Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Entwickeln Sie mit der ereignisbasierten Aktivierungsfunktion ein Add-In, um Vorgänge automatisch zu aktivieren und abzuschließen, wenn bestimmte Ereignisse in Outlook unter Android oder iOS auftreten, z. B. das Verfassen einer neuen Nachricht.
In den folgenden Abschnitten erfahren Sie, wie Sie ein mobiles Outlook-Add-In entwickeln, das automatisch eine Signatur zu neuen Nachrichten hinzufügt, die erstellt werden. Dies zeigt ein Beispielszenario, in dem Sie die ereignisbasierte Aktivierung in Ihrem mobilen Add-In implementieren können. Verbessern Sie die mobile Benutzererfahrung erheblich, indem Sie andere Szenarien und unterstützte Ereignisse in Ihrem Add-In untersuchen.
Informationen zum Implementieren eines ereignisbasierten Add-Ins für Outlook im Web, unter Windows (neu und klassisch) und unter Mac finden Sie unter Konfigurieren Ihres Outlook-Add-Ins für die ereignisbasierte Aktivierung.
Hinweis
Outlook für Android und iOS unterstützt nur bis zum Postfachanforderungssatz 1.5. Zur Unterstützung der ereignisbasierten Aktivierungsfunktion wurden jedoch einige APIs aus späteren Anforderungssätzen auf mobilen Clients aktiviert. Weitere Informationen zu dieser Ausnahme finden Sie unter Zusätzliche unterstützte APIs.
Unterstützte Ereignisse und Clients
| Kanonischer Ereignisname und Nur-Add-In-Manifestname | Einheitliches App-Manifest für Microsoft 365-Name | Beschreibung | Unterstützte Clients |
|---|---|---|---|
OnNewMessageCompose |
newMessageComposeCreated | Tritt beim Verfassen einer neuen Nachricht auf (einschließlich Antworten, Allen antworten und weiterleiten), aber nicht beim Bearbeiten eines Entwurfs. |
|
OnMessageRecipientsChanged |
messageRecipientsChanged | Tritt beim Hinzufügen oder Entfernen von Empfängern beim Verfassen einer Nachricht auf. Ereignisspezifisches Datenobjekt: RecipientsChangedEventArgs |
|
OnMessageFromChanged |
messageFromChanged | Tritt auf, wenn das E-Mail-Konto im Feld Von einer Nachricht geändert wird, die zusammengestellt wird. Weitere Informationen finden Sie unter Automatisches Aktualisieren Ihrer Signatur beim Wechseln zwischen Exchange-Konten. |
|
Einrichten der Umgebung
Zum Ausführen des Features benötigen Sie eine unterstützte Version von Outlook unter Android oder iOS (siehe Unterstützte Ereignisse und Clients) und ein Microsoft 365-Abonnement. Schließen Sie dann den Outlook-Schnellstart ab, in dem Sie mit dem Yeoman-Generator für Office-Add-Ins ein Add-In-Projekt erstellen.
Konfigurieren des Manifests
Die Schritte zum Konfigurieren des Manifests hängen davon ab, welchen Manifesttyp Sie im Schnellstart ausgewählt haben.
Hinweis
Beachten Sie beim Entwickeln eines ereignisbasierten Add-Ins für die Ausführung in Outlook unter Android und unter iOS, dass das einheitliche App-Manifest für Microsoft 365 nur verwendet werden kann, wenn das Add-In bestimmte Ereignisse behandelt. Informationen dazu, welche Ereignisse unterstützt werden, finden Sie unter Unterstützte Ereignisse und Clients.
Konfigurieren Sie die
"extensions.runtimes"Eigenschaft genauso wie beim Einrichten eines Funktionsbefehls. Weitere Informationen finden Sie unter Konfigurieren der Runtime für den Funktionsbefehl.Fügen Sie im
"extensions.ribbons.contexts"Array als Element hinzumailRead. Wenn Sie fertig sind, sollte das Array wie folgt aussehen."contexts": [ "mailRead" ],Fügen Sie im
"extensions.ribbons.requirements.formFactors"Array als Element hinzu"mobile". Wenn Sie fertig sind, sollte das Array wie folgt aussehen."formFactors": [ "mobile", <!-- Typically there will be other form factors listed. --> ]Fügen Sie das folgende
"autoRunEvents"Array als Eigenschaft des Objekts im"extensions"Array hinzu."autoRunEvents": [ ]Fügen Sie dem Array ein Objekt wie das
"autoRunEvents"folgende hinzu. Zu diesem Code ist Folgendes anzumerken:- Die
"events"-Eigenschaft ordnet Handler Ereignissen zu. - Der
"events.type"muss einer der Typen sein, die unter Unterstützte Ereignisse und Clients aufgeführt sind. - Der Wert von
"events.actionId"ist der Name einer Funktion, die Sie in Implementieren des Ereignishandlers erstellen. - Das Array kann mehrere Objekte
"events"enthalten.
