Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Dieser Artikel enthält Tipps zum Entwerfen einer benutzerdefinierten Seite zur Verwendung in einer modellgesteuerten App. Mit einer benutzerdefinierten Seite können Sie eine Seite erstellen, die einer Canvas-App in Ihrem modellgesteuerte App ähnelt.
Wichtig
Benutzerdefinierte Seiten sind eine neue Funktion mit erheblichen Produktänderungen und weisen derzeit eine Reihe bekannter Einschränkungen auf, die in Bekannte Probleme mit benutzerdefinierten Seiten beschrieben werden.
Unterstützte Steuerelemente auf einer benutzerdefinierten Seite
Die Erstellung von benutzerdefinierten Seiten unterstützt derzeit eine Teilmenge von Canvas-App-Steuerelementen. Die Tabelle hier führt die derzeit unterstützten Steuerelemente auf.
| Kontrolle | Steuerelementtyp | Anmerkungen |
|---|---|---|
| Beschriftung1 | Anzeigen | |
| Textfeld1 | Eingabe | |
| Datumsauswahl1 | Eingabe | |
| Schaltfläche1 | Eingabe | |
| Combo-Kästchen1 | Eingabe | |
| Kontrollkästchen1 | Eingabe | |
| Umschaltung1 | Eingabe | |
| Optionsfeldgruppe1 | Eingabe | |
| Schieberegler1 | Eingabe | |
| Bewertung1 | Eingabe | |
| Vertikaler Container | Layout | Neuer dynamischer Container mit horizontalem Layout |
| Horizontaler Container | Layout | Neuer dynamischer Container mit horizontalem Layout |
| Rich-Text-Editor | Eingabe | |
| Galerie | Auflisten | |
| Symbol | Medien | |
| Image | Medien | |
| Formular bearbeiten | Eingabe | |
| Formel anzeigen | Eingabe | |
| Code-Komponenten | Benutzerdefiniert | Code-Komponenten zu einer benutzerdefinierten Seite hinzufügen |
| Canvas-Komponenten (Vorschau) | Benutzerdefiniert | Canvas-Komponenten zu einer benutzerdefinierten Seite hinzufügen |
1 Steuerelement ist eine neue moderne Steuerung. Das Steuerelement wurde eingeführt für Canvas-Apps in Teams. Die Steuerung basiert auf Fließende UI-Bibliothek eingewickelt mit Power Apps Component Framework.
Unterstützung von benutzerdefinierten Komponenten für benutzerdefinierte Seiten
Sie können Ihrer Umgebung sowohl Low-Code- (Canvas-Komponenten) als auch Pro-Code- (Code-Komponenten) benutzerdefinierte UX-Komponenten hinzufügen und sie für alle Hersteller verfügbar machen. Artikel zu benutzerdefinierten seitenspezifischen UX-Erweiterbarkeit finden Sie unter Hinzufügen von Canvas-Komponenten zu einer benutzerdefinierten Seite für Ihre modellgesteuerte App und Hinzufügen von Codekomponenten zu einer benutzerdefinierten Seite für Ihre modellgesteuerte App.
Im Allgemeinen ist der Ansatz der Low-Code-Erweiterbarkeit einfacher zu erstellen, zu testen und hat geringere Wartungskosten. Wir empfehlen, zuerst Canvas-Komponenten zu bewerten und dann Codekomponenten nur zu verwenden, wenn eine komplexere und erweiterte Anpassung erforderlich ist.
Weitere Informationen:
Aktivieren Sie dynamisches Layout mit Container-Steuerung
Dynamische benutzerdefinierte Seitenlayouts werden durch den Aufbau einer Hierarchie von Container mit horizontalem Layout und Vertikaler Layout-Container kontrolliert. Diese Steuerelemente finden Sie in Power Apps Studio unter Layout auf der Registerkarte Einfügen.
Legen Sie die minimale Bildschirmhöhe und -breite für das Objekt App fest, um Bildlaufleisten auf Seitenebene zu verhindern und eine vertikale Bildlaufleiste zu verwenden.
MinScreenHeight=200
MinScreenWidth=200
Optional kann die Größe des angepassten Seitendesigns in Einstellungen>Anzeige angepasst werden, wobei Größe auf Benutzerdefiniert festgelegt ist. Legen Sie dann die Breite und Höhe auf eine für den Desktop typischere angepasste Seitengröße fest, z.B. Breite 1080 und Höhe 768. Wenn Sie diese Einstellung festlegen, nachdem Steuerelemente zum Bildschirm hinzugefügt wurden, werden möglicherweise einige Layout-Eigenschaften zurückgesetzt.
Legen Sie den obersten Container so fest, dass er den gesamten Platz ausfüllt und die Größe je nach verfügbarem Platz angepasst wird.
X=0
Y=0
Width=Parent.Width
Height=Parent.Height
Horizontaler Umbruch eines Containers mit flexibler Höhe
Um Seiten zu unterstützen, die sich vom Desktop auf eine schmale Breite einstellen lassen, aktivieren Sie diese Eigenschaften für einen horizontalen Container mit flexibler Höhe. Ohne diese Einstellungen werden Steuerelemente abgeschnitten, wenn die Seite schmal ist.
