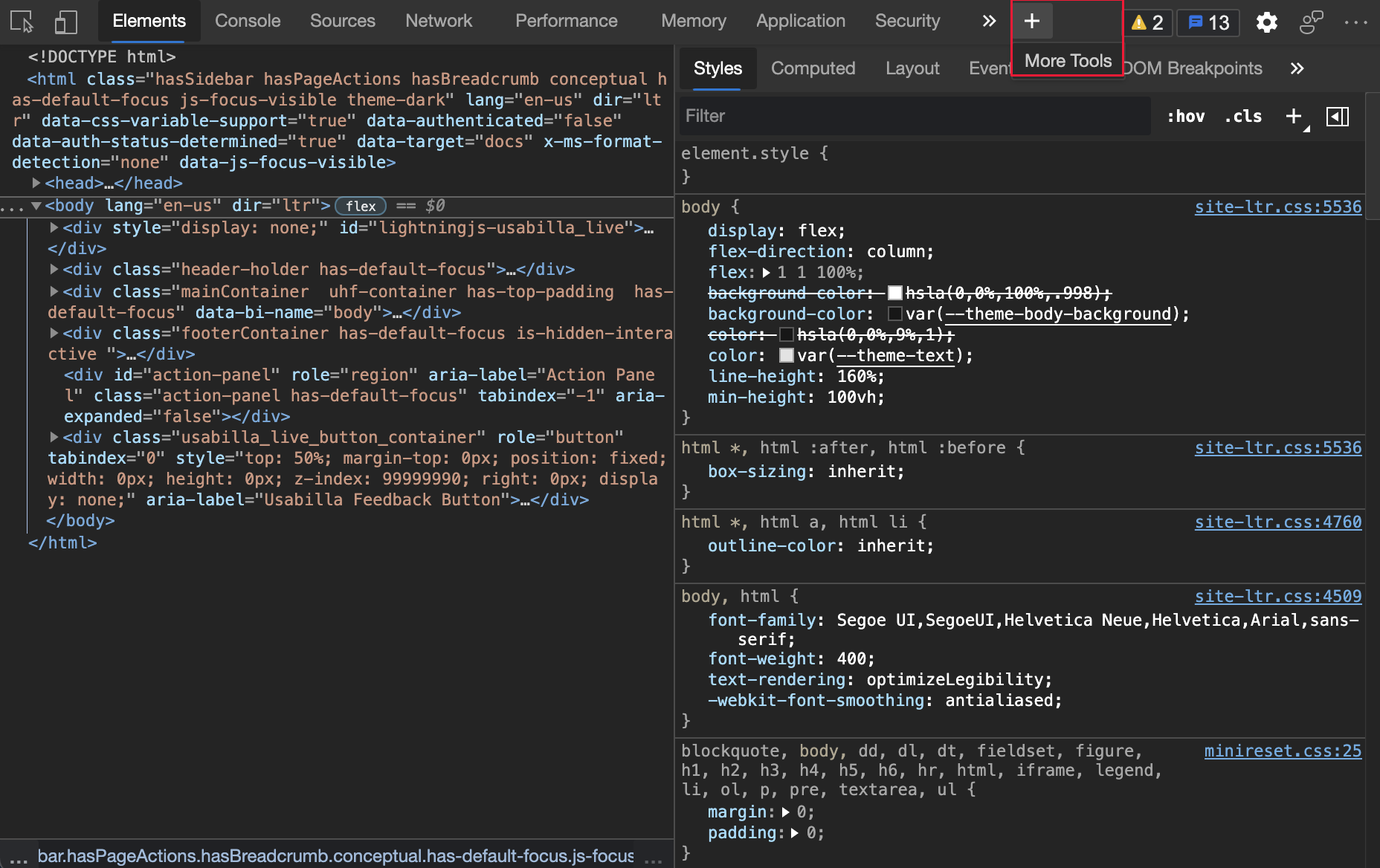
Schnelles Hinzufügen von Tools mit der neuen Schaltfläche "Weitere Tools"
Sie haben jetzt eine neue Möglichkeit, weitere Tools in Microsoft Edge DevTools zu öffnen. Das Symbol Weitere Tools ist ein Pluszeichen (+) rechts neben dem bereich Standard. Um eine Liste anderer Tools anzuzeigen, die Sie dem Standard Bereich hinzufügen können, klicken Sie auf das Symbol Weitere Tools (+):

Update: Dieses Feature wurde veröffentlicht und ist nicht mehr experimentell.
Siehe auch:
Hilfstechnologien kündigen jetzt Position und Anzahl von CSS-Vorschlägen an
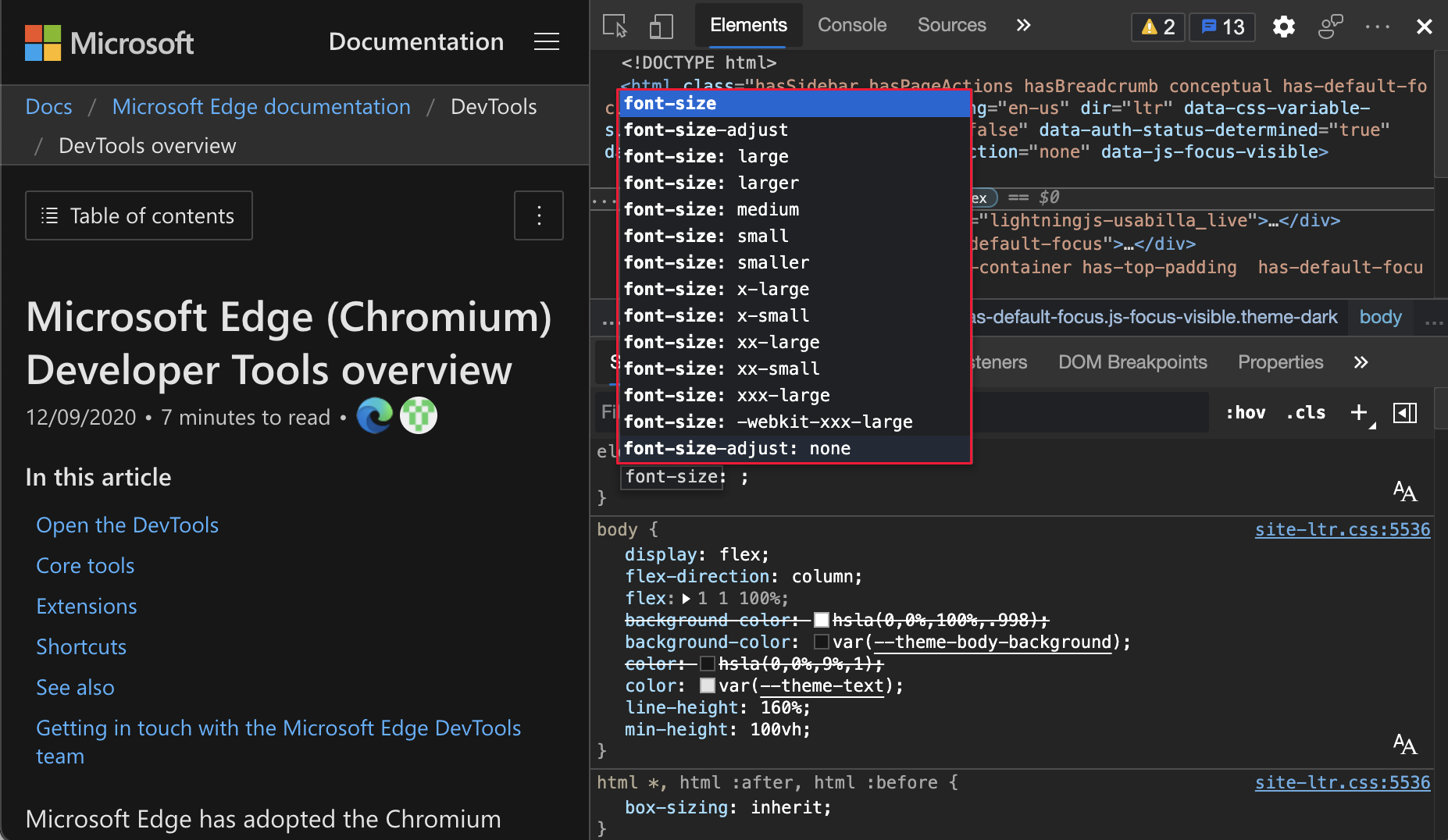
Wenn Sie CSS-Regeln bearbeiten, erhalten Sie eine Dropdownliste mit Features. Dieses Feature war für Benutzer von Hilfstechnologien nicht verfügbar, da es in Microsoft Edge Version 89 angekündigt wurde. Ein Benutzer von Hilfstechnologien kann jetzt im Bereich Formatvorlagen durch CSS-Vorschläge navigieren. In Microsoft Edge, Version 88 und früher, wurde als Benutzer angekündigte Suggestion Hilfstechnologie durch die Liste der Vorschläge beim Bearbeiten von CSS im Bereich Formatvorlagen navigiert.
In Microsoft Edge Version 89 hört ein Benutzer der Hilfstechnologie jetzt die Position und Anzahl des aktuellen Vorschlags. Jeder Vorschlag wird angekündigt, wenn der Benutzer durch die Liste der Vorschläge navigiert, z. B. Vorschlag 3 von 5. Weitere Informationen zum Schreiben von CSS in DevTools finden Sie in der Referenz zu CSS-Features. Informationen zum Anzeigen des Verlaufs dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1157329.
Informationen zum Anzeigen eines Videos, in dem mehrere Vorschläge mit aktiviertem Experiment angezeigt und laut vorgelesen werden, finden Sie unter Voiceover– Ankündigung von DevTools-Optionen auf YouTube.

Siehe auch:
- Navigieren Sie im Bereich Formatvorlagen unter Navigieren von DevTools mit Hilfstechnologie.
- Referenz zu CSS-Features
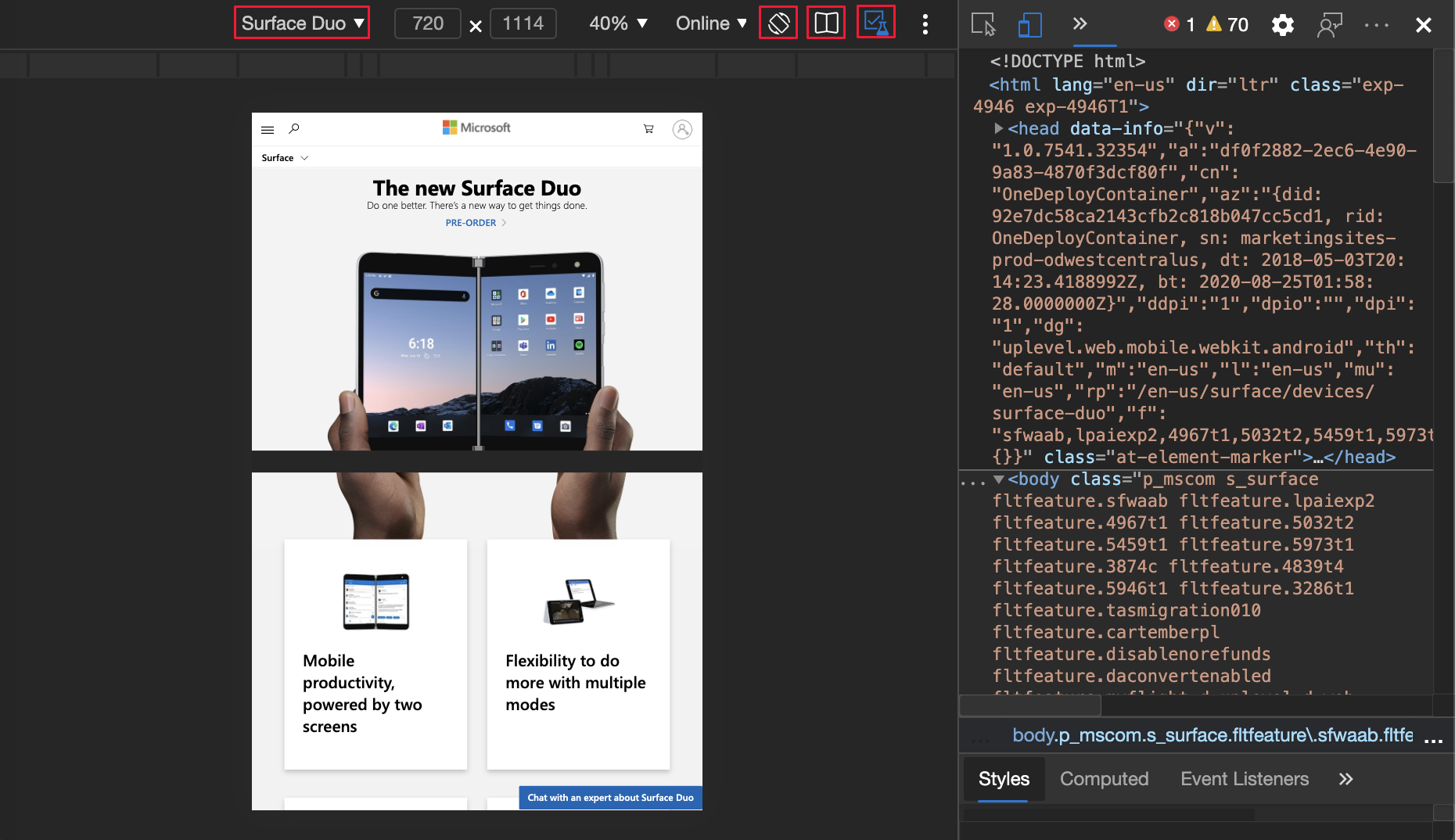
Emulieren von Surface Duo und Samsung Galaxy Fold
Testen Sie die Darstellung Ihrer Website oder App auf den folgenden Geräten in Microsoft Edge.
- Surface Duo
- Samsung Galaxy Fold
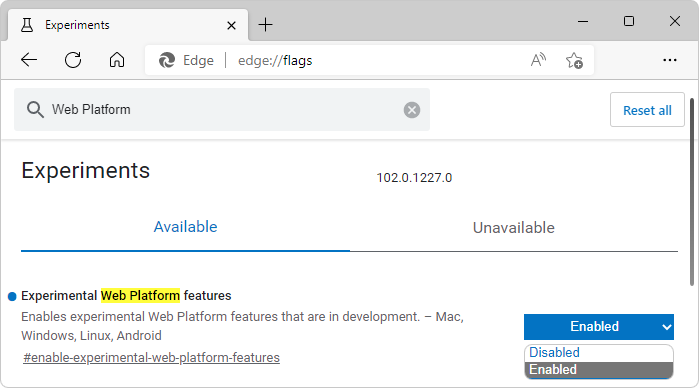
Um auf das neue Feature für css-Medien und die getWindowSegments JavaScript-API (jetzt visualViewport.segments) zuzugreifen, wechseln Sie zu edge://flags , und schalten Sie das Flag neben Experimentelle Webplattformfeatures um:

