MessageDialog Klasse
Definition
Wichtig
Einige Informationen beziehen sich auf Vorabversionen, die vor dem Release ggf. grundlegend überarbeitet werden. Microsoft übernimmt hinsichtlich der hier bereitgestellten Informationen keine Gewährleistungen, seien sie ausdrücklich oder konkludent.
Stellt ein Dialogfeld zum Anzeigen von Nachrichten für den Benutzer dar.
Bevor Sie in einer Desktop-App eine instance dieser Klasse so verwenden, dass die Benutzeroberfläche angezeigt wird, müssen Sie das Objekt dem Fensterhandle des Besitzers zuordnen. Weitere Informationen und Codebeispiele finden Sie unter Anzeigen von WinRT-UI-Objekten, die von CoreWindow abhängen.
Wichtig
Sie sollten MessageDialog nur verwenden, wenn Sie ein Upgrade einer universellen Windows 8.x-App durchführen, die MessageDialog verwendet, und Änderungen minimieren müssen oder wenn Ihre App nicht XAML ist. Für neue XAML-Apps in Windows 10 und höher empfiehlt es sich stattdessen, das ContentDialog-Steuerelement zu verwenden.
public ref class MessageDialog sealed/// [Windows.Foundation.Metadata.Activatable(Windows.UI.Popups.IMessageDialogFactory, 65536, Windows.Foundation.UniversalApiContract)]
/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Standard)]
class MessageDialog final/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Standard)]
/// [Windows.Foundation.Metadata.Activatable(Windows.UI.Popups.IMessageDialogFactory, 65536, "Windows.Foundation.UniversalApiContract")]
class MessageDialog final[Windows.Foundation.Metadata.Activatable(typeof(Windows.UI.Popups.IMessageDialogFactory), 65536, typeof(Windows.Foundation.UniversalApiContract))]
[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Standard)]
public sealed class MessageDialog[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Standard)]
[Windows.Foundation.Metadata.Activatable(typeof(Windows.UI.Popups.IMessageDialogFactory), 65536, "Windows.Foundation.UniversalApiContract")]
public sealed class MessageDialogfunction MessageDialog(content, title)Public NotInheritable Class MessageDialog- Vererbung
- Attribute
Windows-Anforderungen
| Gerätefamilie |
Windows 10 (eingeführt in 10.0.10240.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (eingeführt in v1.0)
|
Beispiele
Das folgende Beispiel zeigt, wie Sie einem Meldungsdialogfeld Befehle hinzufügen und anzeigen. Das vollständige Codebeispiel finden Sie unter Beispiel für das Meldungsdialogfeld.
using Windows.UI.Popups;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Navigation;
using SDKTemplate;
using System;
private async void CancelCommandButton_Click(object sender, RoutedEventArgs e)
{
// Create the message dialog and set its content
var messageDialog = new MessageDialog("No internet connection has been found.");
// Add commands and set their callbacks; both buttons use the same callback function instead of inline event handlers
messageDialog.Commands.Add(new UICommand(
"Try again",
new UICommandInvokedHandler(this.CommandInvokedHandler)));
messageDialog.Commands.Add(new UICommand(
"Close",
new UICommandInvokedHandler(this.CommandInvokedHandler)));
// Set the command that will be invoked by default
messageDialog.DefaultCommandIndex = 0;
// Set the command to be invoked when escape is pressed
messageDialog.CancelCommandIndex = 1;
// Show the message dialog
await messageDialog.ShowAsync();
}
private void CommandInvokedHandler(IUICommand command)
{
// Display message showing the label of the command that was invoked
rootPage.NotifyUser("The '" + command.Label + "' command has been selected.",
NotifyType.StatusMessage);
}
// MainPage.cpp
#include "pch.h"
#include "MainPage.h"
#include <winrt/Windows.UI.Popups.h>
#include "winrt/Windows.System.h"
#include "winrt/Windows.UI.Xaml.Controls.h"
#include "winrt/Windows.UI.Xaml.Input.h"
#include "winrt/Windows.UI.Xaml.Navigation.h"
#include <sstream>
using namespace winrt;
using namespace Windows::Foundation;
using namespace Windows::UI::Xaml;
...
void MainPage::CancelCommandButton_Click(IInspectable const&, RoutedEventArgs const&)
{
// Create the message dialog and set its content
Windows::UI::Popups::MessageDialog msg{ L"No internet connection has been found." };
// Add commands and set their callbacks.
