Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Mit Power Pages können Sie einer Seite Formularkomponenten hinzufügen, damit Ihre Benutzer Microsoft Dataverse-Datensätze erstellen, bearbeiten oder anzeigen können.
Formulare auf Seiten werden aus Microsoft Dataverse-Tabellenformularen erstellt.
Dieses Tutorial zeigt, wie Sie ein Formular erstellen und Ihrer Seite hinzufügen, umfassende Informationen über Codekomponenten erfassen und Formularaktionen konfigurieren, wenn die Informationen im Formular übermittelt werden.
In diesem Tutorial lernen Sie Folgendes:
- Ein Formular erstellen
- Codekomponenten hinzufügen
- Einer Seite ein Formular hinzufügen
- Codeoptionen konfigurieren
Anforderungen
- Ein Abonnement oder eine Testversion von Power Pages Power Pages-Testversion hier herunterladen.
- Eine erstellte Power Pages-Website Eine Power Pages-Website erstellen
- Schließen Sie das Tutorial Eine Seite hinzufügen und gestalten ab.
- Schließen Sie das Tutorial Daten sicher auf Seiten anzeigen ab.
Ein Formular erstellen
Dieses Video bietet einen Überblick über die Schritte zum Erstellen eines Formulars.
Wechseln Sie zu Power Pages.
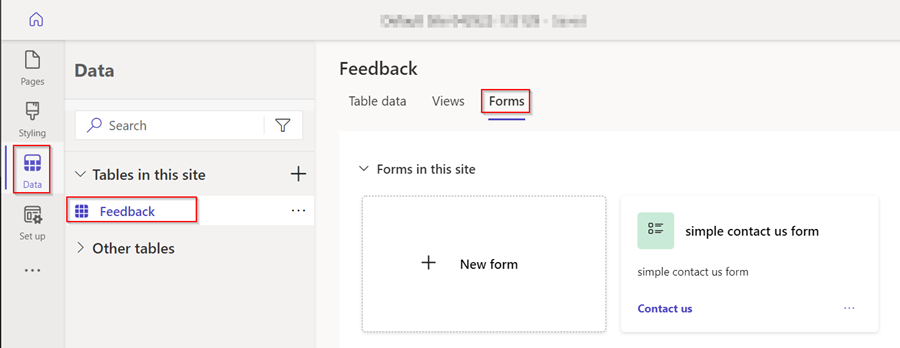
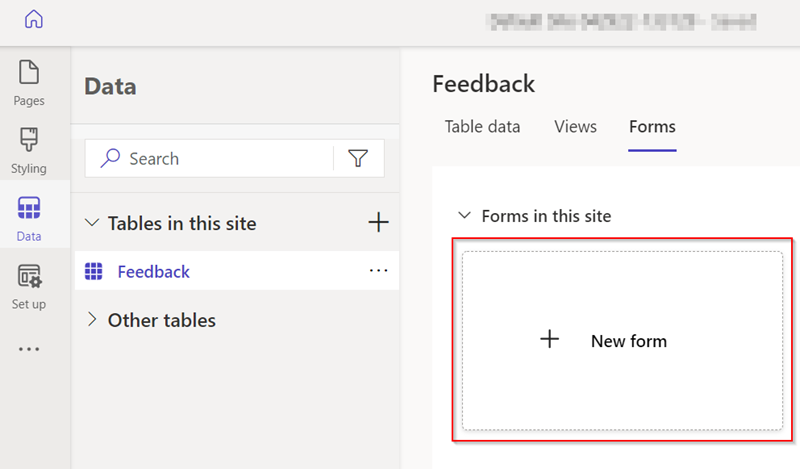
Wählen Sie im Arbeitsbereich „Daten“ die Option Feedback-Tabelle und die Registerkarte „Formulare“ aus.

Wählen Sie Neues Formular aus, um den Formular-Editor zu öffnen.

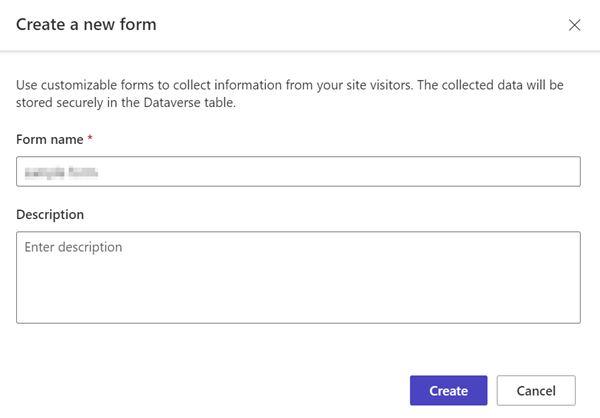
Geben Sie die Details ein.
Geben Sie dem Formular einen Namen. Sie können auf Wunsch auch eine Beschreibung hinzufügen.
Wählen Sie Erstellen.

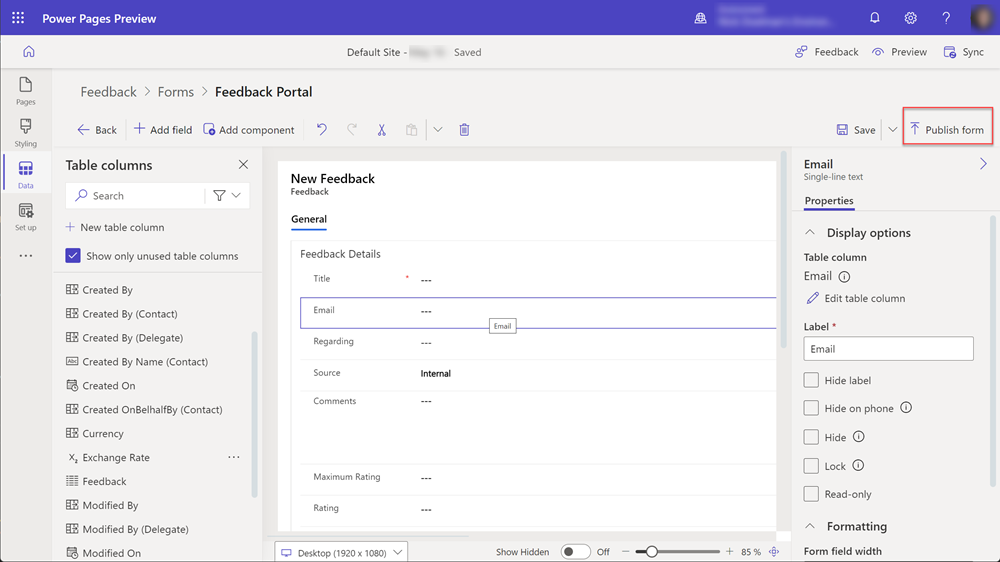
Ändern Sie das Formular mit der Menüoption Feld hinzufügen oder durch Ziehen und Ablegen vorhandener Felder, um sie neu anzuordnen.
Wählen Sie Formular veröffentlichen aus.

Wählen Sie Zurück aus.

