Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Verwenden Sie die Office-Dialogfeld-API , um Dialogfelder in Ihrem Office-Add-In zu öffnen. Dieser Artikel enthält eine Anleitung für die Verwendung der Dialog-API in Ihrem Office-Add-In. Erwägen Sie, ein Dialogfeld über einen Aufgabenbereich, ein Inhalts-Add-In oder einen Add-In-Befehl zu öffnen, um die folgenden Schritte auszuführen:
- Melden Sie einen Benutzer mit einer Ressource wie Google, Facebook oder Microsoft Identity an. Weitere Informationen finden Sie unter Authentifizieren mit der Office-Dialog-API.
- Mehr Platz auf dem Bildschirm oder sogar eine Vollbildansicht für einige Aufgaben in Ihrem Add-In bereitzustellen.
- Hosten Sie ein Video, das zu klein wäre, wenn es auf einen Aufgabenbereich beschränkt wäre.
- Anzeigen eines Fehler-, Status- oder Eingabebildschirms.
Tipp
Es wird empfohlen, kein Dialogfeld für die Interaktion mit einem Dokument zu verwenden. Verwenden Sie stattdessen einen Aufgabenbereich. Eine Anleitung finden Sie unter Aufgabenbereiche in Office-Add-Ins.
Da eine überlappende Benutzeroberfläche für Benutzer störend sein kann, sollten Dialogfelder nur dann aus einem Aufgabenbereich geöffnet werden, wenn dies für Ihr Szenario erforderlich ist. Bedenken Sie bei Ihren Überlegungen bezüglich der Verwendung des Oberflächenbereichs eines Aufgabenbereichs, dass Aufgabenbereiche in Registerkarten unterteilt werden können. Ein Beispiel für einen Aufgabenbereich im Registerkartenformat finden Sie im Excel-Add-In JavaScript SalesTracker-Beispiel .
Weitere Informationen zu bewährten Methoden für die Implementierung eines Dialogs finden Sie unter Bewährte Methoden und Regeln für die Office-Dialog-API.
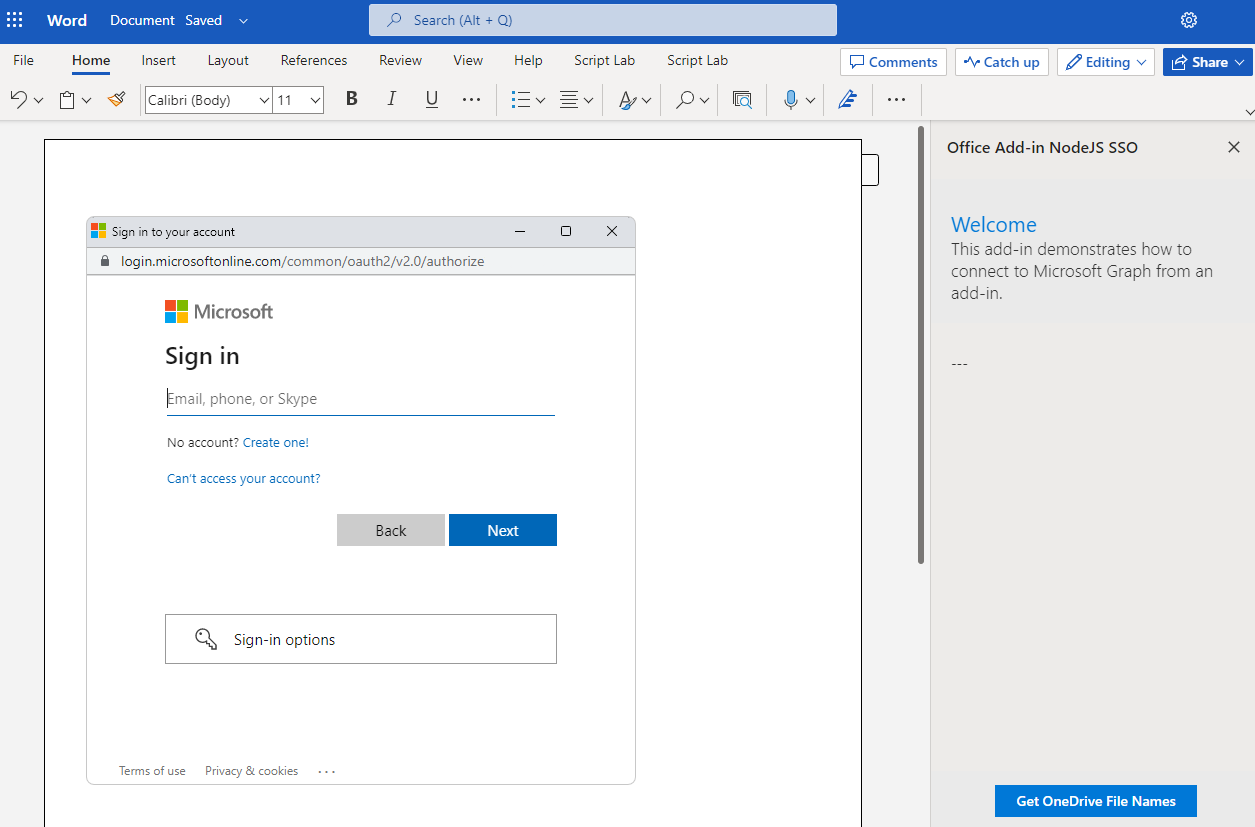
In der folgenden Abbildung ist ein Beispiel für ein Dialogfeld dargestellt.

