Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Dieser Artikel enthält Informationen, die Ihnen sollen, einige der häufigsten Probleme zu beheben, die bei der Arbeit mit modellgesteuerten App-Formularen auftreten können.
Wichtig
- Die in diesem Artikel beschriebenen Tools dienen der Problembehandlung; Sie sind nicht für den täglichen Einsatz in Produktionsszenarien gedacht, obwohl Sie sie zum Beheben von Problemen in Produktionsumgebungen verwenden können.
- Diese Tools zur Fehlerbehebung wirken sich nur auf die aktuelle Benutzersitzung aus, sofern nicht anders angegeben (z. B. wenn eine Browserregisterkarte auf die modellgesteuerte App zugreift). Sie ändern keine Systemanpassungen und wirken sich nicht auf andere Benutzer oder Sitzungen aus. Nach dem Schließen der aktuellen Sitzung wird der Effekt nicht mehr angewendet.
- Die meisten Tools sind in allen Produktionsumgebungen verfügbar. Einige von ihnen, die im Artikel erwähnt wurden, werden möglicherweise noch nicht in Ihrer Organisation bereitgestellt; Neue Tools werden regelmäßig hinzugefügt.
- Die in diesem Artikel aufgeführten Tools sind Szenario gesteuert geschrieben. Sie können sie unabhängig voneinander verwenden, um verschiedene Arten von Problemen zu beheben.
- URL-Parameter verwenden, um verschiedene Formularkomponenten zu deaktivieren und zum Anzeigen von registrierten Formularereignishandlern und Bibliotheken unter Überwachen sind wichtige und grundlegende Tools, die Sie häufig zur Fehlerbehebung in vielen Szenarien verwenden.
- Weitere Informationen zur Verwendung von Überwachen finden Sie unter Überwachen für die Fehlerbehebung bei Formularverhalten in modellgesteuertem Apps verwenden
Verwenden von URL-Parametern, um verschiedene Formularkomponenten zu deaktivieren
Wenn Sie Probleme mit Formularen beheben, müssen Sie die URL-Parameter verwenden, um Komponenten zu deaktivieren, während Sie daran arbeiten, die spezifische Komponente zu isolieren, die das Problem verursacht hat. Wir empfehlen, dass Sie die Flags einzeln verwenden, um die Ursache des Problems einzugrenzen. Sie können die folgenden URL-Parameter verwenden:
DisableFormCommandbar
Deaktiviert die Befehlsleiste im Formular. Es deaktiviert nur die Befehlsleiste auf Formularseiten und unterstützt keine Liste (Raster), Dashboard usw.
https://myorg.crm.dynamics.crm/main.aspx?appid=00000000-0000-0000-0000-000000000000&pagetype=entityrecord&id=00000000-0000-0000-0000-000000000000**&flags=DisableFormCommandbar=trueDisableFormHandlers
Deaktiviert alle Formularhandler. Wenn Sie das Flag DisableFormHandlers=true verwenden, werden folgende Ereignishandler deaktiviert: OnLoad, OnSave, Geschäftsregel OnChange und TabStateChange.
Weitere Informationen zum Abrufen von Ereignis- oder Bibliotheksindizes für granulare Steuerelemente finden Sie unter Registrierte Formularereignishandler und Bibliotheken im Monitor anzeigen.
https://myorg.crm.dynamics.crm/main.aspx?appid=00000000-0000-0000-0000-000000000000&pagetype=entityrecord&id=00000000-0000-0000-0000-000000000000**&flags=DisableFormHandlers=true&flags=DisableFormHandlers=eventName
Deaktiviert den Formularhandler durch Angabe des Ereignisnamens, beispielsweise **DisableFormHandlers=onload.
https://myorg.crm.dynamics.crm/main.aspx?appid=00000000-0000-0000-0000-000000000000&pagetype=entityrecord&id=00000000-0000-0000-0000-000000000000**&flags=DisableFormHandlers=true&flags=DisableFormHandlers=eventName_index
Deaktiviert den Ereignishandler am angegebenen Index für alle unterstützten Ereignisnamen. Zum Beispiel deaktiviert
DisableFormHandlers=true_0alle Ereignishandler bei Index 0.DisableFormHandlers=onload_2deaktiviert den OnLoad-Ereignishandler bei Index 2.&flags=DisableFormHandlers=eventName_startIndex_endIndex
Deaktiviert alle Ereignishandler innerhalb des angegebenen Bereichs durch Angabe der Werte
startIndexundendIndex(beide sind enthalten). Zum Beispiel deaktiviertDisableFormHandlers=true_0_2alle Ereignishandler von Index 0, 1 und 2.DisableFormHandlers=onload_2_5deaktiviert den OnLoad-Ereignishandler von Index 2, 3, 4 und 5. Wenn Sie über mehr Ereignishandler verfügen, können Sie mit diesem Ansatz problematische Handler schnell eingrenzen.Notiz
Geschäftsregeln werden im Geschäftsregel-Designer erstellt, in das clientseitige Skript kompiliert und in mehreren Formularereignissen registriert, wie z. B.
OnLoad,OnSave, undOnChange. Die Vorgehensweise zum Deaktivieren von Geschäftsregeln ist anderen Formularereignissen ähnlich. Es gibt mehrere entscheidende Unterschiede:- Wenn Sie
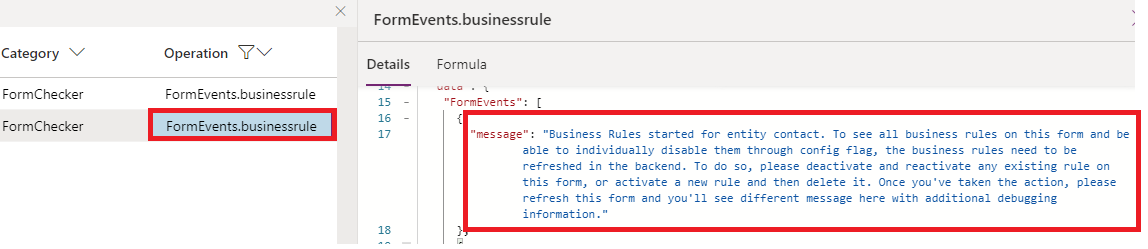
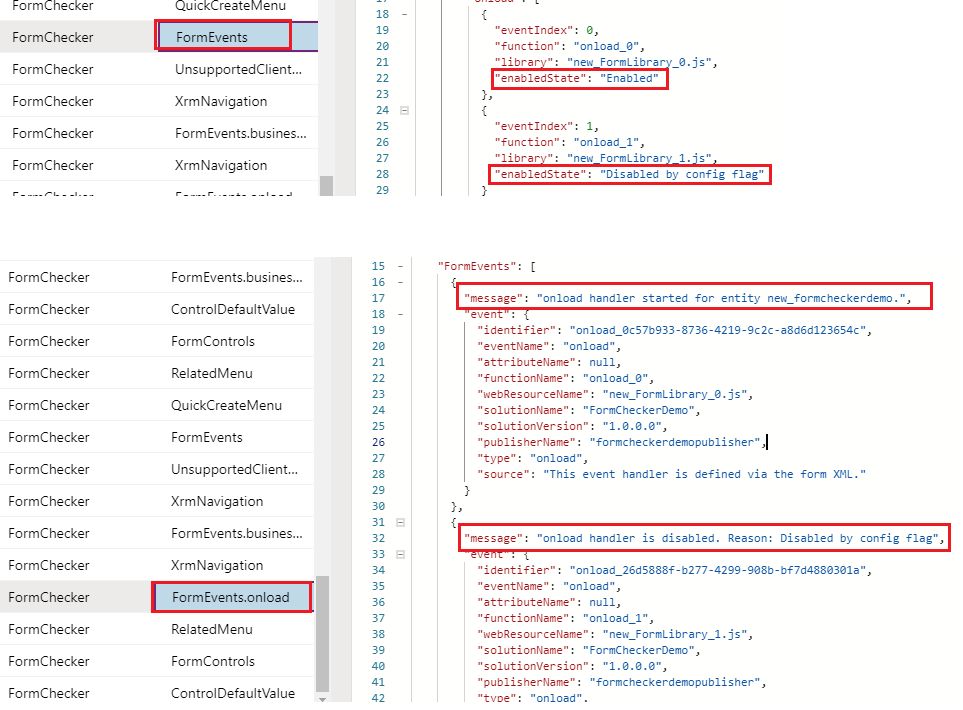
DisableFormHandlers=true,businessrule,businessrule_*index*oderbusinessrule_*startIndex_endIndex*verwenden, deaktivieren Sie alle Geschäftsregeln in allen Formularereignissen, für die sie registriert sind. - Die folgende Abbildung unten zeigt beispielsweise Anweisungen zum Aktualisieren von Geschäftsregeln im Back-End. Sie müssen dies nur einmal in Ihrer Organisation tun, und Sie können Ihre Änderungen nach der Fehlerbehebung rückgängig machen.

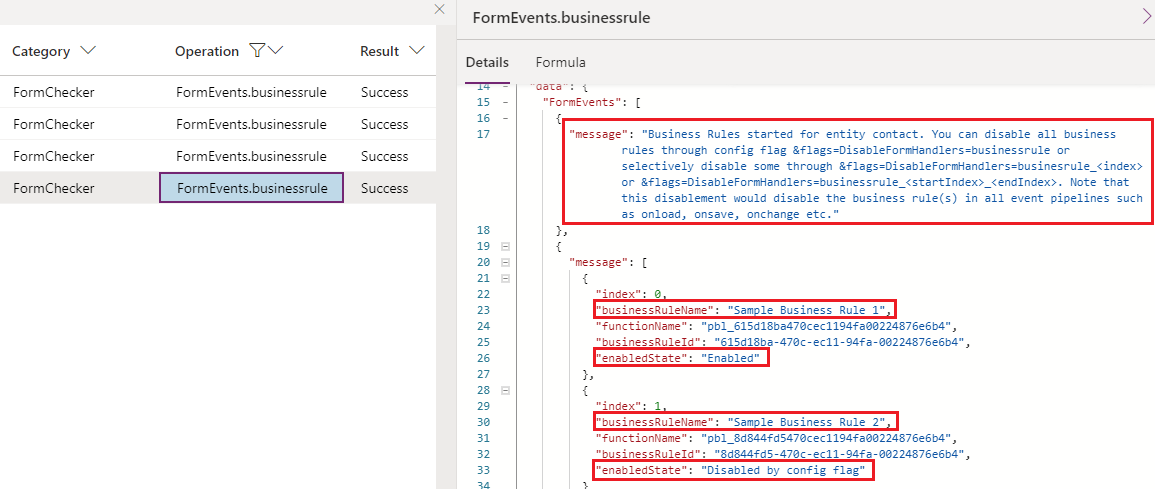
- Nachdem Sie die obige Aktion ausgeführt und das Formular aktualisiert haben, sehen Sie eine andere Meldung mit zusätzlichen Informationen, wie im folgenden Bild gezeigt:

- Wenn Sie
DisableFormLibraries
Deaktiviert Formularbibliotheken und verhindert das Laden der Bibliotheken. Weitere Informationen zum Abrufen von Ereignis- oder Bibliotheksindizes für granulare Steuerelemente finden Sie unter Registrierte Formularereignishandler und Bibliotheken im Monitor anzeigen . Die Verwendung ist ähnlich wie
DisableFormHandlers, außer dass als Wert kein Ereignisname verwendet wird.- &flags=DisableFormLibraries=true: Alle Formularbibliotheken deaktivieren.
- &flags=DisableFormLibraries=index: FormularBibliotheken im definierten Index deaktivieren.
- &flags=DisableFormLibraries=startIndex_endIndex: Formularbibliotheken im Bereich von startIndex und endIndex (beide enthalten) deaktivieren.
DisableWebResourceControls
Deaktiviert alle Webressourcensteuerelemente im Formular.
https://myorg.crm.dynamics.crm/main.aspx?appid=00000000-0000-0000-0000-000000000000&pagetype=entityrecord&id=00000000-0000-0000-0000-000000000000**&flags=DisableWebResourceControls=true
DisableFormControl
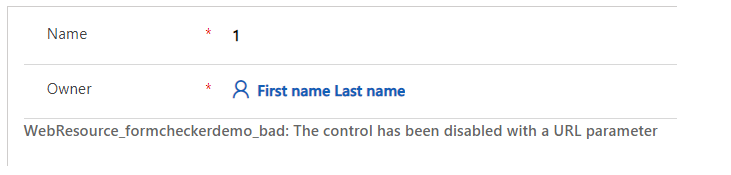
Deaktiviert ein Formularsteuerelement. Geben Sie den Namen des Steuerelements an, um das Steuerelement zu deaktivieren. Wenn Sie sehen, dass das Problem mit &flags=DisableWebResourceControls=true verschwindet, und das Formular mehr als ein Webressourcensteuerelement enthält, können Sie diese Flag verwenden, um das Steuerelement weiter zu identifizieren, das das Problem verursacht.
https://myorg.crm.dynamics.crm/main.aspx?appid=00000000-0000-0000-0000-000000000000&pagetype=entityrecord&id=00000000-0000-0000-0000-000000000000**&flags=DisableFormControl=controlnameDisableBusinessProcessFlow
Deaktiviert alle Geschäftsprozessflüsse auf dem Formular.
https://myorg.crm.dynamics.crm/main.aspx?appid=00000000-0000-0000-0000-000000000000&pagetype=entityrecord&id=00000000-0000-0000-0000-000000000000**&flags=DisableBusinessProcessFlow=truenavbar Dies ist kein Flag-Parameter; verwenden Sie stattdessen navbar=off in der URL.
Sie können auch mehrere durch Komma (,) getrennte URL-Parameter hinzufügen.
https://myorg.crm.dynamics.crm/main.aspx?appid=00000000-0000-0000-0000-000000000000&pagetype=entityrecord&id=00000000-0000-0000-0000-000000000000**&flags=DisableFormHandlers=true,DisableWebResourceControls=true,DisableFormCommandbar=true,DisableBusinessProcessFlow=true&navbar=off
Notiz
Die Unterschiede zwischen DisableFormHandlers und DisableFormLibraries sind:
- Die Flag DisableFormHandlers deaktiviert Formularhandler unabhängig von den enthaltenen Formularbibliotheken. Im Gegensatz dazu deaktiviert die Flag DisableFormLibraries die Formularbibliotheken (Webressourcen) unabhängig von den in den Bibliotheken enthaltenen Funktionen (Ereignishandler). Einfach gesagt, stellt DisableFormLibraries sicher, dass die angegebenen JavaScript-Webressourcendateien nicht geladen werden.
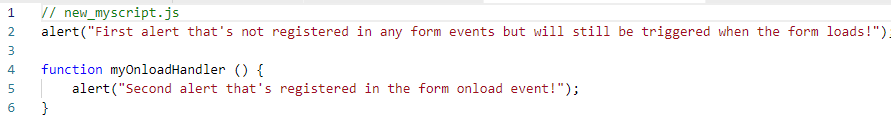
- Die Flag DisableFormHandlers verhindert nicht, dass die enthaltende Formularbibliothek geladen wird. Somit wird nicht verhindert, dass der in der Bibliothek vorhandene, aber nicht als Ereignishandler registrierte JavaScript-Code ausgeführt wird. Wenn beispielsweise eine Formularbibliothek
new_myscript.jswie folgt geschrieben ist (nicht empfohlene Praxis): - Sie sollten mit DisableFormHandlers beginnen, um zu sehen, ob das Problem verschwindet, und wenn nicht, können Sie DisableFormLibraries versuchen. Das Deaktivieren eines Skripts birgt immer ein gewisses Risiko, Ihre Formularszenarien möglicherweise zu beschädigen. Letztere haben jedoch aufgrund der Deaktivierung der gesamten JavaScript-Dateien tendenziell mehr Nebenwirkungen.

- Angenommen, die
myOnloadHandlerist registriert als einOnLoad-Ereignishandler. Die FlagDisableFormHandlers=trueverhindert nur die zweite Warnung, während die FlagDisableFormLibraries=truebeide Warnungen verhindert.
Anzeigen registrierter Formularereignishandler und -bibliotheken in Monitor
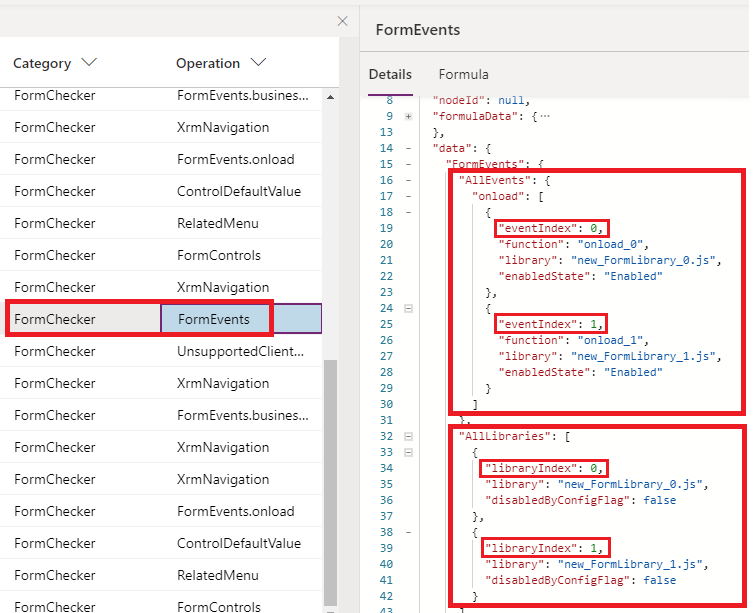
Um registrierte Formularereignis-Handler und -bibliotheken anzuzeigen, können Sie die Operation FormEvents in Monitor anzeigen.

Sie benötigen die Parameterwerte eventIndex und libraryIndex bei Verwendung der URL-Flags DisableFormHandlers oder DisableFormLibraries. Nachdem ein Ereignis oder eine Bibliothek deaktiviert wurde, wird der Status „Ereignis aktiviert“ in beiden FormularEvents-Vorgängen angezeigt (eine Gesamtansicht aller registrierten Ereignishandler aller Ereignisse) und im Vorgang FormEvents.eventName (Details werden protokolliert, wenn ein bestimmtes Ereignis eintritt).

Unerwartetes Verhalten beim Laden eines Formulars
Einige häufige Probleme, die beim Laden eines modellgesteuerten App-Formulars zu unerwartetem Verhalten führen können, sind:
- Spalten oder Steuerelemente haben nicht die erwarteten Werte.
- Steuerelemente sind deaktiviert oder nicht aktiviert.
- Steuerelemente werden nicht angezeigt oder sind nicht ausgeblendet.
Vorgehensweise bei der Problembehandlung
Es gibt mehrere Gründe, warum beim Öffnen eines Formulars unerwartetes Verhalten auftreten kann. Eine der häufigsten sind die OnLoad Skripte, die synchron oder asynchron ausgeführt werden, um das Spalten- oder Steuerungsverhalten zu ändern. Um festzustellen, ob Ihr Skript das Problem verursacht, können Sie die Formularhandler deaktivieren, indem Sie &flags=DisableFormHandlers=true an das Ende der App-URL anfügen.
Wenn das unerwartete Verhalten nach dem Deaktivieren des Formularhandlers nicht mehr auftritt, ist dies ein starker Hinweis darauf, dass der bestimmte Formularhandler dieses Verhalten verursacht. Wenn Sie das Skript identifizieren, das dieses Verhalten verursacht, unternehmen Sie eine Nachverfolgung bei dem Skriptbesitzer, um dieses Problem weiter zu beheben.
Fehlermeldung „Wird gespeichert...“
Wenn Sie ein Formular speichern, sehen Sie manchmal eine Wird gespeichert ...-Fehlermeldung.
Dieser Fehler tritt auf, wenn das Formularereignis OnSave ausgelöst wird, ehe das vorherige OnSave-Ereignis abgeschlossen wird. Dieses Verhalten wird nicht unterstützt, und der Fehler ist Design-bedingt, da der Aufruf des OnSave-Ereignisses vor dem Abschluss des vorherigen OnSave-Ereignisses rekursive Speicherschleifen mit unbeabsichtigten Folgen verursacht.
Eine typische Ursache für diesen Fehler ist das Skript, das die save()-Methode im OnSave-Ereignishandler aufruft. Eine andere mögliche Ursache können gleichzeitige save()-Aufrufe in der setTimeout()-Methode sein, die dazu führen, dass der Fehler zeitweise angezeigt wird, je nachdem, ob der vorherige save()-Aufruf abgeschlossen ist, ehe ein weiterer save()-Aufruf getätigt wird.
Vorgehensweise bei der Problembehandlung
In Monitor bietet der FormEvents.onsave-Vorgang alle Details, die den Fehler verursachen (diese Aufrufliste wird zu Demonstrationszwecken geändert). Die Aufrufliste gibt an, welche genaue Webressource, Funktion, Zeile und Zeilennummer diesen Fehler verursacht. Die Formularüberprüfung kann den Fehler nicht erkennen, wenn das Problem nicht reproduziert werden kann.

Nachverfolgung mit dem Skriptbesitzer, um das Problem weiter zu beheben.
Intermittierende Formularfehler
Die häufigste Ursache für intermittierende oder zufällige Formularfehler ist die Verwendung nicht unterstützter Client-API-Methoden. Diese Fehler weisen folgende Merkmale auf:
- Sie treten nur für bestimmte Datensätze, Benutzer, Regionen oder Browser auf oder nur in Zeiten hoher Netzwerk- oder Dienstlast.
- Sie treten selten in Support-Instanzen auf.
- Sie können einmalig auf einem Computer auftreten. Der Fehler kann sich wiederholen, wenn der Browser-Cache geleert wird.
- formContext.getControl oder formContext.getControl(arg).getAttribute() gibt zufällig null für ein gültiges Steuerelement oder eine gültige Spalte zurück.
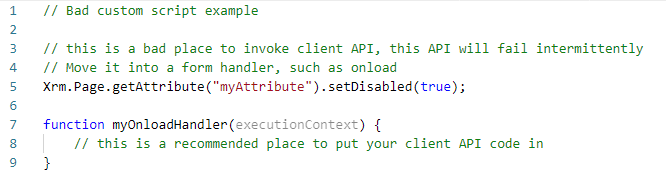
Es gibt viele Möglichkeiten, nicht unterstützte Client-API-Methoden zu schreiben, und alle haben ein gemeinsames Muster: Sie verursachen eine Race-Bedingung in der Formularladungs-Pipeline. Da sie eine Race-Bedingung einführen, tritt das Problem nur auf, wenn das benutzerdefinierte Skript ausgeführt wird, bevor das Formular vollständig für den Zugriff über die Client-API bereit ist. Viele Faktoren können eine Race-Bedingung verursachen:
In der JavaScript-Webressource wird Code in einem globalen Bereich platziert, der sofort ausgeführt wird, wenn die Webressourcendatei geladen wird, ohne darauf zu warten, dass das Formular zugriffsbereit ist. Stellen Sie sicher, dass der Code in einem gültigen Formularhandler ausgeführt wird, beispielsweise in einem OnLoad-Handler.

Im Power Apps component framework wird auf Client API-Methoden innerhalb init oder updateView Funktion zugegriffen. Die Funktionen
init()undupdateView()werden sofort ausgeführt, wenn die Komponente geladen wird, ohne darauf zu warten, ob ohne Weiteres auf das Formular zugegriffen werden kann. Sie können keine nicht unterstützten Client-API-Methoden in Komponenten des Power Apps component framework verwenden.
Auf die Client-API wird innerhalb von einer window.setTimeout()-Funktion in der Webressourcendatei zugegriffen. Der Seitenstatus ist unvorhersehbar, wenn die setTimeout()-Methode die umschlossene Funktion ausführt. Aufgrund der Natur der Zeitgeberfunktion befindet sich die Seite bei der Ausführung möglicherweise in einem Übergangszustand (während des Ladens oder Speicherns der Seite), auf den die Client-API nicht ohne weiteres zugreifen kann.
Vorgehensweise bei der Problembehandlung
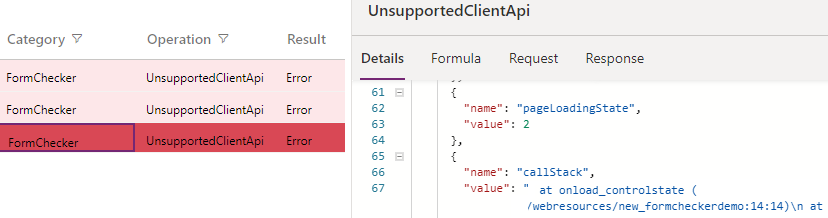
Mit Monitor können Sie auf Informationen zugreifen, mit denen Sie feststellen können, wann der nicht unterstützte Clientzugriff stattgefunden hat und wann der Zugriff aufgrund einer Race-Bedingung zur falschen Zeit erfolgte. Die Formularüberprüfung meldet einen solchen nicht unterstützten Clientzugriff jedoch nicht, wenn der nicht unterstützte Code zum richtigen Zeitpunkt ausgeführt wird, der kein Problem verursacht.

Anmerkung
Der Aufrufstapel wurde zu Illustrationszwecken geändert. Die Aufrufliste zeigt Details wie Webressource, Funktion und die den Fehler verursachende Zeile an.
Nachverfolgung mit dem Skriptbesitzer, um das Problem weiter zu beheben.
Das Formular oder der Datensatz werden nicht gespeichert, wenn Sie versuchen, das Formular zu speichern
Eine häufige Ursache ist ein OnSave-Ereignishandler, der die executionContext.getEventArgs().preventDefault()-Methode aufruft, um den Speichervorgang abzubrechen.
Vorgehensweise bei der Problembehandlung
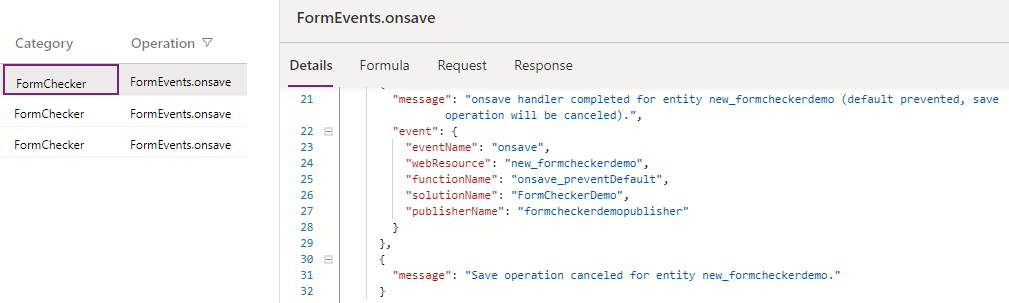
In Monitor liefert der FormEvents.onsave-Vorgang alle Details dazu, warum das Sicherungsereignis abgebrochen wird, Details, die über die Formular-UI selbst verfügbar sind.

Nachverfolgung mit dem Skriptbesitzer, um das Problem weiter zu beheben.
Formular friert ein, lädt langsam oder gibt unbekannte Fehler aus
Es gibt viele mögliche Gründe dafür, dass ein Formular einfriert, langsam geladen wird oder einen Skriptfehler vom Typ „Webressourcenmethode existiert nicht“ oder einen Fehler auslöst, der kein häufiger Skriptfehler ist. Zu den möglichen Gründen zählen:
- Schlechte
OnLoad-Skripte. - Webressourcen-Steuerelemente.
- Skripte und Regeln für Menübandschaltflächen.
- Synchrone Netzwerkanforderungen.
- Benutzerdefiniertes Plug-ins.
- Fehler im Geschäftsprozessfluss.
Vorgehensweise bei der Problembehandlung
Stellen Sie fest, ob das Problem ohne Einbeziehung von Formularen reproduziert wird. Wenn dies der Fall ist, gibt es ein umfassenderes Problem, das außerhalb des Kontexts des Formulars untersucht werden sollte. Die tatsächliche Verantwortung für das Problem hängt von den jeweiligen Details von Fall zu Fall ab.
- Wenn Sie glauben, dass dieses Problem nur bei Formularen auftritt, lesen Sie Verwenden von URL-Parametern, um verschiedene Formularkomponenten zu deaktivieren, um die Komponente einzugrenzen, die das Problem verursacht.
- Wenn Sie feststellen, dass das Problem durch bestimmte Formularbibliotheken/Skriptdateien verursacht wurde, wenden Sie sich unter Nachverfolgung an den Besitzer, der diese Anpassungen vorgenommen hat, um die Ursache des Problems herauszufinden.
- Wenn Sie feststellen, dass Webressourcensteuerelemente das Problem mit dem Flag DisableWebResourceControls verursachen, dann können Sie das
DisableFormControl-Flag verwenden, um jeden einzeln zu deaktivieren, bis das Problem länger reproduziert wird. Das letzte deaktivierte Steuerelement, das das Problem nicht reproduziert, ist das Steuerelement, das das Problem verursacht. Nachverfolgung mit dem Besitzer der Steuerelements, um das Problem weiter zu beheben. - Wenn Sie feststellen, dass das Problem durch die Befehlsleiste/das Menüband mit dem Flag DisableFormCommandbar verursacht wird, bedeutet dies, dass dies kein Problem mit dem Formular, sondern ein Problem mit der Befehlsleiste ist. Verwenden Sie Befehlsüberprüfung, um einzelne Befehle zu beheben und festzustellen, welcher das Problem verursacht.
Eine Geschäftsregel oder ein benutzerdefiniertes Skript funktioniert nicht
Dieses Problem tritt auf, wenn eine Geschäftsregel oder ein benutzerdefiniertes Skript, das früher im Legacy-Webclient funktioniert hat, in Einheitliche Oberfläche nicht mehr funktioniert. Einer der Hauptgründe für das Auftreten dieses Fehlers ist, dass eine Geschäftsregel oder ein Skript in der einheitlichen Oberfläche auf ein Steuerelement verweist, das in der einheitlichen Oberfläche nicht verfügbar ist.
Vorgehensweise bei der Problembehandlung
Einer der Gründe dafür, dass die Geschäftsregel oder das Skript in Einheitliche Oberfläche nicht funktioniert, besteht darin, dass die zugehörigen Steuerelemente in Einheitliche Oberfläche nicht vorhanden sind.
Zusammengesetzte Steuerelemente sind im Webclient vorhanden, aber in Einheitliche Oberfläche sind zusammengesetzte Steuerelemente in Teile zerlegt und anders gespeichert. Wenn beispielsweise die Spalte fullname Teil der Geschäftsregel oder des benutzerdefinierten Skripts ist, sollte Spalten firstname, middlename, oder lastname stattdessen verwendet werden.
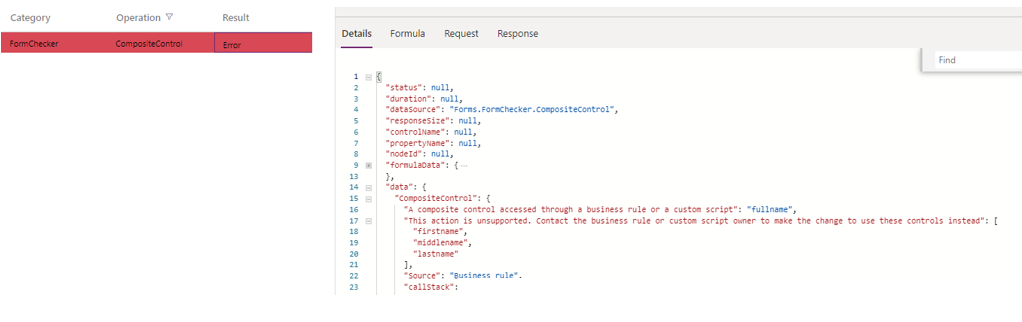
Nachdem Sie die Formularprüfung gestartet haben, können Sie weitere Details im CompositeControl Vorgang anzeigen, einschließlich des zusammengesetzten Steuerelements, das das Problem verursacht, die Spalten, die stattdessen in der Geschäftsregel oder benutzerdefinierten Skript verwendet werden können, und einen vollständigen Aufrufstapel (der Aufrufstapel wird zu Demonstrationszwecken geändert).

Nachverfolgung mit dem entsprechenden Besitzer der Geschäftsregel oder des benutzerdefinierten Skripts, um das vom Formularprüfer vorgeschlagene Steuerelement zu ändern.
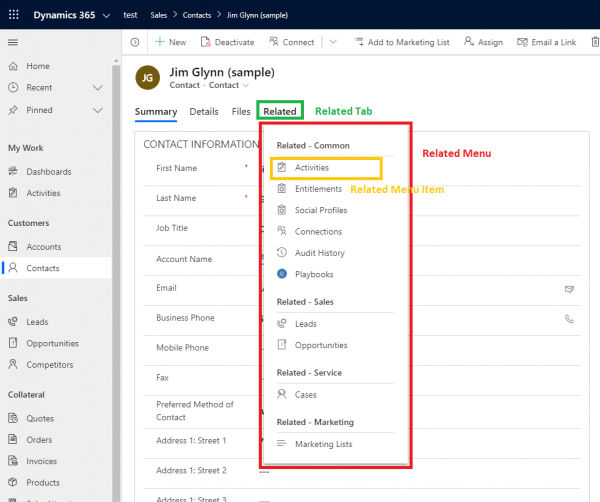
Der zugehörige Menüpunkt wird nicht auf der Registerkarte „Verknüpft“ angezeigt
Die meisten Formulare verfügen über eine Registerkarte Verknüpft. Es öffnet das Verknüpfte Menü mit Verknüpften Menüelementen.

Ein Verknüpftes Menüelement wird möglicherweise nicht wie erwartet angezeigt.
Vorgehensweise bei der Problembehandlung
Ein verknüpftes Menüelement wird möglicherweise nicht angezeigt, weil:
Die Beziehung zwischen der Haupttabelle und der zugehörigen Tabelle ist nicht richtig konfiguriert
Zwischen der Haupttabelle und der zugehörigen Tabelle sollte eine Eins-zu-viele- oder Viele-zu-viele-Beziehung bestehen. Ein Formular zeigt eine Zeile aus der Haupttabelle. Die verknüpfte Tabelle ist diejenige, die im Menü Verknüpft des Formulars erscheinen sollte. Wenn diese Beziehungen nicht vorhanden sind, wird der verknüpfte Menüpunkt nicht angezeigt.
Gehen Sie zum Verifizieren zum Power Apps-Portal, wählen Sie Tabellen und wählen Sie die Tabelle aus, die die Beziehung enthält, die Sie anzeigen möchten.
Dataverse erstellt die Beziehung zwischen der Haupttabelle und der zugehörigen Tabelle und ist nicht anpassbar
Das Menü Verbunden zeigt keine verbundenen Tabellen von bestimmten Beziehungen an, die von Dataverse erstellt wurden. Diese Beziehungen sind als nicht anpassbar markiert.
Die AssociatedMenuConfiguration.IsCustomizable-Eigenschaft gibt an, ob die Beziehung angepasst werden kann. Die einfachste Möglichkeit zur Überprüfung besteht darin, die Beziehung mithilfe der Web-API abzufragen, um die Daten des AssociatedMenuConfiguration-Komplextyps anzuzeigen.
Angenommen, Sie möchten überprüfen, ob die Beziehung zwischen den Tabellen Geschäftseinheit und Ziel anpassbar ist. Der SchemaName dieser Beziehung ist business_unit_goal. Geben Sie diese URL in Ihrem Browser ein:
GET [Organization URI]/api/data/v9.2/RelationshipDefinitions(SchemaName='business_unit_goal')/Microsoft.Dynamics.CRM.OneToManyRelationshipMetadata?$select=AssociatedMenuConfiguration
Sie können dieselben Daten auch erhalten, indem Sie die Tabellendefinition abfragen:
GET [Organization URI]/api/data/v9.2/EntityDefinitions(LogicalName='businessunit')/OneToManyRelationships(SchemaName='business_unit_goal')/AssociatedMenuConfiguration
Die Antwort für beide Anfragen könnte wie folgt aussehen:
{
"@odata.context": "[Organization URI]/api/data/v9.2/$metadata#RelationshipDefinitions/Microsoft.Dynamics.CRM.OneToManyRelationshipMetadata(AssociatedMenuConfiguration)/$entity",
"MetadataId": "2124b4bd-f013-df11-a16e-00155d7aa40d",
"AssociatedMenuConfiguration": {
"Behavior": "UseCollectionName",
"Group": "Details",
"Order": null,
"IsCustomizable": false,
"Icon": null,
"ViewId": "00000000-0000-0000-0000-000000000000",
"AvailableOffline": true,
"MenuId": null,
"QueryApi": null,
"Label": {
"LocalizedLabels": [],
"UserLocalizedLabel": null
}
}
}
Beachten Sie, dass IsCustomizable gleich false ist. Daher ist die Beziehung nicht anpassbar und das Ziel erscheint nicht im Menü Verknüpft.
Verknüpfte Tabelle nicht für Unified Client aktiviert
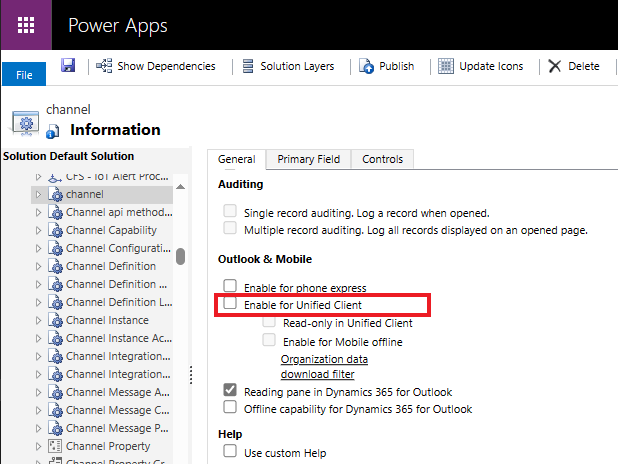
Wenn die Tabelle im Web Client erstellt wurde (veraltet seit 2019), wird sie möglicherweise nicht angezeigt, da sie für Unified Client deaktiviert ist.
Gehen Sie zur Überprüfung zum Lösungs-Explorer und wählen Sie die Tabelle (Entität) aus. Stellen Sie sicher, dass Für Unified Client aktivieren aktiviert ist.

Bei Tabellen, die mit dem modernen Designer erstellt wurden, tritt dieses Problem nicht auf. Sie sind immer für Unified Client aktiviert.
Anmerkung
Bestimmte Systemtabellen können nicht für Unified Client aktiviert werden. Beispielsweise kann Prozesssitzung nicht in modellgesteuerten Apps verwendet werden.
Der Überwachungsverlauf wird nicht auf der Registerkarte „Verknüpft“ angezeigt
Überwachungsverlauf befindet sich nicht im Menü „Verbunden“.
Vorgehensweise bei der Problembehandlung
Der Überwachungsverlauf wird in den folgenden Fällen nicht unterstützt:
- Tabellen, die nicht für die Überwachung aktiviert sind. Überprüfen Sie die IsAuditEnabled-Eigenschaft der Tabelle zur Bestätigung.
- Systemtabellen, die den Überwachungsverlauf nicht unterstützen
- Mobile Apps
- Offlinemodus
- Dynamics für Outlook
Unerwarteter verknüpftes Menüelement erscheint auf der verknüpften Registerkarte
Ein Verknüpftes Menüelement erscheint vielleicht, obwohl es nicht erscheinen sollte.
Vorgehensweise bei der Problembehandlung
Ein verknüpftes Menüelement wird möglicherweise angezeigt, weil:
Die verknüpfte Tabelle hat eine auf sich selbst verweisende n:n-Beziehung mit der Haupttabelle
Das System ignoriert Formular-XML-Anpassungen für auf sich selbst verweisende n:n-Beziehungen. Das System ignoriert diese Anpassungen, da nicht angegeben werden kann, ob die Anpassungen für die primäre Tabelle oder die zugehörige Tabelle gelten, bei denen es sich in diesem Fall um dieselbe Tabelle handelt. Daher ignoriert das System diese Anpassungen.
Wenn Sie die Formular-XML ändern, um das zugehörige Menüelement auszublenden, wird es trotzdem angezeigt. Alle Formular-XML-Anpassungen zu auf sich selbst verweisenden Beziehungen, wie etwa das Ändern der Reihenfolge oder der Bezeichnung des zugehörigen Elements, werden ignoriert.
Einige Systemtabelle können nicht ausgeblendet werden
Benutzerdefinierte Tabellen zeigen zum Beispiel immer das verknüpfte Menüelement Aktivitäten an. Es ist nicht möglich, es mit dem Formulardesigner oder durch Ändern der Formular-XML auszublenden.
Verknüpfte Menüelemente werden nicht wie erwartet übersetzt
Der Text für verknüpfte Menüelemente erscheint nicht in der erwarteten Sprache.
Vorgehensweise bei der Problembehandlung
Wenn einige verknüpfte Menüelemente in einer anderen Sprache als der der Benutzenden angezeigt werden, prüfen Sie, ob in der Formular-XML übersetzte Beschriftungen fehlen.
Überprüfen Sie in der Formular-XML, ob für jede Sprache Beschriftungen festgelegt sind. Dieses Formular-XML zeigt beispielsweise, dass das navContacts-Element nur die Bezeichnung in amerikanischem Englisch (1033) hat: Contacts.
<NavBarByRelationshipItem Id="navContacts" Area="Sales" Sequence="10064" RelationshipName="contact_customer_accounts" Show="true">
<Titles>
<Title LCID="1033" Title="Contacts" />
</Titles>
</NavBarByRelationshipItem>
Um dieses Problem zu beheben, fügen Sie die übersetzten Beschriftungen der Formular-XML hinzu. Diese Formular-XML zeigt beispielsweise, dass das navContacts-Element Beschriftungen in amerikanischem Englisch (1033) und Deutsch (1031) hat.
<NavBarByRelationshipItem Id="navContacts" Area="Sales" Sequence="10064" RelationshipName="contact_customer_accounts" Show="true">
<Titles>
<Title LCID="1033" Title="Contacts" />
<Title LCID="1031" Title="Kontakte" />
</Titles>
</NavBarByRelationshipItem>
Wenn kein Text für die Sprache des Benutzenden festgelegt ist, verwendet das System die Ausgangssprache der Organisation. Ist auch dieser nicht vorhanden, verwendet das System den Text in amerikanischem Englisch.
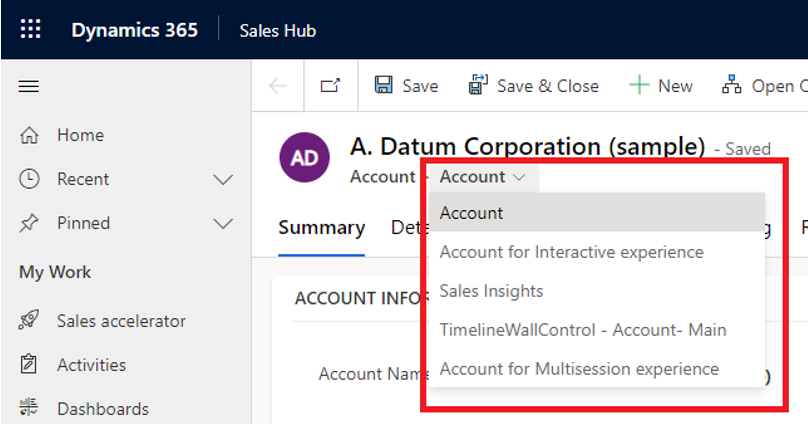
Warum wird ein Formular in der Formularauswahl angezeigt oder nicht?
Die Formularauswahl ist ein Dropdown-Menü, mit dem Benutzer zwischen verschiedenen Formularen für eine bestimmte Tabelle wechseln können.

Sie müssen die Bedingungen verstehen, die steuern, ob das Formular angezeigt wird.
Vorgehensweise bei der Problembehandlung
Wenn alle folgenden Bedingungen erfüllt sind, ist in der Auswahl ein Formular verfügbar:
- Der Benutzer hat die Berechtigung, auf das Formular zuzugreifen.
- Das Formular wird dem App-Modul hinzugefügt.
- Das Formular wird mit der Client-API nicht ausgeblendet.
- Für Dynamics Customer Service workspace-Formulare ist ShowInFormSelector auf True gesetzt.
Wenn ein Formular nicht in der Formularauswahl angezeigt wird,
- Prüfen Sie die betroffenen Sicherheitsrechte des Benutzers.
- Überprüfen Sie, ob das Formular dem App-Modul hinzugefügt wird.
- Deaktivieren Sie benutzerdefinierte Skripte.
Warum wird ein erwartetes Standardformular nicht standardmäßig angezeigt?
Wenn für eine Tabelle mehrere Formulare vorhanden sind, wird das gewünschte nicht als Standard verwendet.
Vorgehensweise bei der Problembehandlung
Die folgenden Kriterien bestimmen, welches Formular dem Benutzer zuerst angezeigt wird:
- Wenn beim Öffnen eines Formulars eine formId angegeben wird, wird dieses Formular angezeigt. Eine formId kann über Client-API-Funktionen wie openForm oder in einer URL bereitgestellt werden.
- Andernfalls wird das zuletzt vom Benutzer ausgewählte Formular angezeigt. Das System merkt sich die letzte Auswahl aus der Formularauswahl.
- Wenn der Benutzer die Formularauswahl noch nicht verwendet hat, verwendet das System die Formularreihenfolge.
Wenn das Formular für den Benutzer nicht verfügbar ist, sucht das System weiterhin nach einem geeigneten Formular zur Anzeige.
Ein Formular steht dem Benutzer zur Verfügung, wenn:
- Der Benutzer hat die Berechtigung, auf das Formular zuzugreifen.
- Das Formular wird dem App-Modul hinzugefügt.
Wenn Benutzenden keine Formulare zur Verfügung stehen, wird das Ausweichformular verwendet.
Warum ein Steuerelement aktiviert/deaktiviert bzw. sichtbar/nicht sichtbar ist
Es gibt viele mögliche Gründe, warum ein Steuerelement beim Laden des Formulars deaktiviert oder ausgeblendet ist.
Vorgehensweise bei der Problembehandlung
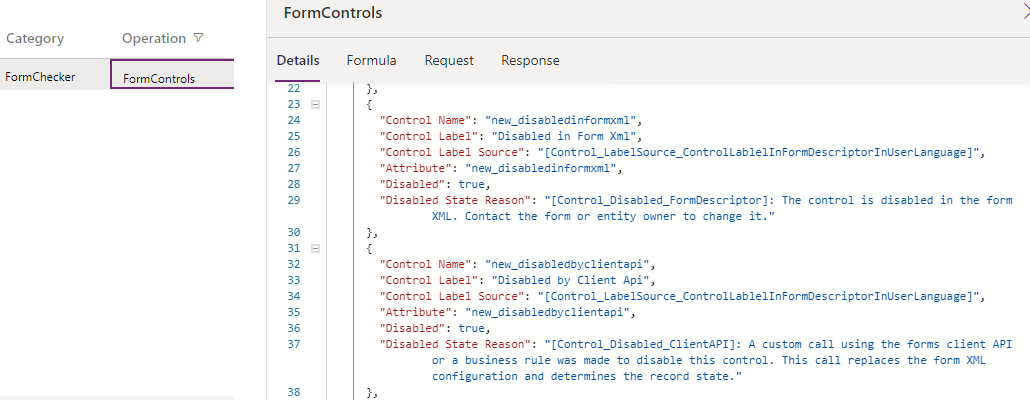
Sie können Monitor verwenden, um die FormControls-Operation zu sehen, die alle Details zum anfänglichen Steuerelementstatus beim Laden des Formulars enthält.

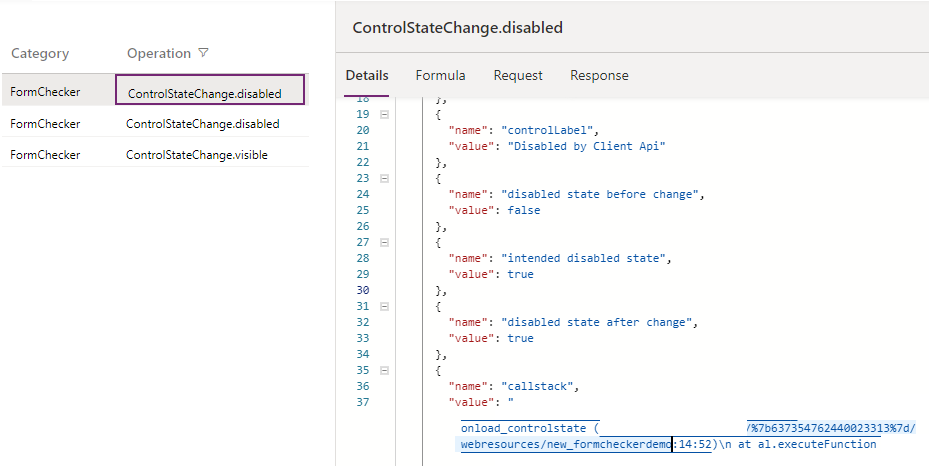
Ein weiterer Ort zum Überprüfen ist der Vorgang ControlStateChange.visible oder ControlStateChange.disabled, der erklärt, warum der Steuerelement-Deaktivierungs- oder Sichtbarkeitsstatus jederzeit auf dem Formular geändert wird. Dieser Vorgang erklärt den Steuerungszustand vor der Änderung, die beabsichtigte Zustandsänderung, die erfolgreich sein kann, und den Zustand nach der Änderung. Nicht alle Versuche zur Änderung des Steuerzustands sind erfolgreich. Für ein durch Formular-XML deaktiviertes Steuerelement können Sie es über die Client-API in einem OnLoad-Ereignishandler. Wenn die Steuerung jedoch aus Sicherheitsgründen deaktiviert ist, ist es sehr unwahrscheinlich, dass ein Versuch, sie über die Client-API zu aktivieren, den Status erfolgreich ändern würde.

Ein Steuerelement kann deaktiviert werden, indem Sie die folgende Regelliste verwenden. Wenn eine Regel erfüllt ist, werden die folgenden Regeln ignoriert. Wenn Sie ändern möchten, ob ein Steuerelement deaktiviert ist, müssen Sie die Eingabe in die für das Ergebnis verwendete Regel oder in eine Regel weiter oben in der Liste ändern.
- Wenn die Flags
DisableWebResourceControls=trueoderDisableFormControl=<control name>übergeben werden und Auswirkungen auf das Steuerelement haben, wird das Steuerelement deaktiviert. - Wenn die besitzende Tabelle in Einheitliche Oberfläche in Tabellendefinitionen schreibgeschützt ist, ist das Steuerelement deaktiviert.
- Wenn die Tabelle im Offline-Modus nicht verfügbar ist, ist die Steuerung deaktiviert.
- Wenn der aktuelle Benutzer keine Schreibberechtigungen für den Datensatz hat, ist das Steuerelement deaktiviert.
- Wenn die Spaltendefinition
IsValidforCreateauf false gesetzt hat, ist das Steuerelement deaktiviert. - Wenn die Spaltendefinition
IsValidforUpdateauf false gesetzt hat, ist das Steuerelement deaktiviert. - Wenn der aktuelle Benutzer keine
Assign toRechte hat, ist die Besitzerspalte deaktiviert. - Wenn der Benutzer keine Schreibberechtigungen für die durch Sicherheit auf Feldebene definierte Spalte hat, ist das Steuerelement deaktiviert.
- Wenn ein Client-API-Skript das Steuerelement aktiviert oder deaktiviert, berücksichtigt der Status für das deaktivierte Steuerelement diese Einstellung.
- Wenn das Steuerelement im Formulardesigner deaktiviert ist, ist das Steuerelement deaktiviert.
- Wenn der Benutzer keine
Append ToRechte für die Tabelle des Suchsteuerelements oderAppendRechte für die Tabelle des aktuellen Datensatzes hat, ist das Suchsteuerelement deaktiviert
Wenn das Steuerelement alle oben genannten Prüfungen besteht, bestimmt der Datensatzstatus schließlich, ob das Steuerelement deaktiviert ist. Das Steuerelement ist standardmäßig für aktive Datensätze aktiviert und für inaktive Datensätze deaktiviert.
Notiz
Der Unterschied zwischen FormControls und ControlStateChange ist, dass die FormControls-Operation den anfänglichen Steuerstatus widerspiegelt, wenn das Formular geladen wird, während die ControlStateChange-Operation die Zustandsänderung jederzeit im Formular widerspiegelt, sei es während des Ladens des Formulars, in OnChange- oder OnSave-Ereignissen nach dem Laden des Formulars.
Wichtig
Der deaktivierte und ausgeblendete Status eines Steuerelements kann sich beim ersten Laden eines Formulars mehrmals ändern. Um den Grund zu erfahren, warum ein Steuerelement ausgeblendet oder deaktiviert ist, überprüfen Sie den letzten im Monitor protokollierten Vorgang. Wenn zum Beispiel keine ControlStateChange.visible/ControlStateChange.hidden-Operationen für die zu untersuchende Kontrolle vorhanden ist, befinden sich der Wert und die Begründung in der FormControls-Operation. Ansonsten ist es der Wert und Grund im letztenControlStateChange.visible/ControlStateChange.hidden Vorgang. Sie können Protokolle nach Zeitstempel sortieren, um nach dem letzten Vorgang zu suchen.
Warum ein Steuerelement beim Laden des Formulars einen bestimmten Wert hat
Ein Steuerelement kann einen bestimmten Wert beim Laden des Formulars nicht haben, wie vom Benutzer erwartet.
Vorgehensweise bei der Problembehandlung
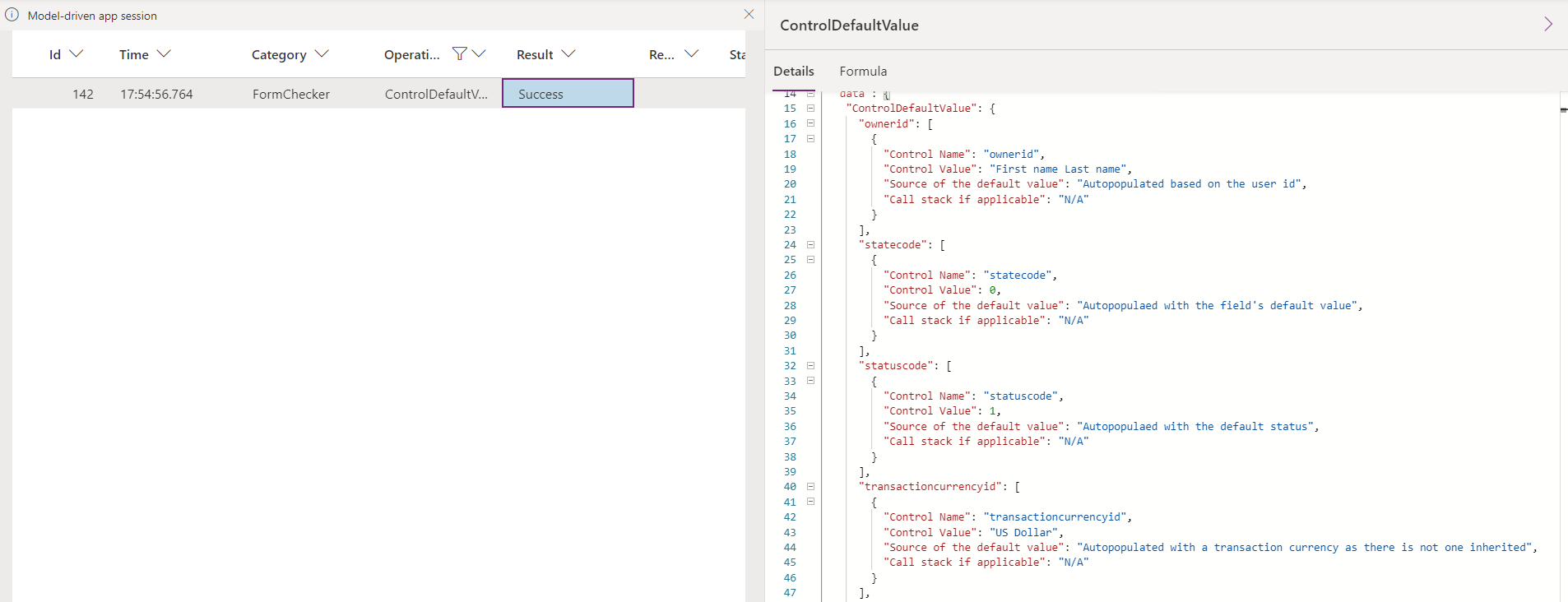
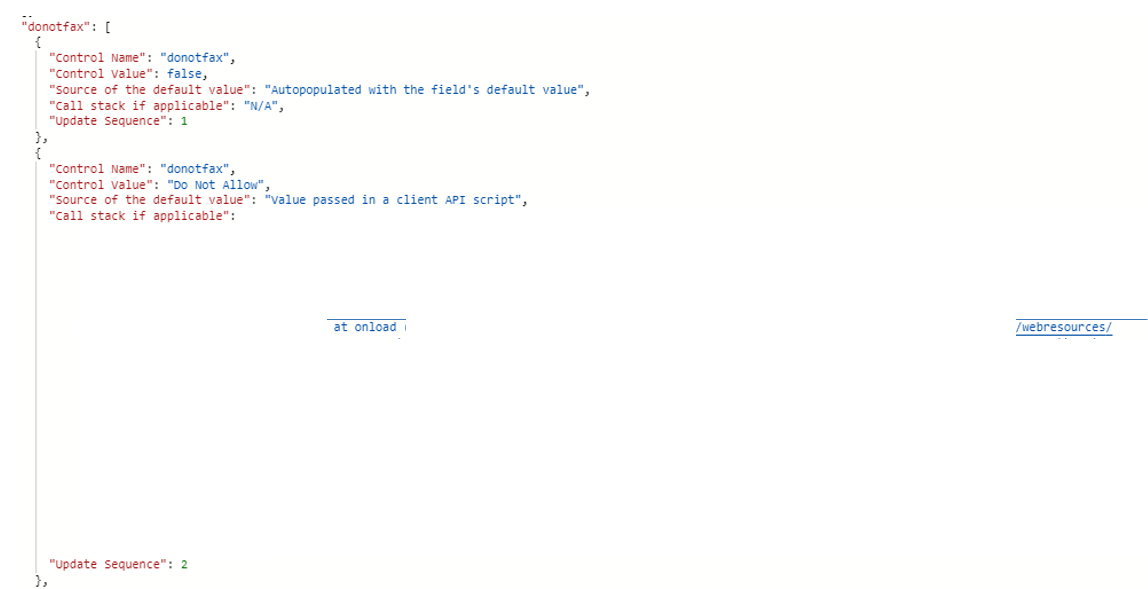
Es gibt viele mögliche Gründe, warum das Steuerelement beim Laden eines Formulars einen Wert haben kann. Die ControlDefaultValue-Operation in Monitor erklärt die Quelle der Standardwerte.

Wenn der Wert eines Steuerelements mehrfach aktualisiert wird, zeigt Update Sequence den Endwert an. Hier ist beispielsweise ein Steuerelement mit einem Standardwert, das dann mit einem Wert überschrieben wird, der mit einem Client-API-Skript übergeben wird. Es ist ein Aufrufstapel vorhanden.

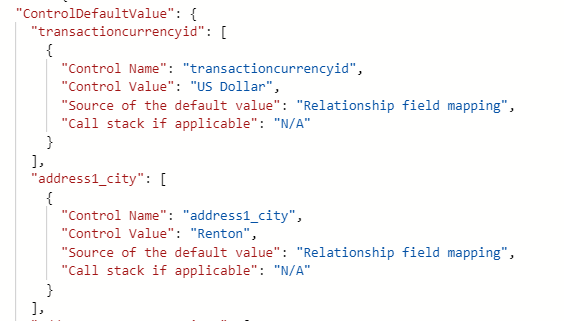
Es gibt Szenarien, in denen Spalten auf der Basis einer Beziehungsspalten-Zuordnung aufgefüllt werden; in diesem Fall zeigt das Ereignis das an.

Überprüfen Sie, woher der Wert kommt, und ergreifen Sie eine Aktion basierend auf der folgenden Tabelle:
| Quelle | Vorgehensweise zur Behebung |
|---|---|
| Client-API-Skript | Kontaktieren Sie den Besitzer des Skripts. |
| Standardwert | Überprüfen Sie die Konfiguration des Steuerelements. |
| Beziehungsspalten-Zuordnung | Überprüfen Sie die Beziehungskonfiguration und aktualisieren Sie die Zuordnung der Spalte. |
| Von Seiteneingabedaten übergebener Wert wird über URL übergeben | Prüfen Sie, ob die API, die das betreffende Formular öffnet, den Wert weitergibt. |
Warum eine Registerkarte oder ein Abschnitt sichtbar oder ausgeblendet ist
Es gibt viele mögliche Gründe dafür, warum eine Registerkarte oder ein Abschnitt ausgeblendet oder sichtbar ist.
Vorgehensweise bei der Problembehandlung
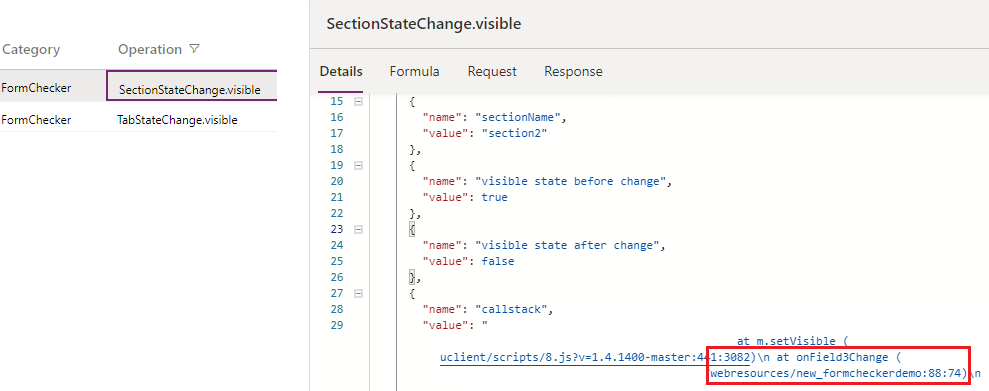
Die Operationen TabStateChange oder SectionStateChange in Monitor erklären die sichtbare Statusänderung, wie im folgenden Bild gezeigt. Wenn dies durch ein Skript verursacht wird, zeigt die Aufrufliste die Webressourcendatei, die Zeilennummer und den Funktionsnamen an, die dieses Verhalten verursacht haben.

Nachverfolgung gemäß dem Vorschlag im Zustandsgrund oder dem Eigentümer der Webressource/Geschäftsregeln, um das Verhalten zu ändern oder zu beheben.
Unerwartete Dialogfelder oder Navigation
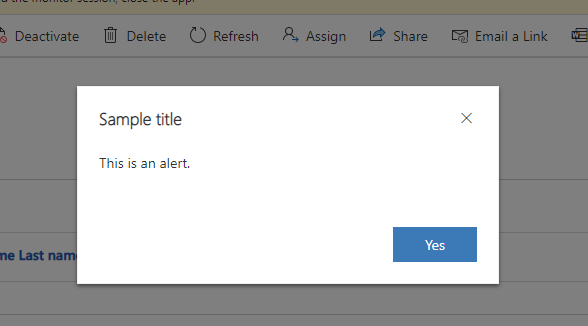
Es gibt viele mögliche Gründe, warum ein Dialogfeld angezeigt wird oder die Navigation unerwartet erfolgt. Eine der häufigsten Ursachen ist die Xrm.Navigation-API-Methoden werden aufgerufen, um einen Datensatz oder ein Formular von einem benutzerdefinierten Skript zu öffnen. Wenn Sie beispielsweise ein Formular öffnen, wird eine Benachrichtigung angezeigt, wie in der folgenden Abbildung dargestellt.

Vorgehensweise bei der Problembehandlung
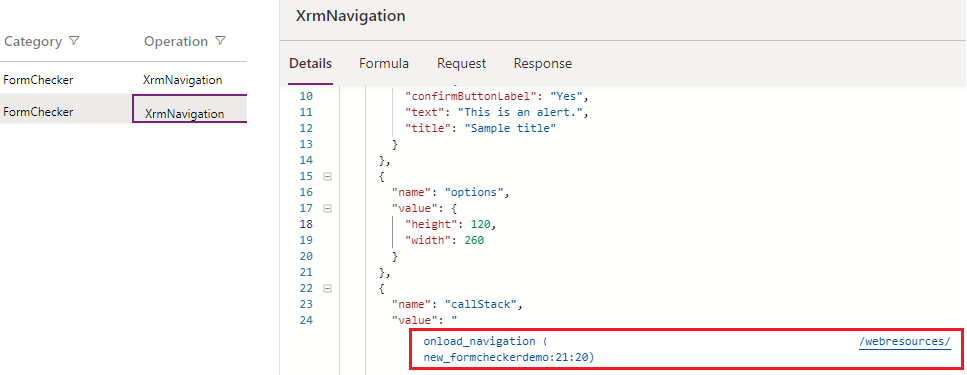
Die XrmNavigation-Operation in Monitor enthält eine Aufrufliste, die Ihnen hilft, das Skript zu identifizieren, das unerwartetes Verhalten verursacht.

Nachverfolgung mit dem Eigentümer der Webressource, um das Verhalten zu ändern oder zu beheben.
Öffnen eines anderen Formulars anstelle eines Formulars zum schnellen Erstellen
Beim Öffnen eines Schnellerfassungsformulars aus einer Suche oder einem Raster wird möglicherweise ein anderes Formular (Bearbeitungs- oder Hauptformular) anstelle eines Schnellerfassungsformulars geöffnet. Es gibt einige Gründe, warum dieses Problem auftreten kann:
- Das Flag für die Erzwingung des Hauptformulars ist festgelegt.
- Das Schnellerfassungsformular ist nicht verfügbar.
Vorgehensweise bei der Problembehandlung
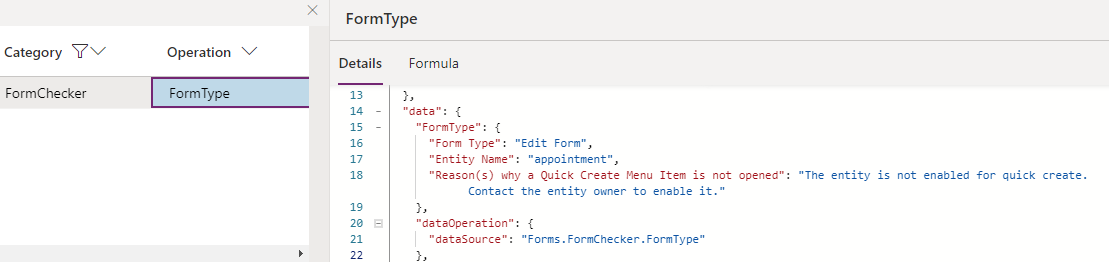
Sie können Monitor verwenden, um den FormType-Vorgang zu sehen, der alle Gründe enthält, warum ein Schnellerfassungsformular nicht geöffnet wird.

Sie müssen mit dem Tabellenbesitzer Nachverfolgung sprechen, der die Schnellerfassung durch Tabellendefinitionen (Metadaten) deaktiviert hat.
Tabelle erscheint nicht im Schnell-Erstellen-Menü-Flyout
Beim Öffnen des globalen Schnellerstellungsmenüs sind nicht alle Tabellen verfügbar. Einige mögliche Gründe:
- Die Tabelle ist nicht für die schnelle Erstellung aktiviert. Überprüfen Sie, ob die Tabelle schnelle Erstellung unterstützt und aktiviert ist.
- Die Tabelle ist nicht in die App integriert. Stellen Sie sicher, dass alle erforderlichen Komponenten einer App hinzugefügt werden.
- Für die Tabelle ist kein Schnellerstellungsformular verfügbar. Erstellen Sie ein Schnellerstellungsformular.
- Tabelle ist schreibgeschützt.
- Der Benutzer verfügt nicht über die Berechtigung für den Zugriff auf das Schnellerstellungsformular. Überprüfen Sie, ob der Benutzer über entsprechende Sicherheitsrollen verfügt.
- Der Benutzer verfügt nicht über die Erstellungsberechtigung für die Tabelle.
- Die Tabelle unterstützt keine Erstellungsberechtigung.
Vorgehensweise bei der Problembehandlung
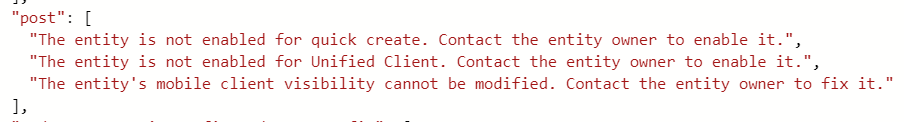
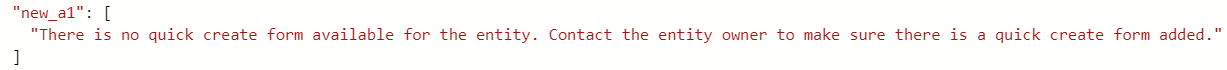
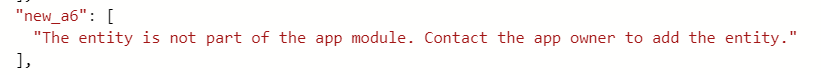
Sie können Monitor verwenden, um den QuickCreateMenu-Vorgang zu sehen, der alle Tabellen und Gründe für deren Filterung aus dem Flyout des Schnellerfassungsmenüs enthält.
Sehen Sie sich die folgenden Beispiele an, um die Gründe für die Filterung zu verstehen. Wenden Sie sich anhand der Erklärungen an die verantwortliche Stelle oder nehmen Sie entsprechende Änderungen vor.



Unerwarteter Nachricht bei nicht gespeicherten Änderungen
Bei der Bearbeitung von Formularen erhalten Sie eine Meldung zu nicht gespeicherten Änderungen in der Formularfußzeile, wenn Sie das aktuelle Formular verlassen oder das Formular ohne Änderungen speichern.
Vorgehensweise bei der Problembehandlung
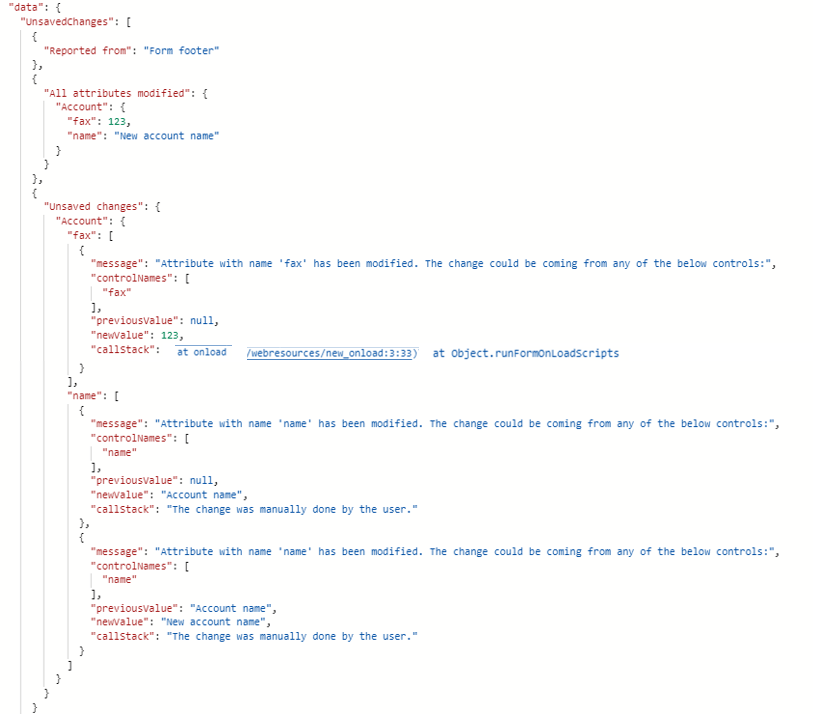
Die Fehlermeldung nicht gespeicherte Änderungen tritt auf, wenn Sie das Formular ändern und die Änderungen nicht gespeichert werden. Wenn Sie keine Änderungen manuell vorgenommen haben, stammen diese möglicherweise von einem JavaScript, einem Plug-In oder einer Geschäftsregel. Sie können Überwachen verwenden, um den Vorgang UnsavedChanges anzuzeigen, das bei der Suche nach der Quelle der Änderungen hilft. Sie können nach OperationType UnsavedChanges filtern.
Der Abschnitt all attributes modified enthält eine kurze Zusammenfassung der Spalten, die den Fehler aufgrund nicht gespeicherter Änderungen und ihren Werten verursachen. Der Abschnitt unsaved changes zeigt, was mit den Spalten im Detail passiert ist. Für jede Spalte können Sie eine Liste von Steuerelementen sehen, die eine Änderung verursachen könnten. Die Wertänderung wird ebenfalls angezeigt (previousValue, newValue) sowie eine Aufrufliste.
Der folgende Screenshot zeigt die Ursache des Problems. Sie können sehen, dass die Änderung vom OnLoad-Skript herrührte.

Anmerkung
Wenn der Benutzer die Änderungen am Formular manuell vorgenommen hat, wird keine Aufrufliste bereitgestellt.
Überprüfen Sie, woher die Änderung kommt und ob das Verhalten erwartet wird oder nicht. Wenn ein Skript die Änderung verursacht, kann die ursprüngliche Webressource in der Aufrufliste zurückverfolgt werden. In den meisten Fällen handelt es sich um ein Skript. Treffen Sie eine Entscheidung basierend auf der Webressource selbst.
Die Spalte „Geschäftlich erforderlich“ blockiert das Speichern nicht
Bei den Spalten „Für Unternehmen erforderlich“ handelt es sich um eine Funktion für die Benutzerfreundlichkeit, mit der Benutzer daran gehindert werden können, einen Datensatz mit einem leeren Wert in dieser Spalte zu speichern. In modellgesteuerten Apps und Power Pages wird in den folgenden Szenarien das Speichern eines Datensatzes nicht blockiert, wenn eine erforderliche Spalte einen leeren Wert enthält:
- Die Spalte ist aus dem Formular ausgeblendet, entweder aufgrund von Spalteneigenschaften oder eines clientseitigen Skripts, das die control.setVisible-Client-API verwendet.
- Die Spalte befindet sich auf einer ausgeblendeten Formularregisterkarte oder einem ausgeblendeten Abschnitt.
- Ein clientseitiges Skript ändert die erforderliche Ebene der Spalte mithilfe der setRequiredLevel-Client-API.
- Der Benutzer verwendet keine modellgesteuerten Apps oder Power Pages zum Erstellen des Datensatzes. Clientanwendungen, die Dataverse APIs verwenden, werden nicht daran gehindert, Datensätze zu speichern, wenn die Spalte AttributeMetadata.RequirementLevel auf AttributeRequiredLevel.ApplicationRequired festgelegt ist. Weitere Informationen zu Anforderungen auf Spaltenebene
Wenn Sie die Datenintegrität erzwingen müssen, sollten Sie stattdessen Geschäftsregeln für Entitäten und andere serverseitige Validierungen verwenden, z. B. synchrone Plug-Ins.
Vorgehensweise bei der Problembehandlung
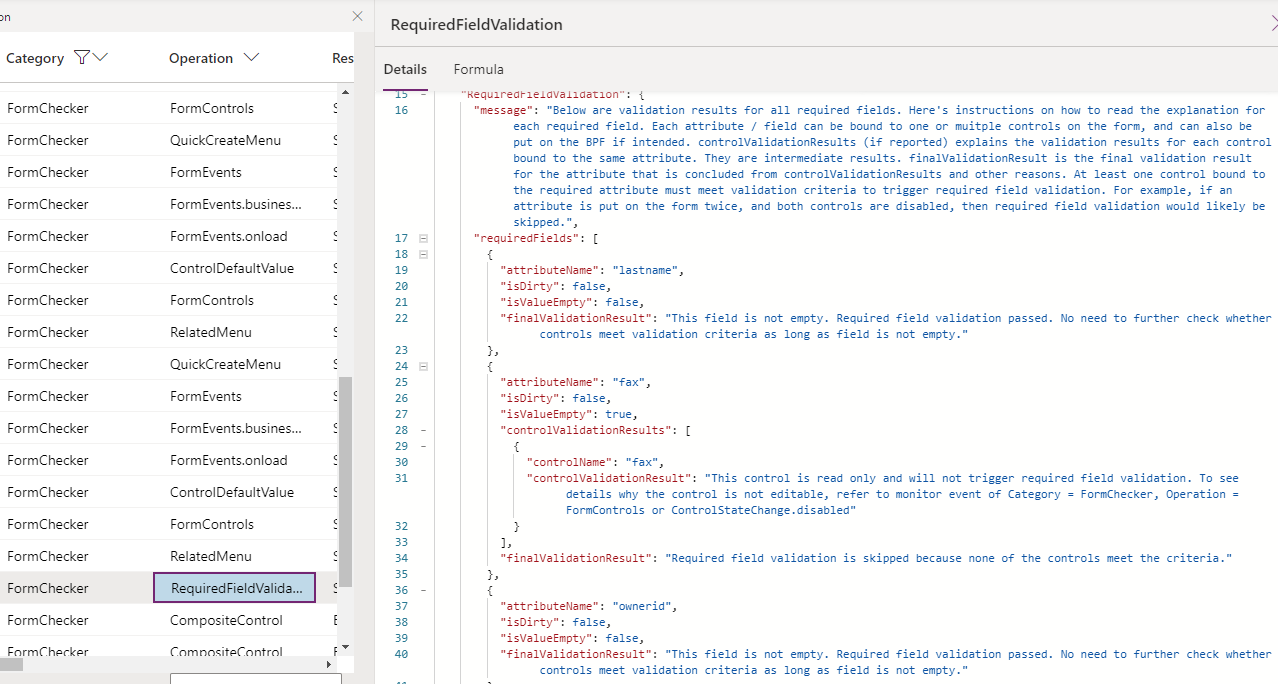
Der RequiredFieldValidation-Vorgang wird protokolliert, wenn ein Speicherversuch unternommen wird, unabhängig davon, ob der Speichervorgang erfolgreich war oder nicht. Dieser Vorgang erklärt, warum jede geschäftserforderliche Spalte den Speichervorgang blockiert oder nicht blockiert.
Das folgende Bild ist ein Beispiel für diesen Vorgang. Die Nachricht erklärt, wie die detaillierten Berichte jeder erforderlichen Spalte gelesen werden. In diesem Beispiel ist die Spalte fax an ein Steuerelement gebunden, und das Steuerelement mit demselben Namen ist schreibgeschützt. Daher wird die erforderliche Spaltenvalidierung nicht ausgelöst.

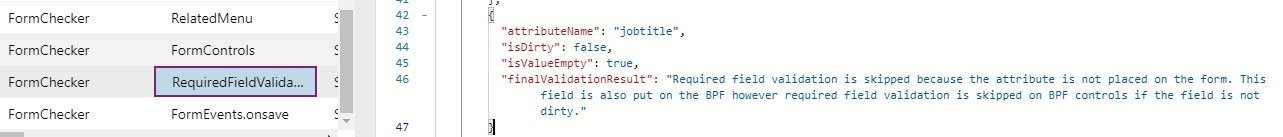
Das folgende Bild ist ein weiteres Beispiel, in dem jobtitle eine geschäftlich erforderliche Spalte im Geschäftsprozessfluss ist, aber nicht im Formular, und die Spalte wird nicht geändert. Dadurch wird der Speichervorgang auch dann nicht blockiert, wenn es leer ist.

Nachverfolgung
In den meisten Fällen ist das Verhalten beabsichtigt, und die RequiredFieldValidation-Operation erklärt, warum sich diese Spalte beim Speichern von Formularen auf eine bestimmte Weise verhält. Wenn die erforderliche Spaltenvalidierung für eine Spalte übersprungen wird, weil das Steuerelement deaktiviert oder ausgeblendet ist, wie im ersten Beispiel veranschaulicht, lesen Sie die Vorschläge zur Formularprüfung zur weiteren Analyse.
Dies kann zu einem anderen Problembehandlungsszenario führen, wie z. B. Warum ein Steuerelement deaktiviert/aktiviert oder sichtbar/ausgeblendet ist.
Datensatz kann aufgrund unzureichender Berechtigungen für ein gesichertes Feld nicht erstellt werden, obwohl dieses Feld nicht im Formular enthalten ist
Dies kann passieren, wenn Benutzer einen Datensatz (eine Zeile) aus einem anderen Formular erstellen. Sie erhalten die Fehlermeldung Der Benutzer hat keine Berechtigungen zum Erstellen für ein gesichertes Feld, obwohl er keinen Wert für dieses Feld (Spalte) eingegeben hat oder dieses Feld nicht im Formular enthalten ist.
Wenn Tabelle A ein Nachschlagefeld für Tabelle B enthält, werden beim Erstellen eines Datensatzes A aus Datensatz B automatisch Nachschlagefelder auf B festgelegt, auch wenn diese Felder nicht im Formular enthalten sind.
Zum Beispiel:
- Die Kontotabelle enthält ein Suchfeld
primarycontactidfür die Kontakttabelle. - Der Benutzer öffnet ein Kontaktformular für Robin Danielsen.
- Der Benutzer öffnet das Suchfeld
parentaccountidim Formular und wählt die Schaltfläche zum Erstellen eines neuen Kontos aus. - Das Formular „Neues Konto“ wird geöffnet, wobei das
primarycontactidFeld automatisch auf Robin Danielsen festgelegt ist.
Wenn das primarycontactid Feld gesichert ist und der Benutzer nicht berechtigt ist, es zu bearbeiten, wird beim Speichern des neuen Kontos eine Fehlermeldung angezeigt. Sie können das Feld vor dem Speichern löschen. Wenn sich dieses Feld jedoch nicht im Formular befindet, kann sie nicht gelöscht werden. Eine Problemumgehung besteht darin, das Konto über die Kontoseite statt über ein Kontaktformular zu erstellen.
Einige Spalten werden im Zusammenführungsdialog nicht angezeigt
Der Zusammenführungsdialog verwendet die Standardhauptformulardefinition für die Tabelle und rendert selektiv die meisten, aber nicht alle Spalten im Dialogfeld. Dieser Vorgang der Formularüberprüfung erklärt, warum einige der Spalten im Zusammenführungsdialog nicht angezeigt werden, obwohl sie möglicherweise im Hauptformular angezeigt werden.
Vorgehensweise bei der Problembehandlung
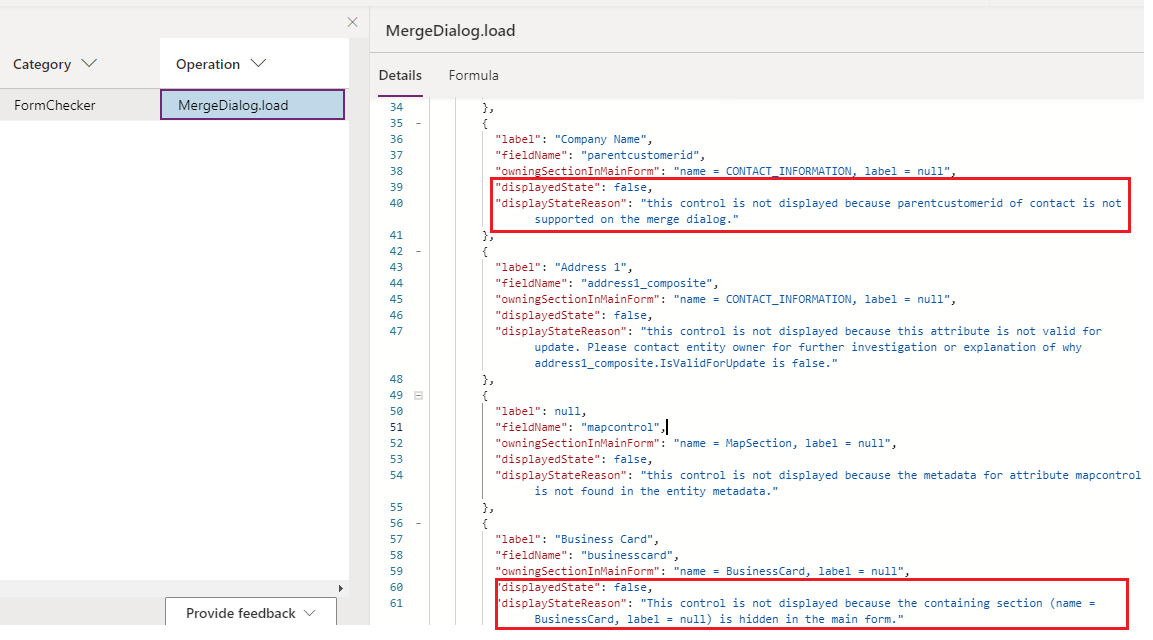
Der folgende MergeDialog.load-Vorgang erklärt den Grund, warum einige Spalten nicht angezeigt werden.
In diesem Beispiel wird die Spalte parentcustomerid im Kontaktformular im Zusammenführungsdialog nicht unterstützt. Die Visitenkartenspalte wird nicht angezeigt, da der enthaltende Abschnitt in der XML-Definition des Hauptformulars ausgeblendet ist. Obwohl es möglich ist, den besitzenden Abschnitt im Hauptformular über die Client-API anzuzeigen, berücksichtigt der Zusammenführungsdialog die Formular-XML-Konfiguration, da Ereignishandler im Zusammenführungsdialog nicht unterstützt werden.