Verwenden Sie beim Emulieren des Geräts die folgenden Features, um Ihre Website oder App für duale und faltbare Geräte zu verbessern:
- Spanning, d. h. Ihre Website (oder App) wird auf beiden Bildschirmen angezeigt.
- Rendern der Naht, d. h. des Abstands zwischen den beiden Bildschirmen.

Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1054281.
Siehe auch:
- Emulieren mobiler Geräte (Geräteemulation).
- CSS-Ansichtsbereichssegmente Medienabfrage für die Erkennung von Dual-Screen-Bildschirmen – CSS-Medien-Bildschirmspannfunktion.
- JavaScript-API visualViewport.segments für Dual-Screen-Geräte.
Microsoft Edge Developer Tools für Visual Studio Code, Version 1.1.2
Die Erweiterungsversion 1.1.2 der Microsoft Edge-Entwicklertools für Visual Studio Code für Microsoft Visual Studio Code weist seit der vorherigen Version die folgenden Änderungen auf. Microsoft Visual Studio Code aktualisiert Erweiterungen automatisch. Informationen zum manuellen Update auf Version 1.1.2 finden Sie unter Manuelles Aktualisieren einer Erweiterung.
- Schaltfläche "Schließen instance" zu jedem Element in der Zielliste hinzugefügt (#248)
- Version von Microsoft Edge DevTools von 84.0.522.63 auf 85.0.564.40 (#235)
- "Debugger für Microsoft Edge" als Abhängigkeit eingeschlossen (#233).
- Option "Einstellungen implementiert" zum Ändern von Erweiterungsdesigns (#229)
Sie können Im GitHub-Repository vscode-edge-devtools Probleme melden und zur Erweiterung beitragen.
Siehe auch:
Ankündigungen aus dem Chromium-Projekt
In den folgenden Abschnitten werden zusätzliche Features angekündigt, die in Microsoft Edge verfügbar sind und zum Open-Source-Chromium-Projekt beigetragen wurden.
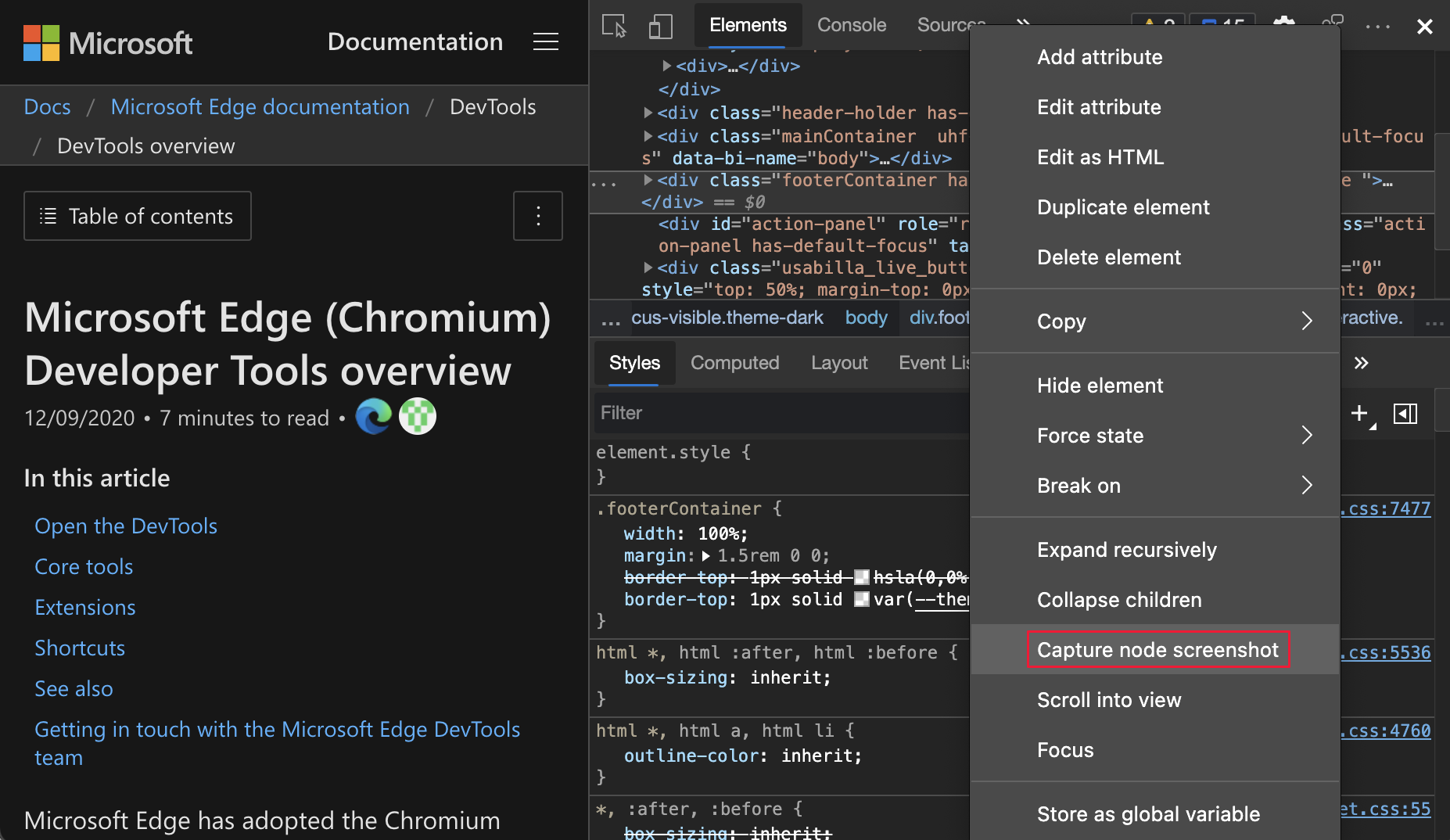
Screenshot des Erfassens eines Knotens über den Viewport hinaus
In Microsoft Edge Version 89 sind Knotenscreenshots genauer und erfassen den vollständigen Knoten auch dann, wenn der Inhalt des Knotens im Viewport nicht sichtbar ist. Klicken Sie im Tool Elemente mit der rechten Maustaste auf ein Element, und wählen Sie dann Screenshot des Knotens erfassen aus.

Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1003629.
Siehe auch:
- Erfassen von Knotenscreenshots mithilfe des Kontextmenüs des Elements-Tools in Neuerungen in DevTools (Microsoft Edge 86)
Aktualisierungen des Elements-Tools
Unterstützung des Erzwingens des CSS-Zustands ":target"
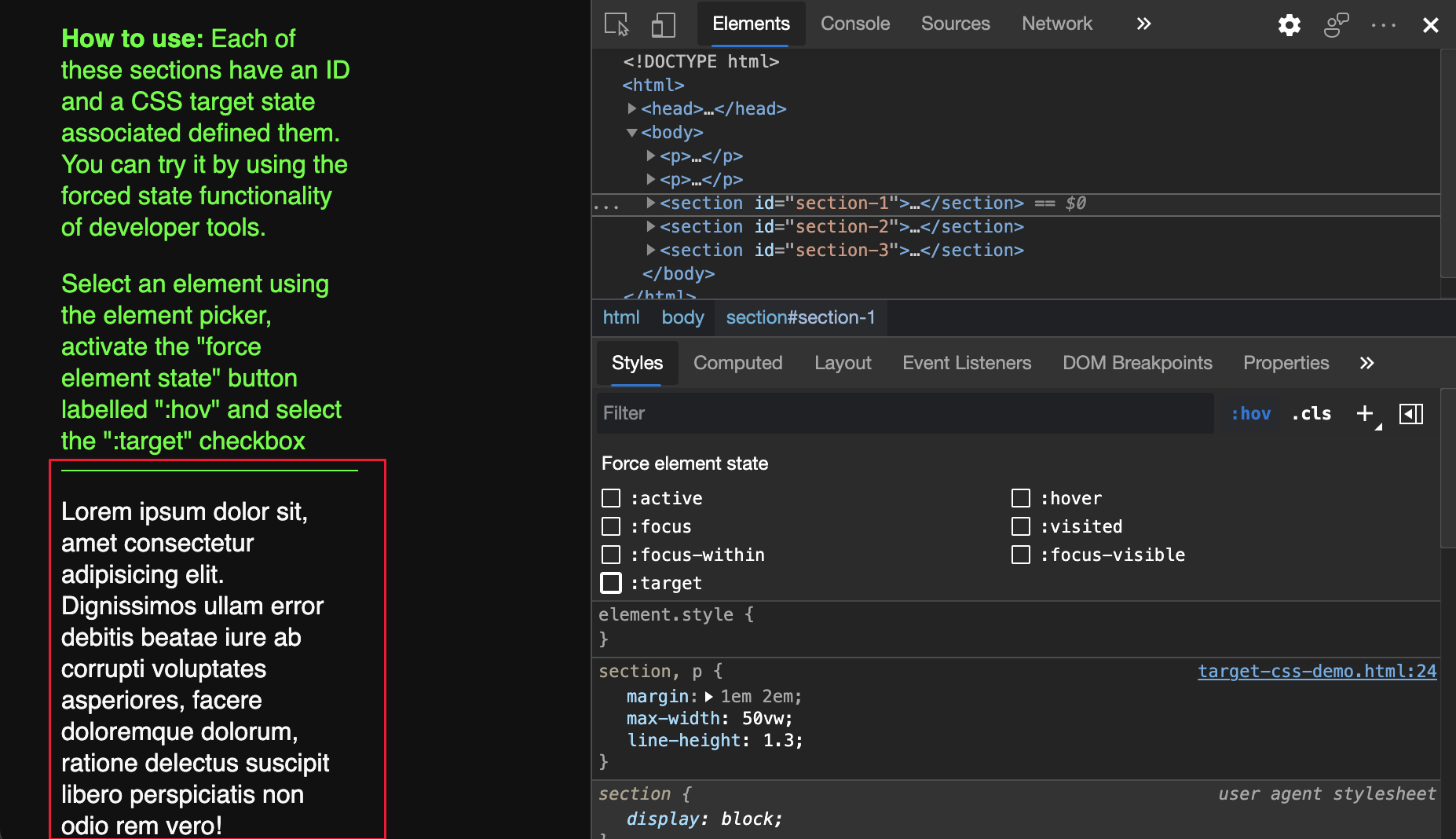
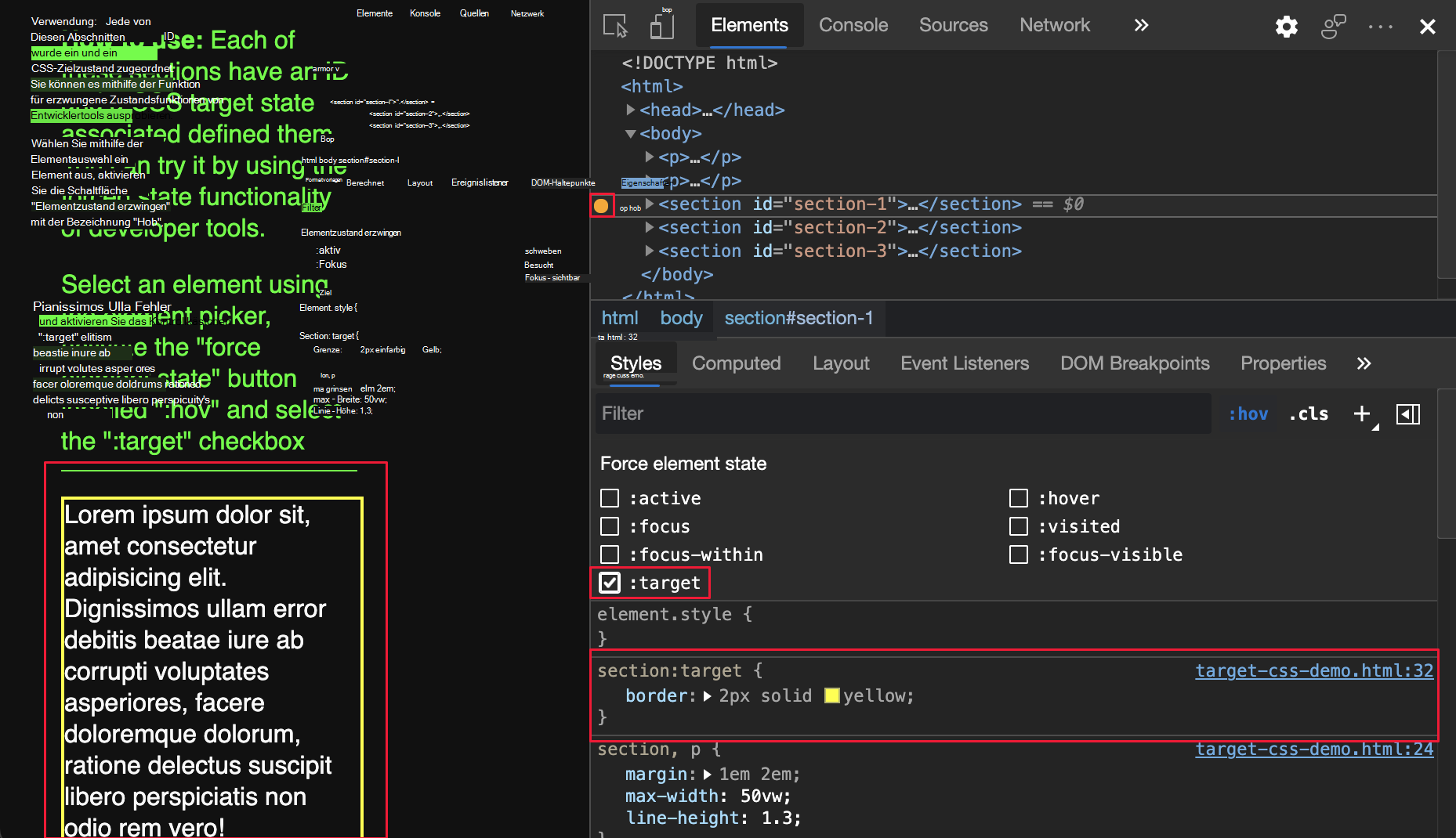
Im Tool Elemente können Sie jetzt die CSS-Pseudoklasse :target erzwingen. Die :target Pseudoklasse wird ausgelöst, wenn ein eindeutiges Element (das Zielelement) einen id hat, der mit einem Fragment der URL übereinstimmt. Beispielsweise löst die http://www.example.com/index.html#section1 URL die :target Pseudoklasse für ein HTML-Element mit id="section1"aus. Informationen zum Ausprobieren einer Demo mit hervorgehobenem Abschnitt 1 finden Sie unter CSS :target demo.
Webseite ohne erzwungenes CSS hervorgehoben:

:target CSS erzwungen und Webseite hervorgehoben:

Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1156628.
Siehe auch:
- Verwenden Sie die Zustandssimulation, um den Mauszeigerstatus eines animierten Menüelements in Überprüfen der Barrierefreiheit aller Zustände von Elementen zu simulieren.
Verwenden von doppelten Elementen zum Kopieren von Elementen
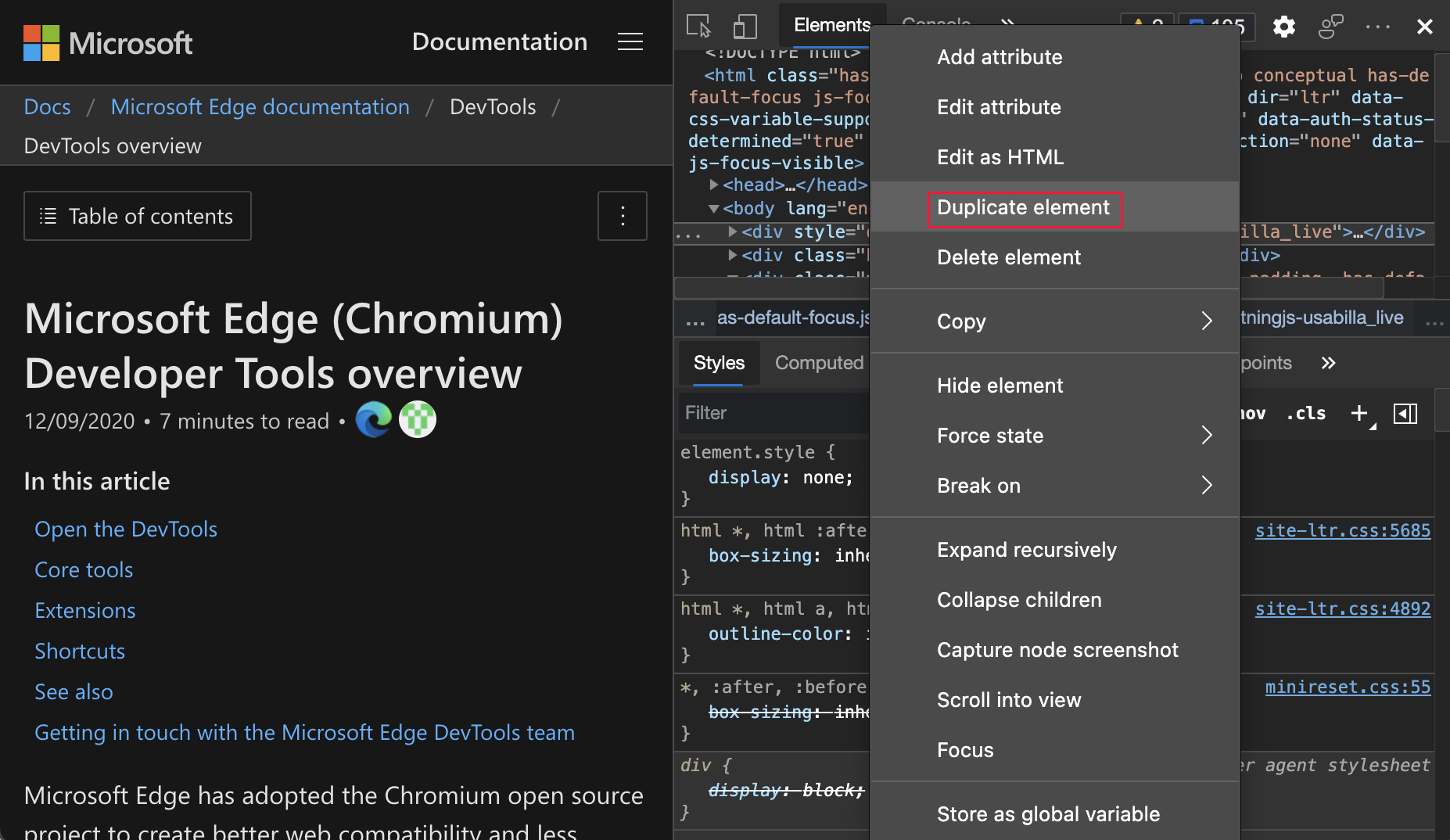
Verwenden Sie die neue Verknüpfung dupliziertes Element , um ein Element zu klonen. Klicken Sie im Tool Elemente mit der rechten Maustaste auf ein Element, und wählen Sie dann Element duplizieren aus. Unter dem ausgewählten Element wird ein neues Element erstellt. Um das Element mithilfe der Tastatur zu duplizieren, drücken Sie UMSCHALT+ALT+NACH-UNTEN (Windows, Linux) oder UMSCHALT+WAHL+NACH-UNTEN (macOS).

Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1150797.
Siehe auch:
Farbauswahl für benutzerdefinierte CSS-Eigenschaften
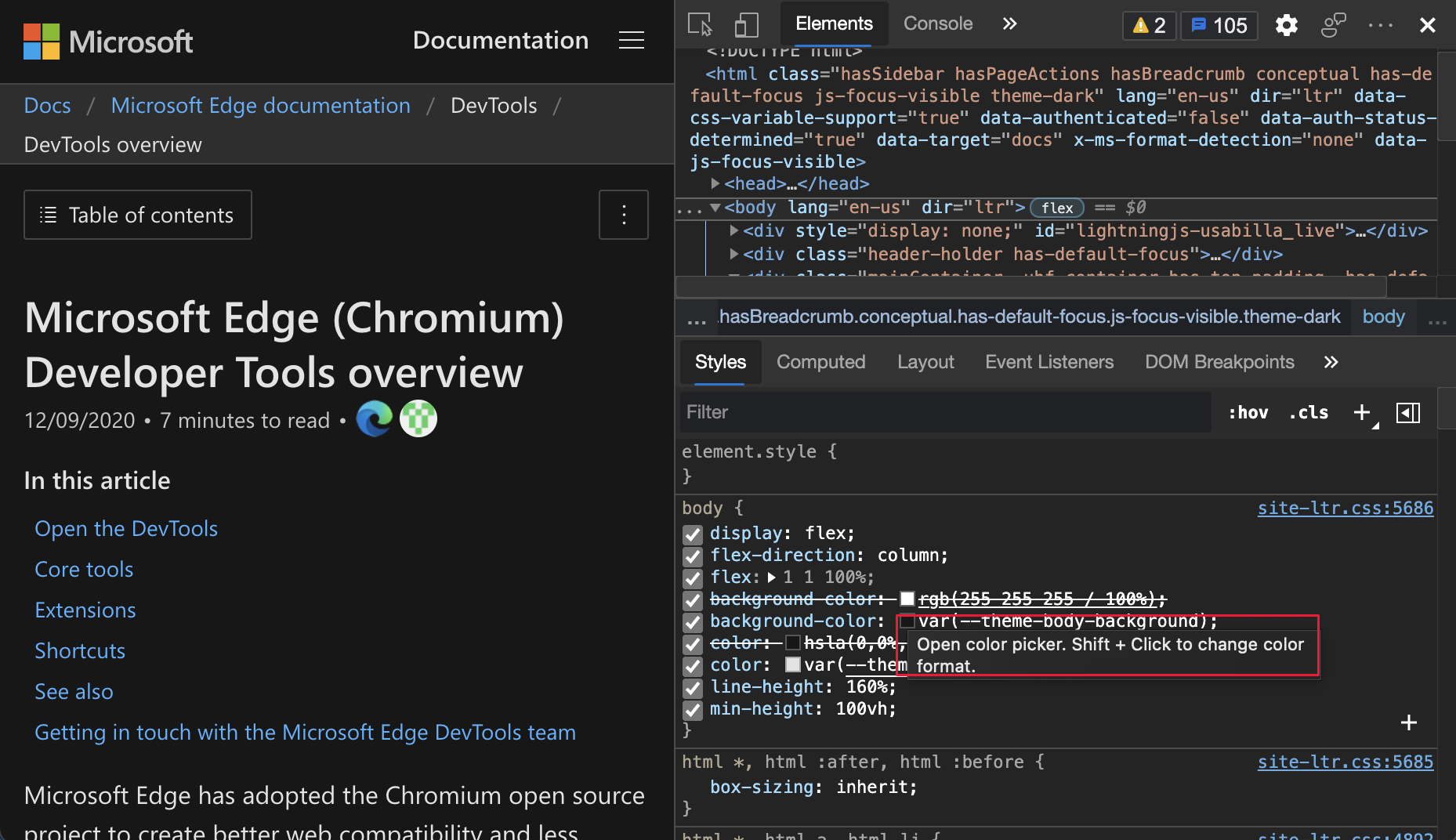
Im Bereich Formatvorlagen werden jetzt Farbauswahlen für benutzerdefinierte CSS-Eigenschaften angezeigt. Um durch die RGBA-, HSLA- und Hexadezimalformate des Farbwerts zu wechseln, halten Sie die UMSCHALTTASTE gedrückt, und klicken Sie dann auf die Farbauswahl:

Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1147016.
Siehe auch:
- Ändern von Farben mit der Farbauswahl in CSS-Features
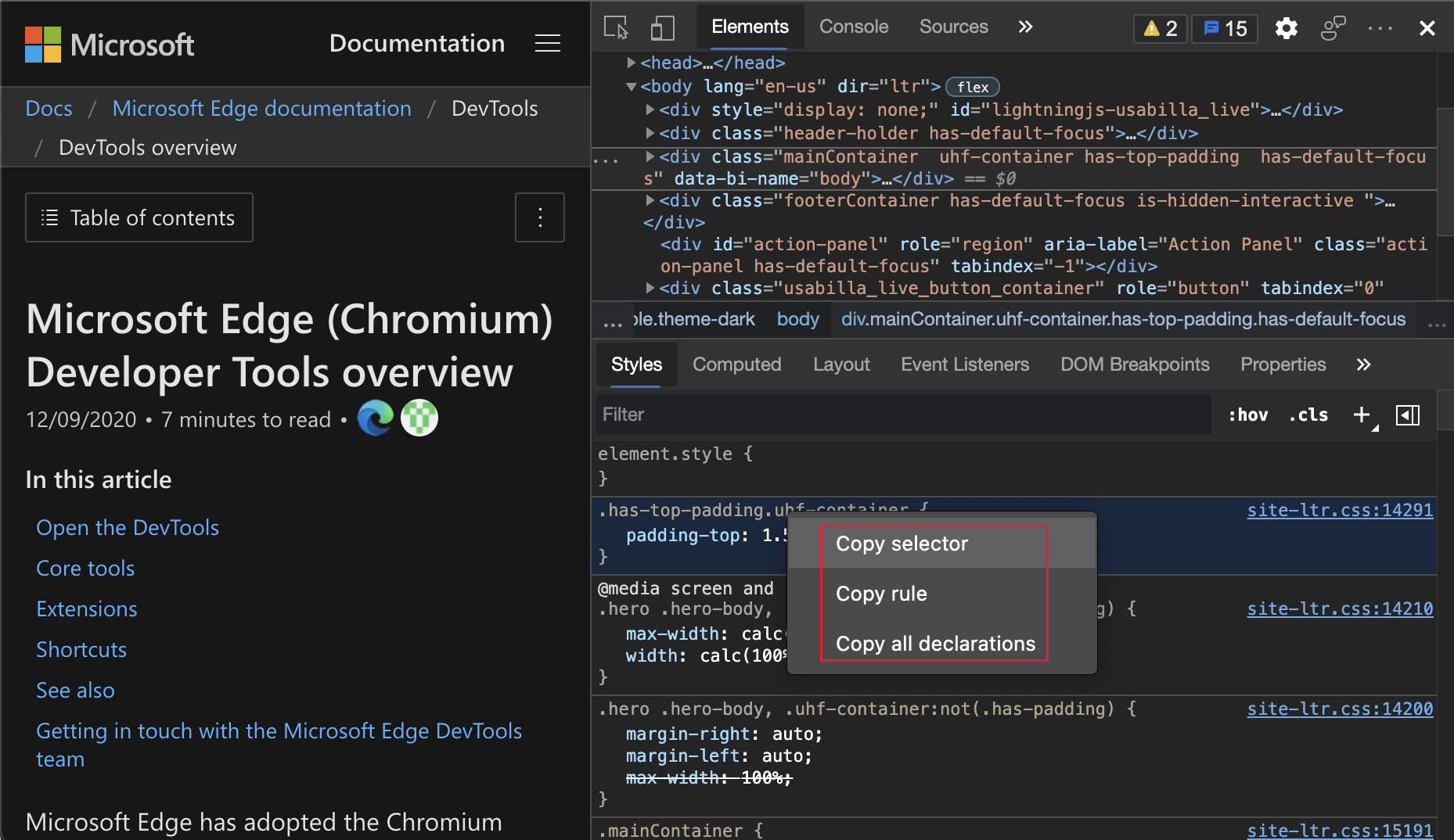
Kopieren von CSS-Klassen und -Eigenschaften
Sie können CSS-Eigenschaften jetzt schneller mit einigen neuen Optionen im Kontextmenü kopieren. Wählen Sie im Tool Elemente ein Element aus. Klicken Sie zum Kopieren des Werts im Bereich Formatvorlagen mit der rechten Maustaste auf eine CSS-Klasse oder eine CSS-Eigenschaft, und wählen Sie dann eine Kopieroption aus.
Kopieroptionen für eine CSS-Klasse im Kontextmenü:
| Option | Details |
|---|---|
| Selektor kopieren | Kopieren Sie den aktuellen Selektornamen. |
| Regel kopieren | Kopieren Sie die Regel des aktuellen Selektors. |
| Alle Deklarationen kopieren | Kopieren Sie alle Deklarationen unter der aktuellen Regel, einschließlich ungültiger Eigenschaften und Präfixeigenschaften. |

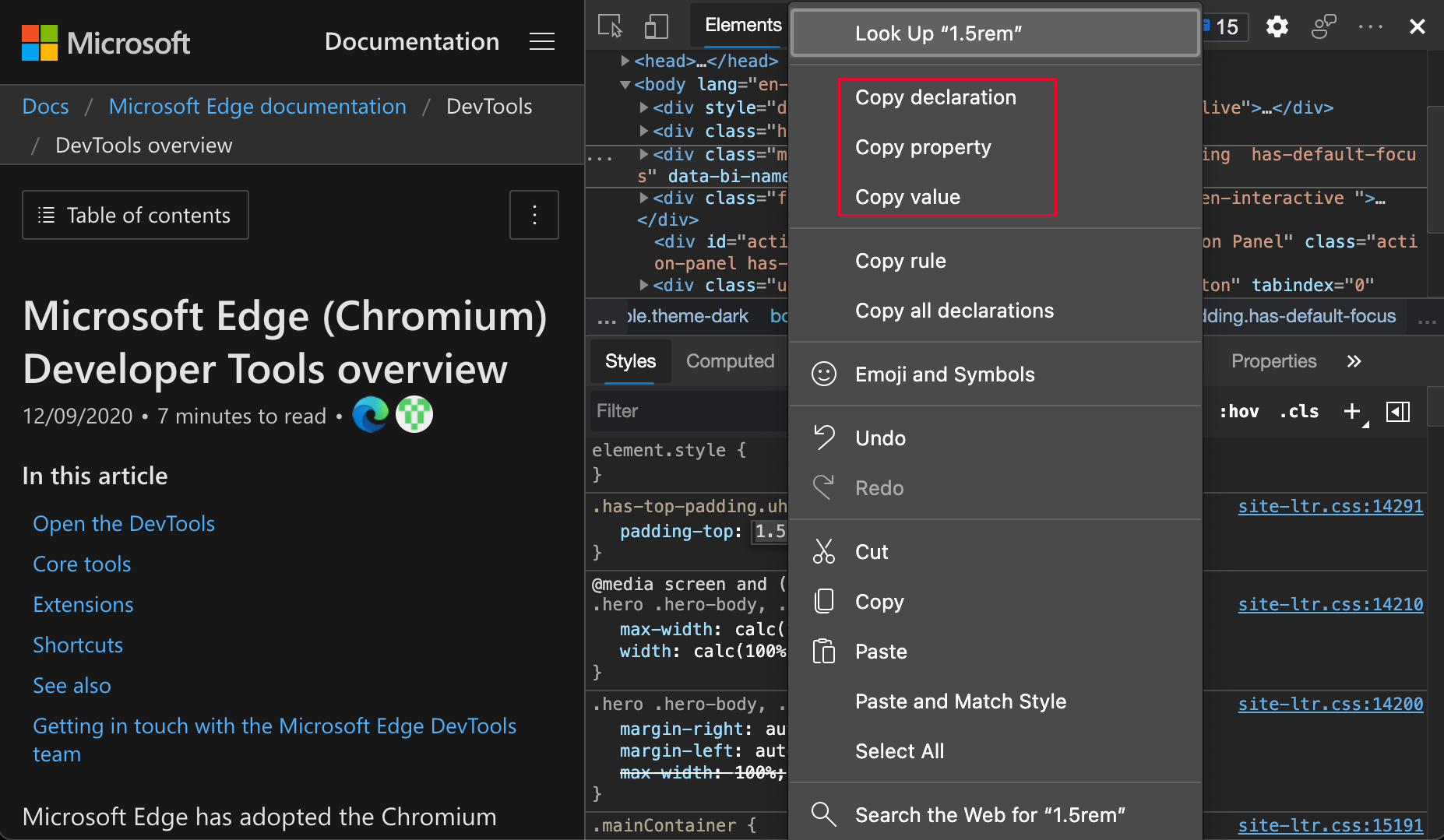
Kopieroptionen für eine CSS-Eigenschaft im Kontextmenü:
| Option | Details |
|---|---|
| Deklaration kopieren | Kopieren Sie die Deklaration der aktuellen Zeile. |
| Copy-Eigenschaft | Kopieren Sie die -Eigenschaft der aktuellen Zeile. |
| Kopierwert | Kopieren Sie den Wert der aktuellen Zeile. |

Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1152391.
Siehe auch:
Cookies-Updates
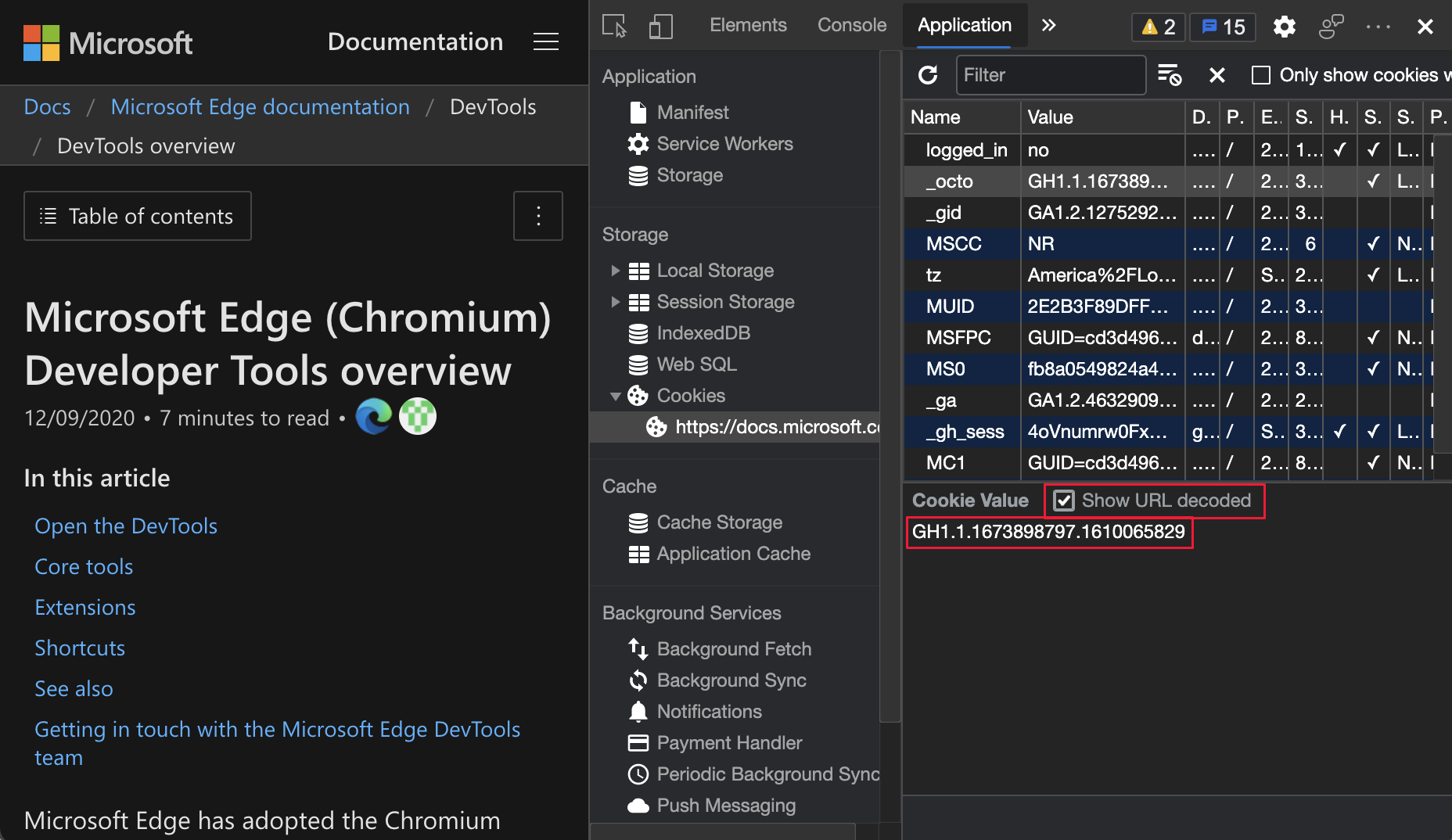
Neue Option zum Anzeigen von URL-decodierten Cookies
Sie können jetzt den Wert für URL-decodierte Cookies im Bereich Cookies anzeigen. Um das decodierte Cookie anzuzeigen, wählen Sie Anwendungscookies> aus, klicken Sie auf ein beliebiges Cookie in der Liste, und aktivieren Sie dann das Kontrollkästchen neben Url decodiert anzeigen:

Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 997625.
Siehe auch:
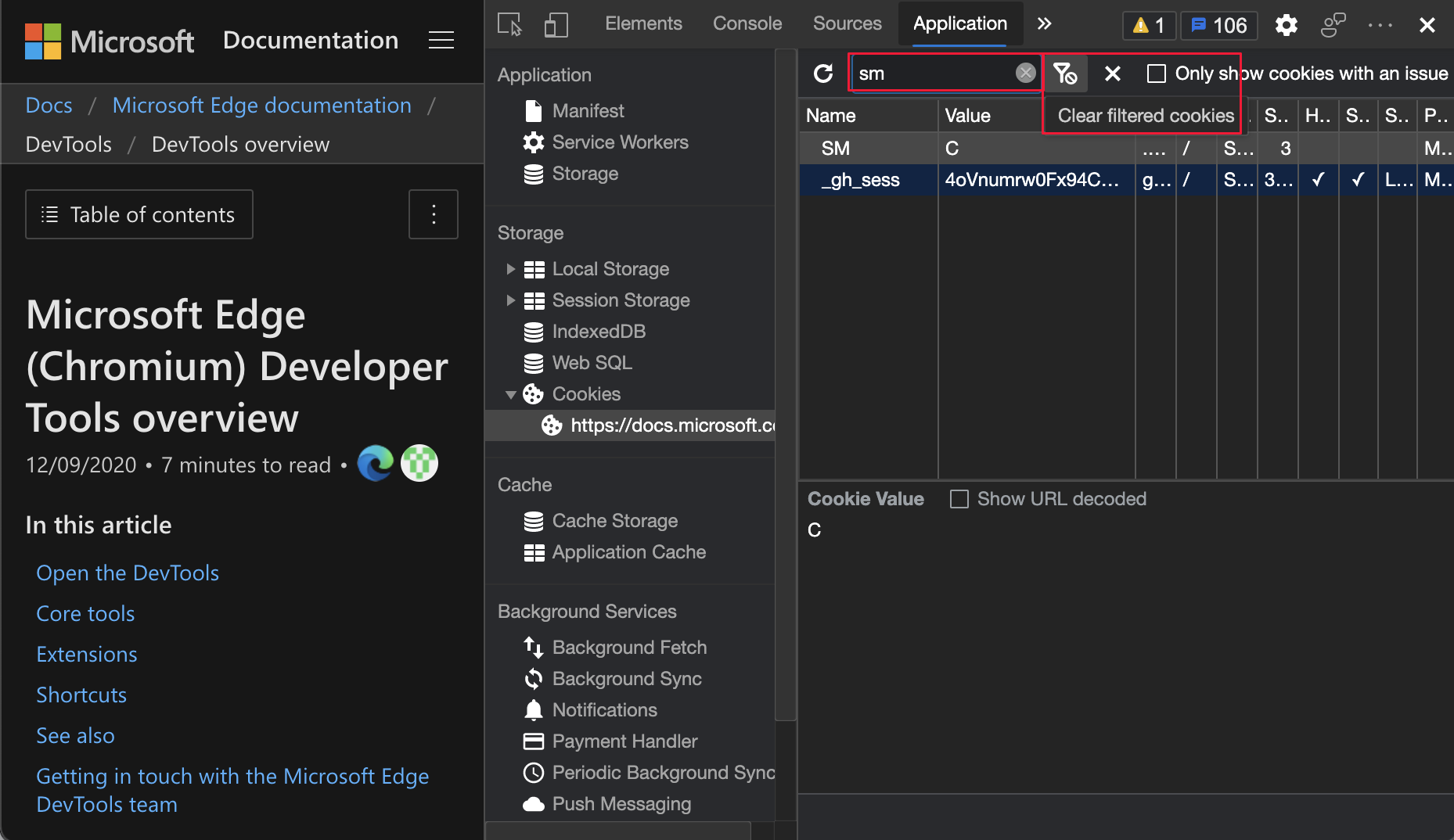
Filtern und Löschen sichtbarer Cookies
In Microsoft Edge Version 88 oder früher bot das Anwendungstool nur eine Möglichkeit, alle Cookies mit der Schaltfläche Alle Cookies löschen zu löschen. In Microsoft Edge Version 89 können Sie jetzt Gefilterte Cookies löschen auswählen, um nur die gefilterten Cookies zu löschen.
Um Cookies zu filtern, wählen Sie Anwendungscookies> aus, und geben Sie dann in das Textfeld Filter ein. Um die angezeigten Cookies zu löschen, klicken Sie auf die Schaltfläche Gefilterte Cookies löschen . Um alle anderen Cookies anzuzeigen, löschen Sie den Filtertext.

Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 978059.
Siehe auch:
Neue Option zum Löschen von Cookies von Drittanbietern im Speicherbereich
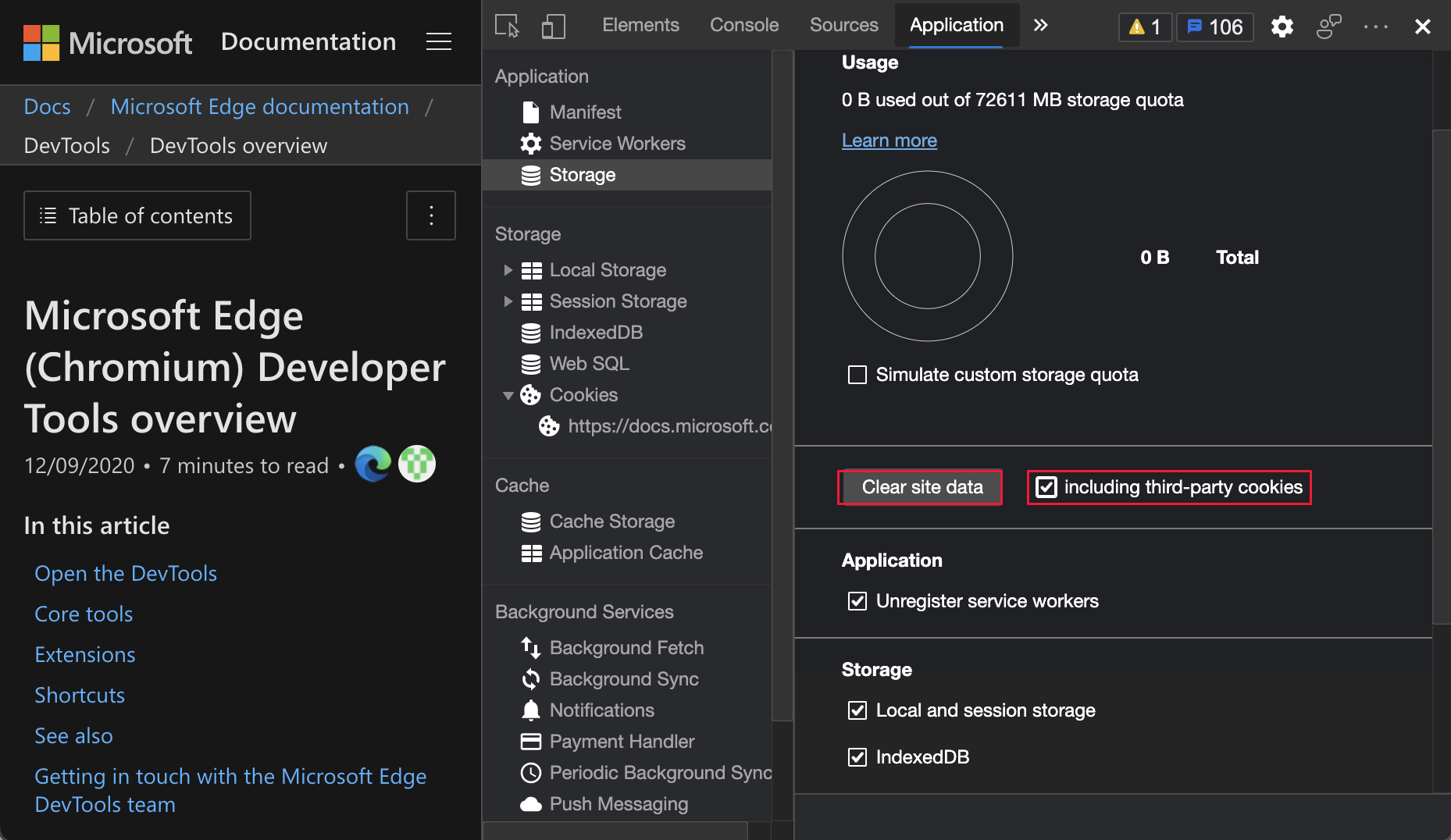
DevTools löscht jetzt standardmäßig nur Erstanbieter-Cookies. Wenn Sie nur Websitedaten und Erstanbietercookies löschen möchten, klicken Sie im Anwendungstool oben links im Abschnitt Anwendung auf Speicher, und klicken Sie dann auf die Schaltfläche Websitedaten löschen .
Um Websitedaten und alle Cookies zu löschen, wählen Sie Anwendungsspeicher> aus. Aktivieren Sie das Kontrollkästchen neben Cookies von Drittanbietern, und klicken Sie dann auf Websitedaten löschen:

Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1012337.
Siehe auch:
Updates des Netzwerktools
Siehe auch:
Beibehalten der Einstellung "Netzwerkprotokoll aufzeichnen"
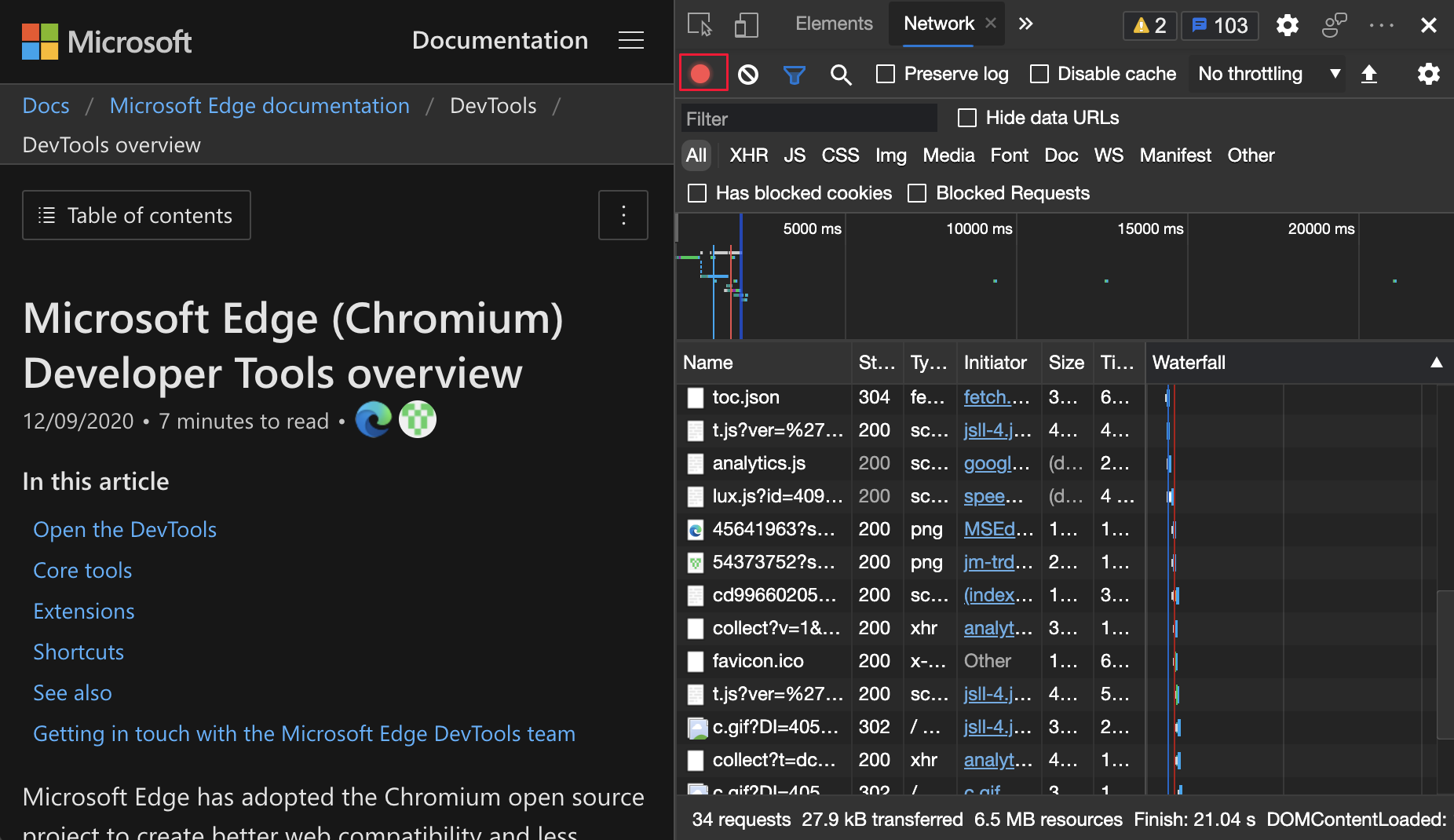
In Microsoft Edge Version 88 oder früher setzen DevTools die Einstellung Netzwerkprotokoll aufzeichnen zurück, wenn eine Webseite aktualisiert wird. In Microsoft Edge Version 89 speichert DevTools jetzt die Einstellung Netzwerkprotokoll aufzeichnen :

Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1122580.
Siehe auch:
- Zeichnen Sie Netzwerkanforderungen in der Referenz zu Netzwerkfeatures auf.
Onlineoption ist jetzt keine Drosselungsoption
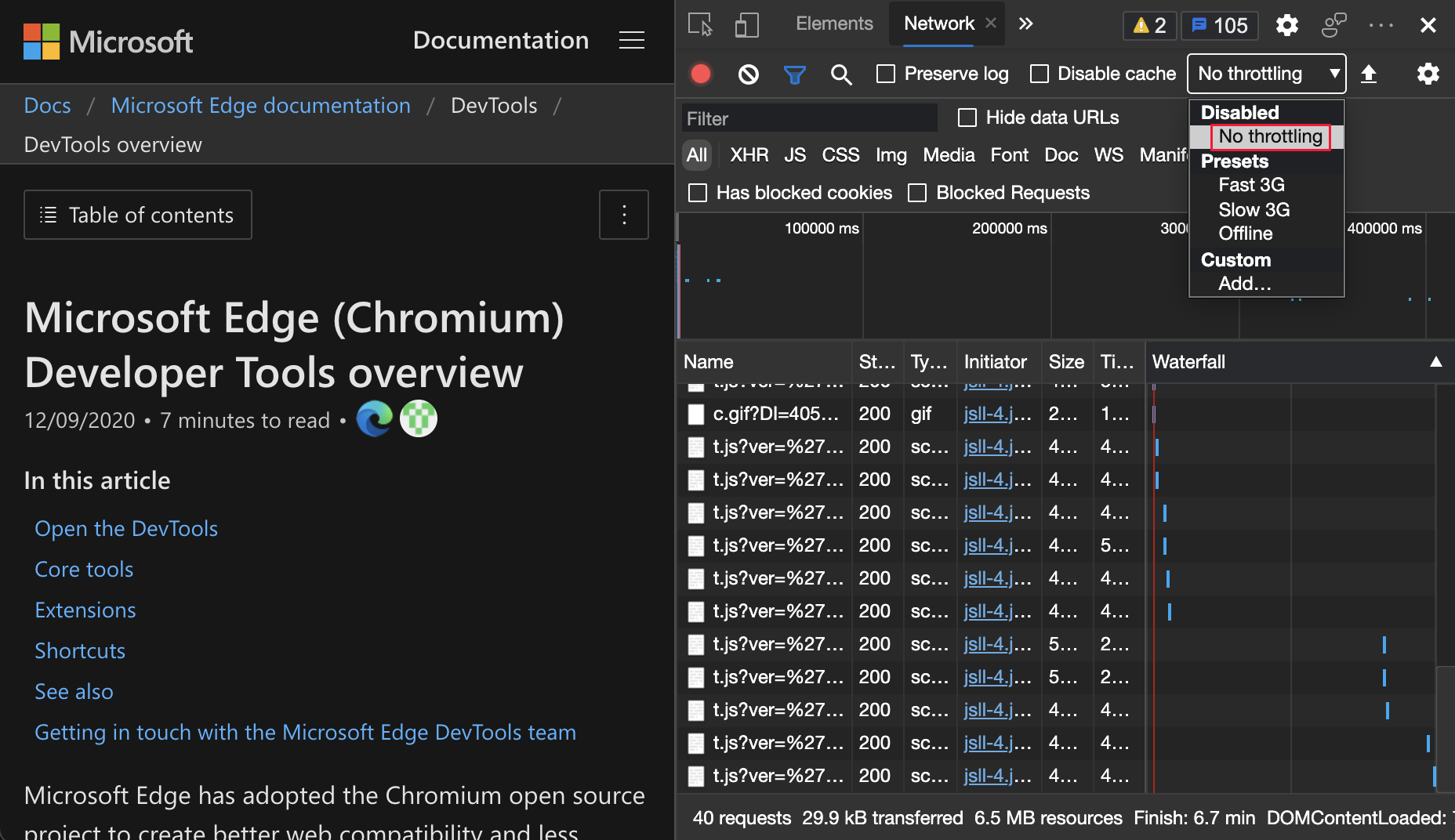
Die Option " Netzwerkemulation Online " wird jetzt in Keine Drosselung umbenannt.

Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1028078.
Siehe auch:
- Simulieren Sie eine langsamere Netzwerkverbindung unter Netzwerkaktivität untersuchen.
- Emulieren sie langsame Netzwerkverbindungen in der Referenz zu Netzwerkfeatures.
Neue Kopieroptionen im Konsolentool, im Quellentool und im Bereich Formatvorlagen
Kopieren des Objekts im Tool "Konsole und Quellen"
Sie können jetzt Objektwerte in den Tools Konsole und Quellen kopieren. Die Möglichkeit, Objektwerte zu kopieren, ist bei der Arbeit mit großen Objekten nützlich.
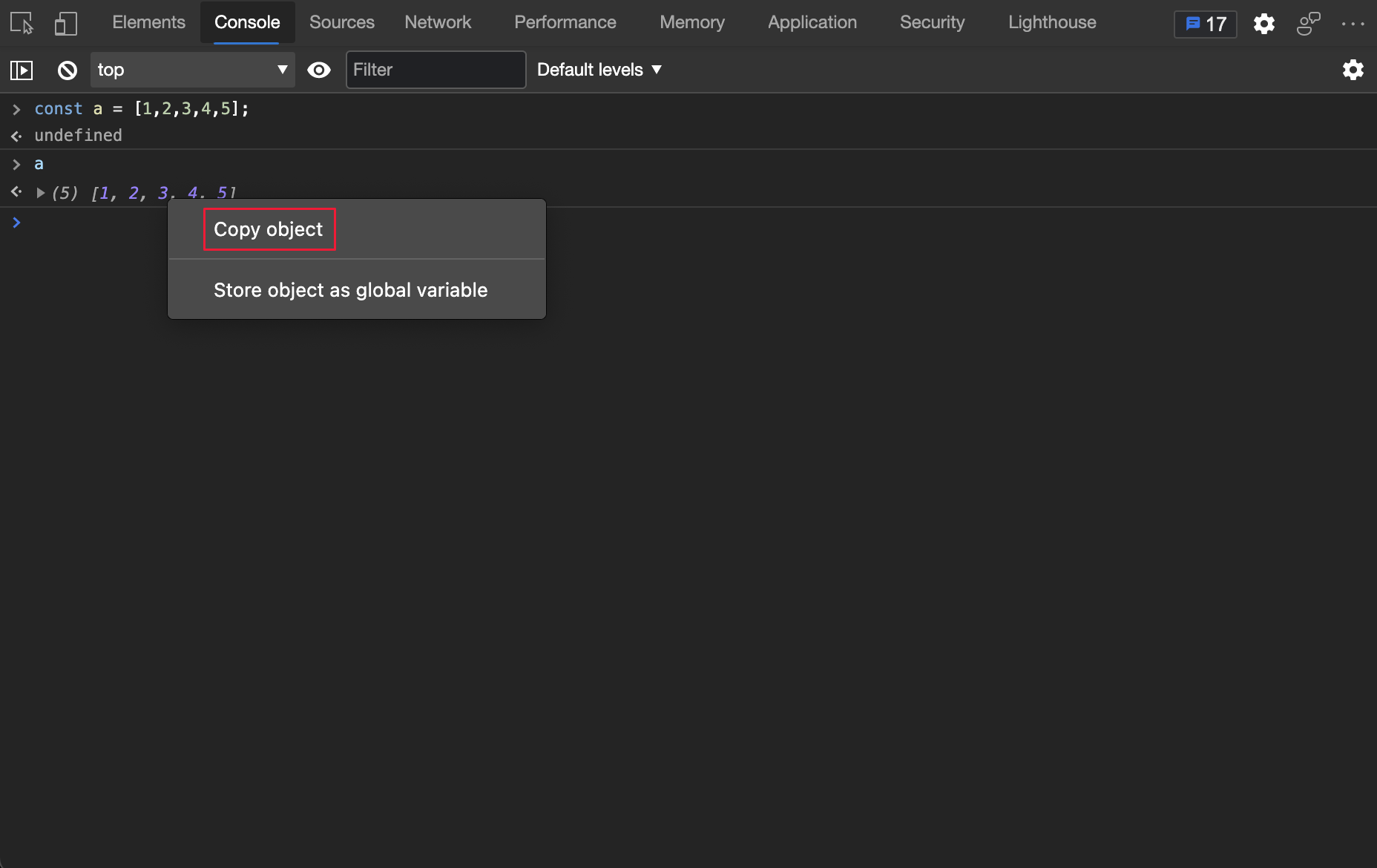
Klicken Sie im Konsolentool mit der rechten Maustaste auf ein Objekt, und wählen Sie dann Objekt kopieren aus.

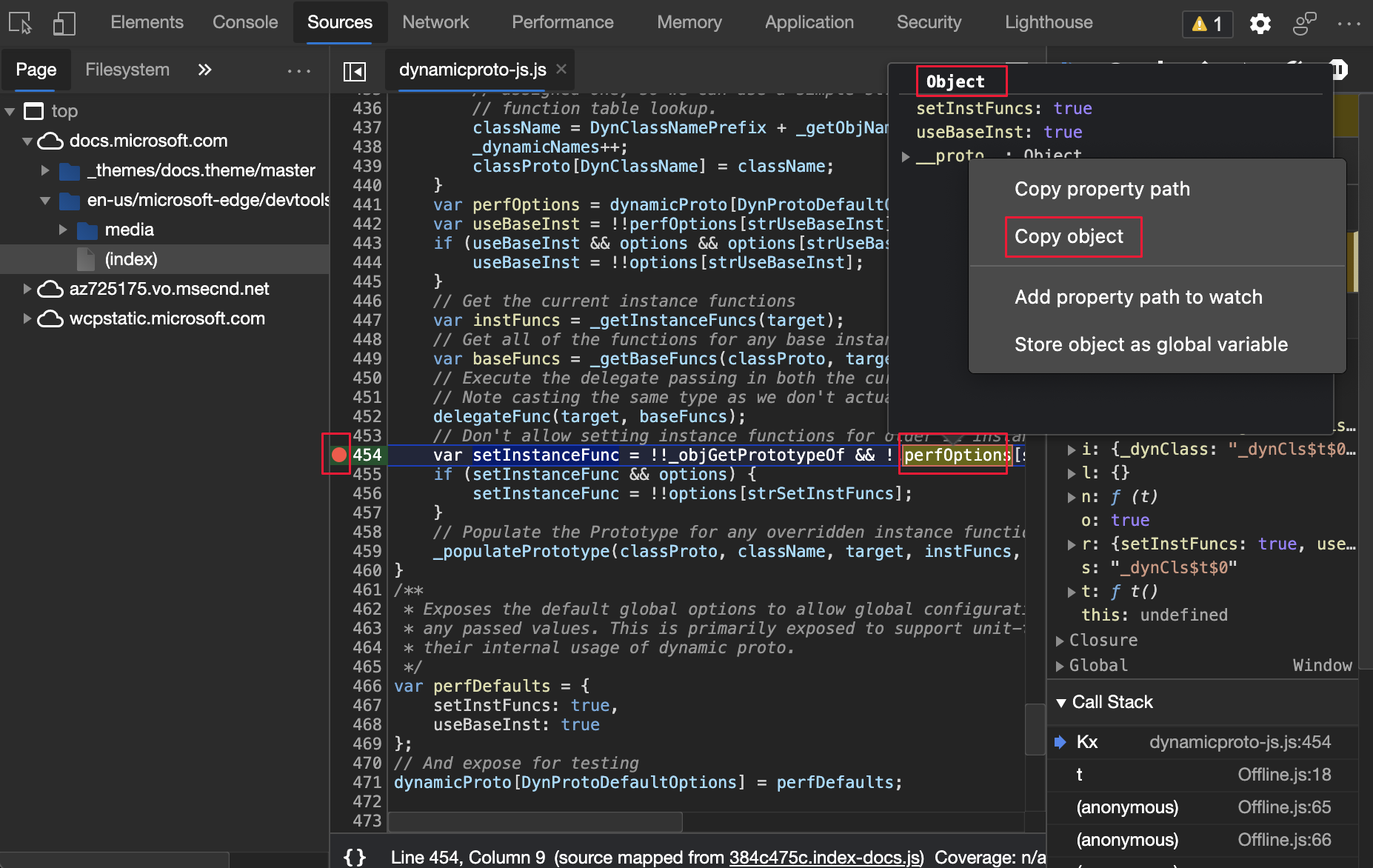
Zeigen Sie im Tool Quellen auf einen Haltepunkt auf ein Objekt, klicken Sie im Popupfenster Objekt mit der rechten Maustaste auf ein Objekt, und wählen Sie dann Objekt kopieren aus.

Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Probleme 1148353 und 1149859.
Siehe auch:
Kopieren des Dateinamens im Bereich Quellentool und Formatvorlagen
Sie können nun einen Dateinamen kopieren, indem Sie mit der rechten Maustaste klicken.
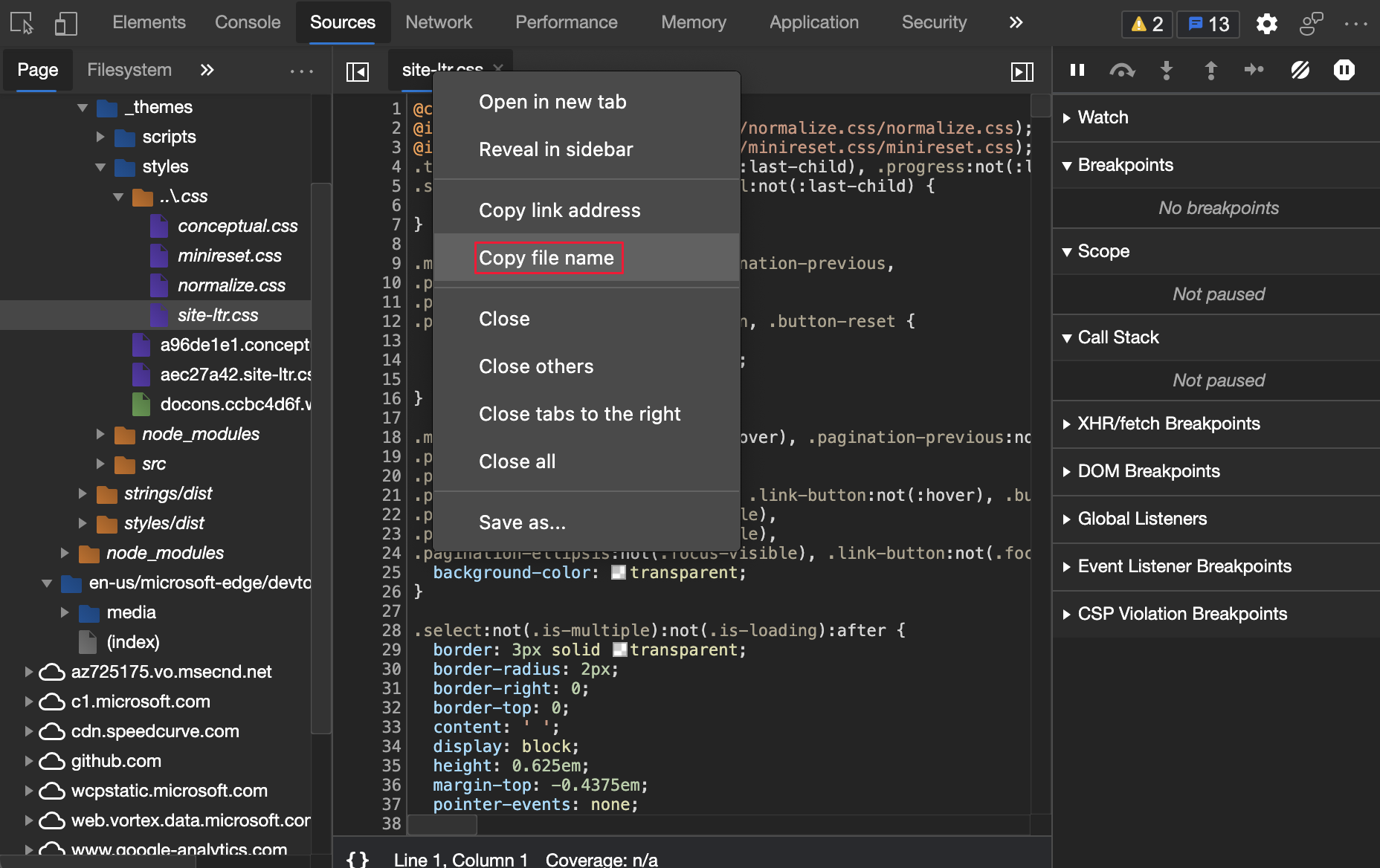
Klicken Sie im Tool Quellen mit der rechten Maustaste auf einen Dateinamen, und wählen Sie dann Dateiname kopieren aus.

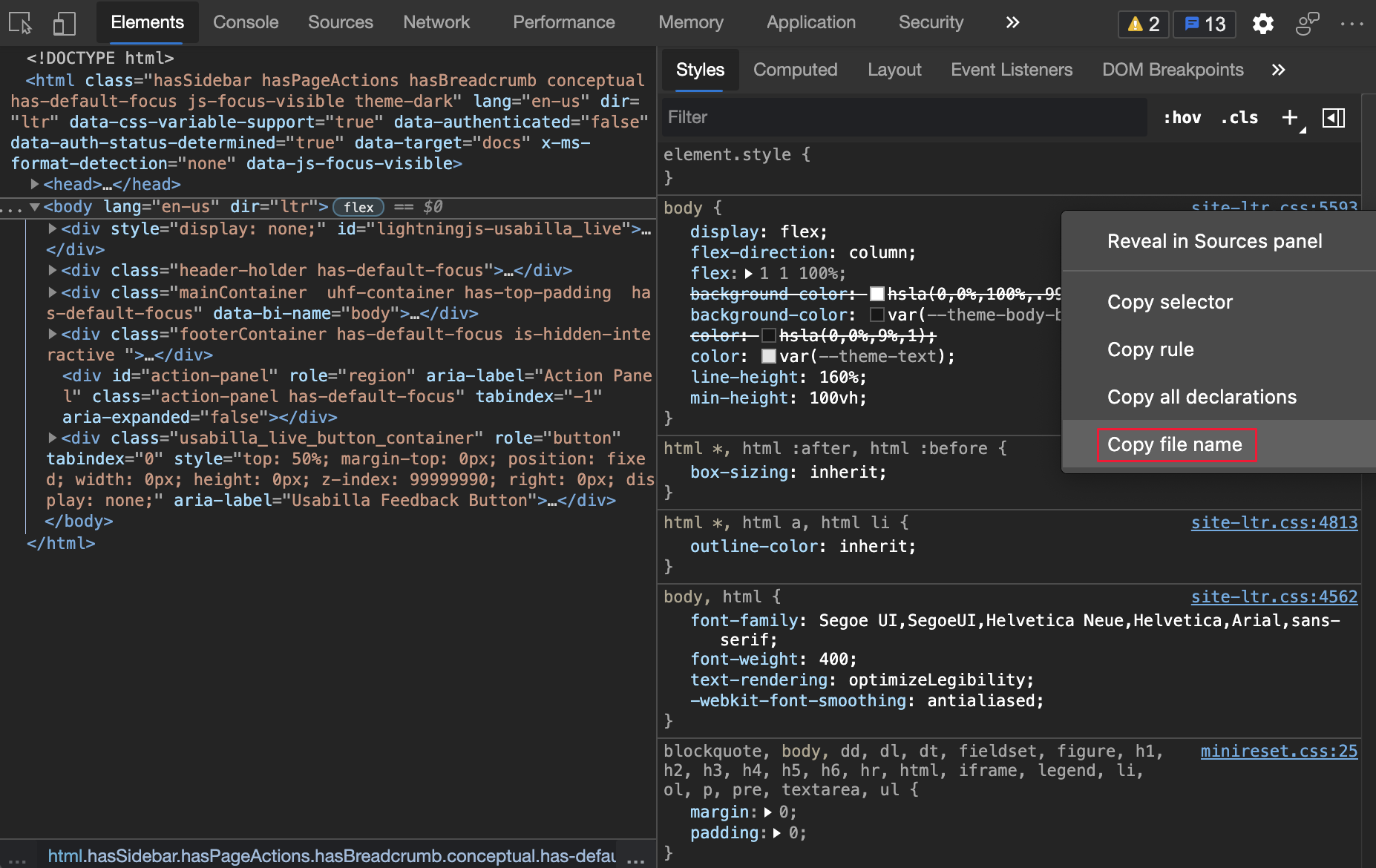
Klicken Sie im Bereich Stile des Elements-Tools> mit der rechten Maustaste auf einen Dateinamen, und wählen Sie dann Dateiname kopieren aus.

Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Probleme 1155120.
Siehe auch:
- Übersicht über das Quellentool
- Untersuchen, Bearbeiten und Debuggen von HTML und CSS mit dem Elementtool
Updates zu Framedetails
Im Anwendungstool enthält die Seite Frames die folgenden Updates.
Informationen zu Service Workern in Framedetails
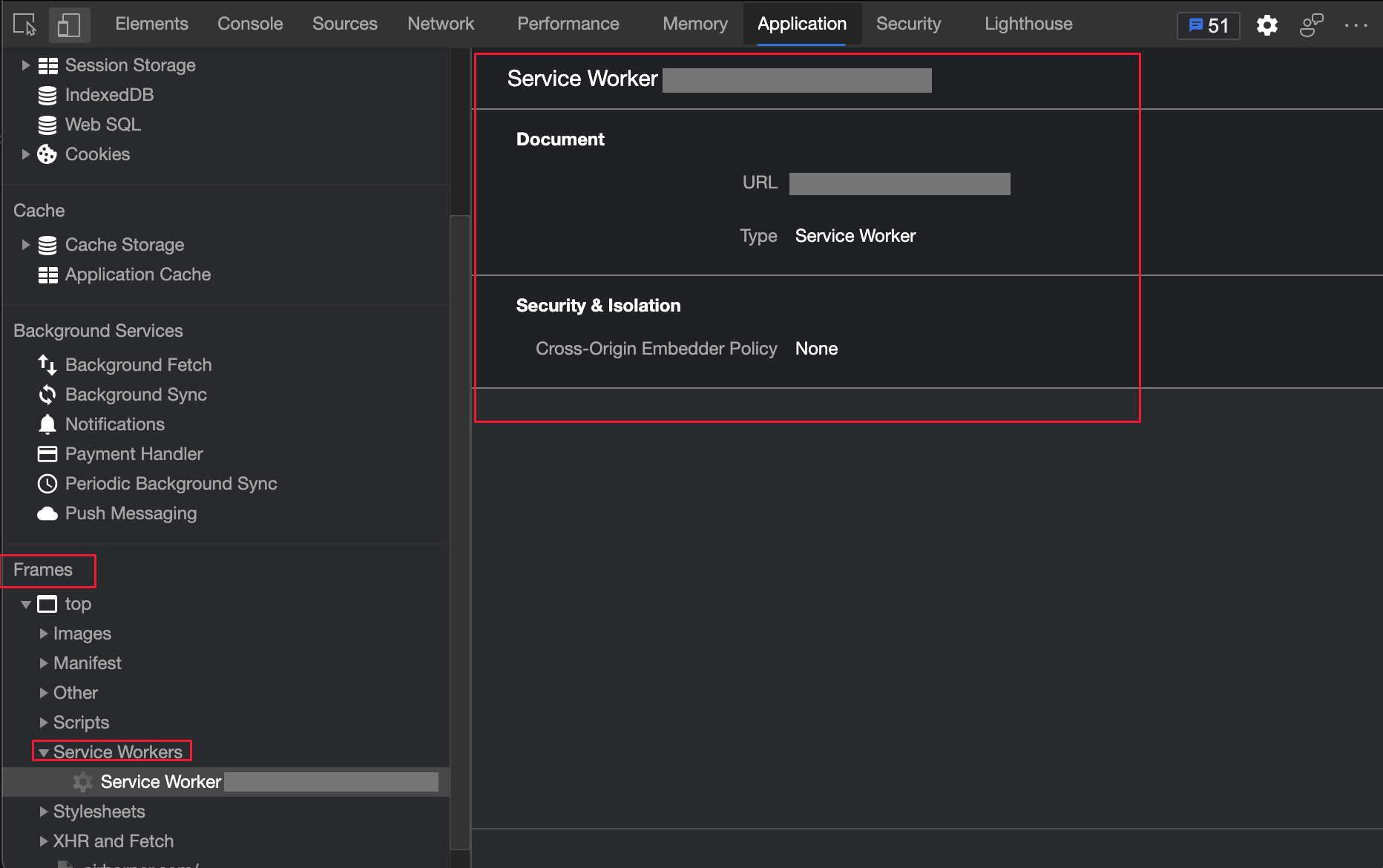
Das Anwendungstool listet jetzt einen dedizierten Service Worker unter dem übergeordneten Frame auf. In der folgenden Abbildung werden Service Worker-Details angezeigt. Um die Details des Service Workers anzuzeigen, wählen Sie Application>Frames>top>Service Worker aus, und klicken Sie dann auf einen Service Worker.

Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1122507.
Siehe auch:
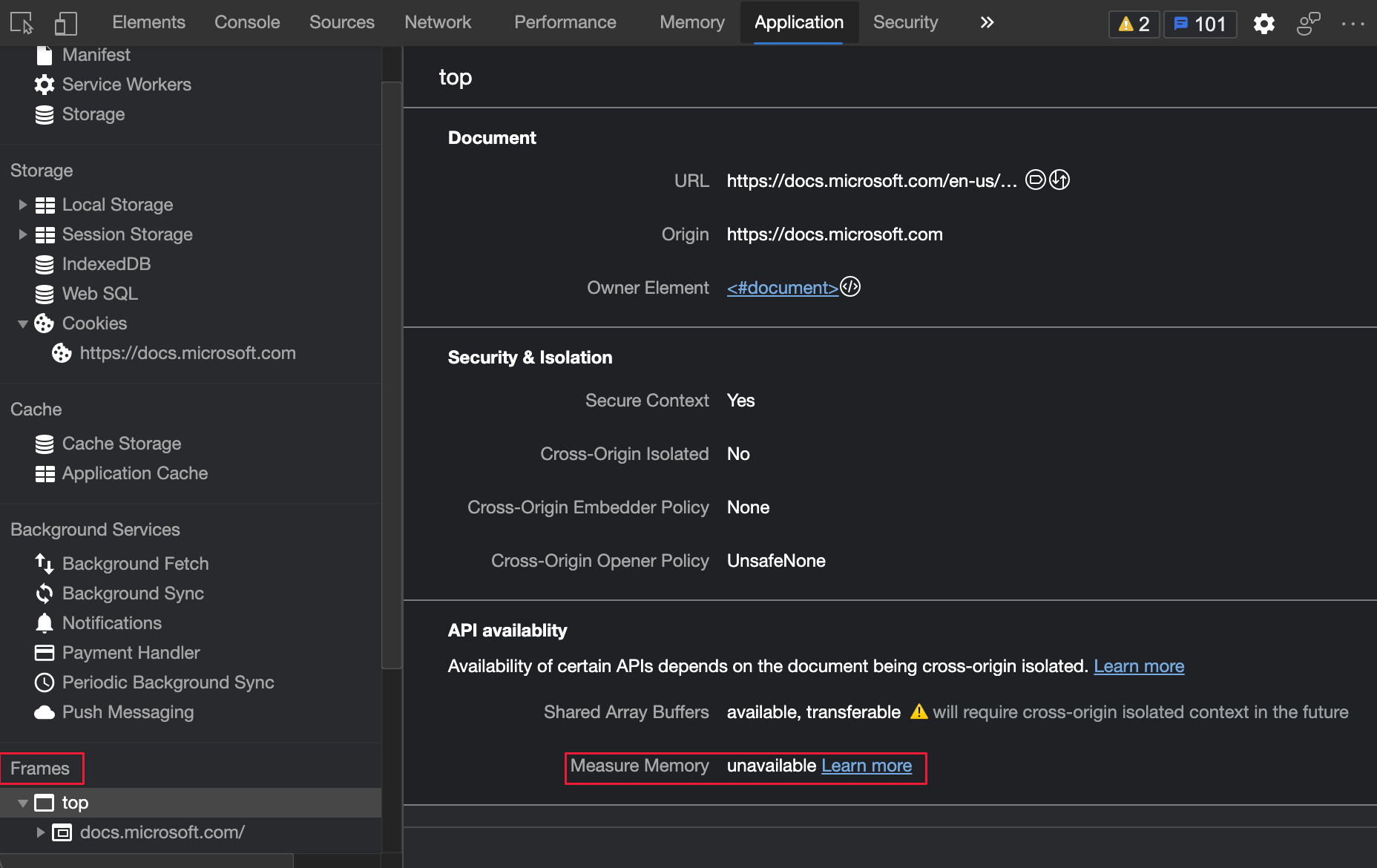
Messen von Speicherinformationen in Framedetails
Auf der Seite Frames des Anwendungstools wird die performance.measureMemory() API-status jetzt im Abschnitt API-Verfügbarkeit angezeigt. Die neue performance.measureMemory() API schätzt die Speicherauslastung der gesamten Webseite.

Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1139899.
Siehe auch:
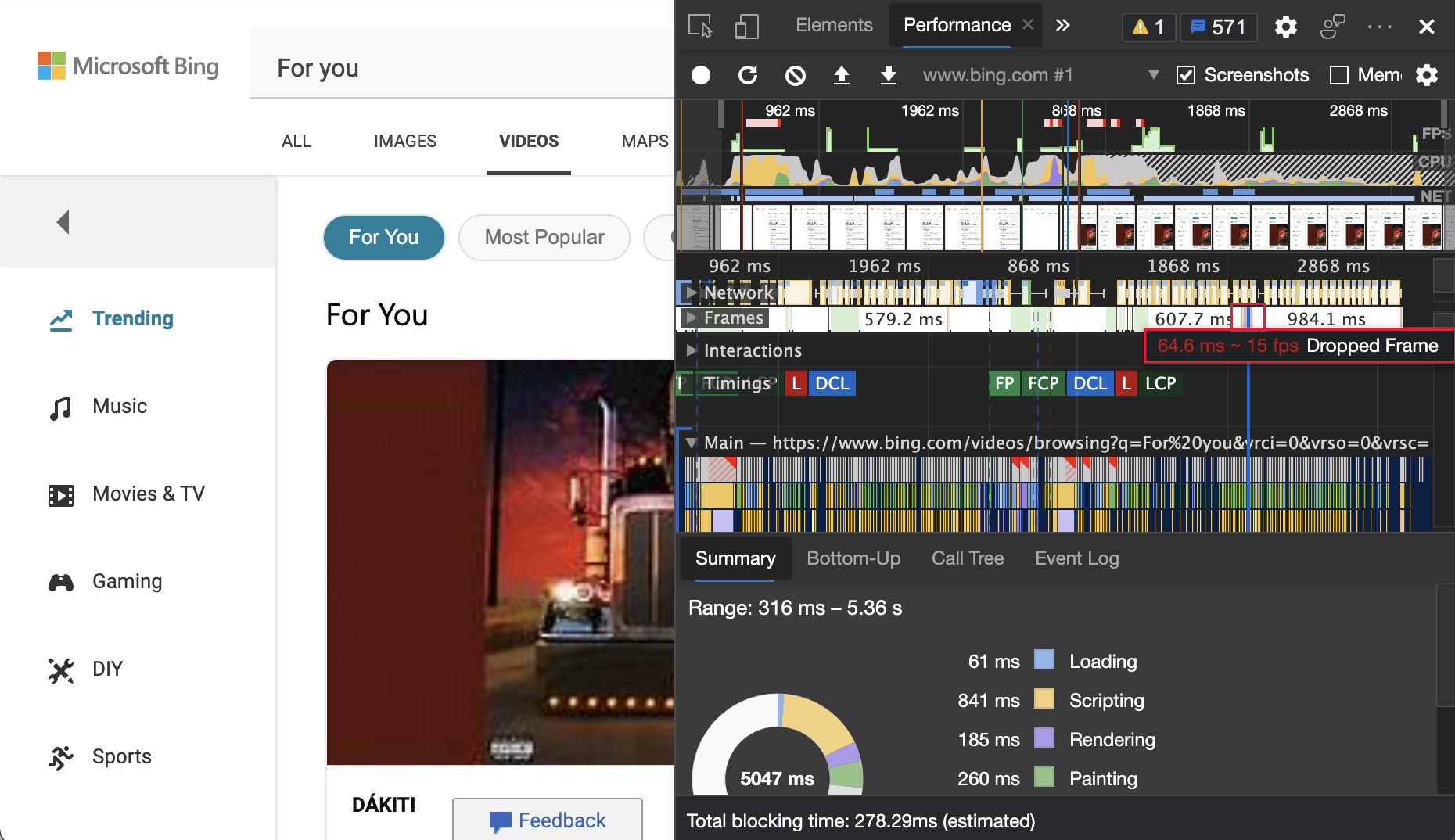
Gelöschte Frames im Leistungstool
Wenn Sie die Auslastung im Leistungstool analysieren, markiert der Abschnitt Frames gelöschte Frames jetzt als rot. Um die Bildfrequenz anzuzeigen, zeigen Sie auf einen gelöschten Frame:

Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1075865.
Siehe auch:
- Aufzeichnen der Ladeleistung in der Referenz zu Leistungsfeatures
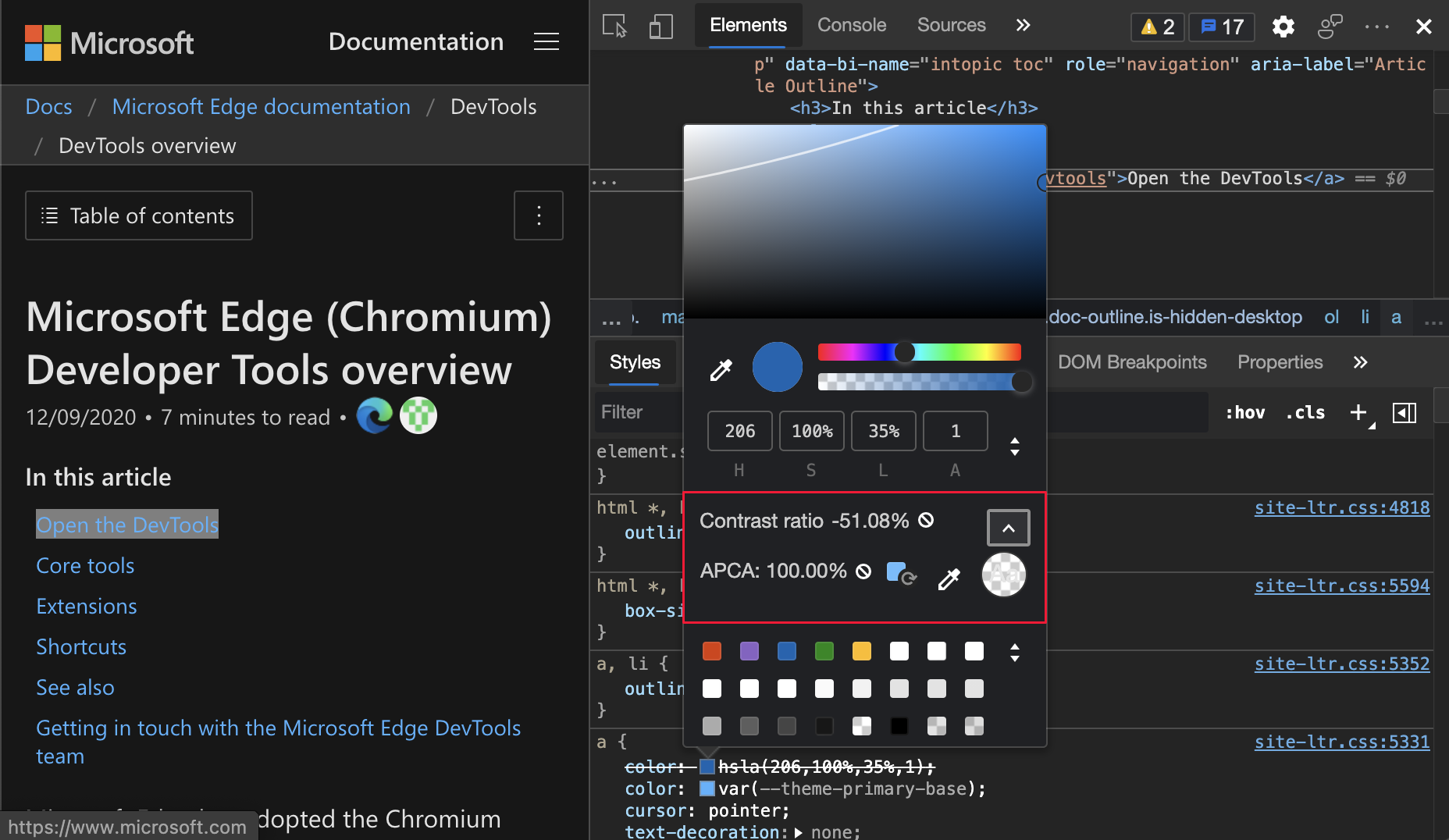
Neue Farbkontrastberechnung – Advanced Perceptual Contrast Algorithm (APCA)

Der Advanced Perceptual Contrast Algorithm (APCA) ersetzt das AA/ AAA-Richtlinienkontrastverhältnis in der Farbauswahl. Die Farbauswahl wird auf der Registerkarte Formatvorlagen im Tool Elemente verwendet.
APCA ist eine neue Methode zum Berechnen von Kontrasten. Es basiert auf moderner Forschung zur Farbwahrnehmung. Im Vergleich zu AA/AAA-Richtlinien ist APCA stärker kontextabhängig. Der Kontrast wird basierend auf den folgenden räumlichen Eigenschaften des Texts, der Farbe und des Kontexts berechnet.
- Räumliche Eigenschaften von Text, einschließlich Schriftgrad und Schriftgrad.
- Räumliche Farbeigenschaften, die den wahrgenommenen Kontrast zwischen Text und Hintergrund enthalten.
- Räumliche Eigenschaften des Kontexts, die Umgebungslicht, Umgebung und beabsichtigten Zweck umfassen.
Um dieses Experiment zu aktivieren, wählen Sie Einstellungen>Experimente und dann das Kontrollkästchen neben Enable new Advanced Perceptual Contrast Algorithm (APCA) aktivieren, um vorherige Kontrastverhältnisse und AA/AAA-Richtlinien zu ersetzen. Informationen zum Anzeigen des Verlaufs dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1121900.

Siehe auch:
- Aktivieren Sie den neuen Advanced Perceptual Contrast Algorithm (APCA), der die vorherigen Kontrastverhältnisse und AA/AAA-Richtlinien in Experimentelle Features in Microsoft Edge DevTools ersetzt. Edge 89)_.
- Ändern Sie farben mit der Farbauswahl in CSS-Features.
- Testen des Text-Farbkontrasts mit der Farbauswahl
Hinweis
Teile dieser Seite sind Änderungen, die auf Arbeiten basieren, die von Google erstellt und geteilt und gemäß den in der Creative Commons Attribution 4.0 International License beschriebenen Bedingungen verwendet werden. Die originale Seite finden Sie hier und wird von Jecelyn Yeen geschrieben.
 Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.
Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.