Experimentelle Mobile Blazor-Bindungen
Experimentelle Mobile Blazor-Bindungen ermöglichen Es Entwicklern, native und hybride mobile Apps mit C# und .NET für Android, iOS, Windows, macOS und Tizen mithilfe vertrauter Webprogrammierungsmuster zu erstellen. Experimentelle Mobile Blazor-Bindungen verwenden Razor-Syntax, um Ui-Komponenten und -Verhalten einer Anwendung zu definieren. Die zugrunde liegenden Ui-Komponenten basieren auf nativen Xamarin.Forms-UI-Komponenten und werden in Hybrid-Apps mit HTML-Elementen gemischt.
Blazor wird unter .NET Standard 2.0 ausgeführt, sodass Sie Ihren .NET-Code für die meisten anderen .NET-Apps freigeben können.
Mit Mobile Blazor Bindings ist es einfach, eine native Benutzeroberfläche mit Bezeichnungen, Schaltflächen und anderen nativen UI-Komponenten zu erstellen:
<StackLayout>
<Label FontSize="30"
Text="@("You pressed " + count + " times")" />
<Button Text="+1"
OnClick="@HandleClick" />
</StackLayout>
@code {
int count;
void HandleClick()
{
count++;
}
}
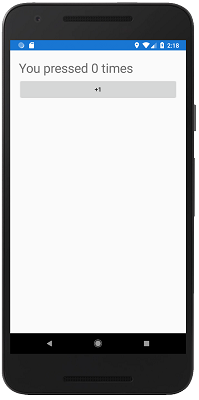
Und hier wird es im Android-Emulator ausgeführt:
Außerdem können Sie Hybrid-Apps erstellen, die native Benutzeroberfläche und HTML-Benutzeroberfläche auf demselben Bildschirm kombinieren und alle die gleiche App-Logik und denselben Zustand verwenden:
/Main.razor: (native Benutzeroberfläche)@inject CounterState CounterState <ContentView> <StackLayout> <StackLayout Margin="new Thickness(20)"> <Label Text="@($"You pressed {CounterState.CurrentCount} times")" FontSize="30" /> <Button Text="Increment from native" OnClick="@CounterState.IncrementCount" Padding="10" /> </StackLayout> <BlazorWebView ContentRoot="WebUI/wwwroot" VerticalOptions="LayoutOptions.FillAndExpand"> <FirstBlazorHybridApp.WebUI.App /> </BlazorWebView> </StackLayout> </ContentView> @code { // initialization code }/WebUI/App.razor: (HTML-Benutzeroberfläche)@inject CounterState CounterState <div style="text-align: center; background-color: lightblue;"> <div> <span style="font-size: 30px; font-weight: bold;"> You pressed @CounterState.CurrentCount times </span> </div> <div> <button style="margin: 20px;" @onclick="ClickMe">Increment from HTML</button> </div> </div> @code { private void ClickMe() { CounterState.IncrementCount(); } // initialization code }
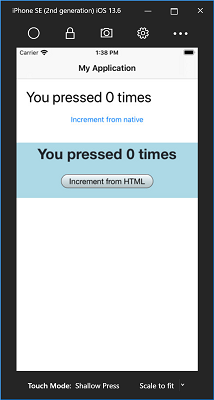
Und hier wird es im iOS-Simulator ausgeführt, mit der nativen Benutzeroberfläche oben und der HTML-Benutzeroberfläche unten, wobei die App-Logik und der Zustand freigegeben werden:
Um Ihre ersten Apps zu erstellen, lesen Sie die folgenden Themen:
- Erste Schritte beim Einrichten Ihrer Entwicklungsumgebung.
- Erstellen Sie Ihre erste App mit nativen Ui-Komponenten.
- Erstellen Sie Ihre erste Hybrid-App mit einer Mischung aus nativen UI-Komponenten und HTML-Benutzeroberfläche.
Wenn Sie weitere Informationen benötigen, sehen Sie sich die exemplarischen Vorgehensweisen an:
Dann einige der erweiterten Themen:
- Abhängigkeitsinjektion : Registrieren und Freigeben von Diensten zwischen Teilen der Anwendung
- Schreiben von benutzerdefinierten Komponenten – Erstellen wiederverwendbarer Komponenten in Ihren Apps
- Xamarin.Essentials : Bietet Entwicklern plattformübergreifende APIs für ihre mobilen Anwendungen
Und wenn Sie einen Beitrag leisten möchten, lesen Sie die folgenden Themen: