Hinzufügen von Pushbenachrichtigungen zu Ihrer Apache Cordova-App
Übersicht
In diesem Tutorial fügen Sie Pushbenachrichtigungen dem Apache Cordova-Schnellstartprojekt hinzu, damit jedes Mal, wenn ein Datensatz eingefügt wird, eine Pushbenachrichtigung an das Gerät gesendet wird.
Wenn Sie das heruntergeladene Schnellstart-Serverprojekt nicht verwenden, müssen Sie Ihrem Projekt das Erweiterungspaket für Pushbenachrichtigungen hinzufügen. Weitere Informationen finden Sie unter Arbeiten mit dem .NET Back-End-Server SDK für Mobile Apps.
Voraussetzungen
Bei diesem Tutorial wird davon ausgegangen, dass Sie über eine Apache Cordova-Anwendung verfügen, die mit Visual Studio 2015 entwickelt wurde. Diese Anwendung sollte auf dem Google Android-Emulator, einem Android-Gerät, einem Windows-Gerät oder einem iOS-Gerät ausgeführt werden.
Für dieses Tutorial benötigen Sie Folgendes:
- Einen PC mit Visual Studio Community 2015 oder höher
- Visual Studio-Tools für Apache Cordova
- Ein aktives Azure-Konto
- Ein abgeschlossenes Apache Cordova-Schnellstartprojekt
- (Android) Ein Google-Konto mit einer verifizierten E-Mail-Adresse
- (iOS) Eine Apple Developer Program-Mitgliedschaft und ein iOS-Gerät (der iOS-Simulator unterstützt keine Pushvorgänge)
- (Windows) Ein Microsoft Store-Entwicklerkonto und ein Windows 10-Gerät
Konfigurieren eines Notification Hubs
Das Mobile Apps-Feature von Azure App Service verwendet Azure Notification Hubs für den Versand von Pushbenachrichtigungen. Deshalb müssen Sie einen Benachrichtigungs-Hub für Ihre mobile App konfigurieren.
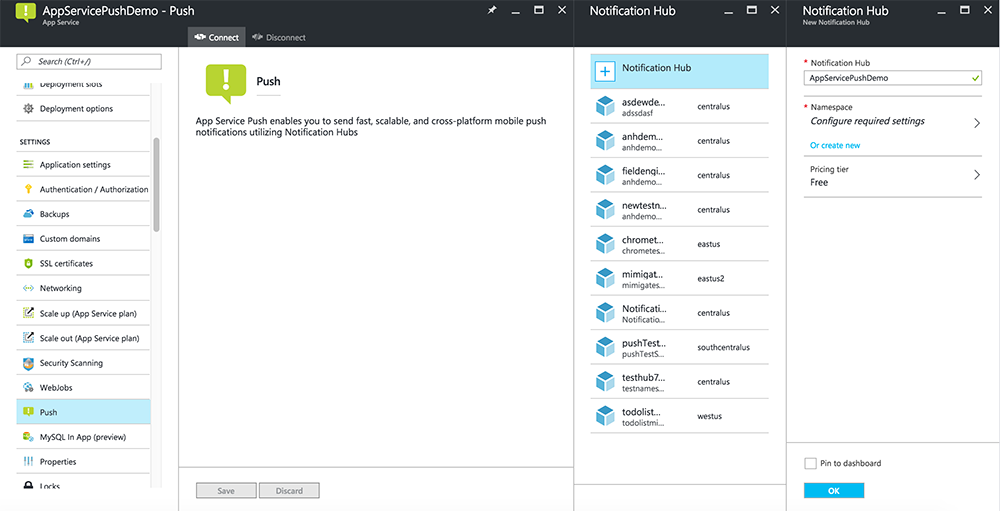
Navigieren Sie im Azure-Portal zu App Services, und wählen Sie dann Ihr App-Back-End aus. Wählen Sie unter Einstellungen die Option Push aus.
Wählen Sie Verbinden aus, um der App eine Notification Hub-Ressource hinzuzufügen. Sie können einen Hub erstellen oder einen vorhandenen Hub verwenden.

Sie haben nun einen Benachrichtigungs-Hub mit Ihrem Mobile Apps-Back-End-Projekt verbunden. Später konfigurieren Sie diesen Notification Hub so, dass eine Verbindung mit einem Plattformbenachrichtigungssystem (Platform Notification System, PNS) hergestellt wird, um Pushbenachrichtigungen an Geräte zu senden.
Sehen Sie sich ein Video mit den Schritten in diesem Abschnitt an.
Aktualisieren des Serverprojekts
In diesem Abschnitt aktualisieren Sie Code in Ihrem vorhandenen Mobile Apps-Back-End-Projekt so, dass bei jedem Hinzufügen eines neuen Elements eine Pushbenachrichtigung gesendet wird. Dieser Vorgang beruht auf dem Vorlagenfeature von Azure Notification Hubs, das plattformübergreifende Pushbenachrichtigungen ermöglicht. Die verschiedenen Clients werden mithilfe von Vorlagen für Pushbenachrichtigungen registriert. Eine universelle Pushbenachrichtigung kann dann von sämtlichen Clientplattformen empfangen werden.
Wählen Sie eine der folgenden Verfahren aus, die ihrem Back-End-Projekttyp entsprechen– entweder .NET-Back-End oder Node.js Back-End.
.NET Back-End-Projekt
Klicken Sie in Visual Studio mit der rechten Maustaste auf das Serverprojekt. Wählen Sie dann NuGet-Pakete verwalten aus. Suchen Sie nach
Microsoft.Azure.NotificationHubs, und wählen Sie dann Installieren aus. Dadurch wird die Notification Hubs-Bibliothek zum Senden von Benachrichtigungen vom Back-End installiert.Öffnen Sie im Serverprojekt Controller>TodoItemController.cs. Fügen Sie dann die folgenden using-Anweisungen hinzu:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;Fügen Sie in der PostTodoItem-Methode nach dem Aufruf von InsertAsync den folgenden Code hinzu:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Mit diesem Vorgang wird eine Vorlagenbenachrichtigung gesendet, die „item.Text“ enthält, wenn ein neues Element eingefügt wird.
Veröffentlichen Sie das Serverprojekt erneut.
Node.js Back-End-Projekt
Richten Sie das Back-End-Projekt ein.