{ "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.5" } ], "scopes": [ "mail" ] }, "events": [ { "type": "newMessageComposeCreated", "actionId": "onNewMessageComposeHandler" }, ] }- Die
Tipp
Weitere Informationen zu Manifesten für Outlook-Add-Ins finden Sie unter Office-Add-Ins-Manifest und Hinzufügen von Unterstützung für Add-In-Befehle in Outlook auf mobilen Geräten.
Implementieren des Ereignishandlers
Damit Ihr Add-In Aufgaben ausführen kann, wenn das OnNewMessageCompose Ereignis eintritt, müssen Sie einen JavaScript-Ereignishandler implementieren. In diesem Abschnitt erstellen Sie die Funktion, die onNewMessageComposeHandler einer neu erstellten Nachricht eine Signatur hinzufügt, und zeigt dann eine Nachricht an, die benachrichtigt, dass die Signatur hinzugefügt wurde.
Navigieren Sie aus demselben Schnellstartprojekt zum Verzeichnis ./src , und erstellen Sie dann einen neuen Ordner mit dem Namen launchevent.
Erstellen Sie im Ordner ./src/launchevent eine neue Datei mit dem Namen launchevent.js.
Öffnen Sie die launchevent.jsDatei, die Sie erstellt haben, und fügen Sie den folgenden JavaScript-Code hinzu.
/* * Copyright (c) Microsoft Corporation. All rights reserved. Licensed under the MIT license. * See LICENSE in the project root for license information. */ // Add start-up logic code here, if any. Office.onReady(); function onNewMessageComposeHandler(event) { const item = Office.context.mailbox.item; const signatureIcon = "iVBORw0KGgoAAAANSUhEUgAAACcAAAAnCAMAAAC7faEHAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAzUExURQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAKMFRskAAAAQdFJOUwAQIDBAUGBwgI+fr7/P3+8jGoKKAAAACXBIWXMAAA7DAAAOwwHHb6hkAAABT0lEQVQ4T7XT2ZalIAwF0DAJhMH+/6+tJOQqot6X6joPiouNBo3w9/Hd6+hrYnUt6vhLcjEAJevVW0zJxABSlcunhERpjY+UKoNN5+ZgDGu2onNz0OngjP2FM1VdyBW1LtvGeYrBLs7U5I1PTXZt+zifcS3Icw2GcS3vxRY3Vn/iqx31hUyTnV515kdTfbaNhZLI30AceqDiIo4tyKEmJpKdP5M4um+nUwfDWxAXdzqMNKQ14jLdL5ntXzxcRF440mhS6yu882Kxa30RZcUIjTCJg7lscsR4VsMjfX9Q0Vuv/Wd3YosD1J4LuSRtaL7bzXGN1wx2cytUdncDuhA3fu6HPTiCvpQUIjZ3sCcHVbvLtbNTHlysx2w9/s27m9gEb+7CTri6hR1wcTf2gVf3wBRe3CMbcHYvTODkXhnD0+178K/pZ9+n/C1ru/2HAPwAo7YM1X4+tLMAAAAASUVORK5CYII="; // Get the sender's account information. item.from.getAsync((result) => { if (result.status === Office.AsyncResultStatus.Failed) { console.log(result.error.message); event.completed(); return; } // Create a signature based on the sender's information. const name = result.value.displayName; const options = { asyncContext: name, isInline: true }; item.addFileAttachmentFromBase64Async(signatureIcon, "signatureIcon.png", options, (result) => { if (result.status === Office.AsyncResultStatus.Failed) { console.log(result.error.message); event.completed(); return; } // Add the created signature to the message. const signature = "<img src='cid:signatureIcon.png'>" + result.asyncContext; item.body.setSignatureAsync(signature, { coercionType: Office.CoercionType.Html }, (result) => { if (result.status === Office.AsyncResultStatus.Failed) { console.log(result.error.message); event.completed(); return; } // Show a notification when the signature is added to the message. const notification = { type: Office.MailboxEnums.ItemNotificationMessageType.InformationalMessage, message: "Company signature added.", icon: "none", persistent: false }; item.notificationMessages.addAsync("signature_notification", notification, (result) => { if (result.status === Office.AsyncResultStatus.Failed) { console.log(result.error.message); event.completed(); return; } event.completed(); }); }); }); }); }Speichern Sie Ihre Änderungen.
Hinzufügen eines Verweises auf die Ereignisbehandlungs-JavaScript-Datei
Stellen Sie sicher, dass die Datei ./src/commands/commands.html einen Verweis auf die JavaScript-Datei enthält, die Ihren Ereignishandler enthält.
Navigieren Sie zum Ordner ./src/commands , und öffnen Sie danncommands.html.
Fügen Sie unmittelbar vor dem schließenden Headtag (
</head>) einen Skripteintrag für die JavaScript-Datei hinzu, die den Ereignishandler enthält.<script type="text/javascript" src="../launchevent/launchevent.js"></script>Speichern Sie Ihre Änderungen.
Testen und Überprüfen Ihres Add-Ins
Befolgen Sie die Anleitung, um Ihr Add-In zu testen und zu überprüfen.