Das Dialogfeld wird immer in der Mitte des Bildschirms geöffnet. Der Benutzer kann es verschieben und seine Größe ändern. Das Fenster ist nicht modal. Ein Benutzer kann weiterhin sowohl mit dem Dokument in der Office-Anwendung als auch mit der Seite im Aufgabenbereich interagieren, falls vorhanden.
Hinweis
Wenn Sie ein Add-In entwickeln, das in Office im Web oder neuen Outlook unter Windows ausgeführt wird und Zugriff auf die Gerätefunktionen eines Benutzers erfordert, finden Sie informationen dazu in der Geräteberechtigungs-API, wie Sie den Benutzer zur Eingabe von Berechtigungen auffordern. Zu den Gerätefunktionen gehören kamera, geolocation und mikrofon eines Benutzers.
Öffnen eines Dialogfelds aus einer Hostseite
Die Office-JavaScript-APIs enthalten ein Dialog-Objekt und zwei Funktionen im Office.context.ui-Namespace.
Zum Öffnen eines Dialogfelds ruft der Code, typischerweise eine Seite im Aufgabenbereich, die Methode displayDialogAsync auf und übergibt sie an die URL der Ressource, die geöffnet werden soll. Die Seite, auf der diese Methode aufgerufen wird, wird als "Hostseite" bezeichnet. Wenn Sie diese Methode beispielsweise im Skript für "index.html" in einem Aufgabenbereich aufrufen, dann ist "index.html" die Hostseite des von der Methode geöffneten Dialogfelds.
Die im Dialogfeld geöffnete Ressource ist normalerweise eine Seite. Es kann sich aber auch um eine Controllermethode in einer MVC-Anwendung, eine Route, eine Webdienstmethode oder eine beliebige andere Ressource handeln. In diesem Artikel bezieht sich "Seite" oder "Website" auf die Ressource im Dialogfeld. Der folgende Code ist ein einfaches Beispiel.
Office.context.ui.displayDialogAsync("https://www.contoso.com/myDialog.html");
- Die URL verwendet das HTTP-S-Protokoll. Dies ist für alle Seiten obligatorisch, die in einem Dialogfeld geladen werden, nicht nur für die erste geladene Seite.
- Die Domäne des Dialogfelds ist mit der Domäne der Hostseite identisch, die die Seite in einem Aufgabenbereich oder die Funktionsdatei eines Add-In-Befehls sein kann. Es ist erforderlich, dass sich die Seite, die Controllermethode oder eine andere Ressource, die an die
displayDialogAsyncMethode übergeben wird, in derselben Domäne wie die Hostseite befinden muss.
Wichtig
Die Hostseite und die im Dialogfeld geöffnete Ressource müssen den gleichen vollständigen Domänennamen aufweisen. Wenn Sie versuchen, eine Unterdomäne der Domäne des Add-Ins zu übergeben displayDialogAsync , funktioniert dies nicht. Die vollständige Domäne, einschließlich aller Unterdomänen, muss übereinstimmen.
Nachdem die erste Seite (oder eine andere Ressource) geladen wurde, kann ein Benutzer Links oder andere UI verwenden, um zu jeder beliebigen Website (oder andere Ressource) zu navigieren, die HTTPS verwendet. Sie können die erste Seite auch so entwerfen, dass sofort eine Umleitung zu einer anderen Website erfolgt.
Standardmäßig nimmt das Dialogfeld 80 % der Höhe und der Breite des Gerätebildschirms ein, Sie können aber andere Prozentsätze festlegen, indem Sie ein Konfigurationsobjekt an die Methode übergeben, wie im folgenden Beispiel gezeigt.
Office.context.ui.displayDialogAsync("https://www.contoso.com/myDialog.html", { height: 30, width: 20 });
Ein Beispiel-Add-In, das dies tut, finden Sie unter Excel-Tutorial – Abgeschlossen. Weitere Beispiele, die verwenden displayDialogAsync, finden Sie unter Codebeispiele.
