Stellen Sie sicher, dass Sie die Verfahren in den folgenden Artikeln abgeschlossen haben, bevor Sie beginnen:
Sie können die Schritte auch anhand dieses Videos in unserem YouTube-Kanal „Microsoft 365 Platform Communtiy Patterns & Practices (PnP)“ nachvollziehen:
Packen des HelloWorld-Webparts
Wechseln Sie im Konsolenfenster zum Webpart-Projektverzeichnis, das in Erstellen des ersten clientseitigen SharePoint-Webparts erstellt wurde.
cd helloworld-webpart
Wenn gulp serve noch ausgeführt wird, beenden Sie die Ausführung, indem Sie STRG+C auswählen.
Im Gegensatz zur Workbench müssen Sie für die Verwendung von clientseitigen Webparts auf modernen serverseitigen SharePoint-Seiten den Webpart mit SharePoint bereitstellen und registrieren. Zuerst müssen Sie das Webpart packen.
Öffnen Sie die HelloWorldWebPart-Webpart-Lösung in Visual Studio Code oder in Ihrer bevorzugten IDE.
Öffnen Sie package-solution.json im Ordner config.
Die Datei package-solution.json definiert die Paketmetadaten, wie im folgenden Code dargestellt:
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json",
"solution": {
"name": "mysolution-client-side-solution",
"id": "ee1a495d-c7bb-499b-bd71-728aaeb79cd2",
"version": "1.0.0.0",
"includeClientSideAssets": true,
"skipFeatureDeployment": true,
"isDomainIsolated": false,
"developer": {
"name": "",
"websiteUrl": "",
"privacyUrl": "",
"termsOfUseUrl": "",
"mpnId": "Undefined-1.14.0"
},
"metadata": {
"shortDescription": {
"default": "mysolution description"
},
"longDescription": {
"default": "mysolution description"
},
"screenshotPaths": [],
"videoUrl": "",
"categories": []
},
"features": [
{
"title": "mysolution Feature",
"description": "The feature that activates elements of the mysolution solution.",
"id": "d72e47b2-d5a2-479f-9f9a-85e1e7472dee",
"version": "1.0.0.0"
}
]
},
"paths": {
"zippedPackage": "solution/mysolution.sppkg"
}
}
Geben Sie im Konsolenfenster den folgenden Befehl ein, um Ihre clientseitige Lösung zu bündeln:
gulp bundle
Geben Sie im Konsolenfenster den folgenden Befehl ein, um Ihre clientseitige Lösung zu packen, die das Webpart enthält:
gulp package-solution
Der Befehl erstellt das folgende Paket: ./sharepoint/solution/helloworld-webpart.sppkg.
Das Paket verwendet SharePoint Feature zum Packen des Webparts. Standardmäßig erstellt die gulp-Aufgabe ein Features für Ihr Webpart.
Sie können die unformatierten Paketinhalte im Ordner sharepoint/solution/debug anzeigen.
Die Inhalte werden dann in eine .sppkg-Datei gepackt. Das Paketformat ähnelt einem SharePoint-Add-Ins-Paket und verwendet Microsoft Open Packaging Conventions, um Ihre Lösung zu verpacken.
Die JavaScript-Dateien, CSS und andere Objekte werden im Paket gepackt, wenn die Option --ship verwendet wird. In dieser Schulung testen wir jedoch zunächst die Bereitstellung und Funktionen, indem wir JavaScript-Dateien von localhost hosten. Die automatisierte Verpackung und die Hosting-Option wird im nächsten Lernprogramm erläutert.
Hinweis
Ab SharePoint-Framework v1. 4 werden statische Objekte standardmäßig in das .sppkg-Paket gepackt. Wenn das Paket im App-Katalog bereitgestellt wird, werden sie automatisch in Office 365 CDN (falls aktiviert) oder in der App-Katalog-URL gehostet. Sie können dieses Verhalten mit der Einstellung includeClientSideAssets in der Datei package-solution.json steuern.
Bereitstellen des HelloWorld-Pakets im App-Katalog
Als Nächstes müssen Sie das Paket, das generiert wurde, im App-Katalog bereitstellen.
