Geführte exemplarische Vorgehensweise: Featurevideos auf Ihrer Intranet-Startseite
Die Grundlage für Stream (basierend auf SharePoint) ist die Speicherung von Videodateien in SharePoint, Microsoft Teams & Yammer mit der Möglichkeit, Ziele zu erstellen, die Videoinhalte in Ihrem Viva Connections und SharePoint-basierten Intranet enthalten. Weitere Hintergrundinformationen finden Sie unter Übersicht über videos mit Webparts, Seiten, Websites & Portalen.
In diesem Artikel zeigen wir Ihnen Elemente einer Beispiel-Intranet-Startseite innerhalb von Microsoft Teams mithilfe von Viva Connections, um Sie zu inspirieren, und helfen Ihnen zu erfahren, wie Sie Videos in Ihrem eigenen Intranet weben.
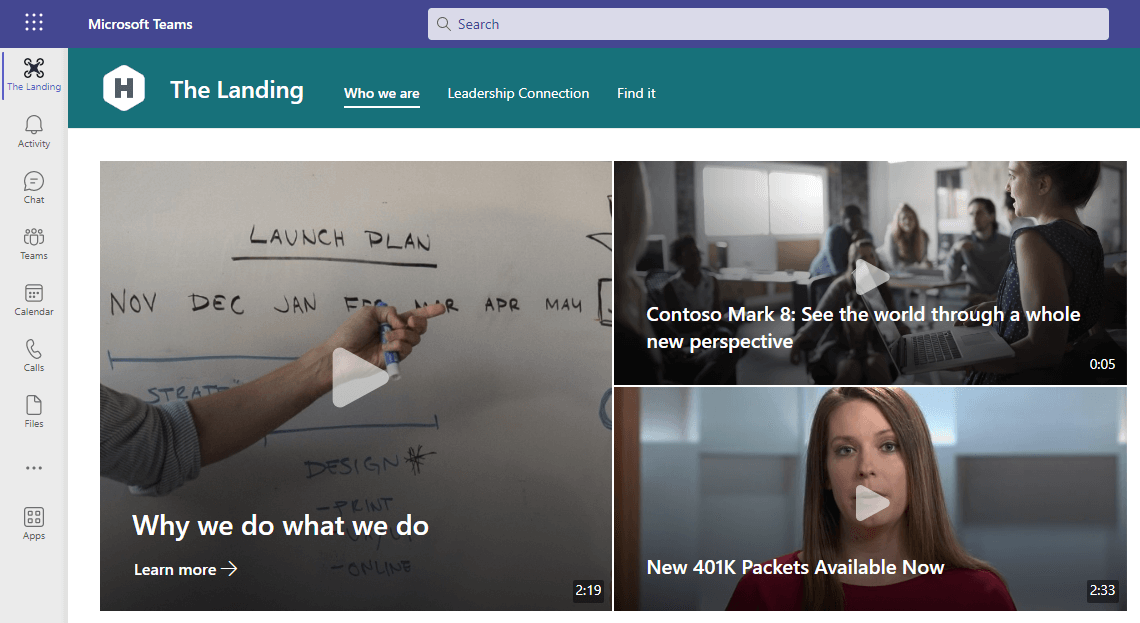
Beispiel für eine Intranetstartseite

Videoelemente auf dieser Intranet-Startseite:
- Allgemeine Einrichtung
- Videos als kuratierte Hero-Elemente
- Beliebte Videos - Videos aus dem gesamten organization, die in den letzten Wochen viele Aufrufe haben
- Empfohlene Anzeige– eine Reihe von Videos, die für Ihre Zuschauer bestimmt sind
- Eingebettetes Video
Allgemeine Einrichtung
In diesem Artikel wird davon ausgegangen, dass Sie Ihr intelligentes Intranet bereits mit SharePoint und Viva Connections eingerichtet haben. Nachdem Sie dies getan haben, können Sie die folgenden Beispiele verwenden, um Videos auf Ihrer Intranet-Startseite zu weben.
Videos als kuratierte Hero-Elemente
Oben auf unserer Intranetseite verwenden wir das Hero-Webpart , um eine Reihe von Links zu wichtigen Inhalten für unsere Mitarbeiter zu zusammengestellt. Mit dem Hero-Webpart können Sie Links zu Nachrichtenartikeln, Videos, Dokumenten oder beliebigen Links erstellen. Da Videos in Stream (basierend auf SharePoint) ein gleichberechtigter Peer mit anderen Inhaltstypen sind, können Sie Videos mit anderen Inhalten in Ihrem organization kombinieren und abgleichen.

