Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
In den vorherigen Artikeln haben Sie etwas über die Ausführungsphasen und Datenaufruffluss, häufige Ursachen für langsame Leistung, und häufige Leistungsprobleme und Lösungen in Canvas-Apps erfahren. Sie können auch davon profitieren, wenn Sie die Tipps und bewährten Verfahren in diesem Artikel befolgen, um die Leistung der Apps, die Sie erstellen, zu steigern.
Einschränken von Datenverbindungen
Fügen Sie nicht mehr als 30 Verbindungen in einer App hinzu. Apps fordern neue Benutzer auf, sich bei jedem Konnektor anzumelden, sodass jeder zusätzliche Konnektor die Zeit erhöht, die die App zum Starten benötigt. Während der Ausführung einer App erfordert jeder Connector CPU-Ressourcen, Arbeitsspeicher und Netzwerkbandbreite, wenn die App Daten aus einer Quelle anfordert.
Sie können die Leistung Ihrer App schnell messen, indem Sie während der Ausführung der App die Entwicklertools in Microsoft Edge oder Google Chrome aktivieren. Es ist wahrscheinlicher, dass Ihre App länger als 15 Sekunden braucht, um Daten zurückzugeben, wenn sie häufig Daten von mehr als 30 Verbindungen anfordert. Jede hinzugefügte Verbindung wird in diesem Limit einzeln gezählt, unabhängig vom verbundenen Datenquelle-Typ—wie zum Beispiel Microsoft Dataverse oder SQL Server-Tabellen oder mit Microsoft Lists erstellte Listen.
Beschränken der Anzahl von Steuerelementen
Fügen Sie nicht mehr als 500 Steuerelemente in einer App hinzu. Power Apps generiert ein HTML-Dokumentobjektmodell, um jedes Steuerelement zu rendern. Je mehr Steuerelemente Sie hinzufügen, desto mehr Zeit benötigt Power Apps zum Generieren.
Sie können in einigen Fällen das gleiche Ergebnis erzielen und für einen schnelleren App-Start sorgen, wenn Sie anstelle von einzelnen Steuerelementen einen Katalog verwenden. Darüber hinaus sollten Sie die Anzahl von Steuerelementtypen im gleichen Bildschirm reduzieren. Einige Steuerelemente (z. B. PDF-Viewer, Datentabellen und Kombinationsfelder) benötigen umfassende Ausführungsskripts, und es dauert länger, sie zu rendern.
Optimieren Sie die OnStart-Eigenschaft
Verwenden Sie die ClearCollect-Funktion, um Daten lokal zwischenzuspeichern, wenn sie während der Benutzersitzung nicht geändert werden. Verwenden Sie auch die Funktion Gleichzeitig zum gleichzeitigen Laden von Datenquellen; dies kann die Zeit, die eine App zum Laden von Daten benötigt, halbieren. Mehr Informationen: Gleichzeitige Funktion in Power Apps
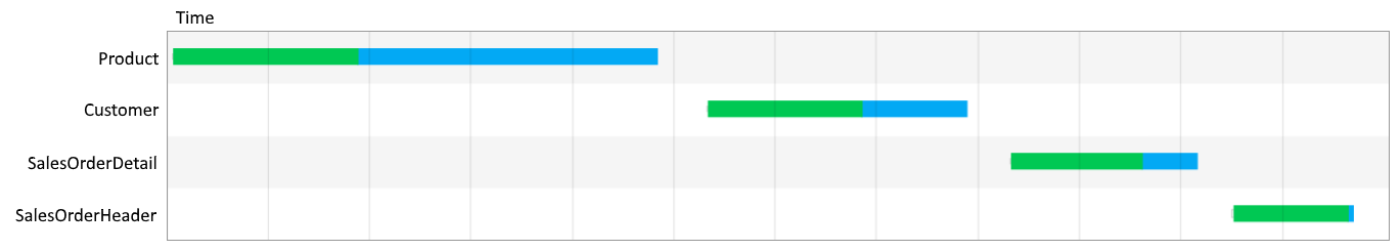
Ohne die Funktion Gleiczeitig lädt die folgende Formel jede der vier Tabellen einzeln:
ClearCollect( Product, '[SalesLT].[Product]' );
ClearCollect( Customer, '[SalesLT].[Customer]' );
ClearCollect( SalesOrderDetail, '[SalesLT].[SalesOrderDetail]' );
ClearCollect( SalesOrderHeader, '[SalesLT].[SalesOrderHeader]' )
Sie können dieses Verhalten in den Entwicklertools für Ihren Browser bestätigen, wie in der folgenden Abbildung dargestellt.