Ersetzen Sie den bestehenden Code in „todoitem.js“ durch den folgenden Code:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Mit diesem Vorgang wird eine Vorlagenbenachrichtigung gesendet, die „item.Text“ enthält, wenn ein neues Element eingefügt wird.
Beim Bearbeiten der Datei auf Ihrem lokalen Computer veröffentlichen Sie das Serverprojekt erneut.
Ändern Ihrer Cordova-App
Um sicherzustellen, dass Ihr Apache Cordova-App-Projekt zur Verarbeitung von Pushbenachrichtigungen bereit ist, installieren Sie das Cordova-Push-Plug-In sowie alle plattformspezifischen Pushdienste.
Aktualisieren Sie die Cordova-Version in Ihrem Projekt.
Falls Ihr Projekt eine Apache Cordova-Version vor Version 6.1.1 verwendet, aktualisieren Sie das Clientprojekt. Führen Sie die folgenden Schritte aus, um das Projekt zu aktualisieren:
- Klicken Sie mit der rechten Maustaste auf
config.xml, um den Konfigurations-Designer zu öffnen. - Wählen Sie die Registerkarte Plattformen aus.
- Wählen Sie im Textfeld Cordova CLI die Option 6.1.1 aus.
- Zum Aktualisieren des Projekts wählen Sie nacheinander Build und Projektmappe erstellen aus.
Installieren des Push-Plug-Ins
Apache Cordova-Anwendungen bieten keine native Verarbeitung von Geräte- und Netzwerkfunktionen. Diese Funktionen werden über Plug-Ins bereitgestellt, die entweder auf npm oder GitHub veröffentlicht werden. Das phonegap-plugin-push-Plug-In verarbeitet Netzwerk-Pushbenachrichtigungen.
Sie können das Push-Plug-In auf eine der folgenden Arten installieren:
Über die Befehlszeile:
Führen Sie den folgenden Befehl aus:
cordova plugin add phonegap-plugin-push
In Visual Studio:
Öffnen Sie im Projektmappen-Explorer die Datei
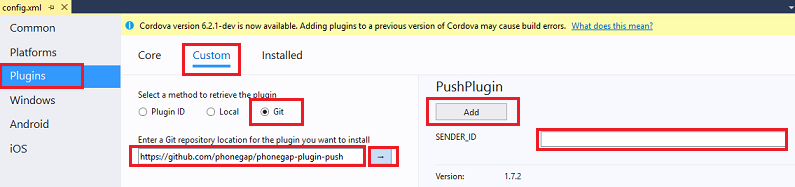
config.xml. Wählen Sie anschließend Plug-Ins>Benutzerdefiniert aus. Wählen Sie dann Git als Installationsquelle aus.Geben Sie
https://github.com/phonegap/phonegap-plugin-pushals Quelle ein.
Klicken Sie auf den Pfeil neben der Installationsquelle.
Falls Sie bereits über eine numerische Projekt-ID für das Google Developer Console-Projekt verfügen, können Sie diese hier unter SENDER_ID hinzufügen. Geben Sie andernfalls einen Platzhalterwert ein, z.B. „777777“. Falls Sie Android nutzen möchten, können Sie diesen Wert später in der Datei „config.xml“ aktualisieren.
Hinweis
Ab Version 2.0.0 muss die Datei „google-services.json“ im Stammordner Ihres Projekts installiert sein, damit die Sender-ID konfiguriert werden kann. Weitere Informationen finden Sie in der Installationsdokumentation.
Wählen Sie Hinzufügen.
Das Push-Plug-In ist jetzt installiert.
Installieren des Geräte-Plug-Ins
Verwenden Sie das gleiche Verfahren wie beim Installieren des Push-Plug-Ins. Fügen Sie das Geräte-Plug-In aus der Liste der Kern-Plug-Ins hinzu. (Um es zu suchen, wählen Sie Plug-Ins>Kern aus.) Sie benötigen dieses Plug-In zum Abrufen des Plattformnamens.
Registrieren des Geräts beim Start der Anwendung
Zu Beginn fügen wir etwas Code für Android ein. Sie können die App später für die Ausführung unter iOS oder Windows 10 anpassen.
Fügen Sie während des Rückrufs für den Anmeldeprozess einen Aufruf von registerForPushNotifications hinzu. Alternativ dazu können Sie den Aufruf auch am Ende der onDeviceReady-Methode hinzufügen:
// Log in to the service. client.login('google') .then(function () { // Create a table reference. todoItemTable = client.getTable('todoitem'); // Refresh the todoItems. refreshDisplay(); // Wire up the UI Event Handler for the Add Item. $('#add-item').submit(addItemHandler); $('#refresh').on('click', refreshDisplay); // Added to register for push notifications. registerForPushNotifications(); }, handleError);Dieses Beispiel zeigt den Aufruf von RegisterForPushNotifications nach erfolgreicher Authentifizierung. Sie können
registerForPushNotifications()so oft aufrufen wie erforderlich.Fügen Sie die neue registerForPushNotifications -Methode wie folgt hinzu:
// Register for push notifications. Requires that phonegap-plugin-push be installed. var pushRegistration = null; function registerForPushNotifications() { pushRegistration = PushNotification.init({ android: { senderID: 'Your_Project_ID' }, ios: { alert: 'true', badge: 'true', sound: 'true' }, wns: {} }); // Handle the registration event. pushRegistration.on('registration', function (data) { // Get the native platform of the device. var platform = device.platform; // Get the handle returned during registration. var handle = data.registrationId; // Set the device-specific message template. if (platform == 'android' || platform == 'Android') { // Register for GCM notifications. client.push.register('gcm', handle, { mytemplate: { body: { data: { message: "{$(messageParam)}" } } } }); } else if (device.platform === 'iOS') { // Register for notifications. client.push.register('apns', handle, { mytemplate: { body: { aps: { alert: "{$(messageParam)}" } } } }); } else if (device.platform === 'windows') { // Register for WNS notifications. client.push.register('wns', handle, { myTemplate: { body: '<toast><visual><binding template="ToastText01"><text id="1">$(messageParam)</text></binding></visual></toast>', headers: { 'X-WNS-Type': 'wns/toast' } } }); } }); pushRegistration.on('notification', function (data, d2) { alert('Push Received: ' + data.message); }); pushRegistration.on('error', handleError); }(Android) Ersetzen Sie
Your_Project_IDim vorherigen Code durch die numerische Projekt-ID für Ihre App aus der Google Developer Console.
