Erstellen einer Konfigurationsseite
Eine Konfigurationsseite ist eine spezielle Art von Inhaltsseite. Die Benutzer konfigurieren einige Aspekte der Microsoft Teams-App mithilfe der Konfigurationsseite und verwenden diese Konfiguration als Teil der folgenden Aktionen:
- Eine Kanal- oder Gruppenchat-Registerkarte: Sammeln Sie Informationen von den Benutzern und
contentUrllegen Sie die Anzeige der Inhaltsseite fest. - Eine Nachrichtenerweiterung.
- Ein Connector für Microsoft 365-Gruppen.
Hinweis
Dieses Thema enthält Version 2.0.x der Microsoft Teams JavaScript-Clientbibliothek (TeamsJS). Wenn Sie eine frühere Version verwenden, finden Sie in der Übersicht über die TeamsJS-Bibliothek Anleitungen zu den Unterschieden zwischen den neuesten Versionen von TeamsJS und früheren Versionen.
Konfigurationsseite für Registerkarten
Die Anwendung muss auf die TeamsJS-Bibliothek verweisen und aufrufen app.initialize(). Die verwendeten URLs müssen gesicherte HTTPS-Endpunkte sein und sind in der Cloud verfügbar.
Beispiel
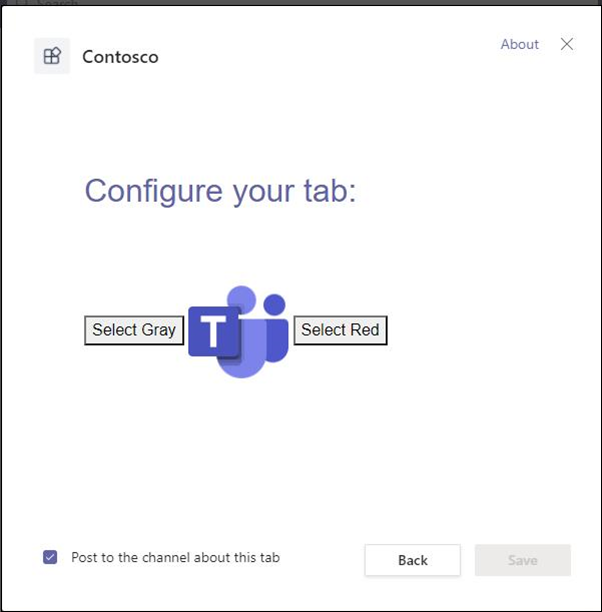
Ein Beispiel für eine Konfigurationsseite ist in der folgenden Abbildung dargestellt:

Der folgende Code ist ein Beispiel für entsprechenden Code für die Konfigurationsseite:
<head>
<script src="https://res.cdn.office.net/teams-js/2.2.0/js/MicrosoftTeams.min.js"
integrity="sha384yBjE++eHeBPzIg+IKl9OHFqMbSdrzY2S/LW3qeitc5vqXewEYRWegByWzBN/chRh"
crossorigin="anonymous" >
</script>
<body>
<button onclick="(document.getElementById('icon').src = '/images/iconGray.png'); colorClickGray()">Select Gray</button>
<img id="icon" src="/images/teamsIcon.png" alt="icon" style="width:100px" />
<button onclick="(document.getElementById('icon').src = '/images/iconRed.png'); colorClickRed()">Select Red</button>
<script>
await microsoftTeams.app.initialize();
let saveGray = () => {
microsoftTeams.pages.config.registerOnSaveHandler((saveEvent) => {
const configPromise = pages.config.setConfig({
websiteUrl: "https://example.com",
contentUrl: "https://example.com/gray",
entityId: "grayIconTab",
suggestedDisplayName: "MyNewTab"
});
configPromise.
then((result) => {saveEvent.notifySuccess()}).
catch((error) => {saveEvent.notifyFailure("failure message")});
});
}
let saveRed = () => {
microsoftTeams.pages.config.registerOnSaveHandler((saveEvent) => {
const configPromise = pages.config.setConfig({
websiteUrl: "https://example.com",
contentUrl: "https://example.com/red",
entityId: "redIconTab",
suggestedDisplayName: "MyNewTab"
});
configPromise.
then((result) => {saveEvent.notifySuccess();}).
catch((error) => {saveEvent.notifyFailure("failure message")});
});
}
let gr = document.getElementById("gray").style;
let rd = document.getElementById("red").style;
const colorClickGray = () => {
gr.display = "block";
rd.display = "none";
microsoftTeams.pages.config.setValidityState(true);
saveGray()
}
const colorClickRed = () => {
rd.display = "block";
gr.display = "none";
microsoftTeams.pages.config.setValidityState(true);
saveRed();
}
</script>
...
