Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Entwickler modellgesteuerter Apps können Benachrichtigungen so konfigurieren, dass sie App-Benutzern als Toast oder in der Mitteilungszentrale angezeigt werden. Ihre modellgesteuerte App fragt das System automatisch nach neuen Benachrichtigungen ab und zeigt diese dem Benutzer an. Der Absender der Benachrichtigung oder Ihr Systemadministrator kann konfigurieren, wie die Benachrichtigung angezeigt wird und wie sie verworfen werden kann. Benachrichtigungen werden in der Mitteilungszentrale angezeigt, bis der Empfänger sie verwirft oder sie ablaufen. Standardmäßig läuft eine Benachrichtigung nach 14 Tagen ab, aber Ihr Administrator kann diese Einstellung überschreiben.
Benachrichtigungen sind benutzerspezifisch. Jede Benachrichtigung ist für einen einzelnen Benutzer bestimmt, der beim Senden der Benachrichtigung als Empfänger identifiziert wird. Das Senden einer Benachrichtigung an ein Team wird nicht unterstützt. Wenn Sie Benachrichtigungen an mehrere Benutzer senden müssen, müssen Sie Benachrichtigungen für jeden einzelnen Benutzer erstellen.
In diesem Artikel werden die Schritte zum Senden von In-App-Benachrichtigungen an einen bestimmten Benutzer beschrieben. Weitere Informationen dazu, wie diese Benachrichtigungen in Anwendungen angezeigt werden, finden Sie unter In-App-Benachrichtigungen in modellgesteuerten Apps.
Funktion für In-App-Benachrichtigungen aktivieren
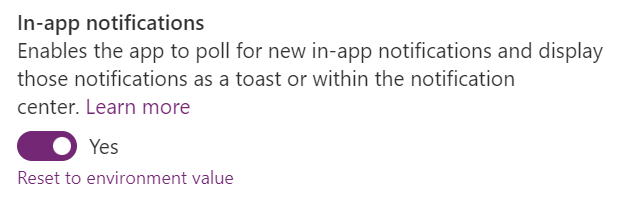
Um die In-App-Benachrichtigungsfunktion zu verwenden, müssen Sie die Einstellung In-App-Benachrichtigungen aktivieren. Diese Einstellung wird in der modellgesteuerten App gespeichert.
Melden Sie sich bei Power Apps an.
Öffnen Sie die Lösung, die die modellgesteuerte App enthält.
Wählen Sie die modellgesteuerte App und dann das Split-Menü Bearbeiten aus, um den modernen App-Designer zu öffnen und zu verwenden.
Öffnen Sie Einstellungen und wechseln Sie zu Features.
Aktivieren Sie In-App-Benachrichtigungen.

Wählen Sie zum Speichern der Einstellungsänderung die Option Speichern aus.
Wählen Sie in der modellgesteuerten App Veröffentlichen aus.
Grundlegende In-App-Benachrichtigungen senden
Benachrichtigungen können über die SendAppNotification-Nachricht gesendet werden.
Unter SendAppNotification-Aktion erhalten Sie weitere Informationen zu der Nachricht und den Parametern.
Die SendAppNotification-Nachricht verfügt derzeit nicht über Anforderungs- und Antwortklassen im Dataverse SDK für .NET. Um stark typisierte Klassen für diese Nachricht zu erhalten, müssen Sie Klassen generieren oder die zugrunde liegenden OrganizationRequest- und OrganizationResponse-Klassen verwenden. Weitere Informationen: Nachrichten mit dem SDK für .NET verwenden.
Bei der SendAppNotification-Nachricht werden offene Typen verwendet und es werden so dynamische Eigenschaften für die In-App-Benachrichtigung ermöglicht. Beispielsweise kann eine Benachrichtigung null bis viele Aktionen und jede Aktion kann unterschiedliche Aktionstypen haben. Offene Typen ermöglichen dynamische Eigenschaften für die Aktionen abhängig von den ausgewählten Aktionstypen. Weitere Informationen: Verwenden von offenen Typen mit Custom-APIs
Die folgenden grundlegenden Beispiele zeigen, wie Sie die API zum Senden von In-App-Benachrichtigungen verwenden.

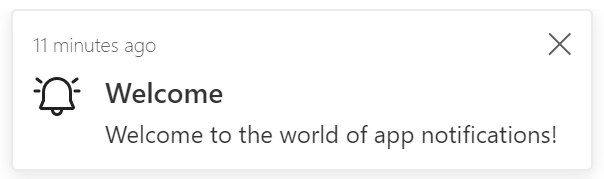
In diesem Beispiel wird die benutzerdefinierte Example.SendAppNotificationRequest-Funktion verwendet, die unten im Abschnitt Erstellen einer Funktion für Ihr Client-Skript beschrieben wird.
var SendAppNotificationRequest = new Example.SendAppNotificationRequest(
title = "Welcome",
recipient = "/systemusers(<GUID of the user>)",
body = "Welcome to the world of app notifications!",
priority = 200000000,
iconType = 100000000,
toastType = 200000000,
);
Xrm.WebApi.online.execute(SendAppNotificationRequest).then(function (response) {
if (response.ok) {
console.log("Status: %s %s", response.status, response.statusText);
return response.json();
}
})
.then(function (responseBody) {
console.log("Response Body: %s", responseBody.NotificationId);
})
.catch(function (error) {
console.log(error.message);
});
Benachrichtigungsabruf
In-App-Benachrichtigungen verwenden Abfragen, um regelmäßig Benachrichtigungen abzurufen, wenn die App ausgeführt wird. Neue Benachrichtigungen werden beim Start der modellgesteuerten App und bei einer Seitennavigation abgerufen, wenn der letzte Abruf länger als eine Minute zurückliegt. Bleibt ein Benutzer längere Zeit auf einer Seite, werden keine neuen Benachrichtigungen abgerufen, bis der Benutzer auf eine andere Seite geht.
Benachrichtigungstabelle
Mit der SendAppNotification-Nachricht gesendete Benachrichtigungen werden in der Benachrichtigungstabelle (appnotification) (Web-API appnotification) gespeichert. Dies sind die ausgewählten Spalten für die Tabelle.
| Anzeigenname | SchemaName | Beschreibung |
|---|---|---|
| Titel | Title |
Der Titel der Benachrichtigung. |
| Bes. | OwnerId |
Der Benutzer, der die Benachrichtigung erhält. Während diese Spalte entweder auf einen Benutzer oder ein Team festgelegt werden kann, dürfen Sie sie nur auf einen Benutzer festlegen. Die Benachrichtigung kann nicht auf ein Team festgelegt werden. |
| Text | Body |
Details zur Benachrichtigung. |
| Symboltyp | IconType |
Die Liste der vordefinierten Symbole. Der Standardwert ist Info. Weitere Informationen finden Sie später in diesem Artikel unter Ändern des Benachrichtigungssymbols. |
| Popuptyp | ToastType |
Die Liste der Benachrichtigungsverhaltensweisen. Der Standardwert ist Timed. Weitere Informationen finden Sie später in diesem Artikel unter Ändern des Benachrichtigungsverhaltens. |
| Priorität | Priority |
Ermöglicht die Priorisierung von Benachrichtigungen, wodurch die Reihenfolge bestimmt wird, in der die Benachrichtigungen in der Mitteilungszentrale angezeigt werden. Weitere Informationen finden Sie später in diesem Artikel unter Ändern des Benachrichtigungsverhaltens. |
| Ablauf (Sekunden) | TTLInSeconds |
Die Anzahl der Sekunden, ab wann die Benachrichtigung gelöscht werden soll, wenn sie nicht bereits verworfen wurde. |
| Daten | Data |
JSON-Datei, die für die Erweiterbarkeit und das Parsen umfangreicherer Daten in die Benachrichtigung verwendet wird. Die maximale Länge beträgt 5,000 Zeichen. |
Anmerkung
Das appmoduleid-Feld wird in der Tabelle nicht verwendet.
Anpassen der Benachrichtigung
Zusätzlich zu den grundlegenden Eigenschaften der Benachrichtigung haben Sie Optionen zum Anpassen der an den Benutzer gesendeten Benachrichtigung. Das Anpassen der Benachrichtigung umfasst das Ändern der Stile in Title und Body der Benachrichtigung, Anpassen des Benachrichtigungssymbols und Ändern des Verhaltens der Benachrichtigung.