Legen Sie beide Werte auf 100 % fest, um eine Vollbildansicht zu erhalten. Der effektive Höchstwert beträgt 99,5 %, und das Fenster kann weiterhin verschoben werden und die Größe kann geändert werden.
Sie können immer nur ein Dialogfeld aus einem Hostfenster öffnen. Bei dem Versuch, ein weiteres Dialogfeld zu öffnen, wird ein Fehler angezeigt. Wenn ein Benutzer beispielsweise ein Dialogfeld aus einem Aufgabenbereich öffnet, kann er kein zweites Dialogfeld von einer anderen Seite im Aufgabenbereich öffnen. Wenn jedoch ein Dialogfeld über einen Add-In-Befehl geöffnet wird, öffnet der Befehl jedes mal, wenn er ausgewählt wird, eine neue (nicht angezeigte) HTML-Datei. Dadurch wird ein neues (nicht angezeigtes) Hostfenster erstellt, jedes dieser Fenster kann also sein eigenes Dialogfeld starten. Weitere Informationen finden Sie unter Fehler von displayDialogAsync.
Hinweis
Legen Sie in Outlook im Web und dem neuen Outlook unter Windows die eigenschaft window.name beim Konfigurieren eines Dialogfelds in Ihrem Add-In nicht fest. Die window.name -Eigenschaft wird von diesen Outlook-Clients verwendet, um die Funktionalität über Seitenumleitungen hinweg beizubehalten.
Nutzen einer Leistungsoption in Office im Web
Die Eigenschaft displayInIframe ist eine zusätzliche Eigenschaft im Konfigurationsobjekt, die Sie an displayDialogAsync übergeben können. Wenn diese Eigenschaft auf true gesetzt ist und das Add-In in einem in Office im Web geöffneten Dokument ausgeführt wird, wird das Dialogfeld als unverankerter iFrame statt als unabhängiges Fenster geöffnet. Das beschleunigt das Öffnen. Es folgt ein Beispiel.
Office.context.ui.displayDialogAsync("https://www.contoso.com/myDialog.html", { height: 30, width: 20, displayInIframe: true });
Der Standardwert ist false. Er hat denselben Effekt wie das völlige Weglassen der Eigenschaft. Wenn das Add-In nicht in Office im Web ausgeführt wird, wird ignoriertdisplayInIframe.
Hinweis
Sie sollten nicht verwenden displayInIframe: true , wenn das Dialogfeld zu einem beliebigen Zeitpunkt zu einer Seite umgeleitet wird, die nicht in einem iframe geöffnet werden kann. Beispielsweise können die Anmeldeseiten vieler beliebter Webdienste wie Google- und Microsoft-Konto nicht in einem iframe geöffnet werden.
Senden von Informationen vom Dialogfeld an die Hostseite
Code im Dialogfeld verwendet die messageParent-Funktion , um eine Zeichenfolgennachricht an die Hostseite zu senden. Bei der Zeichenfolge kann es sich um ein Wort, einen Satz, ein XML-Blob, einen json-Code mit Zeichenfolgen oder eine beliebige andere Art handeln, die in eine Zeichenfolge serialisiert oder in eine Zeichenfolge umgewandelt werden kann. Um die messageParent -Methode verwenden zu können, muss das Dialogfeld zuerst die Office-JavaScript-API initialisieren.
Hinweis
Der Übersichtlichkeit halber wird die Nachricht in diesem Abschnitt als Ziel der Hostseite bezeichnet, aber genau genommen werden die Nachrichten an die Runtime im Aufgabenbereich (oder an die Runtime, die eine Funktionsdatei hosten) gesendet. Die Unterscheidung ist nur bei domänenübergreifendem Messaging von Bedeutung. Weitere Informationen finden Sie unter Domänenübergreifendes Senden von Nachrichten an die Hostlaufzeit.
Das folgende Beispiel zeigt, wie Sie Office JS initialisieren und eine Nachricht an die Hostseite senden.
Office.onReady(() => {
// Add any initialization code for your dialog here.
});
// Called when dialog signs in the user.
function userSignedIn() {
Office.context.ui.messageParent(true.toString());
}
Im nächsten Beispiel wird gezeigt, wie eine JSON-Zeichenfolge zurückgegeben wird, die Profilinformationen enthält.
function userProfileSignedIn(profile) {
const profileMessage = {
"name": profile.name,
"email": profile.email,
};
Office.context.ui.messageParent(JSON.stringify(profileMessage));
}
Die messageParent Funktion ist eine von nur zwei Office JS-APIs, die im Dialogfeld aufgerufen werden können. Die andere JS-API, die im Dialogfeld aufgerufen werden kann, ist Office.context.requirements.isSetSupported. Weitere Informationen hierzu finden Sie unter Angeben von Office-Anwendungen und API-Anforderungen. Im Dialogfeld wird diese API jedoch in volumenlizenzierten unbefristeten Outlook 2016 (d. b. der MSI-Version) nicht unterstützt.
