Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Sie können die Steuerelemente 3D-Objekt und In MR anzeigen verwenden, um Elemente in 3D anzuzeigen oder zu sehen, wie ein bestimmtes Element in einen bestimmten Raum passt.
In diesem Artikel erfahren Sie, wie Sie die 3D‑ und Mixed-Reality-Steuerelemente in Power Apps verwenden.
Sehen Sie sich dieses Video an, um zu erfahren, wie Sie mit dem Steuerelement In MR anzeigen mobile Apps erstellen:
Anforderungen
Sehen Anforderungen für Mixed-Reality-fähige Geräte an.
Erstellen Sie eine App mit dem Steuerelement „In MR anzeigen“
Das Steuerelement In MR anzeigen erstellt eine Schaltfläche in Ihrer App. Wenn die Benutzer der App auf die Schaltfläche klicken, wird ein ausgewähltes 3D-Modell (im Dateiformat .glb) oder ein Bild (in den Dateiformaten .jpg oder .png) über den Live-Kamera-Feed des Geräts gelegt.
Tipp
Sie können auch Fotos machen und in OneDrive hochladen.
In diesem Abschnitt werden wir einen Bildschirm in einer App erstellen, der es einem Benutzer ermöglicht, das ausgewählte Element in Mixed Reality mit dem Steuerelement In MR anzeigen anzuzeigen.
Öffnen Sie eine App in Power Apps Studio.
Wählen Sie die Eigenschaft OnStart der App aus, kopieren und fügen Sie Folgendes ein:
ClearCollect( col3dObjects, { ObjectName: "Forklift", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/forklift.glb" }, { ObjectName: "HVAC", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/hvac.glb" }, { ObjectName: "Machine", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/machine.glb" }, { ObjectName: "Pallet w/ Boxes", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/pallet_with_boxes.glb" }, { ObjectName: "Robot Arm", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/robot_arm.glb" } )
Diese Formel erstellt eine Sammlung mit den Namen und Links der 3D-Objekte, die in Mixed Reality angezeigt werden sollen.
Fügen Sie dem Bildschirm eine Textbeschriftung per Drag & Drop von der Registerkarte Einfügen hinzu.
Positionieren Sie die hinzugefügte Textbeschriftung in der oberen linken Ecke des Bildschirms und ändern Sie die folgenden Eigenschaften auf der Registerkarte Eigenschaften:
Eigenschaft Wert Text "In MR anzeigen" Schriftgröße 24 Schriftbreite FontWeight.SemiboldTextausrichtung Align.CenterBreite 640 Ändern Sie auf der Registerkarte Erweitert die folgenden Eigenschaften für die Textbezeichnung:
Property Value Color RGBA(255, 255, 255, 1)Fill RGBA(56, 96, 178, 1)Diese Veränderung bietet eine Kopfzeile für den Bildschirm.
Fügen Sie einen Leeren vertikalen Katalog aus dem Abschnitt Layout der Registerkarte Einfügen ein.
Positionieren Sie den Katalog unter der Überschrift "In MR anzeigen", die Sie zuvor hinzugefügt haben, und erweitern Sie sie, um den Rest des Bildschirms zu verwenden.
Ändern Sie die folgenden Eigenschaften des Katalogs:
Property Value Data source col3dObjectsVorlagengröße 80 X 0 Y 92 Breite 640 Höhe 1044 Wählen Sie Katalog bearbeiten aus, um den Katalog zu bearbeiten.

Fügen Sie im Katalog eine Textbeschriftung ein.
Ändern Sie die folgenden Eigenschaften der hinzugefügten Textbeschriftung:
Property Value Text ThisItem.ObjectNameX 10 Y 5 Breite 540 Bearbeiten Sie den Katalog erneut.
Ziehen Sie vom Abschnitt Mixed Reality der Registerkarte Einfügung das Steuerelement In MR anzeigen in den Katalog.
Ändern Sie die folgenden Eigenschaften des Steuerelements In MR anzeigen.
| Property | Value |
|---|---|
| Text | "In MR anzeigen" |
| Display type | Icon |
| Source | ThisItem.ObjectURL |
| X | Parent.TemplateWidth - Self.Width - 5 |
| Y | 5 |
| Breite | 70 |
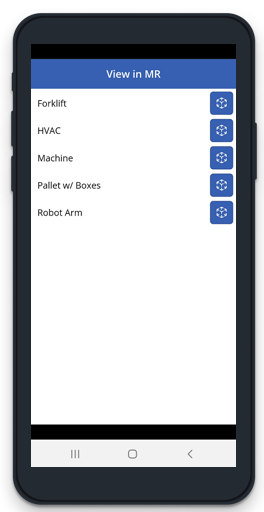
Diese Änderung bietet einem Katalog mit einer Liste von 3D-Objekten und einer Schaltfläche zum Drücken, damit der Benutzer diese Objekte in Mixed Reality anzeigen kann.
Mixed Reality-Steuerelement testen
Nachdem nun alle Steuerelemente hinzugefügt wurden, speichern und veröffentlichen Sie die App. Öffnen Sie auf einem Mixed-Reality-fähigen Gerät die App und drücken Sie die Schaltfläche, die dem Objekt entspricht, das Sie anzeigen möchten. Dies öffnet die In MR anzeigen Erfahrung.