Das Formular wird in der Liste der Formulare für diese Tabelle angezeigt.
Siehe auch
Codekomponenten hinzufügen
Codekomponenten können Dataverse-Formularen hinzugefügt werden, um eine erweiterte Interaktion mit bestimmten Datenfeldern zu ermöglichen. Zum Beispiel können wir Rich-Text-Bearbeitungsfunktionen für ein mehrzeiliges Textfeld in einem Formular aktivieren.
Wählen Sie im Arbeitsbereich „Daten“ die Option Feedback-Tabelle und die Registerkarte „Formulare“ aus.
Wählen Sie das Formular aus, das Sie zuvor erstellt haben.
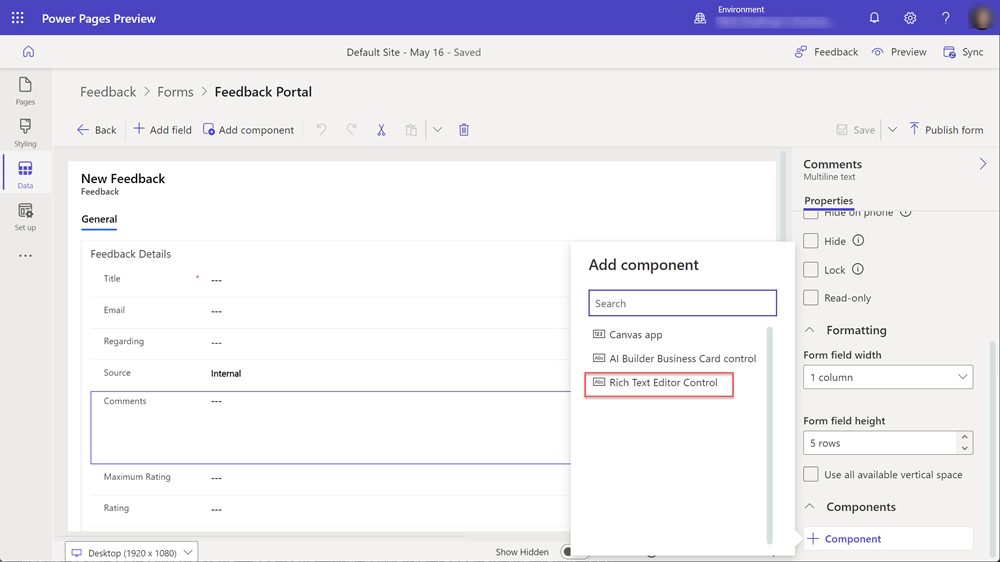
Wählen Sie das Feld Kommentare im Formular aus.
Wählen Sie im rechten Bereich Komponenten und dann das Steuerelement Rich-Text-Editor aus.

Wählen Sie Fertig aus.
Das Formular verfügt jetzt über eine Codekomponente, die mit dem Feld verknüpft ist.
Einer Seite ein Formular hinzufügen
Die folgenden Schritte enthalten Details dazu, wie Sie Ihr Formular einer Seite hinzufügen.
Dieses Video bietet einen Überblick über die Schritte zum Hinzufügen eines Formulars zu einer Seite.
Öffnen Sie eine Power Pages-Website im Designstudio.
Wählen Sie das Symbol „+“ neben Hauptnavigation, um eine neue Seite hinzuzufügen.
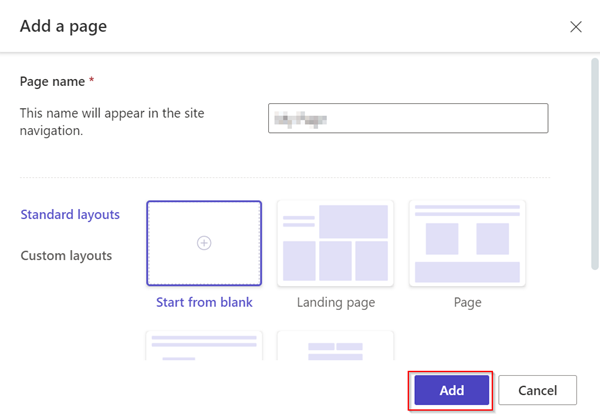
Geben Sie die Details ein.
- Geben Sie der Seite einen Namen.
- Wählen Sie Mit leerer Vorlage beginnen aus.
- Wählen Sie Hinzufügen.

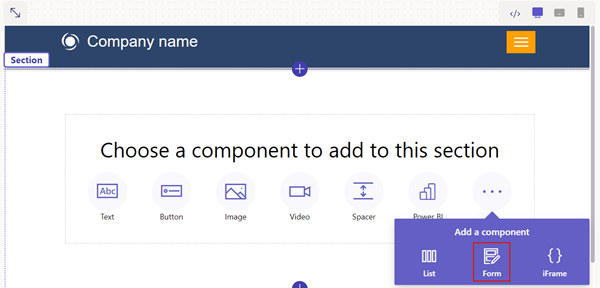
Wählen Sie Formulare aus der Komponentenleiste aus.

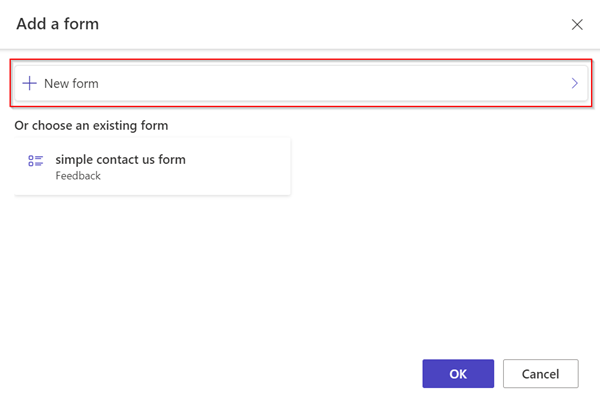
Wählen + Neues Formular aus.

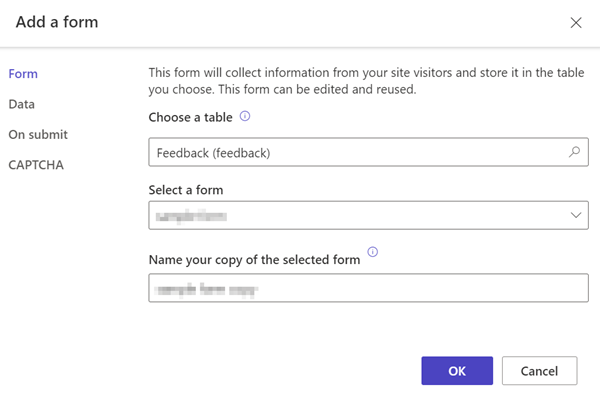
Geben Sie die Details ein.
- Wählen Sie die Feedback-Tabelle aus.
- Wählen Sie das Formular aus, das Sie zuvor erstellt haben.
- Wählen Sie OK aus.

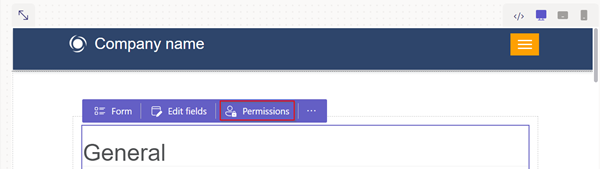
Wählen Sie die Schaltfläche Berechtigung aus.

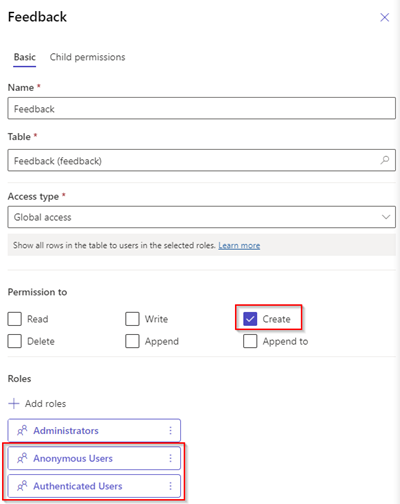
Wählen Sie Feedback-Berechtigungen aus.
- Stellen Sie sicher, dass Berechtigung erstellen aktiviert ist und die Webrollen Anonym und Authentifiziert sind verknüpft.

Wählen Sie Vorschauseite aus.

Aktivieren von Codekomponenten in Formularfeldern
Dieses Video bietet einen Überblick über die Schritte zum Konfigurieren des Rich-Text-Editor-Steuerelements in einem Formular.
Wenn ein Dataverse-Formularfeld für die Verwendung einer Codekomponente mit dem Datenarbeitsbereich oder einer modellgesteuerten App konfiguriert wurde, können Sie die Verwendung der Codekomponente aktivieren, wenn ein Formular auf einer Webseite verwendet wird.
So aktivieren Sie eine Codekomponente:
Klicken Sie im Menü auf die Schaltfläche Codekomponente bearbeiten.
Aktivieren Sie den Schalter Benutzerdefiniertes Komponentenfeld aktivieren.
Benutzerdefinierte Komponenten sind jetzt für dieses Feld aktiviert.
Wählen Sie im Designstudio die Option Vorschauversion aus, und navigieren Sie zu Ihrer Seite.
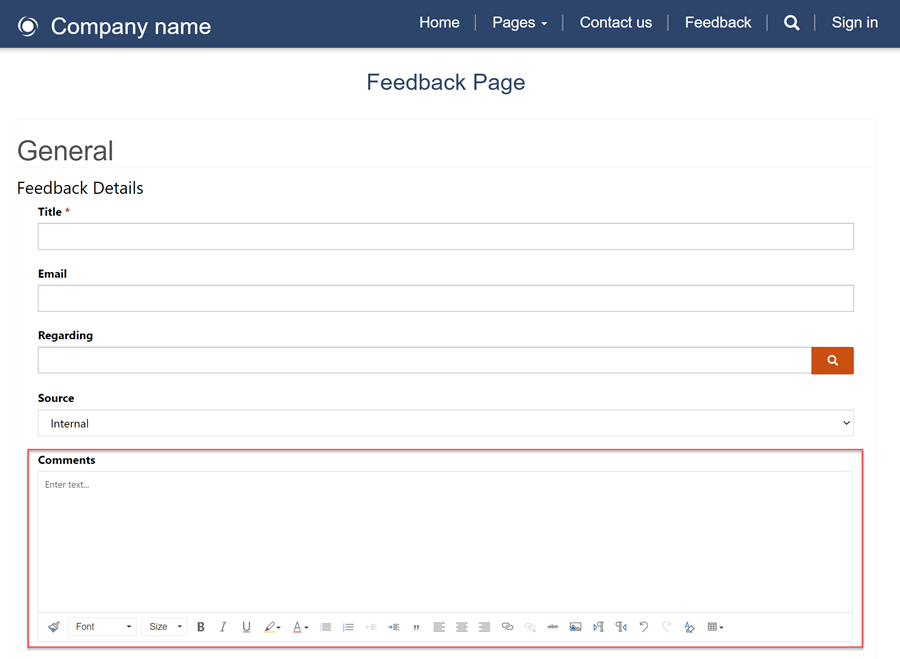
Das Formular sollte die Steuerelemente für den Rich-Text-Editor im Feld anzeigen.

Anhänge in Formularen aktivieren
Dieses Video zeigt, wie Sie Anhänge in Formularen aktivieren können.
Benutzer können einen Anhang per Formularübermittlung hochladen.
So aktivieren Sie Anhänge in einem Formular:
Fügen Sie ein Formular hinzu, oder bearbeiten Sie ein vorhandenes Formular.
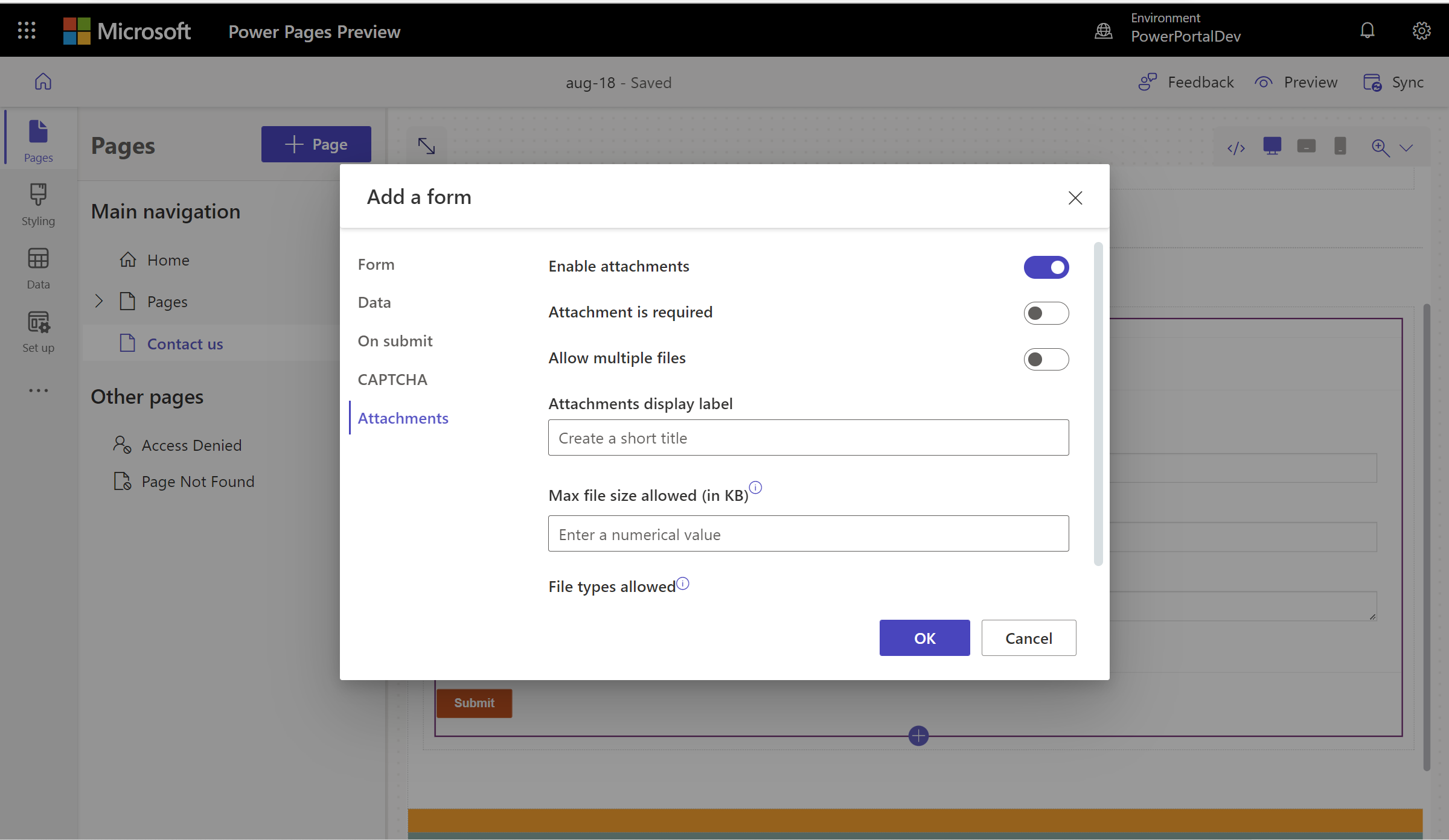
Wählen Sie im modalen Dialog Formular hinzufügen im linken Bereich die Option Anhänge aus.
- Konfigurieren Sie die folgenden Optionen:
- Aktivieren/deaktivieren Sie den Umschalter Anhänge aktivieren.
- Aktivieren/deaktivieren Sie den Umschalter Anhang ist erforderlich.
- Aktivieren/deaktivieren Sie den Umschalter Mehrere Dateien zulassen.
- Maximal zulässige Dateigröße
- Konfigurieren Sie die folgenden Optionen:
Notiz
Die folgenden Dateitypen sind zulässig:
- Alle
- Audio
- Dokument
- Image
- Video
- Bestimmte (kommagetrennte Werte)

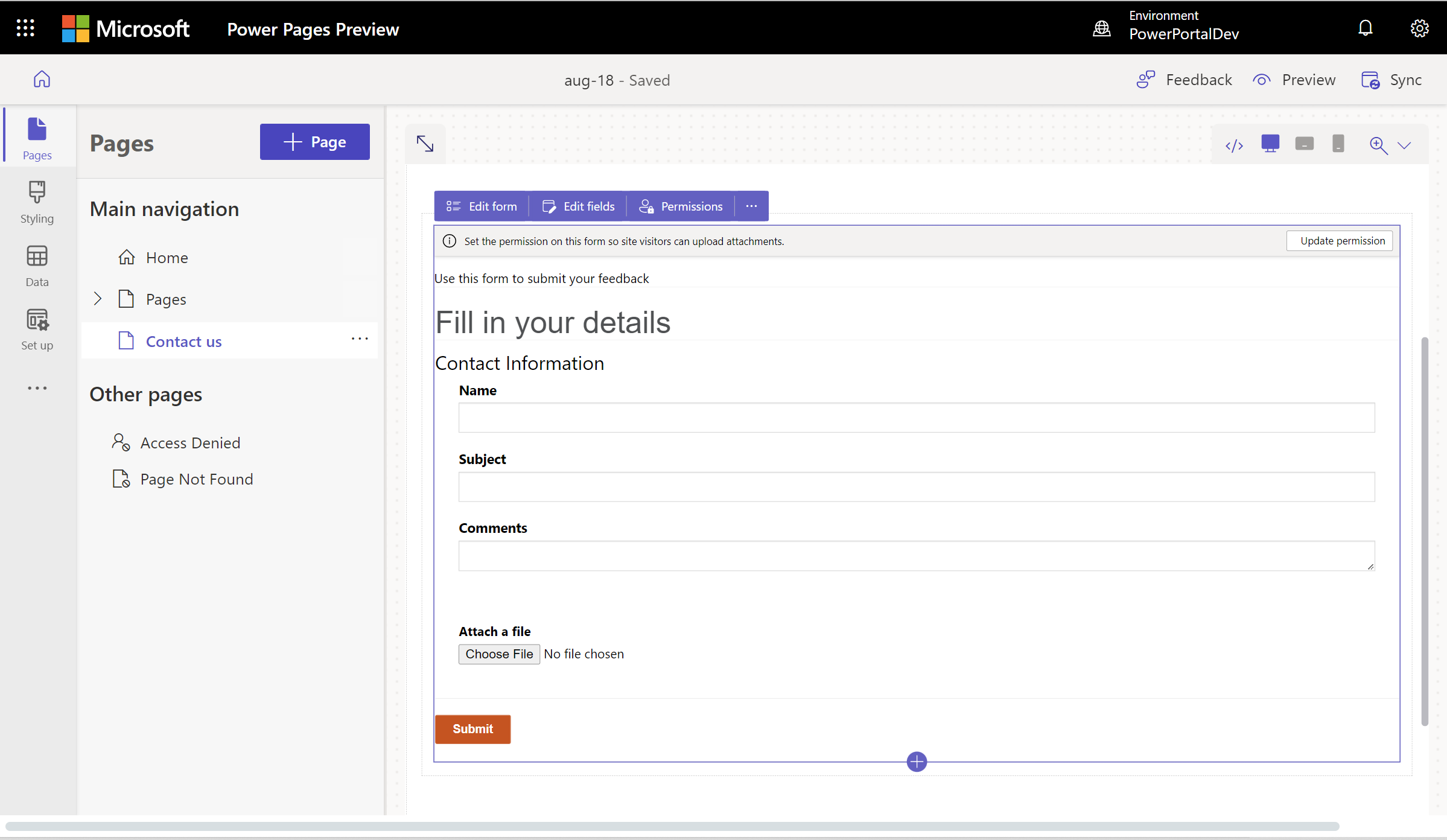
Nach der Konfiguration wird der Platzhalter zum Hochladen von Dateien im Canvas angezeigt.

Nächste Schritte,
Als Nächstes erfahren Sie, wie Sie ein mehrstufiges (erweitertes) Formular für Ihre Seite erstellen.