Direction=Horizontal
FlexibleHeight=true
Justify=Stretch
Align=Stretch
VerticalOverflow=Scroll
Wrap=True
Untergeordnete Container oder Steuerelemente, die sich direkt unter diesem Container befinden, sollten so festgelegt werden, dass die Mindestbreite der Seite 300 Pixel nicht überschreitet. Berücksichtigen Sie die Füllung des Containers oder Steuerelements sowie der übergeordneten Container.
Vertikaler Umbruch eines Containers mit flexibler Breite
Um Seiten zu unterstützen, die sich vom Desktop auf eine schmale Breite einstellen lassen, aktivieren Sie diese Eigenschaften für einen vertikalen Container mit flexibler Breite. Ohne diese Einstellungen werden Steuerelemente abgeschnitten, wenn die Seite schmal ist.
Direction=Vertical
FlexibleWidth=true
Justify=Stretch
Align=Stretch
HorizontalOverflow=Scroll
Wrap=True
Untergeordnete Container oder Steuerelemente direkt unter diesem Container sollten so festgelegt werden, dass sie eine Mindesthöhe haben, die es zulässt, dass die Seite eine Breite von 300 Pixel hat. Berücksichtigen Sie die Füllung des Containers oder Steuerelements sowie der übergeordneten Container.
Mehr Informationen: Dynamische Layouts erstellen.
Vertikaler Container mit festem Header, flexiblem Körper, fester Fußzeile
Unter Vertikaler Container legen Sie Ausrichten (horizontal) auf Strecken fest
Drei horizontale Container-Steuerelemente innerhalb des übergeordneten vertikalen Containers erstellen
Schalten Sie im ersten und dritten untergeordneten horizontalen Container-Steuerelement die Dehnungshöhe aus und reduzieren Sie die Höhe auf den benötigten Platz, wie Höhe=80.
Horizontaler Container mit zwei gleichmäßigen untergeordneten Containern
Auf dem übergeordneten horizontalen Container legen Sie Ausrichten (vertikal) auf Strecken fest.
Zwei Vertikale Container Steuerelemente innerhalb des übergeordneten Horizontalen Containers einfügen.
Gestalten von benutzerdefinierten Seitensteuerelementen zur Ausrichtung an modellgesteuerten App-Steuerelementen
Durch Erstellen der benutzerdefinierten Seite aus dem modernen App-Designer verwenden diese Funktionen die Standardwerte.
Thema für die benutzerdefinierte Seite. Designwerte für die auf einer benutzerdefinierten Seite verwendeten Steuerelemente werden automatisch so festgelegt, dass sie dem blauen Standarddesign von Einheitliche Oberfläche entsprechen. Dieses Standardthema wird sowohl im Studio als auch zur Laufzeit der Anwendung verwendet. Die explizite Themenauswahl wird aus der Erstellung benutzerdefinierter Seiten entfernt.
Steuerelemente müssen eine andere Schriftgröße verwenden, die auf ihrer Position in der Seitenhierarchie basiert.
Anmerkung
Benutzerdefinierter Seitentext hat eine Hochskalierung von 1,33, daher müssen Sie das Ziel Schriftgröße um 1,33 teilen, um die gewünschte Größe zu erhalten.
Beschriftungstyp Zielschriftgröße Zu verwendende Schriftgröße Seitentitel 17 12.75 Normale Beschriftungen 14 10.52 Kleine Beschriftungen 12 9.02 Die primären und sekundären Schaltflächensteuerelemente erfordern die folgenden Stiländerungen:
Primäre Schaltflächen
Color=RGBA(255, 255, 255, 1) Fill=RGBA(41,114,182,1) Height=35 FontWeight=NormalSekundäre Schaltflächen
Color=RGBA(41,114,182,1) Fill=RGBA(255, 255, 255, 1) BorderColor=RGBA(41,114,182,1) Height=35 FontWeight=Normal
Registerkarten-Navigation und Tastaturzugänglichkeit für benutzerdefinierte Seiten
Benutzerdefinierte Seiten folgen demselben Registerkarten-Navigationsdesign, das von der modellgesteuerten Hosting-App verwendet wird. Die visuell ausgerichtete semantische HTML-Struktur hilft Benutzern, nahtlos durch die benutzerdefinierten Seiten zu navigieren, wenn sie eine Tastatur oder einen Bildschirmleser verwenden. Beachten Sie, dass benutzerdefinierte Seitensteuerelemente und andere UX-Elemente im Gegensatz zu eigenständigen Canvas-Apps keine expliziten Zuweisungen von Registerkarten benötigen. Moderne Steuerungen haben eine TabIndex-Eigenschaft und nutzen die semantische HTML-Struktur für die Navigation.