Folgen Sie den Anweisungen auf dem Bildschirm, um das Gerät zu kalibrieren, indem Sie es langsam nach links und rechts bewegen, während Sie die Kamera auf die zu messende Oberfläche richten. Sobald die Kalibrierung abgeschlossen ist, sehen Sie eine Reihe von Punkten auf der Oberfläche sowie einen Kreis nahe der Mitte des Bildschirms. Dieser Kreis zeigt an, wo das 3D-Objekt anfänglich platziert werden kann. Sobald der Würfel platziert ist, können Sie ihn mit Hilfe der Steuerelemente verschieben oder rotieren.
Um das Objekt zu verschieben, drücken Sie darauf und schieben Sie es an die gewünschte Position. Um das Objekt zu drehen, drücken Sie einen Finger auf den Bildschirm und streichen Sie dann mit einem anderen Finger nach rechts oder links.
Verwenden Sie die Zurück-Schaltfläche in der oberen linken Ecke, um zum App-Bildschirm zurückzukehren und ein anderes Objekt auszuwählen. Wiederholen Sie diesen Vorgang nach Bedarf, um jedes der Objekte anzuzeigen.
Erstellen Sie eine App mit dem Steuerelement „3D-Objekt“
Das Steuerelement 3D-Objekt ermöglicht es Ihnen, ein Objekt in 3D in Power Apps anzuzeigen. Beim Laden der App werden die 3D-Modelle (im Dateiformat .glb) oder das Bild (im Dateiformat .jpg oder .png) in der App über das Steuerelement angezeigt. Sie können das 3D-Modell zum Drehen, Vergrößern oder Verkleinern auswählen.
In diesem Abschnitt werden wir einen Bildschirm in einer App erstellen, der es einem Benutzer ermöglicht, ausgewählte Elemente in 3D mit dem Steuerelement 3D-Objekt anzuzeigen.
Befolgen Sie die Schritte 1 und 2 aus Erstellen Sie eine App mit dem Steuerelement „In MR anzeigen“ Abschnitt, um eine App mit der Sammlung von 3D-Objekten für die App zu erstellen.
Fügen Sie dem Bildschirm eine Textbeschriftung per Drag & Drop von der Registerkarte Einfügen hinzu.
Positionieren Sie die hinzugefügte Textbeschriftung in der oberen linken Ecke des Bildschirms und ändern Sie die folgenden Eigenschaften auf der Registerkarte Eigenschaften:
Eigentum Wert Text 3D-Objekt Font size 24 Font weight FontWeight.SemiboldText alignment Align.CenterWidth 640 Ändern Sie auf der Registerkarte Erweitert die folgenden Eigenschaften für die Textbezeichnung:
Property Value Color RGBA(255, 255, 255, 1)Fill RGBA(56, 96, 178, 1)Diese Veränderung bietet eine Kopfzeile für den Bildschirm.
Fügen Sie einen Leeren vertikalen Katalog aus dem Abschnitt Layout der Registerkarte Einfügen ein.
Positionieren Sie den Katalog unter der Überschrift "In MR anzeigen", die Sie zuvor hinzugefügt haben, und erweitern Sie sie, um den Rest des Bildschirms zu verwenden.
Ändern Sie die folgenden Eigenschaften des Katalogs:
Property Value Data source col3dObjectsVorlagengröße 80 X 0 Y 92 Breite 640 Höhe 1044 Wählen Sie Katalog bearbeiten aus, um den Katalog zu bearbeiten.

Fügen Sie im Katalog eine Textbeschriftung ein.
Ändern Sie die folgenden Eigenschaften der hinzugefügten Textbeschriftung:
Property Value Text ThisItem.ObjectNameBreite 640 Bearbeiten Sie den Katalog erneut.
Ziehen Sie vom Abschnitt Medien der Registerkarte Einfügung das Steuerelement 3D-Objekt in den Katalog.
Ändern Sie die folgenden Eigenschaften des Steuerelements In MR anzeigen.
| Property | Value |
|---|---|
| Source | ThisItem.ObjectURL |
| X | 18 |
| Y | 138 |
| Breite | 600 |
| Höhe | 550 |
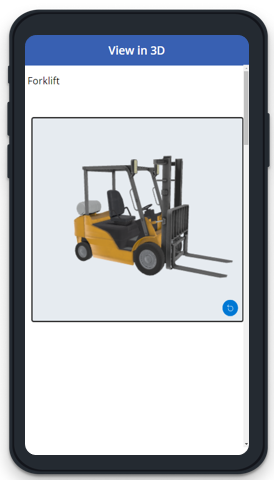
Durch diese Änderung wird eine Galerie mit einer Liste von 3D-Objekten bereitgestellt, die Sie in 3D anzeigen können.
Testen des 3D-Steuerelements
Nachdem nun alle Steuerelemente hinzugefügt wurden, speichern und veröffentlichen Sie die App. Öffnen Sie auf einem Mixed-Reality-fähigen Gerät die App, berühren Sie den Bildschirm zum Vergrößern, Verkleinern oder Drehen des angezeigten Objekts in 3D.

Da die Galerie mehrere Objekte in 3D enthält, streichen Sie auf dem Bildschirm nach unten, um andere Objekte anzuzeigen, und verwenden Sie die Zoom- oder Drehfunktionen, um mit den Objekten in 3D zu arbeiten.
Siehe auch
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).