Verwenden von Markdown in Titel und Text
Die Title- und Body-Parameter der SendAppNotification-Nachricht unterstützen keinen in den Eigenschaften definierten Markdown. Sie können die Stile dieser Eigenschaften mithilfe von Markdown in der OverrideContent-Eigenschaft anpassen. Dieses Feld unterstützt das Überschreiben der einfachen Strings Title und Body mit einer begrenzten Teilmenge von Markdown-Stilen.
Folgende Markdown wird unterstützt.
| Textstil | Markdown |
|---|---|
| Fett | **Bold** |
| Kursiv | _Italic_ |
| Aufzählungsliste | - Item 1\r- Item 2\r- Item 3 |
| Nummerierte Liste | 1. Green\r2. Orange\r3. Blue |
| Hyperlinks | [Title](url) |
Zeilenumbrüche können mit \n\n\n\n in den Text einzufügen.
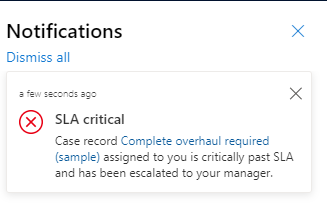
In diesem Beispiel wird gezeigt, wie Sie eine Benachrichtigung erstellen, indem Sie eine benutzerdefinierte Textdefinition hinzufügen, die einen Inline-Link enthält.

In diesem Beispiel wird die benutzerdefinierte Example.SendAppNotificationRequest-Funktion verwendet, die unten im Abschnitt Erstellen einer Funktion für Ihr Client-Skript beschrieben wird.
var SendAppNotificationRequest = new Example.SendAppNotificationRequest(title = "SLA critical",
recipient = "/systemusers(<GUID of the user>)",
body = "Record assigned to you is critically past SLA.",
iconType = 100000003,
toastType = 200000000,
overrideContent = {
"@odata.type": "#Microsoft.Dynamics.CRM.expando",
"title": "**SLA critical**",
"body": "Case record [Complete overhaul required (sample)](?pagetype=entityrecord&etn=incident&id=0a9f62a8-90df-e311-9565-a45d36fc5fe8) assigned is critically past SLA and has been escalated to your manager."
}
);
Xrm.WebApi.online.execute(SendAppNotificationRequest).then(function (response) {
if (response.ok) {
console.log("Status: %s %s", response.status, response.statusText);
return response.json();
}
})
.then(function (responseBody) {
console.log("Response Body: %s", responseBody.NotificationId);
})
.catch(function (error) {
console.log(error.message);
});
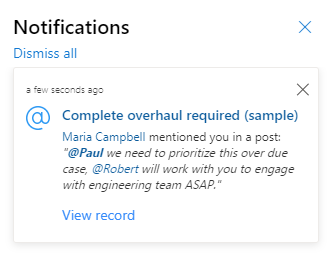
In diesem Beispiel wird ein benutzerdefinierter Titel und eine Textdefinition hinzugefügt, die mehrere Links sowie Fett- und Kursivformatierung ermöglicht.

In diesem Beispiel wird die benutzerdefinierte Example.SendAppNotificationRequest-Funktion verwendet, die unten im Abschnitt Erstellen einer Funktion für Ihr Client-Skript beschrieben wird.
var SendAppNotificationRequest = new Example.SendAppNotificationRequest(title = "Complete overhaul required (sample)",
recipient = "/systemusers(<GUID of the user>)",
body = "Maria Campbell mentioned you in a post.",
priority = 200000000,
iconType = 100000004,
toastType = 200000000,
expiry = 120000,
overrideContent = {
"@odata.type": "#Microsoft.Dynamics.CRM.expando",
"title": "[Complete overhaul required (sample)](?pagetype=entityrecord&etn=incident&id=0a9f62a8-90df-e311-9565-a45d36fc5fe8)",
"body": "[Maria Campbell](?pagetype=entityrecord&etn=contact&id=43m770h2-6567-ebm1-ob2b-000d3ac3kd6c) mentioned you in a post: _\"**[@Paul](?pagetype=entityrecord&etn=contact&id=03f770b2-6567-eb11-bb2b-000d3ac2be4d)** we need to prioritize this overdue case, [@Robert](?pagetype=entityrecord&etn=contact&id=73f970b2-6567-eb11-bb2b-000d3ac2se4h) will work with you to engage with engineering team ASAP.\"_"
}
);
// Use the request object to execute the function
Xrm.WebApi.online.execute(SendAppNotificationRequest).then(function (response) {
if (response.ok) {
console.log("Status: %s %s", response.status, response.statusText);
// Use response.json() to access the content of the response body.
return response.json();
}
})
.then(function (responseBody) {
console.log("Response Body: %s", responseBody.NotificationId);
})
.catch(function (error) {
console.log(error.message);
// handle error conditions
});
Anmerkung
OverrideContent wird nicht in Power Fx mit der xSendAppNotification-Funktion unterstützt.
