Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Die Zeitauswahl bietet Ihnen eine standardisierte Möglichkeit, benutzern die Auswahl eines Zeitwerts mithilfe von Toucheingabe, Maus oder Tastatureingabe zu ermöglichen.

Ist dies das richtige Steuerelement?
Verwenden Sie eine Zeitauswahl, um einem Benutzer die Auswahl eines einzelnen Zeitwerts zu ermöglichen.
Weitere Informationen zum Auswählen des richtigen Steuerelements finden Sie im Artikel zu Datums- und Uhrzeitsteuerelementen .
Examples
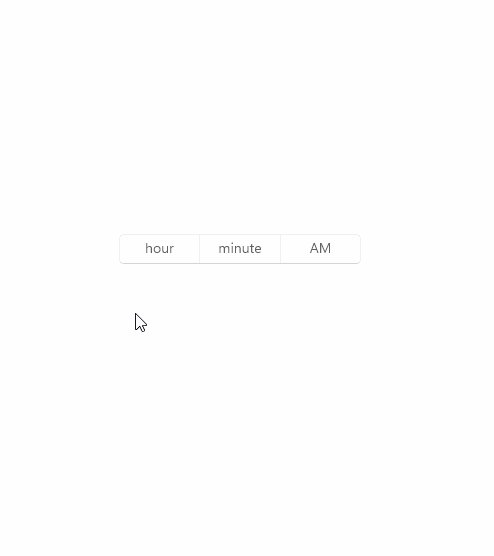
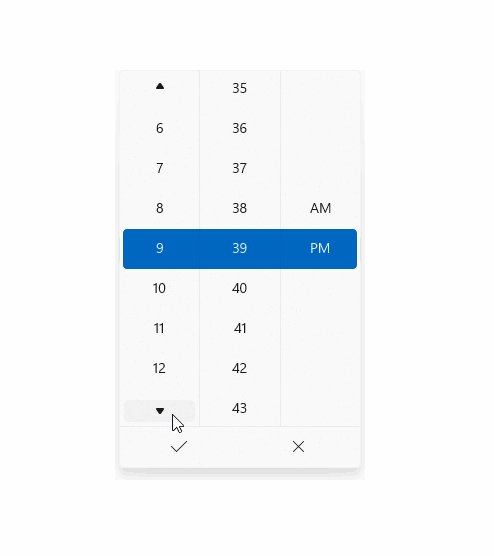
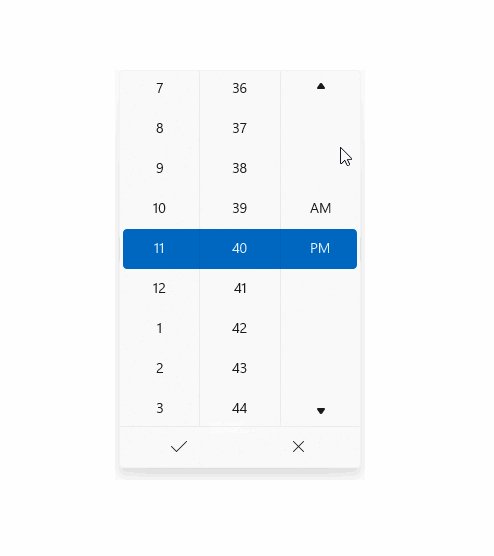
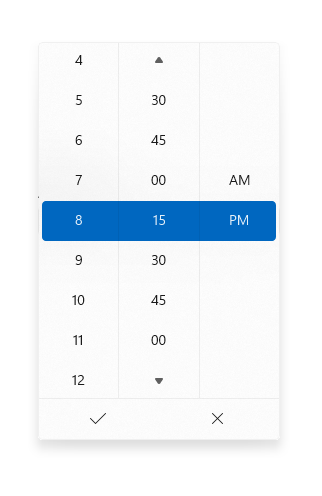
Der Einstiegspunkt zeigt die ausgewählte Uhrzeit an, und wenn der Benutzer den Einstiegspunkt auswählt, wird eine Auswahloberfläche vertikal von der Mitte des Benutzers erweitert, um eine Auswahl vorzunehmen. Die Zeitauswahl überlagert andere UI; Es wird keine andere Benutzeroberfläche weggeschoben.

Erstellen einer Zeitauswahl
- Wichtige APIs:TimePicker-Klasse, SelectedTime-Eigenschaft
Die WinUI 3 Gallery-App enthält interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
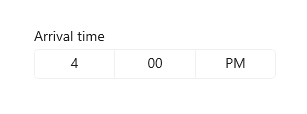
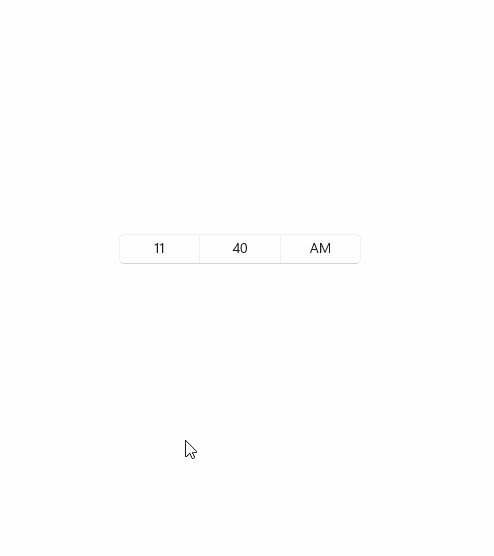
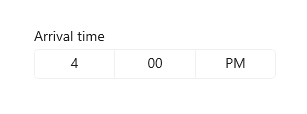
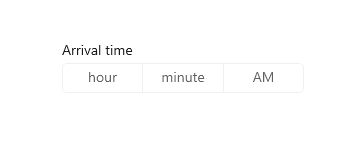
In diesem Beispiel wird gezeigt, wie Sie eine einfache Zeitauswahl mit einer Kopfzeile erstellen.
<TimePicker x:Name="arrivalTimePicker" Header="Arrival time"/>
TimePicker arrivalTimePicker = new TimePicker();
arrivalTimePicker.Header = "Arrival time";
Die resultierende Zeitauswahl sieht wie folgt aus:

Formatieren der Zeitauswahl
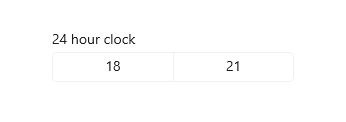
Standardmäßig zeigt die Zeitauswahl eine Uhr im 12-Stunden-Format mit einer am/pm-Auswahl an. Sie können die ClockIdentifier-Eigenschaft auf „24HourClock“ festlegen, um stattdessen eine Uhr im 24-Stunden-Format anzuzeigen.
<TimePicker Header="24HourClock" SelectedTime="18:21" ClockIdentifier="24HourClock"/>

Sie können die MinuteIncrement-Eigenschaft so festlegen, dass die in der Minuten-Auswahl angezeigten Zeitschritte angegeben werden. „15“ gibt beispielsweise an, dass das TimePicker-Minuten-Steuerelement nur die Optionen „00“, „15“, „30“ und „45“ anzeigt.
<TimePicker MinuteIncrement="15"/>

Uhrzeitwerte
Das Steuerelement für die Zeitauswahl verfügt sowohl über Time/TimeChanged- als auch SelectedTime/SelectedTimeChanged-APIs. Der Unterschied zwischen diesen besteht darin, dass Time keine NULL-Werte zulässt, während SelectedTime auf NULL festgelegt werden kann.
Der Wert von SelectedTime wird verwendet, um die Zeitauswahl aufzufüllen, und lautet standardmäßig null. Wenn SelectedTime den Wert null aufweist, wird die Time-Eigenschaft auf eine TimeSpan von 0 festgelegt. Andernfalls wird der Time-Wert mit dem SelectedTime-Wert synchronisiert. Wenn SelectedTime den Wert null aufweist, ist die Auswahl „nicht festgelegt“ und zeigt die Feldnamen anstelle einer Uhrzeit an.

Initialisieren eines Uhrzeitwerts
Im Code können Sie die Uhrzeiteigenschaften mit einem Wert vom Typ TimeSpan initialisieren:
TimePicker timePicker = new TimePicker
{
SelectedTime = new TimeSpan(14, 15, 00) // Seconds are ignored.
};
Sie können den Uhrzeitwert als Attribut in XAML festlegen. Dies ist wahrscheinlich am einfachsten, wenn Sie das TimePicker-Objekt bereits in XAML deklarieren und keine Bindungen für den Uhrzeitwert verwenden. Verwenden Sie eine Zeichenfolge im Format Hh:Mm, wobei Hh die Stunden (zwischen 0 und 23) und Mm die Minuten (zwischen 0 und 59) angibt.
<TimePicker SelectedTime="14:15"/>
Hinweis
Wichtige Informationen zu Datums- und Uhrzeitwerten finden Sie im Artikel zu Datums- und Uhrzeitsteuerelementen unter "DateTime" und "Calendar".
Verwenden der Uhrzeitwerte
Wenn Sie den Uhrzeitwert in Ihrer App verwenden möchten, können Sie eine Datenbindung an die SelectedTime- oder Time-Eigenschaft verwenden, die Uhrzeiteigenschaften direkt in Ihrem Code verwenden oder das SelectedTimeChanged- oder TimeChanged-Ereignis behandeln.
Ein Beispiel für die gemeinsame Verwendung eines
DatePickerundTimePickerzur Aktualisierung eines einzelnenDateTimeWerts finden Sie unter Kalender-, Datums- und Uhrzeitsteuerungen – Verwenden einer Datumsauswahl und einer Zeitauswahl zusammen.
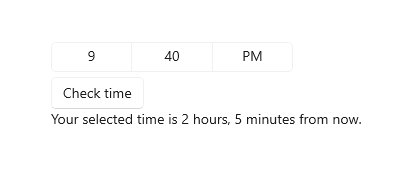
Hier wird die SelectedTime-Eigenschaft verwendet, um die ausgewählte Uhrzeit mit der aktuellen Uhrzeit zu vergleichen.
Beachten Sie Folgendes: Da die SelectedTime-Eigenschaft NULL-Werte zulässt, müssen Sie diese explizit wie folgt in DateTime umwandeln: DateTime myTime = (DateTime)(DateTime.Today + checkTimePicker.SelectedTime);. Die Time-Eigenschaft kann jedoch wie folgt ohne eine Umwandlung verwendet werden: DateTime myTime = DateTime.Today + checkTimePicker.Time;.

<StackPanel>
<TimePicker x:Name="checkTimePicker"/>
<Button Content="Check time" Click="{x:Bind CheckTime}"/>
<TextBlock x:Name="resultText"/>
</StackPanel>
private void CheckTime()
{
// Using the Time property.
// DateTime myTime = DateTime.Today + checkTimePicker.Time;
// Using the SelectedTime property (nullable requires cast to DateTime).
DateTime myTime = (DateTime)(DateTime.Today + checkTimePicker.SelectedTime);
if (DateTime.Now >= myTime)
{
resultText.Text = "Your selected time has already past.";
}
else
{
string hrs = (myTime - DateTime.Now).Hours.ToString();
string mins = (myTime - DateTime.Now).Minutes.ToString();
resultText.Text = string.Format("Your selected time is {0} hours, {1} minutes from now.", hrs, mins);
}
}
UWP und WinUI 2
Von Bedeutung
Die Informationen und Beispiele in diesem Artikel sind für Apps optimiert, die das Windows App SDK und WinUI 3 verwenden, gelten jedoch allgemein für UWP-Apps, die WinUI 2 verwenden. In der UWP-API-Referenz finden Sie plattformspezifische Informationen und Beispiele.
Dieser Abschnitt enthält Informationen, die Sie zum Verwenden des Steuerelements in einer UWP- oder WinUI 2-App benötigen.
APIs für dieses Steuerelement sind im Windows.UI.Xaml.Controls-Namespace vorhanden.
- UWP-APIs:TimePicker-Klasse, SelectedTime-Eigenschaft
- Öffnen Sie die WinUI 2 Gallery-App, und sehen Sie das TimePicker-Element in Aktion. Die App WinUI 2 Gallery beinhaltet interaktive Beispiele für die meisten WinUI 2-Steuerelemente, -Features und -Funktionen. Holen Sie sich die App aus dem Microsoft Store oder holen Sie sich den Quellcode auf GitHub.
Wir empfehlen die Verwendung der neuesten WinUI 2 zum Abrufen der aktuellsten Stile und Vorlagen für alle Steuerelemente. WinUI 2.2 oder höher enthält eine neue Vorlage für dieses Steuerelement, die abgerundete Ecken verwendet. Weitere Informationen finden Sie unter Eckradius.
Zugehörige Themen
Windows developer
