Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Datums- und Uhrzeitsteuerelemente bieten Ihnen standardmäßige, lokalisierte Möglichkeiten, damit ein Benutzer Datums- und Uhrzeitwerte in Ihrer App anzeigen und festlegen kann. Dieser Artikel enthält Entwurfsrichtlinien und hilft Ihnen bei der Auswahl des richtigen Steuerelements.
- Öffnen Sie die WinUI 2 Gallery-App, und zeigen Sie "DateAndTime" in Aktion an. Die App WinUI 2 Gallery beinhaltet interaktive Beispiele für die meisten WinUI 2-Steuerelemente, -Features und -Funktionen. Holen Sie sich die App aus dem Microsoft Store oder holen Sie sich den Quellcode auf GitHub.
Die WinUI 3-Katalog-App umfasst interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
Welches Datums- oder Uhrzeitsteuerelement sollten Sie verwenden?
Es gibt vier Datums- und Uhrzeitsteuerelemente, aus denen Sie auswählen können; das steuerelement, das Sie verwenden, hängt von Ihrem Szenario ab. Verwenden Sie diese Informationen, um das richtige Steuerelement zur Verwendung in Ihrer App zu wählen.
| Control | Beispiel | Beschreibung |
|---|---|---|
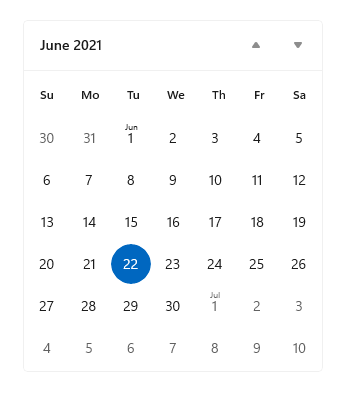
| Kalenderansicht |  |
Hier können Sie ein einzelnes Datum oder einen Datumsbereich aus einem immer sichtbaren Kalender auswählen. |
| Kalenderdatumsauswahl |  |
Hier können Sie ein einzelnes Datum aus einem Kontextkalender auswählen. |
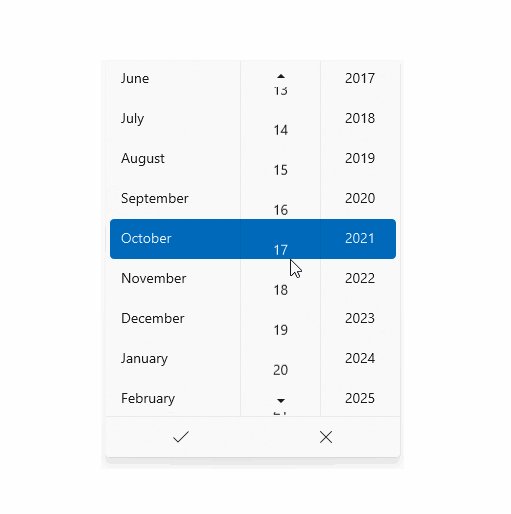
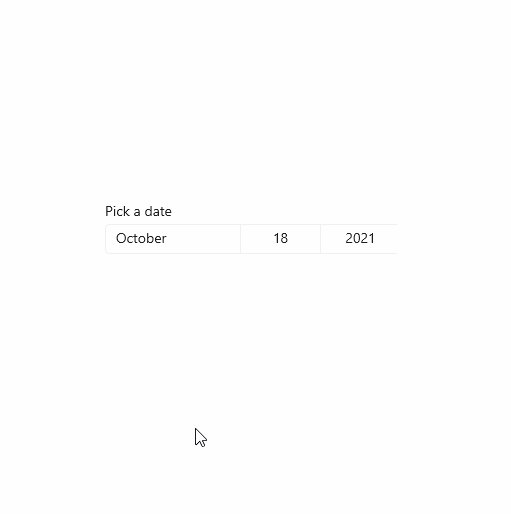
| Datumsauswahl |  |
Hier können Sie ein einzelnes bekanntes Datum auswählen, wenn kontextbezogene Informationen nicht wichtig sind. |
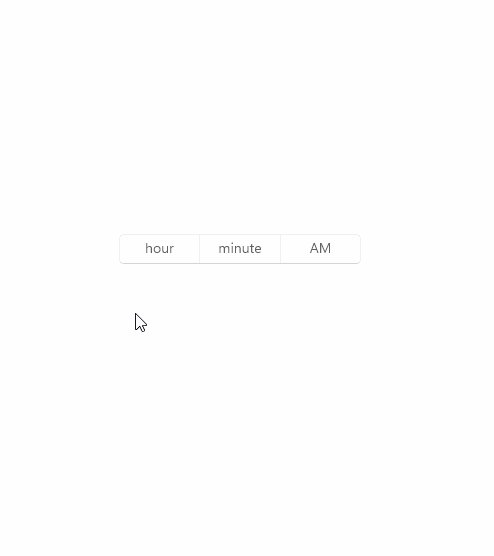
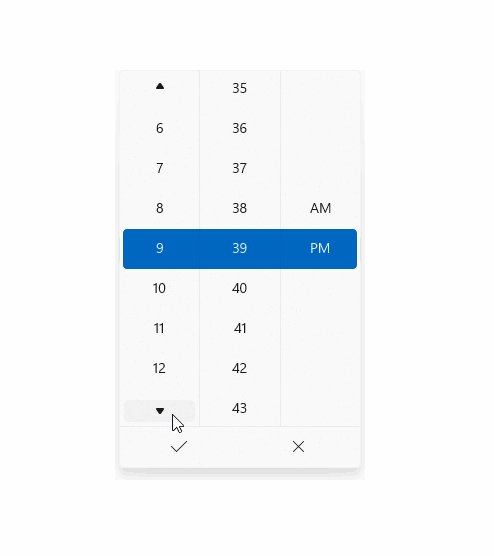
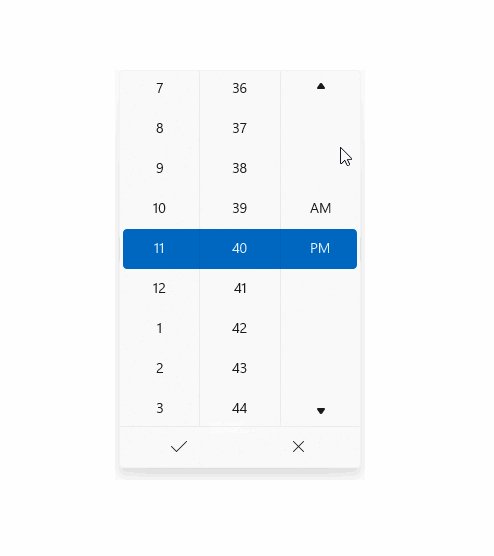
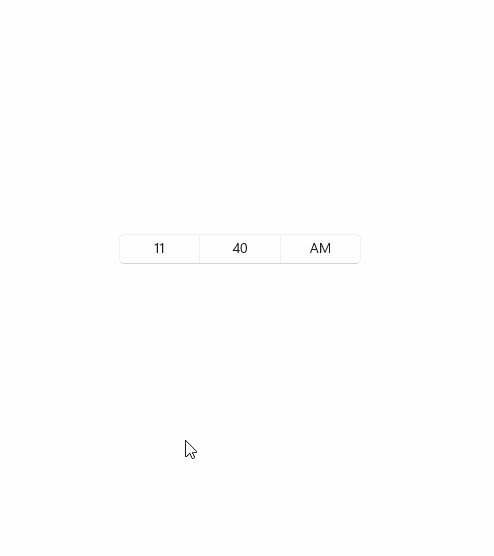
| Zeitauswahl |  |
Wird verwendet, um einen einzelnen Zeitwert auszuwählen. |
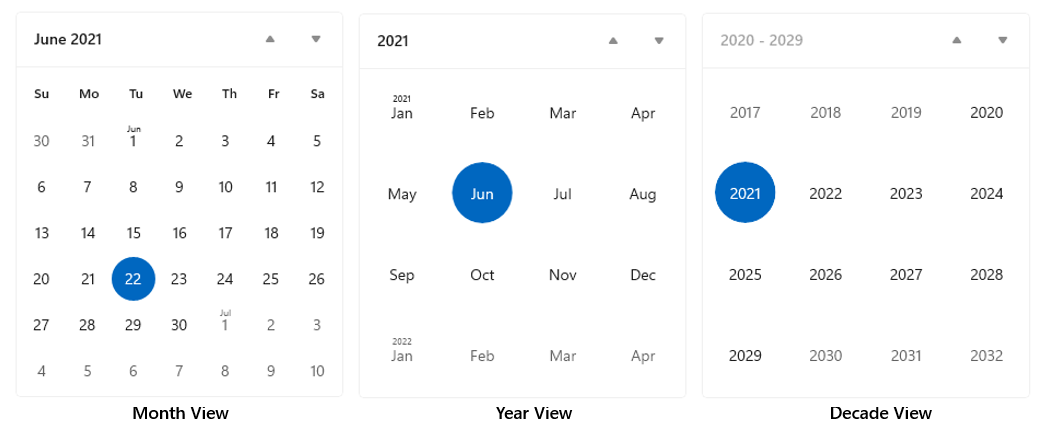
Kalenderansicht
CalendarView ermöglicht es einem Benutzer, einen Kalender anzuzeigen und mit einem Kalender zu interagieren, der nach Monat, Jahr oder Jahrzehnt navigiert werden kann. Ein Benutzer kann ein einzelnes Datum oder einen Datumsbereich auswählen. Es verfügt nicht über eine Auswahloberfläche, und der Kalender ist immer sichtbar.
Die Kalenderansicht besteht aus drei separaten Ansichten: der Monatsansicht, der Jahresansicht und der Zehnjahresansicht. Standardmäßig beginnt sie mit geöffneter Monatsansicht, Sie können jedoch eine beliebige Ansicht als Startansicht angeben.

- Wenn Sie zulassen müssen, dass ein Benutzer mehrere Datumsangaben auswählt, müssen Sie eine CalendarView verwenden.
- Wenn der Benutzern jeweils nur ein Datum auswählen soll und der Kalender nicht permanent sichtbar sein muss, kann möglicherweise ein Steuerelement CalendarDatePicker bzw. DatePicker verwendet werden.
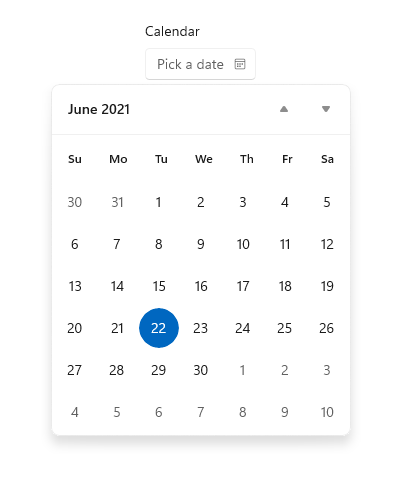
Kalenderdatumsauswahl
CalendarDatePicker ist ein Dropdownsteuerelement, das für die Auswahl eines einzelnen Datums aus einer Kalenderansicht optimiert ist, in der kontextbezogene Informationen wie der Wochentag oder die Belegung des Kalenders von Bedeutung sind. Sie können den Kalender ändern, um zusätzlichen Kontext bereitzustellen oder verfügbare Daten einzuschränken.
Der Einstiegspunkt zeigt Platzhaltertext an, wenn kein Datum festgelegt wurde; andernfalls wird das ausgewählte Datum angezeigt. Wenn der Benutzer den Einstiegspunkt auswählt, wird eine Kalenderansicht erweitert, damit der Benutzer eine Datumsauswahl treffen kann. Die Kalenderansicht überlagert andere UI; Es wird keine andere Benutzeroberfläche weggeschoben.

- Verwenden Sie eine Kalenderdatumsauswahl, um z. B. einen Termin oder ein Abreisedatum auszuwählen.
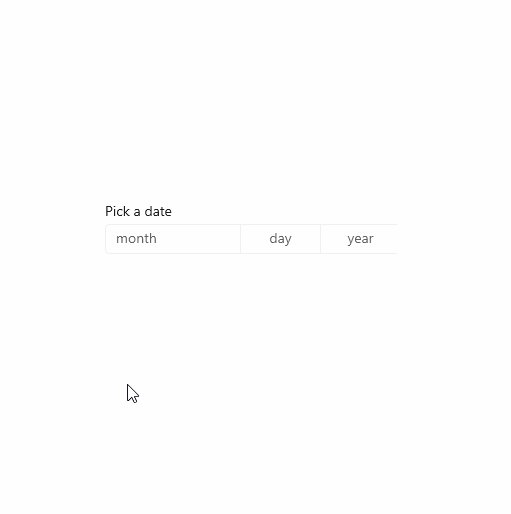
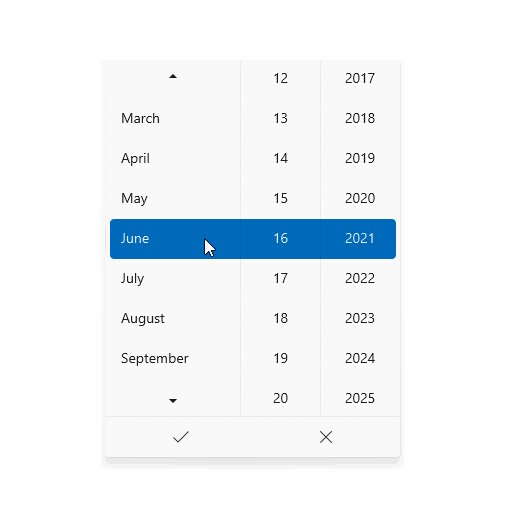
Datumsauswahl
Das DatePicker-Steuerelement bietet eine standardisierte Methode zum Auswählen eines bestimmten Datums.
