Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Verwenden Sie das Form in MR anzeigen-Steuerelement in einer Canvas-App, um zu sehen, ob ein digitaler Würfel einer bestimmten Größe in einen realen Raum passt. (Um stattdessen ein 3D-Modell eines Objekts zu vergleichen, verwenden Sie das Steuerelement In MR anzeigen.)
Das Form in MR anzeigen-Steuerelement fügt Ihrer App eine Schaltfläche hinzu. Wenn App-Benutzer die Schaltfläche auswählen, wird ein Würfel über dem Live-Kamerabild des Geräts angezeigt. Die Dimensionen des Würfels werden beim Erstellen der App als Eigenschaft für das Steuerelement in Microsoft Power Apps Studio festgelegt. Benutzer dürfen die Größe des Würfels nicht ändern, während sie die App verwenden.

Tipp
Die Mixed Reality-Steuerelemente (MR) funktioniert am besten in gut beleuchteten Umgebungen mit flachen Oberflächen. Das Tracking ist auf LIDAR-fähigen Geräten besser.
Tipp
Die MR-Steuerelemente in Power Apps nutzen Babylon und Babylon React Native. Als Ergebnis dieser gemeinsam genutzten MR-Plattform können Mixed Reality-Inhalte, die in der Babylon-Sandbox funktionieren, auch in Power Apps funktionieren. Wenn Ihre Inhalte in Babylon funktionieren, aber nicht in Power Apps, stellen Sie eine Frage im Power Apps-Communityforum. (Kennzeichnen Sie sie mit „Mixed Reality“.)
Fügen Sie eine Form in MR anzeigen-Schaltfläche zu einem App-Bildschirm hinzu
Mit einer geöffneten App zum Bearbeiten in Power Apps Studio:
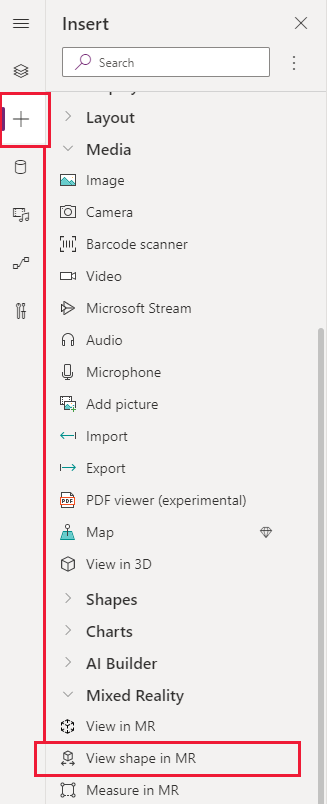
- Öffnen Sie die Einfügung-Registerkarte und erweitern Sie Mixed Reality.
- Wählen Sie Form in MR anzeigen im App-Bildschirm aus, oder ziehen Sie es, um es an einer beliebigen Stelle präzise auf dem Bildschirm zu positionieren.
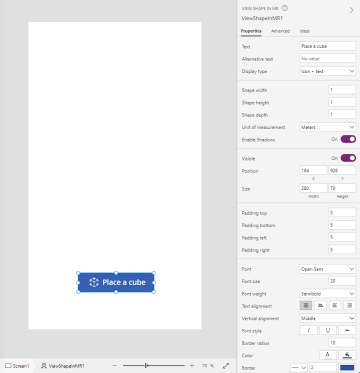
Das Steuerelement ist eine Schaltfläche, die mit einem Symbol eines Würfels und dem Text Würfel platzieren beschriftet ist. Ändern Sie die Beschriftung und blenden Sie das Symbol aus, wenn Sie möchten, in den Text- und den Anzeigetyp-Eigenschaften.

Eigenschaften
Ändern Sie das Verhalten und Aussehen der Form in MR anzeigen-Schaltfläche mithilfe von Eigenschaften. Einige Eigenschaften sind nur auf der Erweitert-Registerkarte verfügbar.