(Optional) Konfigurieren und Ausführen der App unter Android
Arbeiten Sie diesen Abschnitt durch, um Pushbenachrichtigungen für Android zu aktivieren.
Aktivieren von Firebase Cloud Messaging
Da Ihr Ziel zunächst die Google Android-Plattform ist, müssen Sie Firebase Cloud Messaging aktivieren.
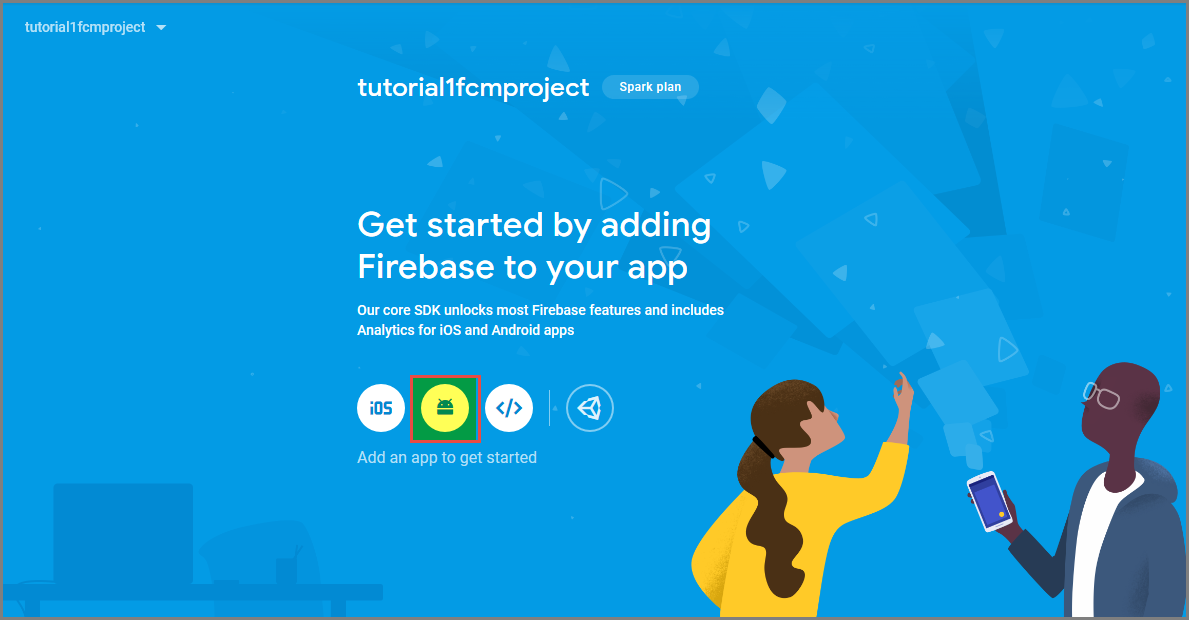
Melden Sie sich bei der Firebase-Konsole an. Erstellen Sie ein neues Firebase-Projekt, falls Sie noch keins besitzen.
Klicken Sie nach der Erstellung Ihres Projekts auf Add Firebase to your Android app (Firebase der Android-App hinzufügen).

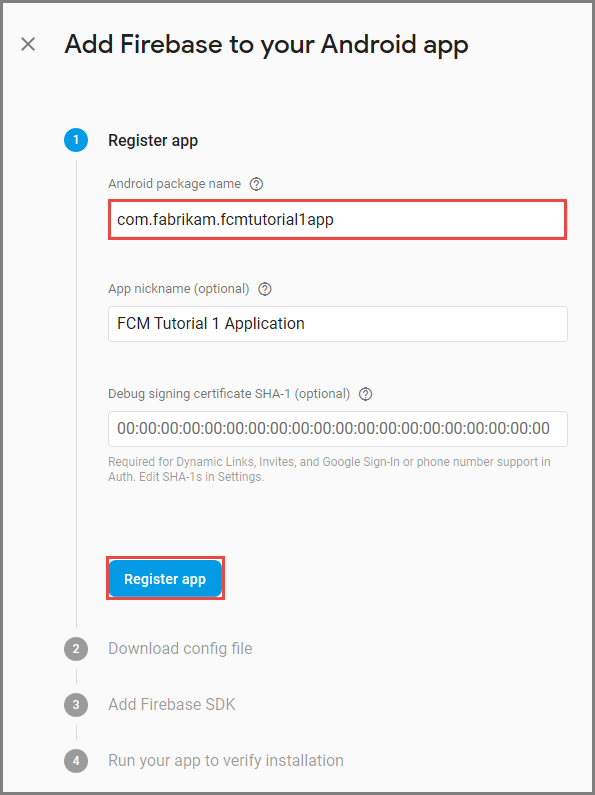
Führen Sie auf der Seite Add Firebase to your Android app (Firebase der Android-App hinzufügen) die folgenden Schritte aus:
Kopieren Sie für Android package name (Name des Android-Pakets) den Wert von applicationId in die Datei „build.gradle“ Ihrer Anwendung. In diesem Beispiel lautet er
com.fabrikam.fcmtutorial1app.
Wählen Sie Register app (App registrieren) aus.
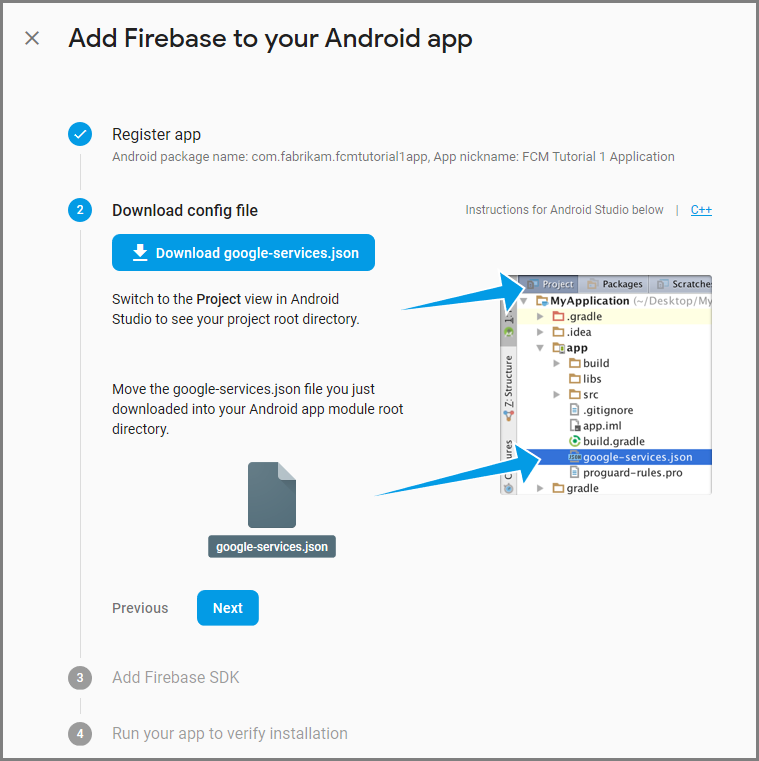
Wählen Sie Download google-services.json (google-services.json herunterladen) aus, speichern Sie die Datei im Ordner app des Projekts, und klicken Sie dann auf Next (Weiter).