Der Einstiegspunkt zeigt das ausgewählte Datum an, und wenn der Benutzer den Einstiegspunkt auswählt, wird eine Auswahloberfläche vertikal von der Mitte erweitert, damit der Benutzer eine Auswahl treffen kann. Die Datumsauswahl überlagert andere UI; Es wird keine andere Benutzeroberfläche weggeschoben.

- Verwenden Sie eine Datumsauswahl, damit ein Benutzer ein bekanntes Datum auswählen kann, z. B. ein Geburtsdatum, bei dem der Kontext des Kalenders nicht wichtig ist.
Zeitauswahl
Das TimePicker-Objekt wird verwendet, um einen einzelnen Zeitwert für Dinge wie Termine oder eine Abflugzeit auszuwählen. Es handelt sich um eine statische Anzeige, die vom Benutzer oder im Code festgelegt wird, aber es wird nicht aktualisiert, um die aktuelle Uhrzeit anzuzeigen.
Der Einstiegspunkt zeigt die ausgewählte Uhrzeit an, und wenn der Benutzer den Einstiegspunkt auswählt, wird eine Auswahloberfläche vertikal von der Mitte des Benutzers erweitert, um eine Auswahl vorzunehmen. Die Zeitauswahl überlagert andere UI; Es wird keine andere Benutzeroberfläche weggeschoben.

- Verwenden Sie eine Zeitauswahl, um einem Benutzer die Auswahl eines einzelnen Zeitwerts zu ermöglichen.
Erstellen eines Datums- oder Uhrzeitsteuerelements
In diesen Artikeln finden Sie Informationen und Beispiele, die für jedes Datums- und Uhrzeitsteuerelement spezifisch sind.
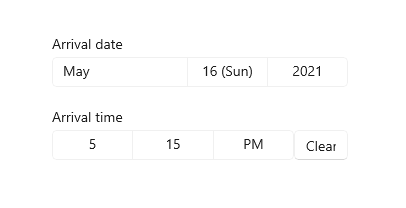
Gemeinsame Verwendung von Datumsauswahl und Zeitauswahl
In diesem Beispiel wird gezeigt, wie Sie DatePickerund TimePicker kombinieren können, um Benutzern das Auswählen von Ankunftsdatum und -uhrzeit zu ermöglichen. Sie behandeln das SelectedDateChanged-Ereignis und das SelectedTimeChanged-Ereignis, um eine einzelne DateTime-Instanz namens arrivalDateTime zu aktualisieren. Der Benutzer kann die Datums- und Zeitauswahl auch löschen, nachdem sie festgelegt wurden.

<StackPanel>
<DatePicker x:Name="arrivalDatePicker" Header="Arrival date"
DayFormat="{}{day.integer} ({dayofweek.abbreviated})"
SelectedDateChanged="ArrivalDatePicker_SelectedDateChanged"/>
<StackPanel Orientation="Horizontal">
<TimePicker x:Name="arrivalTimePicker" Header="Arrival time"
MinuteIncrement="15"
SelectedTimeChanged="ArrivalTimePicker_SelectedTimeChanged"/>
<Button Content="Clear" Click="ClearDateButton_Click"
VerticalAlignment="Bottom" Height="30" Width="54"/>
</StackPanel>
<TextBlock x:Name="arrivalText" Margin="0,12"/>
</StackPanel>
public sealed partial class MainPage : Page
{
DateTime arrivalDateTime;
public MainPage()
{
this.InitializeComponent();
// Set minimum to the current year and maximum to five years from now.