Die Hostseite muss so konfiguriert sein, dass sie die Nachricht empfängt. Hierzu fügen Sie einen Rückrufparameter zu dem ursprünglichen Aufruf von displayDialogAsync hinzu. Der Rückruf weist dem DialogMessageReceived-Ereignis einen Handler zu. Es folgt ein Beispiel.
let dialog; // Declare dialog as global for use in later functions.
Office.context.ui.displayDialogAsync("https://www.contoso.com/myDialog.html", { height: 30, width: 20 },
(asyncResult) => {
dialog = asyncResult.value;
dialog.addEventHandler(Office.EventType.DialogMessageReceived, processMessage);
}
);
Office übergibt ein AsyncResult-Objekt an den Rückruf. Dieses stellt das Ergebnis des Versuchs zum Öffnen des Dialogfelds dar. Es stellt nicht das Ergebnis von Ereignissen im Dialogfeld dar. Weitere Informationen zu diesem Unterschied finden Sie unter Behandeln von Fehlern und Ereignissen.
- Die
value-Eigenschaft derasyncResultist auf ein Dialog-Objekt festgelegt, das auf der Hostseite und nicht im Ausführungskontext des Dialogfelds vorhanden ist. -
processMessageist die Funktion, die das Ereignis behandelt. Sie können dieser einen beliebigen Namen geben. - Die
dialog-Variable wird mit einem größeren Bereich als der Rückruf deklariert, da auch inprocessMessagedarauf verwiesen wird.
Nachfolgend sehen Sie ein einfaches Beispiel für einen Handler für das DialogMessageReceived-Ereignis.
function processMessage(arg) {
const messageFromDialog = JSON.parse(arg.message);
showUserName(messageFromDialog.name);
}
Office übergibt dasarg-Objekt an den Handler. Seine message -Eigenschaft ist die Zeichenfolge, die vom Aufruf von messageParent im Dialogfeld gesendet wird. In diesem Beispiel handelt es sich um eine zeichenfolgenweise Darstellung des Profils eines Benutzers aus einem Dienst, z. B. Microsoft-Konto oder Google, sodass es mit JSON.parsewieder in ein Objekt deserialisiert wird. Die showUserName Implementierung wird nicht angezeigt. Möglicherweise wird eine personalisierte Willkommensnachricht im Aufgabenbereich angezeigt.
Nach Abschluss der Benutzerinteraktion mit dem Dialogfeld sollte das Dialogfeld vom Meldungshandler geschlossen werden, wie im folgenden Beispiel dargestellt.
function processMessage(arg) {
dialog.close();
// Add code to process the message here.
}
Das dialog-Objekt muss dasselbe sein, das vom Aufruf von displayDialogAsync zurückgegeben wird. Sie müssen das dialog Objekt als globale Variable deklarieren. Sie können das dialog Objekt auch auf den displayDialogAsync Aufruf mit einer anonymen Rückruffunktion festlegen, wie im folgenden Beispiel gezeigt. Im Beispiel muss das Dialogfeld nicht geschlossen werden, processMessage da die close -Methode in der anonymen Rückruffunktion aufgerufen wird.
Office.context.ui.displayDialogAsync("https://www.contoso.com/myDialog.html", { height: 30, width: 20 },
(asyncResult) => {
const dialog = asyncResult.value;
dialog.addEventHandler(Office.EventType.DialogMessageReceived, (arg) => {
dialog.close();
processMessage(arg);
});
}
);
Wenn das Add-In nach Empfang der Nachricht eine andere Seite des Aufgabenbereichs öffnen muss, können Sie die window.location.replace-Methode (oder window.location.href) als letzte Zeile des Handlers verwenden. Es folgt ein Beispiel.
function processMessage(arg) {
// Add code to process the message here.
window.location.replace("/newPage.html");
// Alternatively, use the following:
// window.location.href = "/newPage.html";
}
Ein Beispiel für ein solches Add-In finden Sie unter Einfügen von Excel-Diagrammen mit Microsoft Graph in einem PowerPoint-Add-In.