</body>
Wählen Sie auf der Konfigurationsseite entweder die Schaltfläche Grau auswählen oder Rot auswählen, um den Inhalt der Registerkarte mit einem grauen oder roten Symbol anzuzeigen.
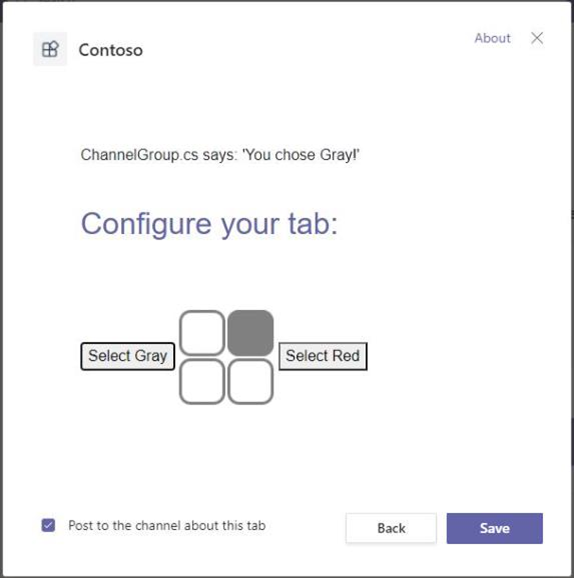
Das folgende Bild zeigt den Inhalt der Registerkarte mit ausgewähltem grauem Symbol:

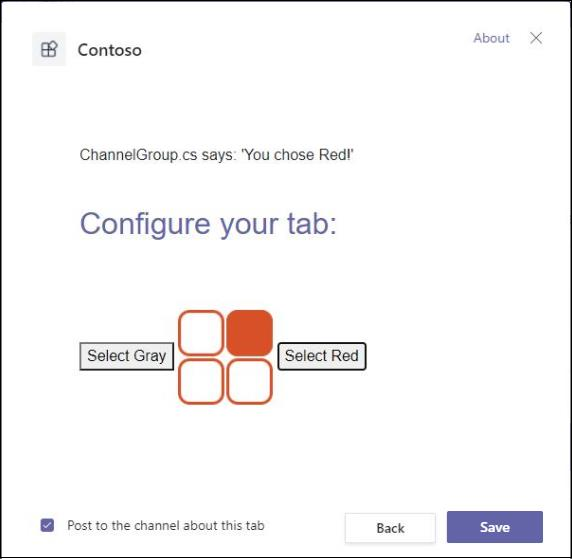
Das folgende Bild zeigt den Inhalt der Registerkarte mit ausgewähltem rotem Symbol:

Die Auswahl der entsprechenden Schaltfläche löst entweder saveGray() oder saveRed() aus und ruft Folgendes auf:
- Auf
pages.config.setValidityState(true)wahr setzen. - Der
pages.config.registerOnSaveHandler()Ereignishandler wird ausgelöst. - Speichern auf der Konfigurationsseite der App ist aktiviert.
Der Code der Konfigurationsseite informiert Teams darüber, dass die Konfigurationsanforderungen erfüllt sind und die Installation fortgesetzt werden kann. Wenn der Benutzer Speichern auswählt, werden die pages.config.setConfig() Parameter von eingestellt, wie von der Schnittstelle Config definiert. Weitere Informationen finden Sie unter Konfigurationsschnittstelle.
saveEvent.notifySuccess() wird aufgerufen, um anzugeben, dass die Inhalts-URL erfolgreich aufgelöst wurde.
Hinweis
- Vor dem Timeout haben Sie 30 Sekunden Zeit, um den Speichervorgang (rückruf an
registerOnSaveHandler) abzuschließen. Nach dem Timeout erscheint eine allgemeine Fehlermeldung. - Wenn Sie einen save-Handler mit registrieren
registerOnSaveHandler(), muss der CallbacksaveEvent.notifySuccess()odersaveEvent.notifyFailure()aufrufen, um das Ergebnis der Konfiguration anzugeben. - Wenn Sie keinen Speicherhandler registrieren, erfolgt der
saveEvent.notifySuccess()Aufruf automatisch, wenn der Benutzer Speichern auswählt. - Stellen Sie sicher, dass eindeutig
entityIdist. DoppelteentityIdUmleitungen zur ersten instance der Registerkarte.
Rufen Sie Kontextdaten für Ihre Registerkarteneinstellungen ab
Ihre Registerkarte benötigt Kontextinformationen, um relevante Inhalte anzuzeigen. Kontextinformationen erhöhen die Attraktivität Ihres Tabs weiter, indem sie eine individuellere Benutzererfahrung bieten.
Weitere Informationen zu den Eigenschaften, die für die Registerkartenkonfiguration verwendet werden, finden Sie unter Kontextschnittstelle. Sammeln Sie die Werte von Kontextdatenvariablen auf die folgenden zwei Arten:
Fügen Sie Platzhalter für URL-Abfragezeichenfolgen in
configurationURLIhr App-Manifest ein.Verwenden Sie die TeamsJS-Bibliotheksmethode
app.getContext().
