Markup in MR-Steuerelement in Power Apps verwenden (Vorschau)
[Dieser Artikel ist Teil der Dokumentation zur Vorabversion und kann geändert werden.]
Wichtig
Dies ist eine Vorschauversion.
Die Vorschaufunktionen sind nicht für die Produktion vorgesehen und weisen möglicherweise eine eingeschränkte Funktionalität auf. Diese Funktionen stehen vor der offiziellen Version zur Verfügung, damit Kunden früher Zugriff darauf erhalten und Feedback geben können.
Fügen Sie das Steuerelement Markup in MR in Ihrer App hinzu, damit Benutzer Markups hinzufügen können, um einen Bereich oder eine bestimmte Anlage in Ihrer Umgebung angeben zu können. Benutzer können sofort Mixed-Reality-Markups wie Pfeile platzieren, Zeichnungen hinzufügen und dann markierte Objekte fotografieren.
Mit dem Steuerelement Markup in MR wird eine Schaltfläche Markup in MR in Ihrer Mixed-Reality-App erstellt. Wenn ein Benutzer die Schaltfläche Markup in MR auswählt, wird ein Live-Kamera-Feed des Geräts angezeigt. Ein Benutzer kann interessante Punkte identifizieren, um mit dem Färben oder Hinzufügen von Pfeilen direkt auf dem Objekt zu beginnen.
Farbe und Pfeile werden je nach Entfernung von den Objekten entsprechend skaliert. Beim Verlassen des Bildschirms Markup in MR werden Screenshots in der Ausgabeeigenschaft Fotos des Steuerelements erfasst.
Tipp
Die Mixed-Reality-Steuerelemente (MR) funktioniert am besten in gut beleuchteten Umgebungen mit flachen Oberflächen. Das Tracking ist auf LIDAR-fähigen Geräten besser.
Tipp
Die MR-Steuerelemente in Power Apps nutzen Babylon und Babylon React Native. Als Ergebnis dieser gemeinsam genutzten MR-Plattform können Mixed Reality-Inhalte, die in der Babylon-Sandbox funktionieren, auch in Power Apps funktionieren. Wenn Ihre Inhalte in Babylon funktionieren, aber nicht in Power Apps, stellen Sie eine Frage im Power Apps-Communityforum. (Kennzeichnen Sie sie mit „Mixed Reality“.)
Markup in MR verwenden
Wenn ein Benutzer die Schaltfläche Markup in MR auswählt, werden sie aufgefordert, ihr Telefon für eine bessere Objekt- oder Bereichserkennung von einer Seite zur anderen zu bewegen. Sobald ein Objekt oder Bereich erkannt wurde, kann der Benutzer mit der Verwendung der Markup-Symbolleiste beginnen.
Einen Pfeil hinzufügen
So positionieren Sie einen Pfeil:
Stellen Sie sicher, dass der Pfeil in der Markup-Symbolleiste ausgewählt ist.
Bewegen Sie Ihr Gerät, um den Punkt auf dem gewünschten Objekt oder Bereich zu positionieren. hervorheben
Wählen Sie diese Option, um den Geisterpfeil auf dem Bildschirm Ihres Geräts zu platzieren.
Um den Pfeil zu drehen, wählen Sie ihn aus und ziehen Sie ihn in einer kreisförmigen Bewegung (360 Grad).
Freihand
So bestimmen Sie, wo Sie mit dem Zeichnen beginnen:
Stellen Sie sicher, dass der Stift in der Markup-Symbolleiste ausgewählt ist.
Wählen und ziehen Sie den Zeiger auf dem Bildschirm, um mit dem Zeichnen zu beginnen.
Markup in MR-Steuerelement einfügen
Fügen Sie das Steuerelement wie bei jedem anderen Schaltflächen-Steuerelement in Ihre App ein.
Mit einer zur Bearbeitung geöffneten App in Power Apps Studio:
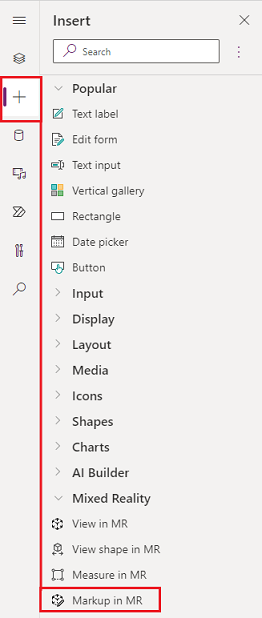
Öffnen Sie die Registerkarte Einfügen .
Erweitern Sie Mixed Reality.
Wählen Sie das Steuerelement Markup in MR aus, um es in der Mitte der App-Anzeige zu platzieren oder verschieben Sie es mit der Maus an eine andere Position auf dem Bildschirm.

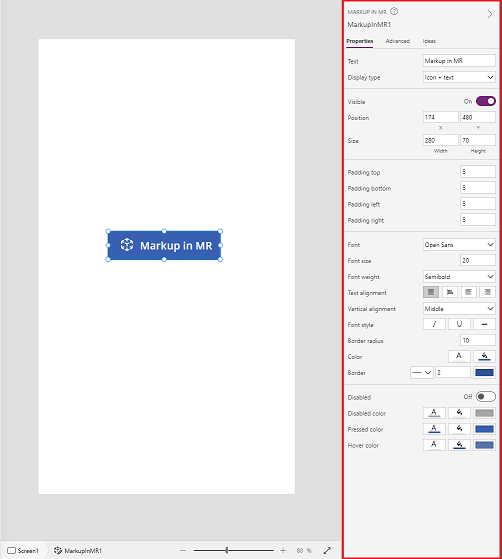
Sie können das Steuerelement mit verschiedenen Eigenschaften ändern.
Tipp
Einige Eigenschaften sind nur unter Weitere Optionen in der Registerkarte Erweitert auf der Seite Markup in MR verfügbar.

| Eigenschaft | Beschreibung des Dataflows | Art | Position |
|---|---|---|---|
| Fotos | Die Fotos, die während der Mixed-Reality-Sitzung aufgenommen wurden. Hinweis: Sie können die Mixed-Reality Fotos auf OneDrive hochladen und in einem Katalog anzeigen. |
Nicht zutreffend | Nicht zutreffend (nur Ausgabeeigenschaft) |
| OnMixedRealitySelect | Verhalten, das beim Verlassen der MR-Erfahrung mit neuen Ergebnissen ausgelöst wird | Definierte Aktion | Advanced |
| OnChange | Verhalten, das ausgelöst wird, wenn eine Eigenschaft auf der Schaltfläche geändert wird. | Definierte Aktion | Advanced |
Zusätzliche Eigenschaften
| Eigenschaft | Beschreibung des Dataflows |
|---|---|
| BorderColor | Die Breite eines Steuerelementrahmens. |
| BorderStyle | Gibt an, ob der Rand des Steuerelements Gefüllt, Gestrichelt, Gepunktet oder Keine. |
| BorderThickness | Die Breite eines Steuerelementrahmens. |
| Color | Die Farbe des Texts in einem Steuerelement. |
| DisplayMode | Konfiguriert, ob das Steuerelement Benutzereingaben zulässt (Bearbeiten), nur Daten anzeigt (Anzeigen) oder deaktiviert ist (Deaktiviert). |
| DisabledBorderColor | Die Farbe des Steuerelementrahmens, wenn die Eigenschaft DisplayMode auf Deaktiviert gesetzt ist. |
| DisabledColor | Die Farbe des Texts in einem Steuerelement in einem Steuerelement, wenn seine Eigenschaft DisplayMode auf Deaktiviert gesetzt ist. |
| DisabledFill | Die Hintergrundfarbe eines Steuerelements, wenn seine Eigenschaft DisplayMode auf Deaktiviert gesetzt ist. |
| FillColor | Die Hintergrundfarbe eines Steuerelements. |
| Schrift | Der Name der Schriftfamilie des angezeigten Texts. |
| FontStyle | Der Textstil im Steuerelement: Keiner, Durchstreichen, Unterstreichen oder Kursiv. |
| FontSize | Der Schriftgrad des Texts, der in einem Steuerelement angezeigt wird. |
| FontWeight | Die Schriftbreite des Texts in einem Steuerelement: Halb, Halbfett, Normal oder Dünner |
| Höhe | Die Entfernung zwischen dem oberen und unteren Rand eines Steuerelements. |
| HoverBorderColor | Die Rahmenfarbe eines Steuerelements, wenn der Benutzer den Mauszeiger über das Steuerelement hält. |