Bedingtes Messaging
Da Sie mehrere messageParent Aufrufe aus dem Dialogfeld senden können, aber nur einen Handler auf der Hostseite für das DialogMessageReceived Ereignis haben, muss der Handler bedingte Logik verwenden, um verschiedene Nachrichten zu unterscheiden. Wenn beispielsweise das Dialogfeld einen Benutzer auffordert, sich bei einem Identitätsanbieter wie einem Microsoft-Konto oder Google anzumelden, wird das Profil des Benutzers als Nachricht gesendet. Wenn die Authentifizierung fehlschlägt, sendet das Dialogfeld Fehlerinformationen an die Hostseite, wie im folgenden Beispiel gezeigt.
if (loginSuccess) {
const userProfile = getProfile();
const messageObject = { messageType: "signinSuccess", profile: userProfile };
const jsonMessage = JSON.stringify(messageObject);
Office.context.ui.messageParent(jsonMessage);
} else {
const errorDetails = getError();
const messageObject = { messageType: "signinFailure", error: errorDetails };
const jsonMessage = JSON.stringify(messageObject);
Office.context.ui.messageParent(jsonMessage);
}
Beachten Sie zum vorherigen Beispiel:
- Die
loginSuccess-Variable würde durch Lesen der HTTP-Antwort vom Identitätsanbieter initialisiert. - Die Implementierung der
getProfileFunktionen undgetErrorwird nicht angezeigt. Beide rufen Daten von einem Abfrageparameter oder aus dem Text der HTTP-Antwort ab. - Anonyme Objekte unterschiedlicher Typen werden in Abhängigkeit davon gesendet, ob die Anmeldung erfolgreich war. Beide weisen eine
messageType-Eigenschaft auf, eine verfügt aber über eineprofile-Eigenschaft und die andere über eineerror-Eigenschaft.
Der Handlercode auf der Hostseite verwendet den Wert der messageType-Eigenschaft für die Verzweigung, wie im folgenden Beispiel dargestellt. Beachten Sie, dass die showUserName-Funktion dieselbe wie im vorherigen Beispiel ist, und dass die showNotification-Funktion den Fehler in der Benutzeroberfläche der Hostseite anzeigt.
function processMessage(arg) {
const messageFromDialog = JSON.parse(arg.message);
if (messageFromDialog.messageType === "signinSuccess") {
dialog.close();
showUserName(messageFromDialog.profile.name);
window.location.replace("/newPage.html");
} else {
dialog.close();
showNotification("Unable to authenticate user: " + messageFromDialog.error);
}
}
Die showNotification Implementierung wird nicht angezeigt. Möglicherweise wird status in einer Benachrichtigungsleiste im Aufgabenbereich angezeigt.
Domänenübergreifendes Messaging an die Hostruntime
Nachdem das Dialogfeld geöffnet wurde, kann entweder der Dialog oder die übergeordnete Runtime von der Domäne des Add-Ins weg navigieren. Wenn eines dieser Dinge geschieht, schlägt ein Aufruf von messageParent fehl, es sei denn, Ihr Code gibt die Domäne der übergeordneten Runtime an. Dazu fügen Sie dem Aufruf von messageParenteinen DialogMessageOptions-Parameter hinzu. Dieses Objekt verfügt über eine targetOrigin -Eigenschaft, die die Domäne angibt, an die die Nachricht gesendet werden soll. Wenn der Parameter nicht verwendet wird, geht Office davon aus, dass das Ziel dieselbe Domäne ist, die der Dialog derzeit hosten wird.
Hinweis
Die Verwendung von messageParent zum Senden einer domänenübergreifenden Nachricht erfordert den Anforderungssatz Dialog Origin 1.1. Der DialogMessageOptions Parameter wird in älteren Versionen von Office ignoriert, die den Anforderungssatz nicht unterstützen, sodass das Verhalten der Methode nicht betroffen ist, wenn Sie es übergeben.
Es folgt ein Beispiel für die Verwendung messageParent von zum Senden einer domänenübergreifenden Nachricht.
Office.context.ui.messageParent("Some message", { targetOrigin: "https://resource.contoso.com" });
Wenn die Nachricht keine vertraulichen Daten enthält, können Sie auf targetOrigin "*" festlegen, sodass es an eine beliebige Domäne gesendet werden kann. Es folgt ein Beispiel.