Platzhalter in die einfügen configurationUrl
Fügen Sie Platzhalter für Kontextschnittstellen zu Ihrer Basis hinzu configurationUrl. Beispiel:
Basis-URL
...
"configurationUrl": "https://yourWebsite/config",
...
Basis-URL mit Abfragezeichenfolgen
...
"configurationUrl": "https://yourWebsite/config?team={teamId}&channel={channelId}&{locale}"
...
Nachdem Ihre Seite hochgeladen wurde, aktualisiert Teams die Platzhalter der Abfragezeichenfolge mit relevanten Werten. Fügen Sie Logik in die Konfigurationsseite ein, um diese Werte abzurufen und zu verwenden. Weitere Informationen zum Arbeiten mit URL-Abfragezeichenfolgen finden Sie unter URLSearchParams in MDN Web Docs. Das folgende Codebeispiel bietet die Möglichkeit, einen Wert aus der Eigenschaft zu configurationUrl extrahieren:
<script>
await microsoftTeams.app.initialize();
const getId = () => {
let urlParams = new URLSearchParams(document.location.search.substring(1));
let blueTeamId = urlParams.get('team');
return blueTeamId
}
//For testing, you can invoke the following to view the pertinent value:
document.write(getId());
</script>
Verwenden Sie die getContext() Funktion, um den Kontext abzurufen
Die app.getContext() Funktion gibt eine Zusage zurück, die mit dem Kontextschnittstellenobjekt aufgelöst wird.
Der folgende Code ist ein Beispiel für das Hinzufügen dieser Funktion zur Konfigurationsseite, um Kontextwerte abzurufen:
<!-- `userPrincipalName` will render in the span with the id "user". -->
<span id="user"></span>
...
<script type="module">
import {app} from 'https://res.cdn.office.net/teams-js/2.0.0/js/MicrosoftTeams.min.js';
const contextPromise = app.getContext();
contextPromise.
then((context) => {
let userId = document.getElementById('user');
userId.innerHTML = context.user.userPrincipalName;
}).
catch((error) => {/*Unsuccessful operation*/});
</script>
...
Kontext und Authentifizierung
Authentifizieren Sie sich, bevor Sie einem Benutzer erlauben, Ihre App zu konfigurieren. Andernfalls könnten Ihre Inhalte Quellen enthalten, die ihre eigenen Authentifizierungsprotokolle haben. Weitere Informationen finden Sie unter Authentifizieren eines Benutzers auf einer Microsoft Teams-Registerkarte. Verwenden Sie Kontextinformationen, um die Authentifizierungsanforderungen und Autorisierungsseiten-URLs zu erstellen. Stellen Sie sicher, dass alle Domänen, die auf Ihren Registerkarten verwendet werden, im Array manifest.json und aufgeführt validDomains sind.
Ändern oder entfernen Sie eine Registerkarte
Legen Sie die -Eigenschaft Ihres Manifests canUpdateConfiguration auf fest true. Es ermöglicht den Benutzern, einen Kanal oder eine Gruppenregisterkarte zu ändern oder neu zu konfigurieren. Sie können Ihre Registerkarte nur über die Teams-Benutzeroberfläche umbenennen. Informieren Sie den Benutzer über die Auswirkungen auf den Inhalt, wenn eine Registerkarte entfernt wird. Fügen Sie dazu eine Seite mit Den Entfernungsoptionen in die App ein, und legen Sie einen Wert für die removeUrl Eigenschaft in der setConfig() (früheren setSettings()) Konfiguration fest. Der Benutzer kann statische Registerkarten deinstallieren, aber nicht ändern. Weitere Informationen finden Sie unter Erstellen einer Entfernungsseite für Ihren Tab.
Microsoft Teams setConfig() -Konfiguration (früher setSettings()) für die Entfernungsseite:
import { pages } from "@microsoft/teams-js";
const configPromise = pages.config.setConfig({
contentUrl: "add content page URL here",
entityId: "add a unique identifier here",
suggestedDisplayName: "add name to display on tab here",
websiteUrl: "add website URL here //Required field for configurable tabs on Mobile Clients",
removeUrl: "add removal page URL here"
});
configPromise.
then((result) => {/*Successful operation*/}).
catch((error) => {/*Unsuccessful operation*/});
Mobile Clients
Wenn Sie festlegen, dass Ihre Kanal- oder Gruppenregisterkarte auf den mobilen Teams-Clients angezeigt wird, muss die setConfig()Konfiguration einen Wert für haben websiteUrl. Weitere Informationen finden Sie in der Anleitung für Tabs auf Mobilgeräten.