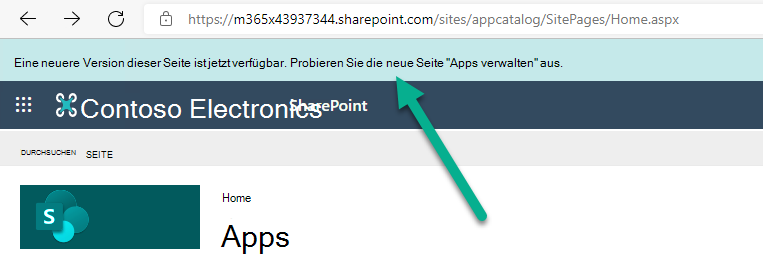
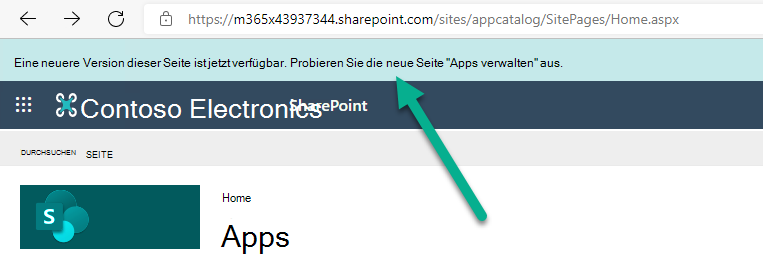
Wechseln Sie zum App-Katalog der Website.
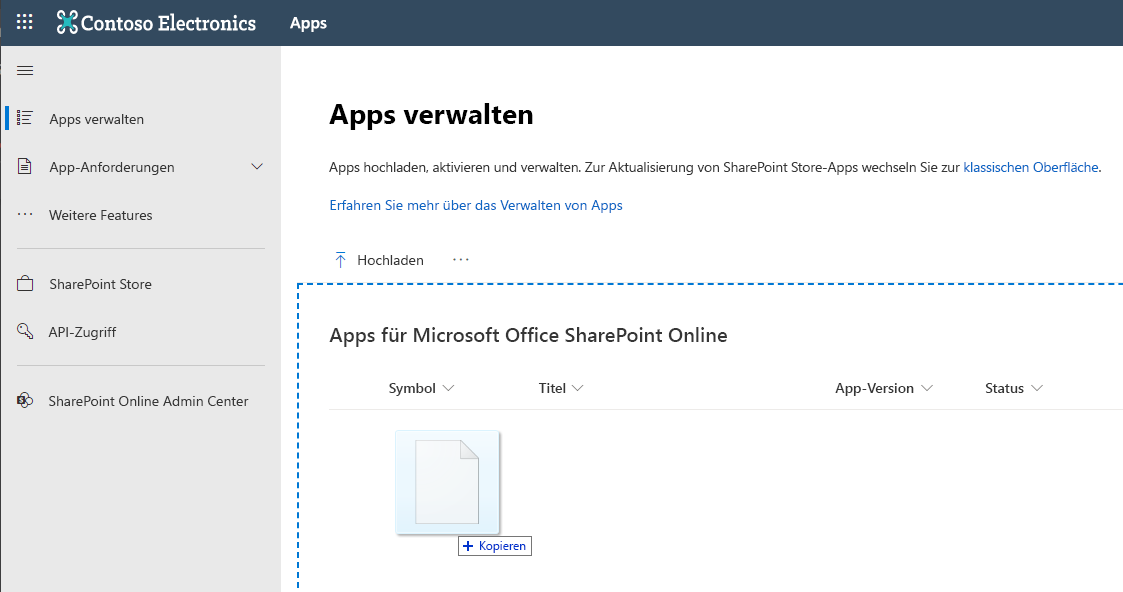
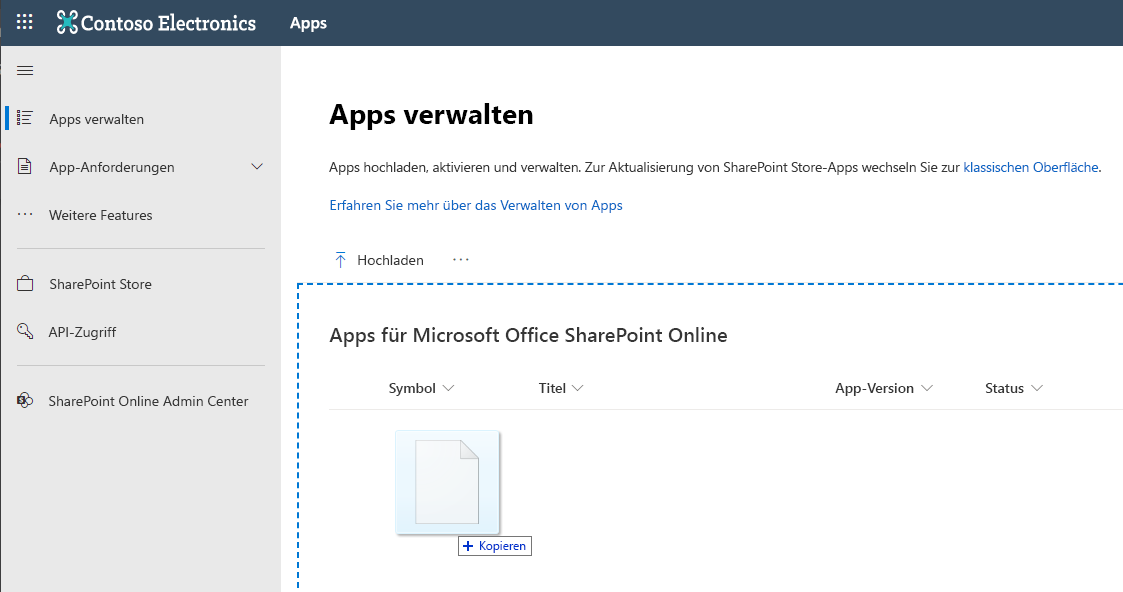
Wenn Sie die klassische Erfahrung im App-Katalog sehen, können Sie die neue Erfahrung verschieben, indem Sie in der Kopfzeile auf Neue Seite „Apps verwalten“ testen klicken

Laden Sie helloworld-webpart.sppkg in den App-Katalog hoch, oder legen Sie es durch Drag & Drop dort ab.

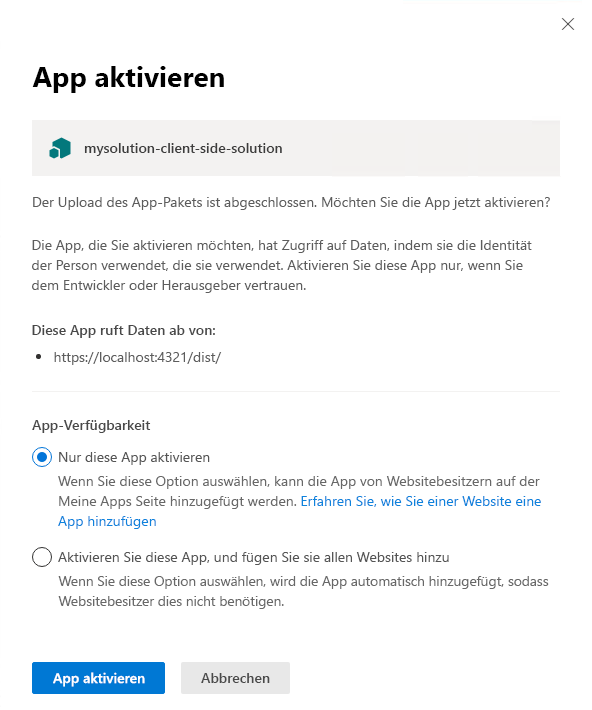
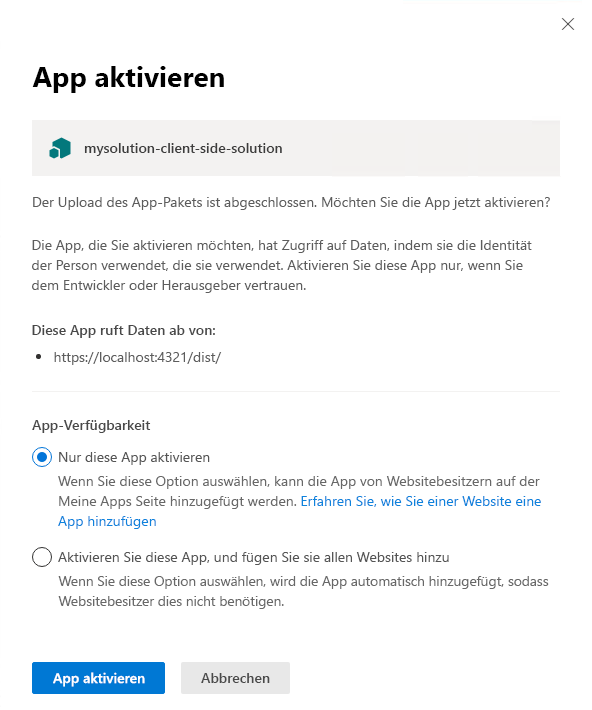
Dadurch wird das clientseitige Lösungspaket bereitgestellt. Da es sich um eine vollständig vertrauenswürdige clientseitige Lösung handelt, zeigt SharePoint ein Dialogfeld an und fordert Sie auf, der bereitzustellenden clientseitigen Lösung zu vertrauen.