Office.context.ui.messageParent("Some message", { targetOrigin: "*" });
Tipp
Der
DialogMessageOptions-Parameter wurde dermessageParent-Methode Mitte 2021 als erforderlicher Parameter hinzugefügt. Ältere Add-Ins, die eine domänenübergreifende Nachricht mit der -Methode senden, funktionieren nicht mehr, bis sie aktualisiert wurden, um den neuen Parameter zu verwenden. Bis das Add-In aktualisiert wird, können Benutzer und Systemadministratoren nur in Office unter Windows diese Add-Ins aktivieren, um weiter zu arbeiten, indem sie die vertrauenswürdigen Domänen mit einer Registrierungseinstellung angeben: HKEY_CURRENT_USER\SOFTWARE\Microsoft\Office\16.0\WEF\AllowedDialogCommunicationDomains. Erstellen Sie hierzu eine Datei mit einer.regErweiterung, speichern Sie sie auf dem Windows-Computer, und doppelklicken Sie dann darauf, um sie auszuführen. Es folgt ein Beispiel für den Inhalt einer solchen Datei.Windows Registry Editor Version 5.00 [HKEY_CURRENT_USER\SOFTWARE\Microsoft\Office\16.0\WEF\AllowedDialogCommunicationDomains] "My trusted domain"="https://www.contoso.com" "Another trusted domain"="https://fabrikam.com"Wenn sich die Domäne Ihres Dialogfelds in Office im Web und dem neuen Outlook unter Windows von der Ihres Add-Ins unterscheidet und der Antwortheader Cross-Origin-Opener-Policy: same-origin erzwingt, wird ihr Add-In für den Zugriff auf Nachrichten aus dem Dialogfeld blockiert, und Ihren Benutzern wird der Fehler 12006 angezeigt. Um dies zu verhindern, müssen Sie den Header auf
Cross-Origin-Opener-Policy: unsafe-nonefestlegen oder Ihr Add-In und Dialogfeld so konfigurieren, dass sie sich in derselben Domäne befinden.
Übergeben von Informationen an das Dialogfeld
Ihr Add-In kann mithilfe von Dialog.messageChild Nachrichten von der Hostseite an ein Dialogfeld senden.
Verwenden von messageChild() der Hostseite
Wenn Sie die Office-Dialogfeld-API aufrufen, um ein Dialogfeld zu öffnen, wird ein Dialog-Objekt zurückgegeben. Sie sollte einer Variablen zugewiesen werden, die über einen globalen Bereich verfügt, damit Sie von anderen Funktionen darauf verweisen können. Es folgt ein Beispiel.
let dialog; // Declare as global variable.
Office.context.ui.displayDialogAsync("https://www.contoso.com/myDialog.html",
(asyncResult) => {
dialog = asyncResult.value;
dialog.addEventHandler(Office.EventType.DialogMessageReceived, processMessage);
}
);
function processMessage(arg) {
dialog.close();
// Add code to process the message here.
}
Dieses Dialog Objekt verfügt über eine messageChild-Methode , die alle Zeichenfolgen, einschließlich Zeichenfolgendaten, an das Dialogfeld sendet. Dadurch wird ein DialogParentMessageReceived -Ereignis im Dialogfeld ausgelöst. Ihr Code sollte dieses Ereignis behandeln, wie im nächsten Abschnitt gezeigt.
Stellen Sie sich ein Szenario vor, in dem die Benutzeroberfläche des Dialogfelds mit dem aktuell aktiven Excel-Arbeitsblatt und der Position dieses Arbeitsblatts relativ zu den anderen Arbeitsblättern verknüpft ist. Im folgenden Beispiel worksheetPropertiesChanged sendet die Eigenschaften des aktiven Arbeitsblatts an das Dialogfeld. Die Daten werden zeichenfolgengefälkt, sodass sie an messageChildübergeben werden können.
await Excel.run(async (context) => {
const worksheet = context.workbook.worksheets.getActiveWorksheet();
worksheet.load();
await context.sync();
worksheetPropertiesChanged(worksheet);
});
...
function worksheetPropertiesChanged(currentWorksheet) {
const messageToDialog = JSON.stringify(currentWorksheet);
dialog.messageChild(messageToDialog);
}
Behandeln von DialogParentMessageReceived im Dialogfeld
Registrieren Sie im JavaScript des Dialogfelds einen Handler für das DialogParentMessageReceived Ereignis mit der UI.addHandlerAsync-Methode . Dies erfolgt in der Regel in der Office.onReady- oder Office.initialize-Funktion, wie im Folgenden gezeigt. (Ein robusteres Beispiel ist weiter unten in diesem Artikel enthalten.)
Office.onReady(() => {
Office.context.ui.addHandlerAsync(Office.EventType.DialogParentMessageReceived,onMessageFromParent);
});
Definieren Sie dann den onMessageFromParent Handler. Der folgende Code setzt das Beispiel aus dem vorherigen Abschnitt fort. Beachten Sie, dass Office ein Argument an den Handler übergibt und dass die message -Eigenschaft des Argumentobjekts die Zeichenfolge von der Hostseite enthält. In diesem Beispiel wird die Nachricht in ein -Objekt wiederhergestellt, und jQuery wird verwendet, um die obere Überschrift des Dialogfelds so festzulegen, dass sie dem namen des neuen Arbeitsblatts entspricht.
function onMessageFromParent(arg) {
const messageFromParent = JSON.parse(arg.message);
document.querySelector('h1').textContent = messageFromParent.name;
}
Es empfiehlt sich, zu überprüfen, ob Ihr Handler ordnungsgemäß registriert ist. Hierzu können Sie einen Rückruf an die addHandlerAsync -Methode übergeben. Dies wird ausgeführt, wenn der Versuch, den Handler zu registrieren, abgeschlossen ist. Verwenden Sie den Handler, um einen Fehler zu protokollieren oder anzuzeigen, wenn der Handler nicht erfolgreich registriert wurde. Es folgt ein Beispiel. Beachten Sie, dass reportError eine Hier nicht definierte Funktion ist, die den Fehler protokolliert oder anzeigt.