Ändern des Benachrichtigungsverhaltens
Sie können das In-App-Benachrichtigungsverhalten ändern, indem Sie ToastType auf einen der folgenden Werte festlegen.
| Popuptyp | Behavior | Wert |
|---|---|---|
| Zeitlich | Die Benachrichtigung wird für kurze Zeit angezeigt (der Standardwert beträgt vier Sekunden) und verschwindet dann. | 200000000 |
| Ausgeblendet | Die Benachrichtigung erscheint nur in der Mitteilungszentrale und nicht als Popupbenachrichtigung. | 200000001 |
Ändern des Benachrichtigungssymbols
Sie können das In-App-Benachrichtigungssymbol ändern, indem Sie IconType auf einen der folgenden Werte festlegen. Wenn Sie ein benutzerdefiniertes Symbol verwenden, geben Sie den iconUrl-Parameter innerhalb des OverrideContent-Parameters an.
| Symboltyp | Wert | Image |
|---|---|---|
| Info | 100000000 |
|
| Erfolg | 100000001 |
|
| Fehler | 100000002 |
|
| Warnung | 100000003 |
|
| Erwähnen Sie | 100000004 |
|
| Benutzerdefiniert | 100000005 |
Das folgende Beispiel zeigt die Verwendung der Web-API zum Senden einer Benachrichtigung mit einem benutzerdefinierten Symbol.
POST [Organization URI]/api/data/v9.2/SendAppNotification
HTTP/1.1
Content-Type: application/json; charset=utf-8
OData-MaxVersion: 4.0
OData-Version: 4.0
Accept: application/json
{
"Title": "Welcome",
"Body": "Welcome to the world of app notifications!",
"Recipient": "/systemusers(<Guid of the user>)",
"IconType": 100000005, // custom
"OverrideContent": {
"@odata.type": "#Microsoft.Dynamics.CRM.expando",
"iconUrl": "/WebResources/cr245_AlertOn" //URL of the image file to be used for the notification icon
}
}
Festlegen der Priorität der Benachrichtigung
Sie können die Reihenfolge ändern, in der Benachrichtigungen in der Mitteilungszentrale angezeigt werden, indem Sie die Priority festlegen. Im Folgenden sehen Sie die optionalen Werte:
| Priorität | Wert |
|---|---|
| Normal | 200000000 |
| Hoch | 200000001 |
Der Standardwert ist Normal. Benachrichtigungen werden im Benachrichtigungscenter nach Priorität und Erstellt am-Datum in absteigender Reihenfolge sortiert. Benachrichtigungen mit hoher Priorität werden oben in der Liste in der Mitteilungszentrale angezeigt.
Benachrichtigungsaktionen
In-App-Benachrichtigungen unterstützen null bis viele Aktionen auf der Benachrichtigungskarte. Es gibt drei Arten von unterstützten Aktionstypen:
- URL: Wenn die Aktion ausgewählt ist, navigiert der Webbrowser zur festgelegten URL.
- Seitenbereich: Wenn die Aktion ausgewählt ist, wird in der App ein Seitenbereich geöffnet und der definierte Kontext wird in den Bereich geladen.
- Teams-Chat: Wenn die Aktion ausgewählt ist, wird ein Teams-Chat mit definierten Benutzern im Kontext eines Dynamics 365-Datensatzes initiiert.