arrivalDatePicker.MinYear = DateTimeOffset.Now;
arrivalDatePicker.MaxYear = DateTimeOffset.Now.AddYears(5);
}
private void ArrivalTimePicker_SelectedTimeChanged(TimePicker sender, TimePickerSelectedValueChangedEventArgs args)
{
if (arrivalTimePicker.SelectedTime != null)
{
arrivalDateTime = new DateTime(arrivalDateTime.Year, arrivalDateTime.Month, arrivalDateTime.Day,
args.NewTime.Value.Hours, args.NewTime.Value.Minutes, args.NewTime.Value.Seconds);
}
arrivalText.Text = arrivalDateTime.ToString();
}
private void ArrivalDatePicker_SelectedDateChanged(DatePicker sender, DatePickerSelectedValueChangedEventArgs args)
{
if (arrivalDatePicker.SelectedDate != null)
{
if (VerifyDateIsFuture((DateTimeOffset)arrivalDatePicker.SelectedDate) == true)
{
arrivalDateTime = new DateTime(args.NewDate.Value.Year, args.NewDate.Value.Month, args.NewDate.Value.Day,
arrivalDateTime.Hour, arrivalDateTime.Minute, arrivalDateTime.Second);
arrivalText.Text = arrivalDateTime.ToString();
}
else
{
arrivalDatePicker.SelectedDate = null;
arrivalText.Text = "Arrival date must be later than today.";
}
}
}
private bool VerifyDateIsFuture(DateTimeOffset date)
{
if (date > DateTimeOffset.Now)
{
return true;
}
return false;
}
private void ClearDateButton_Click(object sender, RoutedEventArgs e)
{
arrivalDateTime = new DateTime();
arrivalDatePicker.SelectedDate = null;
arrivalTimePicker.SelectedTime = null;
arrivalText.Text = string.Empty;
}
}
Globalisierung
Die XAML-Datumssteuerelemente unterstützen jedes von Windows unterstützte Kalendersystem. Diese Kalender werden in der Windows.Globalization.CalendarIdentifiers-Klasse angegeben. Jedes Steuerelement verwendet den richtigen Kalender für die Standardsprache Ihrer App, oder Sie können die CalendarIdentifier-Eigenschaft so festlegen, dass ein bestimmtes Kalendersystem verwendet wird.
Das Zeitauswahl-Steuerelement unterstützt jedes der Uhrsysteme, die in der Windows.Globalization.ClockIdentifiers-Klasse angegeben sind. Sie können für die ClockIdentifier-Eigenschaft festlegen, dass das 12-Stunden- oder 24-Stunden-Uhrzeitformat verwendet werden soll. Der Typ der Eigenschaft ist String, Sie müssen jedoch Werte verwenden, die den statischen Zeichenfolgeneigenschaften der ClockIdentifiers-Klasse entsprechen. Dies sind: TwelveHour (die Zeichenfolge "12HourClock") und TwentyFourHour (die Zeichenfolge "24HourClock"). "12HourClock" ist der Standardwert.
DateTime- und Calendar-Werte
Die Datumsobjekte, die in den XAML-Datums- und Uhrzeitsteuerelementen verwendet werden, weisen je nach Programmiersprache eine andere Darstellung auf.
- C# und Visual Basic verwenden die System.DateTimeOffset-Struktur, die Teil von .NET ist.
- C++ / CX verwendet die Windows::Foundation::DateTime-Struktur.
Ein verwandtes Konzept ist die Calendar-Klasse, die beeinflusst, wie Datumsangaben im Kontext interpretiert werden. Alle Windows-Runtime-Apps können die Windows.Globalization.Calendar-Klasse verwenden. C# und Visual Basic-Apps können auch die System.Globalization.Calendar-Klasse verwenden. Diese weist eine sehr ähnliche Funktionalität auf. (Windows-Runtime Apps können die .NET-Basiskalenderklasse verwenden, aber nicht die spezifischen Implementierungen, z. B. GregorianCalendar.)
.NET unterstützt auch einen Typ mit der Bezeichnung DateTime, der implizit in DateTimeOffset konvertierbar ist. Daher wird möglicherweise ein "DateTime"-Typ in .NET-Code verwendet, der zum Festlegen von Werten verwendet wird, die wirklich DateTimeOffset sind. Weitere Informationen zum Unterschied zwischen DateTime und DateTimeOffset finden Sie in den Bemerkungen in der DateTimeOffset-Klasse.
Hinweis
Eigenschaften, die Datumsobjekte verwenden, können nicht als XAML-Attributzeichenfolge festgelegt werden, da der Windows-Runtime-XAML-Parser nicht über eine Konvertierungslogik zum Konvertieren von Zeichenfolgen in Datumsangaben als DateTime/DateTimeOffset-Objekte verfügt. In der Regel legen Sie diese Werte im Code fest. Eine weitere mögliche Technik besteht darin, ein Datum zu definieren, das als Datenobjekt oder im Datenkontext verfügbar ist, und dann die Eigenschaft als XAML-Attribut festlegen, das auf einen {Binding}-Markuperweiterungsausdruck verweist, der auf das Datum als Daten zugreifen kann.
Beispielcode herunterladen
Zugehörige Themen
Für Entwickler (XAML)
Windows developer
