Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Es gibt verschiedene Möglichkeiten, Excel-Daten zum Erstellen einer Canvas-App zu verwenden.
In Excel ist es wichtig, die Daten als Tabelle und nicht nur als Zellbereich zu formatieren. Dies erleichtert Power Apps das Lesen und die Interaktion mit den Daten. Wählen Sie dazu Ihre Daten und dann in Excel Einfügen>Tabelle aus. Dies stellt sicher, dass Power Apps die Daten erkennt und effektiv nutzen kann. Weitere Informationen: Eine Tabelle in Excel formatieren.
Um eine App mit Excel-Daten zu erstellen, wählen Sie in Power Apps eine der folgenden Optionen aus.
| Optionen beim Erstellen mit Excel | Leistungen | Navigation |
|---|---|---|
| Eine externe Excel- oder CSV-Datei nach Power Apps importieren | Die hochgeladenen Excel-Daten generieren eine Dataverse-Tabelle. Mit den standardmäßigen und benutzerdefinierten Tabellen von Dataverse können Sie Ihre Daten sicher in der Cloud speichern. Mit diesen Tabellen können Sie die Daten Ihrer Organisation so definieren, dass sie auf Ihre Geschäftsanforderungen zugeschnitten sind, sodass sie einfacher in Ihren Apps verwendet werden können. | Wählen Sie Mit Daten beginnen>Neue Tabellen erstellen>Eine Excel-Datei oder .CSV importieren aus. |
| Eine Verbindung zu einer externen Excel-Datei herstellen und sie verwenden, um eine Canvas-App zu erstellen. Ihre Daten bleiben, wo sie sind. | Der Einsatz des Excel-Connectors in Power Apps bietet eine unkomplizierte und schnelle Methode zum Erstellen und Bereitstellen von Apps mit in Excel gespeicherten Daten. Dies ist besonders vorteilhaft für Entwickler, die Excel bereits verwenden und dessen Funktionalität mit minimalem Aufwand erweitern möchten. Entwickler profitieren von Cloud-Zugriff, einfacher Datenbearbeitung, schnellem Prototyping und dem Wegfall eines komplexen Datenbank-Setups. | Wählen Sie Mit Daten beginnen>Externe Daten verbinden>Aus Excel aus. |
| Eine leere Canvas-App erstellen und dann Excel-Daten hinzufügen | Sie haben vollständige Flexibilität, Kontrolle und Anpassungsmöglichkeiten. Es ermöglicht Ihnen, eine App zu entwerfen, die genau Ihren Spezifikationen entspricht, ohne durch vorgefertigte Vorlagen eingeschränkt zu sein, was eine größere kreative Freiheit und Anpassungsfähigkeit an Ihre individuellen Bedürfnisse bietet | Wählen Sie im linken Navigationsbereich Erstellen>Mit einem leeren Canvas beginnen aus. |
Eine externe Excel-Datei importieren
Wenn Sie Ihre Excel-Daten nach Power Apps importieren, bleiben sie nicht einfach eine Excel-Datei. Sie werden vielmehr in eine Dataverse-Tabelle konvertiert. Durch diese Konvertierung können Ihre Daten einfacher in Power Apps integriert und dort verwaltet werden, wodurch im Vergleich zur alleinigen Verwendung von Excel leistungsfähigere Features zur Verfügung stehen. Weitere Informationen: Warum sollte Dataverse verwenden?
Melden Sie sich bei Power Apps an.
Wählen Sie Mit Daten beginnen>Neue Tabellen erstellen>Eine Excel-Datei oder .CSV importieren aus.