Definieren einer URL-Aktion
Der URL-Aktionstyp ermöglicht die Navigation von der Aktion in der App-Benachrichtigung zu einer festgelegten URL. Im Folgenden sehen Sie die Parameter für diesen Aktionstyp:
| Parameter | Erforderlich | Datentyp | Beschreibung |
|---|---|---|---|
url |
Ja | String | Die URL der Webadresse, die geöffnet wird, wenn die Aktion ausgewählt ist. |
navigationTarget |
Nein | String | Mit diesem Parameter können Sie festlegen, wo ein Navigationslink geöffnet wird. Folgende Optionen sind verfügbar:
|
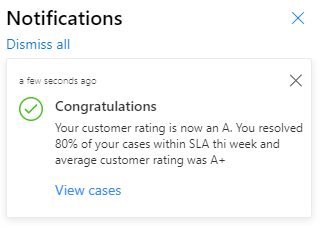
Das folgende Beispiel zeigt, wie Sie eine Benachrichtigung mit einer einzelnen URL-Aktion erstellen.

In diesem Beispiel wird die benutzerdefinierte Example.SendAppNotificationRequest-Funktion verwendet, die unten im Abschnitt Erstellen einer Funktion für Ihr Client-Skript beschrieben wird.
var SendAppNotificationRequest = new Example.SendAppNotificationRequest(title = "Congratulations",
recipient = "/systemusers(<GUID of the user>)",
body = "Your customer rating is now an A. You resolved 80% of your cases within SLA thi week and average customer rating was A+",
iconType = 100000001,
toastType = 200000000,
overrideContent = {
"@odata.type": "#Microsoft.Dynamics.CRM.expando",
"title": "**SLA critical**",
"body": "Case record [Complete overhaul required (sample)](?pagetype=entityrecord&etn=incident&id=0a9f62a8-90df-e311-9565-a45d36fc5fe8) assigned is critically past SLA and has been escalated to your manager."
},
actions = {
"@odata.type": "Microsoft.Dynamics.CRM.expando",
"actions@odata.type": "#Collection(Microsoft.Dynamics.CRM.expando)",
"actions": [
{
"title": "View cases",
"data": {
"@odata.type": "#Microsoft.Dynamics.CRM.expando",
"type": "url",
"url": "?pagetype=entitylist&etn=incident&viewid=00000000-0000-0000-00aa-000010001028&viewType=1039",
"navigationTarget": "newWindow"
}
}
]
}
);
Xrm.WebApi.online.execute(SendAppNotificationRequest).then(function (response) {
if (response.ok) {
console.log("Status: %s %s", response.status, response.statusText);
return response.json();
}
})
.then(function (responseBody) {
console.log("Response Body: %s", responseBody.NotificationId);
})
.catch(function (error) {
console.log(error.message);
});
Festlegen einer Seitenbereichsaktion
Eine Seitenbereichsaktion ermöglicht das Öffnen eines Seitenbereichs zum Laden einer definierten Seite, wenn die Aktion in der App-Benachrichtigung ausgewählt wird. Weitere Informationen: Erstellen von Seitenbereichen mithilfe einer Client-API.
Wenn Sie den Seitenbereich-Aktionstyp verwenden, haben Sie die Kontrolle über die Optionen des Seitenbereichs selbst und der Seite, die im Seitenbereich geladen wird.
- Unter createPane erhalten Sie weitere Informationen über die optionalen Parameter für den Bereich, der erstellt wird.
- Unter navigateTo (Client-API-Referenz) erhalten Sie weitere Informationen über die Parameter, die für die Seite festgelegt werden sollen, die im Seitenbereich geladen wird.
Das folgende Beispiel zeigt das Erstellen einer App-Benachrichtigung mit zwei Seitenbereichsaktionen.
In diesem Beispiel wird die benutzerdefinierte Example.SendAppNotificationRequest-Funktion verwendet, die unten im Abschnitt Erstellen einer Funktion für Ihr Client-Skript beschrieben wird.