Wählen Sie Bereitstellen.
Beachten Sie, dass die überprüfen können, ob im Paket Ausnahmen oder Probleme enthalten sind, indem Sie die Spalte App-Paket-Fehlermeldung im App-Katalog betrachten.
Installieren der clientseitigen Lösung auf Ihrer Website.
Wechseln Sie zu Ihrer Entwicklerwebsitesammlung oder Websitesammlung, die Sie zu Testzwecken verwenden möchten.
Klicken Sie auf der oberen Navigationsleiste rechts auf das Zahnradsymbol und anschließend auf App hinzufügen, um Ihre Apps-Seite aufzurufen.
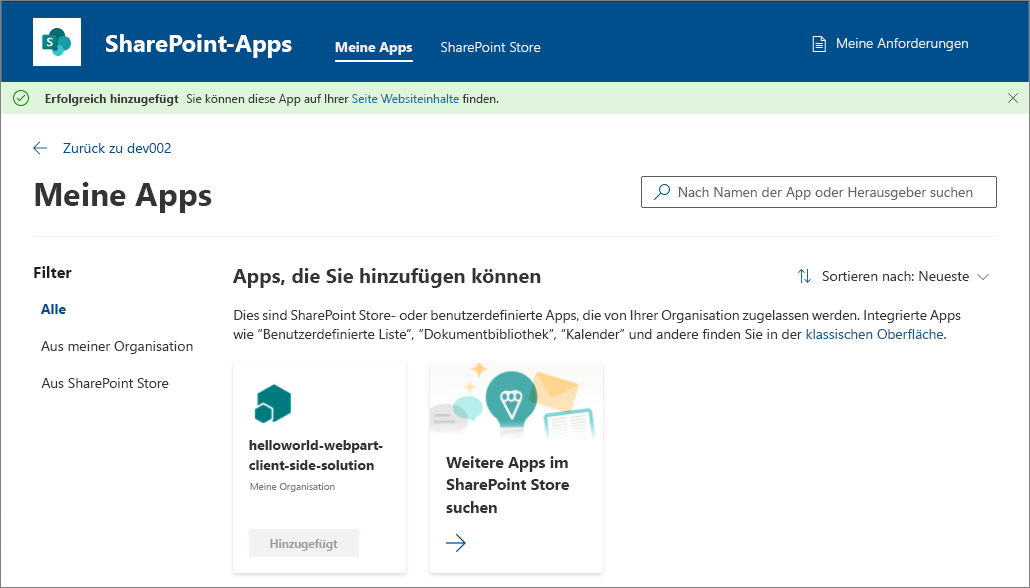
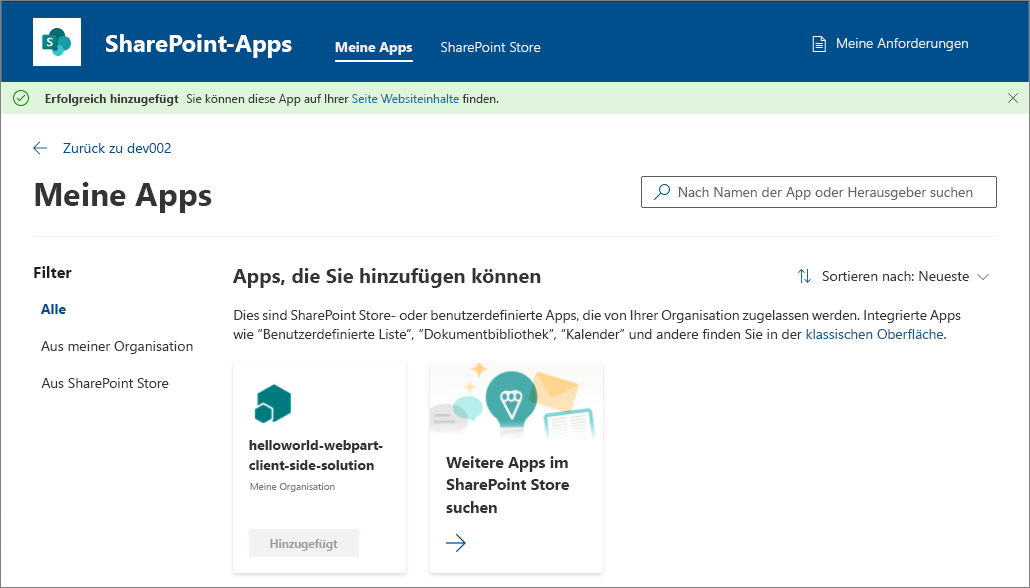
Geben Sie im Feld Suchenhelloworldein, und drücken Sie die Eingabetaste, um Ihre Apps zu filtern.