Nehmen Sie an Ihrem Projekt in Android Studio die folgenden Konfigurationsänderungen vor.
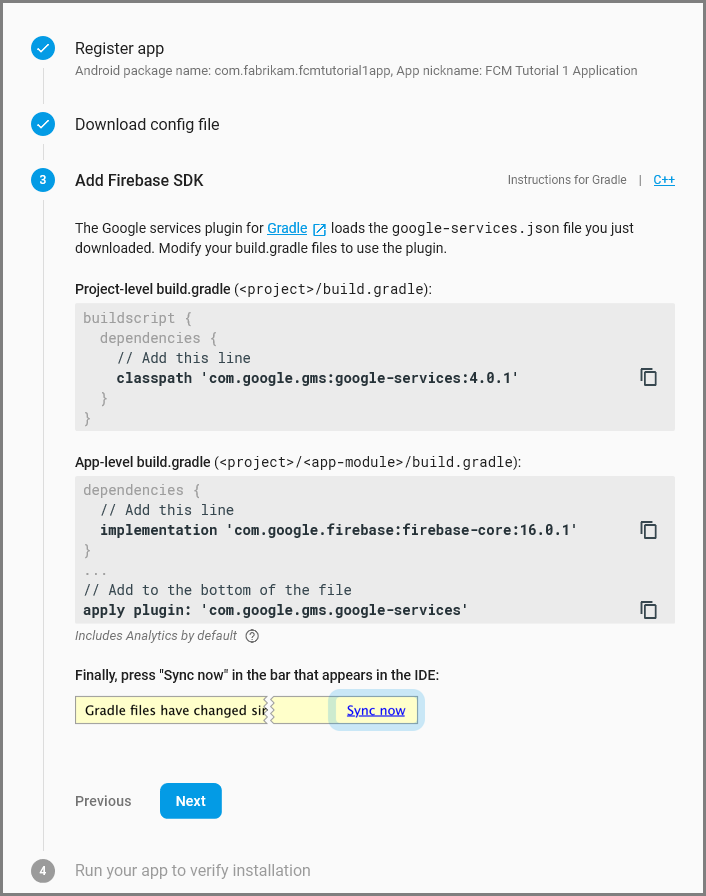
Fügen Sie der Datei „build.gradle“ auf Projektebene (<Projekt>/build.gradle) im Abschnitt dependencies die folgende Anweisung hinzu.
classpath 'com.google.gms:google-services:4.0.1'Fügen Sie der Datei „build.gradle“ auf App-Ebene (<Projekt>/<App-Modul>/build.gradle) im Abschnitt dependencies die folgenden Anweisungen hinzu.
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'Fügen Sie am Ende der Datei „build.gradle“ auf App-Ebene hinter dem Abschnitt „dependenices“ die folgende Zeile hinzu.
apply plugin: 'com.google.gms.google-services'Wählen Sie auf der Symbolleiste Sync Now (Jetzt synchronisieren) aus.

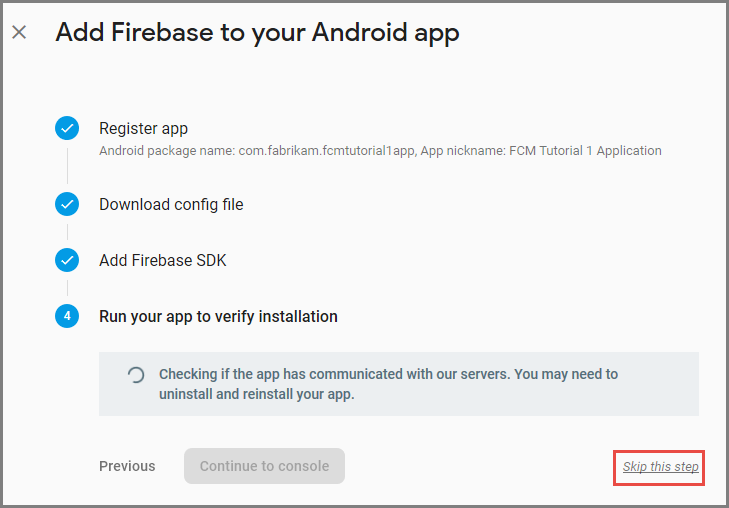
Wählen Sie Weiter aus.
Klicken Sie auf Diesen Schritt überspringen.

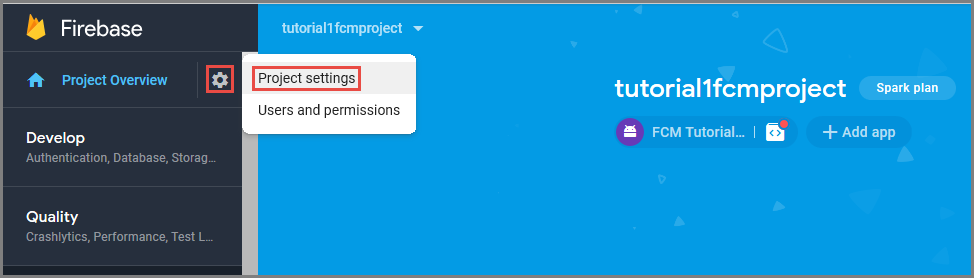
Klicken Sie in der Firebase-Konsole auf das Zahnrad für Ihr Projekt. Klicken Sie dann auf Projekteinstellungen.

Wenn Sie die Datei google-services.json nicht in den Ordner app Ihres Android Studio-Projekts heruntergeladen haben, können Sie dies auf dieser Seite tun.