Wählen Sie Vom Gerät auswählen aus und navigieren Sie zu dem Speicherort Ihrer Excel-Datei und laden Sie sie hoch.
Die maximale Dateigröße beträgt 5 GB.
Wählen Sie beim Erstellen der Tabelle einen Spaltennamen oder den Tabellennamen aus, um die Eigenschaften entsprechend Ihren Anforderungen zu bearbeiten. Wenn beim Ändern von Spaltendatentypen Werte in Zellen vorhanden sind, die mit dem ausgewählten Datentyp nicht kompatibel sind, werden diese Werte beim Generieren der Tabelle entfernt. Weitere Informationen: Erstellen und bearbeiten Sie Tabellen mit Power Apps
Wählen Sie Zeilenbesitz und dann aus, wie Sie den Zeilenbesitz verwalten möchten.
Wählen Sie App speichern und öffnen aus, wenn Sie fertig sind. Das System lädt die ersten 20 Datenzeilen hoch, sodass Sie mit der Überprüfung der Daten in Ihrer App beginnen können. Die restlichen Daten werden im Hintergrund hochgeladen.
Bekannte Probleme
- Der aktuelle Daten-Upload-Prozess berücksichtigt nicht die Einstellung des Umgebungsdatenformats.
Eine externe Excel-Datei von Power Apps aus verbinden
Speichern Sie die Excel-Datei in einem Cloudspeicherdienst wie Dropbox, Google Drive, OneDrive oder OneDrive for Business, da Power Apps nur eine Verbindung zu Excel-Dateien herstellen kann, die in der Cloud gespeichert sind.
Power Apps verfügt über einen Excel-Connector, mit dem Sie auf Ihre Excel-Daten zugreifen können. Es sind zwei Versionen verfügbar:
Die ältere Version stellt eine Verbindung zu Excel-Dateien her, die an bestimmten Speicherorten gespeichert sind, z. B OneDrive for Business.
Es wird empfohlen, die neuere Version namens Excel Online (Business) zu verwenden, die durch den Zugriff auf eine größere Auswahl an cloudbasierten Dateispeicherdiensten flexibler ist.
- Melden Sie sich bei Power Apps an.
- Wählen Sie je nachdem, wie Sie Ihre App erstellen möchten, auf dem Startbildschirm eine der folgenden Optionen aus:
- Um eine Katalog-App mit nur einer Seite mit einem dynamischen Layout zu erstellen, wählen Sie eine der folgenden Optionen:
- Mit Daten beginnen>Verbindung mit externen Daten herstellen>Von Excel.
- Mit einem Seitenentwurf beginnen>Galerie mit externen Daten verbinden>Aus Excel.
- Um eine mobile App mit drei Bildschirmen zu erstellen, wählen Sie Mit einer App-Vorlage beginnen>Von Excel aus.
- Um eine Katalog-App mit nur einer Seite mit einem dynamischen Layout zu erstellen, wählen Sie eine der folgenden Optionen:
- Es wird jeweils nur eine Verbindung angezeigt. Wenn Sie eine andere Verbindung auswählen möchten, wählen Sie die Schaltfläche ..., um die Verbindung zu wechseln oder eine neue Verbindung hinzuzufügen.
- Geben Sie den Dateispeicherort ein, und wählen Sie die Tabelle aus.
- Wenn Sie fertig sind, wählen Sie App erstellen.
Weitere Informationen zum Freigeben von Excel-Daten finden Sie unter Freigeben von Excel-Tabellen.
Eine leere Canvas-App erstellen und Excel-Daten hinzufügen