Office.onReady(() => {
Office.context.ui.addHandlerAsync(
Office.EventType.DialogParentMessageReceived,
onMessageFromParent,
onRegisterMessageComplete
);
});
function onRegisterMessageComplete(asyncResult) {
if (asyncResult.status !== Office.AsyncResultStatus.Succeeded) {
reportError(asyncResult.error.message);
}
}
Bedingtes Messaging von der übergeordneten Seite zum Dialogfeld
Da Sie mehrere messageChild Aufrufe von der Hostseite ausführen können, aber nur einen Handler im Dialogfeld für das DialogParentMessageReceived Ereignis haben, muss der Handler bedingte Logik verwenden, um verschiedene Nachrichten zu unterscheiden. Sie können dies genau parallel zur Struktur des bedingten Messagings tun, wenn das Dialogfeld eine Nachricht an die Hostseite sendet, wie unter Bedingtes Messaging beschrieben.
Hinweis
In einigen Situationen wird die messageChild API, die Teil des DialogApi 1.2-Anforderungssatzes ist, möglicherweise nicht unterstützt. Beispielsweise messageChild wird in volumenlizenzierten unbefristeten Outlook 2016 und volumenlizenzierten unbefristeten Outlook 2019 nicht unterstützt. Einige alternative Möglichkeiten für das Messaging von übergeordneten Zu-Dialogfeld-Nachrichten werden unter Alternative Methoden zum Übergeben von Nachrichten an ein Dialogfeld von der Hostseite beschrieben.
Wichtig
Der DialogApi 1.2-Anforderungssatz kann nicht im Add-In-Manifest angegeben werden. Sie müssen überprüfen, ob DialogApi 1.2 zur Laufzeit unterstützt wird, indem Sie die isSetSupported -Methode verwenden, wie unter Überprüfen der API-Verfügbarkeit zur Laufzeit beschrieben. Die Unterstützung für Manifestanforderungen befindet sich in der Entwicklung.
Domänenübergreifendes Messaging an die Dialogruntime
Nachdem das Dialogfeld geöffnet wurde, kann entweder der Dialog oder die übergeordnete Runtime von der Domäne des Add-Ins weg navigieren. Wenn eines dieser Dinge geschieht, schlagen Aufrufe von messageChild fehl, es sei denn, Ihr Code gibt die Domäne der Dialogruntime an. Dazu fügen Sie dem Aufruf von messageChildeinen DialogMessageOptions-Parameter hinzu. Dieses Objekt verfügt über eine targetOrigin -Eigenschaft, die die Domäne angibt, an die die Nachricht gesendet werden soll. Wenn der Parameter nicht verwendet wird, geht Office davon aus, dass das Ziel dieselbe Domäne ist, die derzeit von der übergeordneten Runtime gehostet wird.
Hinweis
Die Verwendung von messageChild zum Senden einer domänenübergreifenden Nachricht erfordert den Anforderungssatz Dialog Origin 1.1. Der DialogMessageOptions Parameter wird in älteren Versionen von Office ignoriert, die den Anforderungssatz nicht unterstützen, sodass das Verhalten der Methode nicht betroffen ist, wenn Sie es übergeben.
Es folgt ein Beispiel für die Verwendung messageChild von zum Senden einer domänenübergreifenden Nachricht.
dialog.messageChild(messageToDialog, { targetOrigin: "https://resource.contoso.com" });
Wenn die Nachricht keine vertraulichen Daten enthält, können Sie auf targetOrigin "*" festlegen, sodass es an eine beliebige Domäne gesendet werden kann. Es folgt ein Beispiel.
dialog.messageChild(messageToDialog, { targetOrigin: "*" });
Das Manifest des Add-Ins gibt vertrauenswürdige Domänen an. Im einheitlichen Manifest für Microsoft 365 wird dies in der Eigenschaft "validDomains" angegeben. Im reinen Add-In-Manifest wird dies im <AppDomains-Element> angegeben.
Hinweis
Das einheitliche Manifest für Microsoft 365 kann in Outlook-Produktions-Add-Ins verwendet werden. Es ist nur als Vorschau für Excel-, PowerPoint- und Word-Add-Ins verfügbar.