Laden Sie Ihr Add-In in Outlook unter Windows (neu oder klassisch), auf Mac oder im Web quer.
Öffnen Sie Outlook unter Android oder unter iOS. Wenn Outlook bereits auf Ihrem Gerät geöffnet ist, starten Sie es neu.
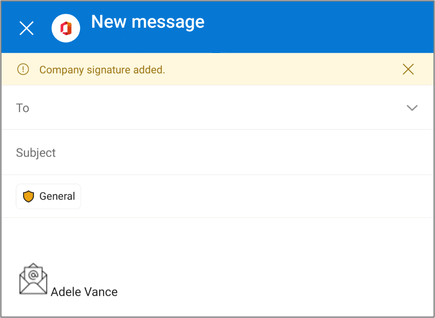
Erstellen Sie eine neue Nachricht. Das ereignisbasierte Add-In fügt der Nachricht die Signatur hinzu. Wenn Sie eine Signatur auf Ihrem mobilen Gerät gespeichert haben, wird sie kurz in der von Ihnen erstellten Nachricht angezeigt, aber sofort durch die signatur ersetzt, die vom Add-In hinzugefügt wurde.

Verhalten und Einschränkungen
Beachten Sie beim Entwickeln eines ereignisbasierten Add-Ins für Outlook Mobile die folgenden Featureverhalten und Einschränkungen.
- Da ereignisbasierte Add-Ins voraussichtlich kurz ausgeführt und einfach sind, kann ein Add-In maximal 60 Sekunden ab der Aktivierung ausgeführt werden. Um zu signalisieren, dass das Add-In die Verarbeitung eines Ereignisses abgeschlossen hat, muss der Ereignishandler die event.completed-Methode aufrufen. Der Add-In-Vorgang endet auch, wenn der Benutzer das Fenster zum Verfassen schließt oder die Nachricht sendet.
- Es kann jeweils nur ein Add-In ausgeführt werden. Wenn mehrere ereignisbasierte Add-Ins im Konto eines Benutzers installiert sind, werden sie sequenziell ausgeführt.
- Wenn Sie auf Ihrem mobilen Gerät auf das Outlook-Symbol tippen und gedrückt halten und dann Neue E-Mail auswählen, um eine neue Nachricht zu erstellen, kann es einige Sekunden dauern, bis ein ereignisbasiertes Add-In, das das
OnNewMessageComposeEreignis behandelt, initialisiert und die Verarbeitung abgeschlossen hat. - Wenn ein ereignisbasiertes Add-In verwendet wird, das das
OnNewMessageComposeEreignis behandelt, wird ein Entwurf nicht gespeichert, wenn keine Änderungen an einer neuen Nachricht vorgenommen werden, die zusammengestellt wird. Dies gilt auch, wenn das Add-In mithilfe der Office.context.mailbox.item.body.setSignatureAsync-Methode eine Signatur hinzufügt. - Wenn Sie in einem ereignisbasierten Add-In, das Signaturen verwaltet, wenn das
OnNewMessageComposeEreignis eintritt, am Ende einer Nachricht Antworten auswählen, wird das Add-In aktiviert und fügt die Signatur der Nachricht hinzu. Die Signatur ist jedoch in der aktuellen Ansicht nicht sichtbar. Wenn Sie Ihre Nachricht mit der hinzugefügten Signatur anzeigen möchten, erweitern Sie das Fenster zum Verfassen auf den Vollbildmodus. - Um die Funktionalität Ihres Add-Ins zu verbessern, können Sie unterstützte APIs aus späteren Anforderungssätzen im Verfassenmodus verwenden. Weitere Informationen finden Sie unter Zusätzliche unterstützte APIs.
Zusätzliche unterstützte APIs
Obwohl Outlook Mobile APIs bis zum Postfachanforderungssatz 1.5 unterstützt, werden jetzt zusätzliche APIs aus späteren Anforderungssätzen im Erstellmodus unterstützt, um die Funktion Ihres ereignisbasierten Add-Ins in Outlook Mobile weiter zu erweitern.
- Office.context.mailbox.item.addFileAttachmentFromBase64Async
- Office.context.mailbox.item.disableClientSignatureAsync
- Office.context.mailbox.item.from.getAsync
- Office.context.mailbox.item.getComposeTypeAsync
- Office.context.mailbox.item.body.setSignatureAsync
- Office.context.mailbox.item.sessionData
Weitere Informationen zu APIs, die in Outlook auf mobilen Geräten unterstützt werden, finden Sie unter In Outlook auf mobilen Geräten unterstützte JavaScript-APIs.
Bereitstellen für Benutzer
Ereignisbasierte Add-Ins müssen vom Administrator eines organization bereitgestellt werden. Eine Anleitung zum Bereitstellen Ihres Add-Ins über die Microsoft 365 Admin Center finden Sie im Abschnitt "Bereitstellen für Benutzer" unter Konfigurieren Ihres Outlook-Add-Ins für die ereignisbasierte Aktivierung.
Siehe auch
Office Add-ins