// Both commands use the same callback function instead of inline event handlers.
Windows::UI::Popups::UICommand continueCommand{
L"Try again",
{ this, &MainPage::CommandInvokedHandler} };
Windows::UI::Popups::UICommand upgradeCommand{
L"Close",
{ this, &MainPage::CommandInvokedHandler } };
// Add the commands to the dialog.
msg.Commands().Append(continueCommand);
msg.Commands().Append(upgradeCommand);
// Set the command that will be invoked by default.
msg.DefaultCommandIndex(0);
// Set the command to be invoked when escape is pressed.
msg.CancelCommandIndex(1);
// Show the message dialog.
msg.ShowAsync();
}
void MainPage::CommandInvokedHandler(Windows::UI::Popups::IUICommand const& command)
{
// Display message.
std::wstringstream stringstream;
stringstream << L"The '" << command.Label().c_str() << L"' command has been selected.";
rootPage.NotifyUser(stringstream.str().c_str(), NotifyType::StatusMessage);
}
#include "pch.h"
#include "CancelCommand.xaml.h"
using namespace MessageDialogSample;
using namespace Windows::UI::Popups;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Navigation;
void MessageDialogSample::CancelCommand::CancelCommandButton_Click(Platform::Object^ sender,
Windows::UI::Xaml::RoutedEventArgs^ e)
{
// Create the message dialog and set its content
MessageDialog^ msg = ref new MessageDialog("No internet connection has been found.");
// Add commands and set their callbacks.
// Both commands use the same callback function instead of inline event handlers.
UICommand^ continueCommand = ref new UICommand(
"Try again",
ref new UICommandInvokedHandler(this, &CancelCommand::CommandInvokedHandler));
UICommand^ upgradeCommand = ref new UICommand(
"Close",
ref new UICommandInvokedHandler(this, &CancelCommand::CommandInvokedHandler));
// Add the commands to the dialog
msg->Commands->Append(continueCommand);
msg->Commands->Append(upgradeCommand);
// Set the command that will be invoked by default
msg->DefaultCommandIndex = 0;
// Set the command to be invoked when escape is pressed
msg->CancelCommandIndex = 1;
// Show the message dialog
msg->ShowAsync();
}
void CancelCommand::CommandInvokedHandler(Windows::UI::Popups::IUICommand^ command)
{
// Display message
rootPage->NotifyUser("The '" + command->Label + "' command has been selected.",
NotifyType::StatusMessage);
}
Imports Windows.UI.Popups
Imports Windows.UI.Xaml
Imports Windows.UI.Xaml.Controls
Imports Windows.UI.Xaml.Navigation
Imports SDKTemplate
Partial Public NotInheritable Class CloseCommand
Inherits SDKTemplate.Common.LayoutAwarePage
' A pointer back to the main page. This is needed if you want to call methods in MainPage such
' as NotifyUser()
Private rootPage As MainPage = MainPage.Current
Public Sub New()
Me.InitializeComponent()
End Sub
Private Async Sub CloseCommandLaunch_Click(sender As Object, e As RoutedEventArgs)
' Create the message dialog and set its content and title
Dim messageDialog = New MessageDialog("No internet connection has been found.")
' Add buttons and set their callbacks
messageDialog.Commands.Add(New UICommand("Try again", Sub(command)
rootPage.NotifyUser("The '" & command.Label & "' button has been selected.", _
NotifyType.StatusMessage)
End Sub))
messageDialog.Commands.Add(New UICommand("Close", Sub(command)
rootPage.NotifyUser("The '" & command.Label & "' button has been selected.", _
NotifyType.StatusMessage)
End Sub))
' Set the command that will be invoked by default
messageDialog.DefaultCommandIndex = 0
' Set the command to be invoked when escape is pressed
messageDialog.CancelCommandIndex = 1
' Show the message dialog
Await messageDialog.ShowAsync
End Sub
End Class
Hinweise
Hinweis
Diese Klasse ist nicht agil, was bedeutet, dass Sie das Threadingmodell und das Marshallingverhalten berücksichtigen müssen. Weitere Informationen finden Sie unter Threading and Marshaling (C++/CX) und Using Windows-Runtime objects in a multithreaded environment (.NET).