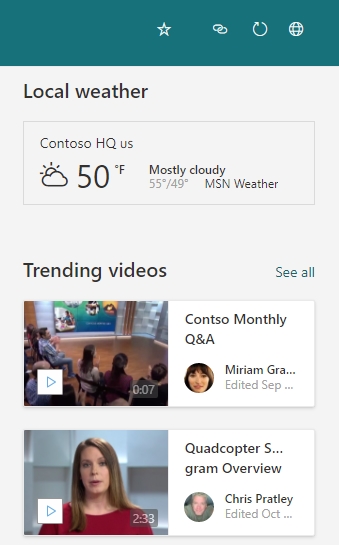
Beliebte Videos
In der Seitenleiste unserer Webseite verwenden wir das Webpart Hervorgehobene Inhalte, das so konfiguriert ist, dass die beiden wichtigsten Videos in unserem gesamten organization angezeigt werden. Benutzer können sehen, was in den letzten Wochen am meisten angezeigt wurde, und den Link "Alle anzeigen" auswählen, um zu weiteren beliebten Videos zu gelangen.

Wir haben das Webpart "Hervorgehobener Inhalt" konfiguriert, indem wir...
- Quelle für alle Websites
- InVideos eingeben
- Sortieren nach zu Trending
- Layout zum Raster
- So viele Elemente gleichzeitig auf 2 anzeigen
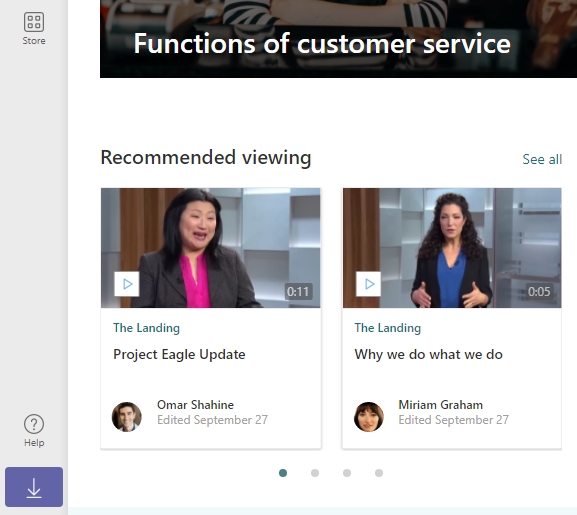
Empfohlene Anzeige
Auf unserer Webseite verwenden wir auch ein weiteres Webpart mit hervorgehobenen Inhalten, das zum Pullen von Führungsvideos konfiguriert ist, die unsere Mitarbeiter watch sollen.

Wir haben das Webpart "Hervorgehobener Inhalt" konfiguriert, indem wir...
- Quelle zum Auswählen von Websites und Auswahl unserer "Leadership Connection"-Website, die vom leitenden Führungsteam unseres organization verwendet wird
- InVideos eingeben
- Sortieren nach zu "Zuletzt verwendet"
- Layout zu Filmstrip
- Bis zu so viele Elemente gleichzeitig auf 8 anzeigen
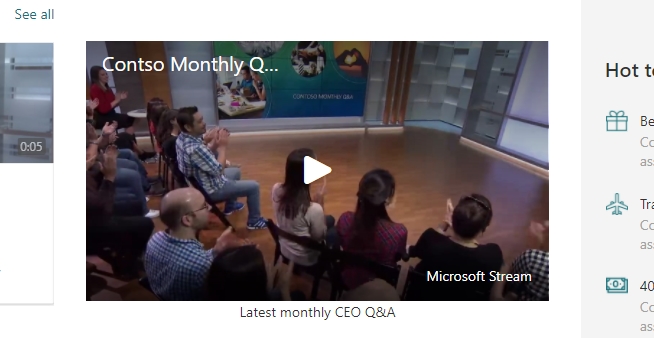
Eingebettetes Video
In der Mitte der Seite haben wir ein Video eingebettet, damit unsere Mitarbeiter das Video direkt inline auf der Seite watch können. Zum Einbetten des Videos verwenden wir das Webpart Datei und Medien.

Wir haben das Datei- und Medien-Webpart konfiguriert, indem...
- Hochladen unseres Videos auf eine SharePoint-Website
- Auswählen des hochgeladenen Videos aus der Konfiguration des Webparts
Siehe auch
Übersicht über Videos mit Webparts, Seiten, Websites, & Portalen
Weitere Informationen zu Stream (auf SharePoint)