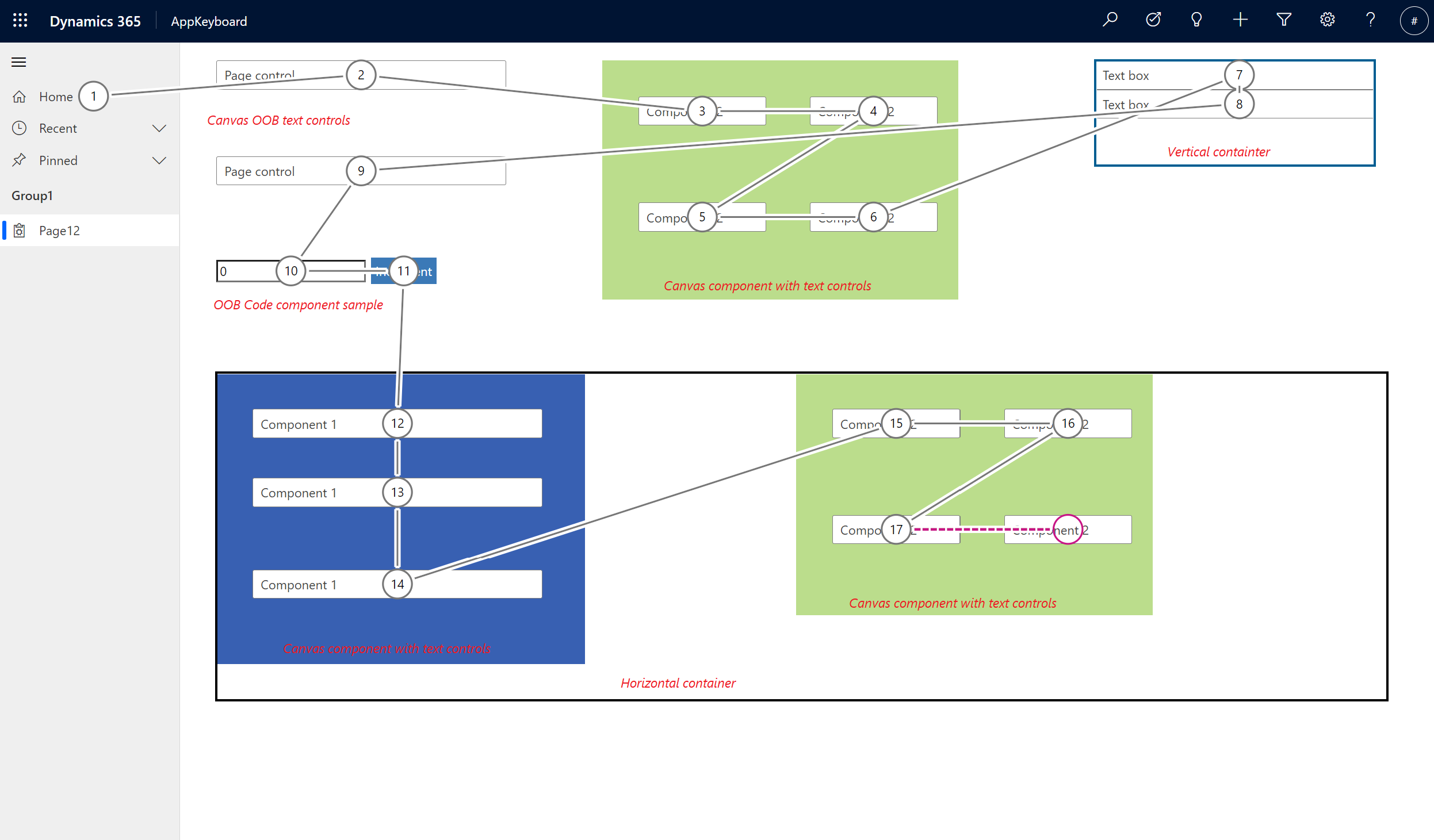
Verschiedene Elemente wie Steuerelemente, Zeichenbereichs- und Codekomponenten, Container usw. können basierend auf ihrer Position im benutzerdefinierten Seitenlayout mit Registerkarten versehen werden. Die Registerkartennavigation folgt der Z-Reihenfolge-Navigation. Einzelne Tabstopps innerhalb größerer Gruppierungselemente wie Komponenten, Container werden zuerst navigiert, bevor die Registerkarte zum nächsten Element im Document Object Model (DOM)-Baum verschoben wird.
Hier ist eine Beispielnavigation mit der Seite, die Steuerelemente, Code und Zeichenbereichskomponenten und Container enthält.
Anmerkung
Bei überlappenden Steuerelementen und Elementen auf der benutzerdefinierten Seite wird das DOM nicht zusammengeführt, sodass Tabstopps vom visuellen Layout abweichen können. Gleiches gilt für die dynamische Elementpositionierung über Formeln.
Siehe auch
Übersicht über die benutzerdefinierte Seite der modellgesteuerten App
Power Fx auf einer benutzerdefinierten Seite verwenden
Eine benutzerdefinierte Seite zu ihrer modellgesteuerten App hinzufügen