Wählen Sie die App helloworld-webpart-client-side-solution aus, um die App auf der Website zu installieren.

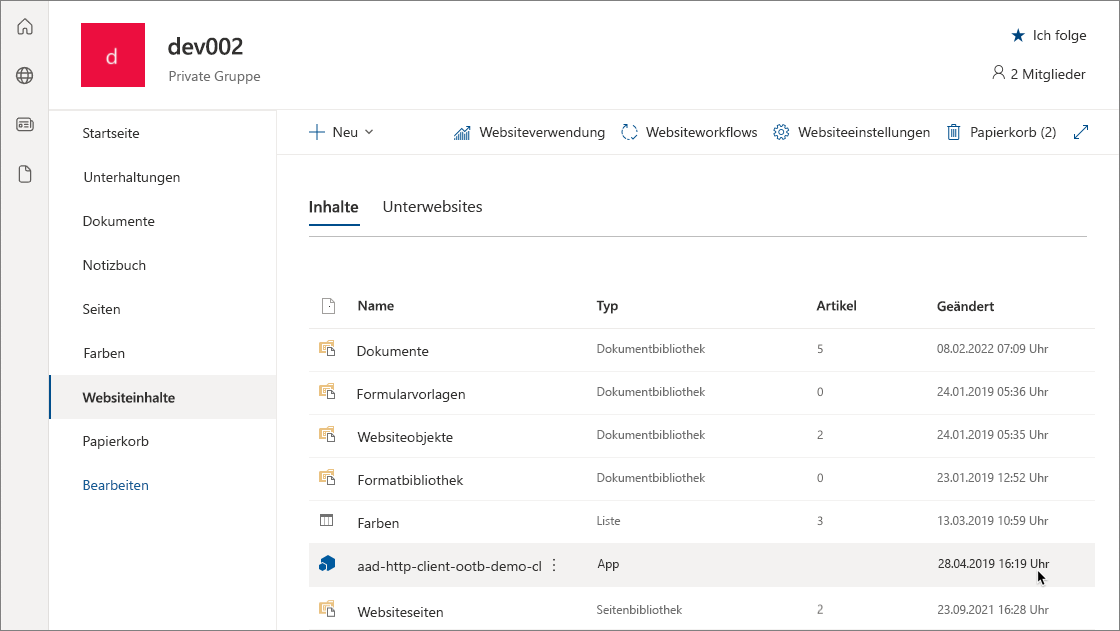
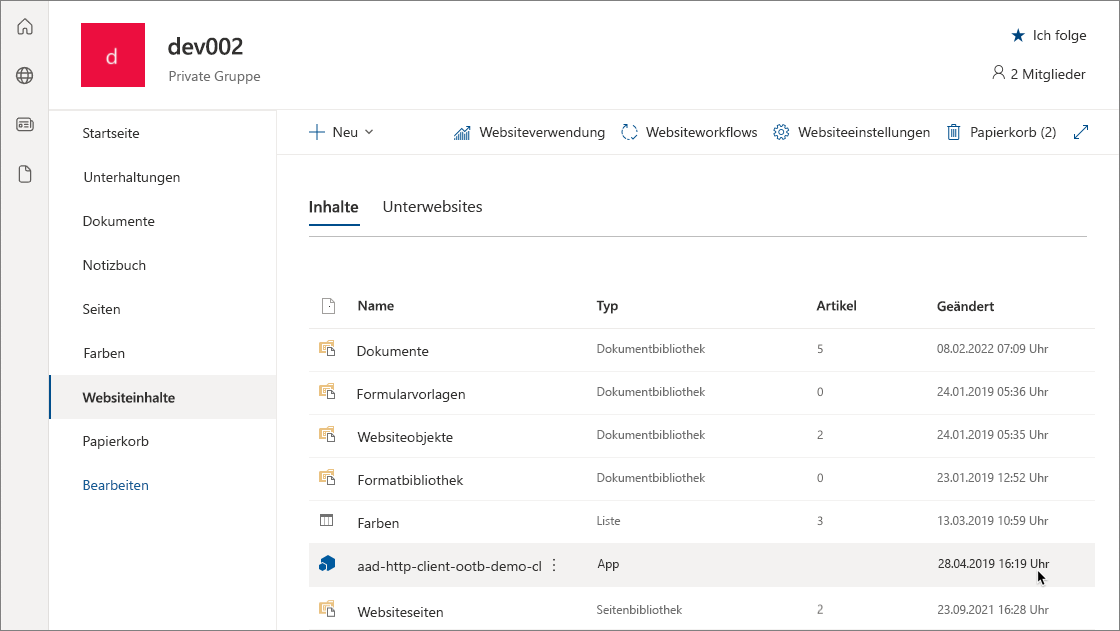
Die clientseitige Lösung und das Webpart werden Ihrer Entwicklerwebsite installiert.
Auf der Seite Websiteinhalte wird der Installationsstatus der clientseitigen Lösung angezeigt. Stellen Sie sicher, dass die Installation abgeschlossen ist, bevor Sie mit dem nächsten Schritt fortfahren.
Anzeigen einer Vorschau des Webparts auf einer SharePoint-Seite
Nachdem Sie nun die clientseitige Lösung bereitgestellt und installiert haben, fügen Sie das Webpart einer SharePoint-Seite hinzu. Bedenken Sie, dass Ressourcen wie JavaScript und CSS auf dem lokalen Computer verfügbar sind, das Rendern der Webparts schlägt daher fehl, sofern localhost nicht ausgeführt wird.
Öffnen Sie {{your-webpart-guid}}.manifest.json im Ordner dist.
Beachten Sie, dass sich die Eigenschaft internalModuleBaseUrls im Eintrag loaderConfigweiterhin auf Ihren lokalen Computer bezieht:
"internalModuleBaseUrls": [
"https://localhost:4321/dist/"
],
Führen Sie vor dem Hinzufügen des Webparts zu einer serverseitigen SharePoint-Seite den lokalen Server aus.
Führen Sie im Konsolenfenster mit dem Projektverzeichnis helloworld-webpart den Gulp-Vorgang aus, um den Serverbetrieb von Localhost zu starten:
gulp serve --nobrowser
Hinweis
--nobrowser startet die SharePoint-Workbench nicht automatisch, da dies in diesem Fall nicht erforderlich ist, da das Webpart auf der SharePoint-Seite gehostet wird.
Hinzufügen des HelloWorld-Webparts zur modernen Seite
Wechseln Sie in Ihrem Browser zu Ihrer Website, auf der die Lösung installiert wurde.
Wählen Sie das Zahnräder-Symbol in der oberen Navigationsleiste auf der rechten Seite und dann Seite hinzufügen aus.
Bearbeiten Sie die Seite.
Öffnen Sie die Webpart-Auswahl, und wählen Sie das Webpart HelloWorld aus.
Hinweis
Die Screenshots stammen von einer Website, die die moderne Benutzeroberfläche verwendet.
Die Webpart-Objekte werden aus der lokalen Umgebung geladen. Um die Skripts zu laden, die auf Ihrem lokalen Computer gehostet werden, müssen Sie es dem Browser ermöglichen, unsichere Skripts zu laden. Stellen Sie abhängig vom verwendeten Browser sicher, dass Sie das Laden unsicherer Skripts für diese Sitzung aktivieren.
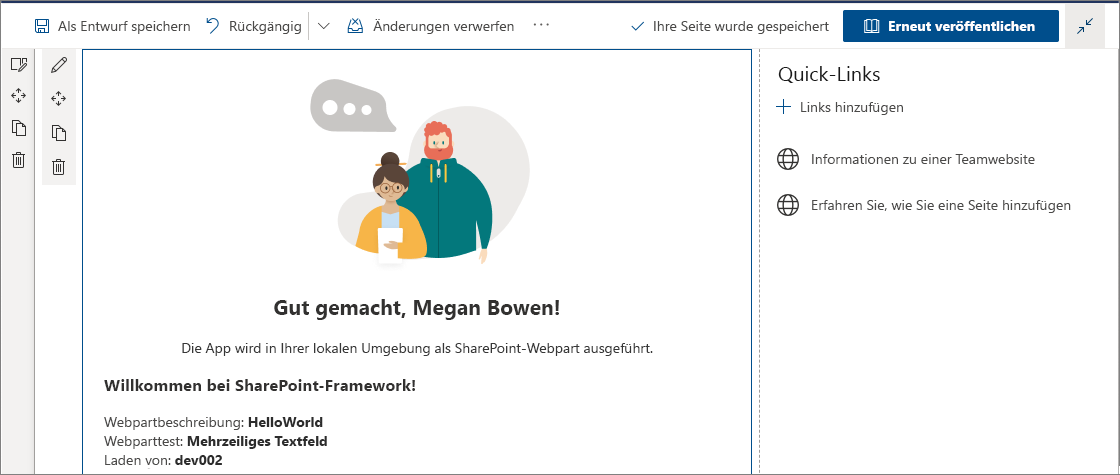
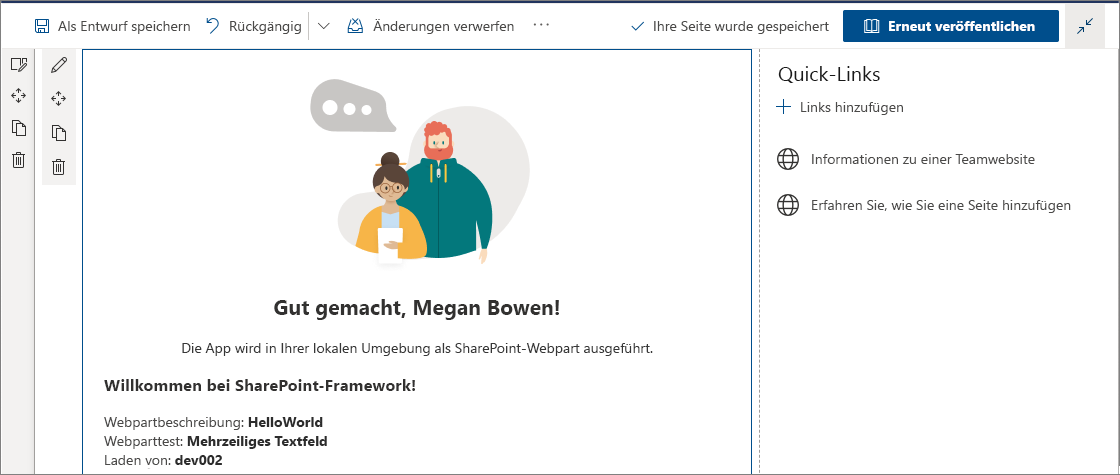
Sie sollten das HelloWorld-Webpart sehen, das Sie im vorherigen Artikel erstellt haben und das Listen von der aktuellen Website abruft.

Bearbeiten von Webparteigenschaften
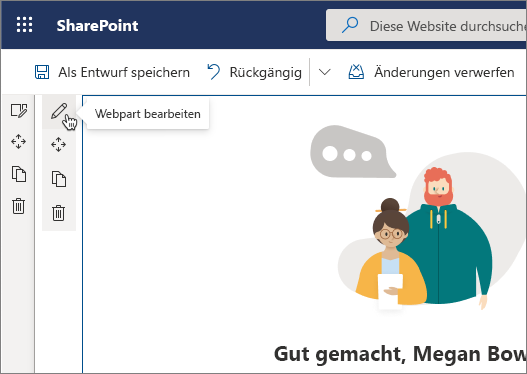
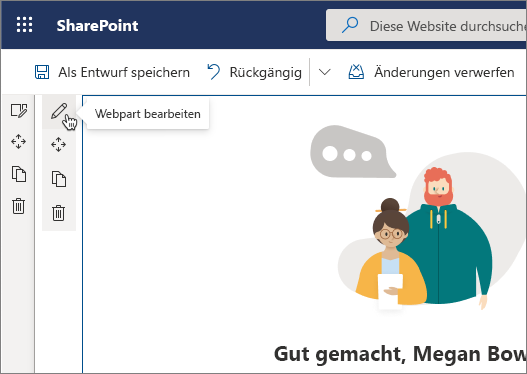
Klicken Sie auf das Symbol Element konfigurieren (Stift) im Webpart, um den Eigenschaftenbereich für das Webpart zu öffnen.

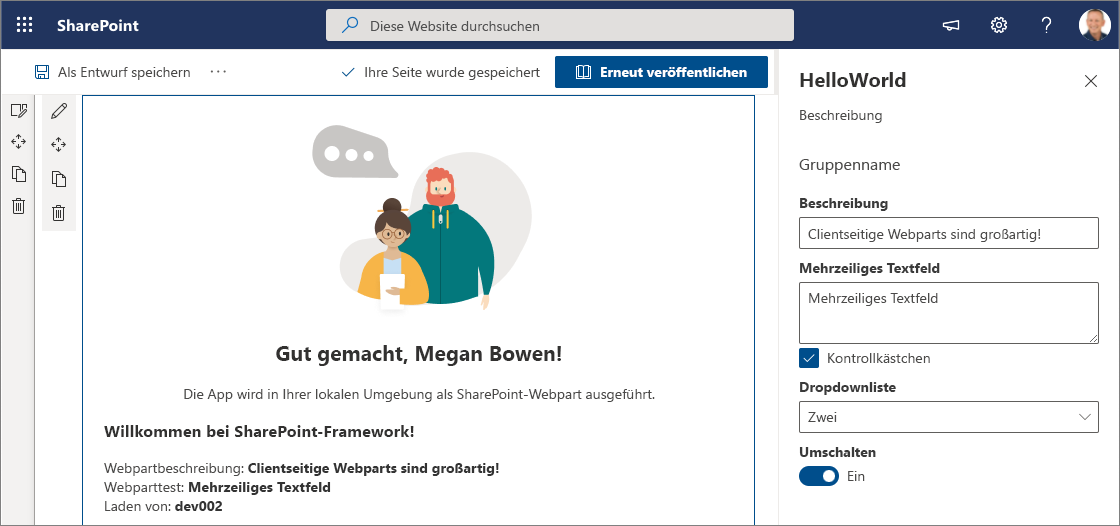
Dies ist derselbe Eigenschaftenbereich, den Sie in der Workbench erstellt und als Vorschau angezeigt haben.
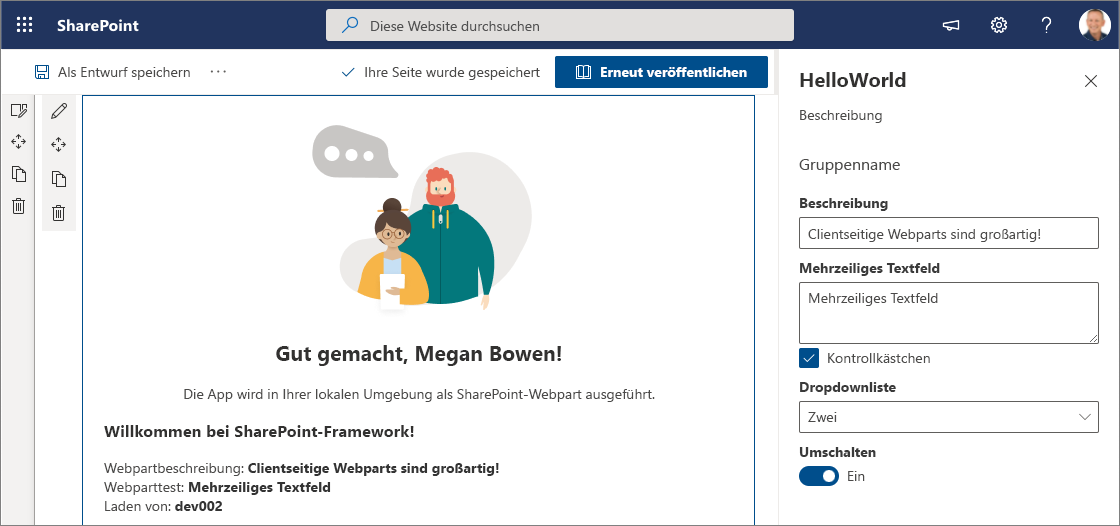
Bearbeiten Sie die Description-Eigenschaft, und geben Sie Clientseitige Webparts sind großartig! ein.

Beachten Sie, dass immer noch die gleichen Verhalten vorhanden sind, wie z. B. ein reaktiver Bereich, in dem das Webpart während der Eingabe aktualisiert wird.
Wählen Sie das x-Symbol aus, um den clientseitigen Eigenschaftenbereich zu schließen.
Wählen Sie in der Symbolleiste Speichern und schließen, um die Seite zu speichern.
Herzlichen Glückwunsch! Sie haben ein clientseitiges Webpart auf einer modernen SharePoint-Seite bereitgestellt.
Im nächsten Thema Hosten clientseitiger Webparts von Office 365 CDN können Sie mit der Weiterentwicklung Ihres „Hello World“-Webparts fortfahren. Dort erfahren Sie, wie Sie die Webpartressourcen aus einem Office 365 CDN anstelle von localhost bereitstellen und laden. Dies bedeutet, dass Sie diese Lösung für den Versand oder die Verwendung in der Produktionsumgebung vorbereiten.