Erstellen Sie eine leere Canvas-App, und verwenden Sie dann Excel-Daten, die als Tabelle formatiert sind, als Quelle für die App-Informationen.
Folgen Sie dem folgenden Beispiel, um eine App mit zwei Anzeigen zu erstellen, auf denen Benutzer die Daten aus einer Excel-Datei auf einem Bildschirm anzeigen (durchsuchen) und auf einem anderen Bildschirm mit diesen Daten interagieren (hinzufügen, ändern oder entfernen) können. Die Dateninteraktionsfunktionen, z. B. das Erstellen, Aktualisieren und Löschen von Datensätzen, sind in den zweiten Bildschirm der App integriert.
Anforderungen
Kopieren Sie diese Daten und fügen Sie sie in eine Excel-Datei ein.
StartDay StartTime Volunteer Sichern Saturday 10am-noon Vasquez Kumashiro Saturday noon-2pm Ice Singhal Saturday 2pm-4pm Myk Mueller Sunday 10am-noon Li Adams Sunday noon-2pm Singh Aldo Sunday 2pm-4pm Batye Nguyen Formatieren Sie die Tabelle in Excel und nennen Sie sie Schedule, sodass Power Apps die Informationen parsen kann.
Speichern Sie die Datei unter dem Namen eventsignup.xlsx, schließen Sie sie und laden Sie sie dann in ein Cloudspeicherkonto wie z. B. OneDrive hoch.
Wichtig
Sie können Ihre eigene Excel-Datei verwenden und dieses Beispiel nur für allgemeine Konzepte durcharbeiten. Die Daten in der Excel-Datei müssen jedoch als Tabelle formatiert sein.
Eine leere app erstellen und mit Daten verbinden
Melden Sie sich bei Power Apps an.
Wählen Sie im linken Navigationsbereich Erstellen>Mit einem leeren Canvas beginnen aus.
Wählen Sie das Layout Telefongröße aus.
Die App wird in Power Apps Studio geöffnet, wo Sie Daten hinzufügen und mit der Erstellung der App beginnen können.
Wählen Sie in der Mitte des Bildschirms Mit Daten verbinden aus.
Wählen Sie im Bereich Daten die Option Daten hinzufügen aus. Wählen Sie die Verbindung für Ihr Cloudspeicherkonto aus, wenn es angezeigt wird. Gehen Sie andernfalls folgendermaßen vor, um eine Verbindung hinzuzufügen, z. B. zu OneDrive:
Geben Sie im Suchfeld OneDrive ein und wählen Sie es aus.
Wählen Sie Verbindung hinzufügen aus.
Wählen Sie im Verbindungsbereich Verbinden aus.
Wenn Sie dazu aufgefordert werden, geben Sie Ihre Anmeldeinformationen für dieses Konto ein.
Suchen Sie unter Excel-Datei auswählen die eventsignup.xlsx, die Sie vorher gespeichert haben, und wählen Sie sie aus.
Aktivieren Sie unter Eine Tabelle auswählen das Kontrollkästchen für Schedule, und wählen Sie dann Verbinden aus.
Schließen Sie den Bereich Daten, indem Sie in der oberen rechten Ecke das Symbol zum Schließen (X) auswählen.
Erstellen des Anzeigebildschirms
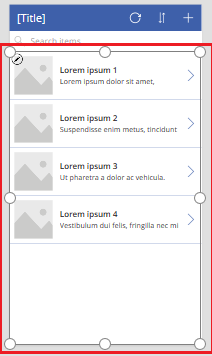
Wählen Sie auf der Befehlsleiste die Schaltfläche Neuer Bildschirm>Liste aus.
Es wird ein Bildschirm mit mehreren Standardsteuerelementen hinzugefügt, wie etwa einem Suchfeld und einem Katalog-Steuerelement. Der Katalog deckt den gesamten Bildschirm unter dem Suchfeld ab.
Wählen Sie oben am neuen Bildschirms [Titel]Beschriftung aus und benennen Sie sie in Datensätze anzeigen um.