Wechseln Sie oben zur Registerkarte Cloud Messaging.
Kopieren und speichern Sie den Serverschlüssel für eine spätere Verwendung. Verwenden Sie diesen Wert zum Konfigurieren Ihres Hubs.
Konfigurieren des Mobile App-Back-Ends zum Senden von Pushanforderungen per FCM
- Wählen Sie im Azure-Portal die Option Alle durchsuchen>App Services aus. Wählen Sie dann Ihr Mobile Apps-Back-End aus.
- Wählen Sie unter Einstellungen die Option Push aus. Wählen Sie dann Pushbenachrichtigungsdienste konfigurieren aus.
- Navigieren Sie zu Google (GCM). Geben Sie den FCM-Legacyserverschlüssel ein, den Sie über die Firebase-Konsole abgerufen haben, und wählen Sie dann Speichern aus.
Ihr Dienst ist jetzt für die Nutzung von Firebase Cloud Messaging konfiguriert.
Konfigurieren der Cordova-App für Android
Öffnen Sie die Datei config.xml in Ihrer Cordova-App. Ersetzen Sie dann Your_Project_ID durch die numerische Projekt-ID für Ihre App aus der Google Developer Console.
<plugin name="phonegap-plugin-push" version="1.7.1" src="https://github.com/phonegap/phonegap-plugin-push.git">
<variable name="SENDER_ID" value="Your_Project_ID" />
</plugin>
Öffnen Sie index.js. Aktualisieren Sie dann den Code, sodass Ihre numerische Projekt-ID verwendet wird.
pushRegistration = PushNotification.init({
android: { senderID: 'Your_Project_ID' },
ios: { alert: 'true', badge: 'true', sound: 'true' },
wns: {}
});
Konfigurieren Ihres Android-Geräts für USB-Debugging
Bevor Sie Ihre Anwendung auf Ihrem Android-Gerät bereitstellen können, müssen Sie das USB-Debugging aktivieren. Führen Sie die folgenden Schritte auf Ihrem Android-Telefon aus:
- Wechseln Sie zu Einstellungen>Telefoninfo. Tippen Sie dann mehrfach auf die Buildnummer, bis der Entwicklermodus aktiviert wird (ungefähr siebenmal).
- Aktivieren Sie unter Einstellungen>Entwickleroptionen die Option USB-Debugging. Verbinden Sie dann Ihr Android-Telefon über ein USB-Kabel mit Ihrem Entwicklungs-PC.
Wir haben diese Vorgehensweise mit einem Google Nexus 5X-Gerät unter Android 6.0 (Marshmallow) getestet. Das Verfahren ist jedoch für alle modernen Android-Versionen gleich.
Installieren der Google Play-Dienste
Das Push-Plug-In nutzt Android Google Play-Dienste für Pushbenachrichtigungen.
Wählen Sie in Visual Studio die Optionen Tools>Android>Android SDK-Manager aus. Erweitern Sie dann den Ordner Extras. Aktivieren Sie die entsprechenden Kontrollkästchen, um sicherzustellen, dass jedes der folgenden SDKs installiert wird:
- Android 2.3 oder höher
- Google Repository Version 27 oder höher
- Google Play Services 9.0.2 oder höher
Klicken Sie auf Pakete installieren. Warten Sie, bis die Installation abgeschlossen ist.
Die aktuellen erforderlichen Bibliotheken werden in der phonegap-plugin-push installation documentation(Dokumentation zur Pushinstallation des PhoneGap-Plug-Ins) aufgelistet.
Testen von Pushbenachrichtigungen in der App unter Android
Sie können die Pushbenachrichtigungen jetzt testen, indem Sie die App ausführen und Elemente in die TodoItem-Tabelle einfügen. Zum Testen können Sie das gleiche Gerät oder ein zweites Gerät verwenden, sofern Sie das gleiche Back-End nutzen. Testen Sie Ihre Cordova-App auf der Android-Plattform mit einer der folgenden Methoden:
Auf einem physischen Gerät: Schließen Sie Ihr Android-Gerät mit einem USB-Kabel an den Entwicklungscomputer an. Wählen Sie anstelle von Google Android Emulator den Eintrag Gerät aus. Visual Studio stellt die Anwendung auf dem Gerät bereit und führt sie aus. Anschließend können Sie mit der Anwendung auf dem Gerät interagieren.
Anwendungen für die Bildschirmfreigabe (beispielsweise Mobizen) können Sie bei der Entwicklung von Android-Anwendungen unterstützen. Mobizen projiziert Ihren Android-Bildschirm in einen Webbrowser auf Ihrem PC.
Mit einem Android-Emulator: Bei Verwendung eines Emulators sind zusätzliche Konfigurationsschritte erforderlich.
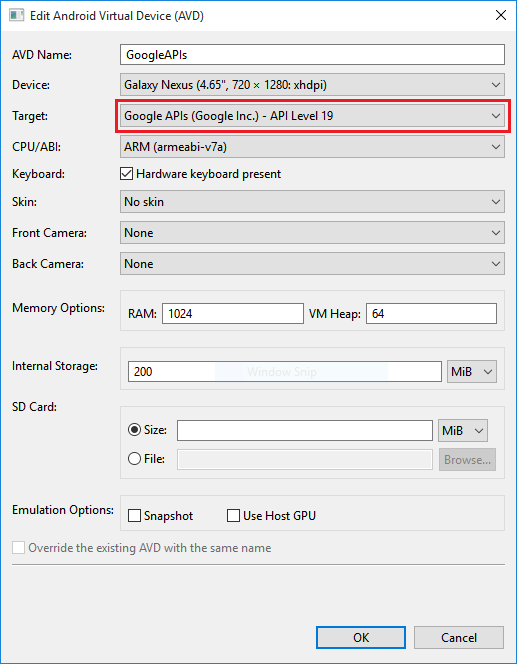
Stellen Sie sicher, dass die Bereitstellung auf einem virtuellen Gerät erfolgt, bei dem Google-APIs als Ziel festgelegt sind, wie beim AVD-Manager (Android Virtual Device) zu sehen.

Wenn Sie einen schnelleren x86-Emulator verwenden möchten, installieren Sie den HAXM-Treiber, und konfigurieren Sie den Emulator so, dass er diesen Treiber verwendet.