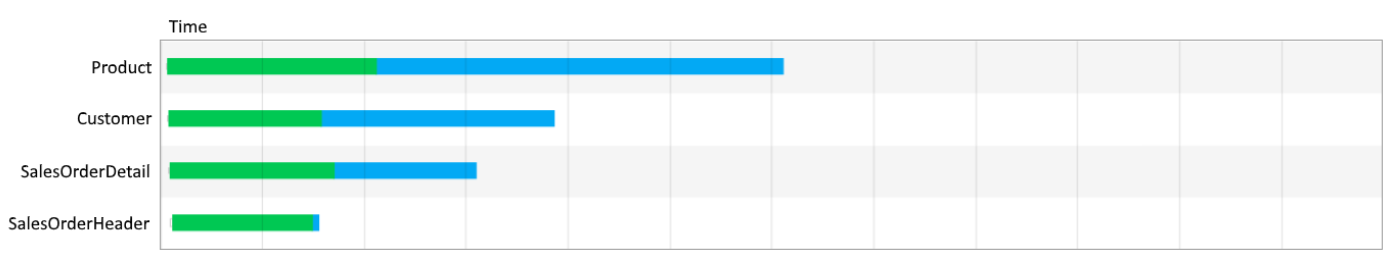
Sie können diese Formel in die Concurrent-Funktion einschließen, um die gesamte Ausführungsdauer des Vorgangs zu reduzieren:
Concurrent(
ClearCollect( Product, '[SalesLT].[Product]' ),
ClearCollect( Customer, '[SalesLT].[Customer]' ),
ClearCollect( SalesOrderDetail, '[SalesLT].[SalesOrderDetail]' ),
ClearCollect( SalesOrderHeader, '[SalesLT].[SalesOrderHeader]' ))
Mit dieser Änderung ruft die App die Tabellen parallel ab, wie in der folgenden Abbildung dargestellt.

Hinweis
Für weitere Informationen zu den Leistungsproblemen und Lösungen im Zusammenhang mit OnStart lesen Sie OnStart-Ereignis braucht Tuning.
Tipp
Wir empfehlen die Verwendung der Eigenschaft App.StartScreen, da sie den Start von Apps vereinfacht und die Leistung der App erhöht.
Zwischenspeichern von Suchdaten
Verwenden Sie die Set-Funktion, um Daten aus Nachschlagetabellen lokal zwischenzuspeichern und so ein wiederholtes Abrufen von Daten aus der Quelle zu vermeiden. Diese Technik optimiert die Leistung, wenn sich die Daten während einer Sitzung voraussichtlich nicht ändern. Wie in diesem Beispiel gezeigt werden die Daten einmal aus der Quelle abgerufen. Danach wird lokal auf die Daten verwiesen, bis der Benutzer die App schließt.
Set(CustomerOrder, Lookup(Order, id = “123-45-6789”));
Set(CustomerName, CustomerOrder.Name);
Set(CustomerAddress, CustomerOrder.Address);
Set(CustomerEmail, CustomerOrder.Email);
Set(CustomerPhone, CustomerOrder.Phone);
Diese Methode ist sinnvoller für Daten wie Kontaktinformationen, Standardwerte oder Benutzerinformationen, die sich nicht häufig ändern. Sie können diese Technik auch mit den Funktionen Defaults und User verwenden.
Vermeiden von Steuerelementen zwischen Bildschirmen
Um die Leistung zu verbessern, werden die Bildschirme einer App nur dann in den Speicher geladen, wenn sie benötigt werden. Diese Optimierung kann behindert werden, wenn beispielsweise Bildschirm 1 geladen wird und eine seiner Formeln die Eigenschaft eines Steuerelements von Bildschirm 2 verwendet. Jetzt muss Bildschirm 2 geladen werden, um die Abhängigkeit zu erfüllen, bevor Bildschirm 1 angezeigt werden kann. Stellen Sie sich vor, Bildschirm 2 hat eine Abhängigkeit von Bildschirm 3, die eine andere Abhängigkeit von Bildschirm 4 hat, und so weiter. Diese Abhängigkeitskette kann dazu führen, dass viele Bildschirme geladen werden.
Vermeiden Sie aus diesem Grund Formelabhängigkeiten zwischen Bildschirmen. In einigen Fällen können Sie eine globale Variable oder Sammlung verwenden, um Informationen zwischen Bildschirmen auszutauschen.
Es gibt eine Ausnahme: Stellen Sie sich im vorherigen Beispiel vor, dass Bildschirm 1 nur durch Navigieren von Bildschirm 2 angezeigt werden kann. Dann wurde Bildschirm 2 bereits in den Speicher geladen, wenn Bildschirm 1 geladen werden soll. Es ist keine zusätzliche Arbeit erforderlich, um die Abhängigkeit für Bildschirm 2 zu erfüllen, und daher gibt es keine Auswirkungen auf die Leistung.
Verwenden der Delegierung
Verwenden Sie nach Möglichkeit Funktionen, die die Datenverarbeitung an die Datenquelle delegieren, anstatt Daten zur Verarbeitung auf das lokale Gerät abzurufen. Wenn eine App Daten lokal verarbeiten muss, benötigt dieser Vorgang wesentlich mehr Verarbeitungsleistung, Arbeitsspeicher und Netzwerkbandbreite, insbesondere bei großen Datasets.
Tipp
Informationen zu delegierbaren Funktionen, die von bestimmten Konnektoren unterstützt werden, finden Sie unter Anschlussdokumentation.
Betrachten Sie als Beispiel für delegierbare Funktionen eine ID-Spalte, die als Datentyp Anzahl in einer mit Microsoft Lists erstellten Liste definiert ist. Formeln im folgenden Beispiel geben die Ergebnisse wie erwartet zurück. Die erste Formel ist jedoch delegierbar, während die zweite nicht delegierbar ist.
| Formel | Delegierbar? |
|---|---|
Filter ('List data source', ID = 123 ) |
Ja |
Filter(`List data source', ID ="123") |
Nein |
Weil wir davon ausgehen, dass die ID-Spalte in SharePoint mit dem Datentyp der Nummer definiert wird, sollte der Wert auf der rechten Seite eine numerische Variable anstelle einer Zeichenfolgenvariablen sein. Andernfalls kann diese Nichtübereinstimmung dazu führen, dass die Formel nicht delegierbar ist.
Die Verwendung von Nicht delegierbare Funktionen und unangemessene Datenzeilenbeschränkungen für nicht delegierbare Abfragen kann sich negativ auf die Leistung der App auswirken. Mehr Informationen: Delegation in einer Canvas-App verstehen
Verwenden des verzögerten Ladens
Schalten Sie die Funktion Vorschau für verzögerte Ladung ein, wenn Ihre App mehr als 10 Bildschirme, keine Regeln und viele Steuerelemente hat, die sich auf mehreren Bildschirmen befinden und direkt an die Datenquelle gebunden sind. Wenn Sie diese Art App erstellen und dieses Feature nicht aktivieren, könnte die App-Leistung beeinträchtigt werden, weil die Steuerelemente in allen Bildschirmen aufgefüllt werden müssen, auch in Bildschirmen, die gar nicht geöffnet sind. Darüber hinaus müssen alle Bildschirme der App aktualisiert werden, sobald sich die Datenquelle ändert, weil beispielsweise der Benutzer einen Datensatz hinzufügt.
Arbeiten mit großen Datenmengen
Verwenden Sie Datenquellen und Formeln, die delegiert werden können, um die Leistungsfähigkeit Ihrer Apps zu sichern, dafür zu sorgen, dass Benutzer auf alle benötigten Informationen zugreifen können, und die maximale Anzahl von 2.000 Datenzeilen für nicht delegierbare Abfragen nicht zu überschreiten. Für Datensatzspalten, auf denen Benutzer Daten suchen, filtern oder sortieren können, verwenden Sie Indizes auf Spalten, wie von den Datenquellen beschrieben, z. B. SQL Server oder SharePoint.
Hinweis
Weitere Informationen darüber, wie große Datenmengen auf verschiedenen Plattformen häufig zu Leistungsproblemen führen können, finden Sie unter Große Datenmengen werden langsam auf verschiedenen Plattformen geladen.
Regelmäßiges erneutes Veröffentlichen von Apps
Hersteller werden aufgefordert, ihre Apps regelmäßig zu veröffentlichen. Weil die Power Apps Plattform kontinuierlich optimiert und bereitgestellt wird, wird Ihre App im Rahmen der neuesten Plattformoptimierungen neu generiert, wenn Sie sie erneut veröffentlichen.
Vermeiden, dieselbe Formel an mehreren Stellen zu wiederholen
Wenn mehrere Eigenschaften dieselbe Formel ausführen (insbesondere wenn sie komplex sind), sollten Sie sie einmal festlegen und dann in den folgenden auf die Ausgabe der ersten Eigenschaft verweisen. Legen Sie z. B. die Eigenschaft DisplayMode der Steuerelemente A, B, C, D und E nicht auf dieselbe komplexe Formel fest. Legen Sie stattdessen die DisplayMode-Eigenschaft von A auf die komplexe Formel fest, die DisplayMode-Eigenschaft von B auf das Ergebnis der DisplayMode-Eigenschaft von A und so weiter für C, D und E.
