Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Live-Überwachung ist ein Tool, das App-Herstellern helfen kann, Probleme zu debuggen und zu diagnostizieren, wodurch sie schnellere und zuverlässigere Apps erstellen können. Live-Übewachung bietet einen tiefen Einblick in die Ausführung einer App, indem ein Protokoll aller Aktivitäten in der App während der Ausführung bereitgestellt wird.
Um bestimmte Funktionen modellgesteuerter Apps zu isolieren, können Sie nach bestimmten Kategorien filtern, z. B. nach Formularen oder dem Copilot-Steuerelement.
Eine Live-Überwachungs-Sitzung erstellen
Melden Sie sich bei Power Apps an, wählen Sie Lösungen im linken Navigationsbereich, öffnen Sie die Lösung,die die App enthält, die Sie überwachen möchten und wählen Sie Live überwachen auf der Befehlsleiste aus.
Wählen Sie auf der Seite Live-Überwachung Modellgesteuerte App wiedergeben aus dem Menü auf der Befehlsleiste aus. Weitere Informationen zum Erstellen einer Live-Überwachungssitzung finden Sie unter Live-Überwachung für die Fehlerbehebung bei Formularverhalten in modellbasierten Apps verwenden,
Live-Überwachung nach formularbezogenen Problemen filtern
Das Filtern nach modellgesteuerten formularbezogeanen App-Ereignissen in der Live-Überwachung kann Informationen zu zugehörigen Tabellen, Tabellen, Steuerelementen und Komponenten in einem Formular in der Live-Überwachung bereitstellen, während Ihre App ausgeführt wird.
Es gibt viele Situationen, in denen die Live-Überwachung helfen kann, zu verstehen, warum sich ein Formular auf eine bestimmte Weise verhält. Viele Formularprobleme basieren auf Geschäftsregeln, JavaScript, Formularereignissen oder der Client-API, die Administratoren und Ersteller festgelegt haben. Live-Überwachung kann auch dabei helfen, festzustellen, ob das aufgetretene Problem sofort einsatzbereit ist oder auf eine Anpassung zurückzuführen ist. Es enthält Details, die bei der Beantwortung der folgenden Fragen hilfreich sein können:
- Warum werden im zugehörigen Menü einer Tabelle keine Zeilen angezeigt?
- Warum ein Steuerelement aktiviert/deaktiviert bzw. sichtbar/nicht sichtbar ist
- Warum ist eine Zeile schreibgeschützt?
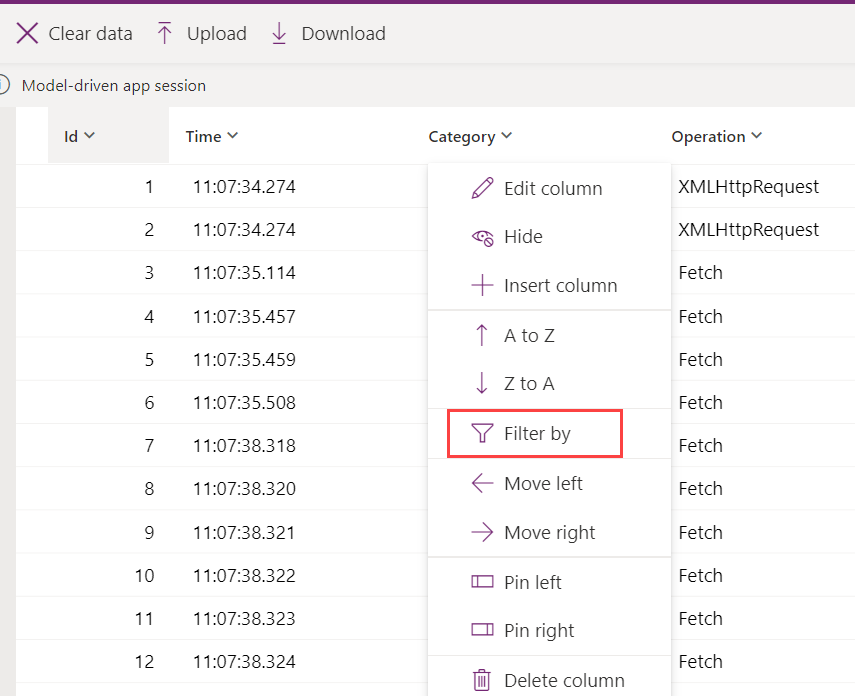
Wählen Sie im Browserfenster, in dem die Live-Überwachung ausgeführt wird, die Spalte Kategorie und dann Filtern nach aus.

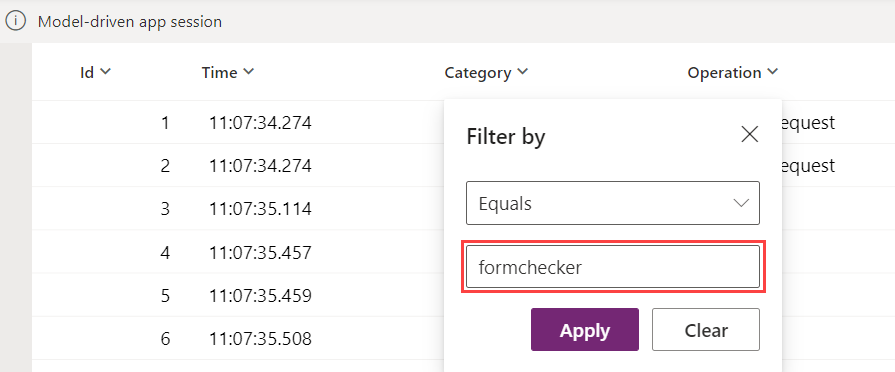
Wählen Sie Entspricht oder Enthält aus der Dropdownliste aus, und geben Sie dann
formcheckerim Feld ein. Wählen Sie Übernehmen aus.
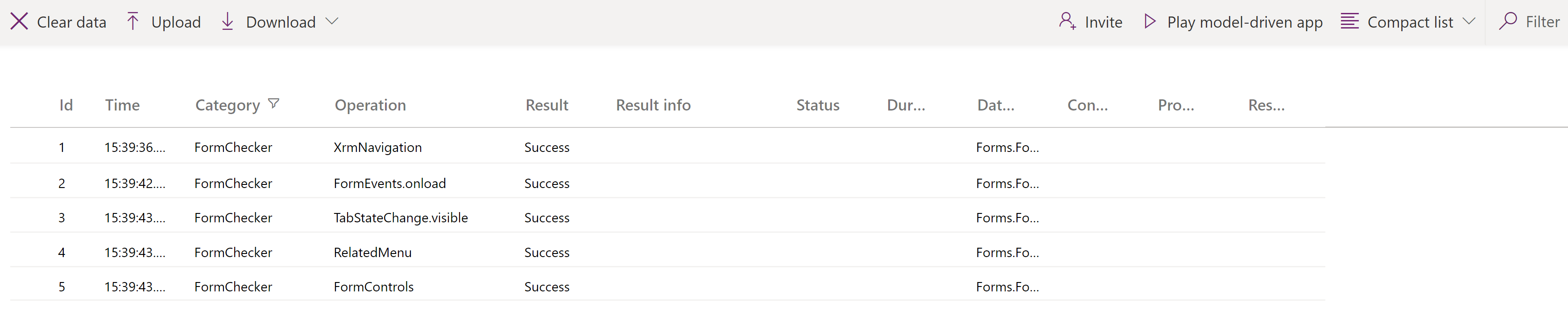
Die Kategorien sind nun gefiltert. Die Spalte Vorgang kann erweitert werden, um den vollständigen Namen der verfolgten Ereignisse anzuzeigen, indem Sie die rechte Seite der Spalte auswählen und halten und nach rechts ziehen. Wenn Sie bei Verwendung der App ein Formular öffnen und verwenden, aktualisiert Live-Überwachung die Liste der Ereignisse.

Während die App in der überwachten Sitzung ausgeführt wird, führen Sie Aktionen innerhalb der modellgesteuerte App aus, die mit der normalen Verwendung der App übereinstimmen. Öffnen und ändern Sie beispielsweise Daten mithilfe eines Tabellenformulars.
Formularverhalten mit Live-Überwachung interpretieren
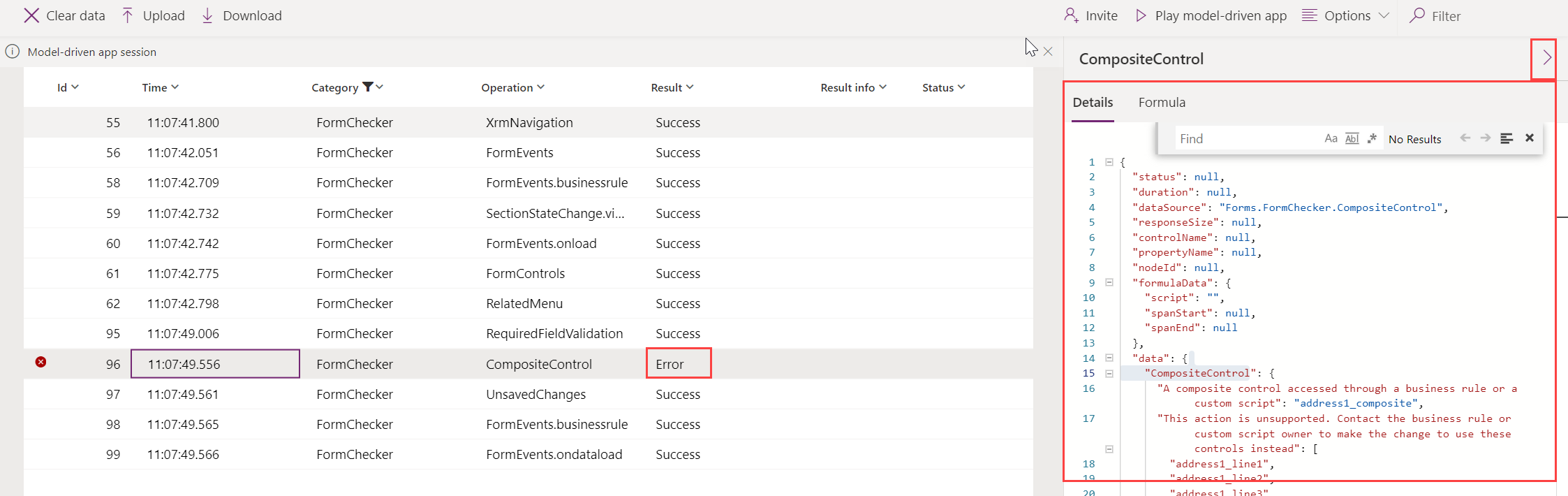
Für jede Zeile mit Live-Überwachug können detaillierte Informationen zum Formularereignis überprüft werden. Stellen Sie sich zum Beispiel vor, Sie haben eine Frage zu einem Fehler im Formular. Sie gehen zu diesem Formular in der App und wählen die entsprechende Formularkomponente aus. Kehren Sie dann mit aktivierter Live-Überwachung zum Browser zurück und überprüfen Sie die Ergebnisse entweder mit oder ohne Filterung. In diesem Fall liegt ein Fehler am composite-Steuerelement vor. Durch Erweitern der Details-Bereiche können Sie mehr über die Veranstaltung selbst erfahren.

Es gibt viele Arten von Ereignissen, die überwacht werden, einschließlich der Standardformular-Ereignisse wie onload, onsave und onclose.
Während Sie die überwachte App weiterhin verwenden, aktualisiert Live-Überwaachung die Informationen in der Liste der Ereignisse. Für Formulare gibt es viele verschiedene Szenarien, in denen Sie Fehler beheben und zusätzliche Informationen zu dem Formular, dem Steuerelement oder der Tabelle finden können, an dem derzeit gearbeitet wird.
Bereiche und Ereignisse für Formularüberprüfungen
Unterstützte Bereiche für die Formularüberwachung umfassen Folgendes.
| App-Bereich | Eigenschaft |
|---|---|
| Steuerungsstatus | Details zum Status der sichtbaren, aktivierten und Beschriftungsquelle eines Steuerelements beim Laden des Formulars. |
| Menü „Verknüpft“ | Details zum Status verknüpfter Menüelemente. Beispiele: Warum wird ein Menüelement nicht angezeigt? Woher stammt das Menüelement? |
| Änderung des Registerkarten-/Abschnitts-/Steuerelementstatus | Details darüber, wer (über die Aufrufliste) eine Formularkomponente verursacht hat, z. B. eine Registerkarte, ein Abschnitt oder ein Steuerelement, um die Sichtbarkeit und den aktivierten Status der Komponente zu ändern. |
| Navigation | Details darüber, was die Navigation oder unerwartete Dialoge verursacht, indem Sie den Callstack dieser Xrm.Navigation Client API-Methoden verfolgen: openAlertDialog(), openConfirmDialog(), openDialog(), openErrorDialog(), navigateTo(), openForm(), openTaskFlow(), openUrl(), openWebResource() |
| Nicht unterstützte Anpassungen | Details zum nicht unterstützten Client-API-Zugriff, bevor das Formular bereit ist. Beispiele: Zugriff auf parent.Xrm.Page in iFrame, bevor das Formular vollständig geladen ist. Zugriff auf Xrm.Page in einer Formularwebressource außerhalb von Formularhandlerkontexten mit window.setTimeout(). um die Formularclient-API regelmäßig aufzurufen. Zugriff auf Xrm.Page in der updateView()-Methode des Codes des Power Apps control framework. |
Beispiele für die unterstützten formularbezogenen Ereignisse in der Live-Überwachung:
- FormEvents.onsave
- XrmNavigation
- FormEvents.onload
- FormControls
- TabStateChange.visible
- RelatedMenu
- ControlStateChange.disabled
- ControlStateChange.visible
- SectionStateChange.visible
- UnsupportedClientApi
Filter für die Liveüberwachung auf Probleme im Zusammenhang mit der Copilot-Steuerung
- Wählen Sie im Browserfenster, in dem die Live-Überwachung ausgeführt wird, die Spalte Kategorie und dann Filtern nach aus.
- Wählen Sie Entspricht oder Enthält aus der Dropdownliste aus, und geben Sie dann
CopilotEventim Feld ein. Wählen Sie Übernehmen aus.
Copilot-Steuerelement-Ereignisse
Zu den Ereignissen für die Überwachung des Copilot Steuerelements gehören die folgenden.
| Ereignisname | Eigenschaft |
|---|---|
| AdaptiveCardActionData | Daten, die zur Übermittlung der Aktion für die adaptive Karte gesendet werden |
| AdaptiveCardContent | Inhalt der AdaptiveCard |
| AISummarize | Diese Meldung wird protokolliert, falls die Zusammenfassungsfunktion deaktiviert ist, und loggt den FCB-Status |
| AutoTriggerSummarizeHandler.isAutoTriggeredSummaryEnabled | Gibt an, ob der automatische Trigger aktiviert ist |
| ClientActionCalled | Protokolliert den Namen der Client-Aktion und die daran übergebenen Nutzdaten |
| Copilot-Antwort | Antwort from Copilot |
| DVCopilotAktion | isDVChatEnabled: ob der DV-Chat für die Organisation aktiviert ist oder nicht |
| DynamischerKontextAnBotGesendet | Dynamics-Kontext an Bot gesendet |
| EnvironmentHostedBotSchemaName | Protokolliert den Namen des Umgebungs-Bot-Schemas |
| ExecutingAction | Aktion der adaptiven Karte wird ausgeführt |
| isSummaryEnabledForEntity | Gibt an, ob die Zusammenfassung für die Entität aktiviert ist |
| queryStructuredDataRequest | Anforderung, die gesendet wurde, um Strukturdaten abzufragen |
| queryStructuredDataResponse | Antwort von Abfragestrukturdaten |
| SessionContextSentToBot | Sitzungskontext an Bot gesendet |
| SummarizeResponse | Protokolliert die Antwort für die Zusammenfassung |
| UserPrompt | Eingabeaufforderung, die vom Benutzer eingegeben wurde |
Eine Überwachungssitzung schließen
Um die Überwachungssitzung zu schließen, schließen Sie die Browser-Registerkarte, auf der die überwachte modellgesteuerte App wiedergegeben wird.
Nächste Schritte,
Weitere Informationen zur Fehlerbehebung von Problemen mit Formularen in einer modellbasierten App finden Sie unter Fehlerbehebung von Formularproblemen in modellbasierten Apps.