Das Dialogfeld verfügt über eine Befehlsleiste, die bis zu drei Befehle in Desktop-Apps oder zwei Befehle in mobilen Apps unterstützen kann. Wenn Sie keine Befehle angeben, wird ein Standardbefehl hinzugefügt, um das Dialogfeld zu schließen. Das Dialogfeld dimmt den Bildschirm dahinter und verhindert, dass Touchereignisse an den Canvas der App übergeben werden, bis der Benutzer antwortet.
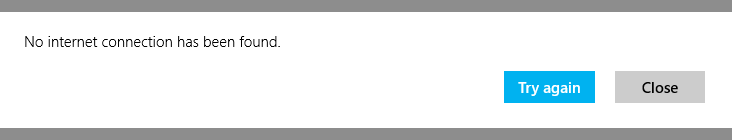
Nachrichtendialoge sollten sparsam und nur für kritische Nachrichten oder einfache Fragen verwendet werden, die den Fluss des Benutzers blockieren müssen. Hier sehen Sie ein Beispiel für ein Dialogfeld, das vom Code im Abschnitt Beispiele erstellt wurde.

Konstruktoren
| MessageDialog(String) |
Initialisiert eine neue instance der MessageDialog-Klasse, um ein unbenanntes Meldungsdialogfeld anzuzeigen, das dazu verwendet werden kann, dem Benutzer einfache Fragen zu stellen. Bevor Sie in einer Desktop-App eine instance dieser Klasse so verwenden, dass die Benutzeroberfläche angezeigt wird, müssen Sie das Objekt dem Fensterhandle des Besitzers zuordnen. Weitere Informationen und Codebeispiele finden Sie unter Anzeigen von WinRT-UI-Objekten, die von CoreWindow abhängen. Das Dialogfeld dimmt den Bildschirm dahinter und verhindert, dass Touchereignisse an den Canvas der App übergeben werden, bis der Benutzer antwortet. Nachrichtendialoge sollten sparsam und nur für kritische Nachrichten oder einfache Fragen verwendet werden, die den Fluss des Benutzers blockieren müssen. |
| MessageDialog(String, String) |
Initialisiert eine neue instance der MessageDialog-Klasse, um ein betitelte Meldungsdialogfeld anzuzeigen, das dazu verwendet werden kann, dem Benutzer einfache Fragen zu stellen. Bevor Sie in einer Desktop-App eine instance dieser Klasse so verwenden, dass die Benutzeroberfläche angezeigt wird, müssen Sie das Objekt dem Fensterhandle des Besitzers zuordnen. Weitere Informationen und Codebeispiele finden Sie unter Anzeigen von WinRT-UI-Objekten, die von CoreWindow abhängen. |
Eigenschaften
| CancelCommandIndex |
Ruft den Index des Befehls ab, den Sie als Cancel-Befehl verwenden möchten, oder legt diesen fest. Dies ist der Befehl, der ausgelöst wird, wenn Benutzer die ESC-TASTE drücken. Fügen Sie die Befehle hinzu, bevor Sie den Index festlegen. |
| Commands |
Ruft ein Array von Befehlen ab, die in der Befehlsleiste des Meldungsdialogfelds angezeigt werden. Diese Befehle machen den Dialog handlungsfähig. Rufen Sie dieses Array ab, und fügen Sie UICommand-Objekte hinzu, die Ihre Befehle darstellen. Wenn das Dialogfeld derzeit angezeigt wird, werden die Befehle nicht zur Befehlsleiste hinzugefügt. |
| Content |
Ruft die Meldung ab, die dem Benutzer angezeigt werden soll, oder legt diese fest. |
| DefaultCommandIndex |
Ruft den Index des Befehls ab, den Sie als Standard verwenden möchten, oder legt diesen fest. Dies ist der Befehl, der standardmäßig ausgelöst wird, wenn Benutzer die EINGABETASTE drücken. Fügen Sie die Befehle hinzu, bevor Sie den Index festlegen. |
| Options |
Ruft die Optionen für einen MessageDialog ab oder legt diese fest. |
| Title |
Ruft den Titel ab, der ggf. im Dialogfeld angezeigt werden soll, oder legt diesen fest. |
Methoden
| ShowAsync() |
Startet einen asynchronen Vorgang mit einem Dialogfeld. |