| HoverColor | Die Farbe des Texts in einem Steuerelement, wenn der Benutzer mit dem Mauszeiger darauf zeigt |
| HoverFill | Die Hintergrundfarbe eines Steuerelements, wenn der Benutzer mit dem Mauszeiger darauf zeigt |
| PaddingBottom | Der Abstand zwischen dem Text eines Steuerelements und dem unteren Rand des Steuerelements. |
| PaddingLeft | Der Abstand zwischen dem Text eines Steuerelements und dem linken Rand des Steuerelements. |
| PaddingRight | Der Abstand zwischen dem Text eines Steuerelements und dem rechten Rand des Steuerelements. |
| PaddingTop | Der Abstand zwischen dem Text eines Steuerelements und dem oberen Rand des Steuerelements. |
| PressedBorderColor | Die Rahmenfarbe eines Steuerelements, wenn der Benutzer auf das Steuerelement tippt oder klickt. |
| PressedColor | Die Textfarbe eines Steuerelements, wenn der Benutzer auf das Steuerelement tippt oder klickt. |
| PressedFill | Die Hintergrundfarbe eines Steuerelements, wenn der Benutzer auf das Steuerelement tippt oder klickt. |
| TabIndex | Reihenfolge der Tastaturnavigation. |
| TextAlignment | Die Ausrichtung des Texts: Zentriert, Links, Rechts oder Blocksatz |
| Tooltip | Erklärender Text, der angezeigt wird, wenn der Benutzer auf ein Steuerelement zeigt. |
| VerticalAlign | Die Position des Texts in einem Steuerelement im Verhältnis zur vertikalen Mitte des Steuerelements: Mitte, Oben oder Unten |
| Visible | Ob ein Steuerelement angezeigt wird oder ausgeblendet ist. |
| Width | Der Abstand zwischen dem linken und rechten Rand eines Steuerelements. |
| X | Der Abstand zwischen dem linken Rand eines Steuerelements und dem linken Rand des übergeordneten Containers (vom Bildschirm, wenn kein übergeordneter Container vorhanden ist). |
| Y | Der Abstand zwischen der Oberkante eines Steuerelements und der Oberkante des übergeordneten Containers (oder des Bildschirms, wenn das Steuerelement keinen übergeordneten Container hat). |
Ausgabeeigenschaften
| Eigenschaft | Beschreibung | Art |
|---|---|---|
| Fotos | Sammelt die Fotos, die während der Mixed Reality-Sitzung aufgenommen wurden. Sie können die Mixed-Reality Fotos auf OneDrive hochladen und in einem Katalog anzeigen. | Nicht zutreffend |
Sonstige Mixed Reality-Steuerelemente
3D-Inhalt mit dem Steuerelement In 3D anzeigen anzeigen.
Betrachten Sie Bilder und 3D-Inhalte in der realen Welt mit dem Steuerelement View in mixed reality .
Erstellen und betrachten Sie vordefinierte 3D-Formen mit dem Steuerelement Form in Mixed Reality anzeigen .
Messen Sie Entfernung, Fläche und Volumen mit dem Steuerelement Measure in mixed reality .
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für