| Eigenschaft | Beschreibung | Typ | Speicherort |
|---|---|---|---|
| Text | Legt den Text der Schaltflächenbezeichnung fest. | Zeichenfolge | Eigenschaften; Erweitert: Text |
| Alternative text | Legt den Text fest, der angezeigt werden soll, wenn das Modell nicht geladen werden kann oder wenn der App-Benutzer den Mauszeiger über das Modell bewegt. | Zeichenfolge | Eigenschaften; Erweitert: AltText |
| Display type | Legt fest, ob die Schaltflächenbeschriftung ein Symbol eines Würfels, Text oder beides anzeigt. | Dropdownauswahl | Eigenschaften; Erweitert: DisplayType |
| Shape width | Legt die Breite des Würfels fest. | Ganzzahl | Eigenschaften; Erweitert: ShapeWidth |
| Shape height | Legt die Höhe des Würfels fest. | Ganzzahl | Eigenschaften; Erweitert: ShapeHeight |
| Shape depth | Legt die Tiefe des Würfels fest. | Ganzzahl | Eigenschaften; Erweitert: ShapeDepth |
| Einheit der Messung | Legt die Maßeinheit fest, die für die Breite, Höhe und Tiefe des Würfels verwendet wird. | Dropdownauswahl | Eigenschaften; Erweitert: Units |
| Schatten aktivieren | Legt fest, ob Schatten verwendet werden, um den 3D-Effekt zu verstärken, wenn der Würfel angezeigt wird. | Boolesch | Eigenschaften; Erweitert: EnableShadows |
| Enable Marker Detection | Legt fest, ob die Markererkennung verwendet wird, um die Modellposition und -rotation zu bestimmen. Siehe Die Markererkennung mit Mixed-Reality-Steuerelementen verwenden | Boolesch | Eigenschaften; Erweitert: EnableMarkerDetection |
| Sichtbar | Blendet die Schaltfläche ein oder aus. | Boolesch | Eigenschaften; Erweitert: Visible |
| Position | Platziert die obere linke Ecke der Schaltfläche an den in angegebenen Bildschirmkoordinaten x und y. | Gleitkommazahl | Eigenschaften; Erweitert: X, Y |
| Size | Bestimmt die Größe der Schaltfläche anhand der in Width und Height bereitgestellten Pixelwerte. | Ganzzahl | Eigenschaften; Erweitert: Width, Height |
| Abstand oben | Legt den Abstand zwischen dem Beschriftungstext der Schaltfläche und der Oberkante der Schaltfläche fest. | Gleitkommazahl | Eigenschaften; Erweitert: PaddingTop |
| Abstand unten | Legt den Abstand zwischen dem Beschriftungstext der Schaltfläche und der Unterkante der Schaltfläche fest. | Gleitkommazahl | Eigenschaften; Erweitert: PaddingBottom |
| Abstand links | Legt den Abstand zwischen dem Beschriftungstext der Schaltfläche und der linken Kante der Schaltfläche fest. | Gleitkommazahl | Eigenschaften; Erweitert: PaddingLeft |
| Abstand rechts | Legt den Abstand zwischen dem Beschriftungstext der Schaltfläche und der rechten Kante der Schaltfläche fest. | Gleitkommazahl | Eigenschaften; Erweitert: PaddingRight |
| Schrift | Legt den Namen der Schriftartenfamilie fest, die für den Beschriftungstext der Schaltfläche verwendet wird. | Dropdownliste | Eigenschaften; Erweitert: Font |
| Font size | Legt Größe des Texts auf der Schaltfläche fest. | Gleitkommazahl | Eigenschaften; Erweitert: FontSize |
| Font weight | Legt die Schriftbreite des Schaltflächentexts fest: Bold, Lighter, Normal oder Semibold (Fett, SemiBold, Normal oder Dünn). | Dropdownliste | Eigenschaften; Erweitert: FontWeight |
| Text alignment | Legt die horizontale Ausrichtung des Beschriftungstextes in der Schaltfläche fest, entweder Mitte, Blocksatz, Links oder Rechts. | Nicht zutreffend | Eigenschaften; Erweitert: TextAlignment |
| Vertikale Ausrichtung | Legt die vertikale Ausrichtung des Beschriftungstextes in der Schaltfläche fest, entweder Unten, Mitte oder Oben. | Dropdownliste | Eigenschaften; Erweitert: VerticalAlign |
| Schriftschnitt | Legt den Stil des Beschriftungstextes der Schaltfläche fest, entweder Kursiv, Unterstreichen, Durchgestrichen oder nichts. | Nicht zutreffend | Eigenschaften; Erweitert: Italic, Underline, Strikethrough |
| Rahmenradius | Bestimmt den Eckradius des Schaltflächenrands. | Gleitkommazahl | Eigenschaften; Erweitert: BorderRadius |
| Color | Legt die Farbe zwischen dem Beschriftungstext der Schaltfläche und dem Hintergrund der Schaltfläche fest. | Nicht zutreffend | Eigenschaften; Erweitert: FillColor, TextColor |
| Rand | Legt den Stil, die Breite und die Farbe des Schaltflächenrahmens fest. | Nicht zutreffend | Eigenschaften; Erweitert: BorderStyle, BorderThickness, BorderFillColor |
| Deaktiviert | Schaltet die Schaltfläche aus, lässt sie aber sichtbar. | Boolesch | Eigenschaften; Erweitert: Disabled |
| Deaktivierte Farbe | Legt die Farben des Schaltflächenbeschriftungstextes, des Schaltflächenhintergrunds und des Schaltflächenrahmens fest, wenn DisplayMode Deaktiviert ist. | Nicht zutreffend | Eigenschaften; Erweitert: DisabledContentColor, DisabledFillColor, DisabledBorderColor |
| Farbe des gedrückten Steuerelements | Legt die Farben des Schaltflächenbeschriftungstextes, des Schaltflächenhintergrunds und des Schaltflächenrahmens fest, wenn der Benutzer die Schaltfläche auswählt. | Nicht zutreffend | Eigenschaften; Erweitert: PressedContentColor, PressedFillColor, PressedBorderColor |
| Farbe beim Zeigen auf ein Objekt | Legt die Farben des Schaltflächenbeschriftungstextes, des Schaltflächenhintergrunds und des Schaltflächenrahmens fest, wenn der Benutzer den Mauszeiger über die Schaltfläche bewegt. | Nicht zutreffend | Eigenschaften; Erweitert: HoverContentColor, HoverFillColor, HoverBorderColor |
| OnMixedRealitySelect | Verhalten, das ausgelöst wird, wenn der Benutzer die Schaltfläche auswählt, um das Mixed Reality-Erlebnis zu starten. | Definierte Aktion | Erweitert |
| OnChange | Verhalten, das ausgelöst wird, wenn eine Eigenschaft auf der Schaltfläche geändert wird. Dies ist eine gemeinsame Eigenschaft mehrerer Steuerelemente. | Definierte Aktion | Erweitert |
| Tooltip | Legt den Text fest, der angezeigt werden soll, wenn der Benutzer den Mauszeiger über die Schaltfläche bewegt. | Zeichenfolge | Erweitert |
| ContentLanguage | Legt die Anzeigesprache der Schaltflächenbeschriftung fest, falls sie sich von der in der App verwendeten Sprache unterscheidet. | Zeichenfolge | Erweitert |
| DisplayMode | Legt fest, ob die Schaltfläche Benutzereingaben zulässt (Bearbeiten), nur Daten anzeigt (Anzeigen) oder deaktiviert ist (Deaktiviert). | Enumeration | Erweitert |
| TabIndex | Gibt die Reihenfolge an, in der die Schaltfläche ausgewählt wird, wenn der Benutzer mit der Tabulatortaste durch die App navigiert. | Ganzzahl | Eigenschaften; Erweitert: TabIndex |
Ausgabeeigenschaften
Ihre App kann weitere Eigenschaften nutzen, wenn ein Benutzer mit dem Steuerelement Form in MR anzeigen interagiert. Diese werden als Ausgabeeigenschaften bezeichnet. Diese Eigenschaften können Sie in anderen Steuerelementen oder zum Anpassen der App-Erfahrung verwenden.
| Eigentum | Beschreibung des Dataflows | Typ |
|---|---|---|
| Photos | Sammelt die Fotos, die während der Mixed Reality-Sitzung aufgenommen wurden. Sie können die Mixed-Reality Fotos auf OneDrive hochladen und in einem Katalog anzeigen. | Nicht zutreffend |
Sonstige Mixed-Reality-Steuerelemente
- 3D-Inhalt mit dem Steuerelement 3D-Objekt anzeigen.
- Betrachten Sie Bilder und 3D-Inhalte in der realen Welt mit dem Steuerelement View in mixed reality.
- Messen Sie Entfernung, Fläche und Volumen mit dem Steuerelement In Mixed Reality messen.
- Zeichnen Sie 3D-Linien oder 3D-Pfeile, um einen Bereich oder ein Element in Ihrer Umgebung mit dem Steuerelement Markup in MR festzulegen.
Siehe auch
- Eine App erstellen, um eine Form in Mixed-Reality zu betrachten
- Die Markererkennung mit Mixed-Reality-Steuerelementen verwenden
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).