Die Runtime, die den Dialog hosten, kann jedoch nicht auf das Manifest zugreifen und somit bestimmen, ob die Domäne , aus der die Nachricht stammt , vertrauenswürdig ist. Sie müssen den DialogParentMessageReceived Handler verwenden, um dies zu bestimmen. Das an den Handler übergebene Objekt enthält die Domäne, die derzeit im übergeordneten Objekt als - origin Eigenschaft gehostet wird. Im Folgenden finden Sie ein Beispiel für die Verwendung der -Eigenschaft.
function onMessageFromParent(arg) {
if (arg.origin === "https://addin.fabrikam.com") {
// Process the message.
} else {
// Signal the parent page to close the dialog.
const messageObject = { messageType: "untrustedDomain" };
Office.context.ui.messageParent(messageObject);
}
}
Ihr Code könnte beispielsweise die Office.onReady- oder Office.initialize-Funktion verwenden, um ein Array vertrauenswürdiger Domänen in einer globalen Variablen zu speichern. Die arg.origin -Eigenschaft kann dann anhand dieser Liste im Handler überprüft werden.
Tipp
Der DialogMessageOptions -Parameter wurde der messageChild -Methode Mitte 2021 als erforderlicher Parameter hinzugefügt. Ältere Add-Ins, die eine domänenübergreifende Nachricht mit der -Methode senden, funktionieren nicht mehr, bis sie aktualisiert wurden, um den neuen Parameter zu verwenden. Bis das Add-In aktualisiert wird, können Benutzer und Systemadministratoren nur in Office unter Windows diese Add-Ins aktivieren, um weiter zu arbeiten, indem sie die vertrauenswürdigen Domänen mit einer Registrierungseinstellung angeben: HKEY_CURRENT_USER\SOFTWARE\Microsoft\Office\16.0\WEF\AllowedDialogCommunicationDomains. Erstellen Sie hierzu eine Datei mit einer .reg Erweiterung, speichern Sie sie auf dem Windows-Computer, und doppelklicken Sie dann darauf, um sie auszuführen. Es folgt ein Beispiel für den Inhalt einer solchen Datei.
Windows Registry Editor Version 5.00
[HKEY_CURRENT_USER\SOFTWARE\Microsoft\Office\16.0\WEF\AllowedDialogCommunicationDomains]
"My trusted domain"="https://www.contoso.com"
"Another trusted domain"="https://fabrikam.com"
Schließen des Dialogfelds
Sie können eine Schaltfläche im Dialogfeld implementieren, durch die es geschlossen wird. Der Click-Ereignishandler für die Schaltfläche sollte messageParent verwenden, um der Hostseite mitzuteilen, dass auf die Schaltfläche geklickt wurde. Es folgt ein Beispiel.
function closeButtonClick() {
const messageObject = { messageType: "dialogClosed" };
const jsonMessage = JSON.stringify(messageObject);
Office.context.ui.messageParent(jsonMessage);
}
Der Hostseitenhandler für DialogMessageReceived würde dialog.close wie im folgenden Beispiel aufrufen. (In den vorherigen Beispielen wird gezeigt, wie das dialog-Objekt initialisiert wird.)
function processMessage(arg) {
const messageFromDialog = JSON.parse(arg.message);
if (messageFromDialog.messageType === "dialogClosed") {
dialog.close();
}
}
Auch wenn Sie nicht über eine eigene Benutzeroberfläche zum Schließen des Dialogfelds verfügen, kann ein Endbenutzer das Dialogfeld über das X in der Ecke rechts oben schließen. Diese Aktion löst das DialogEventReceived-Ereignis aus. Wenn Ihr Hostbereich wissen muss, wann dies geschieht, sollte ein Handler für dieses Ereignis deklariert werden. Einzelheiten finden Sie im Abschnitt Fehler und Ereignisse im Dialogfeld.
Codebeispiele
In allen folgenden Beispielen wird verwendet displayDialogAsync. Einige verfügen über NodeJS-basierte Server und andere über ASP.NET/IIS-based Server, aber die Logik der Verwendung der -Methode ist die gleiche, unabhängig davon, wie die serverseitige Implementierung des Add-Ins implementiert wird.
- Excel-Tutorial – Abgeschlossen
- Szenario für freigegebene Excel-Runtime
- Office-Add-In Microsoft Graph ASPNET
- Office Add-in Microsoft Graph React
- Office-Add-In NodeJS SSO
- Office-Add-In ASPNET SSO
- Office-Add-In SAAS-Monetarisierungsbeispiel
- Outlook-Add-In Microsoft Graph ASPNET
- Outlook-Add-In SSO
- Outlook-Add-In-Token-Viewer
- Outlook-Add-In-Nachricht mit Aktionen
- Outlook-Add-In-Freigabe auf OneDrive
- PowerPoint-Add-In Microsoft Graph ASPNET InsertChart
Siehe auch
Office Add-ins