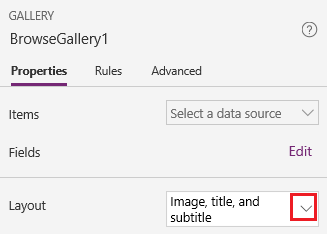
Wählen Sie in der Strukturansicht die Option BrowseGallery1 aus.

Legen Sie im Eigenschaftenbereich des Katalogs das Layout auf Titel, Untertitel und Text fest.

Ersetzen Sie auf der Leiste mit den Formeln CustomGallerySample durch Schedule, und ersetzen Sie dann beide Instanzen von SampleText durch Volunteer.
Wählen Sie am rechten Rand der Formelleiste den nach unten weisenden Pfeil Formelleiste erweitern und dann Text formatieren aus.
Die Formel stimmt mit diesem Beispiel überein:
SortByColumns( Search( Schedule, TextSearchBox1.Text, "Volunteer" ), "Volunteer", If( SortDescending1, SortOrder.Descending, SortOrder.Ascending ) )Wählen Sie im Bereich Eigenschaften neben der Beschriftung Felder die Option Bearbeiten aus.
Wählen Sie im Title2-Feld Volunteer, im Subtitle2-Feld StartDay und im Body1-Feld StartTime aus.
Schließen Sie den Bereich Daten, indem Sie in der oberen rechten Ecke das Symbol zum Schließen (X) auswählen.
Benutzer können den Katalog nach den Namen der Freiwilligen basierend auf den Funktionen SortByColumns und Search in dieser Formel sortieren und filtern.
- Wenn ein Benutzer mindestens einen Buchstaben in das Suchfeld eingibt, zeigt der Katalog nur die Datensätze an, bei denen das Feld Volunteer den Text enthält, den der Benutzer eingibt.
- Wenn ein Benutzer die Sortierschaltfläche (zwischen der Schaltfläche „Aktualisieren“ und „+“ auf der Titelleiste) auswählt, zeigt der Katalog die Datensätze in aufsteigender oder absteigender Reihenfolge (je nachdem, wie häufig der Benutzer die Schaltfläche auswählt) basierend auf dem Feld Volunteer an.
Weitere Informationen zu diesen und anderen Funktionen finden Sie unter Formelreferenz.
Erstellen des Änderungsbildschirms
Wählen Sie auf der Befehlsleiste die Schaltfläche Neuer Bildschirm>Formular aus.
Wählen Sie in der Strukturansicht die Option EditForm1 aus.
Wählen Sie im Bereich Eigenschaften den Pfeil nach unten neben Datenquelleund dann in der Liste, die daraufhin angezeigt wird, Schedule.
Wählen Sie unter der Datenquelle, die Sie angegeben haben, Felder bearbeiten aus.
Wählen Sie im Bereich Felder die Option Feld hinzufügen aus, aktivieren Sie das Kontrollkästchen für jedes Feld, und klicken Sie auf Hinzufügen.
Klicken Sie auf den Pfeil neben dem Namen jedes Felds, um es zuzuklappen. Ziehen Sie das Feld Volunteer dann nach oben, sodass es ganz oben in der Liste der Felder angezeigt wird.

Schließen Sie den Bereich Felder, indem Sie in der oberen rechten Ecke das Symbol zum Schließen (X) auswählen.
Legen Sie die Eigenschaft Artikel des Formulars in der Formelleiste auf diesen Ausdruck fest.
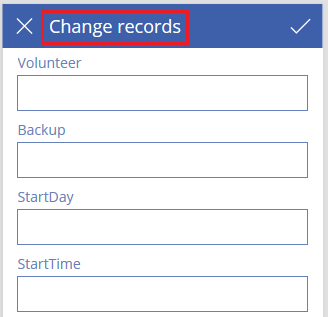
BrowseGallery1.SelectedWählen Sie am oberen Rand des Bildschirms das Steuerelement Beschriftung aus, und ersetzen Sie dann [Titel] durch Datensätze ändern.

Löschen und Umbenennen von Bildschirmen
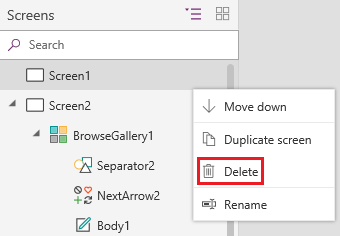
Wählen Sie in der Strukturansicht die Auslassungspunkte (...) für Screen1 und dann Löschen aus.

Wählen Sie die Auslassungspunkte (...) für Screen2 aus, wählen Sie Umbenennen aus, und geben bzw. fügen Sie dann ViewScreen ein.
Wählen Sie die Auslassungspunkte (...) für Screen3 aus, wählen Sie Umbenennen aus, und geben bzw. fügen Sie dann ChangeScreen ein.
Konfigurieren von Symbolen auf dem Anzeigebildschirm
Wählen Sie am oberen Rand des ViewScreen den kreisförmigen Pfeil aus.

Legen Sie die Eigenschaft OnSelect für dieses Symbol auf die folgende Formel fest:
Refresh(Schedule)Wenn der Benutzende dieses Symbol auswählt, werden die Daten von Schedule auf Basis der Excel-Datei aktualisiert.
Weitere Informationen zu diesen und anderen Funktionen finden Sie in der Formelreferenz.
Wählen Sie in der oberen rechten Ecke des ViewScreen das Plussymbol aus.

Legen Sie die Eigenschaft OnSelect für dieses Symbol auf die folgende Formel fest:
NewForm(EditForm1);Navigate(ChangeScreen,ScreenTransition.None)Wenn der Benutzende dieses Symbol auswählt, wird der ChangeScreen angezeigt, wobei jedes Feld leer ist, damit der Benutzende einen Datensatz einfacher erstellen kann.
Wählen Sie für den ersten Datensatz im Katalog den nach rechts weisenden Pfeil aus.

Legen Sie die Eigenschaft OnSelect für den Pfeil auf die folgende Formel fest:
EditForm(EditForm1); Navigate(ChangeScreen, ScreenTransition.None)Wenn der Benutzende dieses Symbol auswählt, wird in ChangeScreen jedes Feld mit den Daten für den ausgewählten Datensatz angezeigt, sodass der Benutzende den Datensatz leichter bearbeiten oder löschen kann.
Konfigurieren von Symbolen auf dem Änderungsbildschirm
Wählen Sie auf ChangeScreen das „X“ in der oberen linken Ecke aus.

Legen Sie die Eigenschaft OnSelect für dieses Symbol auf die folgende Formel fest:
ResetForm(EditForm1);Navigate(ViewScreen, ScreenTransition.None)Wenn der Benutzende dieses Symbol auswählt, werden alle Änderungen verworfen, die an diesem Bildschirm vorgenommen wurden, und der Anzeigebildschirm wird geöffnet.
Wählen Sie in der oberen rechten Ecke das Häkchensymbol aus.

Legen Sie die Eigenschaft OnSelect für das Häkchen auf die folgende Formel fest:
SubmitForm(EditForm1); Navigate(ViewScreen, ScreenTransition.None)Wenn der Benutzende dieses Symbol auswählt, werden alle Änderungen gespeichert, die an diesem Bildschirm vorgenommen wurden, und der Anzeigebildschirm wird geöffnet.
Wählen Sie auf der Registerkarte Einfügen die Option Symbole und dann das Papierkorbsymbol aus.
Legen Sie für die Eigenschaft Color des neuen Symbols auf White fest, und verschieben Sie das neue Symbol, sodass es neben dem Häkchensymbol angezeigt wird.

Legen Sie die Eigenschaft Visible für das Papierkorbsymbol auf die folgende Formel fest:
EditForm1.Mode = FormMode.EditDieses Symbol wird nur angezeigt, wenn sich das Formular im Bearbeitungsmodus befindet und nicht im Modus Neu.
Legen Sie die Eigenschaft OnSelect für das Papierkorbsymbol auf die folgende Formel fest:
Remove(Schedule, BrowseGallery1.Selected); Navigate(ViewScreen, ScreenTransition.None)
Wenn der Benutzende dieses Symbol auswählt, wird der ausgewählte Datensatz aus der Datenquelle gelöscht, und der Anzeigebildschirm wird geöffnet.
Die App testen
Wählen Sie den ViewScreen aus und lassen Sie sich dann eine Vorschau der App anzeigen, indem Sie F5 drücken oder Vorschau auswählen.

Tippen oder fügen Sie mindestens einen Buchstaben in das Suchfeld ein, um die Liste basierend auf dem Namen des Freiwilligen zu filtern.
Wählen Sie einmal oder mehrmals das Symbol zum Sortieren aus, um die Daten in aufsteigender oder absteigender Reihenfolge nach dem Namen des Freiwilligen anzuzeigen.
Fügen Sie einen Datensatz hinzu.
Aktualisieren Sie den hinzugefügten Datensatz, und speichern Sie die Änderungen.
Aktualisieren Sie den hinzugefügten Datensatz, und widerrufen Sie die Änderungen.
Löschen Sie den hinzugefügten Datensatz.
Schließen Sie den Vorschaumodus durch Drücken von ESC oder die Auswahl des Schließsymbols in der oberen rechten Ecke.
Nächste Schritte,
- Drücken Sie Strg + S, um Ihre App in der Cloud zu speichern, sodass Sie sie auf anderen Geräten ausführen können.
- Sie können die App freigeben, damit sie von anderen ausgeführt werden kann.