Fügen Sie auf dem Android-Gerät ein Google-Konto hinzu, indem Sie auf Apps>Einstellungen>Konto hinzufügen tippen. Folgen Sie dann den Anweisungen.

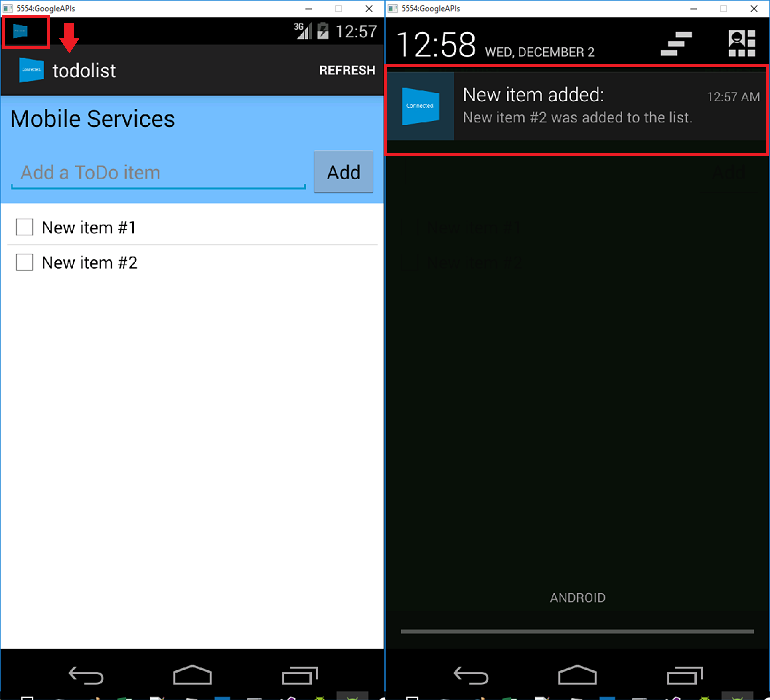
Führen Sie wie zuvor die todolist-App aus und fügen Sie ein neues todo-Element ein. Dieses Mal wird im Benachrichtigungsbereich ein Benachrichtigungssymbol angezeigt. Öffnen Sie die Benachrichtigungsschublade, um den vollständigen Text der Benachrichtigung anzuzeigen.

(Optional) Konfigurieren und Ausführen unter iOS
In diesem Abschnitt wird die Ausführung des Cordova-Projekts auf iOS-Geräten beschrieben. Wenn Sie nicht mit iOS-Geräten arbeiten, können Sie diesen Abschnitt überspringen.
Installieren und Ausführen des iOS-remotebuild-Agents auf einem Macintosh-Computer oder in einem Clouddienst
Bevor Sie eine Cordova-App mithilfe von Visual Studio unter iOS ausführen können, müssen Sie im Visual Studio Tools für Apache Cordova: iOS-Leitfaden die Schritte zum Installieren und Ausführen des Remotebuild-Agents ausführen.
Vergewissern Sie sich, dass Sie die App für iOS erstellen können. Die Schritte im Einrichtungsleitfaden sind erforderlich, um die App für iOS in Visual Studio zu erstellen. Falls Sie nicht über einen Mac-Computer verfügen, können Sie den Remotebuild-Agent in einem Dienst wie z.B. MacInCloud nutzen, um Apps für iOS zu erstellen. Weitere Informationen finden Sie unter Erstellen und Simulieren einer Cordova-iOS-App in der Cloud.
Hinweis
Zur Verwendung des Push-Plug-Ins unter iOS wird mindestens Xcode 7 benötigt.
Suchen nach der ID zur Verwendung als App-ID
Öffnen Sie vor dem Registrieren Ihrer App für Pushbenachrichtigungen die Datei „config.xml“ in Ihrer Cordova-App, suchen Sie im Widgetelement nach dem Attributwert id, und kopieren Sie diesen zur späteren Verwendung. Im folgenden XML-Code lautet die ID io.cordova.myapp7777777.
<widget defaultlocale="en-US" id="io.cordova.myapp7777777"
version="1.0.0" windows-packageVersion="1.1.0.0" xmlns="https://www.w3.org/ns/widgets"
xmlns:cdv="http://cordova.apache.org/ns/1.0" xmlns:vs="https://schemas.microsoft.com/appx/2014/htmlapps">
Verwenden Sie diesen Bezeichner später beim Erstellen einer App-ID im Entwicklerportal von Apple. Falls Sie im Entwicklerportal eine andere App-ID erstellen, sind im weiteren Verlauf dieses Tutorials einige zusätzliche Schritte erforderlich. Die ID im Widget-Element muss mit der App-ID im Entwicklerportal übereinstimmen.
Registrieren der App für Pushbenachrichtigungen im Apple-Entwicklerportal
- Registrieren Sie eine App-ID für Ihre App. Erstellen Sie eine explizite App-ID (keine Platzhalter-App-ID), und verwenden Sie für Paket-ID die gleiche Paket-ID wie in Ihrem Xcode-Schnellstartprojekt. Aktivieren Sie außerdem unbedingt die Option Pushbenachrichtigungen.
- Als Nächstes erstellen Sie zum Vorbereiten der Konfiguration von Pushbenachrichtigungen ein SSL-Zertifikat für die „Entwicklung“ oder für die „Verteilung“.
Ansehen eines Videos mit ähnlichen Schritten
Konfigurieren von Azure zum Senden von Pushbenachrichtigungen
- Starten Sie auf dem Mac Keychain Access. Öffnen Sie auf der linken Navigationsleiste unter Kategorie den Eintrag Meine Zertifikate. Suchen Sie das SSL-Zertifikat, das Sie im vorigen Abschnitt heruntergeladen haben, und legen Sie den Inhalt offen. Wählen Sie nur das Zertifikat (ohne den privaten Schlüssel) aus. Exportieren Sie es dann.
- Wählen Sie im Azure-Portal die Option Alle durchsuchen>App Services aus. Wählen Sie dann Ihr Mobile Apps-Back-End aus.
- Wählen Sie unter Einstellungen die Option App Service Push aus. Wählen Sie dann den Namen Ihres Notification Hub aus.
- Wechseln Sie zu Apple Push Notification Services>Hochladen Zertifikat. Laden Sie die P12-Datei hoch. Wählen Sie dabei den richtigen Modus aus (abhängig davon, ob Ihr Client-SSL-Zertifikat für die Produktion oder für den Sandkasten vorgesehen ist). Speichern Sie alle Änderungen.