var SendAppNotificationRequest = new Example.SendAppNotificationRequest(title = "New task",
recipient = "/systemusers(<GUID of the user>)",
body = "A new task has been assigned to you to follow up on the Contoso account",
iconType = 100000000,
toastType = 200000000,
actions = {
"@odata.type": "Microsoft.Dynamics.CRM.expando",
"actions@odata.type": "#Collection(Microsoft.Dynamics.CRM.expando)",
"actions": [
{
"title": "View task",
"data": {
"@odata.type": "#Microsoft.Dynamics.CRM.expando",
"type": "sidepane",
"paneOptions": {
"@odata.type": "#Microsoft.Dynamics.CRM.expando",
"title": "Task Record",
"width": 400
},
"navigationTarget": {
"@odata.type": "#Microsoft.Dynamics.CRM.expando",
"pageType": "entityrecord",
"entityName": "task",
"entityId": "<Task ID>"
}
}
}
]
}
);
Xrm.WebApi.online.execute(SendAppNotificationRequest).then(function (response) {
if (response.ok) {
console.log("Status: %s %s", response.status, response.statusText);
return response.json();
}
})
.then(function (responseBody) {
console.log("Response Body: %s", responseBody.NotificationId);
})
.catch(function (error) {
console.log(error.message);
});
Festlegen einer Teams-Chat-Aktion
Eine Teams-Chat-Aktion ermöglicht Szenarios, in denen ein Teams-Chat über die App-Benachrichtigung initiiert wird. Bei dieser Aktion wird die eingebettete Teams-Funktion für Dynamics 365-Apps verwendet, die es Verkäufern und Agenten ermöglicht, in Microsoft Teams innerhalb der Kundenbindungsapps wie Vertriebshub, Kundenservicehub und benutzerdefinierten Apps zu chatten.
Anmerkung
Der Microsoft Teams-Chat in Dynamics 365 muss aktiviert sein, um den Teams-Chat-Aktionstyp verwenden zu können. Weitere Informationen finden Sie unter Arbeiten mit dem Microsoft Teams-Chat in Dynamics 365.
Der Aktionstyp bietet folgende Optionen:
- Erstellen Sie eine neue Chatsitzung oder öffnen Sie eine bestehende.
- Verknüpfen Sie die Chatsitzung mit einem Dynamics 365-Datensatz oder erstellen Sie einen nicht verknüpften Chat.
Im Folgenden sind die Parameter zum Definieren einer Teams-Chat-Aktion für die App-Benachrichtigung aufgeführt.
| Parameter | Datentyp | Beschreibung |
|---|---|---|
chatId |
String | Definieren Sie einen Wert für die Chat-ID, um einen vorhandenen Chat zu öffnen. Dies ist die ID der Teams-Chatsitzung, die aus der Eigenschaft ID der Entität Chat in Microsoft Graph abgerufen werden kann. Weitere Informationen: Chat abrufen. Für Teams-Chatsitzungen, die mit Dynamics 365-Datensätzen verknüpft wurden, wird die Zuordnung in der Tabelle Microsoft Teams-Chat-Zuordnungsentität (msdyn_teamschatassociation) in Dataverse gespeichert. Die ID für die Chatsitzung wird in der Eigenschaft Teams-Chat-ID dieser Tabelle gespeichert. Lassen Sie diesen Parameter leer, um eine neue Chatsitzung zu starten. |
memberIds |
GUID[] | Ein Array von Microsoft Entra ID-Benutzer-ID-Werten aller Teilnehmenden, die in eine neue Chatsitzung einbezogen werden sollen. Mitglieder-ID-Werte sollten nicht festgelegt werden, wenn ein Wert für den Parameter chatId definiert wurde. Wenn chatId festgelegt wurde, wird der vorhandene Chat geöffnet und die Mitglieder des vorhandenen Chats werden beim Öffnen in den Chat einbezogen. |
entityContext |
Expando | Der Entitätskontext stellt den Dynamics 365-Datensatz bereit, mit dem die Chatsitzung verknüpft werden soll. Wenn sich die Chatsitzung beispielsweise auf einen bestimmten Kundenkontodatensatz bezieht, definieren Sie den Kontodatensatz in diesem Parameter, damit die Chatsitzung mit dem Konto verknüpft und in der Zeitskala des Kontos angezeigt wird. Der Entitätskontext umfasst die Parameter entityName und recordId, die definiert werden müssen, um den Datensatz für den Entitätskontext zu ermitteln. Ein Entitätskontext sollte nicht festgelegt werden, wenn ein Wert für den Parameter chatId definiert wurde. Wenn die chatId definiert wurde, wird der vorhandene Chat geöffnet und entityContext, ob verknüpft oder nicht, wurde dann bereits für den bestehenden Chat definiert. Wenn durch die Aktion eine neue Chatsitzung erstellt wird (d. h. der Parameter chatId wurde nicht bereitgestellt) und der Entitätskontext nicht definiert ist, dann wird die neue Chatsitzung nicht mit einem Dynamics 365-Datensatz verknüpft. |
entityName |
String | Teil des Entitätskontexts, der logische Name der Dataverse-Tabelle für den Datensatz, mit dem der Chat verbunden ist. |
recordId |
GUID | Teil des Entitätskontexts. Die ist die ID-Eigenschaft der Tabelle, die im Parameter entityName für den Datensatz definiert ist, mit dem der Chat verknüpft wird. |
chatTitle |
String | Der Titel des Teams-Chats. |
initialMessage |
String | Optional können Sie den Text einer Einführungsnachricht angeben, die beim Erstellen des Chats automatisch gesendet wird. |
Das folgende Beispiel zeigt das Erstellen einer App-Benachrichtigung mithilfe einer einzigen Teams-Chataktion. Wenn die Aktion in der Toast-Benachrichtigung ausgewählt wird, wird der Chat mit den definierten Teilnehmern initiiert. Der Chat ist mit einem definierten Kontodatensatz verknüpft.