Aktivieren von DelayOutput für alle Texteingabesteuerelemente
Wenn Sie mehrere Formeln oder Regeln haben, die auf den Wert eines Texteingabe-Steuerelements verweisen, legen Sie die DelayedOutput-Eigenschaft dieses Steuerelements auf „true“ fest. Die Text-Eigenschaft dieses Steuerelements wird erst dann aktualisiert, wenn die in schneller Folge eingegebenen Tastenanschläge beendet sind. Die Formeln oder Regeln werden nicht so oft ausgeführt und die App-Leistung wird verbessert.
Vermeiden der Verwendung von Form.Updates in Regeln und Formeln
Wenn Sie einen Benutzer-Eingabewert in einer Regel oder einer Formel mit Hilfe einer Form.Updates Variablen referenzieren, wird über alle Datenkarten des Formulars iteriert und jedes Mal ein Datensatz erstellt. Um Ihre App effizienter zu gestalten, verweisen Sie auf den Wert direkt von der Datenkarte oder dem Steuerelementwert.
DelayItemLoading und LoadingSpinner zum Verbessern der Leistung im Katalog verwenden
Je nach Konfiguration kann das Rendern der sichtbaren Zeilen im Katalog länger dauern. Es gibt verschiedene Möglichkeiten, die Leistung zu verbessern.
- Vereinfachen Sie die Vorlage. Reduzieren Sie beispielsweise die Anzahl der Steuerelemente und Verweise auf Suchvorgänge.
- Kataloge mit komplexen Vorlagen können davon profitieren, wenn DelayItemLoading auf True und LoadingSpinner auf LoadingSpinner.Controls festgelegt ist. Diese Änderung verbessert die wahrgenommene Erfahrung, wenn die Zeit beim Rendern länger ist. DelayItemLoading verschiebt außerdem das Rendern von Vorlagen, sodass der Rest des Bildschirms schneller gerendert werden kann, da sowohl Bildschirm als auch Katalog nicht um Ressourcen konkurrieren.
App für verbesserte Leistung vorladen aktivieren
Sie können Ihre App optional vorladen, um die Leistung zu steigern.
Melden Sie sich in Power Apps and und wählen dann Apps im Menü aus.
Wählen Sie Weitere Aktionen (...) für die App, die Sie teilen möchten, und wählen Sie dann Einstellungen.
Schalten Sie im Einstellungsfenster App für verbesserte Leistung vorladen auf Ja um. Die App wird dann vorab geladen.

Entfernen Sie Ihre App und fügen Sie sie erneut zu Teams hinzu, damit die Änderungen bei den in Team eingebetteten Apps wirksam werden.
Hinweis
Dadurch werden die kompilierten App-Ressourcen über nicht authentifizierte Endpunkte zugänglich, damit sie vor der Authentifizierung geladen werden können. Benutzer können Ihre App jedoch nur verwenden, um über Connectors auf Daten zuzugreifen, nachdem die Authentifizierung und Autorisierung abgeschlossen sind. Dieses Verhalten stellt sicher, dass die Daten, die eine App aus Datenquellen abruft, nicht für nicht authentifizierte Benutzer verfügbar sind. Zusammengestellte App-Ressourcen enthalten eine Sammlung von JavaScript-Dateien, die in App-Steuerelementen erstellten Text (wie PCF-Steuerelemente), Medienelemente (wie Bilder), den App-Namen und die Umgebungs-URL enthalten, in der sich die App befindet.
Im Allgemeinen sollten Apps Medien und Informationen aus Datenquellen über Verbindungen abrufen. Wenn Medien und Informationen zur App hinzugefügt werden müssen, ohne von einer Verbindung zu stammen, und sie als vertraulich angesehen werden, überlegen Sie, diese Einstellung zu deaktivieren. Beachten Sie, dass das Deaktivieren dieser Einstellung dazu führt, dass Benutzer etwas länger warten, um auf eine App zuzugreifen.
Auf Ihrem Gerät gespeicherte App-Daten
Damit Benutzer beim Starten der App schneller Details abrufen können, werden bestimmte Daten lokal auf Ihrem Gerät im Browser-Cache gespeichert. Zu den gespeicherten Informationen gehören App-, Umgebungs- und Verbindungsdetails. Diese Daten werden basierend auf den Speichergrenzen jedes Browsers im Browser gespeichert. Um gespeicherte Daten zu löschen, lesen Sie die Anweisungen für jeden Browser.
Nächste Schritte,
Überprüfen Sie die Kodierungsstandards zur Maximierung der App-Leistung und zur einfacheren Wartung von Apps.
Siehe auch
Grundlegende Informationen zu Ausführungsphasen und Datenaufrufflüssen
Gängige Probleme mit der Leistung von Canvas Apps und Lösungen
Allgemeine Quellen für langsame Leistung einer Canvas App
Allgemeine Probleme und Lösungen für Power Apps
Fehlerbehebung bei Startproblemen für Power Apps
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).