Ihr Dienst ist jetzt so konfiguriert, dass er mit Pushbenachrichtigungen unter iOS arbeitet.
Überprüfen, ob die App-ID mit der Cordova-App übereinstimmt
Wenn die App-ID, die Sie in Ihrem Apple Developer-Konto erstellt haben, bereits mit der ID des Widgetelements in der Datei „config.xml“ übereinstimmt, können Sie diesen Schritt überspringen. Gehen Sie wie folgt vor, wenn die IDs nicht übereinstimmen:
- Löschen Sie den Ordner „platforms“ aus Ihrem Projekt.
- Löschen Sie den Ordner „plugins“ aus Ihrem Projekt.
- Löschen Sie den Ordner „node_modules“ aus Ihrem Projekt.
- Aktualisieren Sie das ID-Attribut des Widgetelements in der datei config.xml, um die App-ID zu verwenden, die Sie in Ihrem Apple-Entwicklerkonto erstellt haben.
- Erstellen Sie das Projekt neu.
Testen von Pushbenachrichtigungen in der iOS-App
Stellen Sie in Visual Studio sicher, dass iOS als Bereitstellungsziel ausgewählt ist. Wählen Sie dann Gerät aus, um die Pushbenachrichtigungen auf Ihrem verbundenen iOS-Gerät auszuführen.
Sie können die Pushbenachrichtigungen auf einem iOS-Gerät ausführen, das über iTunes mit Ihrem PC verbunden ist. Der iOS-Simulator unterstützt keine Pushbenachrichtigungen.
Klicken Sie in Visual Studio auf die Schaltfläche Ausführen, oder drücken Sie die Taste F5, um das Projekt zu erstellen und die App auf einem iOS-Gerät zu starten. Wählen Sie dann OK aus, um Pushbenachrichtigungen zu akzeptieren.
Hinweis
Bei der erstmaligen Ausführung fordert die App eine Bestätigung für Pushbenachrichtigungen an.
Geben Sie in der App eine Aufgabe ein, und klicken Sie dann auf das Pluszeichen ( + ).
Überprüfen Sie, ob eine Benachrichtigung empfangen wurde. Wählen Sie dann OK, um die Benachrichtigung zu verwerfen.
(Optional) Konfigurieren und Ausführen unter Windows
Dieser Abschnitt beschreibt die Ausführung des Apache Cordova-App-Projekts auf Windows 10-Geräten (das PhoneGap-Push-Plug-In wird unter Windows 10 unterstützt). Wenn Sie nicht mit Windows-Geräten arbeiten, können Sie diesen Abschnitt überspringen.
Registrieren der Windows-App für Pushbenachrichtigungen mit WNS
Um die Store-Optionen in Visual Studio zu nutzen, wählen Sie in der Liste mit den Projektmappenplattformen ein Windows-Ziel aus, z.B. Windows-x64 oder Windows-x86. (Meiden Sie Windows-AnyCPU für Pushbenachrichtigungen.)
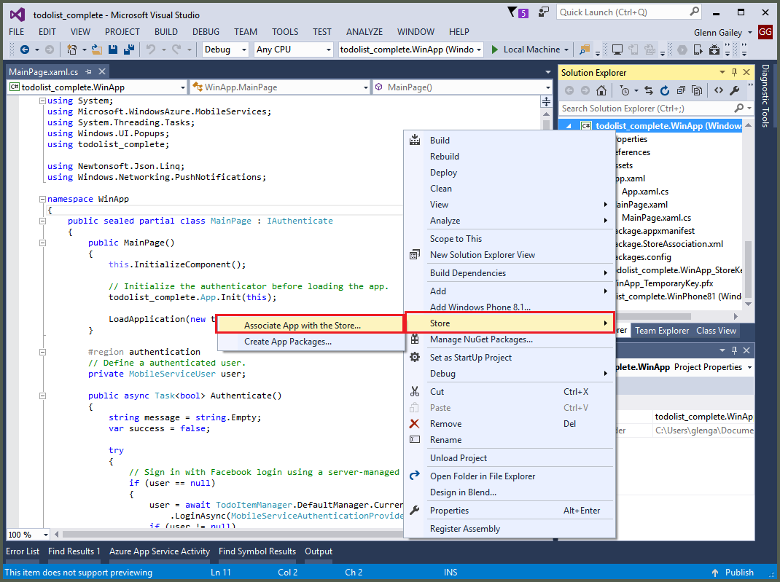
Klicken Sie im Projektmappen-Explorer von Visual Studio mit der rechten Maustaste auf das Windows Store-App-Projekt. Wählen Sie dann Store>Zuordnungs-App mit dem Store aus.

Wählen Sie im Assistenten Weiter aus. Melden Sie sich dann mit Ihrem Microsoft-Konto an. Geben Sie unter Neuen App-Namen reservieren einen Namen für Ihre App ein, und wählen Sie dann Reservieren aus.
Nachdem die App-Registrierung erstellt wurde, wählen Sie den Namen der neuen App aus. Wählen Sie Weiter und anschließend Zuordnen aus. Durch diesen Vorgang werden dem Anwendungsmanifest die erforderlichen Windows Store-Registrierungsinformationen hinzugefügt.
Wiederholen Sie die Schritte 1 und 3 für das Windows Phone Store-App-Projekt, und verwenden Sie dabei die zuvor erstellte Registrierung für die Windows Store-App.
Wechseln Sie zum Windows Dev Center, und melden Sie sich mit Ihrem Microsoft-Konto an. Wählen Sie unter Meine Apps die neue App-Registrierung aus. Erweitern Sie dannPushbenachrichtigungen für Dienste>.