In diesem Beispiel wird die benutzerdefinierte Example.SendAppNotificationRequest-Funktion verwendet, die unten im Abschnitt Erstellen einer Funktion für Ihr Client-Skript beschrieben wird.
var SendAppNotificationRequest = new Example.SendAppNotificationRequest(title = "New order posted",
recipient = "/systemusers(<GUID of the user>)",
body = "A new sales order has been posted for Contoso",
iconType = 100000000,
toastType = 200000000,
actions = {
"@odata.type": "Microsoft.Dynamics.CRM.expando",
"actions@odata.type": "#Collection(Microsoft.Dynamics.CRM.expando)",
"actions": [
{
"title": "Chat with sales rep",
"data": {
"@odata.type": "#Microsoft.Dynamics.CRM.expando",
"type": "teamsChat",
"memberIds@odata.type": "#Collection(String)",
"memberIds": ["<Microsoft Entra ID User ID 1>", "<Microsoft Entra ID User ID 2>"],
"entityContext": {
"@odata.type": "#Microsoft.Dynamics.CRM.expando",
"entityName": "account",
"recordId": "<Account ID value>"
}
}
}
]
}
);
Xrm.WebApi.online.execute(SendAppNotificationRequest).then(function (response) {
if (response.ok) {
console.log("Status: %s %s", response.status, response.statusText);
return response.json();
}
})
.then(function (responseBody) {
console.log("Response Body: %s", responseBody.NotificationId);
})
.catch(function (error) {
console.log(error.message);
});
Erstellen einer Funktion für Ihr Client-Skript
Die Client-API-Beispiele in diesem Thema enthalten Beispiele für Client-Skripting zum Senden von In-App-Benachrichtigungen. Bei den Beispielen wird eine SendAppNotificationRequest-Funktion aufgerufen. Um die Beispiele zu vervollständigen, müssen Sie die wiederverwendbare Funktion in Ihrer Umgebung erstellen. Unten finden Sie ein Beispiel der Funktion.
var Example = window.Example || {};
Example.SendAppNotificationRequest = function (
title,
recipient,
body,
priority,
iconType,
toastType,
expiry,
overrideContent,
actions)
{
this.Title = title;
this.Recipient = recipient;
this.Body = body;
this.Priority = priority;
this.IconType = iconType;
this.ToastType = toastType;
this.Expiry = expiry;
this.OverrideContent = overrideContent;
this.Actions = actions;
};
Example.SendAppNotificationRequest.prototype.getMetadata = function () {
return {
boundParameter: null,
parameterTypes: {
"Title": {
"typeName": "Edm.String",
"structuralProperty": 1
},
"Recipient": {
"typeName": "mscrm.systemuser",
"structuralProperty": 5
},
"Body": {
"typeName": "Edm.String",
"structuralProperty": 1
},
"Priority": {
"typeName": "Edm.Int",
"structuralProperty": 1
},
"IconType": {
"typeName": "Edm.Int",
"structuralProperty": 1
},
"ToastType": {
"typeName": "Edm.Int",
"structuralProperty": 1
},
"Expiry": {
"typeName": "Edm.Int",
"structuralProperty": 1
},
"OverrideContent": {
"typeName": "mscrm.expando",
"structuralProperty": 5
},
"Actions": {
"typeName": "mscrm.expando",
"structuralProperty": 5
},
},
operationType: 0,
operationName: "SendAppNotification",
};
};
Weitere Beispiele für das Client-Skripting mithilfe der Client-API finden Sie unter Exemplarische Vorgehensweise: Schreiben Ihres ersten Client-Skripts.
Sicherheit für Benachrichtigungen verwalten
Bei der Funktion für In-App-Benachrichtigungen werden drei Tabellen verwendet. Ein Benutzer muss über die richtigen Sicherheitsrollen verfügen, um Benachrichtigungen zu empfangen und Benachrichtigungen an sich selbst oder andere Benutzer zu senden.
Zusätzlich zu den entsprechenden Tabellenberechtigungen muss einem Benutzenden die Berechtigung In-App-Benachrichtigung sendenprvSendAppNotification zugewiesen werden, um die SendAppNotification-Nachricht auszuführen. Die Berechtigung wird standardmäßig der Rolle Umgebungsersteller gewährt. Sie ist nicht erforderlich, um In-App-Benachrichtigungen zu senden, indem appnotification-Entitätsdatensätze direkt erstellt werden, ohne die SendAppNotification-Meldung auszuführen. Sie ist nicht erforderlich, um Benachrichtigungen zu erhalten.
| Verbrauch | Erforderliche Tabellenrechte |
|---|---|
| Der Benutzer hat keine In-App-Benachrichtigungsglocke und erhält keine In-App-Benachrichtigung | Ohne |
| Der Benutzer kann In-App-Benachrichtigungen erhalten. |
|
| Der Benutzer kann In-App-Benachrichtigungen an sich selbst senden. | Einfach: Berechtigung „Erstellen“ für die App-Benachrichtigungstabelle. Darüber hinaus ist die Berechtigung „In-App-Benachrichtigung senden“ erforderlich, wenn eine Nachricht verwendet wird SendAppNotification . |
| Der Benutzer kann In-App-Benachrichtigungen an andere senden. | Berechtigung „Erstellen“ mit der Zugriffsebene „Lokal“, „Tief“ oder „Global“ in der App-Benachrichtigungstabelle basierend auf der Unternehmenseinheit des empfangenden Benutzenden. Darüber hinaus ist die Berechtigung „In-App-Benachrichtigung senden“ erforderlich, wenn eine Nachricht verwendet wird SendAppNotification . |
| Der Benutzende kann In-App-Benachrichtigungen löschen | Global: „Löschen“-Rechte für die App-Benachrichtigungstabelle. |
Die Berechtigung „In-App-Benachrichtigung senden“ kann einer Rolle mithilfe der Rollenberechtigungsauswahl auf der Registerkarte Miscellaneous privileges hinzugefügt werden.

Benachrichtigungsspeicher
Da die Benachrichtigungstabelle der App die Datenbankspeicherkapazität der Organisation verwendet, ist es wichtig, die Menge der gesendeten Benachrichtigungen und die Ablaufeinstellung zu berücksichtigen. Weitere Informationen: Microsoft Dataverse-Speicherkapazität
In-App-Benachrichtigungen vs. Pushbenachrichtigungen
Der Power Apps-Benachrichtigungs-Konnektor ist für Pushbenachrichtigungen gedacht, die von In-App-Benachrichtigungen getrennt sind. Pushbenachrichtigungen werden nur in der Benachrichtigungsliste des Mobilgeräts angezeigt, um die App zu öffnen. In-App-Benachrichtigungen werden angezeigt, wenn die App geöffnet ist. Wir empfehlen, die Verwendung von Pushbenachrichtigungen auf Elemente mit hoher Priorität zu beschränken, um den Benutzer nicht zu überfordern. Hier erhalten Sie weitere Informationen:
- Power Apps-Benachrichtigungs-Konnektor
- Power Apps-Benachrichtigungs-Konnektor V2
- Pushbenachrichtigungen für Power Apps Mobile erstellen
Ähnliche Artikel
SendAppNotification-Aktion
Erstellen einer Tabellenzeile über die Web-API
createRecord (Client-API-Referenz)
In-App-Benachrichtigungen in modellgesteuerten Apps
appnotification-Entitätstyp
Benachrichtigungs-(appnotification-)Tabelle/-Entitätsreferenz