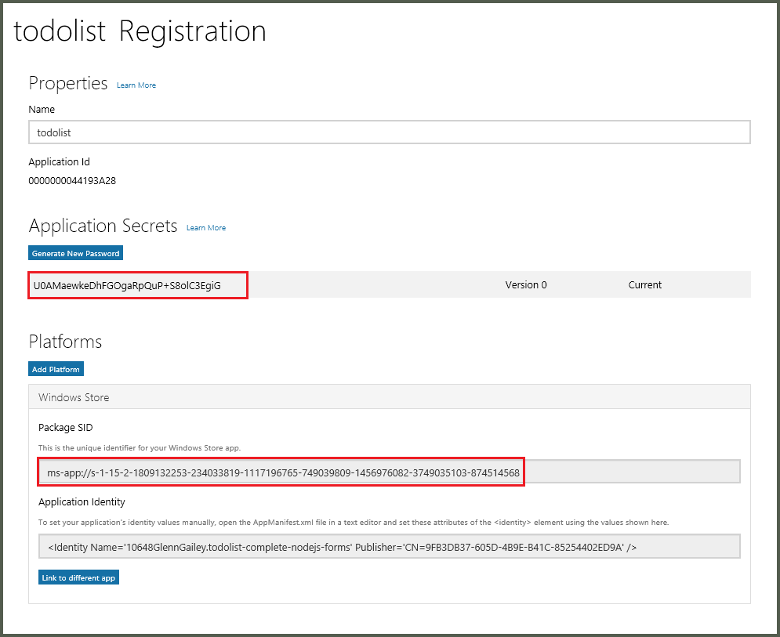
Wählen Sie auf der Seite "Pushbenachrichtigungen" unter Windows Push-Notification Services (WNS) und Microsoft Azure Mobile AppsLive Services Website aus. Beachten Sie die Werte der Paket-SID und den aktuellen Wert im Anwendungsschlüssel.

Wichtig
Der geheime Schlüssel der Anwendung und die Paket-SID sind wichtige Sicherheitsanmeldeinformationen. Geben Sie diese Werte nicht weiter, und verteilen Sie sie nicht mit Ihrer App.
Ansehen eines Videos mit ähnlichen Schritten
Konfigurieren des Notification Hubs für WNS
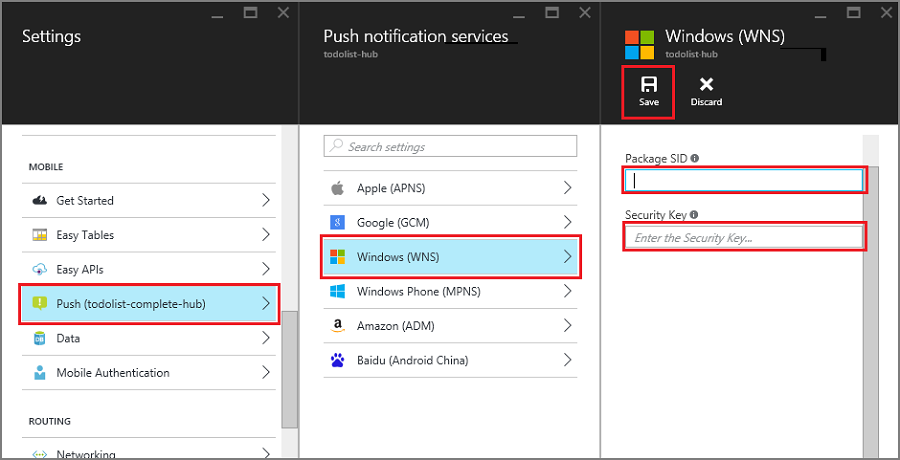
Wählen Sie im Azure-Portal die Option Alle durchsuchen>App Services aus. Wählen Sie dann Ihr Mobile Apps-Back-End aus. Wählen Sie unter Einstellungen die Option App Service Push aus. Wählen Sie dann den Namen Ihres Notification Hub aus.
Wechseln Sie zu Windows (WNS). Geben Sie nun den Sicherheitsschlüssel (Clientgeheimnis) und die Paket-SID von der Live Services-Website ein. Wählen Sie dann Speichern aus.

Das Back-End ist jetzt für die Verwendung von WNS zum Senden von Pushbenachrichtigungen konfiguriert.
Konfigurieren der Cordova-App für die Unterstützung von Windows-Pushbenachrichtigungen
Klicken Sie mit der rechten Maustaste auf config.xml, um den Konfigurations-Designer zu öffnen. Wählen Sie anschließend Ansicht-Designer. Klicken Sie dann auf die Registerkarte Windows, und wählen Sie dann unter Windows-Zielversion die OptionWindows 10 aus.
Öffnen Sie die Datei build.json, um Pushbenachrichtigungen in Ihren Standardbuilds (Debugbuilds) zu unterstützen. Kopieren Sie dann die „Releasekonfiguration“ in Ihre Debugkonfiguration.
"windows": {
"release": {
"packageCertificateKeyFile": "res\\native\\windows\\CordovaApp.pfx",
"publisherId": "CN=yourpublisherID"
}
}
Nach dem Update sollte die Datei build.json folgenden Code enthalten:
"windows": {
"release": {
"packageCertificateKeyFile": "res\\native\\windows\\CordovaApp.pfx",
"publisherId": "CN=yourpublisherID"
},
"debug": {
"packageCertificateKeyFile": "res\\native\\windows\\CordovaApp.pfx",
"publisherId": "CN=yourpublisherID"
}
}
Erstellen Sie die App, und stellen Sie sicher, dass keine Fehler auftreten. Ihre Client-App sollte sich nun für die Benachrichtigungen vom Mobile Apps-Back-End registrieren. Wiederholen Sie die Schritte in diesem Abschnitt für alle Windows-Projekte Ihrer Projektmappe.
Testen von Pushbenachrichtigungen in Ihrer Windows-App
Stellen Sie in Visual Studio sicher, dass eine Windows-Plattform als Bereitstellungsziel ausgewählt ist, z.B. Windows-x64 oder Windows-x86. Wählen Sie zum Ausführen der App auf einem Windows 10-PC, auf dem Visual Studio gehostet wird, die Option Lokaler Computer.
Klicken Sie auf die Schaltfläche Ausführen, um das Projekt zu erstellen und die App zu starten.
Geben Sie in der App einen Namen für ein neues TodoItem ein, und klicken Sie dann auf das Pluszeichen ( + ), um es hinzuzufügen.
Überprüfen Sie, ob beim Hinzufügen des Elements eine Benachrichtigung empfangen wird.
Nächste Schritte
- Weitere Informationen zu Pushbenachrichtigungen finden Sie unter Notification Hubs .
- Setzen Sie das Tutorial mit dem Schritt Hinzufügen von Authentifizierung zu Ihrer Apache Cordova-App fort, sofern Sie diesen Schritt nicht bereits ausgeführt haben.
Erfahren Sie, wie Sie die folgenden SDKs verwenden: